Comment utiliser Elementor : Guide détaillé pour les débutants [2022]
Publié: 2022-09-07Vous vouliez apprendre à utiliser Elementor pour votre prochain projet de conception de site Web ?
Conception et personnalisation de votre propre site Web. Cela semble intimidant, n'est-ce pas?
Eh bien, plus maintenant ! Créer et personnaliser des sites Web est plus facile que jamais avec WordPress et les constructeurs de pages.
En plus de fournir une plate-forme gratuite pour établir une présence en ligne, WordPress propose également une gamme de constructeurs de pages qui facilitent la conception et la configuration de la structure du site Web avec un minimum d'effort.
Alors aujourd'hui, nous allons parler de l'un des constructeurs de pages les plus populaires : Elementor.
Dans ce guide détaillé, nous essaierons de couvrir tout ce qui concerne la version gratuite d'Elementor, du processus d'installation aux astuces et conseils utiles.
Si vous venez de commencer à utiliser Elementor, ce guide vous aidera à mieux comprendre la structure et les fonctionnalités de travail du générateur de pages Elementor.
Alors sans plus tarder, allons-y !
Qu'est-ce qu'Elementor ?

Elementor est l'un des constructeurs de pages WordPress visuels par glisser-déposer les plus populaires. Il offre des outils multi-ensembles avancés pour créer de beaux sites Web de la manière la plus simple possible.
Il est livré avec plusieurs options de style et fournit un cadre de création de site Web pour concevoir facilement des sites Web créatifs et époustouflants.
À l'heure actuelle, Elementor alimente de manière impressionnante plus de 10 millions de sites .
Pourquoi Elementor est-il populaire ?
Vous vous demandez peut-être pourquoi Elementor est si populaire et ce qui le rend si spécial.
En termes simples, Elementor vous permet de créer des sites Web WordPress simplement en organisant des blocs de contenu - sans ajouter de code !
L'une des fonctionnalités les plus utiles et les plus impressionnantes est l' édition frontale qui vous permet d'apporter des modifications en direct sur votre site Web sans vous emmêler entre l'éditeur et le mode de prévisualisation.
Pourquoi devriez-vous utiliser Elementor
Pour utiliser et travailler avec Elementor, vous n'avez pas besoin d'être un expert en codage ou un développeur Web professionnel. Elementor fournit des dizaines de widgets avancés que vous pouvez faire glisser, déposer et personnaliser sans compter sur l'aide des développeurs.
Elementor est livré avec les versions Free et Pro, et si vous êtes débutant ou que vous venez de commencer avec la conception Web, je vous suggère de jouer d'abord avec la version Elementor Free.
La version gratuite comprend de nombreuses fonctionnalités qui facilitent le démarrage du processus de conception de sites Web et la création de sites Web parfaitement fonctionnels.
Elementor est-il gratuit ?
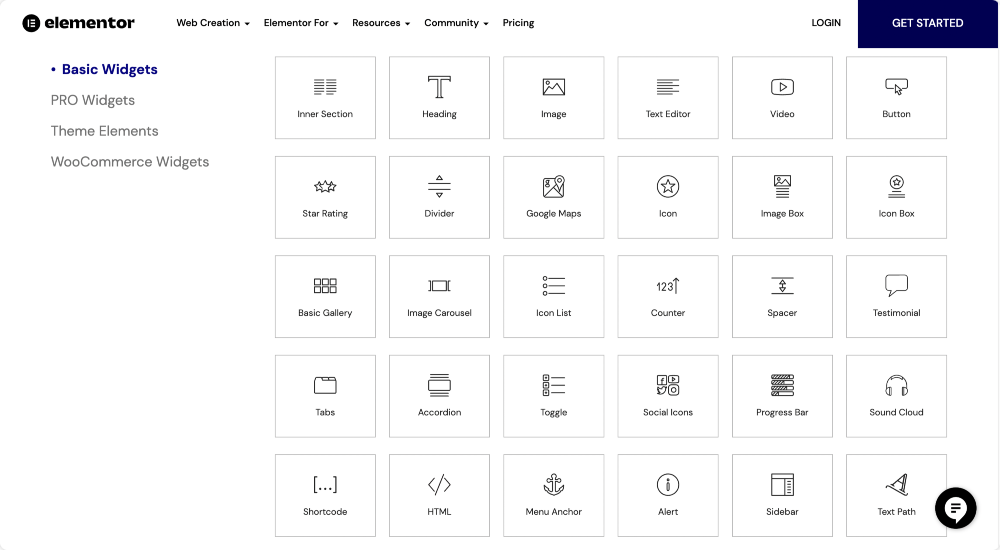
Elementor propose des plans d'abonnement gratuits et payants. La version gratuite fournit plus de 40 widgets gratuits avec d'excellentes options de conception et des fonctionnalités innovantes. Ces widgets peuvent être utilisés pour créer du contenu, comme des boutons, des titres , des témoignages, des barres de progression et bien d'autres.

Cliquez ici pour consulter la liste complète des widgets Elementor.
Outre les widgets de contenu, la version gratuite d'Elementor comprend également une bibliothèque de modèles qui fournit d'impressionnants modèles de page complète et de section préconçus. Vous pouvez utiliser des modèles pour créer de belles pages Web.
Comment utiliser Elementor ?
Il ne fait aucun doute qu'Elementor est convivial et facile à utiliser, mais vous aurez certainement besoin de conseils lorsque vous commencerez à l'utiliser.
Commençons donc par installer et activer la version gratuite d'Elementor.
Comment installer et activer la version gratuite d'Elementor
Comme les autres plugins WordPress, l'installation d'Elementor est relativement simple et directe. Vous pouvez installer Elementor via son site officiel ou directement depuis le tableau de bord WordPress.
Je suppose que vous avez déjà un site WordPress, voyons donc comment vous pouvez installer Elementor directement à partir du tableau de bord WordPress.
Installation d'Elementor via le tableau de bord WordPress
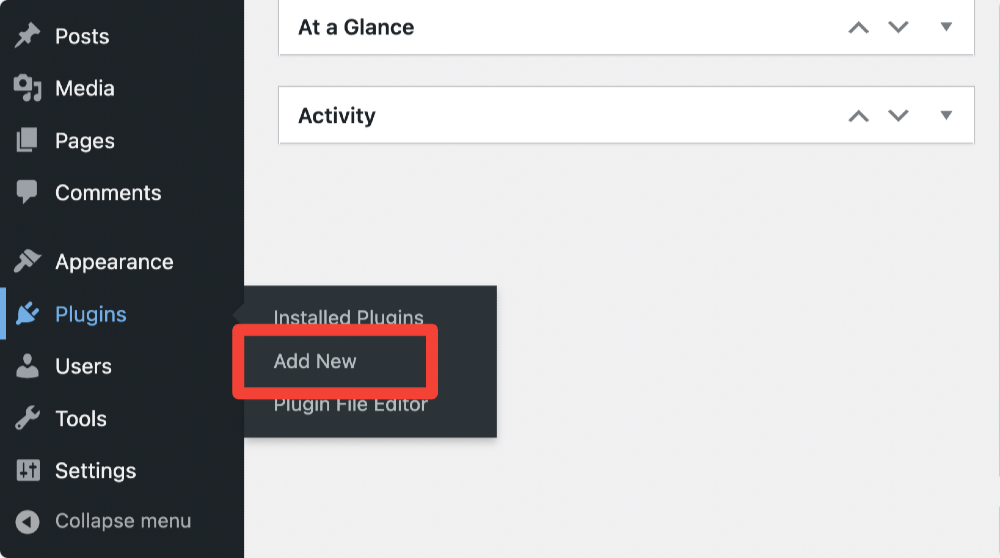
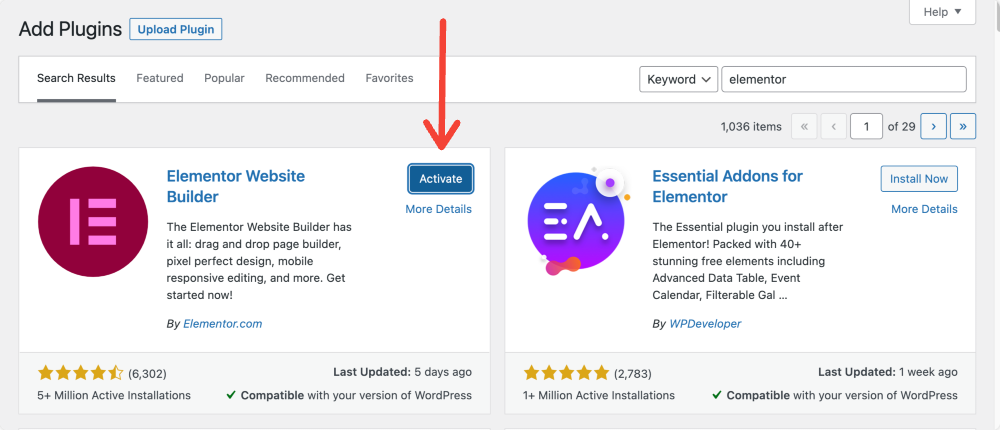
- Tout d'abord, accédez à votre tableau de bord WordPress et cliquez sur Plugins >> Ajouter un nouveau.

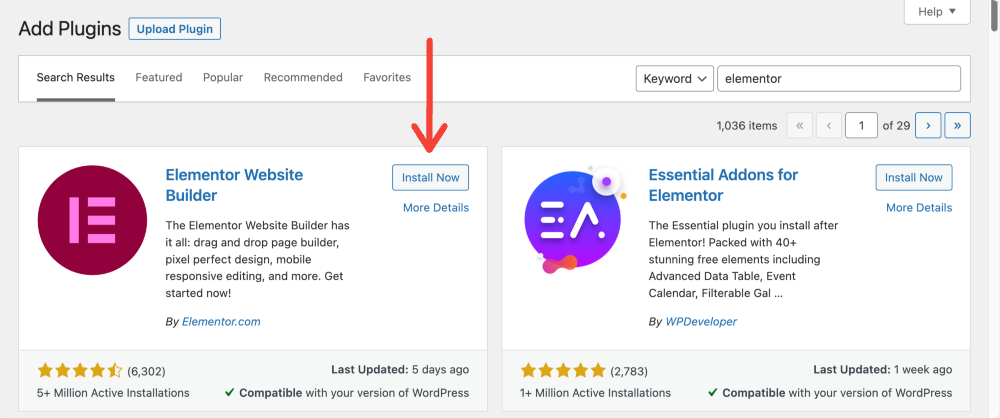
- Maintenant, recherchez Elementor et cliquez sur Installer.

- Une fois le processus d'installation terminé, cliquez sur Activer.

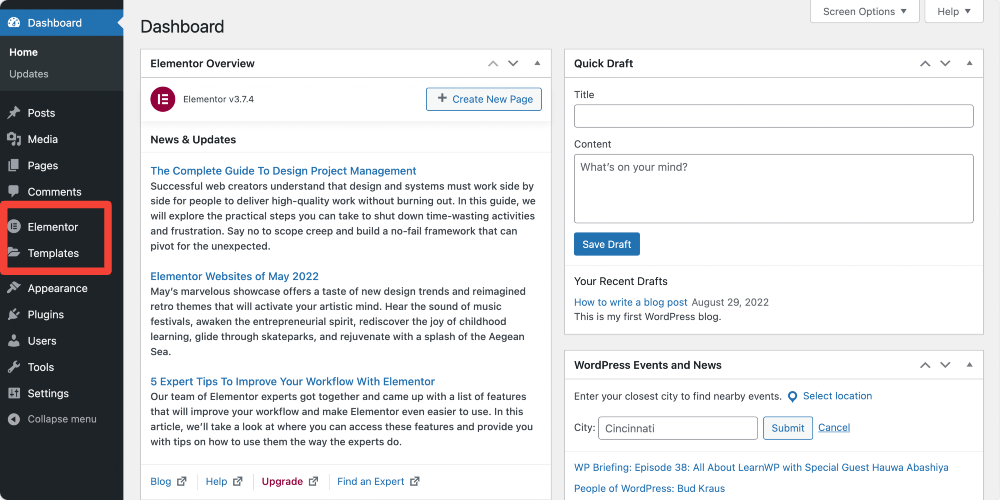
Voici à quoi ressemble votre tableau de bord WordPress après l'installation et l'activation de la version gratuite d'Elementor.

Maintenant que vous avez installé et activé avec succès Elementor sur votre site Web WordPress, commençons à comprendre certains paramètres et fonctionnalités de base du générateur de pages Elementor.
Comprendre les options de base d'Elementor
Elementor vous offre des options pour transformer vos visions de conception en réalité. Avec la fonction d'édition frontale et de glisser-déposer, vous pouvez facilement créer n'importe quel site Web.
Mais avant de passer à la partie principale, discutons de quelques bases des paramètres frontaux et principaux d'Elementor.
Tout d'abord, examinons les paramètres du backend d'Elementor.
Paramètres du backend Elementor
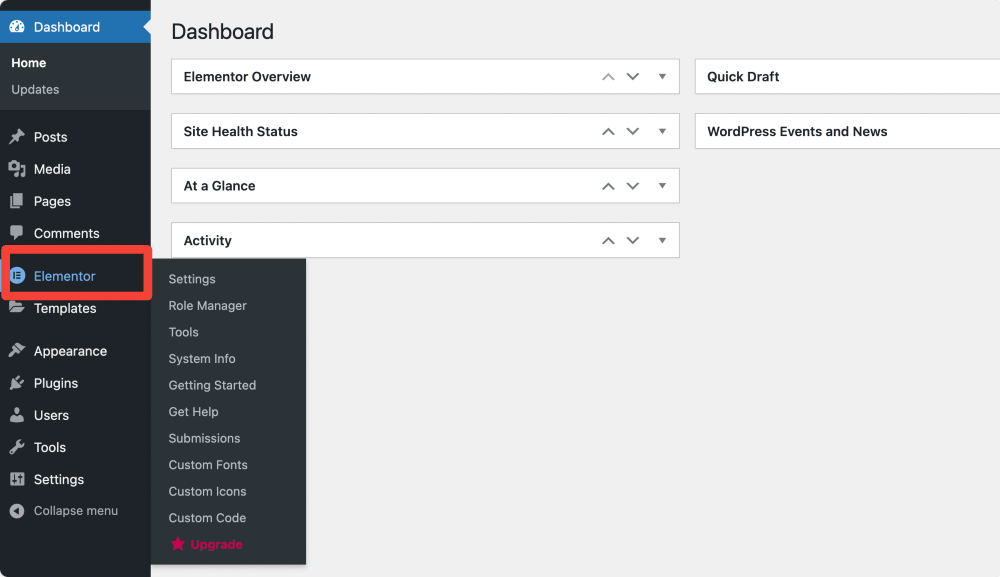
Pour afficher les paramètres du backend Elementor. Cliquez sur l' icône Elementor dans le panneau de gauche du tableau de bord WordPress et, par défaut, la page Paramètres d'Elementor s'ouvrira.

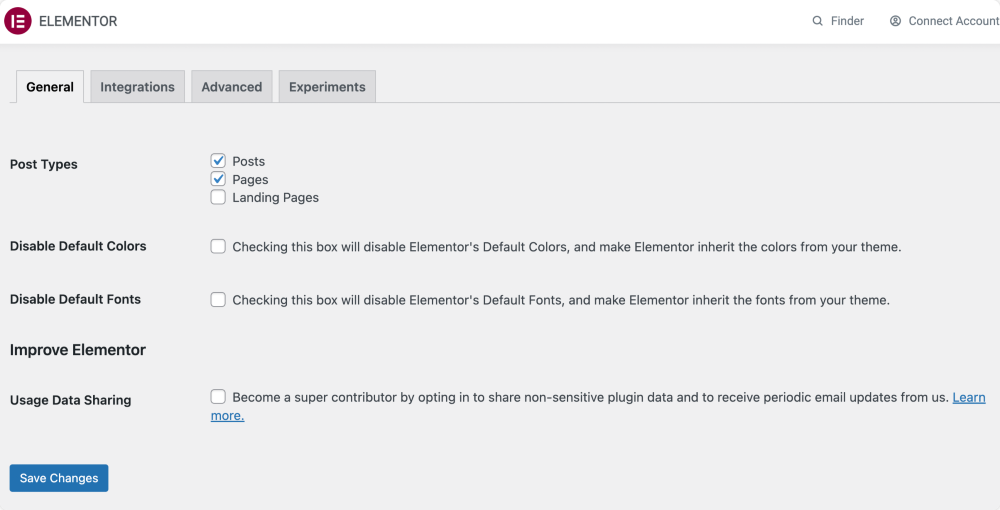
La page des paramètres d'Elementor se compose de 4 onglets Général , Intégrations, Avancé et Expérience.
Onglet Général

