Comment utiliser les shortcodes dans vos thèmes WordPress
Publié: 2023-06-13Vous souhaitez utiliser des shortcodes dans votre thème WordPress ?
Normalement, vous utiliserez des codes abrégés dans les zones de contenu telles que les publications, les pages ou les widgets de la barre latérale. Cependant, vous souhaiterez parfois ajouter un shortcode dans votre thème WordPress.
Dans cet article, nous allons vous montrer comment ajouter facilement n'importe quel shortcode à votre thème WordPress.

Pourquoi utiliser des shortcodes dans vos thèmes WordPress ?
Les codes abrégés vous permettent d'ajouter toutes sortes de fonctionnalités à votre site Web, y compris des galeries d'images, des formulaires, des flux de médias sociaux et bien plus encore.
WordPress est livré avec quelques shortcodes intégrés, mais il existe également de nombreux plugins WordPress populaires qui ajoutent des shortcodes à votre site.
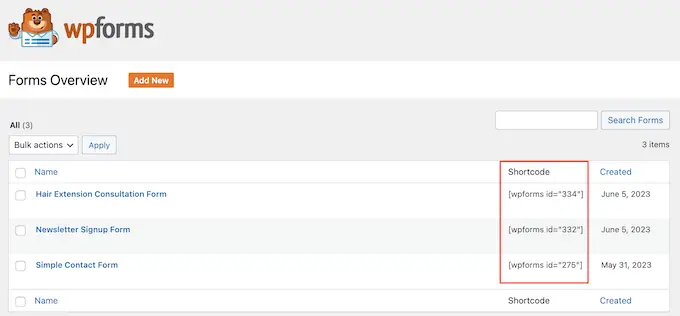
Par exemple, WPForms a des blocs faciles à utiliser, mais il fournit également des codes abrégés afin que vous puissiez ajouter des formulaires à d'autres zones de votre site Web.

La plupart du temps, vous ajouterez des codes abrégés dans les zones de contenu telles que les publications et les pages.
Pour en savoir plus, veuillez consulter notre guide complet sur la façon d'ajouter un shortcode dans WordPress.

Cependant, vous souhaiterez parfois utiliser un shortcode dans vos fichiers de thème WordPress.
Cela vous permet d'ajouter des éléments dynamiques aux zones que vous ne pouvez pas modifier à l'aide de l'éditeur de publication WordPress standard, comme votre page 404. C'est aussi un moyen facile d'utiliser le même shortcode sur plusieurs pages.
Par exemple, vous pouvez ajouter un shortcode au modèle Page ou Post de votre thème.
Dans cet esprit, voyons comment vous pouvez utiliser des shortcodes dans votre thème WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
- Méthode 1 : Utilisation de l'éditeur de site complet (blocs de thèmes uniquement)
- Méthode 2 : Modification de vos fichiers de thème WordPress (fonctionne avec n'importe quel thème WordPress)
- Méthode 3 : Créer votre propre thème WordPress (entièrement personnalisable)
Méthode 1 : Utilisation de l'éditeur de site complet (blocs de thèmes uniquement)
Le moyen le plus simple d'utiliser des shortcodes dans votre thème WordPress consiste à utiliser l'éditeur de site complet. Cela vous permet d'ajouter un bloc Shortcode à n'importe quelle partie de votre site Web.
Cependant, cette méthode ne fonctionne qu'avec des thèmes basés sur des blocs comme Hestia Pro. Si vous n'utilisez pas un thème compatible avec les blocs, vous devrez utiliser une méthode différente à la place.
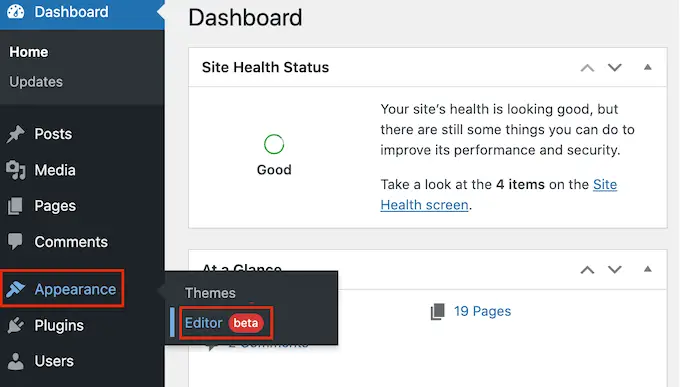
Pour commencer, rendez-vous sur Thèmes »Éditeur dans le tableau de bord WordPress.

