Comment utiliser les polices d'icônes dans l'éditeur de rédaction WordPress (sans code)
Publié: 2023-04-05Voulez-vous utiliser des polices d'icônes dans l'éditeur de publication WordPress ?
Les polices d'icônes vous permettent d'utiliser rapidement des visuels et des symboles dans le contenu textuel. Ils sont légers et ne ralentiront pas votre site Web, et ils peuvent être facilement adaptés à n'importe quelle mesure et stylisés comme n'importe quelle autre police de texte.
Dans ce rapport, nous vous montrerons comment utiliser facilement les polices d'icônes dans l'éditeur de publication WordPress sans composer de code HTML.

Nous vous montrerons clairement différentes méthodes, chacune utilisant une méthode légèrement différente de l'autre. Vous pouvez choisir celui qui vous convient le mieux.
Système 1. Inclure les polices d'icônes dans l'éditeur d'articles WordPress à l'aide des icônes de contenu textuel JVM Wealthy
Ce système est conseillé d'utiliser sur n'importe quelle variété de site Web WordPress. Il est simple à utiliser et fonctionne de manière transparente avec l'éditeur de blocs.
Au départ, vous souhaitez installer et activer le plugin JVM Wealthy Text Icons. Pour plus de détails, consultez notre manuel étape par action sur la façon d'installer un plugin WordPress.
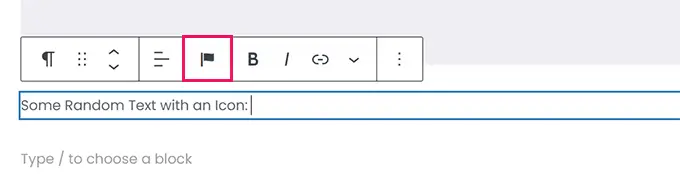
Lors de l'activation, vous pouvez simplement modifier un article ou une page WordPress ou en créer un nouveau. Dans l'éditeur de publication, ajoutez un nouveau bloc de paragraphe et vous verrez une nouvelle icône de drapeau dans la barre d'outils du bloc.

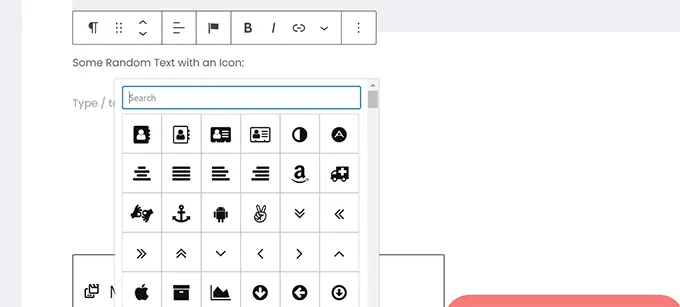
Cliquer dessus affichera clairement une fenêtre contextuelle d'icônes parmi lesquelles choisir. Cela fonctionne en utilisant les polices d'icônes courantes Font Amazing par défaut.
Vous pouvez utiliser la recherche pour rechercher une icône ou simplement faire défiler vers le bas pour localiser l'icône souhaitée, puis cliquer pour l'incorporer.

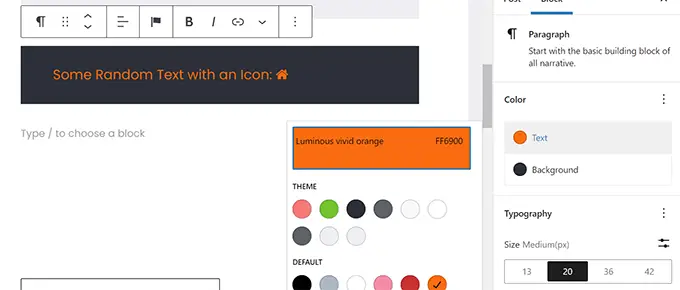
1 avantage d'utiliser des polices d'icônes est que vous pouvez utiliser CSS pour les styler.
Néanmoins, comme vous utilisiez auparavant l'éditeur de blocs, vous pouvez essentiellement utiliser l'équipement de couleur intégré pour modéliser les icônes.