Dans l'onglet Général, vous obtenez des options pour :
- Définissez les types de publication, c'est-à-dire les publications ou les pages , qui seront modifiables dans Elementor.
- Désactivez les couleurs par défaut d'Elementor et autorisez Elementor à hériter des couleurs de votre thème.
- Désactivez les polices par défaut d'Elementor et autorisez Elementor à hériter des polices de votre thème.
Intégrations
Sous cet onglet, vous trouverez des options pour intégrer les clés API de différents outils afin de les intégrer à Elementor.
Par exemple, vous trouverez des options pour ajouter une clé API Google, un jeton Instagram et des clés Captcha.
Comme vous débutez avec Elementor, je vous suggère de ne pas modifier les paramètres des onglets Avancé et Expériences et de les laisser tels quels.
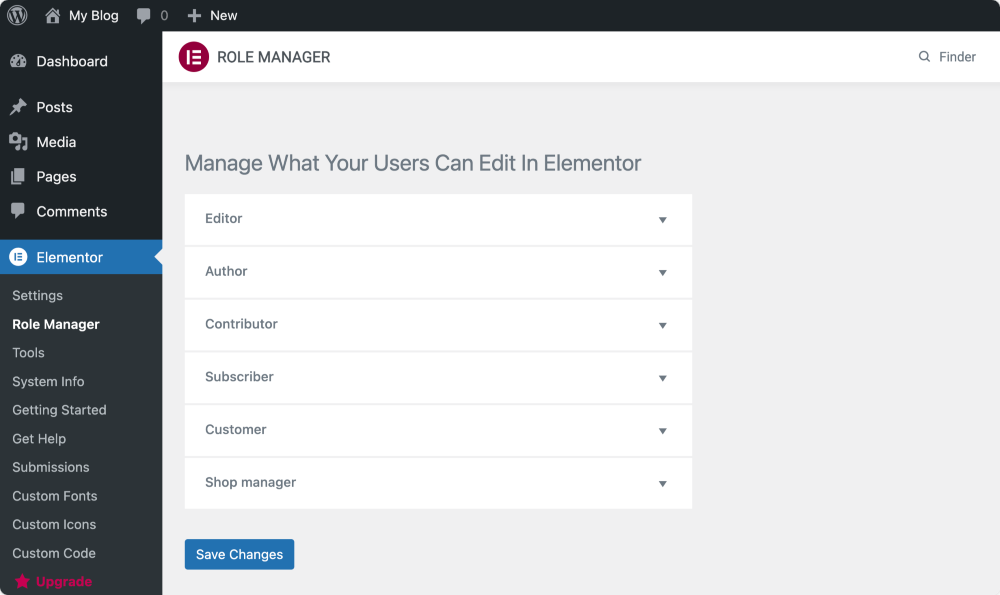
Gestionnaire de rôle

Le gestionnaire de rôles est une fonctionnalité avancée d'Elementor qui vous permet d'attribuer différents privilèges d'accès pour chaque rôle d'utilisateur.
Avec la version gratuite d'Elementor, vous pouvez choisir d'empêcher certains rôles d'utilisateur d'accéder à l'éditeur Elementor.
Vous pouvez attribuer des autorisations à ces rôles par défaut :
Éditeur - Peut publier et gérer ses propres messages et ceux des autres.
Auteur – Peut publier et gérer ses propres publications
Contributeur – Peut gérer ses propres publications mais ne peut pas les publier.
Abonné – Ne peut gérer que son profil.
Comment pouvez-vous gérer les rôles dans Elementor ?
Accédez à votre backend WordPress et cliquez sur Elementor > Gestionnaire de rôles.
Ici, vous verrez une liste des rôles d'utilisateur. Cliquez sur le menu déroulant et vous verrez les options d'autorisation pour chaque rôle.
- Pas d'accès à l'éditeur - Cela empêche complètement l'utilisateur d'entrer dans l'éditeur Elementor.
Comme nous parlons de la version gratuite d'Elementor, ces informations sur les paramètres du backend d'Elementor peuvent vous convenir. Explorons maintenant les paramètres frontaux d'Elementor.
Interface frontale Elementor
Pour en savoir plus sur l'interface d'Elementor, nous devons d'abord créer une nouvelle page sur WordPress et la modifier avec Elementor.
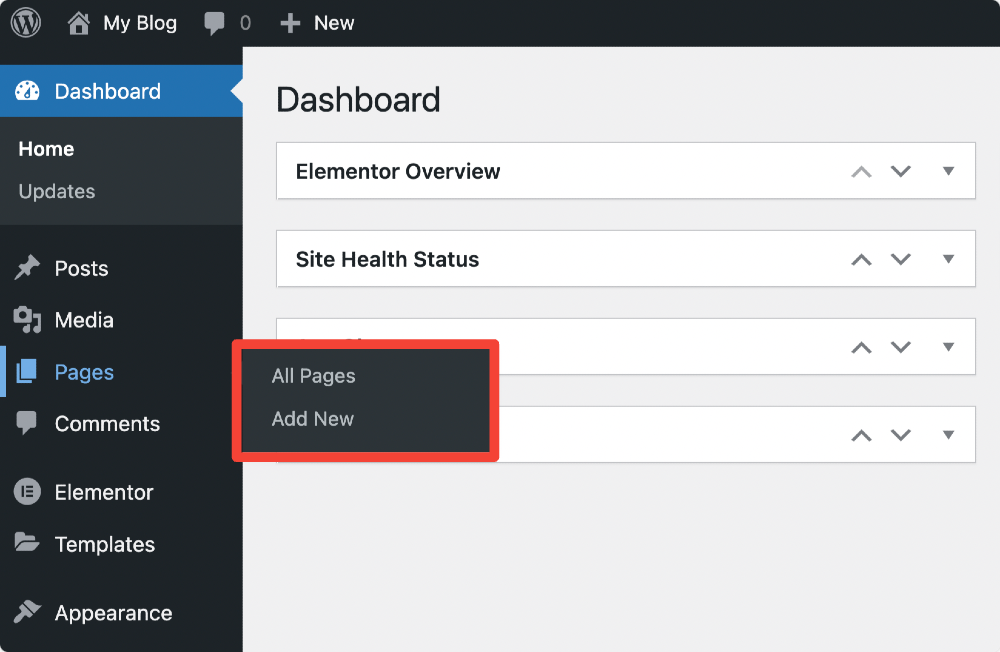
- Accédez à votre tableau de bord WordPress et, à gauche, cliquez sur Pages > Ajouter nouveau.

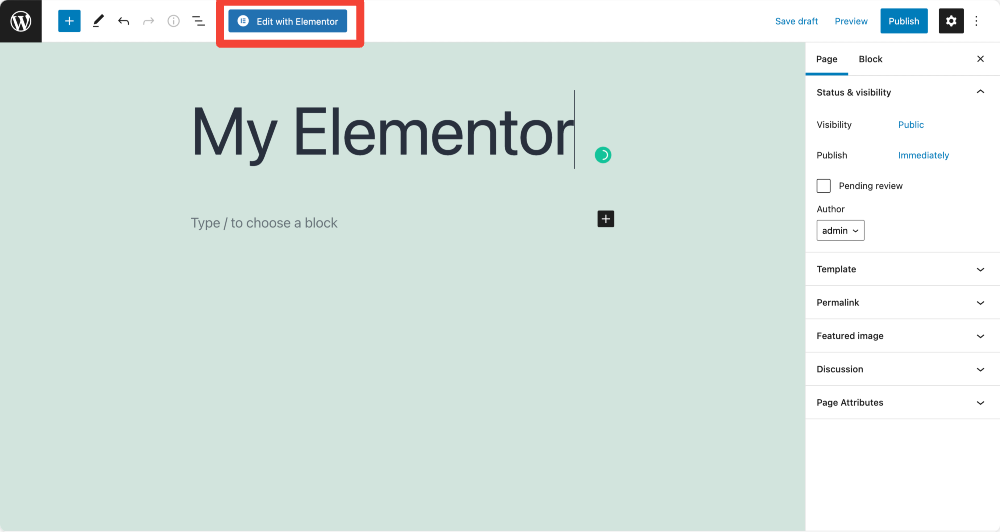
- Sur la page suivante, ajoutez votre titre de page et cliquez sur Modifier avec Elementor pour entrer dans le constructeur de site Web Elementor.

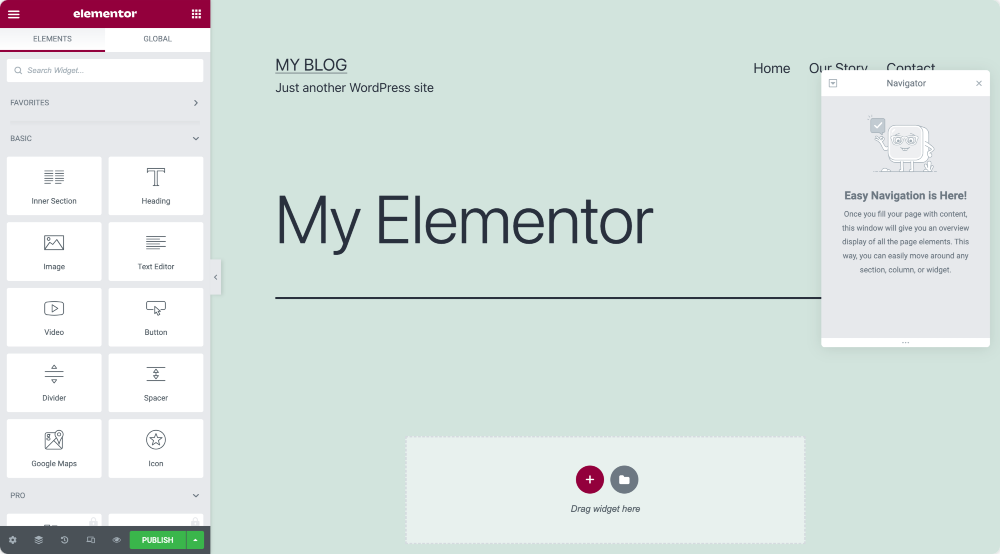
- Voici à quoi ressemble le panneau Elementor.

Sections, colonnes et widgets
L'éditeur Elementor se compose principalement de trois blocs de construction principaux : les sections, les colonnes et les widgets.
- Les sections sont les plus grands blocs de construction, où vous pouvez ajouter des groupes de colonnes et de widgets.
- Les colonnes sont des segments individuels qui contiennent des widgets.
- Les widgets sont des éléments individuels.
Pour concevoir une page avec Elementor, vous devez combiner ces trois blocs. De plus, vous obtenez un contrôle total sur l'apparence de chacun d'eux.
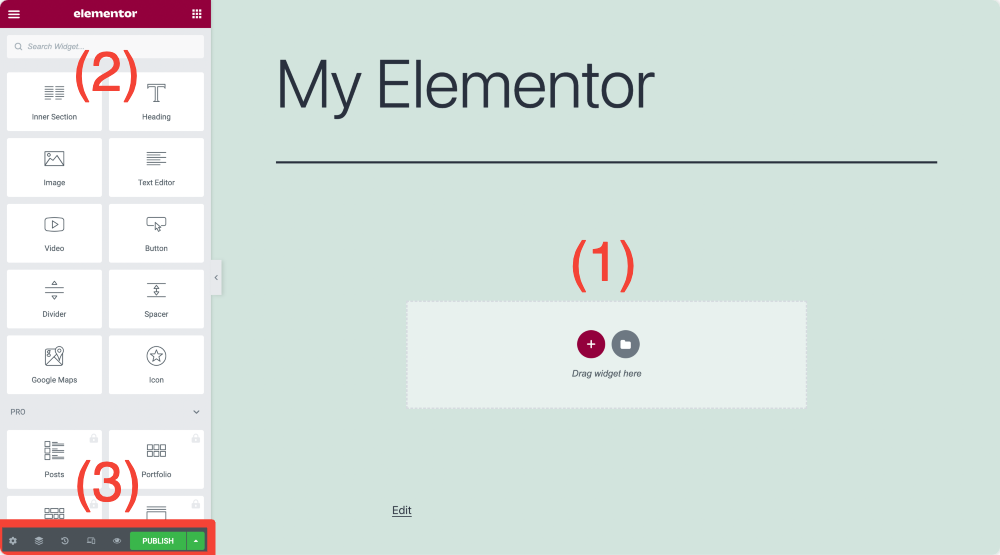
Présentation du panneau Elementor

La zone de contenu - (1)
Ici, vous pouvez ajouter des sections, sélectionner votre structure, faire glisser et déposer des widgets et commencer à concevoir la mise en page de votre page. Si vous ne voulez pas vous embêter avec le processus de conception de page à partir de zéro, vous pouvez simplement ajouter une section préconçue et des modèles de page entière.
J'expliquerai plus sur les modèles dans la section Travailler avec les modèles Elementor .
Éléments/Widgets – (2)
Ce sont les blocs de construction, ou nous pouvons dire de petits éléments que nous pouvons combiner et personnaliser pour concevoir nos pages.
Paramètres – (3)
Vous pouvez mettre à jour, annuler les modifications et prévisualiser la conception de votre page sur différents appareils.
Comprenons en détail les paramètres des sections, des colonnes et des widgets.
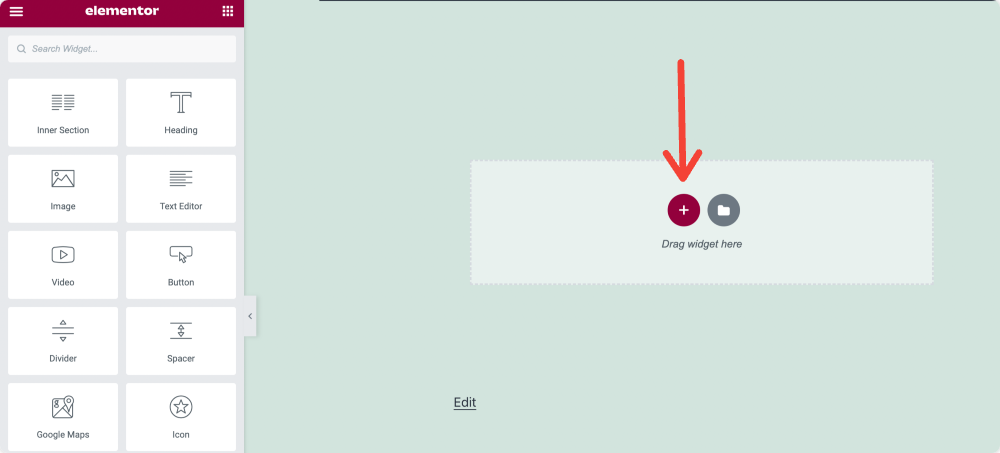
Créer votre première section dans Elementor
- Cliquez sur l'icône "+" dans la zone de contenu Elementor pour créer une section.

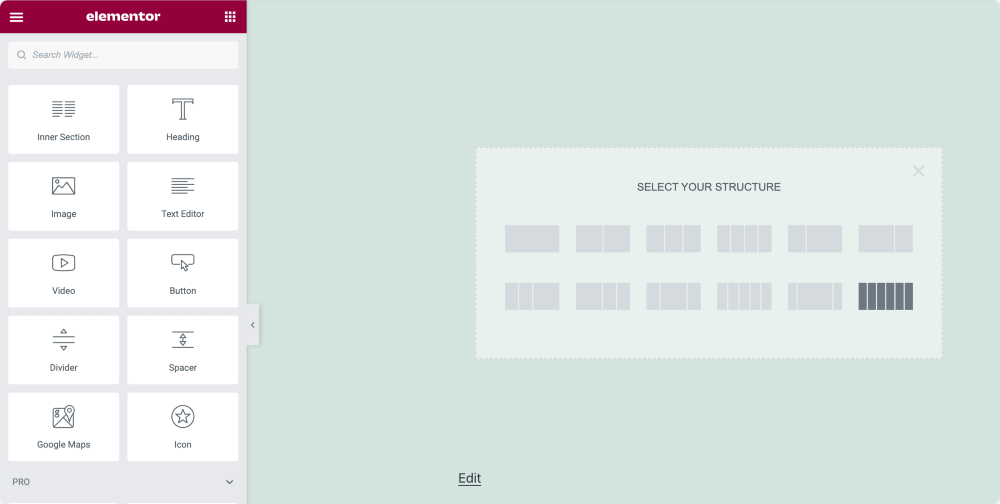
- Sélectionnez la structure de la page.

Aperçu de la section
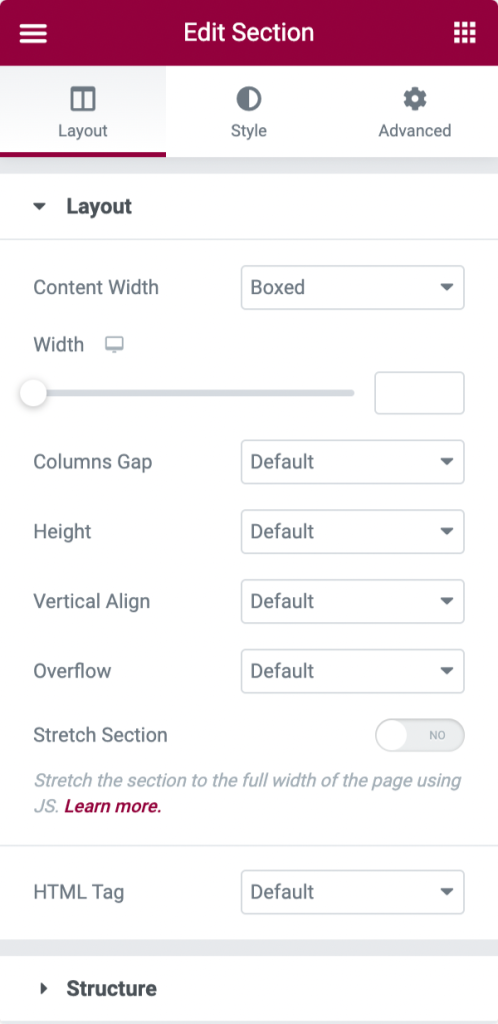
Après avoir créé votre section de première page, vous pourrez voir trois onglets : Mise en page, Style et Onglet Avancé sur le côté gauche de votre panneau Elementor.
Ces onglets vous donnent un contrôle total sur la propriété d'édition de votre section. Vous pouvez ajuster la hauteur et la largeur de la section, définir la couleur d'arrière-plan et bien d'autres.
Apprenons-en plus sur les onglets de section :
Onglet Disposition de la section Elementor
Vous pouvez définir la disposition de votre section de page à partir de l'onglet Disposition en modifiant plusieurs options données.