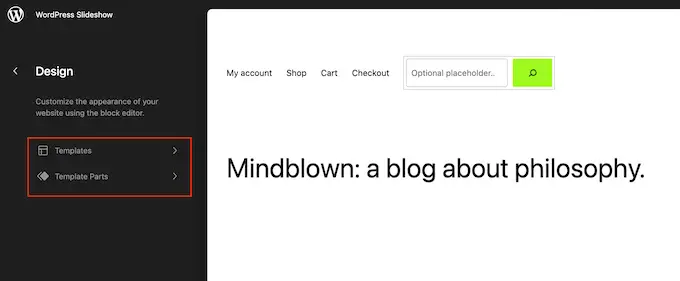
Par défaut, l'éditeur de site complet affiche le modèle d'accueil de votre thème, mais vous pouvez ajouter des codes abrégés à n'importe quel modèle ou partie de modèle, comme l'en-tête ou le pied de page.
Pour voir toutes les options disponibles, sélectionnez simplement "Modèles" ou "Parties de modèle".

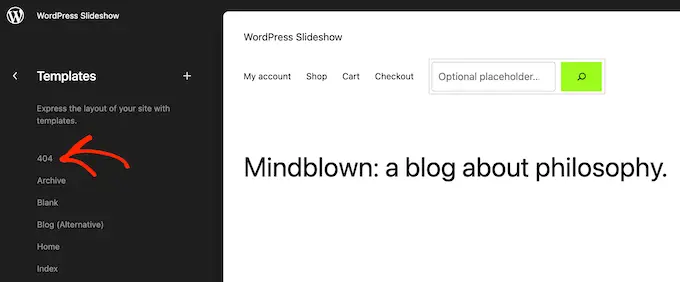
Vous pouvez maintenant cliquer sur le modèle ou la partie de modèle que vous souhaitez modifier.
À titre d'exemple, nous ajouterons un shortcode au modèle de page 404, mais les étapes seront exactement les mêmes, quel que soit le modèle que vous sélectionnez.

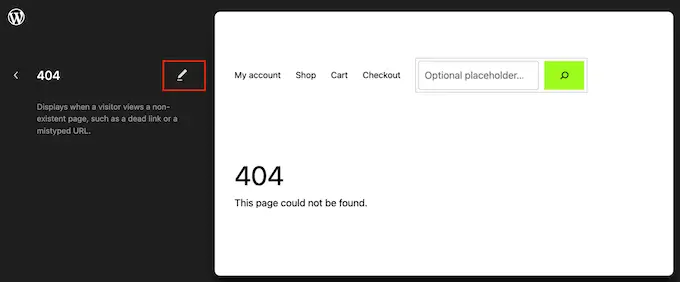
WordPress affichera maintenant un aperçu du modèle ou de la partie du modèle.
Pour ajouter un shortcode, allez-y et cliquez sur la petite icône en forme de crayon.

