Comment utiliser des images SVG sur votre site Web
Publié: 2023-01-04Si vous souhaitez utiliser une image SVG sur votre site Web, il existe trois façons possibles de le faire. Tout d'abord, vous pouvez intégrer le code SVG directement dans votre code HTML . Deuxièmement, vous pouvez utiliser une balise pour référencer un fichier SVG stocké sur votre site Web. Enfin, vous pouvez utiliser la propriété CSS background-image pour référencer un fichier SVG stocké sur un autre site Web.
Les graphiques peuvent être affichés dans un conteneur à l'aide de la balise svg>. Les images graphiques peuvent être dessinées en utilisant une variété de méthodes, y compris les chemins, les boîtes, les cercles et le texte. Dans notre didacticiel SVG, nous passerons en revue certains concepts de base de SVG .
Les propriétés et les valeurs CSS dans SVG diffèrent de celles des autres types. Certaines d'entre elles rappellent les propriétés CSS pour HTML.
Il existe une méthode pour utiliser SVG dans CSS via l'URI de données, mais elle n'est disponible que dans les navigateurs Webkit qui ne nécessitent pas d'encodage. encodeURIComponent() encodera SVG et fonctionnera quel que soit l'endroit où il est encodé. Des XMLns comme celui-ci doivent être utilisés pour que le SVG fonctionne correctement. Vous pourrez l'ajouter automatiquement s'il n'existe pas.
Afficher les fichiers SVG est possible dans n'importe quel navigateur Web moderne. Chrome, Edge, Firefox et Safari ne sont que quelques-uns des navigateurs. Le moyen le plus simple d'ouvrir un SVG est d'utiliser votre navigateur préféré, puis de sélectionner Fichier > Ouvrir, puis de choisir le SVG que vous souhaitez ouvrir. Lorsque vous cliquez dessus, il apparaîtra dans votre navigateur.
Pouvez-vous intégrer Svg directement dans Html ?

Oui, vous pouvez intégrer SVG directement dans HTML. Cela peut être fait en utilisant la balise. La balise vous permet d'intégrer du contenu SVG directement dans votre code HTML. Cela peut être utilisé pour créer des illustrations simples ou des graphiques complexes.
Avez-vous toujours besoin d'une balise <object> avec les navigateurs modernes ? Quels sont leurs avantages et inconvénients ? Marquez et intégrez des polices à l'aide de la technologie Nano. Si possible, vous pouvez compresser votre SVG en utilisant la compression statique et en faisant glisser Brotli. Par conséquent, le nombre d'images sur nos sites Web entraînera des problèmes d'affichage difficilement détectables. Par conséquent, la méthode d'intégration que nous avons adoptée permettrait aux moteurs de recherche d'images de répertorier nos images. Lors de l'intégration de SVG dans HTML, utilisez le fichier HTML.
Si vous avez besoin d'interactivité, utilisez la balise <object> dans vos fichiers image. À moins que vous ne mettiez vos images en cache, l'utilisation d'une balise orlt;img> entraînera un double chargement. Étant donné que le SVG est principalement un DOM, vous pouvez facilement gérer les dépendances en utilisant des CSS, des polices et des scripts externes. Étant donné que les identifiants et les classes restent encapsulés dans le fichier, la maintenance des images SVG à l'aide de balises d'objet est simple. Pour intégrer en ligne, il est essentiel de s'assurer que tous les identifiants et classes sont uniques. Si vous avez besoin de modifications dynamiques de votre SVG en fonction de l'interaction de l'utilisateur, vous ne devriez avoir aucun problème à le faire. La plupart du temps, le SVG en ligne n'est pas recommandé, mais nous recommandons de charger les pages avant qu'elles ne se chargent. Les iframes sont difficiles à maintenir, elles n'apparaissent pas dans les moteurs de recherche, et elles ne sont pas efficaces en SEO.
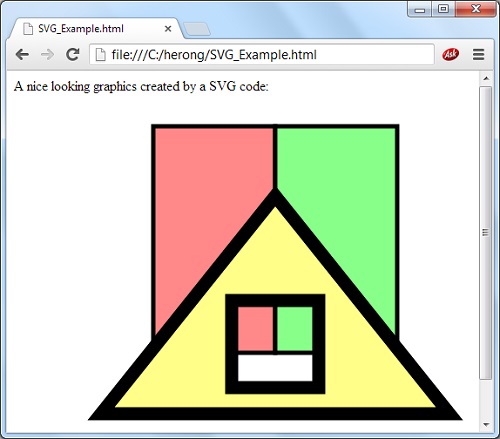
À long terme, la bonne nouvelle est que SVG peut désormais être utilisé directement dans HTML5 sans aucun plugin. En conséquence, la création de graphiques et d'icônes est un jeu d'enfant car ils sont complètement séparés des plugins et des applications tierces. L'utilisation de sva est un excellent moyen de créer de superbes graphismes soignés en HTML5. En l'utilisant, vous pouvez créer des graphismes incroyables sur n'importe quel site Web, y compris des icônes, des logos et d'autres logos. Pour utiliser sva en HTML5, il vous suffit de suivre quelques étapes simples. Il est essentiel d'inclure la balise SVG dans votre document HTML avant de commencer. La largeur et la hauteur du graphique doivent également être spécifiées. Enfin, vous pouvez inclure tous les attributs nécessaires dans la balise SVG. Vous pouvez en savoir plus sur SVG si vous ne l'avez jamais utilisé auparavant en parcourant certains des meilleurs tutoriels sur Internet. Dans cette leçon, vous apprendrez à utiliser sva en HTML5 et à créer des graphismes époustouflants.
Svg : l'avenir de la conception Web
Parce qu'ils peuvent être intégrés dans HTML, SVG peut être mis en cache, modifié avec CSS et indexable pour une plus grande accessibilité.
Le SVG peut être converti en HTML puis téléchargé.
C'est une preuve de concept, mais c'est aussi une preuve de concept pour une utilisation future.
Est-ce que Svg fait partie de Html ?

