Comment utiliser les codes courts dans les widgets de la barre latérale (3 façons)
Publié: 2023-08-04Créer une barre latérale sur votre site Web est un excellent moyen d'afficher des éléments sur toutes vos pages Web. Les shortcodes WordPress peuvent vous permettre de le faire. Cependant, si vous êtes nouveau sur le CMS, vous ne savez peut-être pas comment utiliser les codes courts dans les widgets de la barre latérale.
La bonne nouvelle est que le processus ️ est relativement simple. De plus, vous pouvez choisir parmi différentes approches en fonction de la configuration de votre site et de vos préférences personnelles. Par exemple, vous pouvez utiliser l'éditeur de site ou simplement activer le shortcode dans tous vos widgets.
Une brève introduction aux shortcodes WordPress
Tout d’abord, si vous êtes nouveau sur WordPress, vous vous demandez peut-être ce que sont les shortcodes. En un mot, les shortcodes WordPress sont de petits morceaux de code indiqués entre parenthèses, comme [this one] . Ils existent depuis la version 2.5 de WordPress [1] .
Depuis la version 4.9 de WordPress, vous pouvez ajouter ces shortcodes à peu près n'importe où sur votre site, y compris les publications, les pages et les types de publications personnalisés. Les codes courts peuvent exécuter des tonnes de fonctions différentes et créer de nombreux éléments de conception différents, comme des légendes, des galeries, etc.
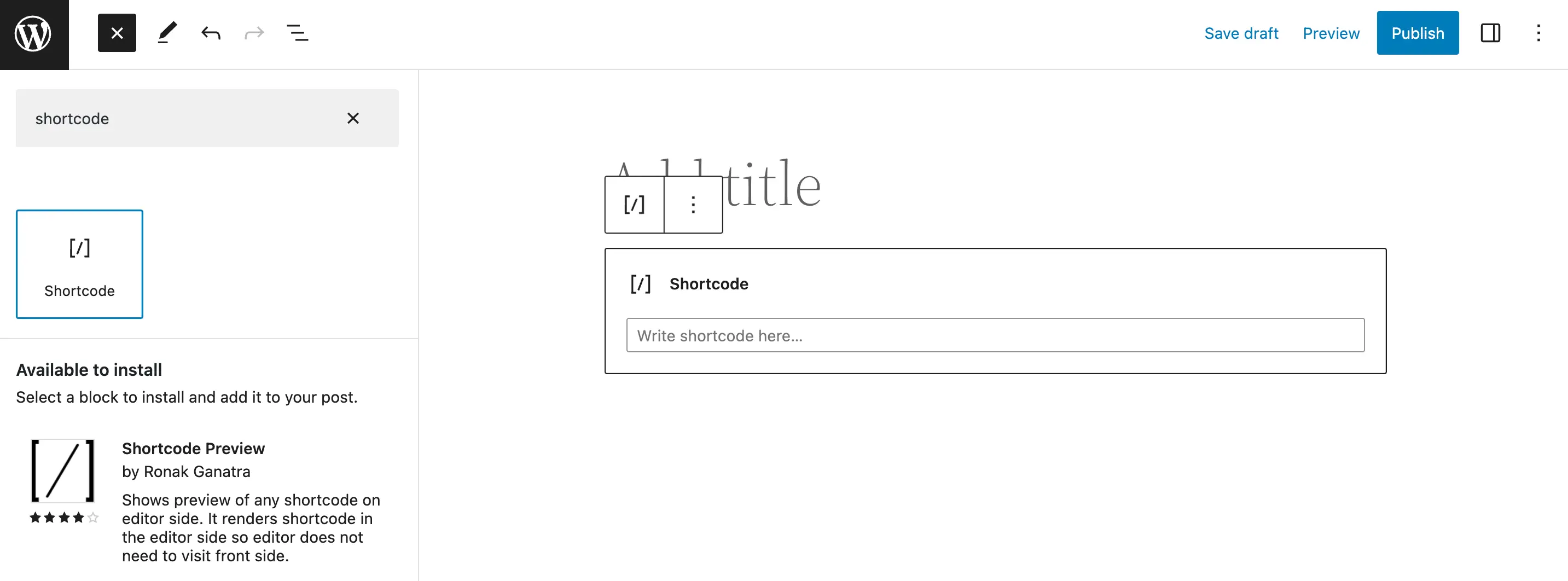
La plupart des versions de WordPress sont livrées avec de nombreux shortcodes intégrés, mais vous pouvez également utiliser des plugins de shortcode pour en obtenir encore plus. Dans l'éditeur de blocs, vous pouvez simplement utiliser le bloc Shortcode :

Vous pouvez également les ajouter manuellement dans l'éditeur classique.
Cependant, si vous souhaitez utiliser des codes courts dans les widgets de la barre latérale, les choses ne sont pas aussi simples. De plus, la manière dont vous procéderez dépendra à la fois de votre thème et de votre version de WordPress. Mais ne vous inquiétez pas, nous vous montrerons trois façons de procéder plus loin dans cet article !
Alors, pourquoi utiliser les shortcodes WordPress dans les widgets de la barre latérale ? Avant de répondre à cette question, parlons rapidement des widgets.
Essentiellement, les widgets WordPress sont des modules qui vous permettent d'ajouter des fonctionnalités uniques et souvent interactives à votre site. Vous pouvez inclure ces widgets dans différentes zones de widgets globales, telles que votre barre latérale, votre en-tête et votre pied de page.
