Comment utiliser Illustrator pour les conceptions SVG : un guide complet
Publié: 2022-11-25Si vous cherchez à créer de superbes designs SVG, vous devrez vous familiariser avec Illustrator. Ce guide complet vous montrera tout ce que vous devez savoir sur l'utilisation d'Illustrator pour les conceptions SVG, notamment comment créer des formes de base, ajouter du texte et appliquer des couleurs et des effets. SVG (Scalable Vector Graphics) est un format d'image vectorielle qui offre une qualité et une évolutivité élevées. Contrairement aux autres formats d'image, les images SVG peuvent être mises à l'échelle sans perte de qualité. Cela les rend idéales pour une utilisation dans la conception Web réactive, où les images doivent être redimensionnées pour s'adapter à différentes tailles d'écran. Illustrator est un éditeur de graphiques vectoriels largement utilisé pour créer des conceptions SVG. Il offre une large gamme de fonctionnalités et d'outils qui facilitent la création de conceptions complexes. Dans ce guide, nous vous montrerons comment utiliser Illustrator pour créer des conceptions SVG. Nous aborderons les sujets suivants : Création de formes de base Ajout de texte Application de couleurs et d'effets Exportation de votre dessin sous forme de fichier SVG Commençons !
Pouvez-vous créer un Svg dans Illustrator ?
Accédez à Fichier > Enregistrer sous, puis à la page suivante. Il sera enregistré sur votre ordinateur et vous pourrez changer son nom. Vous pouvez choisir une méthode d'extraction du fichier SVG en cliquant sur le bouton "Formater". Après cela, vous pouvez le sauvegarder.
Dans ce tutoriel, nous verrons comment créer un fichier svg. Il s'agit d'une application Adobe Illustrator qui vous permet de créer des graphiques vectoriels. Ils sont basés sur du code, ils peuvent donc être mis à l'échelle sans perte de qualité du fait qu'ils ne sont pas constitués de pixels. Il est particulièrement utile pour créer des icônes ou d'autres éléments graphiques qui apparaîtront sur des sites Web réactifs. L'image que vous souhaitez utiliser pour le.svg doit être celle qui sera convertie en code pour celui-ci. Afin d'obtenir un code plus propre et un fichier plus petit, c'est une bonne idée de simplifier votre image. Le plan de travail doit être exempt de tout arrière-plan ou d'autres formes, et il ne doit en avoir aucun derrière. Lorsque vous modifiez le style, modifiez le CSS interne et la police en HTML et CSS3, respectivement. Il est possible que si vous ne convertissez pas votre police en contours, elle soit déformée.
Adobe Illustrator est un outil logiciel de conception graphique qui peut être utilisé pour créer des logos, des boutons et des illustrations. Il existe de nombreuses raisons pour lesquelles vous devriez enregistrer votre fichier SVG dans Illustrator. Il est possible que le fichier doive être enregistré dans un autre programme pour être utilisé avec un programme de conception Web. De plus, le format de fichier SVG est plus évolutif que les autres types de fichiers graphiques, ce qui signifie qu'il peut être agrandi ou réduit sans perte de qualité. Dans Illustrator, enregistrez en tant que fichier sva en sélectionnant Enregistrer sous dans le menu Fichier, suivi du type SVG. En suivant ces étapes, vous pouvez être certain des paramètres d'exportation les plus fiables. Le nom du fichier doit être précédé d'une lettre. "Fichier SVG (recommandé).svg" enregistrera le fichier au format SVG et y ajoutera l'extension.svg. 'SVG File (Alternate).svg' convertit le fichier en SVG et lui ajoute l'extension .zip 'br'. Dans 'SVG File.PDF', vous pourrez enregistrer le fichier au format PDF. La taille du fichier est indiquée ci-dessous. Lors du chargement d'un fichier, enregistrez-le dans "Fichier SVG (recommandé).svg", ce qui l'enregistrera à une taille maximale de 10 Mo. Lorsque 'Fichier SVG (Alternate.svg)' est sélectionné, le fichier sera enregistré à une taille maximale de 2 Mo. Si vous enregistrez le fichier sous "SVG File.PDF", il sera compressé à une taille maximale de 10 Mo. Il y a un haut niveau de qualité impliqué. Vous devez enregistrer le fichier sous le nom 'SVG File (Recommended).svg' Il est impossible d'obtenir la meilleure qualité possible. Vous pouvez enregistrer le fichier en tant que "Fichier SVG (Alternate).svg" si vous préférez, et il sera enregistré dans la meilleure qualité. 'SVG File.PDF' enregistrera le fichier dans la meilleure qualité possible pour l'utilisateur.
Adobe Illustrator pour l'édition de vecteur Svg
Adobe Illustrator est un excellent choix si vous avez besoin d'un outil capable de créer et de modifier des fichiers SVG . Design Toolbox est un programme vectoriel puissant qui vous permet de concevoir et de modifier des images.
