Comment utiliser l'éditeur plein écran gratuit de distraction dans WordPress
Publié: 2023-10-03Voulez-vous utiliser l’éditeur plein écran sans distraction dans WordPress ?
WordPress arrive avec un mode intégré sans distraction pour les écrivains. Cet élément masque les composants inutiles et vous présente un canevas plein écran pour créer du contenu écrit.
Dans cet article, nous allons vous montrer comment utiliser rapidement l’éditeur plein écran sans distraction de WordPress.

Pourquoi utiliser l’éditeur plein écran Distraction absolument gratuit dans WordPress ?
La rédaction de vos articles de blog est une procédure artistique qui nécessite une conscience approfondie et ciblée. Cependant, de nombreux rédacteurs se sentent distraits par les aspects à l’écran de l’interface de création WordPress, tels que les boutons, les colonnes, les barres d’outils et bien plus encore.
Lorsque vous publiez une publication sur votre site Web WordPress, vous pouvez utiliser les modes par défaut sans distraction, surbrillance et plein écran dans l'éditeur de blocs pour une interface de création totalement claire et sans encombrement.

L'application de ces fonctionnalités peut vous aider à cibler votre création et à augmenter votre productivité en supprimant les interruptions telles que le panneau de blocage, le menu de blocage, la barre latérale d'administration WordPress, etc.
En tant qu'auteur, cela peut rendre le système d'artisanat beaucoup plus agréable et apaisant pour vous.
Cela dit, voyons comment utiliser très facilement l’éditeur plein écran sans distraction de WordPress. Nous aborderons les approches pour l'éditeur de blocs et l'éditeur traditionnel et vous pouvez utiliser les hyperliens rapides ci-dessous pour accéder à l'approche que vous souhaitez utiliser :
Comment utiliser l'éditeur plein écran totalement gratuit de distraction dans l'éditeur de blocs WordPress
Si vous utilisez l'éditeur de blocs WordPress pour publier vos articles, vous pouvez alors passer rapidement à l'approche sans distraction en ouvrant une publication nouvelle ou actuelle dans l'éditeur.
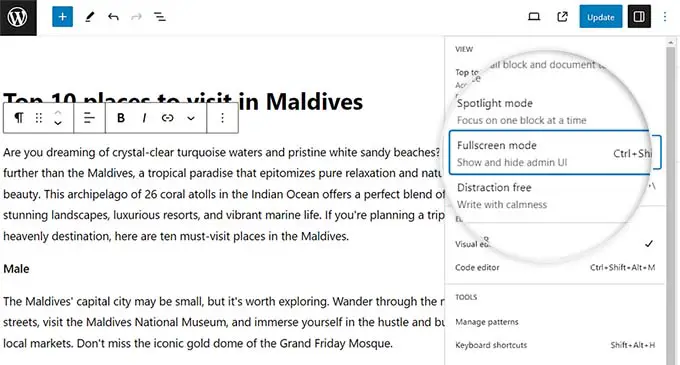
Une fois que vous y êtes, cliquez simplement sur l’icône à 3 points dans le coin supérieur droit de l’écran.
Cela ouvrira une invite exactement où vous remarquerez que le mode plein écran est actuellement activé par défaut.

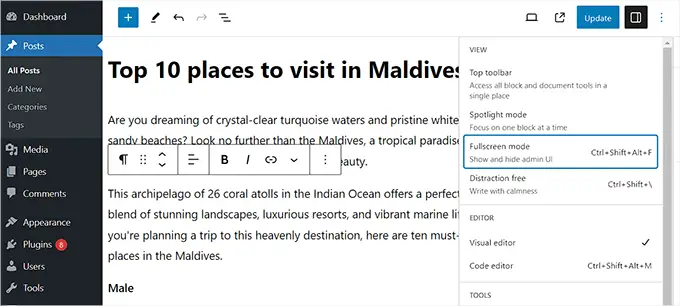
Si vous décochez ce choix, la barre latérale d'administration WordPress sera affichée sur le côté restant de l'éditeur de contenu.
En revanche, nous vous suggérons de laisser cet emplacement tel quel.

