Comment utiliser ses propres fichiers Svg Bootstrap
Publié: 2023-02-07Bootstrap est un framework CSS gratuit et open source destiné au développement Web frontal réactif et mobile. Il contient des modèles de conception basés sur CSS et JavaScript pour la typographie, les formulaires, les boutons, la navigation et d'autres composants d'interface. SVG (Scalable Vector Graphics) est un format d'image vectorielle basé sur XML pour les graphiques bidimensionnels prenant en charge l'interactivité et l'animation. La spécification SVG est une norme ouverte développée par le World Wide Web Consortium (W3C) depuis 1999. Vous pouvez utiliser vos propres fichiers SVG avec Bootstrap en référençant le fichier dans le CSS Bootstrap . Bootstrap est un framework CSS gratuit et open source destiné au développement Web frontal réactif et mobile. Vous pouvez utiliser vos propres fichiers SVG avec Bootstrap en référençant le fichier dans le CSS Bootstrap.
Les fichiers SVG (Scalable Vector Graphics), accessibles via le Web, sont les plus courants. Les images peuvent être stockées à l'aide de formules mathématiques qui créent des grilles de points et de lignes. Cela signifie qu'ils peuvent être mis à l'échelle de manière significative sans rien perdre de leur qualité. Comme les SVG sont du code XML, toute information qu'ils contiennent peut être du texte littéral plutôt que des formes. Un fichier SVG peut être ouvert dans n'importe lequel des principaux navigateurs, y compris Chrome, Edge, Safari et Firefox. Avec un programme sur votre ordinateur, vous pouvez également ouvrir une image. Vous découvrirez divers outils en ligne qui peuvent être utilisés pour ajouter des éléments mobiles aux graphiques Web.
Contrairement aux vecteurs, les fichiers PNG sont des fichiers raster. Parce qu'ils manquent de pixels, ils ne perdent pas en résolution. Lorsque vous étirez un fichier PNG ou que vous le serrez trop fort, il devient pixélisé et flou. Lorsque des graphiques complexes tels que ceux-ci avec de nombreux chemins et points d'ancrage sont utilisés, la capacité de stockage des graphiques augmente considérablement.
Comment puis-je importer Svg dans mon site Web ?

Pour importer un SVG sur votre site Web, vous devrez utiliser le code fourni par le site Web à partir duquel vous importez le SVG. Copiez et collez le code dans le code HTML de votre site Web.
L'outil cli Svg-inliner nodes.js collecte tous les fichiers.svg dans votre dossier node.js et crée deux fichiers pour vous : all-icons.js etvsg-insider.html. Qu'est-ce que c'est exactement ? Voici un exemple simple. J'utilise une carte html pour vous montrer à quoi ressemblent les icônes et quel nom utiliser pour les importer de manière pratique. Svg-inliner est un bon outil pour exporter vos SVG sous forme de composants React (par défaut) ou de chaînes. Il utilise les paramètres SVGO par défaut, disponibles sur GitHub à l'adresse : https://github.com/cuginoAle/svg-liner-in/blob/master/helpers.js. Si vous avez l'intention de l'utiliser fréquemment, vous pouvez l'installer une fois, puis l'exécuter chaque fois que vous ajoutez un nouveau svg à un dossier.
