Comment utiliser une mise en page en grille pour afficher vos articles WordPress
Publié: 2022-08-30Souhaitez-vous afficher vos articles WordPress sous forme de grille ?
Lors de la présentation de votre contenu dans WordPress, une mise en page en grille vous offre des options supplémentaires. Cela peut être utile lors de la conception de pages personnalisées. Nous vous apprendrons comment afficher rapidement vos publications WordPress dans un style de grille n'importe où sur votre site dans cet article.
Quand avez-vous besoin d'une disposition de grille WordPress ?
Chaque thème WordPress prend en charge le style de publication de blog vertical classique, qui fonctionne bien pour la majorité des sites Web. Ce style, cependant, peut prendre beaucoup de place, surtout si vous avez beaucoup d'articles. Si vous créez une page d'accueil personnalisée pour votre blog, vous souhaiterez peut-être utiliser le style de grille pour afficher votre contenu le plus récent.
Cela vous permettra d'ajouter plus de choses à votre page d'accueil. De plus, votre grille de publication accentuera vos photos en vedette, les rendant plus esthétiques et cliquables. La grille de publication peut également être utilisée pour afficher votre portfolio créatif et d'autres formes de matériel unique.
À l'aide de l'éditeur de blocs, créez une disposition de grille de publication WordPress.
À l'aide de l'éditeur de blocs WordPress, vous pouvez facilement afficher vos publications et vignettes dans une grille de publication. Vous pouvez construire votre propre grille en utilisant le bloc de grille de publication intégré.
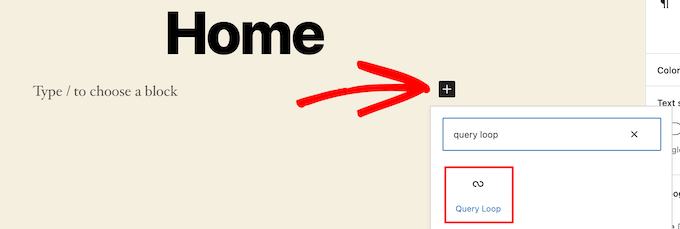
Ouvrez la page que vous souhaitez modifier, puis cliquez sur le bouton "Plus" ajouter un bloc, recherchez "Query Loop", puis cliquez sur le bloc pour l'ajouter.

Ce bloc intègre votre boucle de publication dans votre page.
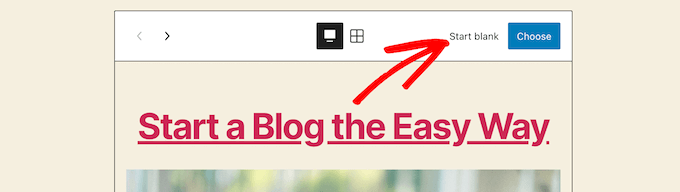
Ensuite, en haut du bloc, sélectionnez « Start Blank » pour créer une grille de publication.

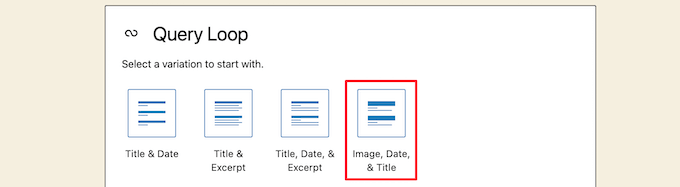
Selon le type d'informations que vous souhaitez afficher avec votre grille de publication, vous avez quelques options.
Nous allons choisir "Image, Date et Titre", mais vous pouvez faire ce que vous voulez.

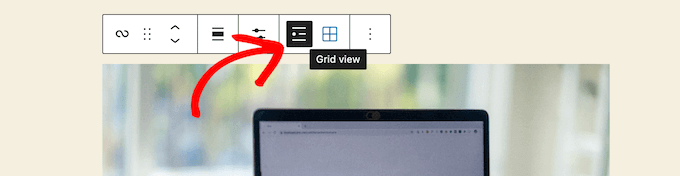
Ensuite, passez la souris sur l'image et choisissez l'option "Grid View".
Cela convertit votre liste en une grille de messages.

Les informations affichées peuvent alors être personnalisées.
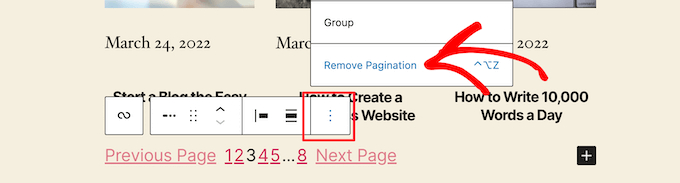
Tout d'abord, nous allons supprimer la pagination en bas du bloc. Cliquez simplement dessus et sélectionnez le menu d'options "Trois points".
Ensuite, choisissez "Supprimer la pagination".

