Comment utiliser des fichiers graphiques vectoriels évolutifs (SVG) dans Sketch
Publié: 2023-02-13Si vous êtes un concepteur de sites Web ou d'applications, vous vous demandez peut-être s'il est possible d'utiliser des fichiers SVG (Scalable Vector Graphics) dans Sketch. La reponse courte est oui! Dans cet article, nous allons vous montrer comment ajouter des fichiers SVG à vos conceptions Sketch. SVG est un excellent choix pour ajouter des icônes et d'autres graphiques vectoriels à vos conceptions Sketch. Le principal avantage de l'utilisation d'un fichier SVG est qu'il peut être mis à l'échelle à n'importe quelle taille sans perte de qualité. C'est parfait pour la conception Web réactive, où vous devez vous assurer que vos icônes sont nettes sur différentes tailles d'écran. Un autre avantage des fichiers SVG est qu'ils peuvent être animés. Cela peut ajouter une couche supplémentaire d'interactivité à vos conceptions. Pour ajouter un fichier SVG à votre dessin Sketch , faites-le simplement glisser et déposez-le sur le canevas. Vous pouvez ensuite utiliser les outils vectoriels intégrés pour modifier le fichier selon vos besoins. Alors, voilà! Vous pouvez désormais ajouter des fichiers SVG (Scalable Vector Graphics) à vos conceptions Sketch.
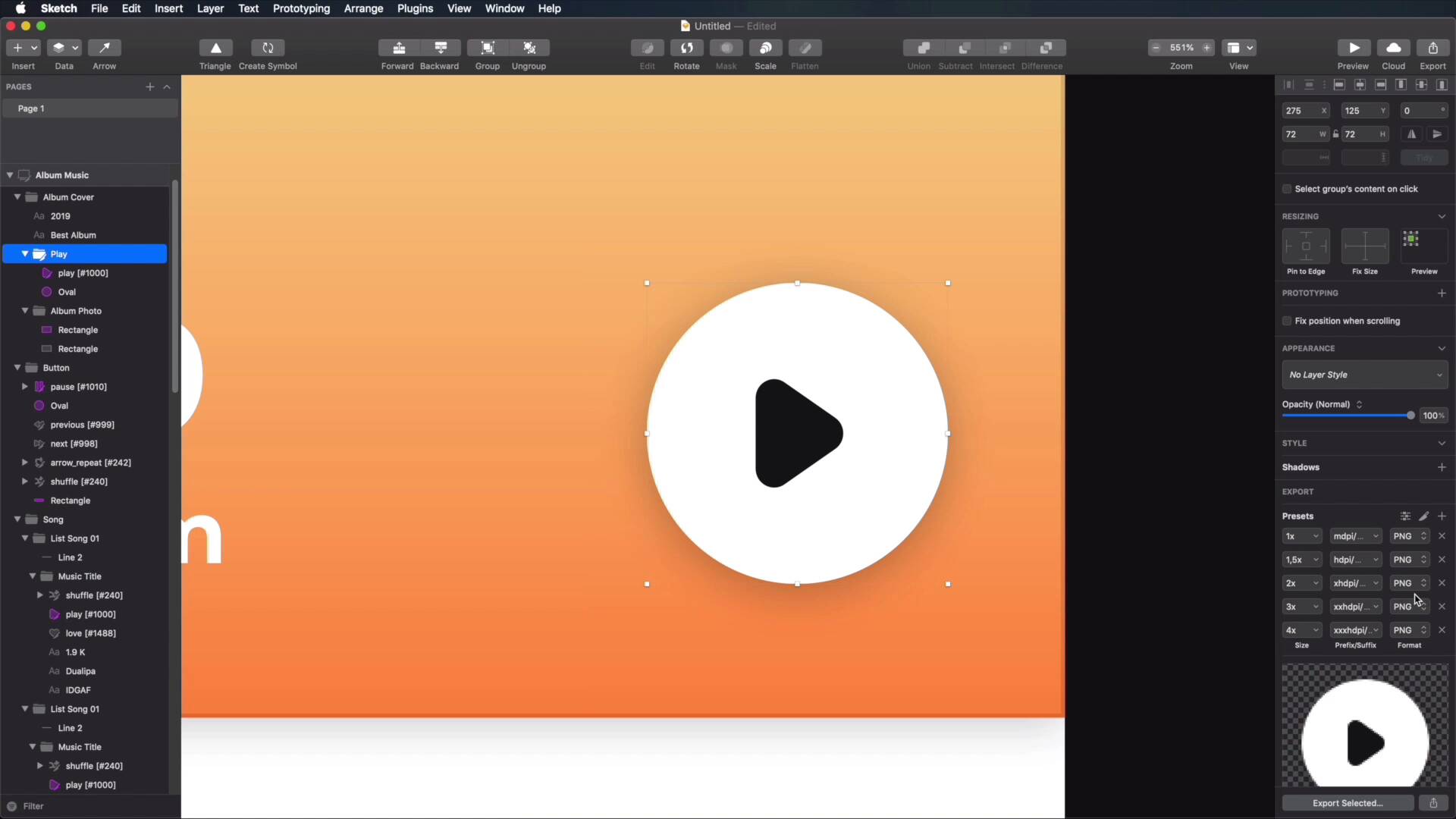
Ouvrez votre fichier d'esquisse et sélectionnez un calque, plusieurs calques ou un plan de travail, puis cliquez sur Exporter dans le coin inférieur droit de l'écran. Vous devez définir le format comme SVG dans la liste déroulante Format. La taille de la résolution peut être modifiée et l'option d'exportation (soit Exporter les calques, soit Exporter [nom du plan de travail]) peut être sélectionnée.