La première étape consiste à inclure l'espace de noms SVG dans votre code HTML. L'URL %22br %22 de HTML%27s peut être utilisée si HTML%22br %22 est présent. Celui-ci sera affiché en HTML. Cliquez ici s'il vous plait. Lorsque vous saisissez *titre* en CSS, indiquez la taille de votre image (SVG). 'Link' href='https:// fonts.googleapis.com/family/Montserrat:400,700′ rel='stylesheet' type='text/css' **/head *** **Veuillez également saisir le corps. xmlns=' http://www.w3.org/2000/svg' viewBox='0 700 500′ Pour donner une formule à l'unité de mesure, ='200′ y ='200′ largeur x '200' hauteur x ' 200' Il s'agit d'une forme rectangulaire, quelle que soit sa forme. */rect * ellipse cx='200′ cy='200′ rx='100′ ry='100′ fill='#fff' L'ellipse représentée ici est une ellipse. #ellipse */svg C'est aussi simple que cela. * /html a été attribué à ce fichier. Les éléments HTML contenant l'espace de noms SVG peuvent être trouvés dans ce qui suit. Un élément rectangulaire a x, y, largeur et hauteur, tandis qu'un élément ellipse a x, y, largeur et hauteur. Les remplissages sont également définis dans l'élément rect, qui est défini sur Fff. Dans l'élément Elastice, il n'y a pas d'attribut fill. Des formes plus complexes peuvent être créées à l'aide de la fonction SVG de CSS que de simples rectangles et ellipses. Le code suivant, par exemple, génère un triangle. xmlns =' http://www.w3.org/2000/svg' viewBox =' 0 700 500′ Les points du polygone sont égaux à 50, 100, 150, 200′ traits ('#000′ fill ='#fff'). Il y a un triangle ici. Le polygone est l'unité de mesure de base. (*.svg) Dans l'exemple ci-dessus, il existe des points d'attribut pour les sommets des triangles qui sont liés aux coordonnées de leurs coordonnées. Les attributs de remplissage et de trait sont tous deux définis sur #000, ce qui signifie qu'il n'y aura pas de couleur et que le polygone est de couleur blanche. En CSS, il existe également un moyen d'animer des icônes et des logos. Un logo peut être créé en utilisant le code suivant : xmlns='https://www.w3.org/2000/svg/viewBox=1′ viewBox='0 0 700
Que se passe-t-il si nous utilisons Svg sur le Web ?
Contrairement aux images raster basées sur les pixels, les fichiers SVG sont des graphiques vectoriels (par opposition aux images raster basées sur les pixels). Ceci est particulièrement utile lors du développement de sites Web réactifs, qui doivent être à la fois visuellement attrayants et fonctionnels sur une large gamme de tailles d'écran et d'appareils.
Svg : le pour et le contre
Parce qu'il est évolutif et ne se dégrade pas en qualité à mesure qu'il est mis à l'échelle, c'est un bon choix pour une conception Web réactive et prête pour la rétine. Malgré le fait que les fichiers PNG ne peuvent pas être animés, ils peuvent être utilisés. Cependant, dans certains fichiers SVG, le code JavaScript intégré peut être une vulnérabilité. De plus, les fichiers SVG infectés peuvent être utilisés pour rediriger les utilisateurs vers des sites Web malveillants.
Est-il bon d'utiliser Svg en HTML ?
Les graphiques vectoriels évolutifs sont optimisés pour le référencement car ils vous permettent d'ajouter des mots-clés, des descriptions et des liens directement au balisage, qui sont tous nécessaires à la croissance d'un site Web. Il est possible d'intégrer des fichiers HTML dans des fichiers.sva afin qu'ils puissent être mis en cache, modifiés avec CSS et indexés pour une meilleure accessibilité. Ce ne sont là que quelques exemples de ce qui est à venir dans le futur.
Pourquoi devriez-vous utiliser Svg pour vos images
Il est important de se rappeler qu'apprendre à utiliser sva est un processus qui prend du temps : le format est basé sur du texte, donc apprendre à l'utiliser prend du temps. Vous remarquerez peut-être également que vos images sont moins compressées avec SVG car elles ne génèrent pas autant de pertes que JPEG. Enfin, comme SVG est évolutif, des graphiques de haute qualité peuvent être créés avec.
En d'autres termes, si vous recherchez un format d'image pouvant être utilisé de différentes manières et offrant une excellente prise en charge des navigateurs, SVG est peut-être ce qu'il vous faut. Si vous débutez, cela vaut peut-être la peine d'apprendre le JPEG en premier.