Cela supprimera automatiquement l'élément du bloc.
De même, vous pouvez supprimer les dates des publications ou laisser des informations supplémentaires sur les publications pour vos lecteurs.
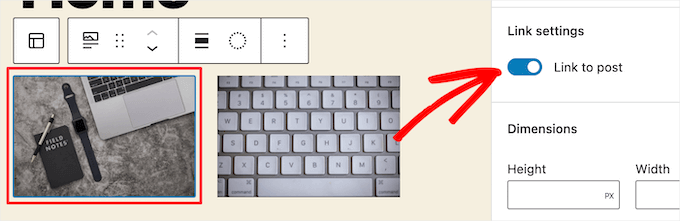
Ensuite, nous ajouterons des liens à la fois à la vignette de l'article et au titre de l'article.
Cliquez simplement sur la vignette de votre publication et activez le bouton "Lien vers la publication" dans la boîte d'options de droite.

Ensuite, pour le titre de votre message, répétez le processus.
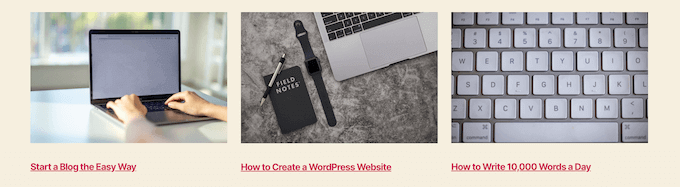
Lorsque vous avez terminé, cliquez sur le bouton "Mettre à jour" ou "Publier" pour publier votre grille de publication.
Vous pouvez maintenant afficher votre nouvelle grille de publication WordPress en visitant votre site Web WordPress.

Ensuite, pour le titre de votre message, répétez le processus. Lorsque vous avez terminé, cliquez sur le bouton "Mettre à jour" ou "Publier" pour publier votre grille de publication. Vous pouvez maintenant afficher votre nouvelle grille de publication WordPress en visitant votre site Web WordPress.
En ajoutant du code à WordPress, vous pouvez créer une disposition de grille de publication WordPress.
Cette approche nécessite une compréhension de base de la façon d'insérer du code dans WordPress. Avant de commencer à ajouter du code, vous devez d'abord établir une nouvelle taille d'image pour votre grille de publication.

Ensuite, localisez le fichier de thème WordPress auquel vous ajouterez l'extrait de code. Vous pouvez, par exemple, l'inclure dans votre fichier single.php afin qu'il apparaisse en bas de tous vos articles. Vous pouvez également créer votre propre modèle de page pour afficher la disposition de la grille de publication de votre blog avec des vignettes.
Après cela, vous pouvez commencer à ajouter du code à WordPress. Nous décomposerons l'exemple de code section par section car il est très long. Pour commencer, insérez l'extrait de code suivant dans votre fichier de modèle de thème.
<?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts*/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?>La requête post-boucle est configurée dans cette ligne de code. Si vous le souhaitez, vous pouvez modifier la variable "messages par page" pour afficher plus de messages par page.
Ensuite, dans votre fichier de modèle de thème, collez l'extrait de code suivant.
<?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?>Cette ligne de code produit deux colonnes pour nos articles, affichant le titre et l'image du message. Il génère également une classe CSS, que nous styliserons plus tard. Il fait également référence à "post image", qui doit être remplacé par le nom de la taille d'image que vous avez créée précédemment.
Ensuite, à la fin, ajoutez l'extrait de code suivant.
<?php $counter++; endwhile; //Post Navigation code goes here endif; ?>Ce morceau de code ne fait que fermer la boucle. Il vous permet également d'ajouter une navigation de publication, mais comme la plupart des propriétaires de sites Web utilisent un plugin différent pour cela, nous ne l'avons pas inclus pour éviter les conflits de code.
Voici comment l'intégralité de l'extrait de code apparaît.
<div> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div>Afin de vous assurer que votre grille de publication s'affiche correctement, ajoutez le CSS suivant à votre site Web.
#gridcontainer{ margin: 20px 0; width: 100%; } #gridcontainer h2 a{ color: #77787a; font-size: 13px; } #gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: left; width: 278px; } #gridcontainer .postimage{ margin: 0 0 10px 0; }Explorez les effets de divers sélecteurs CSS sur différents composants de votre boucle de publication en expérimentant.
Nous espérons que cet article vous a été utile pour vous apprendre à afficher vos publications WordPress dans un style de grille.