- Options de mise en page
- Largeur du contenu : vous pouvez définir la largeur du contenu sur Encadré ou Pleine largeur. Si vous choisissez le type de largeur de contenu en boîte, vous pouvez utiliser le curseur pour définir la largeur de votre section.
- Écart des colonnes : comme son nom l'indique, à partir d'ici, vous pouvez définir l'écart entre vos colonnes.
- Hauteur : Définissez la hauteur de la colonne à partir de cette option. Vous pouvez choisir parmi les options de hauteur disponibles : Par défaut, Ajuster à l'écran et Hauteur minimale. Si vous sélectionnez une hauteur minimale, utilisez un curseur pour définir la hauteur de votre section.
- Alignement vertical : définissez l'alignement vertical du contenu de votre section
- Débordement : sélectionnez comment gérer le contenu qui déborde de son conteneur. L'option par défaut autorise le débordement. Sélectionnez Masqué pour masquer le contenu débordant.
- Étirer la section : si vous souhaitez afficher la section sur toute la largeur de la page, activez cette option.
- Balise HTML : à partir de là, vous pouvez définir une balise HTML pour votre section. Elementor fournit différents types de balises HTML parmi lesquelles vous pouvez choisir.
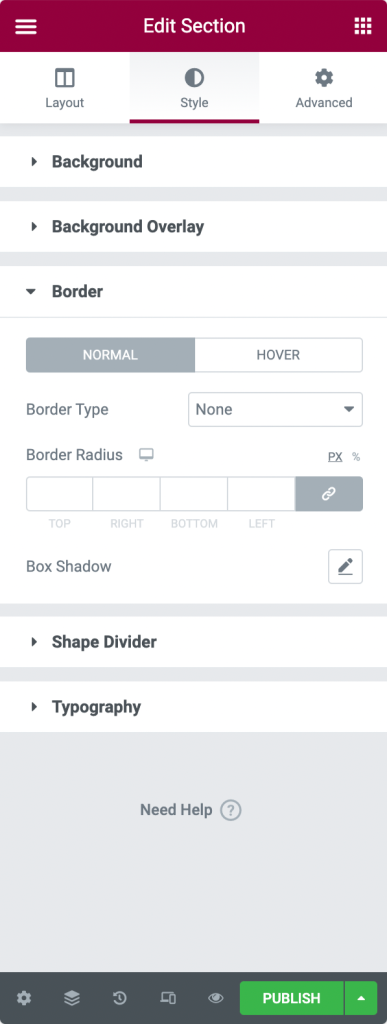
Onglet Style de la section Elementor
L'onglet Style est le deuxième onglet de votre section. À partir de là, vous pouvez personnaliser plusieurs options de style selon vos préférences.

- Options de styles
- Arrière-plan : choisissez entre les arrière-plans Classique, Dégradé, Vidéo ou Diaporama.
- Superposition d'arrière-plan : choisissez entre Classique ou Dégradé.
- Bordure : à partir de là, vous pouvez définir votre type de bordure, définir le rayon de la bordure et ajouter l'ombre de la boîte.
- Diviseur de forme : choisissez le style, la couleur, la largeur, la hauteur, etc. du diviseur de forme.
- Typographie : définissez les couleurs de la typographie pour la section.
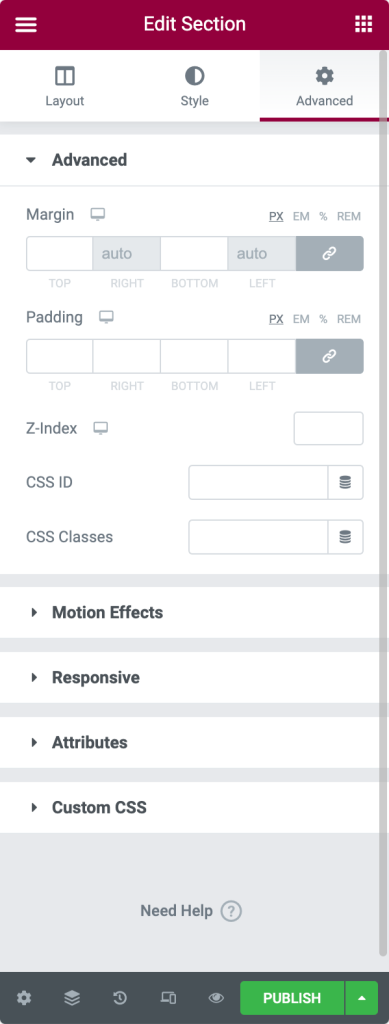
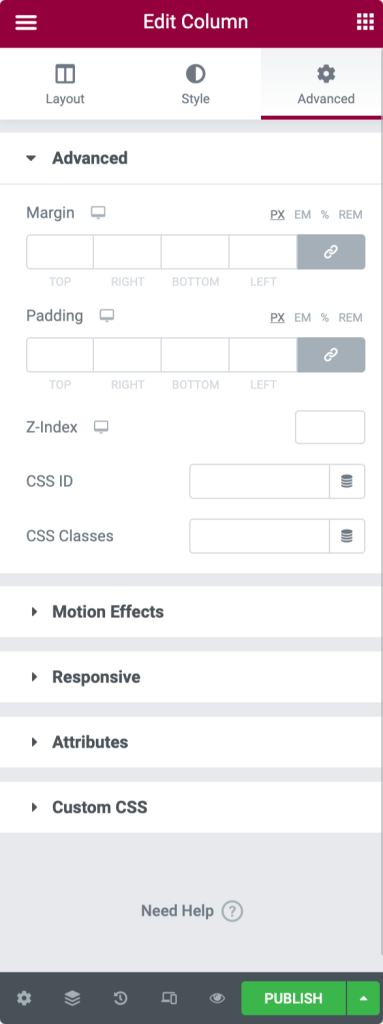
Onglet Avancé de la section Elementor
Dans l'onglet Avancé, vous trouverez des options pour définir des paramètres avancés tels que la marge, le remplissage, les effets de mouvement, etc.

- Options avancées
- Marge : à partir de là, vous pouvez définir la marge de votre section.
- Rembourrage : définissez le rembourrage de la section.
- Z-Index : Z-Index vous aide à spécifier l'ordre de pile des éléments sur votre page.
- ID CSS : Définissez l'ID CSS pour votre section.
- Classes CSS : Ajoutez des classes CSS pour votre section.
- Effets de mouvement : ajoutez des effets de mouvement aux éléments de votre page.
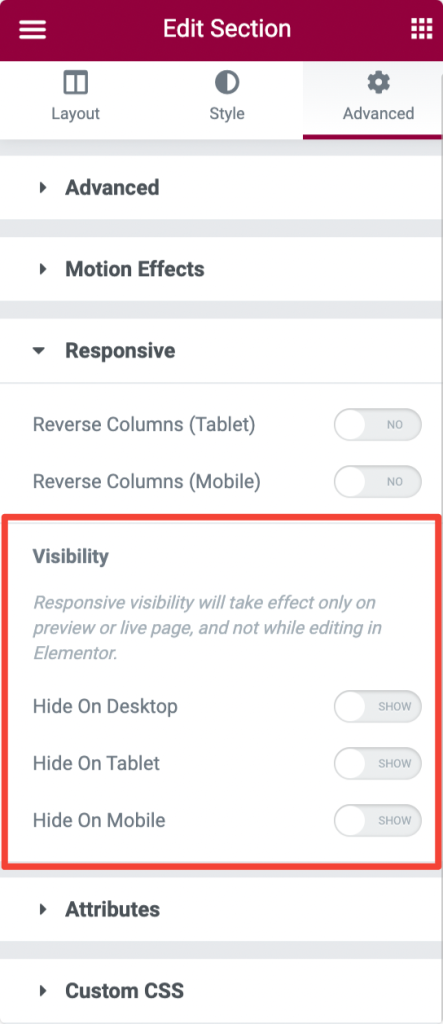
- Options réactives
- Inverser les colonnes : activez cette option pour inverser l'ordre de vos colonnes sur la tablette et sur le mobile.
- Visibilité : Afficher ou masquer la section sur le bureau, la tablette ou le mobile.
- Attributs : cette option vous permet d'ajouter des attributs personnalisés à n'importe quel élément. Mais cette fonctionnalité n'est pas disponible avec la version gratuite d'Elementor.
- CSS personnalisé : à partir de là, vous pouvez ajouter n'importe quel CSS personnalisé à n'importe quel widget, mais cela n'est pas non plus disponible avec la version gratuite.
Aperçu de la colonne
Comme les sections, les colonnes se composent également de trois onglets : Mise en page, Style et Avancé.
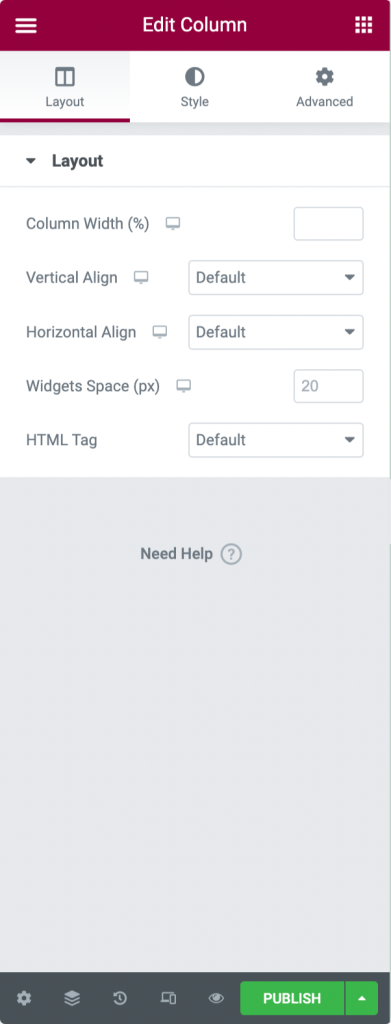
Onglet Disposition de la colonne Elementor
- Options de mise en page

- Largeur de colonne : utilisez cette option pour définir la largeur de votre colonne.
- Alignement vertical : vous pouvez définir ici l'alignement vertical du contenu de votre colonne.
- Alignement horizontal : cette option vous permet d'aligner horizontalement les widgets intégrés dans la même ligne.
- Espace des widgets : ajustez l'espace entre les widgets intégrés.
- Balise HTML : Définissez une balise HTML pour votre colonne.
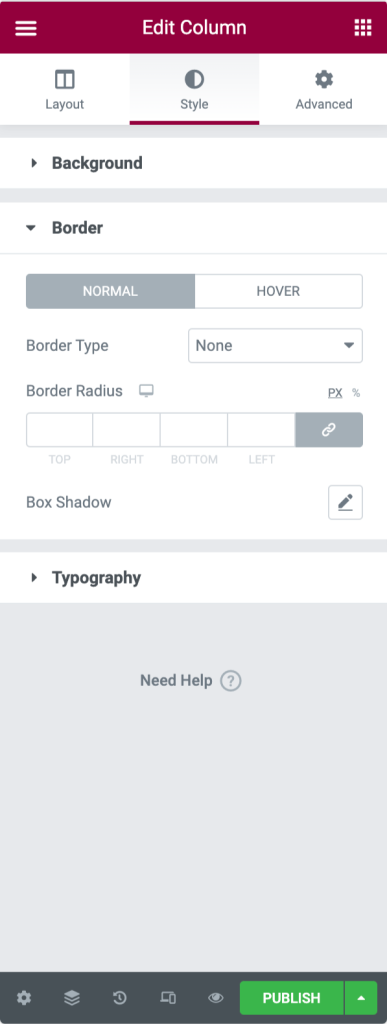
Onglet Style de la colonne Elementor
- Options de styles

- Arrière-plan : Choisissez entre les arrière-plans Classique, Dégradé ou Diaporama.
- Bordure : Définissez votre type de bordure, définissez le rayon de la bordure et ajoutez l'ombre de la boîte.
- Typographie : définissez les couleurs de typographie pour la colonne.
Onglet Avancé de la colonne Elementor

- Options avancées
- Marge : à partir de là, vous pouvez définir la marge de votre colonne.
- Rembourrage : définissez le rembourrage de la colonne.
- Z-Index : Z-Index vous aide à spécifier l'ordre de pile des éléments sur votre page.
- Effets de mouvement : choisissez une animation dans le menu déroulant.
- Options réactives : Afficher ou masquer la colonne sur le bureau, la tablette ou le mobile.
- Attributs : ajoutez des attributs personnalisés à n'importe quel élément. Mais cette fonctionnalité n'est pas disponible avec la version Elementor Free.
- CSS personnalisé : ajoutez n'importe quel CSS personnalisé à n'importe quel widget, mais cela n'est pas disponible avec la version gratuite.
Présentation du widget Elementor
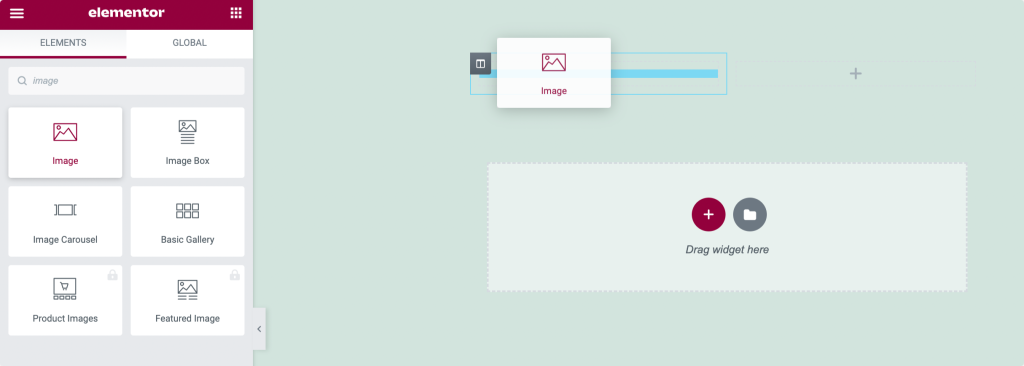
Afin d'apprendre et d'avoir une idée des paramètres du widget Elementor, nous allons d'abord ajouter un widget à notre page.
- Faites glisser un widget depuis le panneau de gauche et déposez-le dans une colonne.

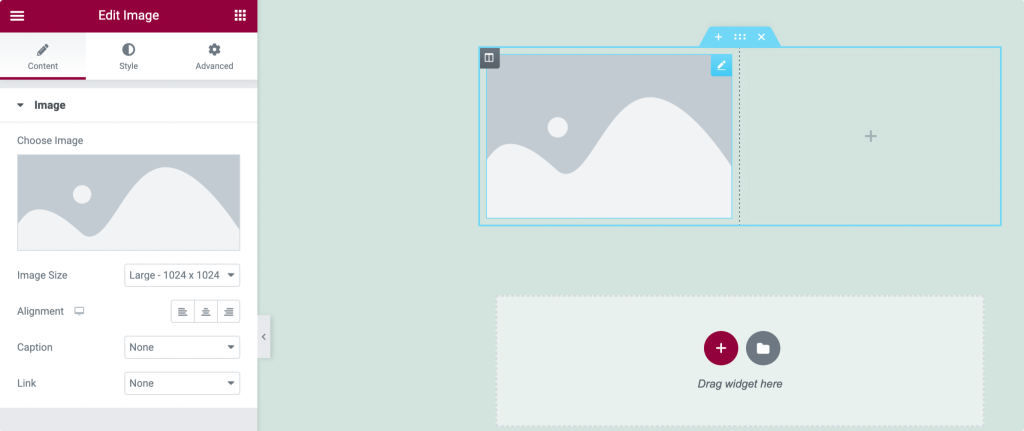
- Maintenant, pour modifier le widget, cliquez sur l'icône ✏️.