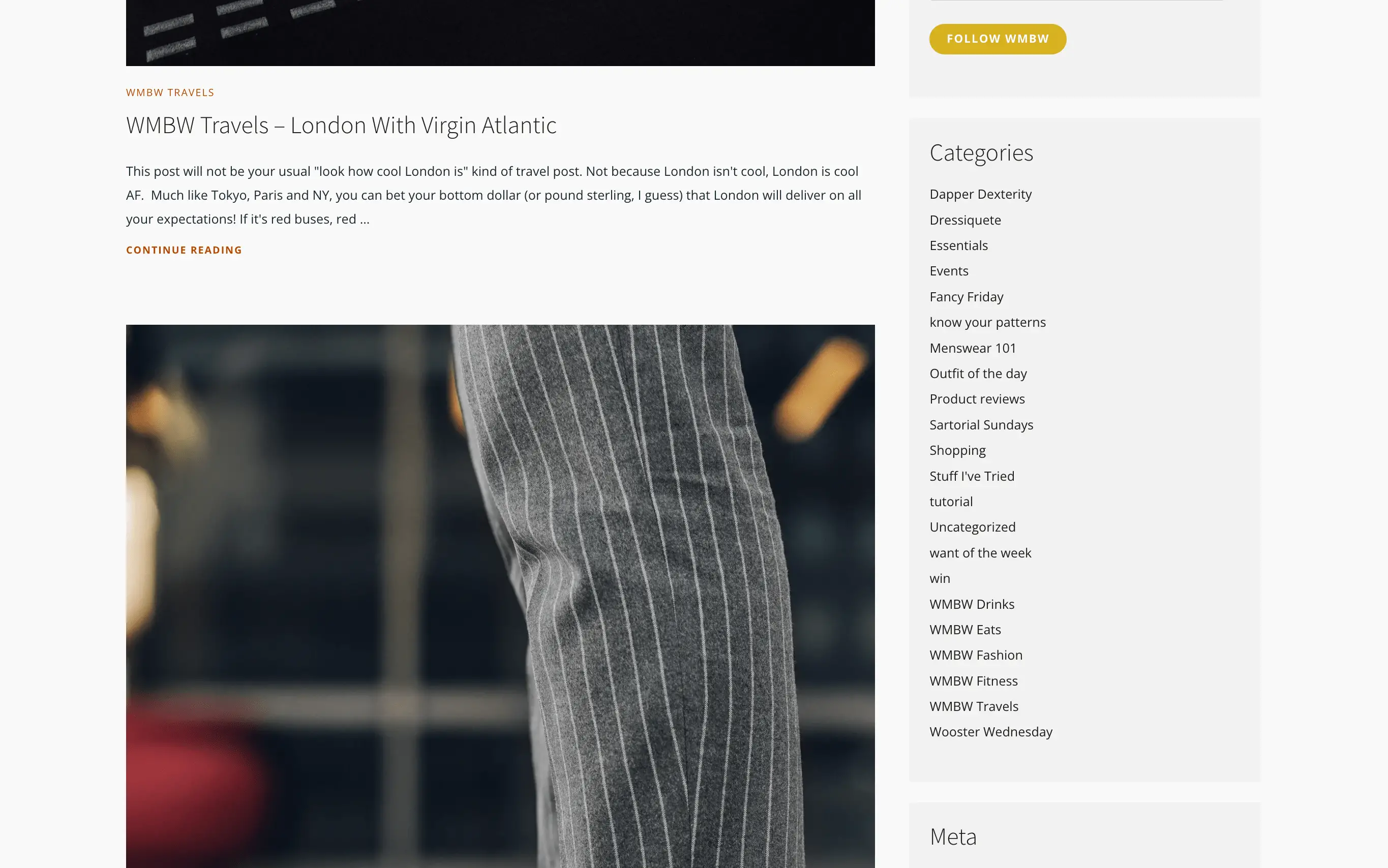
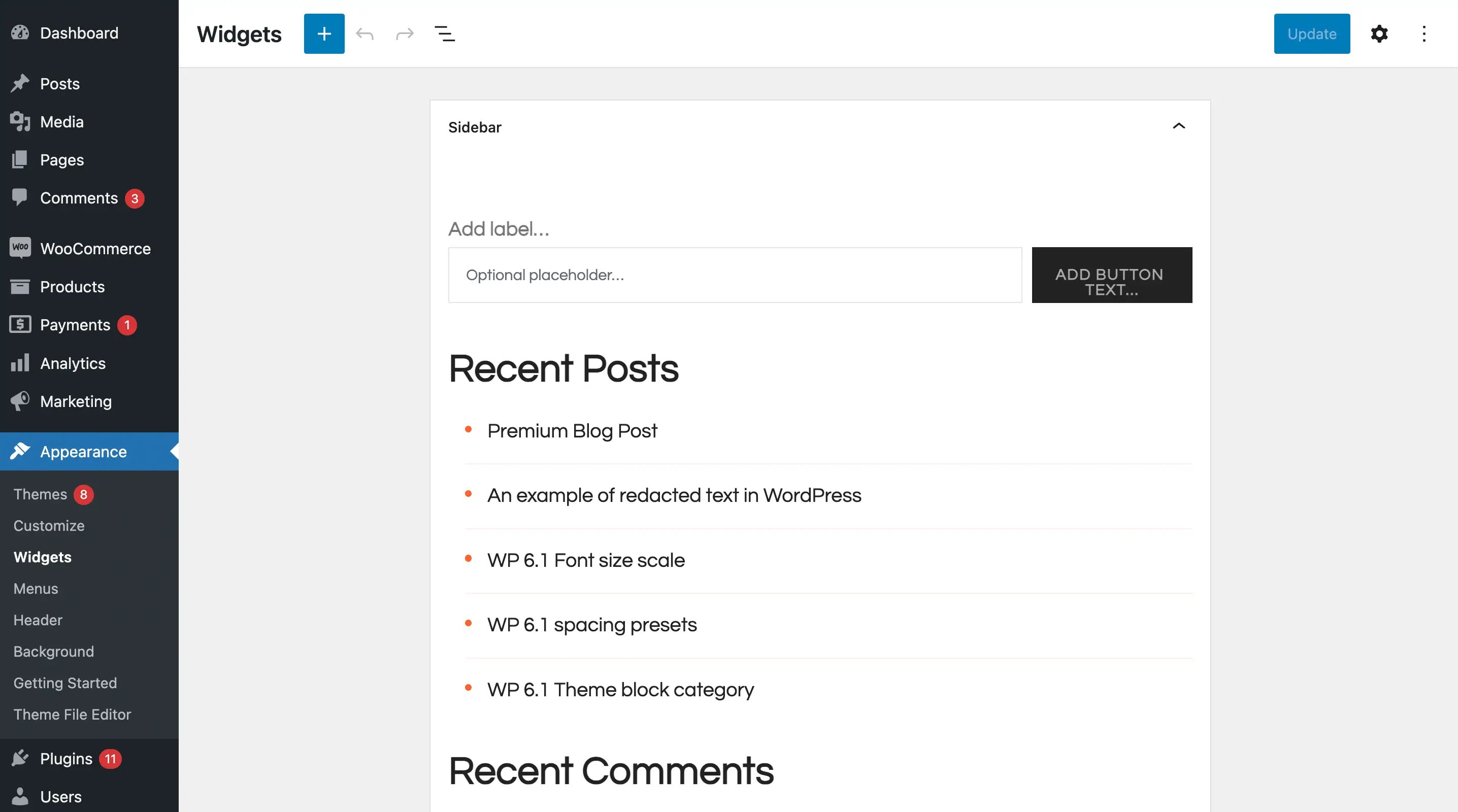
Cela signifie que vous pouvez ajouter des fonctionnalités qui apparaissent sur chaque page de votre site d’un seul coup. Par exemple, vous pouvez utiliser des widgets pour ajouter une barre de recherche, une liste de catégories ou une liste de publications récentes :

Gardez cependant à l’esprit que vous n’êtes pas obligé de créer une barre latérale pour l’ensemble de votre site. Vous pouvez également en présenter un dans tous vos articles de blog ou à certains endroits comme la page d'accueil.
Il existe des tonnes de widgets gratuits dans la barre latérale pour ajouter des éléments dynamiques tels que des flux de réseaux sociaux, Google Maps et des calendriers d'événements. Ensuite, lorsque vous ajoutez la puissance des shortcodes à la zone de widget de votre barre latérale, les possibilités deviennent presque infinies !
Comment utiliser les shortcodes dans les widgets de la barre latérale
