Comment vendre des produits incitatifs dans WooCommerce (5 façons simples)
Publié: 2022-10-26Cherchez-vous des moyens de vendre des produits sur votre boutique WooCommerce ?
La vente incitative est un excellent moyen d'augmenter vos ventes et de gagner plus d'argent. Vous pouvez encourager les clients à acheter une version plus chère de votre produit.
Dans cet article, nous allons vous montrer comment vendre des produits dans WooCommerce.

Pourquoi vendre des produits dans WooCommerce ?
La vente incitative est une technique de vente que vous pouvez utiliser pour encourager les acheteurs à acheter un produit plus cher au lieu de celui qu'ils ont déjà dans leur panier.
Ces produits offrent plus de valeur à vos clients car ils sont de meilleure qualité, incluent plus de fonctionnalités et sont plus lucratifs pour votre entreprise.
Par exemple, supposons qu'un client ajoute une chaussure de randonnée à son panier. Vous pouvez leur offrir des chaussures de randonnée de meilleure qualité, plus confortables, durables et polyvalentes. De même, si vous vendez des logiciels ou des plugins sur votre boutique WooCommerce, vous pouvez proposer des mises à niveau et des addons aux clients.
Étant donné que la vente incitative persuade les clients d'acheter un produit plus cher, vous augmentez la valeur moyenne de vos commandes et augmentez les revenus de votre boutique en ligne. Cela permet également d'augmenter la visibilité des produits qui ne sont pas achetés fréquemment.
Cela dit, voyons comment vous pouvez vendre des produits dans WooCommerce. Nous couvrirons plusieurs méthodes, vous pouvez donc cliquer sur les liens ci-dessous pour accéder à votre section préférée :
Ajouter des produits de vente incitative dans WooCommerce
Dans WooCommerce, vous pouvez lier différents produits et les afficher comme une vente incitative sur la page du produit.
Pour commencer, vous devrez aller dans Produits »Ajouter un nouveau depuis le tableau de bord WordPress. Vous pouvez également modifier un produit existant.

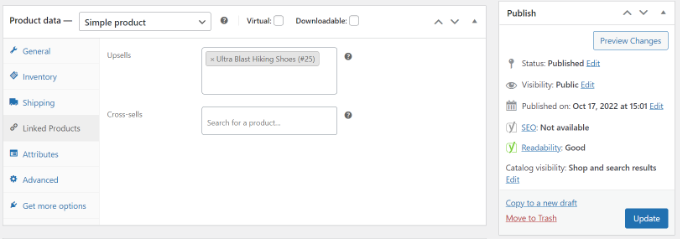
Ensuite, vous pouvez faire défiler jusqu'à la section Données produit et cliquer sur l'onglet "Produits liés".
Ici, vous pourrez ajouter différents produits dans la section 'Upsell'. Entrez simplement un nom et recherchez le produit que vous souhaitez vendre.

Allez-y et mettez à jour votre page produit.
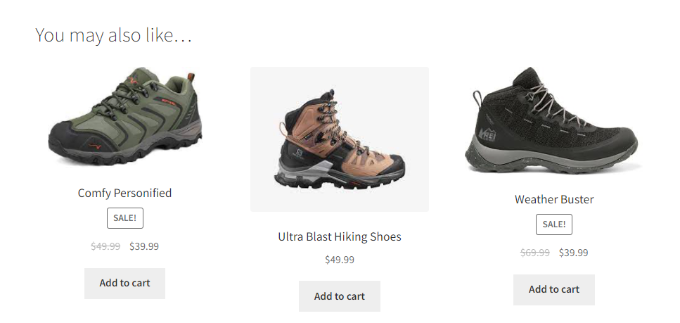
Vous pouvez maintenant visiter votre boutique WooCommerce et voir les produits de vente incitative dans la section "Vous aimerez peut-être aussi".