Puis-je utiliser Glyphicons dans Bootstrap 5 ?

Il n'y a pas encore de réponse définitive à cette question, car Bootstrap 5 est toujours en développement. Cependant, il est prudent de supposer que les glyphicons seront toujours pris en charge dans une certaine mesure, car ils constituent un élément clé du framework Bootstrap .
Un symbole graphique, une icône ou une police est un type d'icône utilisé dans une page Web. Le glyphicon fonctionne de manière similaire à celui d'un document qui a été hyperlié, à la seule différence qu'il est défini sous forme d'icônes plutôt que de mots. Les utilisations les plus courantes des glyphicons, ainsi que les raisons pour lesquelles ils sont utilisés, sont répertoriées ci-dessous. L'utilisation de Bootstrap est le moyen le plus courant et le plus simple d'appliquer des glyphicons à un projet Web. Les Glyphicons Halfling Sets sont constitués de la plupart des icônes dont chaque site Web a besoin. La demande suivante est appropriée pour spécifier des icônes dans votre code HTML. Il existe deux types de fichiers : class="glyphicon glyphicon-align-left" et aria-hidden-true.
C'est une police gratuite qui a la même fonction que les glyphicons Bootstrap . Il s'agit d'une conception légère et simple qui ressemble à la façon dont vous utiliseriez les glyphicons Bootstrap sur un site Web. Il y a plus de 7000 icônes dans la bibliothèque d'icônes de Font Awesome, que vous pouvez sélectionner en fonction de vos besoins.

Avant de pouvoir utiliser Glyphicons dans vos projets Web, vous devez d'abord télécharger et installer Bootstrap. Le framework Bootstrap est un framework CSS et JavaScript open source gratuit, disponible en téléchargement et utilisation gratuits. Une fois Bootstrap installé, vous pouvez accéder au jeu d'icônes de Bootstrap en chargeant le CDN Bootstrap sur votre serveur Web et en incluant la ligne suivante dans votre code HTML : rel="stylesheet" href=https://maxcdn.bootstrapcdn.com/bootstrap/3.37/ css/bootstrap.min.js Après avoir ajouté le CDN Bootstrap à votre serveur, vous pouvez accéder au jeu d' icônes Bootstrap en chargeant la police IcoMoon. Votre code HTML doit inclure la ligne suivante en plus du jeu d'icônes impressionnant. Cette page a une URL dans la section Feuille de style. Pour que les icônes apparaissent, elles doivent être incluses dans un fichier sva. Adobe Illustrator ou Inkscape sont des programmes de dessin qui peuvent être utilisés pour créer un fichier SVG. Après avoir créé le fichier SVG, vous pouvez le télécharger sur IcoMoon et l'ajouter au paramètre Font Awesome / Glyphicon. Une fois les icônes ajoutées à IcoMoon et à l'ensemble Font Awesome / Glyphicon, vous pouvez exporter l'ensemble de polices et le charger dans votre projet Web de la même manière que vous le feriez pour n'importe quelle autre police d'icônes.
Bootstrap Glyphicons: Comment utiliser
Veuillez utiliser la ligne de code suivante pour charger Bootstrap Glyphicons dans votre page Web. rel=stylesheet rel=stylesheet href://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.js Assurez-vous que la structure de votre dossier est configurée correctement pour charger Bootstrap Glyphicons, et vous n'aurez rien à faire spécial pour le faire. Les deux cours sont obligatoires. La première classe glyphicon sert de méthode principale pour définir les styles de base, tandis que le glyphicon-comment sert de méthode principale pour définir l'image spécifique. J'ajouterais une troisième chose. Le code suivant contient la partie Bootstrap Glyphicons du fichier Bootstrap Glyphicons . rel=feuille de style
Comment afficher les SVG ?
