Comment utiliser les codes courts dans les widgets de votre barre latérale WordPress
Publié: 2023-05-24Voulez-vous étudier comment utiliser les shortcodes dans vos widgets de barre latérale WordPress ?
Vous pouvez inclure des codes courts à n'importe quelle page Web ou écrire en utilisant le bloc Shortcode. Toutefois, si vous souhaitez utiliser le même code sur l'ensemble de votre site, il peut être beaucoup plus facile de l'insérer alternativement dans un widget de la barre latérale.
Dans ce rapport, nous vous montrerons comment utiliser les shortcodes dans la barre latérale de WordPress.

Les codes abrégés vous permettent d'augmenter les articles et les fonctionnalités de qualité supérieure de votre site Web, notamment la prise de contact avec les types, les tableaux, les taux aléatoires et bien plus encore. WordPress viendra avec de nombreux shortcodes intégrés, mais certains plugins augmentent également leurs propres shortcodes.
Vous pouvez incorporer des codes abrégés à n'importe quel site ou article en utilisant l'éditeur WordPress et le bloc Shortcode intégré. Néanmoins, si vous souhaitez utiliser un shortcode sur l'ensemble de votre site Web, il sera souvent plus agréable de l'insérer dans la barre latérale.
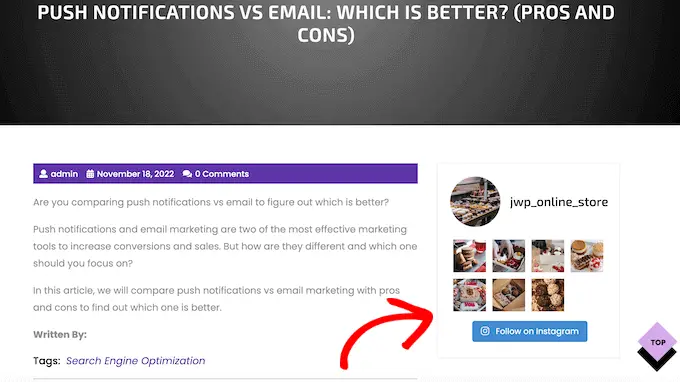
Par exemple, vous pouvez afficher des photos Instagram dans la barre latérale WordPress en utilisant un shortcode fourni par Smash Balloon Instagram Feed.

Ce matériel apparaîtra ensuite sur l'ensemble de votre site Web WordPress, vous n'aurez donc pas besoin de l'intégrer à presque toutes les pages et de le soumettre manuellement. Cela peut vous aider à économiser une tonne de temps et de travail acharné, et vous aide à maintenir la stabilité de la structure de votre site.
Dans cet esprit, examinons quelques approches uniques pour inclure et utiliser des codes abrégés dans les widgets de la barre latérale WordPress. Utilisez essentiellement les brefs hyperliens ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
La plupart des thèmes WordPress gratuits et payants apparaissent avec des barres latérales prêtes pour les widgets. Avec cela dans l'esprit, vous pouvez souvent simplement incorporer un widget Shortcode à la barre latérale de votre site Web.
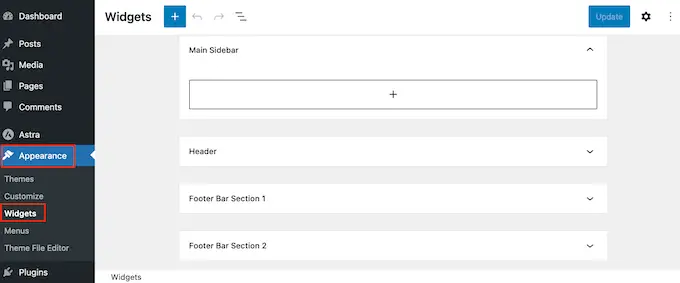
Dans un premier temps, allez dans Rechercher » Widgets dans votre tableau de bord. Ci-dessous, vous verrez toutes les différentes zones où vous pouvez inclure des widgets dans WordPress, comme la barre latérale.