Maintenant, nous allons vous montrer trois façons d'utiliser les shortcodes dans les widgets de la barre latérale !
- Utiliser l'éditeur de site
- Avec le widget WordPress Shortcode
- Utiliser du code personnalisé pour activer les shortcodes dans les titres des widgets
1. Utilisation de l'éditeur de site (thèmes de blocage uniquement)
Si vous utilisez un thème de bloc tel que Raft, Neve FSE ou Twenty Twenty-Two, vous pourrez alors utiliser l'éditeur de site complet (FSE) de WordPress. Cela vous permet de modifier des éléments à l'échelle du site (comme une barre latérale) à l'aide de blocs. Puisqu’il existe un bloc Shortcode, ce processus est super simple.
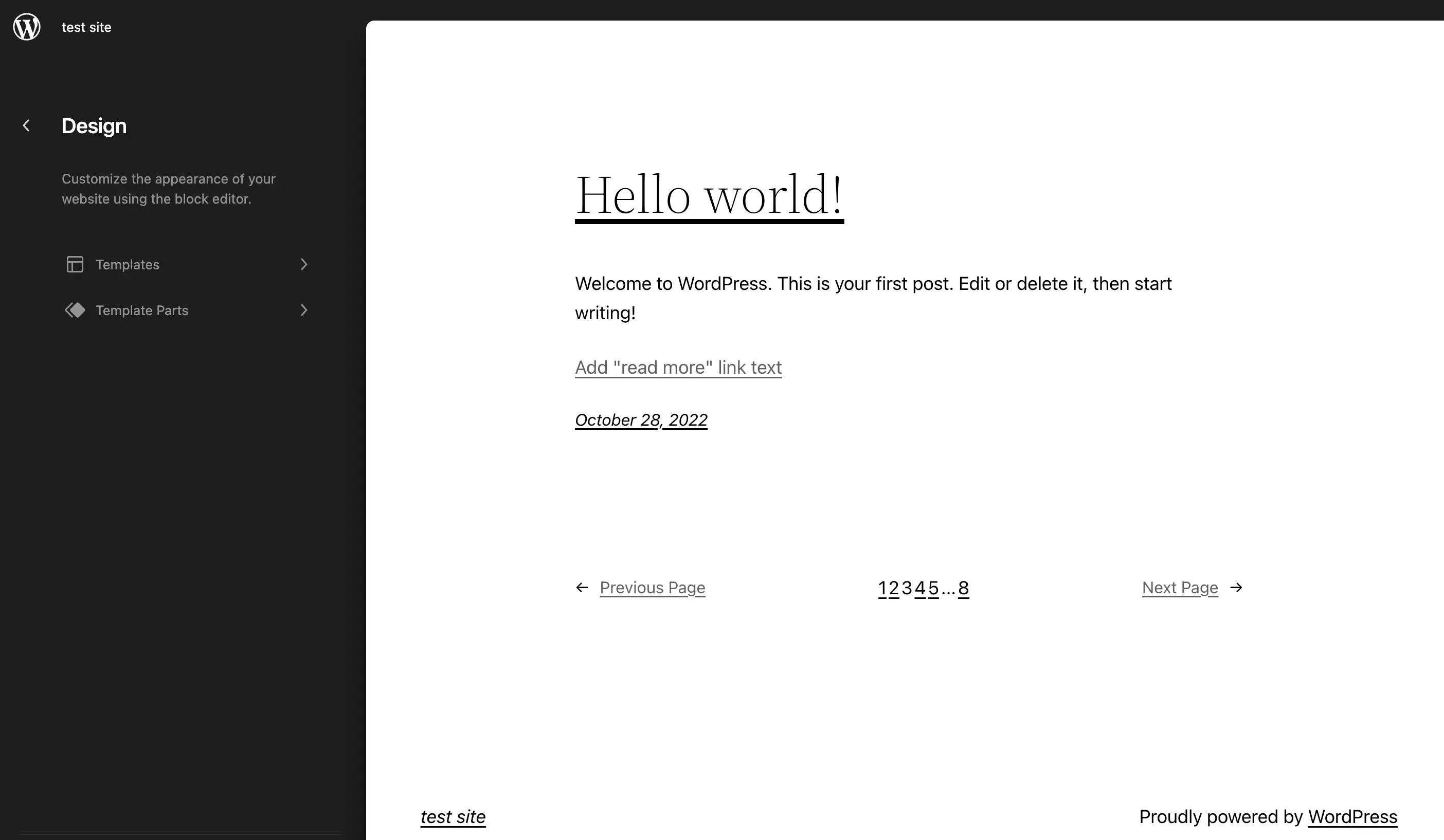
Pour commencer, accédez à Apparence > Thèmes > Éditeur . Cela lancera votre éditeur de site, où vous pourrez accéder à vos menus pour les modèles et les parties de modèles :

Sélectionnez le modèle ou la partie dans laquelle vous souhaitez ajouter la barre latérale.