Ici, nous allons commencer avec le widget simple : Elementor Image Widget .
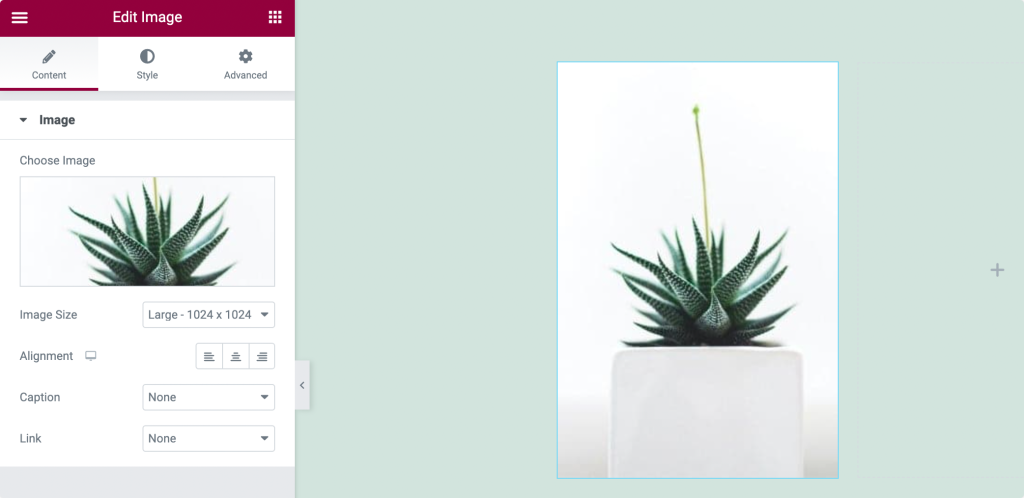
Vous pouvez ajouter votre image préférée au widget et la personnaliser selon vos préférences. N'oubliez pas que chaque widget a des paramètres différents en fonction de son processus de travail.
Comme les sections et les colonnes, chaque widget Elementor a trois onglets principaux : onglet Contenu, Style et Avancé . Je vais vous expliquer en détail les propriétés de chaque onglet.
Onglet Contenu du widget Elementor

L'onglet Contenu vous permet de définir le contenu de votre widget. Le contenu peut être sous n'importe quelle forme, texte, image ou vidéo.
Ainsi, pour le widget Image, l'image fonctionne comme un contenu. Vous pouvez ajouter n'importe quelle image de votre choix, définir sa taille, définir son alignement et ajouter une légende à partir de l'onglet Contenu.
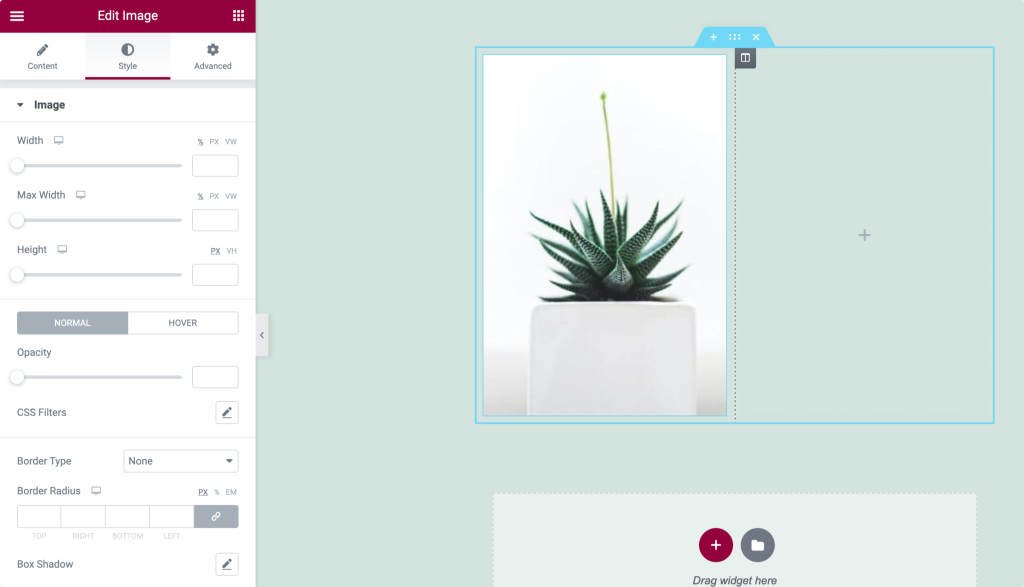
Onglet Style du widget Elementor

L'onglet Style est l'onglet dans lequel vous concevez, personnalisez et ajoutez des styles à votre widget. Encore une fois, les propriétés de style sont différentes pour chaque widget.
Pour le widget Image, vous pouvez définir la largeur et la hauteur de l'image . Ajouter une bordure et un rayon de bordure. De plus, pour le rendre plus attrayant, vous pouvez l'ombrager .
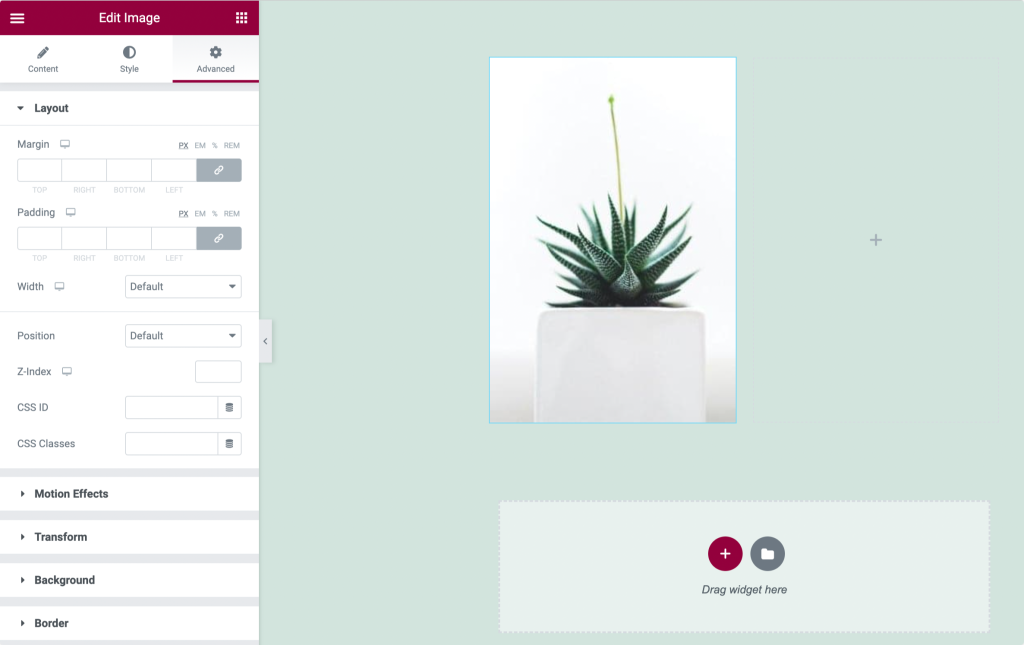
Onglet avancé du widget Elementor

Vous pouvez ajouter une marge et un rembourrage à votre widget à partir de l'onglet avancé. Vous pouvez ajouter des effets de mouvement et un arrière- plan, définir le positionnement et rendre votre widget réactif pour tous les types d'appareils.

J'espère que vous avez parfaitement compris les paramètres et propriétés des sections, des colonnes et des widgets .
Nous passons à notre prochaine étape, à savoir la création d'une page avec Elementor.
Créez votre première page avec Elementor
Comme nous le savons déjà, Elementor a trois blocs de construction principaux : Sections, Columns et Widgets.
Les sections sont les plus grands blocs de construction qui contiennent un groupe de colonnes. Les colonnes se trouvent à l'intérieur des sections et les widgets sont hébergés dans les colonnes.
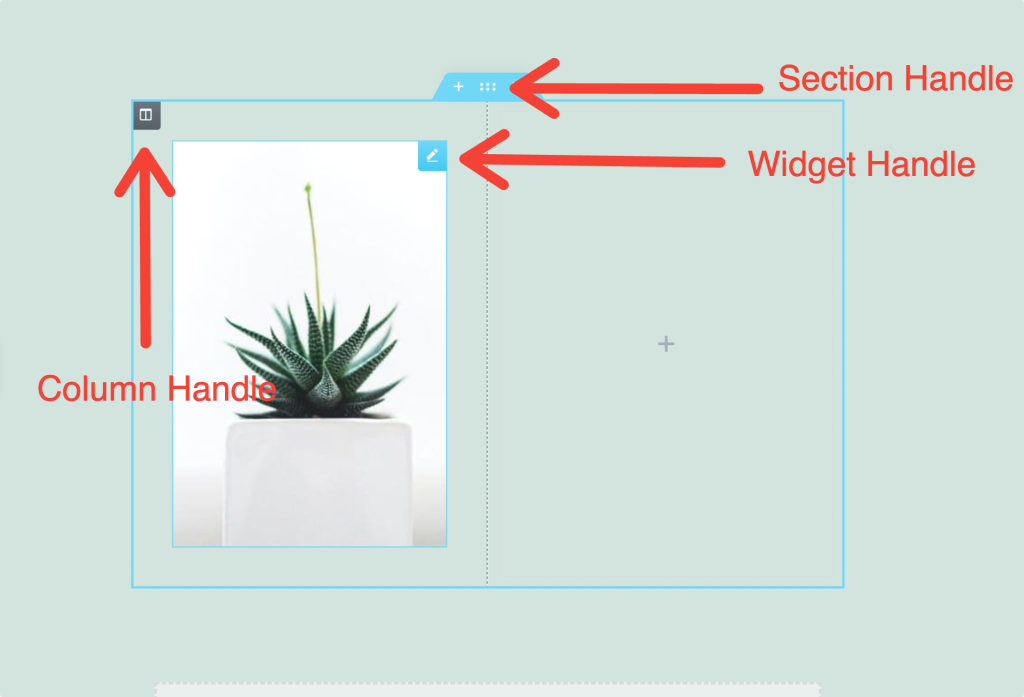
À l'aide des poignées, vous pouvez facilement contrôler les paramètres des sections, des colonnes et des widgets .

Maintenant, pour construire une page, nous avons d'abord besoin d'une nouvelle section pour notre page.
Créer une nouvelle rubrique
- Pour ajouter une nouvelle section, cliquez sur l'icône "+" .
- Choisissez maintenant votre structure de colonne.
- Cliquez avec le bouton droit pour modifier, dupliquer, supprimer et pour plus d'options.
Paramètres de colonne
- Cliquez sur la poignée de la colonne pour définir la largeur de la colonne.
- Pour ajouter plus de colonnes, clic droit> Ajouter une nouvelle colonne.
- Faites glisser et déposez des widgets dans vos colonnes
Insérer un widget
- Insérez des widgets dans les colonnes.
- Cliquez sur l'icône ✏️ à droite pour voir les paramètres des widgets.
- Vous pouvez définir la largeur du widget par la largeur de la colonne.
Édition avec Elementor
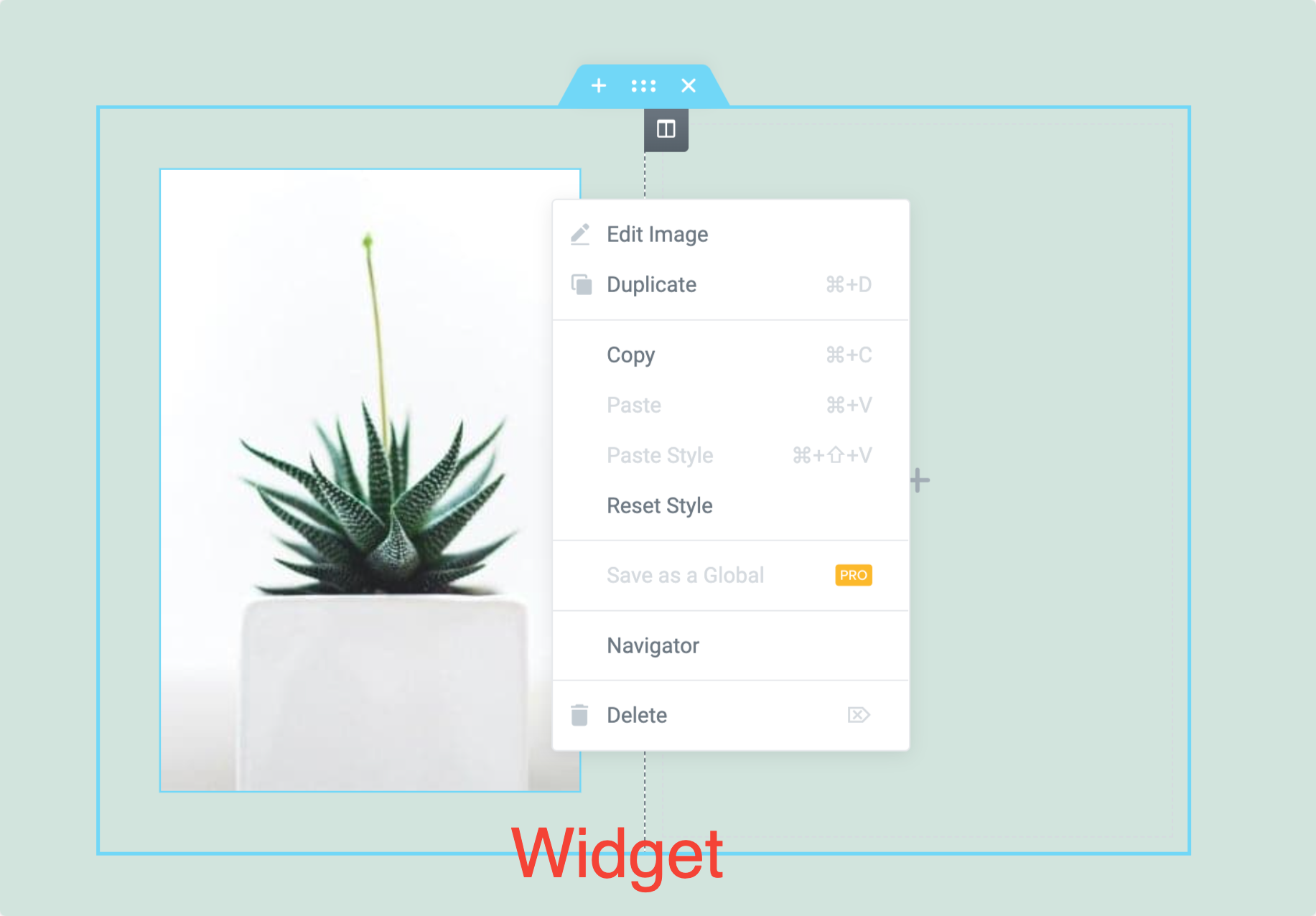
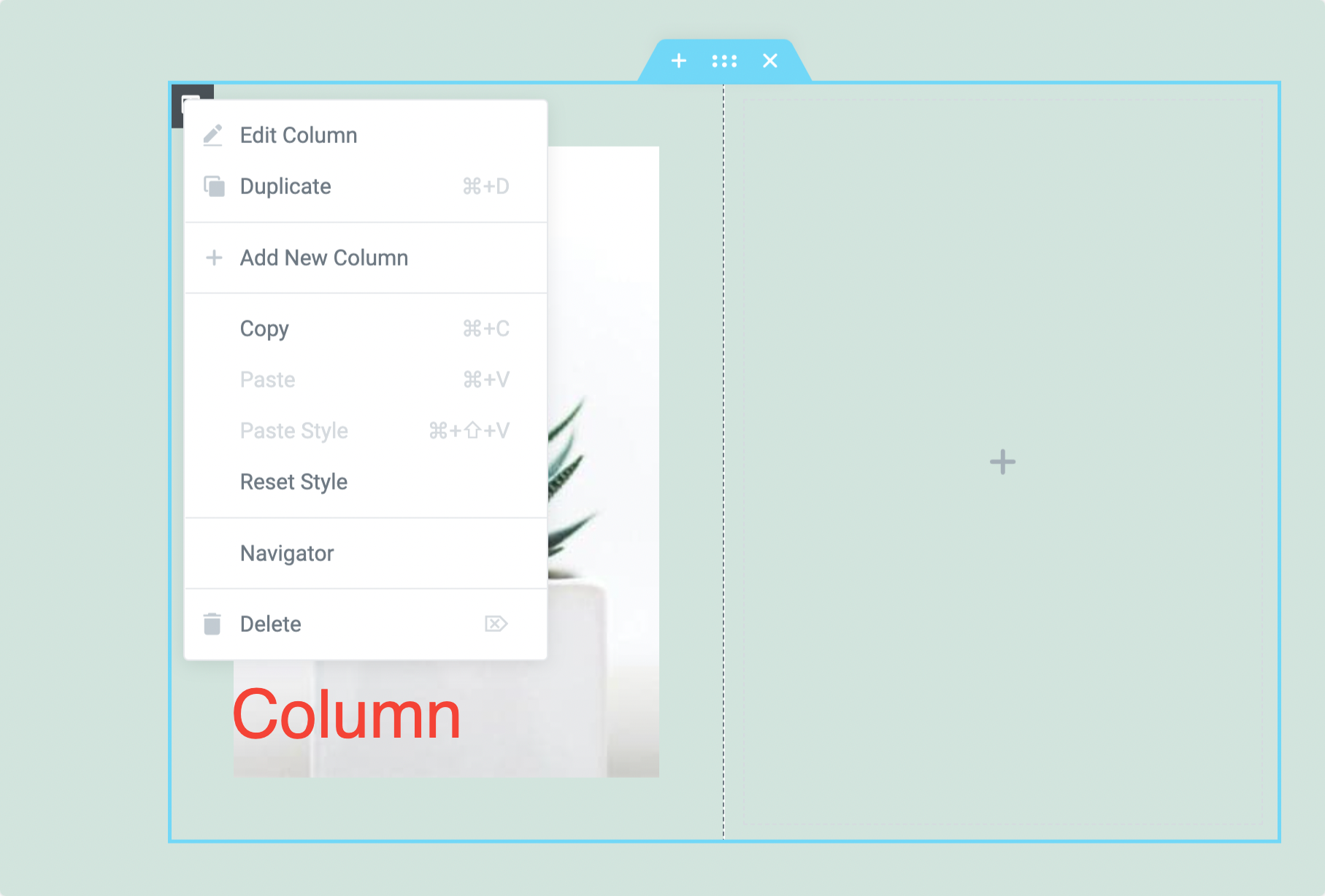
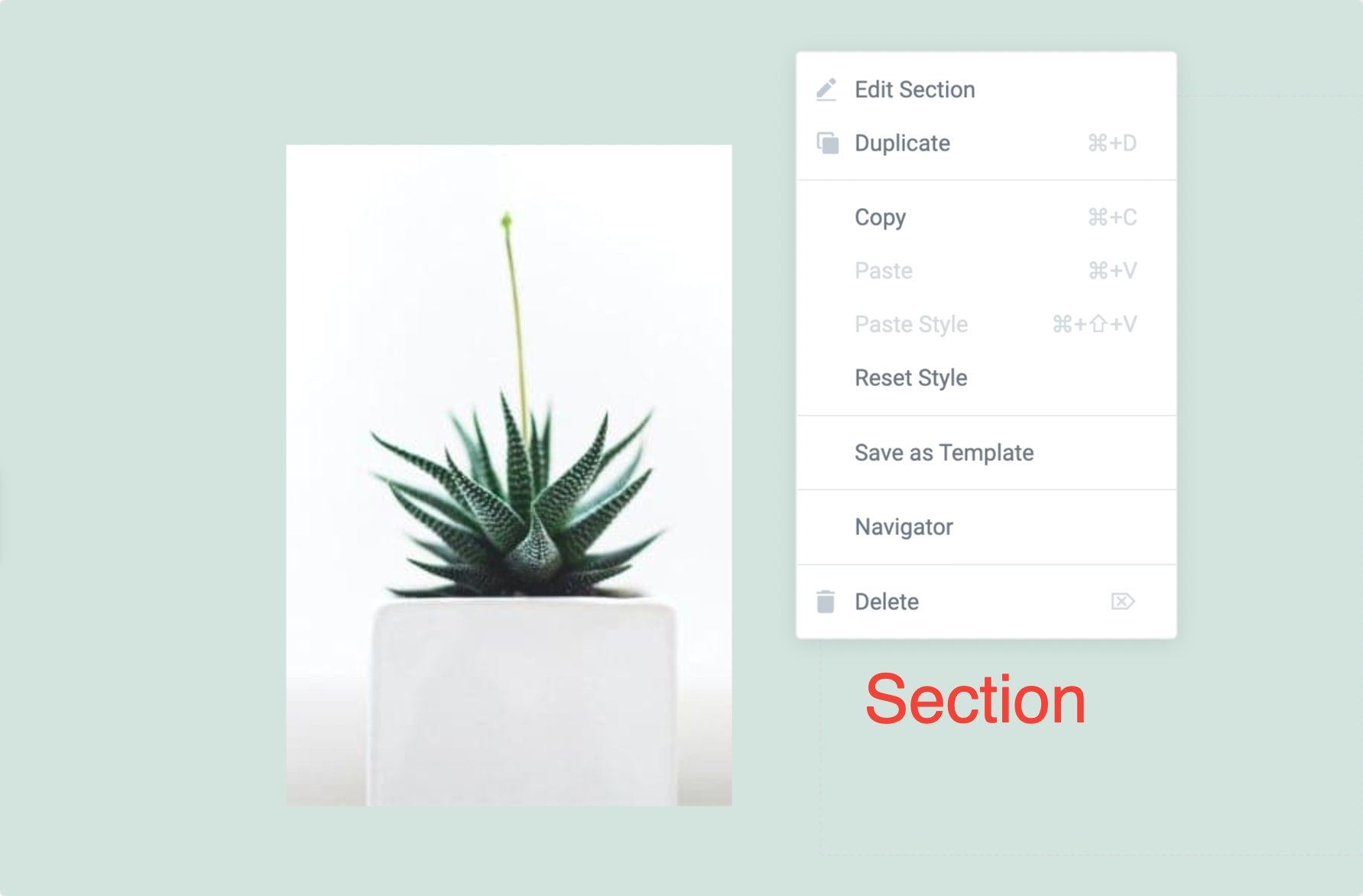
Pour modifier la section, la colonne ou le widget, faites simplement un clic droit sur leur poignée.