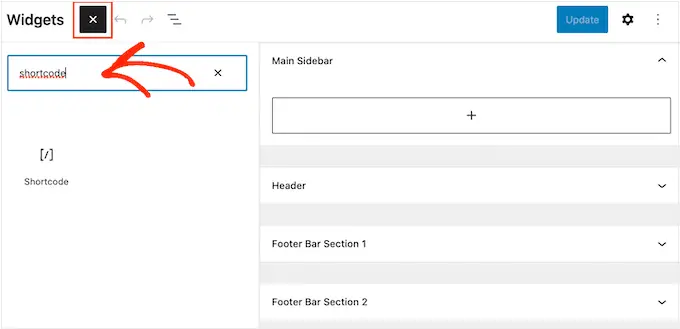
Cliquez simplement sur le bouton "+" et commencez à taper "Shortcode".
Lorsque le bon bloc s'affiche, faites-le glisser sur la barre latérale de WordPress.

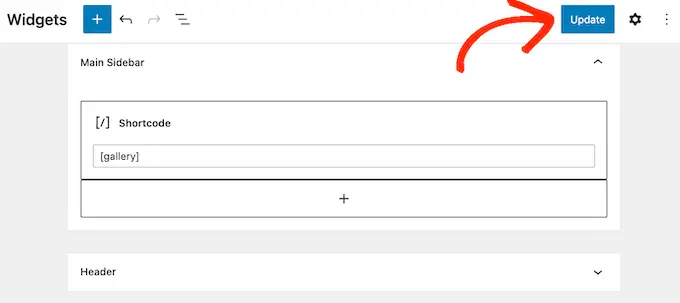
Vous pouvez maintenant inclure votre shortcode dans le bloc.
Lorsque vous avez terminé, n'oubliez pas de cliquer sur 'Mettre à jour' pour que les modifications restent.

Vous pouvez maintenant consulter votre blog ou votre site WordPress pour voir le shortcode en action.
Si vous utilisez un sujet de bloc, vous pouvez ajouter un shortcode à la barre latérale en utilisant l'éditeur de site Web complet. Dans votre tableau de bord WordPress, allez dans Thèmes » Éditeur .

Cela ouvre l'éditeur de site Web complet, avec un seul des modèles de votre thème déjà sélectionné.
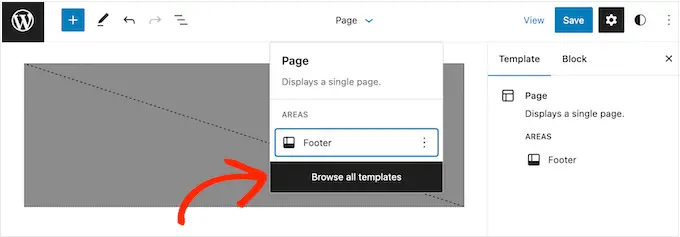
Si vous souhaitez inclure un shortcode dans un modèle distinctif, cliquez sur la flèche dans la barre d'outils et sélectionnez "Parcourir tous les modèles".

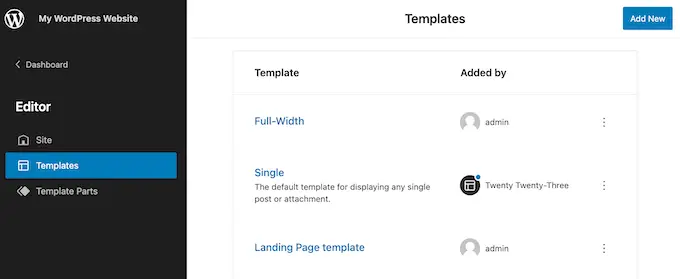
Vous verrez maintenant tous les différents modèles qui composent votre sujet.
Localisez uniquement le modèle dans lequel vous souhaitez ajouter le shortcode et cliquez dessus.

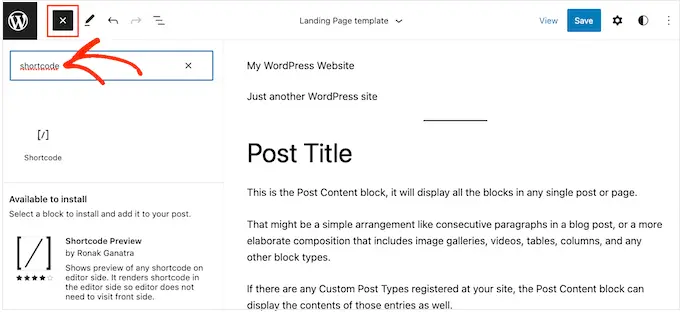
Juste après cela, cliquez sur le bouton "+" et commencez à taper "Shortcode".
Lorsque le widget idéal apparaît, faites-le simplement glisser sur la barre latérale du thème.