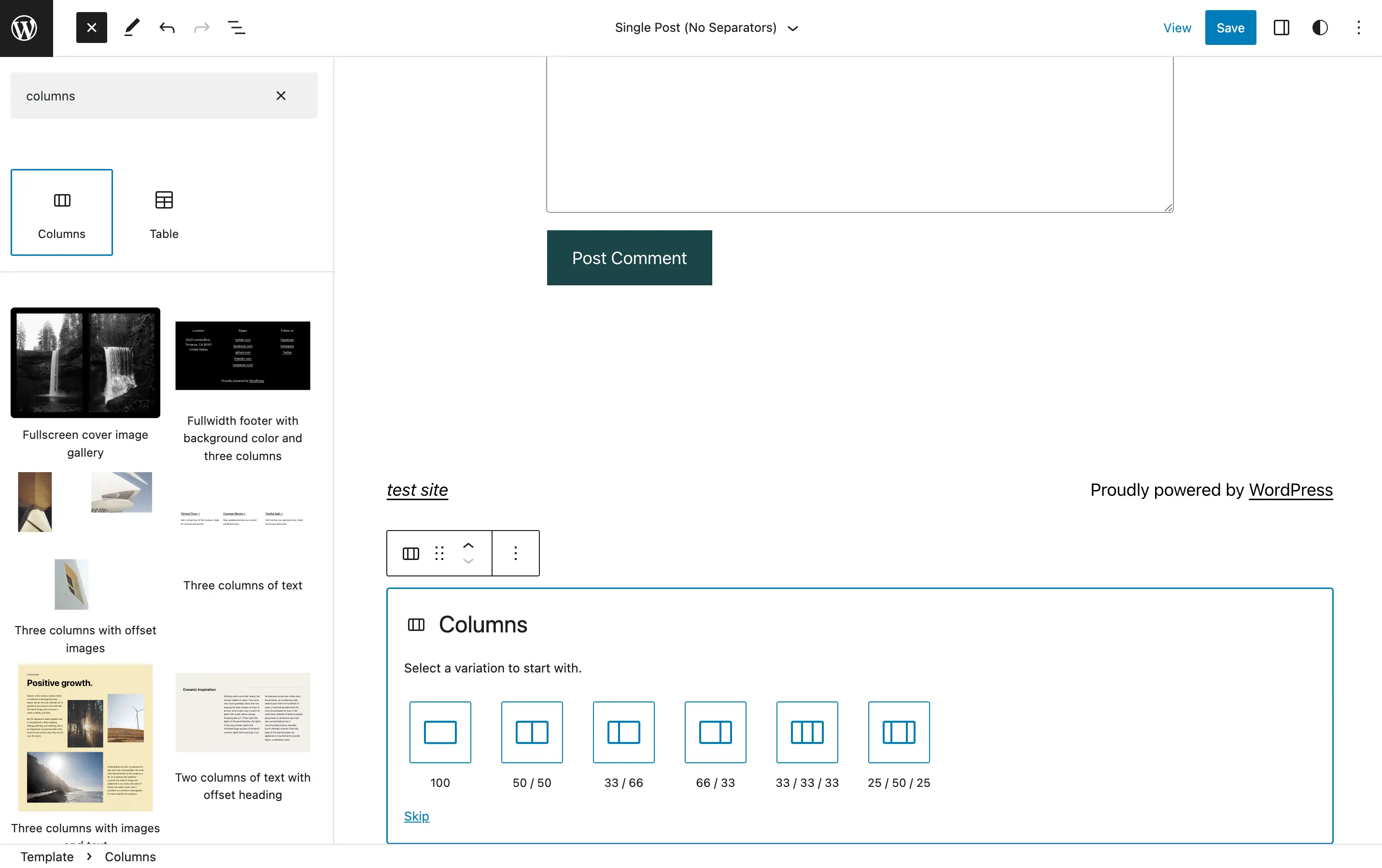
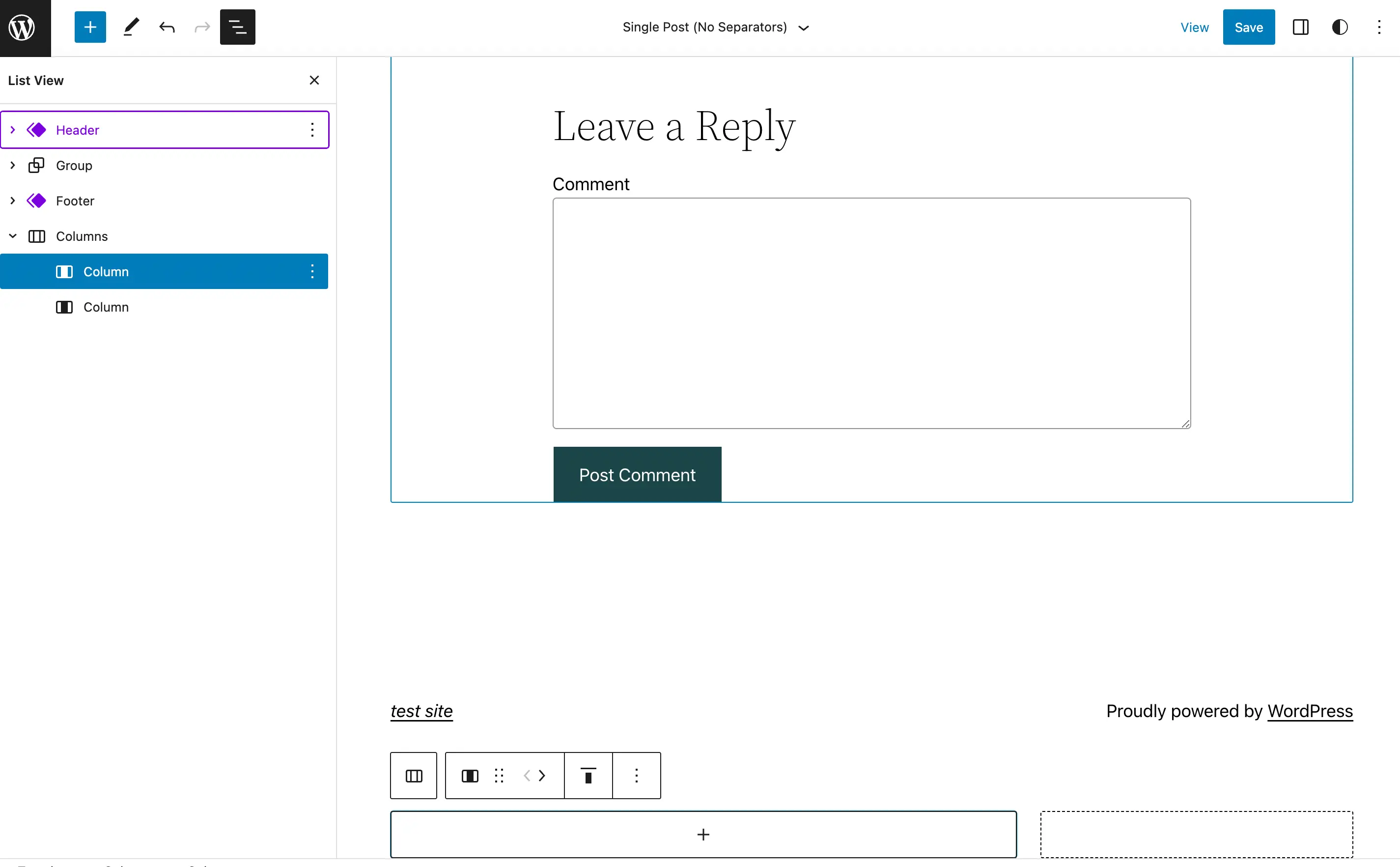
Si votre thème n'en possède pas déjà une, vous devrez créer votre barre latérale en ajoutant le bloc Colonnes. Par défaut, le bloc apparaîtra en bas de page :