Vous pouvez également contribuer de manière totalement gratuite en cliquant sur les trois points en haut.
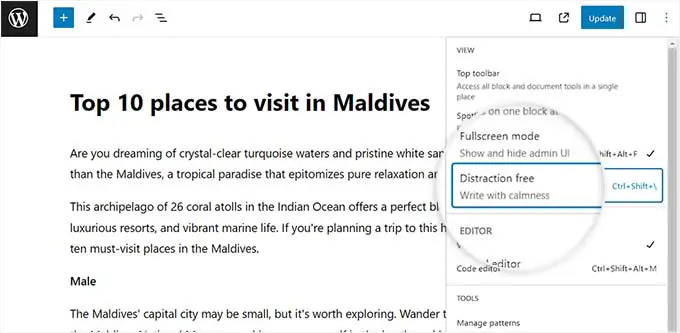
Prochainement, testez l'option « Sans distraction » dans le menu déroulant.

Au moment où vous faites cela, les options du panneau de blocage à droite et les options du menu de blocage à gauche disparaîtront instantanément de l'écran.
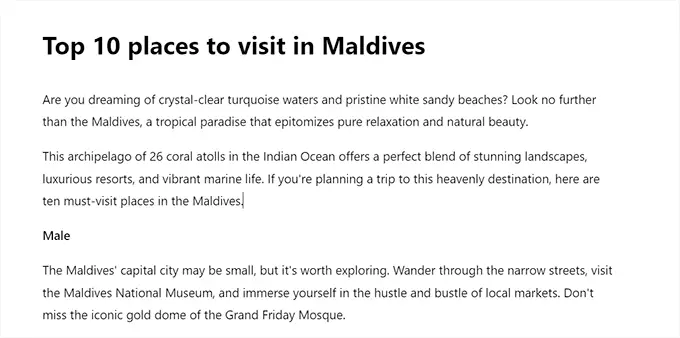
Vous disposerez désormais d’un canevas entièrement vierge pour commencer à rédiger votre article.

Lorsque vous avez terminé l'artisanat et que vous souhaitez quitter le mode sans distraction, vous pouvez également le faire en passant simplement votre souris en haut.
Cela affichera le menu en haut de l'éditeur de blocs, exactement là où vous pourrez cliquer sur l'icône en forme de quelques points pour ouvrir le menu déroulant. Ensuite, désélectionnez la possibilité « Sans distraction ».
Maintenant que vous avez découvert comment activer les modes plein écran et sans distraction dans l'éditeur WordPress Gutenberg, il est temps d'activer la méthode Highlight.
Ce mode met uniquement en évidence le bloc récent sur lequel vous jouez et atténue tous les autres blocs. Cela vous permet de viser facilement un bloc particulier à la fois.
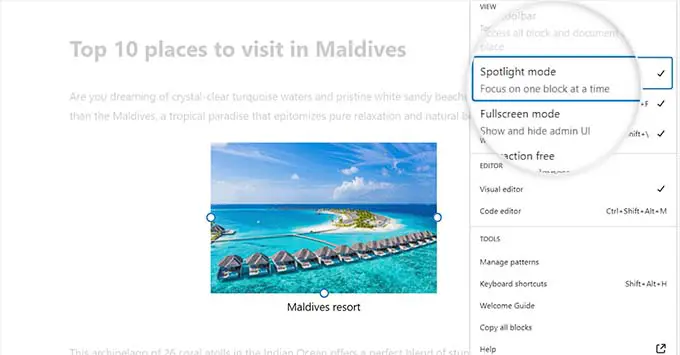
Pour activer le mode Spotlight, cliquez simplement sur l'icône en forme de quelques points dans le coin le plus approprié de l'écran et choisissez l'option « Mode Spotlight ».