Vous pouvez maintenant insérer votre shortcode dans le widget. Lorsque vous êtes satisfait de vos modifications, cliquez sur "Enregistrer" pour que le code court réside.
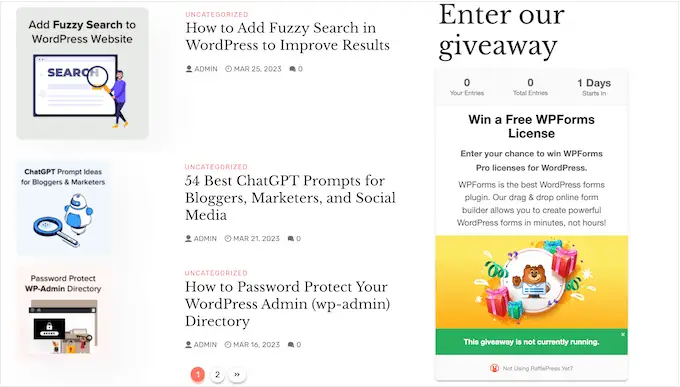
Parfois, vous voudrez peut-être afficher d'autres contenus écrits avec le shortcode. Par exemple, RafflePress peut insérer un concours ou un cadeau dans votre barre latérale en utilisant un shortcode. Pour attirer encore plus l'attention sur le concours, vous voudrez peut-être présenter un titre supérieur à celui des concurrents.

Au lieu de créer des blocs Shortcode et Heading individuels, vous pouvez simplement insérer le shortcode et le contenu textuel dans un bloc HTML sur mesure. Cela vous aide à organiser le contenu distinct dans un excellent format. Vous pouvez également concevoir le bloc en appliquant HTML, de sorte que vous pouvez contrôler en particulier son apparence dans la barre latérale.
Le bloc HTML sur mesure ne prend pas en charge les shortcodes par défaut, mais vous pouvez facilement le modifier en introduisant du code personnalisé dans WordPress. Après avoir incorporé ce code, vous pouvez utiliser des codes abrégés dans n'importe quel bloc HTML personnalisé sur l'ensemble de votre site Web WordPress.
Habituellement, vous trouverez des guides avec des recommandations pour incorporer du code personnalisé au fichierabilities.php de votre site. Même ainsi, cela n'est pas recommandé car toute erreur dans le code peut entraîner des problèmes typiques de WordPress, voire même casser complètement votre site Web.

C'est dans quoi WPCode arrive.
Ce plugin absolument gratuit facilite l'ajout de CSS, PHP, HTML et plus personnalisés à WordPress, sans mettre votre site Web en danger. Même supérieur, il viendra avec une bibliothèque d'extraits de code prêts à l'emploi qui incluent du code qui vous permet d'utiliser des codes abrégés dans des widgets de texte.
Pour commencer, vous devrez installer et activer WPCode. Pour plus d'informations et de faits, vous pouvez consulter notre guide d'action par phase sur l'installation d'un plugin WordPress.
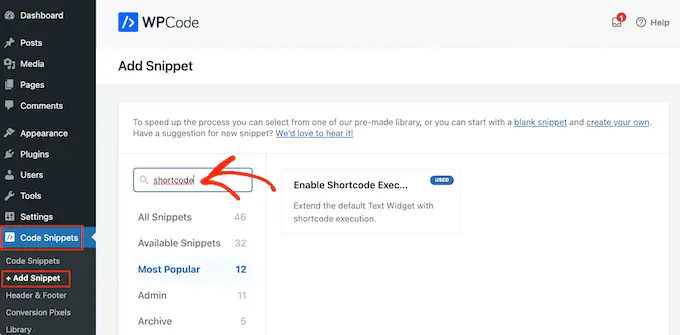
Peu de temps après, accédez à Code Snippets »Ajouter un extrait dans le tableau de bord WordPress. Vous pouvez maintenant commencer à taper "shortcode".