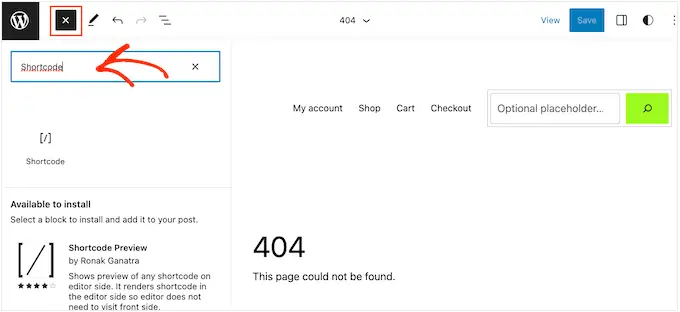
Ceci fait, cliquez sur l'icône bleue "+" dans le coin supérieur gauche.
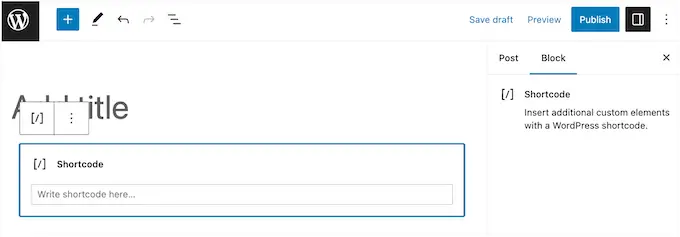
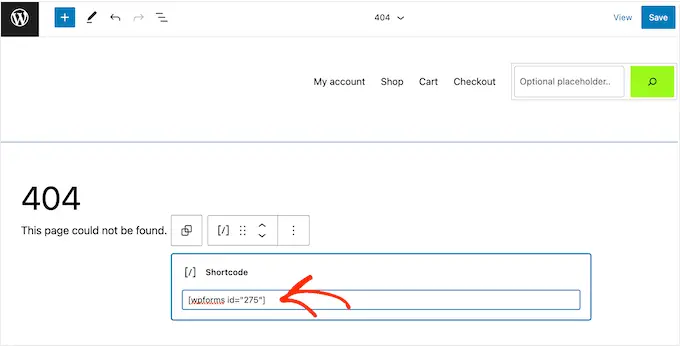
Dans la barre de recherche, vous devez taper 'Shortcode'.

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur le modèle de thème.
Vous pouvez maintenant coller ou taper le shortcode que vous souhaitez utiliser.

Après cela, allez-y et cliquez sur le bouton "Enregistrer".
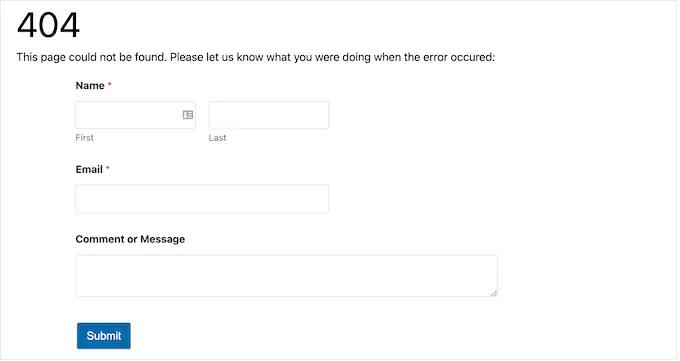
Maintenant, visitez simplement votre blog WordPress pour voir le shortcode en action.

Méthode 2 : Modification de vos fichiers de thème WordPress (fonctionne avec n'importe quel thème WordPress)
Vous pouvez également ajouter des shortcodes à votre thème WordPress en modifiant les fichiers de thème. Cette méthode est plus avancée, mais elle fonctionne avec tous les thèmes WordPress.
Si vous n'avez pas encore ajouté de code à votre site, consultez notre guide étape par étape sur la façon de copier et coller du code dans WordPress.
Vous pouvez modifier directement les fichiers de thème individuels, mais cela rend difficile la mise à jour de votre thème WordPress sans perdre la personnalisation. Pour cette raison, nous vous recommandons de remplacer les fichiers de thème en créant un thème enfant.
Si vous créez un thème personnalisé, vous pouvez ajouter ou modifier le code dans vos fichiers de thème existants.
Lors de la modification de vos fichiers de thème, vous ne pouvez pas ajouter le shortcode dans le même format que celui que vous utilisez avec les zones de contenu standard. Au lieu de voir la sortie du shortcode, vous verrez le shortcode lui-même à l'écran.
Cela se produit parce que WordPress n'exécute pas de shortcodes dans les fichiers de modèle de thème. Au lieu de cela, vous devrez indiquer explicitement à WordPress d'exécuter le shortcode à l'aide de la fonction do_shortcode .
Pour plus d'informations, veuillez consulter notre guide sur la façon d'ajouter facilement du code personnalisé.
Voici un exemple du code que vous ajouterez à vos fichiers de thème WordPress :