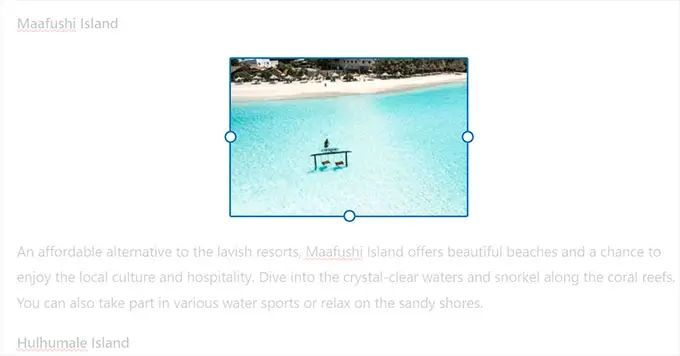
Après cela, seul le bloc sur lequel vous travaillez actuellement sera mis en évidence sur le moniteur, tandis que le reste disparaîtra dans les qualifications.

Par exemple, si vous créez un article sur un site Web et que vous introduisez actuellement des captures d'écran ou des photographies, seul le bloc Image sera mis en surbrillance à l'écran, tandis que les blocs Paragraphe disparaîtront.

Vous pouvez désormais publier votre article de blog sans distraction dans l’éditeur de blocs WordPress.
Néanmoins, gardez à l’esprit qu’il existe une barre d’outils que vous verrez toujours sur l’écran en mode sans distraction. Cette barre d'outils vous permet d'incorporer de nouveaux blocs, d'annuler des améliorations et d'afficher un aperçu de votre court article.

Une fois que vous avez terminé, n'oubliez pas de cliquer simplement sur le bouton « Publier » ou « Mettre à jour » pour conserver vos paramètres.
Désormais, les paramètres absolument sans distraction que vous avez configurés seront automatiquement appliqués à tous les articles et pages Web que vous modifiez dans l'éditeur de blocs.
Comment utiliser l'éditeur plein écran sans distraction dans l'éditeur de base de WordPress
Si vous appliquez encore maintenant l’ancien éditeur classique de WordPress, vous pouvez utiliser cette stratégie pour activer l’éditeur plein écran absolument gratuit.
Pour ce faire, ouvrez simplement un article nouveau ou existant de votre choix dans l’éditeur traditionnel.
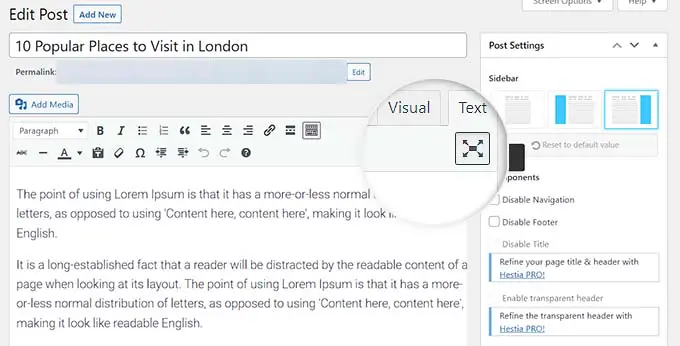
Ensuite, cliquez sur le bouton « Mode de production sans distraction » dans la barre de menu de votre publication.

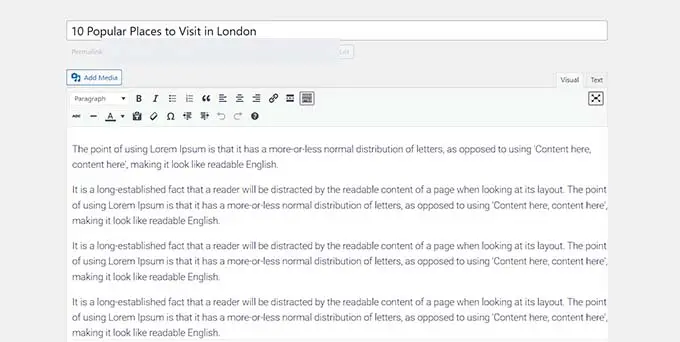
WordPress va maintenant convertir l'affichage en un éditeur plein écran gratuit et sans confusion.
L'éditeur plein écran a une mise en page minimaliste. Il dispose d'une barre de menus sur la partie supérieure de l'écran avec des solutions de formatage de texte et vous permet même de basculer facilement entre les éditeurs visibles et de texte.