Dans le cas d'un fichier SVG importé, SketchUp ne peut pas être qualifié de "solide". Cette œuvre d'art est au format 2D, elle peut donc être divisée en un certain nombre d'arêtes ou d'arêtes et de faces. Volume 3D en boucle fermée entouré de deux faces avec chaque bord connecté à deux faces, selon les normes SketchUp.
Comment importer une icône dans Sketch ?

Il suffit d'importer vos icônes à partir de vos dossiers ou d'utiliser vos propres icônes avec le plugin Sketch Icons . Cmd Shift I est également un raccourci clavier pour cette fonction. Après avoir sélectionné une bibliothèque de couleurs, vous devrez remplir votre plan de travail et importer vos icônes.
Prototy pr a publié une nouvelle série de croquis. En moins de 5 minutes, vous pouvez créer rapidement et facilement une bibliothèque d'icônes dynamiques à l'aide de Sketch. Depuis l'introduction des symboles imbriqués et des bibliothèques d'esquisses, nous avons considérablement amélioré le flux de travail. Nous avons créé le plugin d'icônes Sketch pour automatiser les étapes associées au travail au trait, vous permettant ainsi d'éviter de passer du temps sur ces tâches fastidieuses. Dans Icons 4, il est désormais possible de glisser-déposer vos icônes directement dans le dessin. Si vous souhaitez utiliser des symboles pour chacune de vos icônes, vous devez les importer manuellement. Vous pouvez également utiliser le raccourci clavier Cmd Shift M pour remplacer ou mettre à jour les icônes de votre bibliothèque.
Comment créer un fichier Svg d'icône ?

Pour créer un fichier SVG d'icône , vous aurez besoin d'un programme d'édition de vecteurs comme Adobe Illustrator, Inkscape ou Sketch. Une fois votre programme ouvert, vous devrez créer un nouveau document. La première étape consiste à créer votre forme de base. Pour cet exemple, nous allons créer un carré. Ensuite, vous voudrez ajouter des détails ou des embellissements à votre icône. Une fois que vous êtes satisfait de votre conception, vous devrez exporter votre fichier au format SVG.
À l'aide de graphiques vectoriels évolutifs (SVG), vous pouvez prendre une photo à partir de votre code. Plutôt que de dessiner avec des pixels, vous pouvez dessiner avec des coordonnées en utilisant le langage XML dans le format. Les trois avantages de l'utilisation des SVG sont la compatibilité, la facilité d'utilisation et l'apparence.
En ce moment, il y a beaucoup de buzz autour de SVG. C'est compréhensible. En SVG, il n'y a pas de perte de qualité car il s'agit d'un format d'image graphique vectoriel qui peut être agrandi ou réduit. Ceci est idéal pour les pages Web ainsi que d'autres affichages graphiques. Lorsque vous créez un document HTML, le code SVG sera collé dans le corps de celui-ci. L'utilisation d'images SVG comme base pour votre propre conception graphique est une autre option. Ce n'est un secret pour personne que SVG a un large éventail d'applications, alors gardez un œil dessus.
Pourquoi le fichier Svg n'est-il pas recommandé pour un logo ?
Parce que SVG est un format vectoriel, il ne peut pas bien fonctionner avec des images avec beaucoup de détails fins et de textures comme les photographies. Contrairement à d'autres graphiques, les logos, icônes et autres graphiques plats simples à créer seront mieux adaptés à l'utilisation de SVG. De plus, comme la plupart des navigateurs modernes prennent en charge SVG, les anciennes versions du navigateur peuvent ne pas le faire.

Comment créer un fichier Svg d'icône ?
