Comment télécharger un fichier SVG sur Shopify
Publié: 2022-12-26Si vous cherchez à télécharger un fichier SVG sur votre compte Shopify , vous devez d'abord effectuer quelques opérations. Pour commencer, vous aurez besoin d'un fichier SVG qui a été créé et enregistré sur votre ordinateur. Une fois que vous avez cela, vous devrez vous diriger vers la section "Thèmes" de votre compte Shopify et cliquer sur l'option "Modifier HTML/CSS". À partir de là, vous voudrez cliquer sur le dossier « Actifs », puis cliquer sur le bouton « Ajouter un nouvel actif ». Enfin, vous pourrez télécharger votre fichier SVG en cliquant sur le bouton "Choisir un fichier" et en sélectionnant le fichier sur votre ordinateur.
Il est préférable d'utiliser un format de fichier image autre que JPEG ou PNG (qui sont tous deux des formats raster). Dès le départ, vous pouvez utiliser le personnalisateur de thème pour télécharger un logo personnalisé. Comme cela implique de modifier du code dans l'éditeur de thème, vous aurez besoin de compétences techniques pour mener à bien la tâche. Vous devez maintenant télécharger une image de votre téléchargement précédent vers le fichier.svg. À l'étape 3, vous devez vous assurer que la largeur et l'alignement maximum de l'image correspondent à ces paramètres dans le personnalisateur de thème. Pour vous assurer que le logo est en bon état de fonctionnement, vous devez mettre à jour votre boutique avec des résolutions d'écran différentes de la vôtre.
Est-ce que Shopify autorise les fichiers Svg ?

Oui, Shopify autorise le téléchargement de fichiers SVG sur la plateforme pour une utilisation sur les pages de produits et les supports marketing. Ce type de fichier peut être utilisé pour créer des images et des graphiques de haute qualité pouvant être mis à l'échelle à n'importe quelle taille sans perte de résolution. De plus, les SVG peuvent être modifiés et personnalisés à l'aide de divers logiciels, ce qui en fait un outil polyvalent pour créer des images de produits personnalisées et des supports marketing.
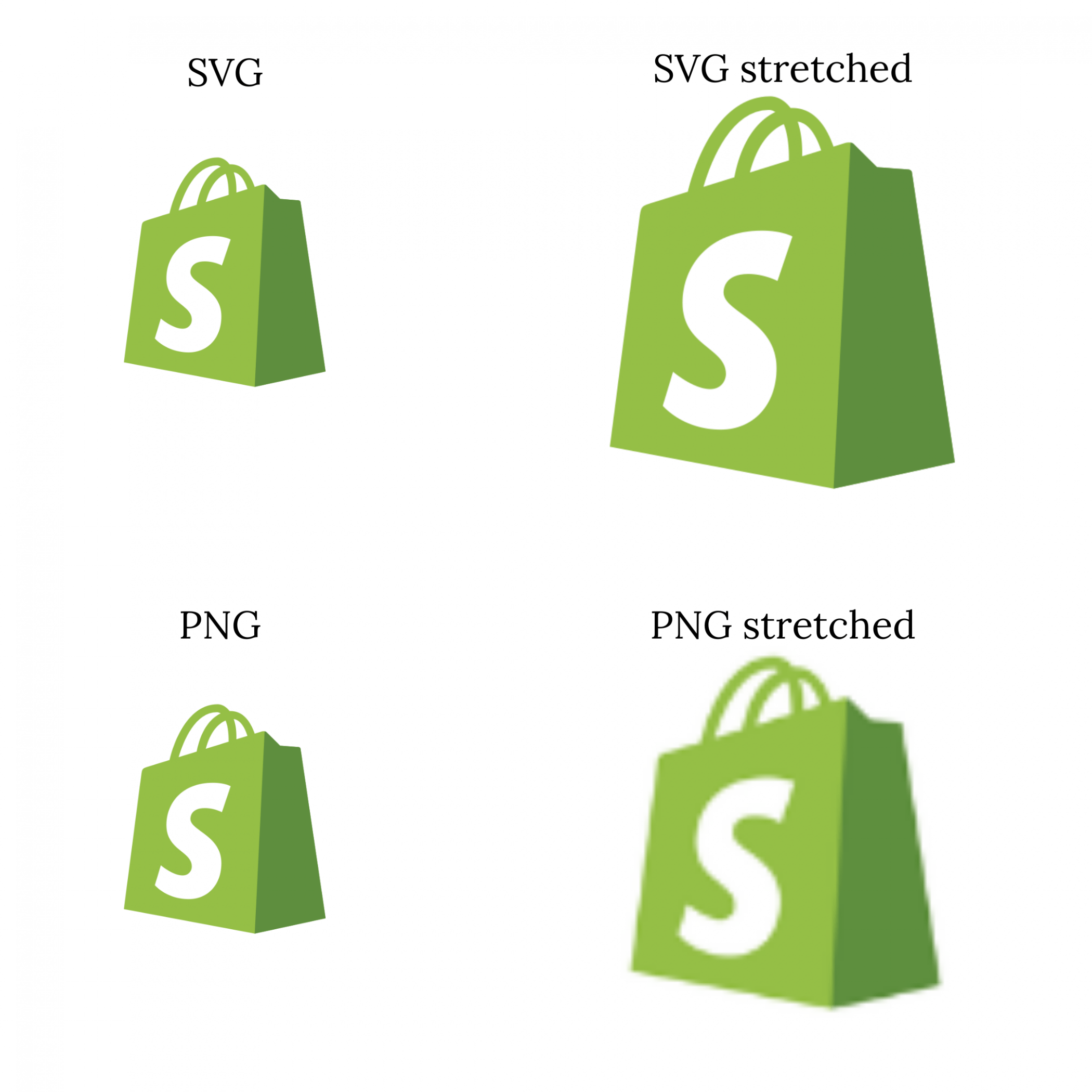
La plupart des thèmes de boutique Shopify (gratuits au maximum) ne prennent pas en charge le téléchargement. Logos VNG . La comparaison ci-dessus montre clairement qu'un SVG est de loin supérieur à un PNG. Lorsque vous mettez un site Web professionnel devant vos visiteurs, ils seront plus susceptibles d'interagir avec lui. Nous savons qu'un bon site Web est un site Web d'aspect professionnel qui transmet la confiance dans l'entreprise. Comment créer un logo sur Shopify ? Vous pouvez apprendre à utiliser un logo SVG dans cet article.