Comment utiliser les fichiers SVG dans Illustrator ?

Pour utiliser un fichier SVG dans Illustrator, ouvrez simplement le fichier dans le programme. Si vous utilisez une version récente d'Illustrator, vous verrez l'image sur la toile. Si vous utilisez une version plus ancienne, l'image apparaîtra dans le panneau "Calques". Double-cliquez sur le calque pour ouvrir la boîte de dialogue "Options de calque" et sélectionnez "Intersecter" dans le menu déroulant "Mode de fusion".
Il s'agit d'un format graphique vectoriel dans lequel les objets et les chemins sont décrits sous forme de texte. Le fichier SVG peut être importé à l'aide d'Illustrator en l'ouvrant. Vous pouvez également utiliser le raccourci clavier Ctrl -I (Mac) ou Cmd -I (Windows). Dans la section Options de la boîte de dialogue Convertir en graphique vectoriel, vous trouverez les paramètres suivants : L'échelle du graphique vectoriel est affichée ci-dessous. La rotation du graphique des vecteurs est une méthode pour déterminer sa rotation. Il existe deux façons de spécifier la rotation : degrés et pixels. Le fichier porte le nom d'une lettre. Le nom de fichier du fichier.svg qui sera converti en un fichier Adobe Illustrator.
Les nombreuses utilisations des fichiers Svg
Il est également possible d'éditer des fichiers SVG dans un éditeur de graphiques vectoriels comme Adobe Illustrator ou Inkscape pour améliorer l'apparence de l'image. Vous pouvez utiliser un fichier svg pour ajouter du texte, des formes et des éléments de dégradé. Un fichier SVG peut également être exporté sous forme d'image raster, qui peut être utilisée pour créer des applications Web ou d'impression.
Comment créer du Svg à partir de zéro dans Illustrator ?
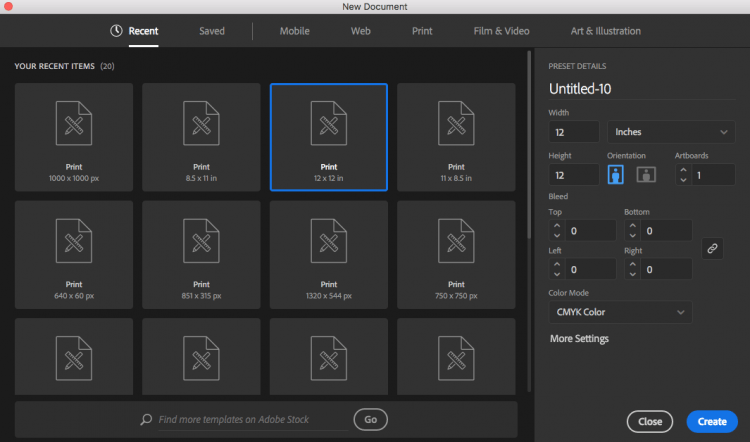
Il n'y a pas de réponse unique à cette question, car la meilleure façon de créer un fichier SVG à partir de zéro dans Adobe Illustrator varie en fonction du projet en cours. Cependant, voici quelques conseils sur la façon de créer un fichier SVG à partir de zéro dans Adobe Illustrator : commencez par créer un nouveau document, utilisez l'outil stylo pour dessiner votre dessin, ajoutez les couleurs ou les effets que vous souhaitez, puis enregistrez votre fichier sous un SVG.

XML est utilisé pour créer le fichier Scalable Vector Graphics (SVG). Vous pouvez créer et modifier directement ou par programme un fichier SVG à l'aide des outils JavaScript pour créer des fichiers de script. Si vous n'avez pas accès à Illustrator ou Sketch, Inkscape est une excellente option. Vous trouverez plus d'informations sur la création de fichiers SVG dans la section ci-dessous. Le texte du fichier SVG peut être généré à l'aide du bouton Code SVG . Il est visible dans l'éditeur de texte par défaut chaque fois qu'il est ouvert. Cet outil peut être utilisé pour voir à quoi ressemblera votre fichier final ou pour copier et coller le texte à partir de celui-ci.
Une déclaration XML et des commentaires doivent être supprimés du haut du fichier. Lorsque vous utilisez CSS ou JavaScript pour animer ou styliser vos formes, il est préférable de les organiser en groupes afin qu'elles puissent être stylisées ou animées ensemble. L'ensemble du plan de travail (fond blanc) dans Illustrator ne sera certainement pas rempli avec votre conception. Avant d'enregistrer votre graphique, assurez-vous que le plan de travail est aligné avec l'illustration.
Quel programme Adobe est le meilleur pour Svg ?
De nombreuses personnes préfèrent Adobe Illustrator, un éditeur de graphiques vectoriels compatible avec Photoshop, pour créer et modifier des fichiers SVG, car Photoshop est un éditeur de graphiques raster.