La méthode de création d'icônes SVG peut être manuelle ou automatisée. Il n'y a presque pas de code impliqué dans cette dernière option. Un programme d'image vectorielle vous permet de dessiner vos icônes sur une planche à dessin virtuelle en utilisant diverses formes, couleurs et manipulations de chemin. Ensuite, après avoir exporté votre avec votre.
Les fichiers Svg peuvent-ils être utilisés comme icônes ?
En raison de leur capacité à être des graphiques vectoriels, une icône graphique vectorielle, également appelée graphique vectoriel évolutif, est un excellent choix pour une utilisation sur votre site Web. Il n'y a pas de limite à la taille des graphiques vectoriels, ils peuvent donc être mis à l'échelle à n'importe quelle taille. Parce que les fichiers sont petits et bien compressés, ils ne ralentiront pas votre site.
Qu'est-ce qu'un fichier .sketch ?

Les fichiers .sketch sont des fichiers de dessin vectoriel utilisés par l'application Sketch, un logiciel de dessin vectoriel et d'animation pour MacOS. Les fichiers .sketch peuvent contenir plusieurs pages et plans de travail, et peuvent être exportés vers une variété de formats, notamment PDF, SVG et PNG.
Pour Windows, il n'y a pas d'autre option que Sketch. Icons8 Lunacy est une visionneuse autonome de Windows qui vous permet de parcourir et d'afficher des fichiers Sketch. Cet outil a été créé sans aucune connaissance préalable des formats de fichier d'esquisse . Nous avons dû configurer Sketch pendant 40 minutes, consommant 90 % de notre temps CPU. Un éditeur vectoriel en ligne, ainsi qu'un outil de collaboration, est disponible dans Lunacy. Avec le plugin Sketch, vous pouvez importer des fichiers Sketch dans Mockplus et les faire réviser instantanément, des commentaires et des commentaires qui vous sont donnés. Un membre peut utiliser ce service pour aussi peu que 12 $ par projet, et deux projets sont gratuits.
Sketch est un puissant programme de conception graphique vectorielle d'Adobe.
Le croquis d'Adobe est un programme de conception graphique vectoriel.
Comment exporter des symboles depuis Sketch ?
Les symboles peuvent être exportés de la même manière qu'ils sont exportés dans les plans de travail. Une fois que vous avez choisi un symbole ou plusieurs symboles (qui sont généralement affichés sur la page Symboles dans Sketch), cliquez sur Contrôle> Commande E pour commencer le processus d'exportation.
Les symboles facilitent la réutilisation des icônes dans votre conception. Les actifs peuvent être exportés des symboles de Sketch vers Zeplin dans un format facilement consultable. Pour exporter la totalité de la couche ou de la sous-couche de symboles, marquez-la comme exportable soit en tant que couche entière, soit en tant que sous-couche. Lorsque vous marquez une application, Zeplin génère les actifs nécessaires en fonction de la plate-forme et de la densité que vous avez choisies. Les symboles exportables portent le même nom que Zeplin dans Sketch, où ils sont nommés. En sélectionnant cette option dans le menu du bureau Zeplin, vous pourrez conserver le nom complet. Il devrait y avoir un nom de symbole unifié pour toutes les intégrations spécifiques à Zeplin. D'autres symboles peuvent être définis comme remplacements si les symboles imbriqués n'existent pas.
Esquisse en Svg en ligne
Il existe de nombreux sites Web qui proposent une conversion en ligne de croquis en svg. Cependant, tous ne sont pas gratuits. Le site Web gratuit le plus populaire qui offre cette conversion est www.sketchtosvg.com.
Il s'agit d'un créateur de SVG simple, gratuit et facile à utiliser qui peut être utilisé dans n'importe quel navigateur. Il convient de noter qu'avec SVGator, vous pouvez créer et exporter gratuitement un nombre infini de fichiers static.svg . Il est simple de commencer à utiliser le programme sans avoir à le télécharger. Vous pouvez accéder à vos comptes en ligne partout où vous disposez d'une connexion Internet. Vous pouvez utiliser des effets de dégradé et de filtre, ainsi que des effets de dégradé et de dégradé, des masques de texte ou un certain nombre d'autres effets. Un graphique vectoriel de haute qualité dans un format cristallin qui rendra votre site Web plus attrayant pour les utilisateurs sur tous les appareils.
Convertir l'esquisse en Svg
Pour exporter vos éléments au format SVG, accédez à "Rendre exportable" dans le coin inférieur droit de l' interface d'esquisse et choisissez le type de format que vous souhaitez exporter, puis cliquez sur "Exporter la sélection". Si vous ne savez pas de quel fichier il s'agit, allez dans le menu Fichier et choisissez le nom et la destination.