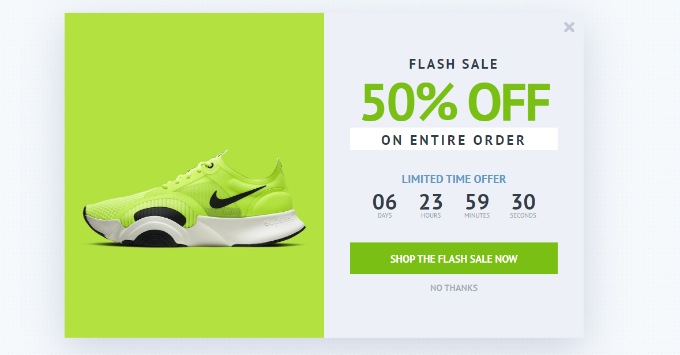
Un excellent moyen de vendre vos produits est d'afficher une fenêtre contextuelle lightbox sur votre boutique WooCommerce. Il peut instantanément attirer l'attention de vos utilisateurs et aider à augmenter les ventes.
Vous pouvez proposer des remises ou des offres à durée limitée sur des biens de grande valeur. De plus, vous pouvez l'afficher sur des pages spécifiques, lorsqu'un utilisateur passe un certain temps sur une page ou est sur le point de quitter votre boutique.

La meilleure façon de créer une fenêtre contextuelle de vente incitative WooCommerce consiste à utiliser OptinMonster. C'est le meilleur plugin WordPress popup et logiciel de génération de leads sur le marché.
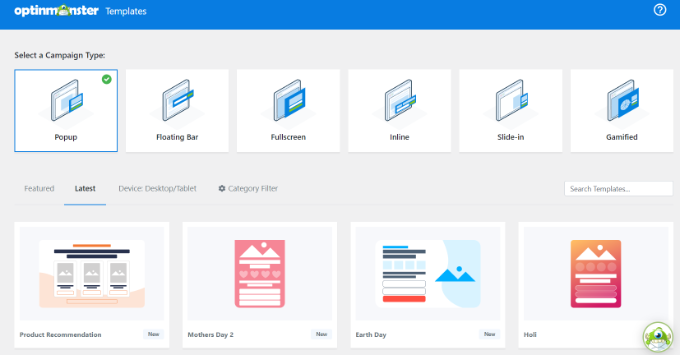
Vous pouvez choisir parmi plusieurs modèles de popup et types de campagnes prédéfinis.

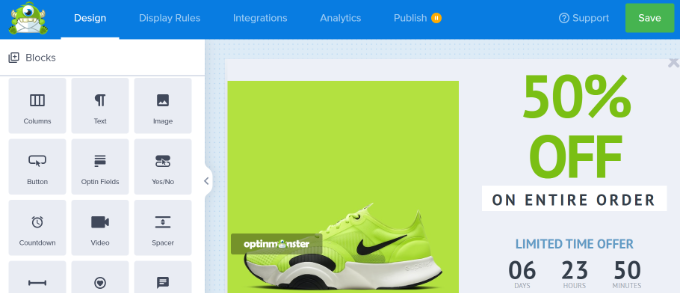
De plus, vous pouvez utiliser le générateur de campagne par glisser-déposer pour personnaliser votre popup de vente incitative.
Vous pouvez modifier différents blocs, y compris ceux qui existent déjà dans le modèle.

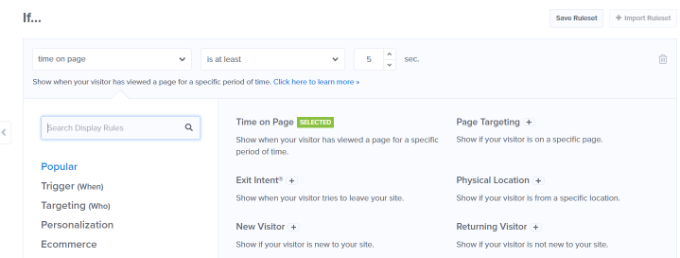
Après avoir personnalisé votre popup, vous pouvez vous diriger vers l'onglet des règles d'affichage et configurer quand vous souhaitez le montrer à vos clients.
OptinMonster offre des options puissantes, notamment la technologie Exit Intent. Cela vous permet de montrer votre campagne juste au moment où l'utilisateur est sur le point de quitter votre site Web. De plus, il existe de nombreuses options d'affichage liées au commerce électronique.
Par exemple, vous pouvez afficher votre campagne lorsqu'un visiteur consulte un produit particulier sur votre boutique WooCommerce ou ajoute un certain nombre d'articles à un panier.