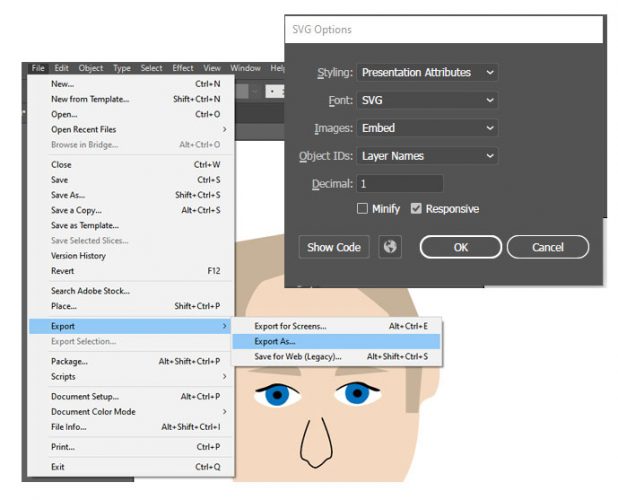
Il existe plusieurs façons d'afficher des SVG sur une page Web. Une façon consiste à utiliser l'élément. Une autre façon consiste à utiliser l'élément inline. Dans cet article, nous examinerons les milliards de façons d'afficher un fichier SVG sur une page Web. La meilleure façon d'utiliser un SVG est de le traiter comme une image, de la même manière que les fichiers JPG, PNG et GIF sont traités. Nous pouvons toujours compter sur la balise img : pour les conseils HTML. Nous pouvons créer une variété de propriétés si nous voulons afficher nos SVG en utilisant CSS. Une valeur de propriété peut être représentée en ligne avec une image SVG en utilisant la représentation en ligne dans CSS. Tout ce qui est nécessaire pour copier/coller tout le contenu SVG d'un fichier dans le DOM est HTML. Nous pouvons ajouter la version base64 du SVG à une balise d'objet. Pour générer la valeur réelle encodée en base64, remplacez le texte [base64blob] par la valeur du texte réel encodé en base64. Nous avons discuté de la façon de spécifier un fichier SVG en ligne en HTML puis en CSS. Par exemple, en JavaScript, la propriété background-image peut être utilisée pour charger une image dans le DOM. En ce qui concerne HTML et CSS, nous pouvons spécifier une version encodée en base64 d'un SVG que nous voulons afficher sur notre page. Notre SVG brut est converti en un format encodé URL plus pratique via encodeURIComponent, qui est intégré à l'API. macOS. Les aperçus se trouvent dans le menu Application et peuvent être visualisés dans le visualiseur d'application par défaut. Dans Windows 10, les utilisateurs peuvent également prévisualiser les fichiers SVG en cliquant dessus avec le bouton droit de la souris et en sélectionnant « Ouvrir avec… » dans le menu contextuel. Vous pouvez choisir le programme que vous souhaitez utiliser pour afficher le fichier en cliquant ici. Il existe de nombreux visualiseurs SVG gratuits disponibles pour Windows 10, y compris les marques Microsoft, Adobe Illustrator et Inkscape.Comment utiliser un fichier SVG dans BootstrapPour utiliser un fichier SVG dans Bootstrap, vous devez d'abord ajouter le fichier à votre projet. Ensuite, vous pouvez référencer le fichier dans votre fichier d'amorçage à l'aide de la balise « « ». Les graphiques vectoriels évolutifs (SVG) sont un type de graphiques pouvant être réalisés à grande échelle. Le langage de balisage extensible (XML) est un type de format d'image qui permet la création de graphiques vectoriels. Une image SVG peut être utilisée de différentes manières, selon la version de CSS ou de HTML que vous utilisez. Ce didacticiel vous montrera comment utiliser six méthodes différentes. Utilisation d'un SVG comme image d'arrière-plan CSS. L'élément image peut être ajouté à un document HTML en incluant la balise >img>. Cette fois, au lieu de HTML, nous utilisons CSS pour le faire, et nous avons plus d'options de personnalisation. Un HTML. Il est compatible avec tous les navigateurs prenant en charge les graphiques vectoriels évolutifs (SVG) et il est utilisé pour gérer la fonction >object>. HTML a un élément HTML et CSS a également un élément HTML. Étant donné que la plupart des navigateurs modernes ne prennent plus en charge les plug-ins de navigateur, s'appuyer uniquement sur >embed > n'est pas toujours une bonne idée. Fichier SVG Un fichier SVG est un fichier Scalable Vector