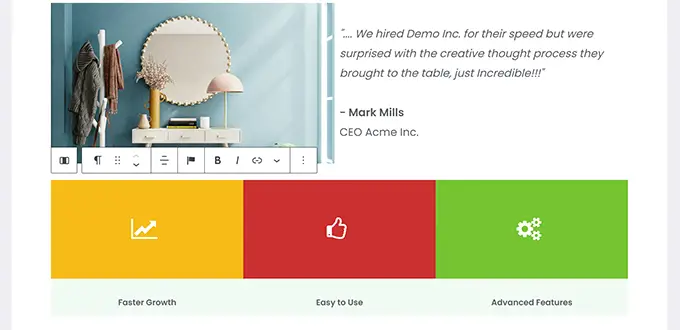
Le plugin vous permettra d'utiliser des polices d'icônes dans la plupart des blocs de texte tels que Paragraphe, Enregistrer, Bouton, Colonnes, Traiter, et bien plus encore.
Voici une illustration de l'utilisation de polices d'icônes et de solutions de blocs pour styliser 3 colonnes.

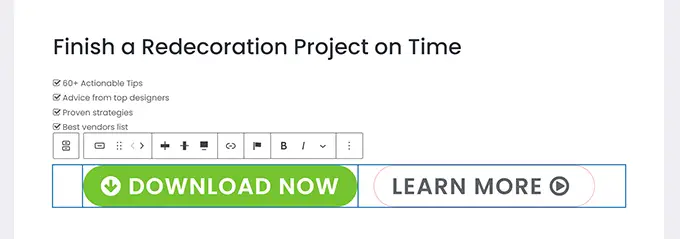
Un autre exemple pratique d'utilisation des polices d'icônes est celui des boutons.
Cette fois, nous utilisons des polices d'icônes en ligne avec du texte pour les deux boutons.

N'hésitez pas à utiliser l'équipement de l'éditeur de blocs comme l'alignement du contenu textuel, les nuances, l'espacement et bien plus encore pour tirer le meilleur parti des polices d'icônes.
Stratégie 2. Inclure les polices d'icônes dans l'éditeur de soumission WordPress avec Font Awesome
Cette méthode implique que vous augmentiez les codes abrégés dans l'éditeur de rédaction pour afficher les polices d'icônes de l'écran. Vous pouvez utiliser cette technique si vous ne souhaitez pas utiliser systématiquement des polices d'icônes dans vos publications et pages Web WordPress.
Au départ, vous devez installer et activer le plugin Font Amazing. Pour plus d'aspects, consultez nos informations étape par action sur la configuration d'un plugin WordPress.
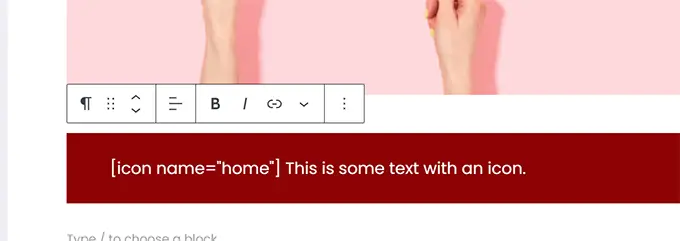
Lors de l'activation, vous pouvez modifier une publication ou une page dans WordPress et utiliser le shortcode adhérant pour inclure une icône de police.

Le paramètre de nom répertorié ici est l'identifiant de la police utilisée par Font Brilliant. Vous pouvez découvrir la liste de contrôle complète sur la page Web de la feuille de triche Font Brilliant.
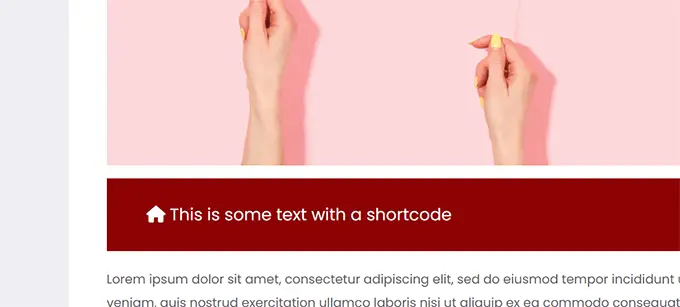
Au moment inclus, vous pouvez prévisualiser votre article ou votre page Web pour voir à quoi ressemblera l'icône sur le site Web en direct, car elle ne s'affichera pas sous forme d'icône dans l'éditeur de blocs.
C'est ainsi qu'il apparaissait sur notre site Web de vérification.