Choisissez une variante pour votre barre latérale. Nous sélectionnerons l’option 66/33 pour une barre latérale droite.
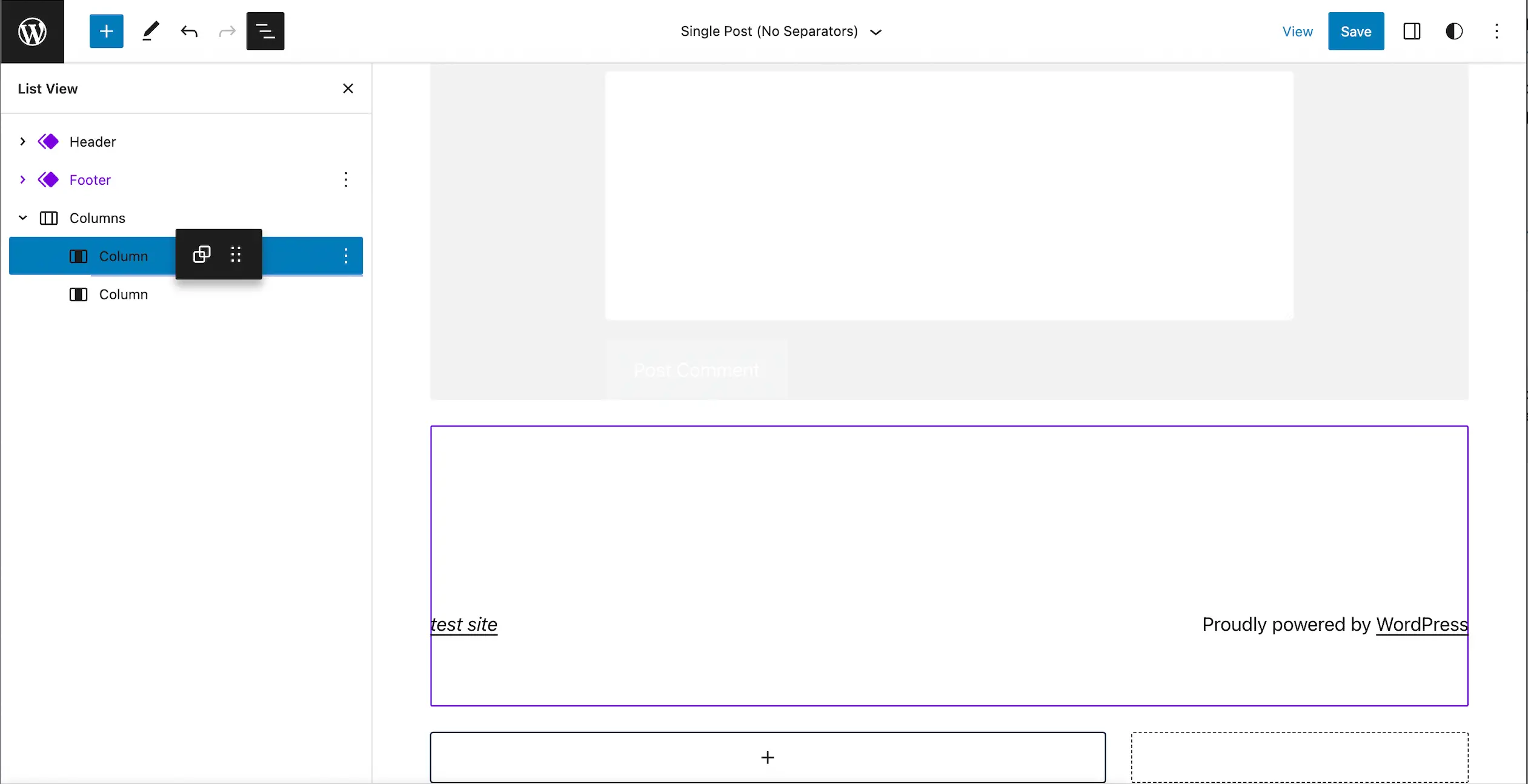
Ensuite, pour déplacer n'importe quel contenu vers la gauche, ouvrez votre vue Liste :

Faites glisser le contenu principal vers la colonne de gauche. Cela laissera votre barre latérale droite vide :