Quand cela semble, passez votre souris autour de l'extrait de code suivant : "Activer l'exécution du code court dans les widgets de texte".
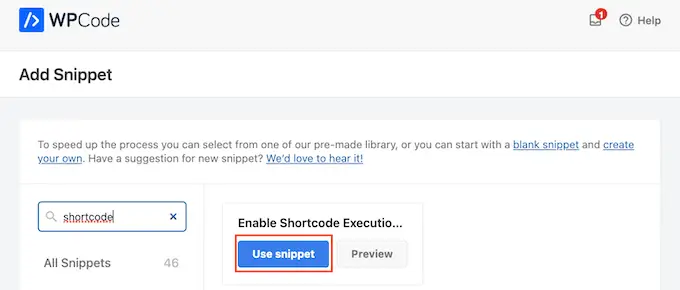
Vous pouvez ensuite aller à l'avance et cliquer sur "Utiliser un extrait".

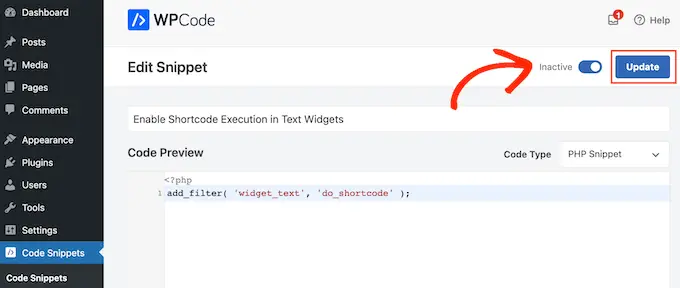
Cela ouvrira l'extrait de code dans l'éditeur WPCode. WPCode configure les configurations d'extraits pour vous, vous pouvez donc simplement cliquer sur le commutateur "Inactif" pour qu'il devienne bleu.
Une fois cela fait, cliquez sur 'Mettre à jour' pour rendre l'extrait en direct.

Maintenant, vous pouvez insérer un shortcode dans n'importe quel widget de contenu textuel.
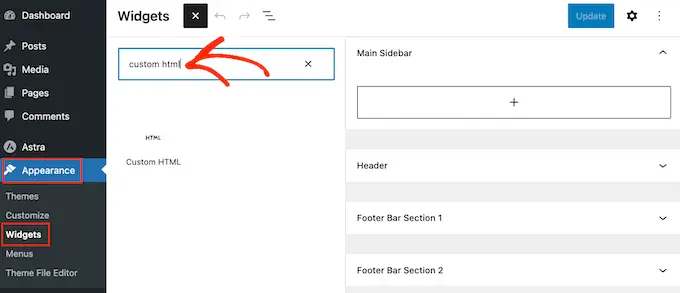
Accédez uniquement à Aspect général » Widgets et saisissez « HTML personnalisé » dans la barre de recherche.

Lorsque le bon bloc apparaît, faites-le glisser sur la barre latérale de votre site Web.
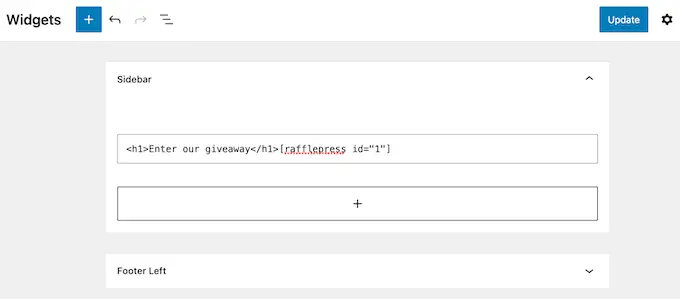
Une fois cela terminé, vous pouvez inclure votre code HTML et votre code court dans le bloc.