Cependant, l'éditeur plein écran ne dispose pas de bouton Publier ni de conteneurs méta pour sélectionner les classes et les balises.
Une fois que vous avez terminé, vous pouvez facilement quitter le mode sans distraction en passant votre souris sur le côté gauche ou droit de l'écran.
En faisant cela, toutes les fonctionnalités cachées et le tableau de bord WordPress deviendront visibles.
Maintenant, cliquez simplement sur le bouton « Mettre à jour » ou « Publier » pour stocker vos configurations d'installation.

Recommandations de récompense pour l'application de l'éditeur de blocs WordPress
En plus d'activer la méthode totalement gratuite, vous pouvez également utiliser d'autres fonctionnalités de l'éditeur de blocs pour améliorer votre productivité.
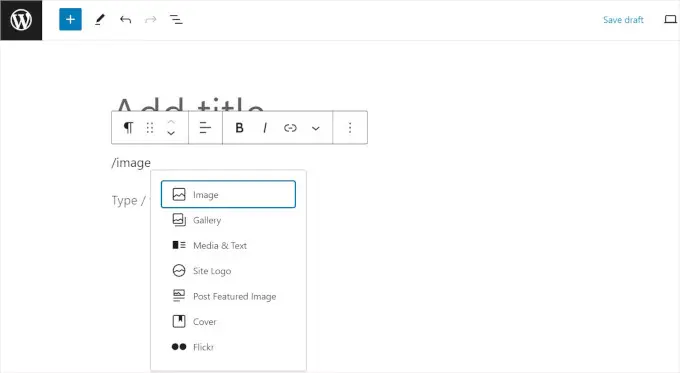
Vous pouvez utiliser des raccourcis clavier pour saisir des informations plus rapidement. Par exemple, tapez simplement / dans l’éditeur de contenu écrit, suivi du nom du bloc que vous souhaitez utiliser.
L'éditeur de blocs vous présentera alors des blocs que vous pourrez insérer directement dans votre contenu écrit en cliquant dessus.

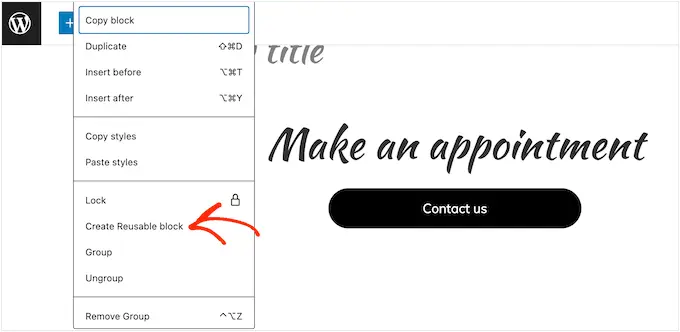
Vous pouvez également utiliser l'élément blocs réutilisables pour conserver n'importe quel bloc de contenu et le réutiliser dans d'autres publications et pages Web de votre site.
Cela peut vous faire gagner beaucoup de temps et d’efforts.

Pour devenir un pro complet dans l’application de l’éditeur de blocs, vous pouvez consulter notre tutoriel complet Gutenberg.
Nous espérons que cet article vous a aidé à apprendre à utiliser l’éditeur plein écran sans distraction dans WordPress. Vous voudrez peut-être également consulter notre guide du débutant sur la façon d'examiner les problèmes de grammaire et d'orthographe dans WordPress et nos choix de spécialistes pour les plugins de blocs Gutenberg idéaux pour WordPress.
Si vous avez préféré cet article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels de films WordPress. Vous pouvez également nous localiser sur Twitter et Facebook.