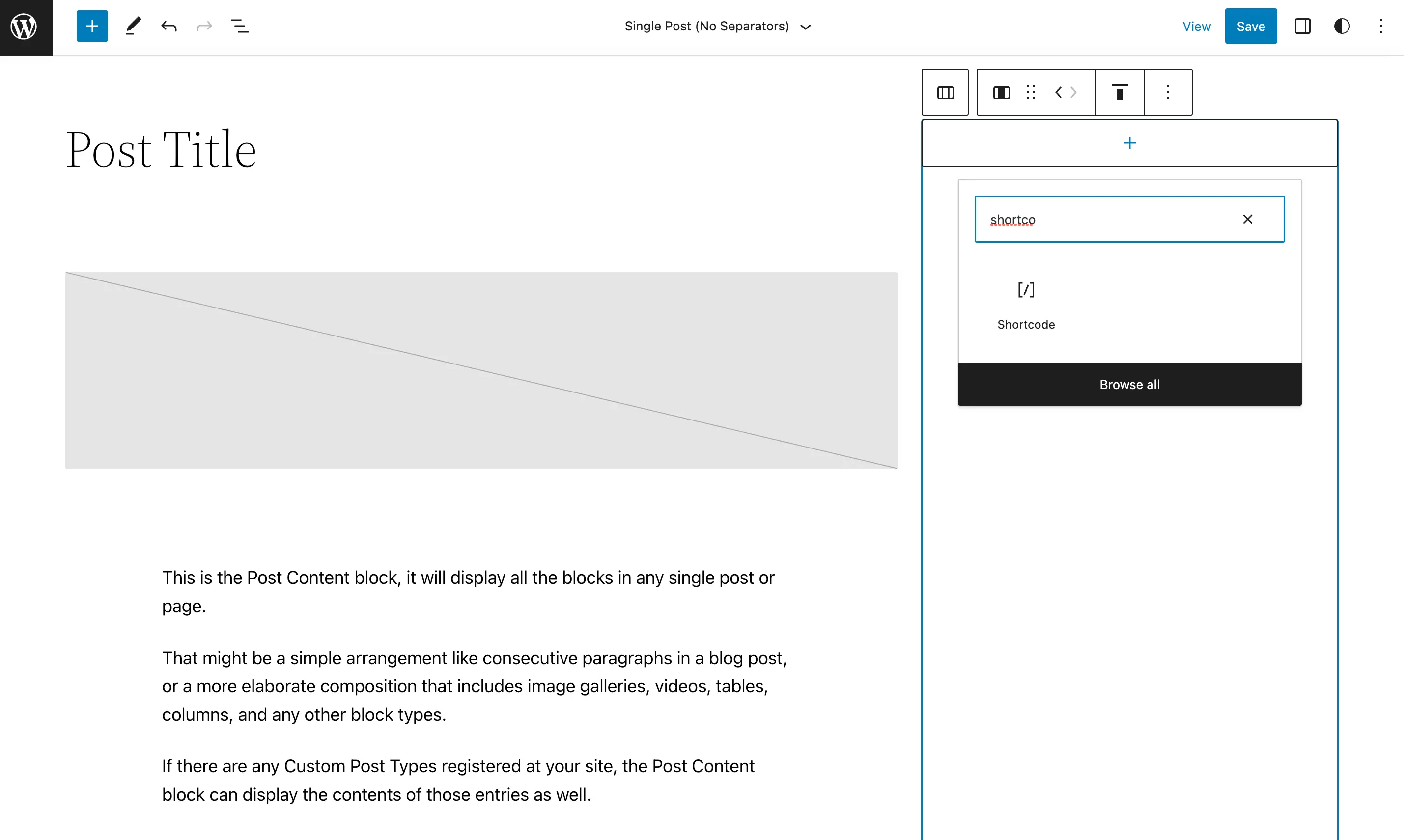
Enfin, recherchez votre bloc shortcode et ajoutez-le à votre nouvelle barre latérale :

Ensuite, ajoutez tous les shortcodes uniques que vous aimez et cliquez sur Enregistrer lorsque vous avez terminé.