Canva est un excellent choix si vous débutez dans la conception, mais que vous n'avez aucune expérience. Vous pouvez l'utiliser gratuitement avec des centaines, voire des milliers de modèles. Vous pouvez librement créer et modifier des vecteurs à l'aide d'Inkscape, une application open source. Étant donné que le logiciel est exécuté sur des ordinateurs de bureau Linux, Mac OS X et Windows, vous devriez pouvoir l'installer sur votre ordinateur. Comme indiqué précédemment, vous pouvez concevoir directement dans Inkscape au lieu d'utiliser Canva. Vous devez télécharger votre logo sur le tableau de bord Shopify avant de pouvoir l'utiliser sur votre site Web. Une fois que vous avez sélectionné l' icône d'image , copiez ou saisissez l'adresse de votre site Web dans le formulaire URL, puis cliquez sur OK.
Après cela, vous devez coller le lien des fichiers Shopify dans la case appropriée. Vous pouvez soit agrandir l'image à votre taille préférée, soit faire glisser la flèche de redimensionnement pour la réduire à une taille plus petite à l'aide du menu des dimensions. Si vous utilisez un premier thème, recherchez le code surligné ci-dessous, supprimez la ligne et collez-la dans le message. Sélectionnez le menu déroulant dans le tableau de bord Shopify pour télécharger votre thème. Remarque importante : avant de télécharger à nouveau, vous devez d'abord supprimer le logo de votre premier téléchargement.
Tracer un chemin vers le succès
'largeur' : 600px 'hauteur' : 400px. [identifiant du chemin]M 359.5,408.5 C 373.5,408.5 373.5,462.5 405.5,462.5 404.5,517.5″ /> */svg *br */
Comment puis-je importer Svg dans mon site Web ?
Pour importer un fichier SVG dans votre site Web, vous devez utiliser le ' ' étiquette. Le '
' est utilisé pour intégrer une image dans une page Web. L'attribut 'src' est utilisé pour spécifier l'emplacement du fichier image. L'attribut 'alt' est utilisé pour spécifier un texte alternatif pour l'image, si l'image ne peut pas être affichée.
Il crée deux fichiers pour vous après l'avoir exécuté dans le dossier que vous spécifiez : all-icons.js et Svsg-insider.html, qui sont les fichiers contenant tous les fichiers.svg. Cela m'apparaît comme ceci : j'utilise le mappage HTML dans mes applications pour voir à quoi ressemblent les icônes et comment les importer ; avoir une carte HTML le rend beaucoup plus facile. L'outil Svg-inliner est un choix fantastique si vous avez besoin d'exporter vos SVG sous la forme de composants React (par défaut) ou de chaînes uniquement. Le paramètre SVGO est disponible dans la CLI sur GitHub à l'adresse https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js. C'est aussi simple que de l'installer globalement une fois, puis de l'exécuter chaque fois que vous ajoutez un newsvg dans un dossier pour le rendre plus utile de manière régulière.