Vous pouvez voir les options d'édition disponibles dans Section, Colonne et Widget. Toutes ces options sont assez faciles à utiliser. En utilisant ces options, vous pouvez facilement copier/coller le style des éléments, réinitialiser le style et dupliquer et supprimer le contenu .
Configuration de la mise en page Elementor
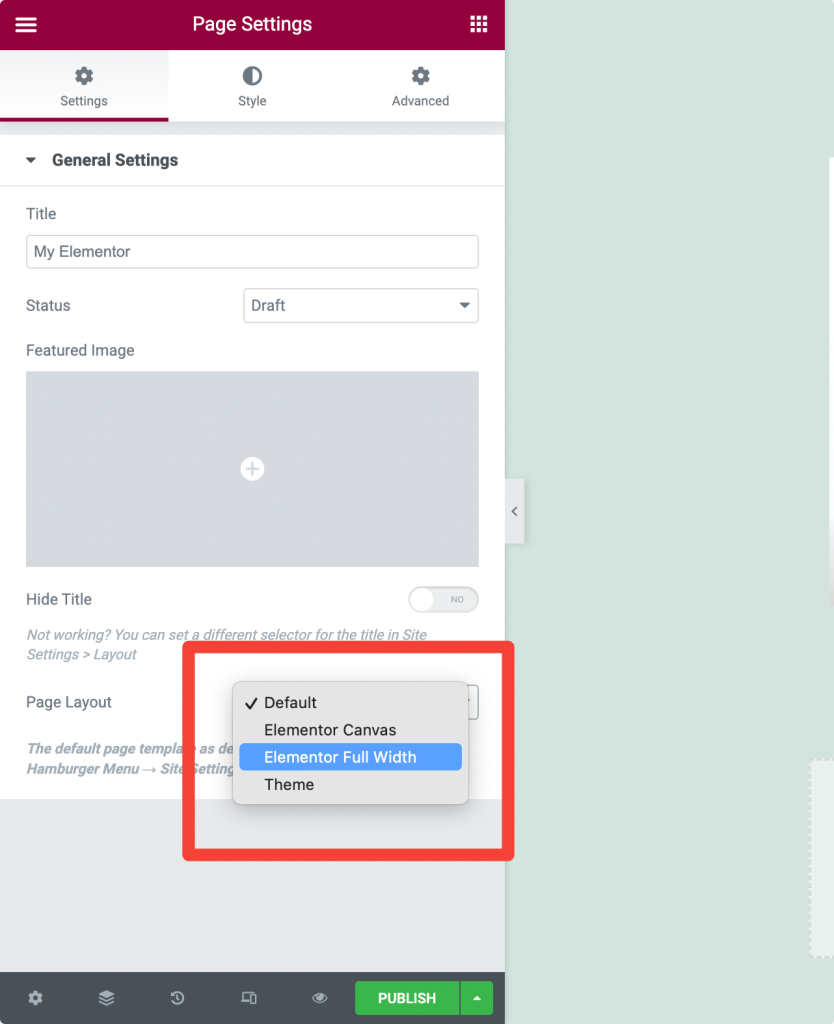
La mise en page est une option qui vous aide à contrôler l'apparence des pages dans l'interface. Elementor fournit plusieurs options de mise en page pour définir la mise en page de votre page. Il existe trois mises en page différentes disponibles avec Elementor :
- Disposition par défaut : la disposition par défaut récupère les détails d'un thème et contient la mise en page de votre thème.
- Elementor Canvas : la disposition Elementor Canvas vous permet de concevoir votre page à partir d'un canevas vierge. Il exclut tous les éléments de thème tels que l'en-tête, le pied de page ou les barres latérales.
- Elementor Full Width : La mise en page Elementor Full-Width rend votre contenu pleine largeur . Il comprend l'en-tête et le pied de page.
Utilisation de la mise en page pleine largeur d'Elementor
La mise en page pleine largeur d'Elementor vous permet de remplacer la largeur de page par défaut et d'utiliser une conception pleine largeur sur n'importe quel thème.
Voyons comment vous pouvez utiliser le modèle pleine largeur Elementor :
- Créez une nouvelle page et modifiez-la avec Elementor.
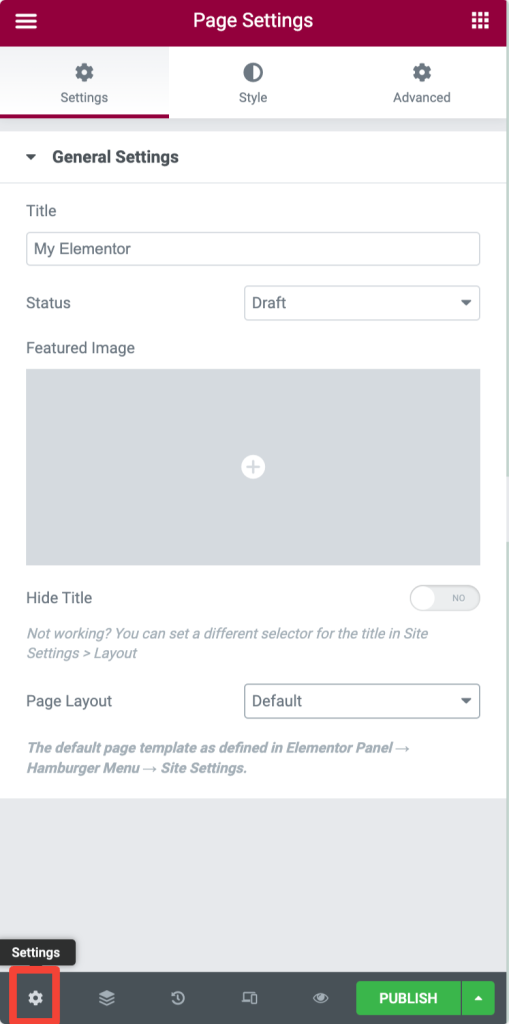
- Cliquez sur l'icône ⚙️ en bas à gauche.

- Maintenant, sous l'option Mise en page , choisissez Elementor Full-Width.

Vous pouvez voir une conception de page pleine largeur avec un conteneur d'en- tête, de pied de page, de barres latérales et de pleine largeur par défaut.
Utilisation de la mise en page de la toile Elementor
Si vous voulez une page vierge sans en-tête, pied de page ou tout autre élément de page, vous pouvez définir Elementor Canvas Layout pour votre mise en page.
Les modèles de canevas sont parfaits pour créer des pages spécifiques telles que des pages de destination, des pages à venir, des pages en mode maintenance, etc.
Configuration de la mise en page de Canvas :
- Créez une nouvelle page et modifiez-la avec Elementor.
- Cliquez sur l'icône ⚙️ en bas à gauche.
- Sous l'option Mise en page, choisissez Elementor Canvas.

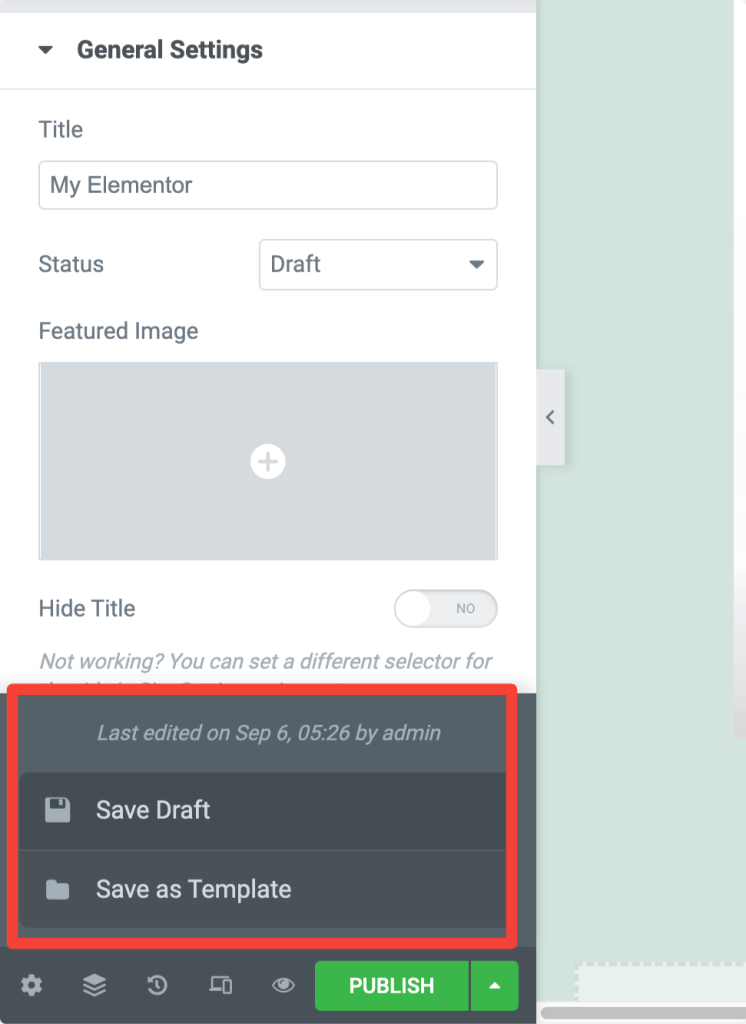
Enregistrer la page Elementor en tant que brouillon
Si vous ne souhaitez pas publier votre page immédiatement, vous pouvez également enregistrer votre page en tant que brouillon dans Elementor. Pour enregistrer votre page en tant que brouillon :
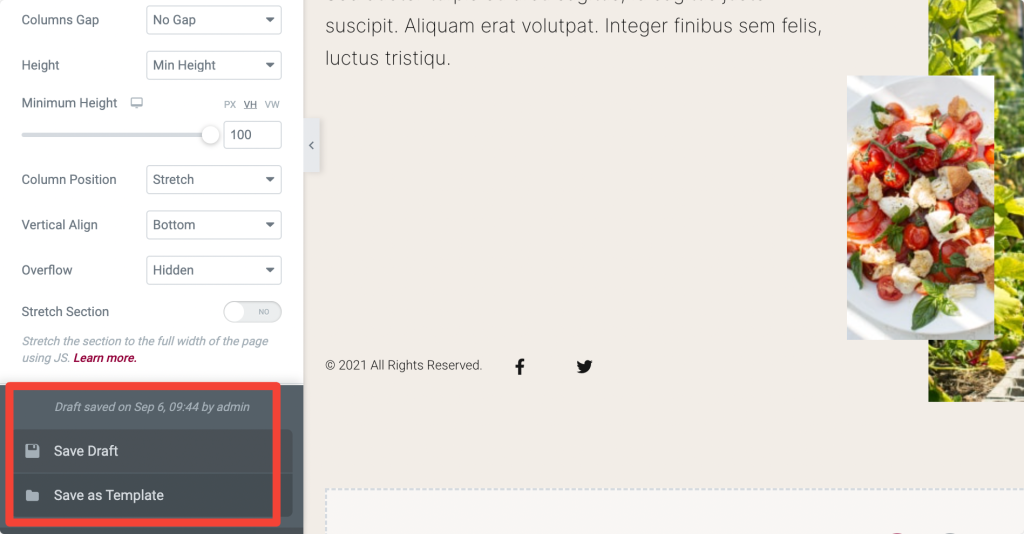
- Tout d'abord, ouvrez la page avec l'éditeur Elementor. Cliquez sur l' icône de flèche vers le haut en bas à gauche de la page et sélectionnez l'option Enregistrer en tant que brouillon .

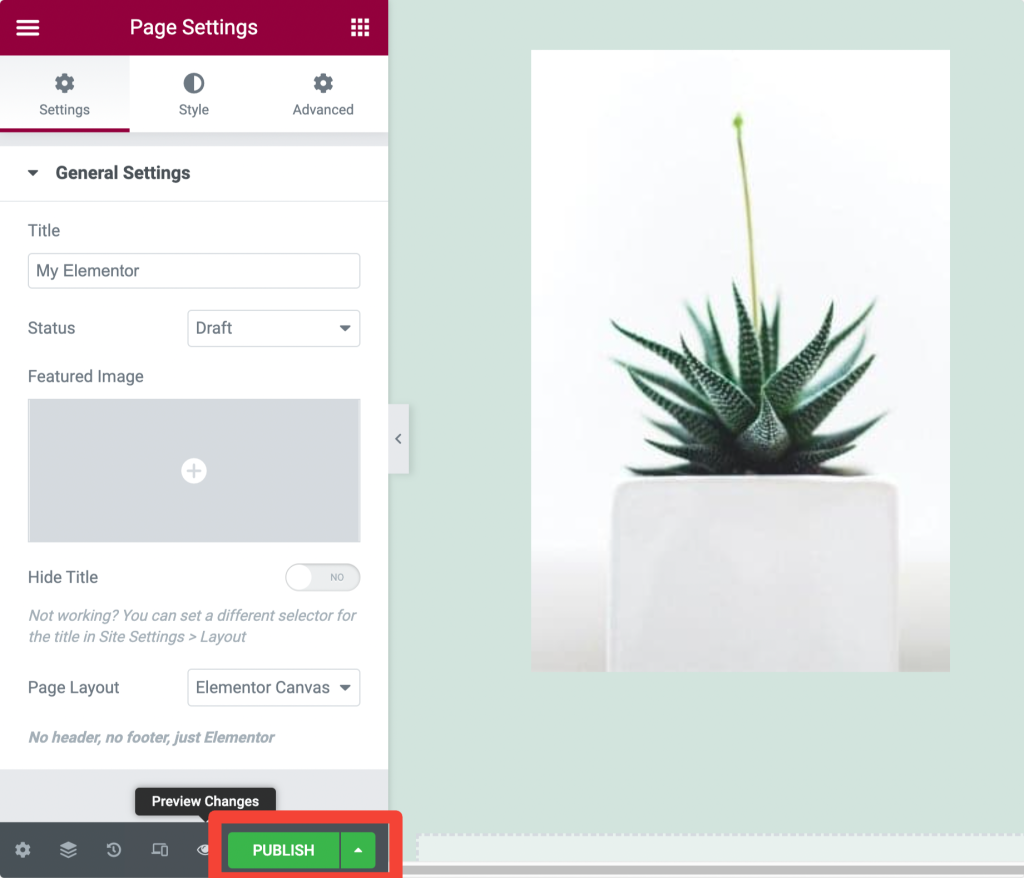
Prévisualiser et publier la page dans Elementor
- Pour prévisualiser votre page, cliquez sur l'icône 👁️ en bas à gauche.

- Si la conception de votre page est bonne, cliquez sur le bouton vert Publier .