Pour plus de détails, vous pouvez consulter notre guide sur la création d'un popup WooCommerce pour augmenter les ventes.
Offrir des ventes incitatives en un clic sur la page de paiement
Une autre façon de vendre incitative dans WooCommerce consiste à présenter vos produits à différents moments du parcours client.
Par exemple, vous pouvez afficher des produits à prix élevé sur la page de paiement et permettre aux utilisateurs de les ajouter instantanément au panier avant de passer une commande. Cela vous aide à optimiser votre entonnoir de vente, à augmenter vos ventes et à générer plus de revenus.
Le moyen le plus simple de vendre des produits lors du paiement consiste à utiliser FunnelKit, anciennement connu sous le nom de WooFunnels. Il s'agit du meilleur entonnoir de vente et plugin d'automatisation WordPress, et il offre une option de vente incitative en un clic que vous pouvez ajouter à votre page de paiement.
Tout d'abord, vous devrez installer et activer le plugin Funnel Builder Pro. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
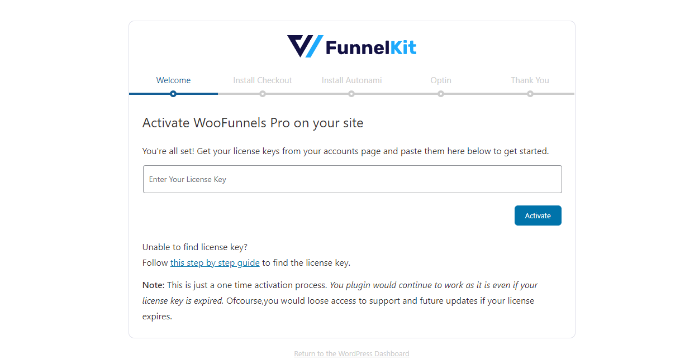
Lors de l'activation, vous verrez l'assistant de configuration de FunnelKit. Vous pouvez commencer par entrer la clé de licence et suivre les instructions à l'écran pour configurer le plugin.

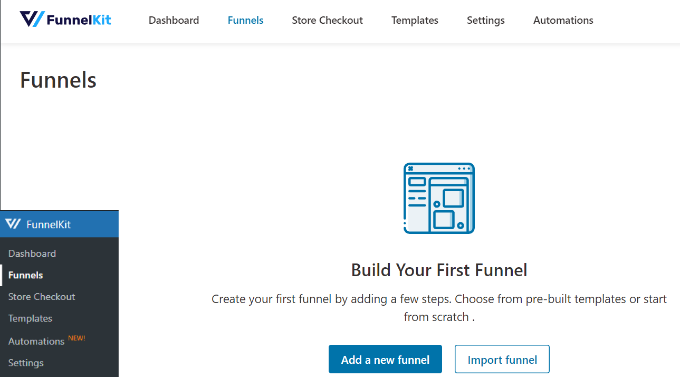
Une fois le plugin configuré, vous pouvez accéder à FunnelKit » Funnels depuis votre tableau de bord WordPress.
Après cela, cliquez simplement sur le bouton "Ajouter un nouvel entonnoir".

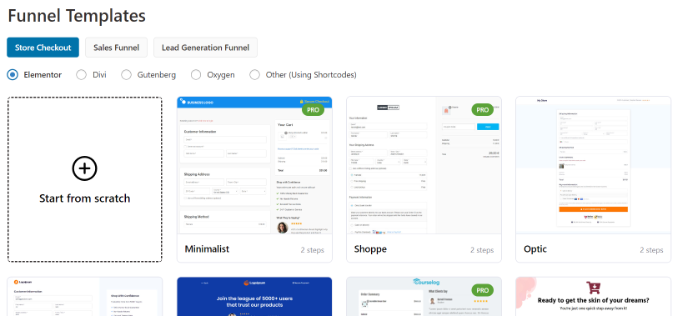
FunnelKit propose différents modèles d'entonnoir pour votre boutique WooCommerce, notamment le paiement en magasin, l'entonnoir de vente et l'entonnoir de génération de prospects.
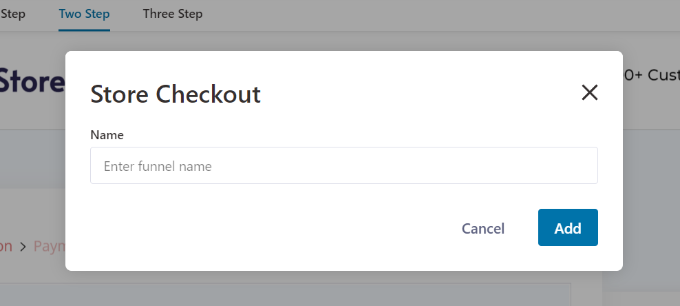
Allez-y et sélectionnez un modèle pour votre boutique en ligne. Nous utiliserons le modèle de paiement de magasin "Optic" pour ce didacticiel.