N'oubliez pas qu'une fois que vous aurez finalisé cette conception, elle sera implémentée sur toutes les publications préexistantes et futures qui utilisent le modèle.
2. Avec le widget WordPress Shortcode
Si vous n'avez pas opté pour les thèmes de blocage et l'éditeur de site, vous pouvez utiliser le widget WordPress Shortcode dans votre éditeur de widgets basé sur des blocs.
Pour cela, allez simplement dans Apparence > Widgets :

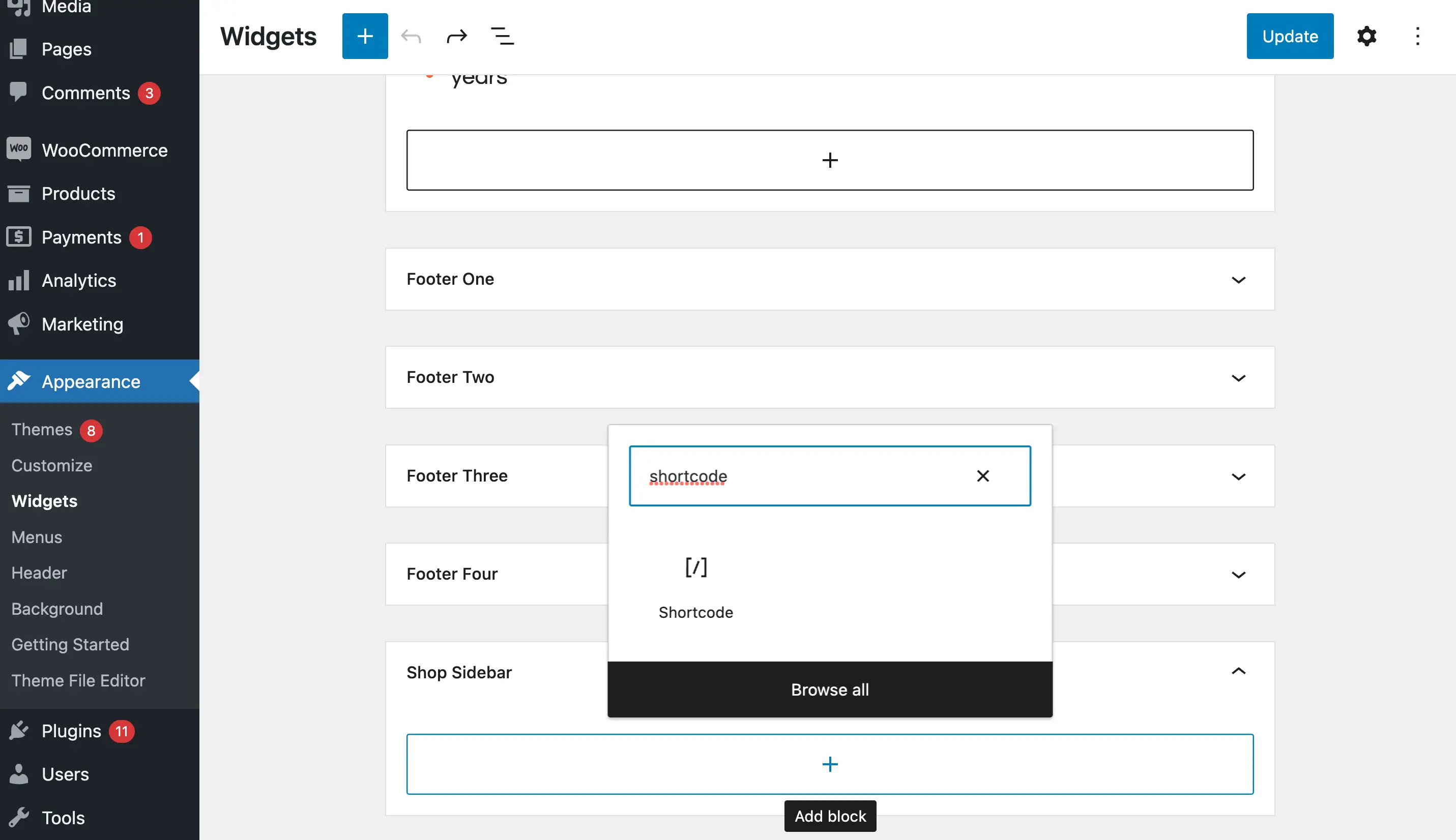
Ensuite, si votre thème actif possède déjà une barre latérale, sélectionnez-la. Cliquez sur le symbole plus (+) et recherchez le widget de bloc Shortcode :

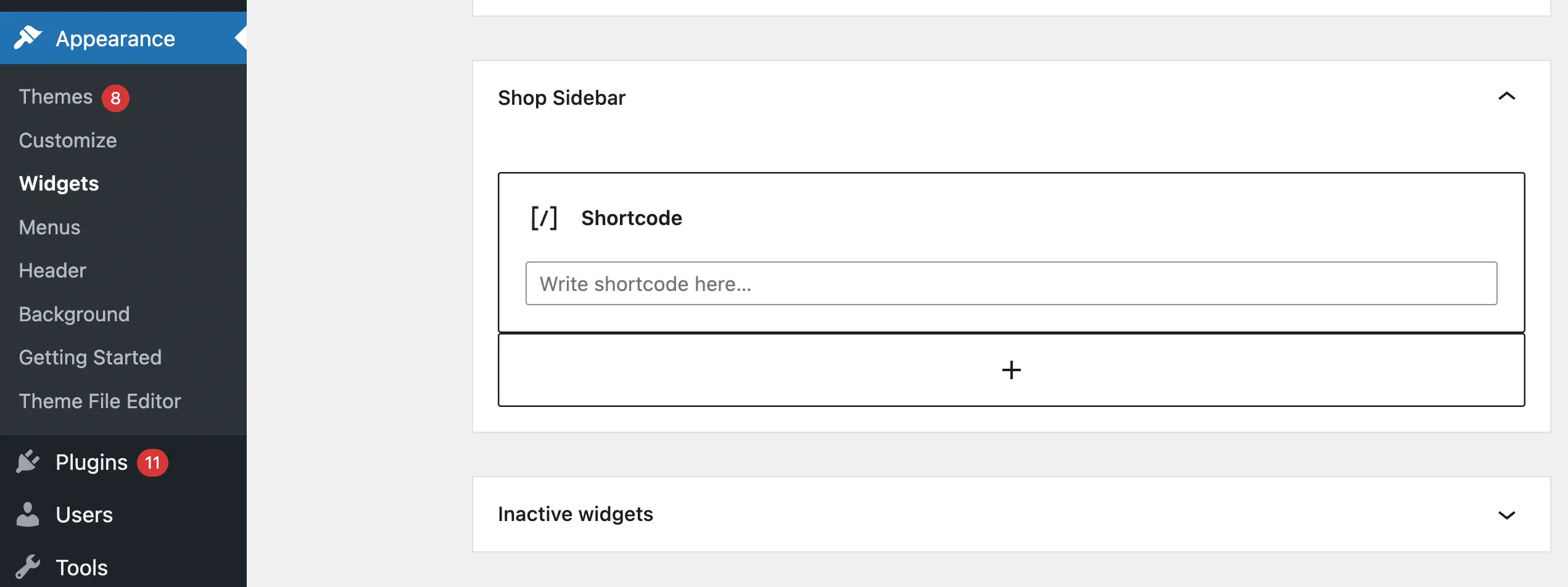
Après cela, vous pouvez écrire n’importe quel shortcode de votre choix :

C'est aussi simple que ça!
Cependant, gardez à l'esprit que vous pouvez également désactiver les widgets basés sur des blocs pour utiliser les widgets classiques si telle est votre préférence.
3. Utiliser du code personnalisé pour activer les codes courts dans les titres des widgets
Si vous souhaitez obtenir une fonctionnalité plus spécialisée et faire fonctionner les shortcodes non seulement dans le corps des widgets mais également dans les titres, vous devrez alors mettre en place une solution personnalisée pour cela. Cela reste quand même assez simple à faire !