Vous pouvez utiliser le shortcode dans un paragraphe et en ligne avec d'autres contenus textuels. Vous pouvez également l'intégrer seul en utilisant le bloc 'Shortcode'.
Cependant, l'utilisation du bloc 'Shortcode' ne vous donnera pas les possibilités de style que vous obtiendrez avec d'autres blocs de contenu textuel.
Vous pouvez également augmenter le shortcode à l'intérieur des colonnes pour générer une ligne d'options.

Ce serait un peu plus délicat car vous ne pourrez pas voir les vraies images et les hauteurs de colonne continueront de changer dans l'éditeur.
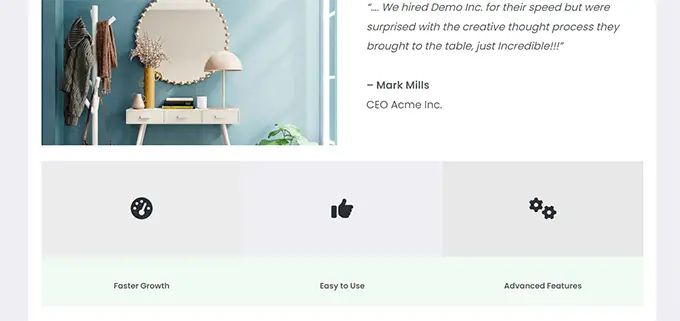
Voici comment cela s'est passé sur notre site Web de contrôle. Les colonnes ont exactement la même hauteur, même si elles ne sont pas dans l'éditeur.

Vous devrez probablement prévisualiser votre travail dans un nouvel onglet du navigateur à plusieurs reprises pour voir comment il apparaîtra aux consommateurs.

Processus 3. Travailler avec les polices d'icônes avec les constructeurs de pages Web WordPress
Ce processus est excellent si vous générez un site de destination ou si vous développez votre site Web à l'aide d'un constructeur de site WordPress tel que SeedProd.
SeedProd est le meilleur constructeur de pages WordPress sur le marché actuel. Il vous permet de créer facilement de superbes pages Internet de destination ou de mettre en page l'intégralité de votre site Web.

Tout d'abord, vous souhaitez configurer et activer le plugin SeedProd. Pour plus de détails, consultez notre tutoriel étape par étape sur la façon d'installer un plugin WordPress.
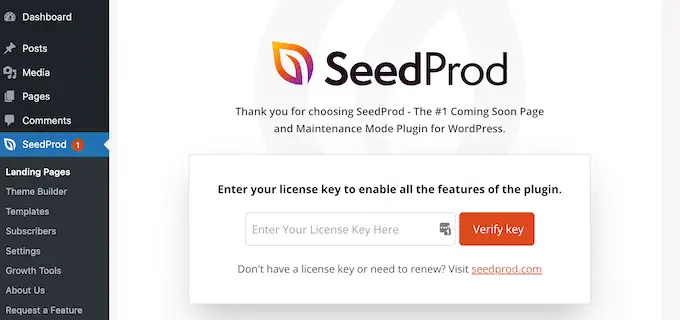
Lors de l'activation, il vous sera demandé d'entrer votre licence de plugin vitale. Vous pouvez découvrir ces informations et faits sous votre compte sur la page Web de SeedProd.

Peu de temps après avoir saisi votre licence essentielle et cliqué sur "Vérifier Crucial", vous pouvez commencer à faire le travail sur votre page de destination.
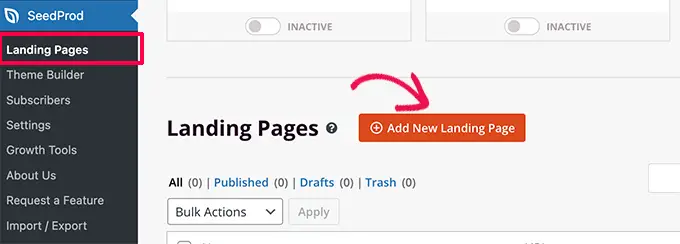
En gros, allez sur la page SeedProd » Landing Web pages et cliquez sur le bouton 'Add New Landing Page'.