Graphics. Les fichiers SVG peuvent être créés avec n'importe quel éditeur de texte, mais ils sont souvent créés avec un logiciel de dessin. Le format de fichier est basé sur XML et peut être ouvert avec n'importe quel navigateur Web. Les images numériques peuvent être rendues superbes même lorsqu'elles sont petites en utilisant un format vectoriel. Les moteurs de recherche de ce format sont optimisés pour cela, il est souvent plus petit que les autres formats et il a la capacité de s'animer dynamiquement. Dans ce guide, j'expliquerai ce que sont ces fichiers, quand ils doivent être utilisés et comment commencer à les utiliser pour créer un sva. Parce qu'une image raster a une résolution fixe, la taille de l'image diminue sa qualité. L'image est stockée sous la forme d'un ensemble de points et de lignes sur un format graphique vectoriel. XML, ou balisage XML, est le langage utilisé pour écrire ces formats. Le code XML d'un fichier image spécifie la composition de l'image, y compris ses formes, ses couleurs et son texte. Grâce au code XML, il permet aux applications Web et aux sites Web de créer d'excellentes images HTML et CSS. La possibilité de modifier la taille ou de la réduire sans compromettre la qualité est un avantage. Quelle que soit la taille de l'image ou le type d'affichage dont elle dispose, elle a toujours la même apparence. Par rapport aux images raster, les SVG sont conçus pour moins de détails. Il appartient aux concepteurs et aux développeurs de décider comment présenter leurs conceptions. Le World Wide Web Consortium a développé un format de fichier pour les graphiques Web qui est maintenant largement utilisé. Les programmeurs peuvent facilement comprendre un code XML en le visualisant sous sa forme textuelle.CSS et JavaScript vous permettent de modifier dynamiquement l'apparence des SVG. Lorsque vous utilisez des graphiques vectoriels évolutifs, vous pouvez créer de nombreux types de graphiques différents. Ils constituent un excellent choix pour les graphistes car ils sont simples à apprendre, adaptables et interactifs. La courbe d'apprentissage de chaque programme diffère de celle des autres programmes. Avant de sélectionner l'option gratuite ou payante, vous devez essayer certains outils et avoir une idée de ce dont ils sont capables. La mise à jour la plus récente d'Adobe Illustrator améliore la prise en charge des fichiers SVG. Les utilisateurs peuvent désormais créer facilement des illustrations vectorielles en toute simplicité grâce à cette nouvelle mise à jour, et grâce aux nombreux cadeaux inclus, il existe de nombreuses idées pour commencer. Cette mise à jour inclut également une plus petite collection de fichiers SVG gratuits sous licence pour un usage commercial. Cependant, il existe des ressources utiles pour les débutants, comme un simple guide de création de logo SVG. Que vous utilisiez Illustrator depuis des années ou que vous débutiez, vous trouverez ici ce que vous cherchez. Nous vous encourageons à utiliser les nouvelles fonctionnalités et à profiter de la conception. Les avantages de l'utilisation de fichiers Svg L'utilisation de fichiers SVG pour créer des graphiques haute résolution dans des documents numériques est une excellente idée. Ils sont également pris en charge par la majorité des éditeurs graphiques de bureau les plus populaires, ce qui en fait un excellent choix pour les graphistes et les développeurs.