Commencez par faire une sauvegarde de votre site (juste en cas de problème).
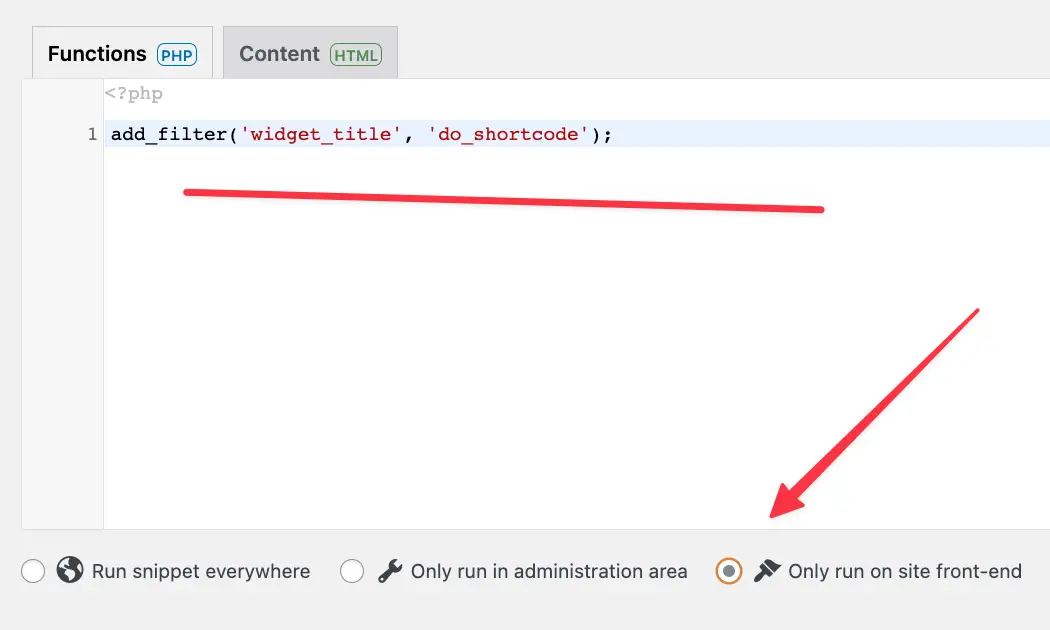
Ensuite, installez le plugin Code Snippets et créez un nouvel extrait PHP. Mettez ce code dans le corps de l'extrait :
add_filter('widget_title', 'do_shortcode');
Définissez le nouvel extrait pour qu'il fonctionne sur l'interface du site :

Enregistrez le nouvel extrait.
Cela activera les shortcodes non seulement dans les widgets mais aussi dans leurs titres !
Conclusion
Si vous souhaitez que certaines fonctionnalités de conception apparaissent sur toutes vos pages Web, utiliser votre barre latérale est une stratégie fantastique. Cependant, si vous n’avez aucune compétence en conception de sites Web, vous ne savez peut-être pas comment procéder.
Heureusement, avec WordPress, vous pouvez utiliser des codes courts dans les widgets de la barre latérale afin de créer des tonnes d'éléments uniques tels que des flux de réseaux sociaux, des formulaires d'inscription, etc. De plus, il existe plusieurs façons d’utiliser ces shortcodes. Avec un thème de bloc, utilisez simplement l'éditeur de site complet. Sinon, essayez le widget WordPress Shortcode ou activez simplement les shortcodes dans tous les widgets.
Avez-vous des questions sur la façon d'utiliser les shortcodes dans les widgets de la barre latérale ? Faites-nous savoir dans la section commentaires ci-dessous!