echo do_shortcode('[gallery]');
Remplacez simplement "galerie" par le shortcode que vous souhaitez utiliser.
Si vous ne savez pas où ajouter le shortcode, veuillez consulter notre guide du débutant sur la hiérarchie des modèles WordPress.
Si vous ajoutez un shortcode avec des paramètres supplémentaires, l'extrait de code changera également un peu.
Imaginez que vous avez créé un formulaire de contact à l'aide de WPForms. Dans ce cas, vous devrez utiliser le shortcode standard WPForms plus l'ID du formulaire :
echo do_shortcode("[wpforms id='92']");
Dépannage : Que faire lorsque do_shortcode ne fonctionne pas
Parfois, vous pouvez ajouter un shortcode à un fichier de thème, mais la sortie du code n'apparaît pas sur votre site Web WordPress. Cela signifie généralement que le shortcode dépend d'un plugin WordPress ou d'un autre code sur votre site Web.
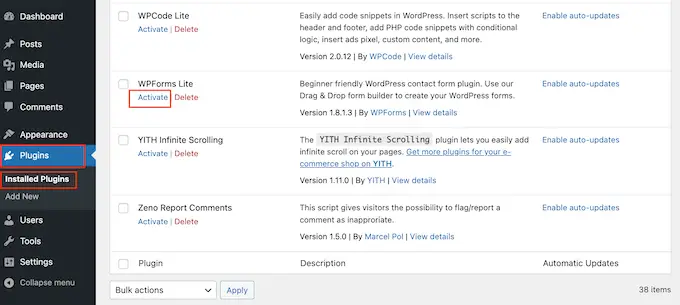
Si la fonction do_shortcode ne fonctionne pas, assurez-vous que le plugin fournissant le shortcode est installé et activé en allant dans Plugins » Installed Plugins .
Dans l'image suivante, WPForms est installé mais désactivé, donc le code echo do_shortcode ne fonctionnera pas.

Vous pouvez également vérifier si un shortcode est disponible pour vous en ajoutant la fonction shortcode_exists() à votre fichier index.php.
Dans l'extrait suivant, nous vérifions si l'extrait WPForms est disponible pour être utilisé sur notre site Web :
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
Si vous ne voyez toujours pas la sortie du shortcode sur votre site Web, essayez de vider le cache WordPress, car vous voyez peut-être une version obsolète de votre site.
Méthode 3 : Créer votre propre thème WordPress (entièrement personnalisable)
Une autre option consiste à créer un thème WordPress personnalisé. Il s'agit d'une méthode plus avancée, mais elle vous permet d'ajouter autant de shortcodes que vous le souhaitez à n'importe quelle zone de votre thème WordPress. Vous pouvez également apporter d'autres modifications pour créer un thème qui possède exactement les fonctionnalités et le design que vous souhaitez.
Dans le passé, vous deviez suivre des didacticiels WordPress compliqués et écrire du code pour créer un thème WordPress personnalisé. Cependant, il est désormais possible de créer un thème personnalisé sans écrire une seule ligne de code à l'aide de SeedProd.
SeedProd est le meilleur constructeur de pages WordPress et est également livré avec un constructeur de thèmes. Cela vous permet de concevoir vos propres thèmes par glisser-déposer.