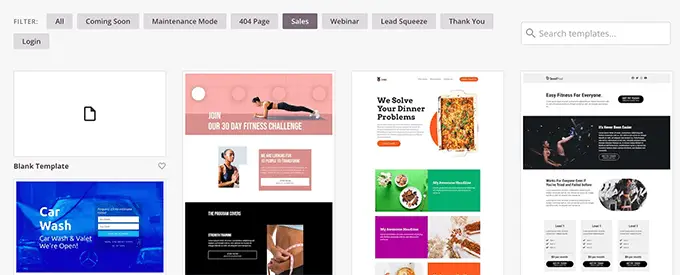
Ensuite, vous serez interrogé pour décider d'un modèle pour votre site d'atterrissage.
SeedProd est livré avec un tas de jolis styles que vous pouvez utiliser comme position de départ, ou vous pouvez commencer avec un modèle vierge et styliser tout ce que vous voulez.

Pour ce didacticiel, nous utiliserons un modèle préconçu. Cliquez simplement sur un modèle pour le choisir et continuer.
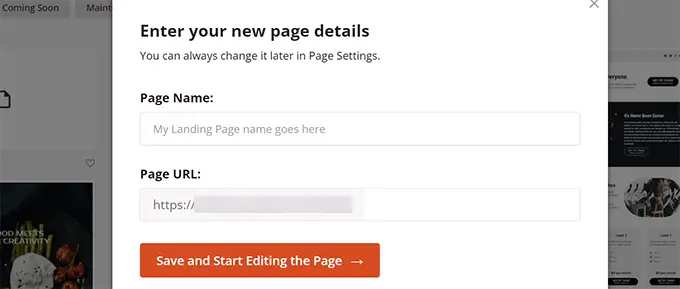
Prochainement, il vous sera demandé de présenter un titre pour la page de votre site Web de destination et de choisir une URL.

Juste après y être entré, cliquez sur le bouton "Enregistrer et commencer à améliorer la page" pour continuer.
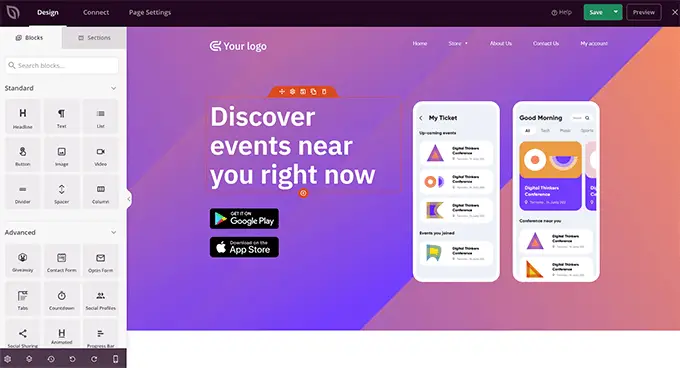
SeedProd va maintenant lancer l'interface de création de site Web. Il s'agit d'une ressource de conception et de style par glisser-déposer dans laquelle vous pouvez simplement positionner et cliquer sur n'importe quel produit pour le modifier.

Vous pouvez également faire glisser et déposer des blocs de la colonne de gauche pour ajouter de nouvelles fonctionnalités à votre mise en page.
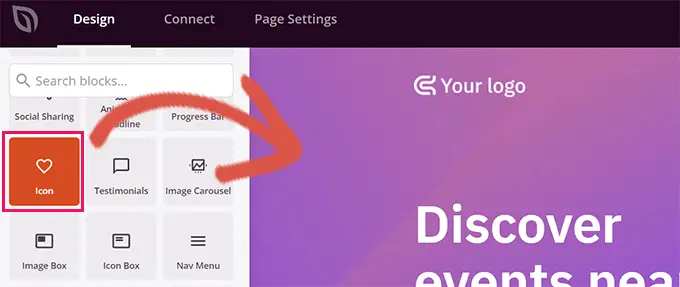
Pour les besoins de ce tutoriel, nous allons probablement incorporer le bloc Icon.

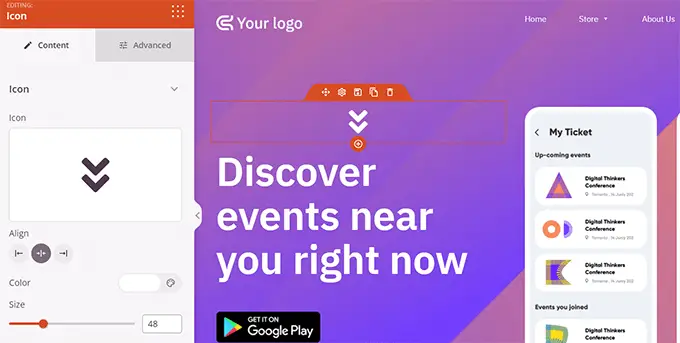
Après avoir intégré le bloc, vous pouvez essentiellement cliquer sur pour modifier ses maisons.
La colonne restante changera pour afficher les sélections pour le bloc Icône. Vous pouvez cliquer dans la zone « Icône » pour le reste et opter pour une image d'icône distinctive ou modifier la couleur et le style.