Lorsque vous êtes satisfait de la configuration du widget, cliquez sur "Mettre à jour".
Maintenant, si vous visitez votre site Web, vous verrez que le shortcode et le code HTML sur mesure sont vivants.
FAQ : Travailler avec des codes courts dans les widgets de la barre latérale WordPress
Quel que soit le sujet que vous utilisez, vous devez être prêt à ajouter des codes courts à la barre latérale en appliquant l'une des méthodes ci-dessus. D'un autre côté, si vous avez besoin d'une aide excessive, voici quelques-unes des réflexions les plus fréquemment posées sur l'inclusion de codes abrégés dans la barre latérale.
Comment puis-je changer exactement où le widget de la barre latérale apparaît ?
L'emplacement de la barre latérale est géré par votre sujet WordPress. Si vous n'êtes pas satisfait de la posture de la barre latérale, vous pouvez être équipé pour la modifier à l'aide des options conceptuelles.
De nombreux thèmes WordPress idéaux vous permettent de choisir entre différentes mises en page. Habituellement, cela comprend la démonstration de la barre latérale sur différents côtés de l'écran.
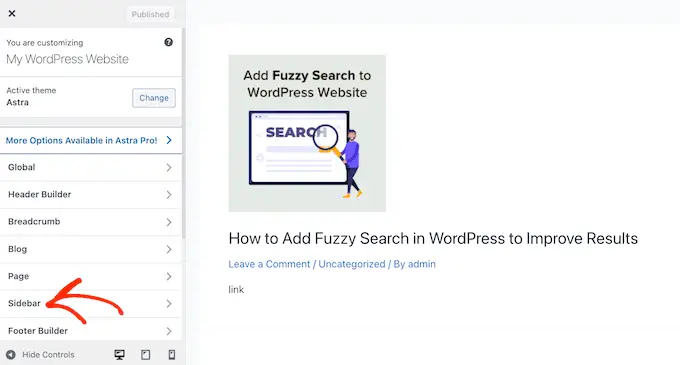
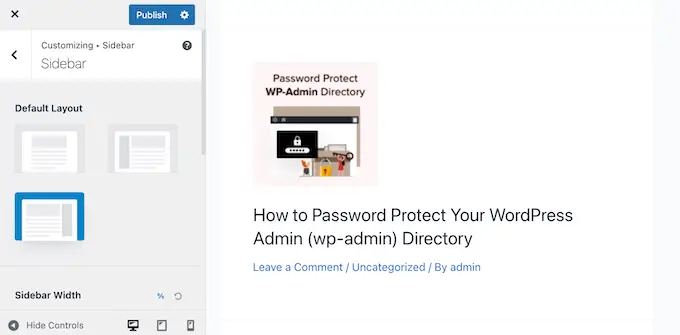
Pour voir si votre sujet a des dispositions de barre latérale uniques, accédez à Apparence visuelle » Personnaliser dans le tableau de bord WordPress. Ci-dessous, apparaissent pour toutes les configurations étiquetées Sidebar ou similaire.

Cliquez simplement simplement sur cette option et recherchez toutes les configurations qui vous permettent de modifier l'endroit où la barre latérale apparaît sur votre site Web.
À titre d'illustration, l'image suivante montre les configurations de la barre latérale dans le thème Astra WordPress.

Juste après avoir créé vos ajustements, cliquez sur le bouton "Publier" pour rendre la nouvelle disposition de la barre latérale vivante.
Si vous ne pouvez pas modifier l'emplacement de la barre latérale en utilisant les paramètres intégrés, une autre solution consiste à créer un petit sujet WordPress.
Comment puis-je augmenter une barre latérale pour mon sujet WordPress ?
Si votre concept n'a pas de barre latérale, vous pouvez créer un concept bébé, puis inclure une barre latérale appliquant le code.
Si vous n'êtes pas à l'aise avec l'écriture de code, vous pouvez également créer un concept WordPress personnalisé à l'aide d'un plugin tel que SeedProd. Vous pouvez utiliser ce plug-in de création de pages Web bien connu pour structurer votre propre concept et votre barre latérale à l'aide d'un simple éditeur de glisser-déposer.
Pour des instructions étape par étape, veuillez consulter notre tutoriel sur la façon de développer un sujet WordPress sur mesure sans aucun code.
Comment utiliser un shortcode distinct sur chaque publication ou site individuel ?
Parfois, vous souhaiterez peut-être utiliser des codes abrégés uniques sur certains de vos messages et pages Web. Par exemple, vous voudrez peut-être afficher les messages les plus appréciés sur votre site d'archives et afficher des publicités à l'écran sur votre page d'accueil.
Pour en savoir plus, vous devriez consulter notre guide sur la façon d'afficher différentes barres latérales pour chaque publication et page Web dans WordPress.
Nous espérons que cet article vous a aidé à maîtriser comment incorporer rapidement des shortcodes à vos widgets de barre latérale WordPress. Vous voudrez peut-être également consulter notre guide sur la façon de générer une page Web de destination avec WordPress ou notre sélection professionnelle des meilleurs plugins de médias sociaux.
Si vous avez préféré ce rapport, n'oubliez pas de vous abonner à notre chaîne YouTube pour les didacticiels de clips vidéo WordPress. Vous pouvez aussi nous retrouver sur Twitter et Fb.