Pour des instructions étape par étape, veuillez consulter notre guide sur la façon de créer un thème WordPress personnalisé (sans aucun code).
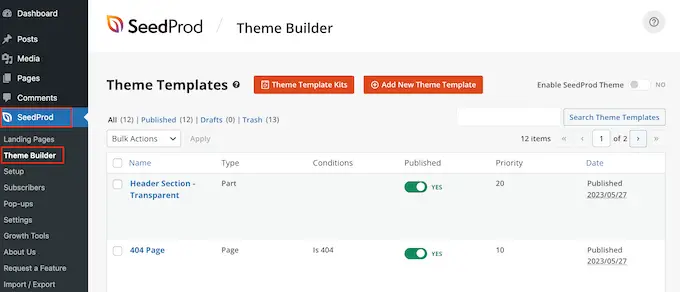
Après avoir créé un thème, vous pouvez ajouter des shortcodes à n'importe quelle partie de votre site WordPress en allant sur SeedProd » Theme Builder .

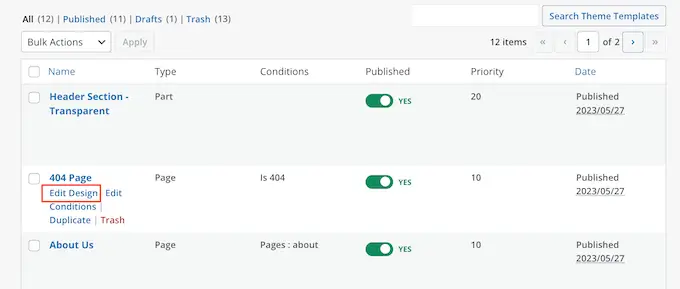
Ici, trouvez le modèle où vous souhaitez utiliser un shortcode.
Ensuite, passez simplement votre souris sur ce modèle et cliquez sur "Modifier le design" lorsqu'il apparaît.

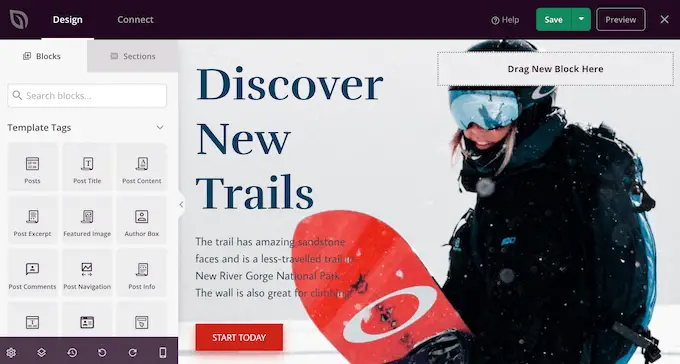
Cela ouvrira le modèle dans le générateur de page glisser-déposer de SeedProd.
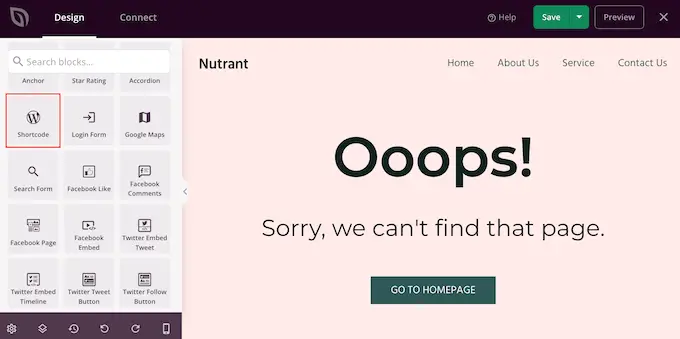
Dans le menu de gauche, faites défiler jusqu'à la section "Avancé". Ici, trouvez le bloc Shortcode et faites-le glisser sur votre mise en page.