- Cliquez sur "Jetez un coup d'œil" pour afficher la page publiée.
Conception/édition réactive avec Elementor
Si vous concevez un site Web, vous ne pouvez tout simplement pas ignorer les propriétés réactives de vos pages Web. Ils doivent être parfaits sur chaque type d'appareil, qu'il s'agisse d'un petit appareil comme un mobile ou d'un grand écran comme un ordinateur portable.
En utilisant le générateur de pages Elementor, vous n'avez pas à vous soucier trop de la propriété réactive de vos pages. Elementor inclut des contrôles réactifs avancés pour chaque widget, section et colonne.
Il vous suffit de modifier les paramètres en fonction du type d'appareil et vous avez terminé avec une belle page Web.
Voyons comment nous pouvons rendre nos pages Web parfaites sur n'importe quel type d'appareil :
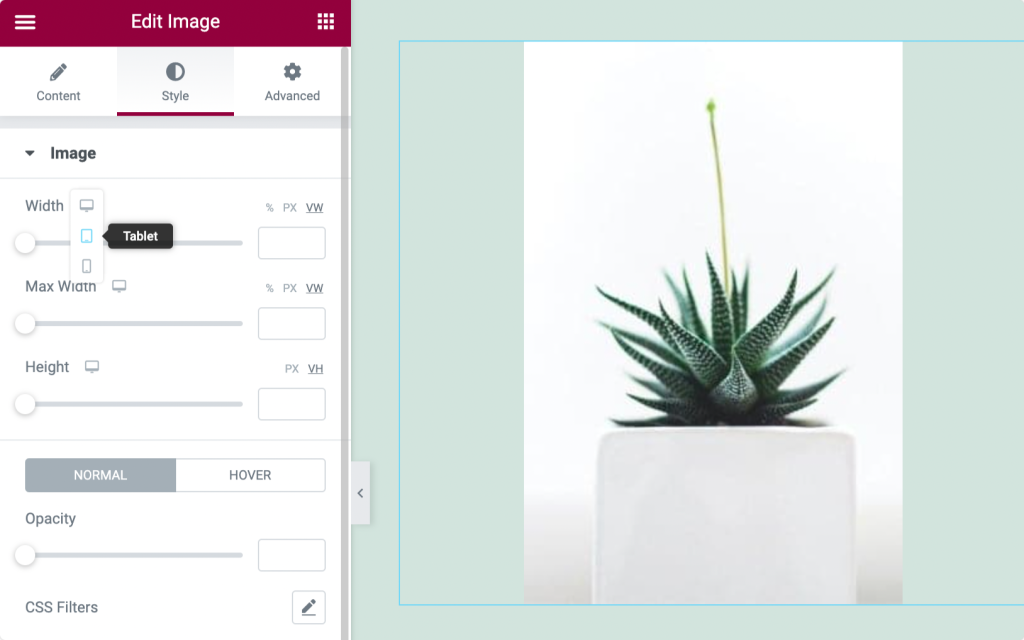
Contrôles réactifs dans les paramètres du widget
- Accédez à l'onglet Style de votre widget et recherchez l' icône de la fenêtre 🖥️ .
- Cliquez maintenant sur l'icône de l'appareil spécifique et ajustez les paramètres en fonction du type d'appareil.

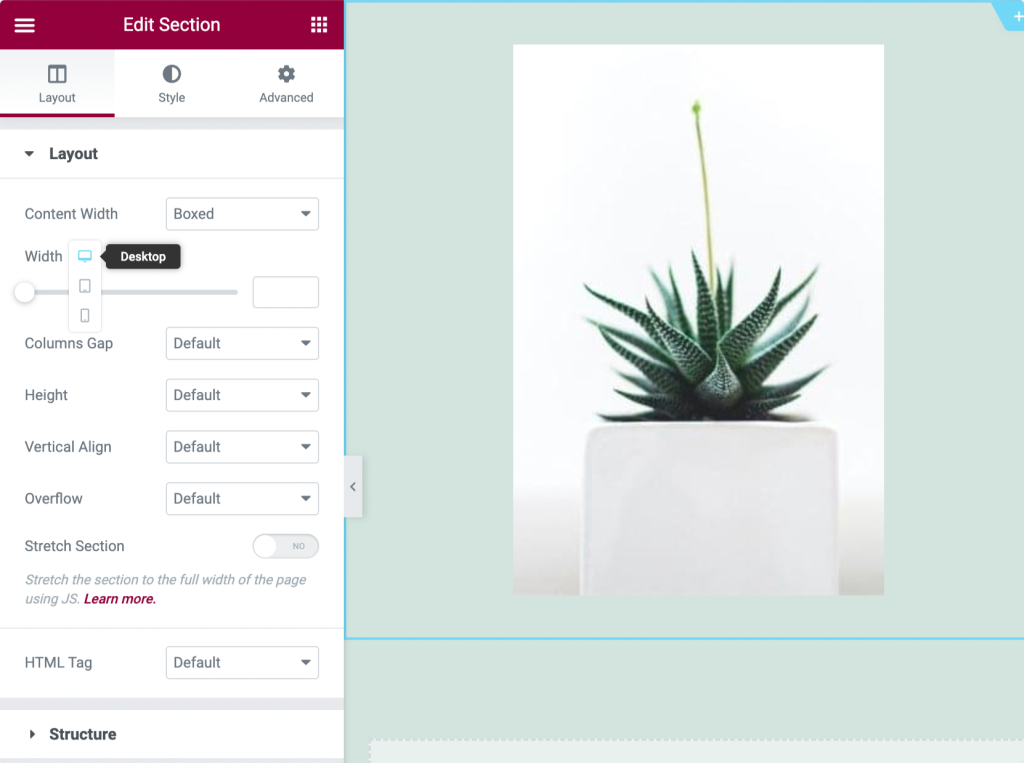
Contrôles réactifs pour les sections
- Accédez à l' onglet Mise en page de votre section.
- Ajustez maintenant la largeur pour votre type d'appareil.

Afficher/masquer les sections/colonnes basées sur les appareils (ordinateur de bureau, tablette, mobile)
Si vous souhaitez masquer une section, une colonne ou un widget particulier sur un appareil spécifique, vous pouvez facilement le faire avec Elementor.
- Rendez-vous sur l' onglet Avancé de votre section, colonne ou widget.
- Cherchez maintenant l'option Responsive.
- Ici, vous pouvez voir trois options, Masquer sur le bureau, Masquer sur mobile et Masquer sur tablette, activant ces options selon vos préférences.

Comment utiliser la bibliothèque de modèles Elementor
L'une des fonctionnalités les plus intéressantes et les plus utiles d'Elementor est la bibliothèque de modèles Elementor.
Cette bibliothèque comprend de nombreux modèles de page entière et de section préconçus qui vous aident à démarrer votre premier projet.
Elementor nous donne non seulement la flexibilité d'importer et d'exporter des modèles, mais ils facilitent également la réutilisation et l'enregistrement du même modèle pour de nombreux projets.
Cette section explique tout sur les modèles Elementor, de l'utilisation des modèles gratuits Elementor à la fonction d'importation/exportation.
Utilisation de modèles gratuits Elementor
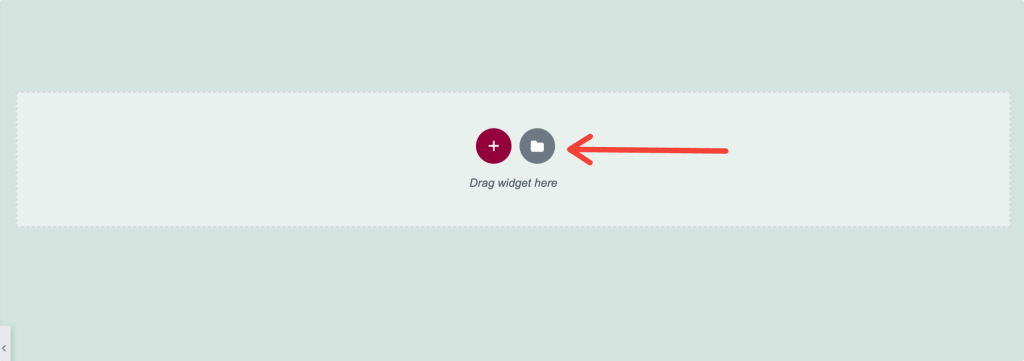
- Pour accéder aux modèles Elementor, cliquez sur l'icône 📁 dans l'éditeur Elementor.

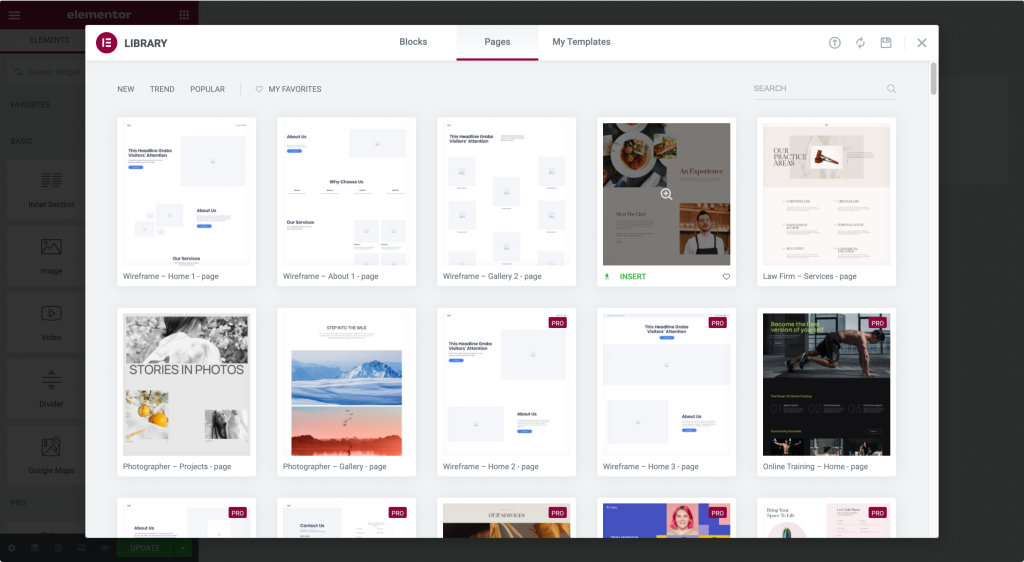
- Après avoir cliqué sur l'icône, une nouvelle fenêtre apparaît avec les onglets Blocs, Pages et Mes modèles .

- Les blocs sont les modèles de section , les pages sont les modèles pleine page et Mes modèles sont les modèles enregistrés par l'utilisateur.
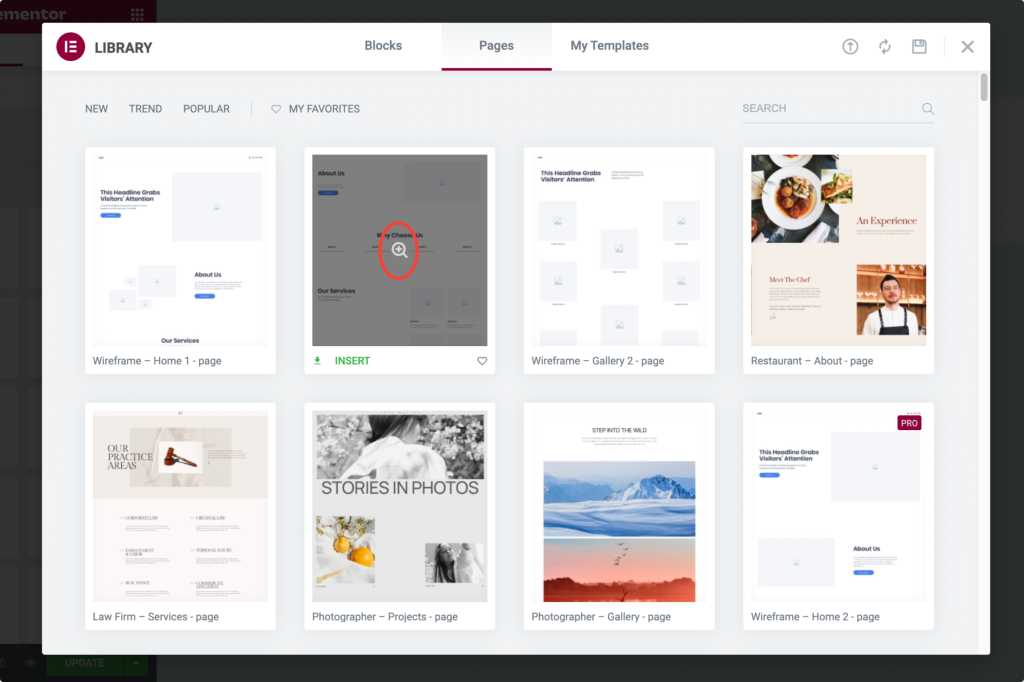
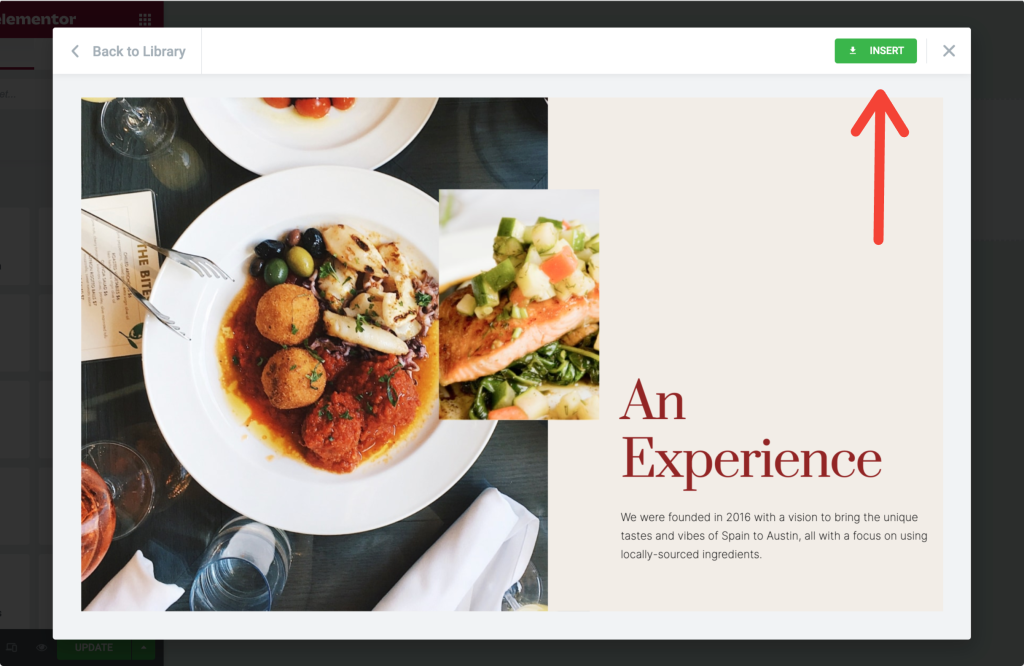
- Cliquez sur l' icône de loupe pour prévisualiser un modèle.

- Cliquez sur Insérer pour ajouter le modèle choisi.

Si vous utilisez Elementor pour la première fois, l'utilisation de modèles de la bibliothèque de modèles vous oblige à suivre un processus d'inscription en 2 étapes.
Une fois le processus terminé, le modèle est automatiquement récupéré sur votre page Web.
Enregistrer une section en tant que modèle dans Elementor
Y compris la fonctionnalité, si vous enregistrez une page entière en tant que modèle, Elementor nous donne la possibilité d'enregistrer une seule section en tant que modèle.
Supposons que vous ayez créé une section de contact sur votre page et que vous souhaitiez exactement la même section sur chaque page de votre site Web.
Au lieu de concevoir cette section de contact sur chaque page, vous pouvez simplement enregistrer la section en tant que modèle et l'utiliser sur chaque page du site Web.
Voyons comment enregistrer une section en tant que modèle :
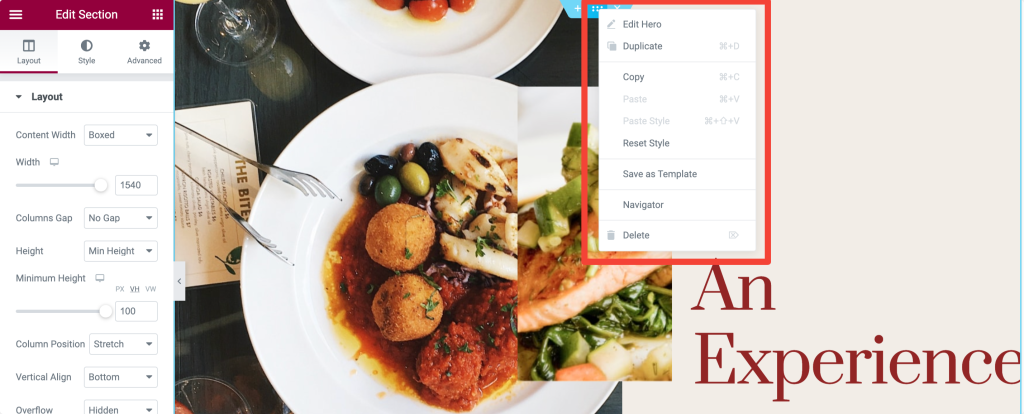
- Pour enregistrer une section en tant que modèle , choisissez la section que vous souhaitez enregistrer et cliquez avec le bouton droit sur la section Modifier.