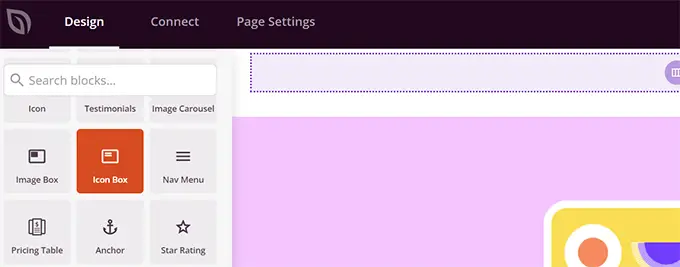
Une autre façon d'utiliser les icônes dans SeedProd est d'ajouter le bloc 'Icon Box'.
La différence entre ce bloc et le bloc "Icône" que nous utilisions auparavant est que "Icon Box" vous permet d'augmenter le contenu textuel en plus de l'icône que vous avez choisie.
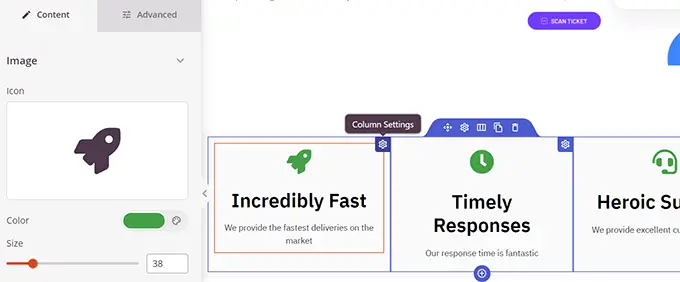
C'est l'un des moyens les plus courants d'utiliser des icônes lors de l'affichage d'options de produits, d'entreprises et d'autres produits.

Vous pouvez placer votre boîte d'icônes à l'intérieur des colonnes, choisir des nuances et modifier la taille de l'icône à votre guise.
De plus, vous pouvez également structurer le contenu textuel d'accompagnement en travaillant avec la barre d'outils de mise en forme de SeedProd.

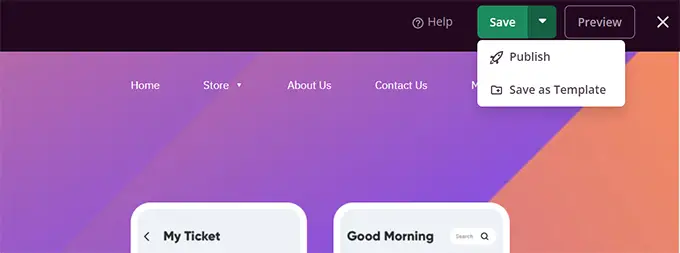
Au moment où vous avez terminé de modifier votre page Web, n'oubliez pas de cliquer sur le bouton "Enregistrer" dans le coin supérieur approprié de l'écran.
Si vous êtes prêt, vous pouvez cliquer sur "Publier" pour que la page Web apparaisse, ou vous pouvez cliquer sur "Aperçu" pour vous assurer qu'elle s'affiche comme vous le souhaitez.

Vous pouvez également cliquer sur 'Enregistrer comme modèle' afin de pouvoir réutiliser cette structure avec SeedProd sur d'autres parties de votre site internet.
Voici à quoi ressemblaient les polices d'icônes sur notre site de test.

Nous espérons que cet article vous a aidé à comprendre comment utiliser les polices d'icônes dans l'éditeur de publication WordPress sans créer de code HTML. Vous pouvez également consulter notre guide d'efficacité WordPress pour améliorer le rythme de votre site ou les meilleurs plugins de page de site Web de destination pour WordPress.
Si vous avez préféré cet article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels vidéo en ligne WordPress. Vous pouvez également nous découvrir sur Twitter et Facebook.