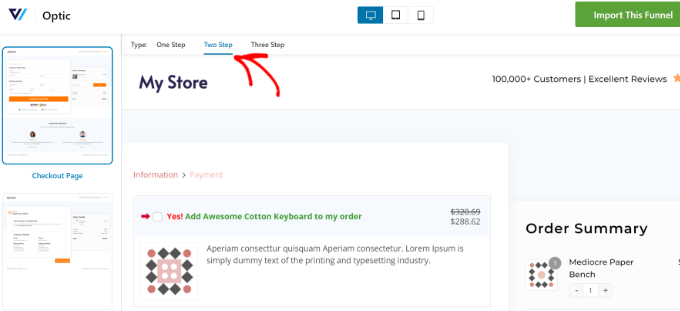
Ensuite, vous pouvez prévisualiser le modèle et choisir si vous souhaitez un entonnoir en une étape, en deux étapes ou en trois étapes. La différence entre ceux-ci est que vous pouvez afficher différentes étapes de paiement sur d'autres pages.
Par exemple, lors du paiement en une étape, toutes les informations sont affichées sur une seule page. D'un autre côté, un paiement en trois étapes afficherait des informations de base, les détails d'expédition et le paiement sur plusieurs pages.
Après cela, cliquez sur le bouton "Importer cet entonnoir" en haut.

Ensuite, une fenêtre contextuelle s'ouvrira dans laquelle vous devrez entrer un nom pour votre entonnoir.
Allez-y et cliquez sur le bouton "Ajouter".

FunnelKit va maintenant importer le modèle.
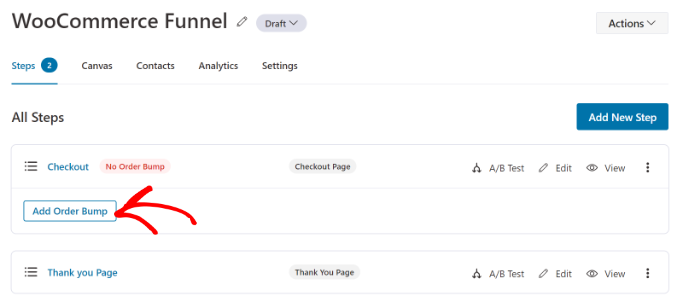
Sur l'écran suivant, vous verrez différentes pages dans l'entonnoir. Vous pouvez modifier chacune de ces pages et ajouter des étapes supplémentaires.
Pour ajouter une option de vente incitative en un clic, cliquez simplement sur le bouton « Ajouter un transfert de commande » sous l'étape de paiement.

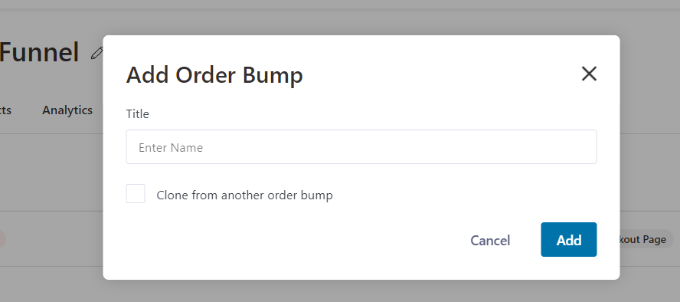
Après cela, une fenêtre contextuelle s'ouvrira.
Allez-y et entrez un nom pour votre Order Bump et cliquez sur le bouton "Ajouter".

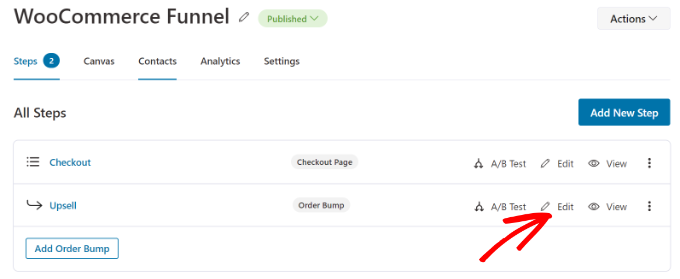
Vous devriez maintenant voir votre Order Bump comme une sous-étape sous la page de paiement.