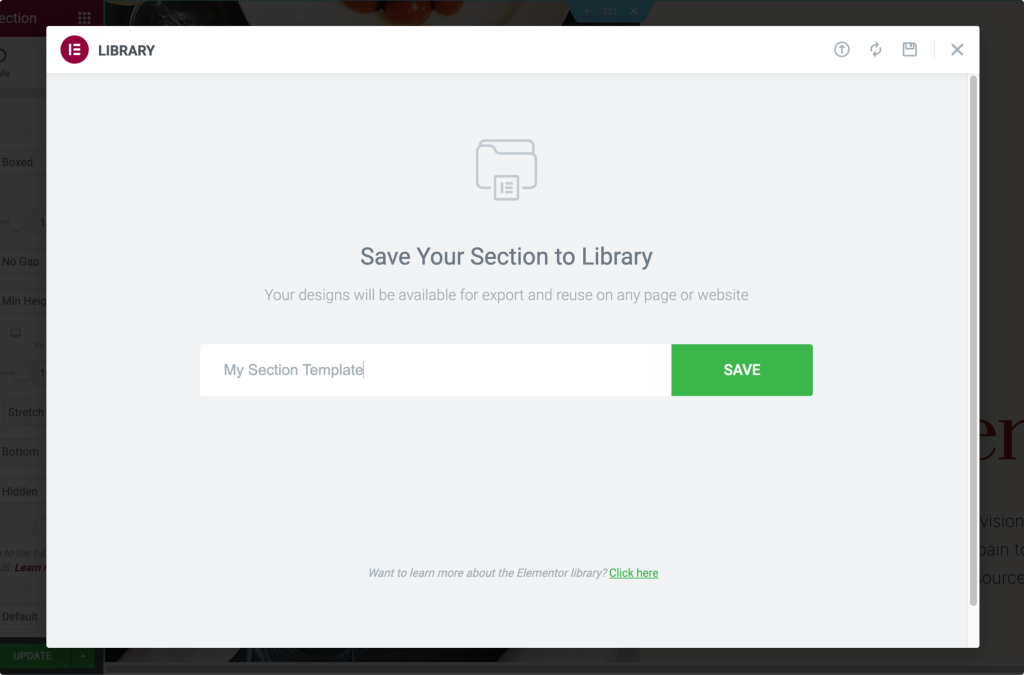
- Après avoir cliqué sur la section, un menu apparaît avec quelques options ; choisissez l'option Enregistrer comme modèle . Donnez un nom propre à votre modèle et enregistrez-le.

Enregistrer une page en tant que modèle dans Elementor
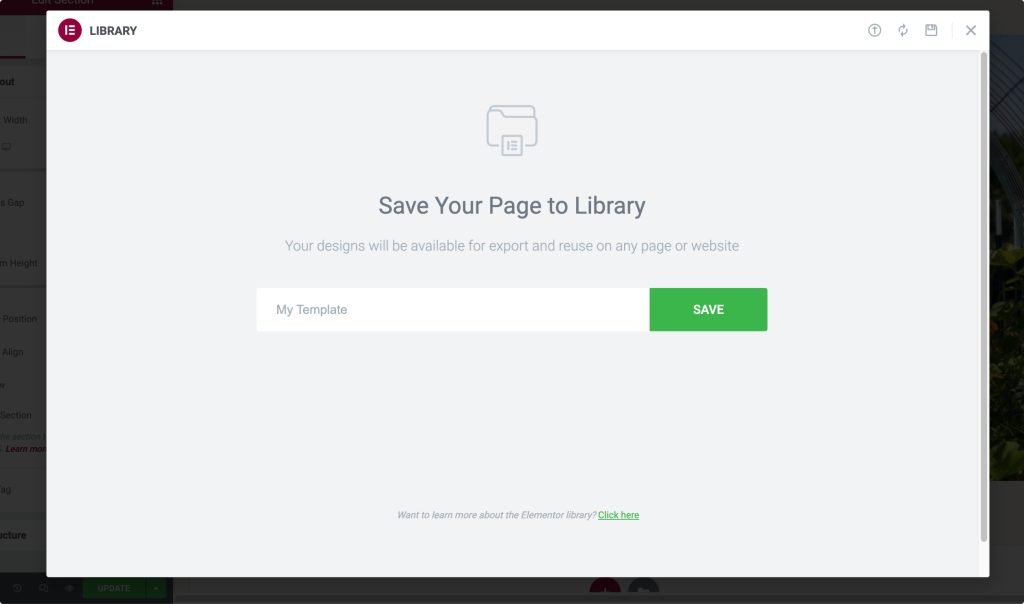
- Tout d'abord, ouvrez la page avec l' éditeur Elementor. Cliquez sur l'icône Flèche vers le haut en bas à gauche de la page et sélectionnez l'option "Enregistrer en tant que modèle" .

- Après avoir cliqué sur l'option, une nouvelle fenêtre apparaît ; donnez un nom à votre modèle et enregistrez.

Exporter des modèles d'éléments
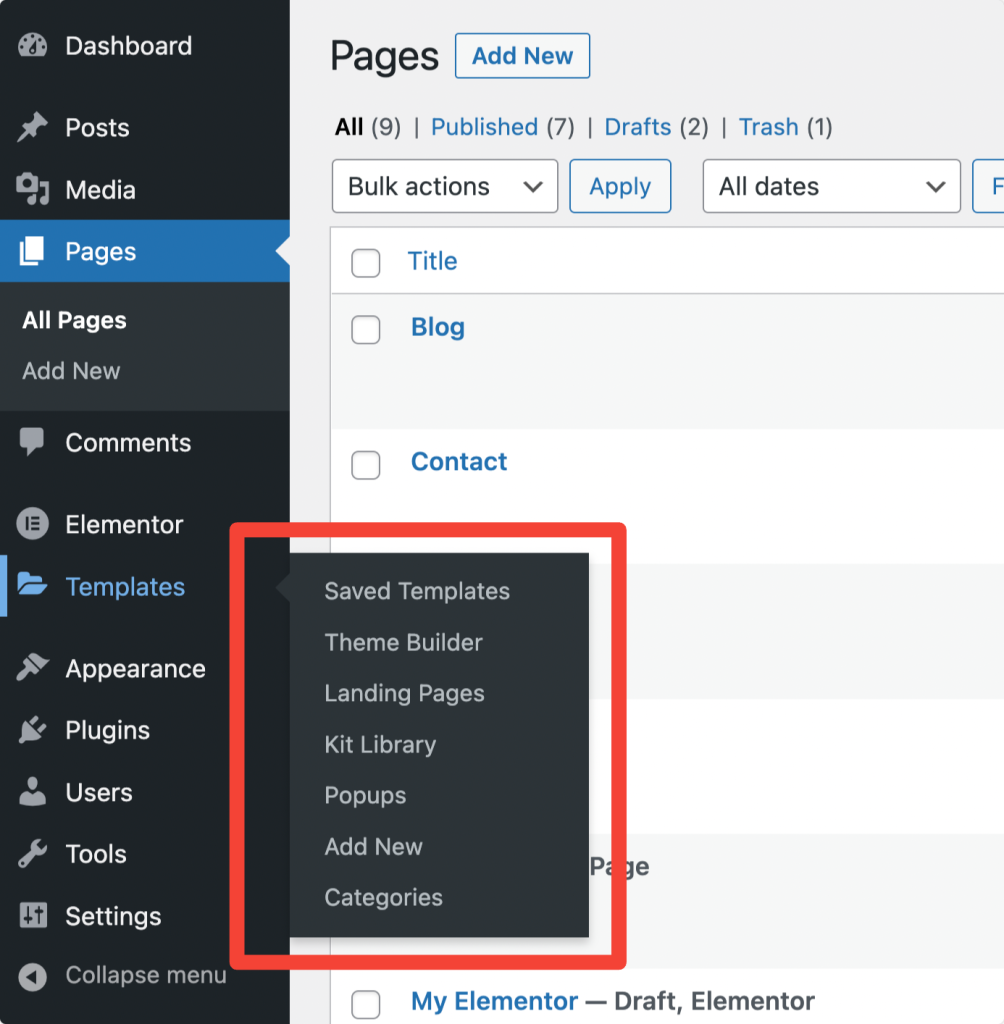
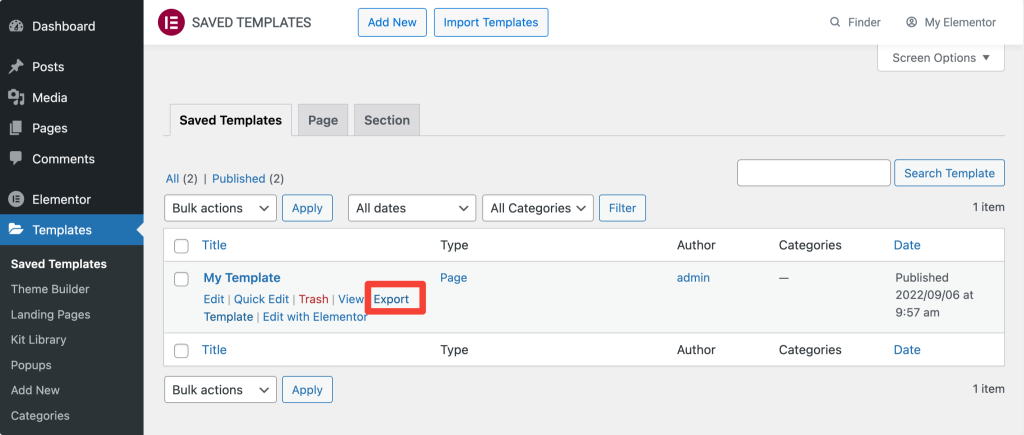
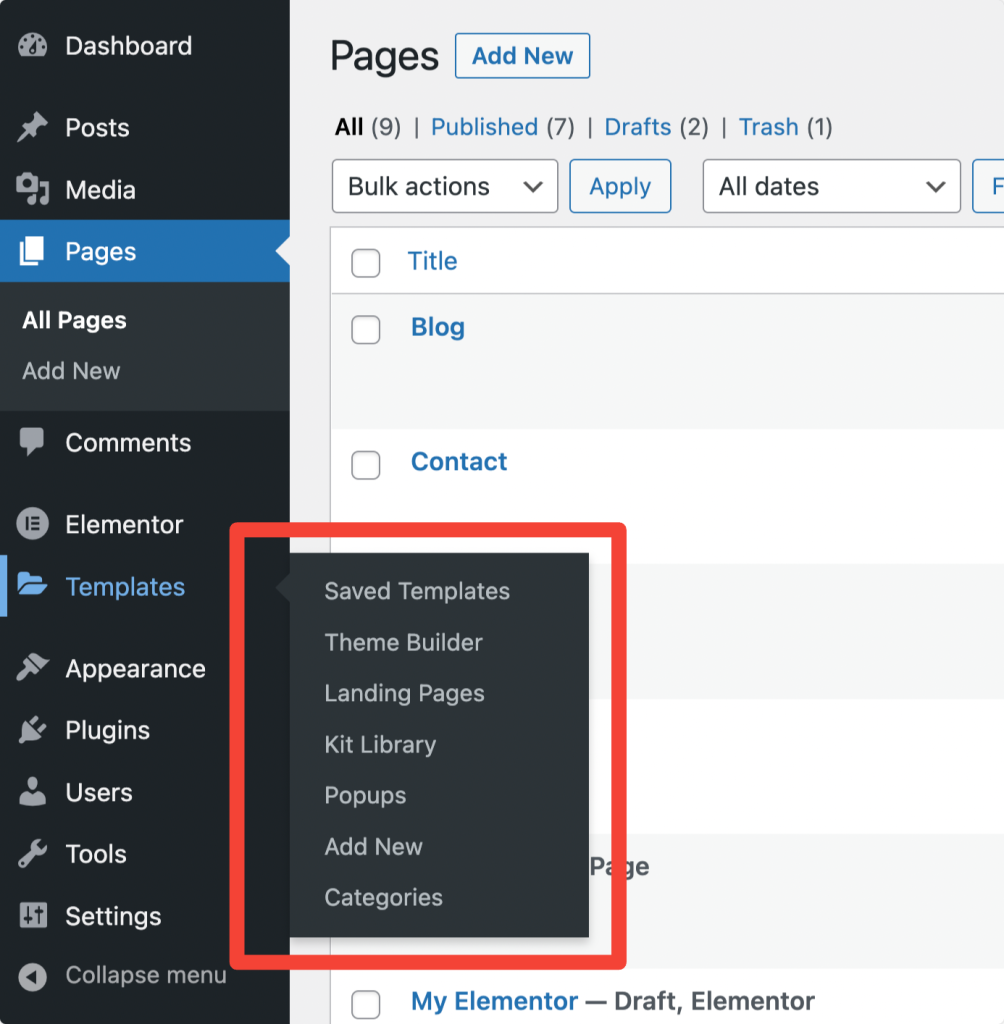
- Vous pouvez exporter des modèles à partir du tableau de bord WordPress. Pour exporter des modèles, ouvrez le tableau de bord WordPress>>Modèles>>Modèle enregistré.

- Choisissez le modèle et cliquez sur l'option "Exporter le modèle" .

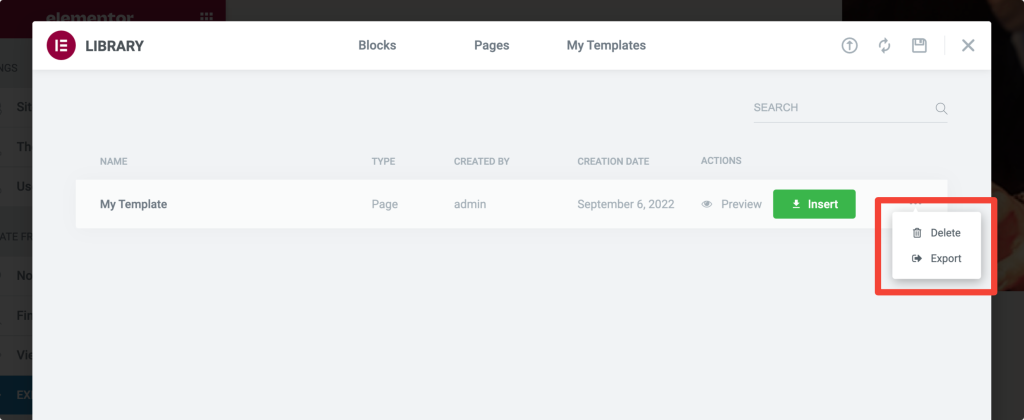
- Vous pouvez également exporter un modèle à partir de la bibliothèque Elementor. Ouvrez la bibliothèque Elementor et cliquez sur l'onglet Mon modèle . Sous Mes modèles, cliquez sur les 3 points à droite et cliquez sur Exporter.

Dans les deux méthodes, votre fichier de modèle sera enregistré au format JSON .
Importer des modèles d'éléments
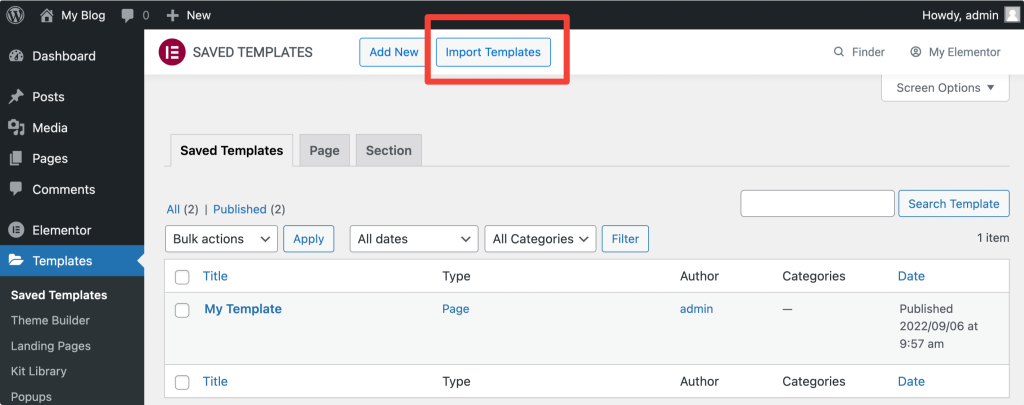
- Pour importer un modèle Elementor, ouvrez d'abord votre tableau de bord WordPress>>Modèles>>Modèles enregistrés.

- En haut de la page, sélectionnez l'option Importer des modèles.

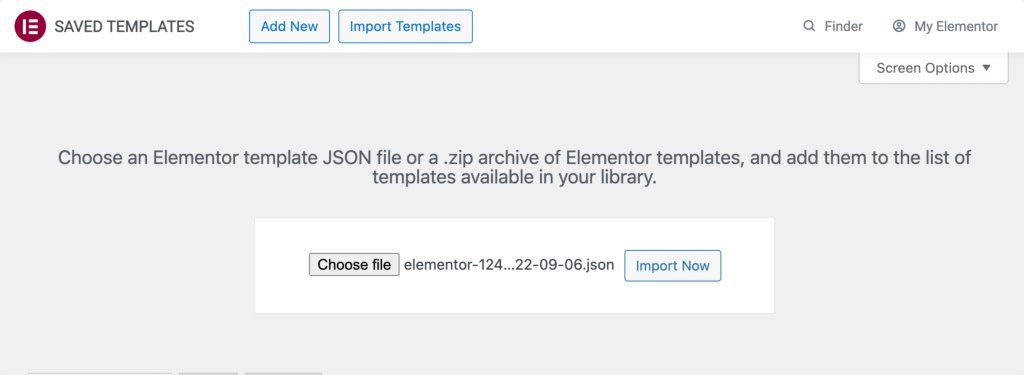
- Téléchargez le fichier au format JSON et cliquez sur le bouton Importer maintenant .