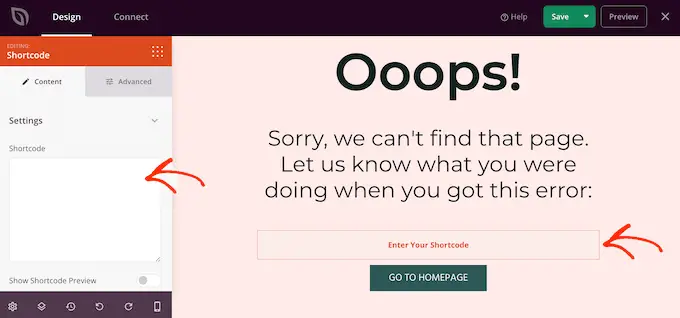
Dans l'aperçu en direct, cliquez simplement pour sélectionner le bloc Shortcode.
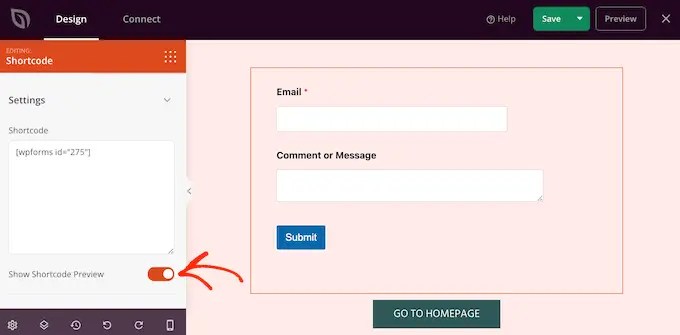
Vous pouvez maintenant ajouter votre shortcode dans la case 'Shortcode'.

Par défaut, SeedProd n'affiche pas la sortie du shortcode dans l'aperçu en direct.
Pour voir votre shortcode en action, cliquez sur le bouton "Afficher l'option de shortcode".

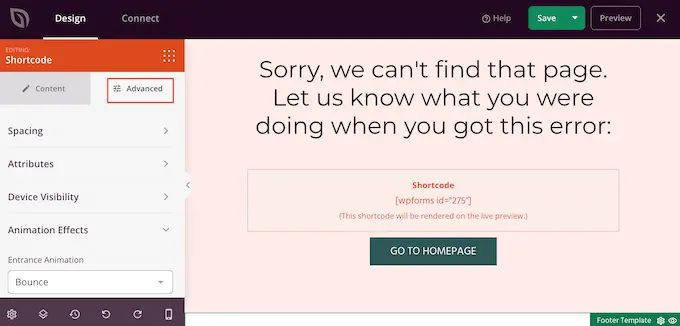
Après cela, vous voudrez peut-être ajouter du style à la sortie du shortcode en sélectionnant l'onglet "Avancé".
Ici, vous pouvez modifier l'espacement, ajouter du CSS personnalisé et même ajouter des effets d'animation CSS.

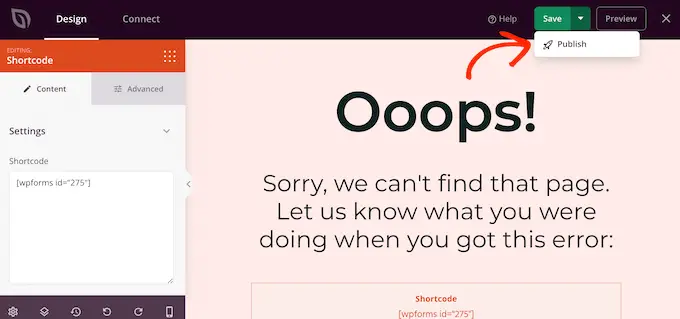
Lorsque vous êtes satisfait de l'apparence de la page, cliquez simplement sur le bouton "Enregistrer".
Après cela, sélectionnez "Publier" pour rendre le shortcode en direct.

Vous pouvez maintenant visiter votre site Web pour voir le shortcode personnalisé en action.
Nous espérons que ce tutoriel vous a aidé à apprendre à utiliser les shortcodes dans vos thèmes WordPress. Vous pouvez également consulter notre guide sur la façon de créer une page de destination dans WordPress et nos choix d'experts pour les meilleurs plugins de médias sociaux pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment utiliser les codes courts dans vos thèmes WordPress est apparu pour la première fois sur WPBeginner.