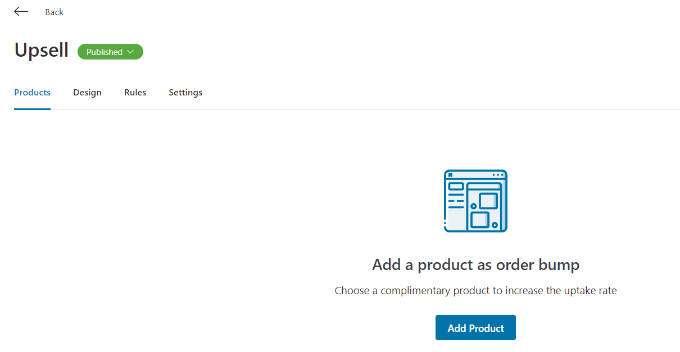
Pour ajouter des produits pour la vente incitative, vous pouvez modifier la page de rappel de commande.

Ensuite, vous devrez ajouter les produits que vous souhaitez afficher lors du paiement.
Cliquez simplement sur le bouton "Ajouter un produit" pour continuer.

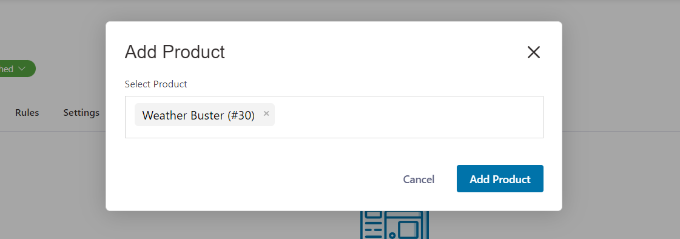
Après cela, une fenêtre contextuelle s'ouvrira pour ajouter vos produits.
Vous pouvez rechercher les produits, puis cliquer sur le bouton "Ajouter un produit".

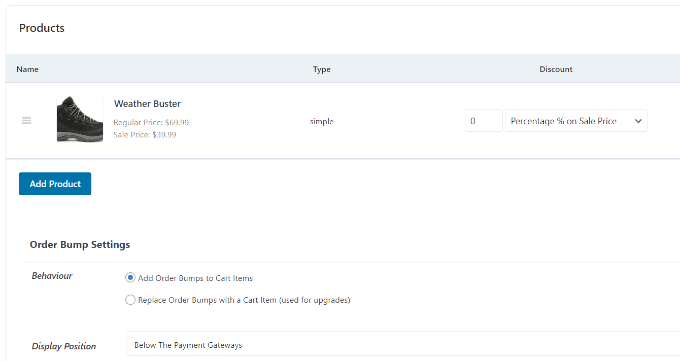
Vous pouvez également modifier le comportement et la position d'affichage des produits que vous souhaitez vendre sur la page de paiement. Par exemple, le plugin vous permet d'afficher des produits de vente incitative sous les passerelles de paiement, au-dessus ou en dessous du récapitulatif de la commande, à l'intérieur du mini panier ou au-dessus du formulaire de paiement.

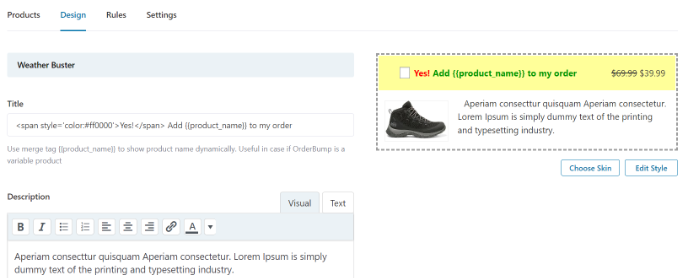
FunnelKit propose également des options pour modifier la conception de votre bosse de commande.
Passez simplement à l'onglet "Design" pour modifier le titre, la description et le style. Vous avez le choix entre différents skins et des options supplémentaires pour personnaliser davantage chaque skin.