Puis-je télécharger Svg?
Si vous souhaitez ajouter ou modifier un article, vous pouvez le faire dans cette nouvelle section. Dans l'éditeur de publication, vous téléchargerez votre fichier SVG comme s'il s'agissait de n'importe quel autre fichier image. L'éditeur peut être utilisé pour créer un bloc d'image puis importer le fichier SVG. WordPress prend désormais en charge le téléchargement et l'intégration de fichiers svg.
Les fichiers SVG (Scalable Vector Graphics) ne sont pas pris en charge par WordPress par défaut. Dans cet article, nous verrons ce que sont les SVG et comment ils peuvent être activés sur WordPress. Nous passerons également en revue certaines restrictions si vous choisissez d'utiliser le vecteur. Parce que les SVG sont un format vectoriel , ils peuvent être mis à l'échelle dans les navigateurs et les outils de retouche photo. Vous pouvez considérablement accélérer votre site WordPress si vous utilisez des SVG car ils réduisent la taille globale de la page. En règle générale, lors de la comparaison des tailles de fichiers, ils sont plus petits que les fichiers PNG ou JPG. Le fichier SVG est un fichier XML, ce qui l'expose à un certain nombre de vulnérabilités qui ne sont pas contenues dans les formats d'image standard.
Le partage sur les plateformes de médias sociaux telles que Facebook et Twitter n'est pas possible avec les SVG. L'objectif de la désinfection est de nettoyer ou d'injecter du code afin qu'il ne constitue pas une menace pour la sécurité (par exemple, l'injection de code). Amber a créé un plugin connu sous le nom de Safe SVG qui utilise la norme graphique vectorielle . Le téléchargement d'une image dans la bibliothèque SVG-Sanitizer génère une image PostScript. Vous pouvez également afficher les SVG dans la médiathèque comme s'il s'agissait d'images normales. En plus de cela, le plugin est également disponible en version gratuite sur wpsvg.com, ce qui vous permet de restreindre qui peut télécharger des SVG. Assurez-vous que GZIP est activé sur votre serveur si vous n'êtes pas familier avec le type de fichier SVG. Bien que le noyau de WordPress n'approuve ni ne prenne en charge aucun de ces plugins ou méthodes, vous pouvez toujours les utiliser à vos risques et périls.
De nombreux navigateurs différents prennent désormais en charge les images SVG en tant que formats d'image, ce qui leur permet d'être utilisées dans une variété de contextes. Les images peuvent être utilisées dans les éléments HTML avec img> ou svg> comme formats d'image. De plus, les navigateurs permettent aux utilisateurs de télécharger et d'utiliser des images SVG comme graphiques. Lors de l'exportation d'une image svg au format JPG, vous devez choisir le format JPG dans le menu déroulant.
Les avantages et les inconvénients de l'utilisation d'images SVG
Parce que les images SVG sont gratuites, elles sont un choix populaire pour les logos, les icônes et autres graphiques. Par conséquent, comme SVG est un format de fichier vectoriel, il ne convient pas aux images de haute qualité avec des textures et des détails détaillés. Si vous avez besoin de logos, d'icônes ou d'autres graphiques utilisant des couleurs et des formes simples, utilisez des graphiques vectoriels. Il est essentiel d'effectuer un test précoce pour s'assurer que les anciens navigateurs peuvent gérer correctement les images SVG.
Svg Shopify
Shopify est une plateforme permettant aux entreprises de toutes tailles de créer une boutique en ligne. Shopify offre aux utilisateurs une plate-forme personnalisable, un processus de paiement facile à utiliser et un large éventail de fonctionnalités. L'une des fonctionnalités offertes par Shopify est la possibilité d'ajouter des fichiers SVG à vos pages de produits. Cela signifie que vous pouvez ajouter des images vectorielles à vos pages de produits, ce qui peut vous aider à créer une page d'aspect plus professionnel.
Shopify ne prend pas en charge les fichiers SVG
est une plate-forme de commerce électronique qui prend en charge une variété de formats, y compris SVG. Cependant, Shopify ne prend pas en charge les fichiers SVG, et si vous ajoutez un fichier SVG à votre compte Shopify, il sera bloqué. Vous devez convertir votre police ou télécharger des icônes personnalisées afin d'utiliser sva dans votre boutique Shopify.