Inkscape, un environnement de conception open source, fournit une technologie de dessin vectoriel avec des fonctionnalités de pointe. Avant l'acquisition de Macromedia par Adobe, la société était le principal partisan de SVG. Le projet Batik est construit en Java et inclut presque toutes les fonctionnalités initialement prévues pour la version 1.2, y compris presque toute la prise en charge de SVG 1.1. ImageMagick, en tant qu'outil de traitement d'image en ligne de commande, est bien connu. Étant donné que le format de fichier svg est conçu pour les navigateurs modernes, il inclut les fonctionnalités les plus récentes telles que le masquage, l'écrêtage, les motifs, les dégradés complets et les groupes. xfig et gnuplot, deux outils de traçage bien connus, ont la capacité d'exporter au format SVG. JSXGraph prend en charge VCML, SVG et canvas afin que les graphiques puissent être visualisés sur le Web.
Quel programme fonctionne avec les fichiers SVG ?
Chrome, Firefox, IE et Opera, parmi d'autres navigateurs populaires, vous permettent de rendre des images SVG. En plus des éditeurs de texte de base et des éditeurs graphiques haut de gamme tels que CorelDRAW, les fichiers SVG peuvent être téléchargés depuis Internet.
Fichier SVG
Un fichier SVG est un fichier graphique qui utilise un format graphique vectoriel à deux dimensions. Le format est largement utilisé sur Internet pour sa taille de fichier compacte et sa prise en charge de l'animation et de l'interactivité.
L'image peut avoir fière allure quelle que soit sa taille tant qu'elle est conçue pour utiliser le format SVG . Ils sont optimisés pour les moteurs de recherche, sont souvent plus petits que les autres formats et peuvent être animés de manière dynamique. Ce guide explique ce que sont ces fichiers, comment les utiliser et quoi en faire une fois que vous avez créé un SVG. Étant donné que la résolution des images aster est fixe, l'augmentation de leur taille les rend moins efficaces. Les points et les lignes sont stockés dans des formats graphiques vectoriels, où les images sont stockées sous la forme d'un ensemble de points. Le langage de balisage XML est utilisé pour écrire ces formats. Le code XML d'une image spécifie ses dimensions, ses formes, ses couleurs et son texte.
Parce que le code XML est si simple à comprendre, il peut également être utilisé par des sites Web et des applications Web pour générer du HTML et d'autres types de contenu. Il est possible d'agrandir ou de réduire un SVG à n'importe quelle taille sans perte de qualité. Peu importe la taille de l'image ou le type d'affichage, car ils apparaissent toujours de la même manière. Parce qu'il n'a pas tous les détails des images raster, il est créé à l'aide de SVG. Ils donnent aux concepteurs et aux développeurs un contrôle total sur leur apparence. Le format de fichier est un format graphique Web standard développé par le World Wide Web Consortium. Les fichiers texte, comme le code XML, sont définis dans un fichier XML, afin que les programmeurs puissent le comprendre rapidement.
En d'autres termes, en incorporant les fonctionnalités CSS et JavaScript des deux, vous pouvez modifier dynamiquement l'apparence de sva vis. De nombreuses applications différentes peuvent utiliser des graphiques vectoriels de grande taille. Vous pouvez créer avec eux dans un éditeur graphique car ils sont polyvalents, interactifs et faciles à utiliser. Il y a toujours des limites à chaque programme, ainsi qu'une courbe d'apprentissage. Avant de choisir un plan gratuit ou payant, vous devriez essayer certaines options et avoir une idée de ce à quoi ressemblent les outils.
Qu'est-ce qu'un fichier Svg ?
Qu'est-ce qu'un fichier sva ? Il est convivial pour le Web et vous permet de télécharger des fichiers SVG (Scalable Vector Graphics). Les fichiers vectoriels , contrairement aux fichiers raster basés sur des pixels tels que les JPEG, stockent les images à l'aide de formules mathématiques basées sur des points et des lignes sur une grille.
Le fichier Svg est-il identique au Png ?
Les PNG, malgré leur capacité à gérer des résolutions extrêmement élevées, ne sont pas infiniment flexibles. Un fichier vectoriel , en revanche, est construit autour d'un réseau mathématique de lignes, de points, de formes et d'algorithmes. Grâce à leur résolution, ils peuvent être étendus à n'importe quelle taille sans perdre leur charme.
Le Svg est-il meilleur que le Png ?
Créer des images vectorielles est aussi simple que d'appuyer sur un seul bouton. Si vous avez une image de haute qualité, vous devez utiliser PNG. En raison de leur évolutivité et de leur facilité de dégradation, les SVG sont mieux adaptés à la conception Web prête pour la rétine, c'est pourquoi ils sont la technologie préférée.