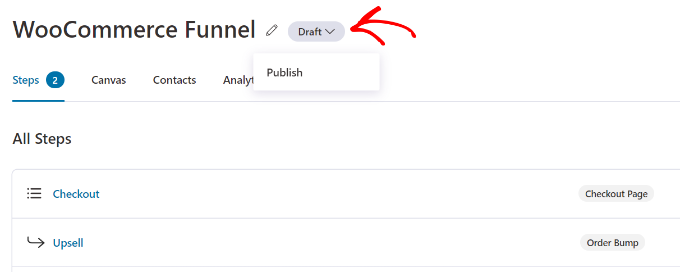
Une fois que vous avez terminé, revenez au tableau de bord Store Checkout dans FunnelKit.
Ensuite, cliquez sur le menu déroulant à côté du titre de la caisse de votre boutique et changez le statut en Publier .

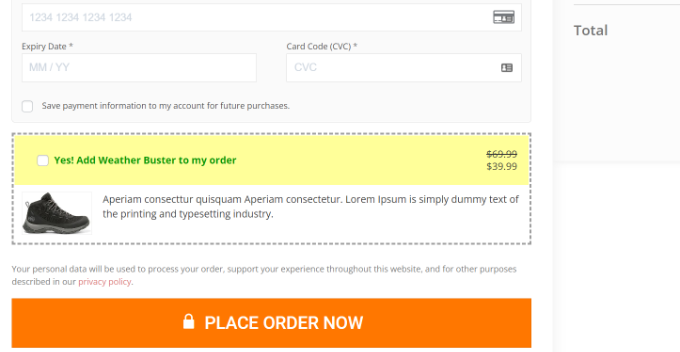
Votre vente incitative en un clic sera désormais active sur votre boutique WooCommerce. Vous pouvez maintenant visiter votre boutique en ligne pour le voir en action.
Par exemple, notre offre de vente incitative apparaît après la passerelle de paiement sur la page de paiement. Les clients peuvent ajouter l'article à leur commande en un seul clic.

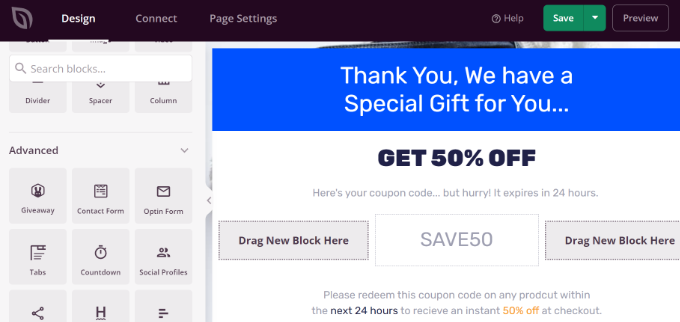
Vente incitative de produits sur une page de remerciement WooCommerce personnalisée
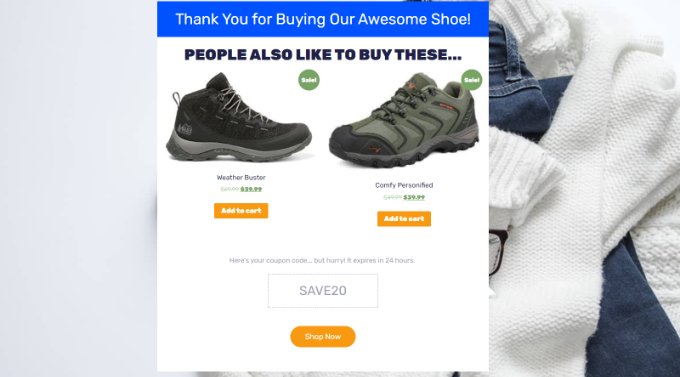
En plus d'afficher les produits lors du paiement, vous pouvez créer une page de remerciement personnalisée et vendre des produits incitatifs sur votre boutique WooCommerce.
De nombreux propriétaires de sites Web WordPress pourraient considérer une page de remerciement comme une petite partie de leur boutique de commerce électronique, mais cela peut avoir un impact énorme sur vos ventes. Cela vous donne la possibilité de recommander des articles plus précieux, d'offrir un coupon de réduction et d'augmenter vos ventes.