Une fois que vous avez importé le fichier, vous pouvez le voir dans votre liste de modèles et peut être utilisé dans n'importe quelle mise en page.
Trucs et astuces Elementor
Dans cette section, je partagerai des trucs et astuces pour vous aider à améliorer votre flux de travail avec Elementor.
Comment activer le mode maintenance / Bientôt disponible dans Elementor
Si votre site Web est en construction, avec Elementor, vous pouvez afficher une page de mode de maintenance personnalisée aux visiteurs et envoyer la bonne réponse HTTP aux moteurs de recherche.
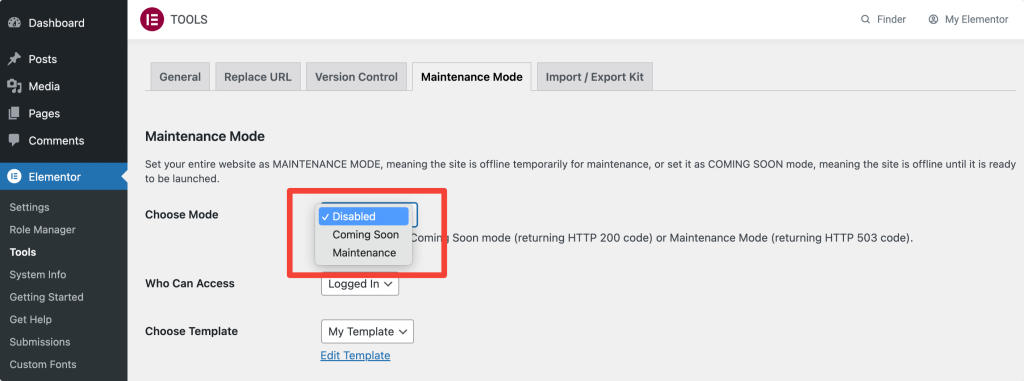
Pour activer le mode maintenance :
- Accédez au tableau de bord WordPress, cliquez sur Elementor > Outils.
- Choisissez entre Bientôt disponible et Mode maintenance.
- Sélectionnez le modèle.
- Sauvegarder les modifications.

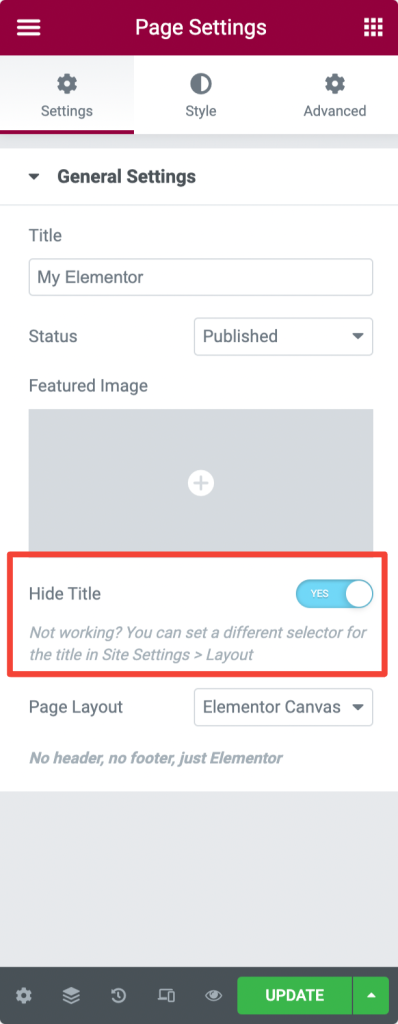
Comment masquer le titre de la page dans Elementor
Faites un clic droit sur l'icône des paramètres ⚙️ dans le coin inférieur gauche de votre page et activez l'option "Masquer le titre" pour masquer le titre de votre page.

Comment dupliquer une colonne ou une section dans Elementor
Faites un clic droit sur la colonne ou la section et cliquez sur "Dupliquer".
Comment créer une section pleine largeur avec plusieurs colonnes dans Elementor
Cliquez sur Paramètres de la section et activez l'option "Étirement de la section" dans l'onglet de mise en page.
Comment ajouter une image en vedette à l'aide d'Elementor
Vous pouvez également définir directement les images en vedette sur vos publications et vos pages à partir de l'éditeur Elementor.
- Cliquez sur l'icône des paramètres ⚙️ en bas à gauche de votre page.
- Trouvez maintenant l'option Featured Image et définissez votre image.
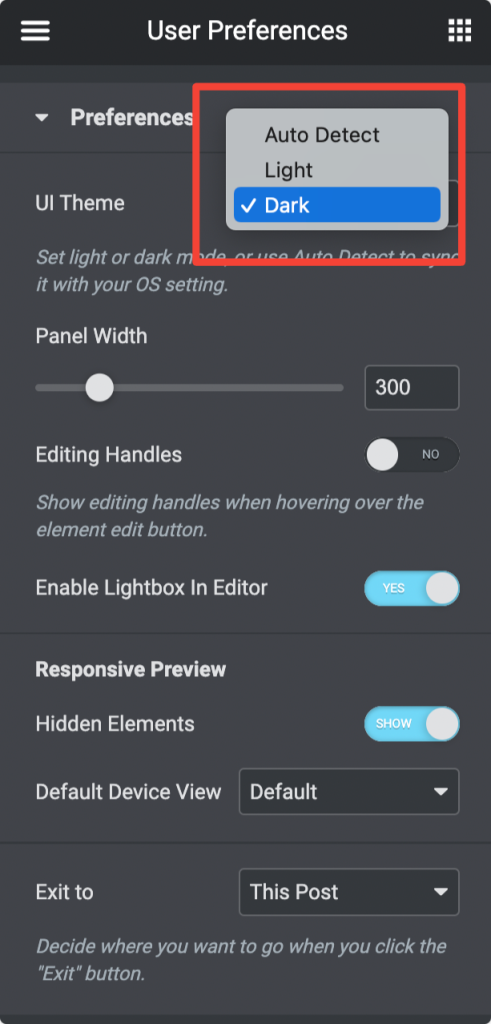
Comment activer le mode sombre dans Elementor
Elementor vous permet de définir le mode clair ou sombre du thème de l'interface utilisateur , ou vous pouvez utiliser l'option de détection automatique pour le synchroniser avec les paramètres de votre système d'exploitation.
Pour changer de mode :
- Allez dans Elementor Widget Panel > Hamburger Menu > User Preferences > UI Theme.
- Choisissez Détection automatique, Clair ou Sombre selon vos préférences.

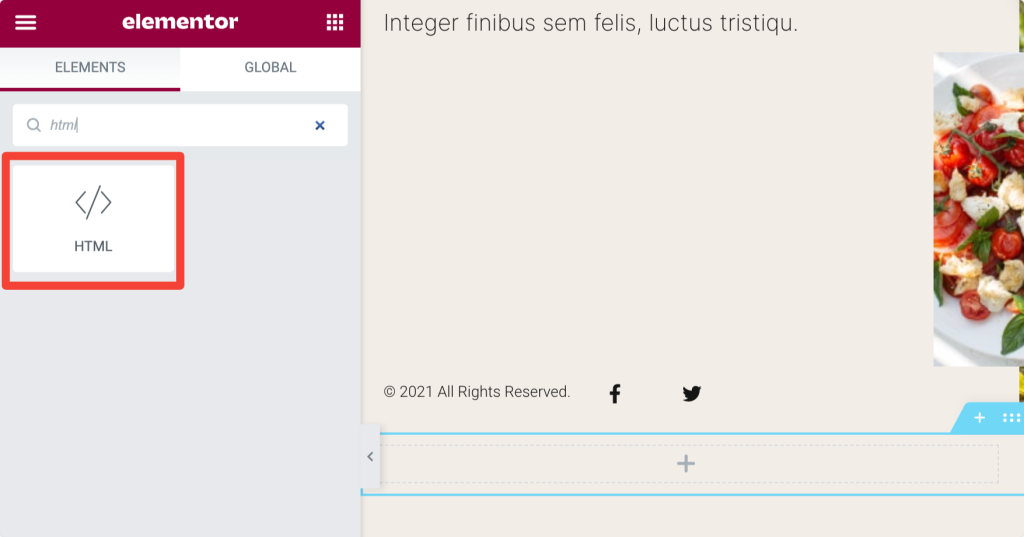
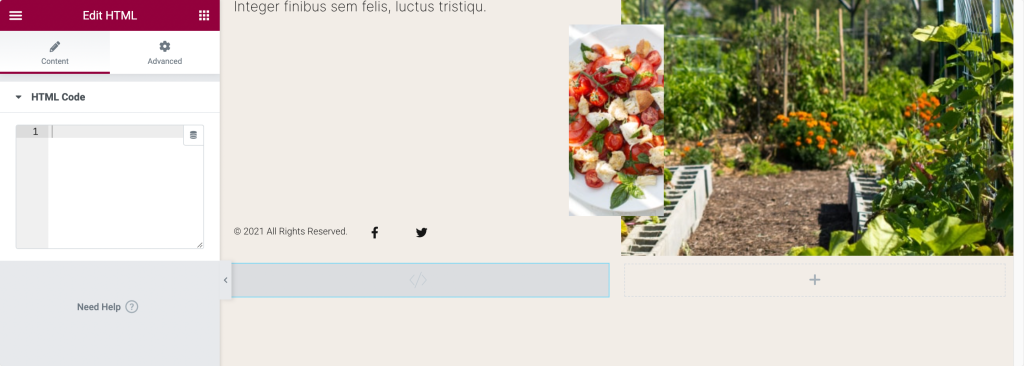
Comment ajouter du CSS personnalisé à l'aide d'Elementor Free
Comme nous utilisons la version gratuite d'Elementor, sa fonctionnalité CSS personnalisée n'est pas prise en charge. Ne t'inquiètes pas. J'ai une astuce pour vous. Vous pouvez facilement ajouter n'importe quel CSS personnalisé à votre page en utilisant cette astuce.
- Recherchez des éléments HTML dans la zone du widget Elementor.

- Faites glisser et déposez l'élément HTML et cliquez sur Modifier. Ajoutez votre code CSS et mettez à jour la page.

Comment installer le thème Elementor Hello
Les sites Web WordPress ont trois composants principaux : les plugins, les modèles et les thèmes.
Maintenant que vous connaissez le processus de travail complet de la version gratuite d'Elementor et de la fonctionnalité de modèle.
Voyons comment vous pouvez installer et personnaliser le thème Hello d'Elementor.
Installation du thème Elementor Hello
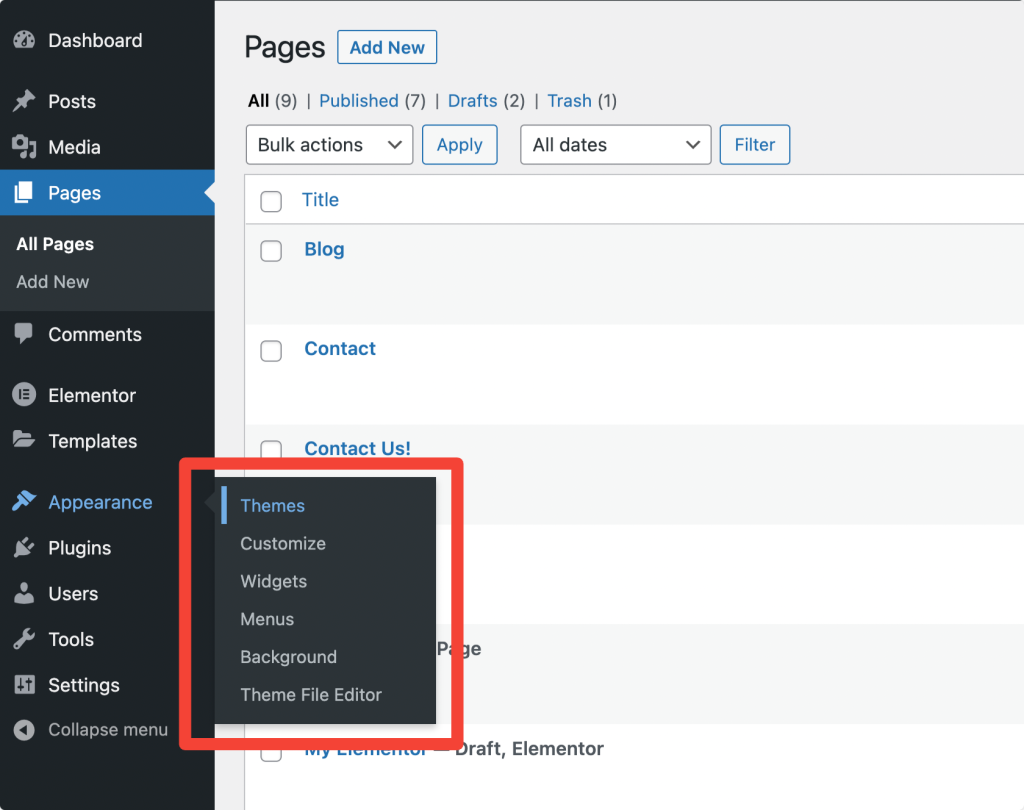
- Accédez à votre tableau de bord WordPress > Apparence > Thèmes.

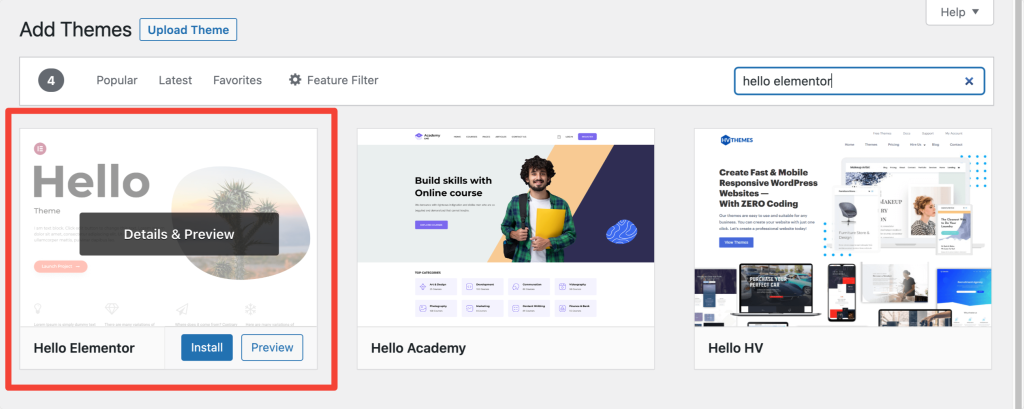
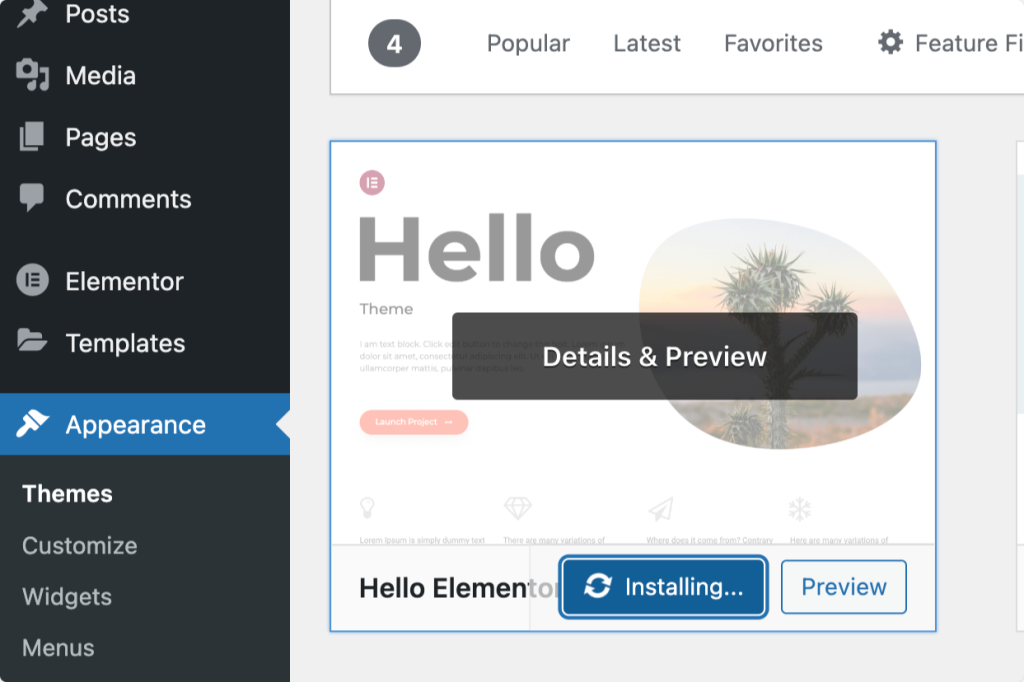
- Sur l'écran suivant, cliquez sur Ajouter nouveau et recherchez "Hello Elementor".

- Installez et activez le thème Elementor Hello.

Prochaine lecture : Erreurs Elementor et comment les corriger
Nous espérons que ce guide vous aidera à démarrer et à mieux comprendre Elementor.
Pour en savoir plus sur le constructeur de pages Elementor, vous pouvez consulter nos guides populaires sur :
- Erreurs Elementor et comment les corriger
- Meilleur hébergement WordPress pour Elementor
- La liste ultime des meilleures ressources d'apprentissage Elementor gratuites
Si vous trouvez cette liste utile, partagez-la et déposez un commentaire ci-dessous si vous avez d'autres questions !
De plus, si vous recherchez des modules complémentaires à chargement rapide et créatifs pour Elementor, consultez les modules complémentaires PowerPack pour Elementor. PowerPack est livré avec plus de 80 widgets puissants et conçus de manière créative qui vous aident à créer de magnifiques sites WordPress à l'aide du générateur de pages Elementor.
Cliquez ici pour obtenir PowerPack maintenant !