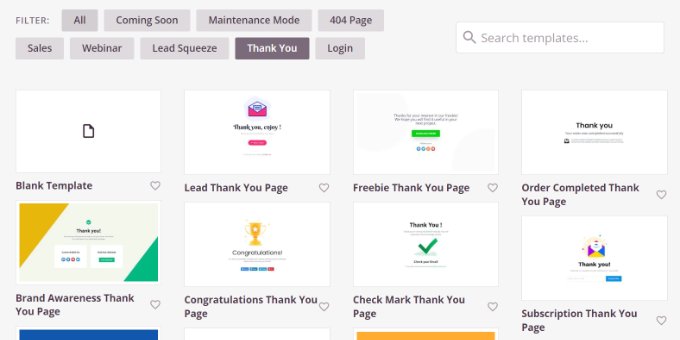
Avec SeedProd, vous pouvez facilement créer une page de remerciement WooCommere personnalisée. C'est le meilleur plugin de création de site Web et de page de destination pour WordPress.
Le plugin propose différents modèles de page prédéfinis et de nombreuses options de personnalisation.

Vous pouvez utiliser le générateur de page par glisser-déposer pour personnaliser votre page de remerciement.
Par exemple, il existe des blocs pour ajouter du texte, des images, des boutons, des formulaires de contact, des comptes à rebours, des profils sociaux, etc. De plus, vous pouvez contrôler et modifier chaque élément de votre modèle.

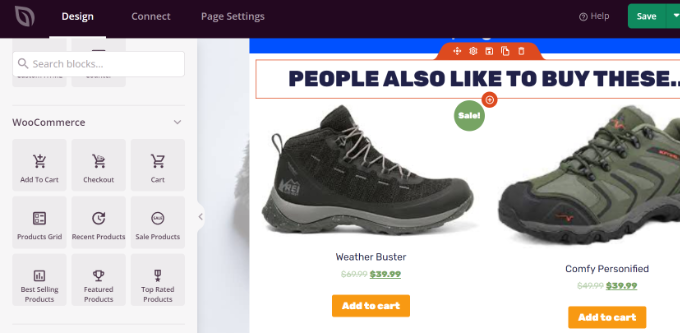
La meilleure partie est que SeedProd propose également des blocs WooCommerce.
Vous pouvez ajouter une grille de produits ou simplement ajouter vos produits les plus vendus, récents, en vedette ou les mieux notés à la page de remerciement.

Pour des instructions étape par étape, veuillez consulter notre guide sur la façon de créer une page de remerciement WooCommerce personnalisée.
Ajouter automatiquement des produits au panier à l'aide d'un coupon
Saviez-vous que vous pouvez vendre des produits en les ajoutant automatiquement au panier du client ? Par exemple, lorsqu'un client achète pour plus de 200 $ de marchandises, vous pouvez lui offrir un sac cadeau gratuit.
Avec l'aide du plugin Advanced Coupons, vous pouvez configurer des coupons personnalisés dans WooCommerce et ajouter automatiquement des produits au panier lorsqu'un coupon est appliqué.
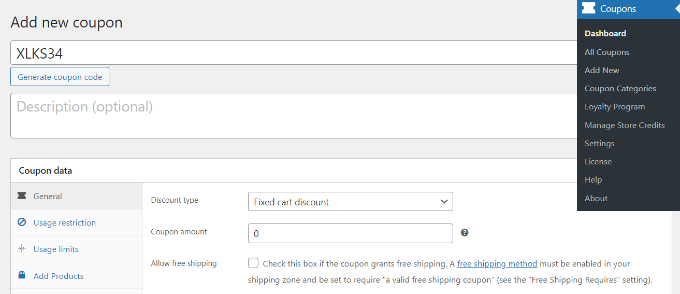
Vous aurez besoin au moins du plan Advanced Coupon Growth pour ajouter des produits via des coupons. Une fois que vous avez configuré le plugin, accédez à Coupons »Ajouter un nouveau depuis votre tableau de bord WordPress.

Ensuite, vous pouvez saisir un code de coupon en haut ou cliquer sur le bouton "Générer un code de coupon" pour créer automatiquement un code aléatoire.
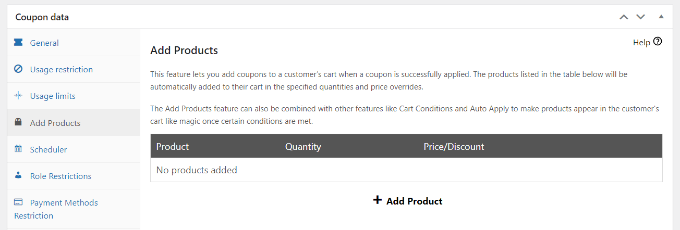
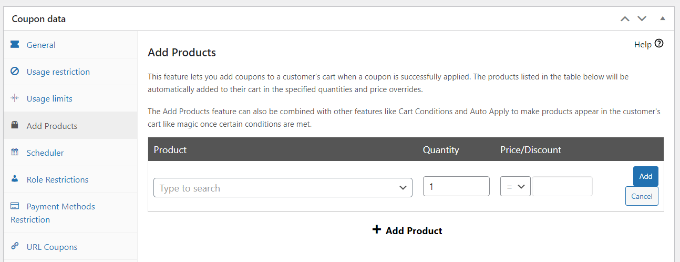
Après cela, faites défiler jusqu'à la section Données de coupon et passez à l'onglet "Ajouter des produits".

À partir de là, vous pouvez rechercher le produit que vous souhaitez ajouter automatiquement à votre panier lorsque le code de réduction est appliqué.
Il existe également des options pour définir la quantité de commande et ajouter un prix ou une remise pour le produit sélectionné.

Une fois que vous avez sélectionné un produit, cliquez sur le bouton 'Ajouter'.
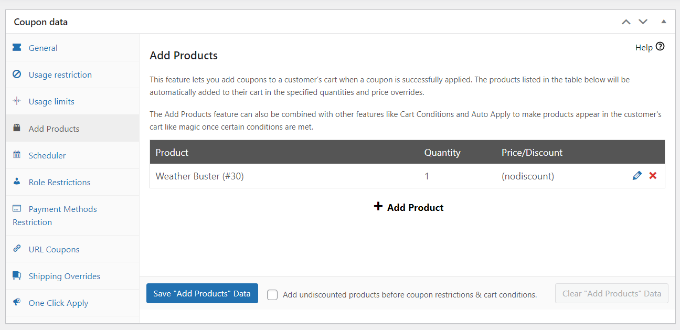
Vous devriez voir votre produit dans la section Ajouter des produits. N'oubliez pas de cliquer sur le bouton "Enregistrer les données des produits ajoutés".

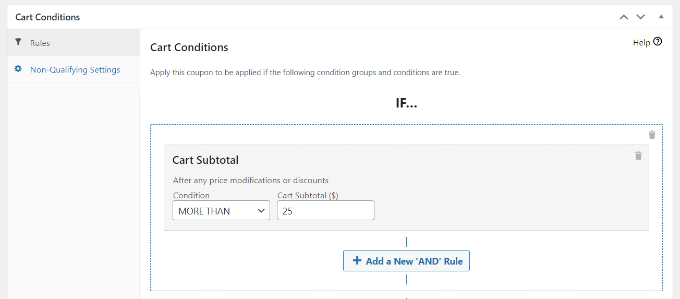
En plus de cela, Advanced Coupon vous permet également de configurer les conditions du panier.
De cette façon, vous pouvez définir des règles pour appliquer votre code promo. Par exemple, le code promo ne fonctionnera que si la quantité ou le sous-total du panier est supérieur à un certain montant, ou si un client ajoute des produits d'une catégorie spécifique.

Après avoir configuré ces conditions, vous pouvez publier votre code promo.
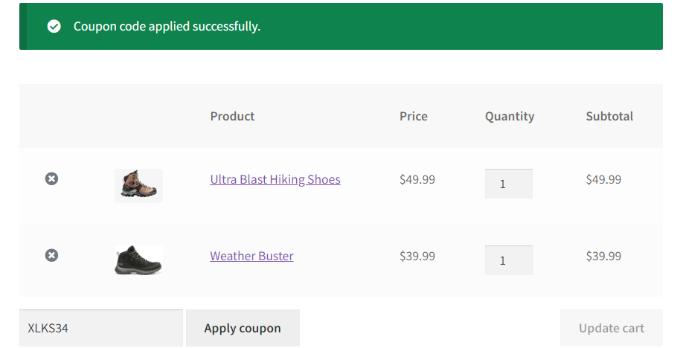
Désormais, votre produit sera automatiquement ajouté au panier chaque fois qu'un client saisira le coupon de réduction lors du paiement.

Pour plus de détails, veuillez consulter notre guide sur l'application automatique des coupons dans WooCommerce.
Nous espérons que cet article vous a aidé à apprendre à vendre des produits dans WooCommerce. Vous pouvez également consulter notre guide sur les meilleurs plugins WooCommerce et comment accélérer vos performances WooCommerce.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