L'élément Asvg, dans sa forme la plus basique, est un conteneur qui définit un nouveau système de coordonnées et une nouvelle fenêtre. Il peut être intégré dans un document HTML ou SVG en tant qu'élément externe, ou il peut être intégré à l'intérieur d'un fichier.sva en tant qu'élément interne. L'attribut xmlns n'est requis que sur l'élément svg externe des documents SVG.
Qu'est-ce que le HTML ? Tim Berners-Lee a inventé HTML, le langage textuel utilisé par les pages Web à créer. Votre site Web peut être consulté à l'aide de l'un des navigateurs (IE, Safari, Chrome, Firefox ou autre) et vous pouvez facilement créer un éditeur de texte à partir de zéro. Qu'est-ce qu'un portail segway exactement ? C'est un raccourci pour la structure et la forme d'un site Web. Les graphiques vectoriels évolutifs (SVG) peuvent être utilisés en plus du texte et des bitmaps. Du contenu XML peut être créé, du texte peut être ajouté et des images peuvent être intégrées avec du texte.

HTML5 possède de nombreuses fonctionnalités qui ne sont pas disponibles dans SVG, telles que l'intégration de formulaires et de vidéos, mais il est possible de le faire en tant qu'objet étranger. Un SVG est un fichier texte avec des liens vers des images et d'autres pages. Cette bibliothèque bien connue, D3.js, a été utilisée dans un large éventail d'applications innovantes. Vous pouvez voir un exemple impressionnant d' animation SVG en cliquant et en faisant glisser les nœuds (cliquez et faites glisser les nœuds). Les formats de fichiers PDF sont abordés en détail dans la section sur les articles techniques fournie dans notre guide du développeur.
Les images raster, comme les images JPEG, sont composées d'une série d'images qui ont toutes une taille de pixels. Les images raster graphiques contiennent généralement une série d'octets, tout comme les images PNG contiennent une série d'éléments d'image. Lorsque vous utilisez un graphique raster dans une image SVG, les caractéristiques de l'image sont prises en compte. Lorsqu'un graphique raster est un fichier PNG, l'image PNG sera appelée fichier sva. Si un graphique raster est un fichier JPEG, l'image SVG sera un fichier JPEG. L'élément image>, en plus d'être un excellent outil pour créer des images sva, peut également être utilisé pour générer du HTML. Il prend en charge une large gamme de graphiques raster tels que PNG, JPEG, GIF et JPEG2000. L'élément image peut également être utilisé pour incorporer des tableaux d'octets, qui sont des bitmaps stockés dans un tableau d'octets. Si vous cherchez un moyen simple d'inclure des images dans vos documents, essayez d'utiliser l'élément *image *. intégrez des images provenant de diverses sources, notamment des fichiers PNG, JPEG, GIF et HTML4.
Pourquoi Svg ne s'affiche-t-il pas en HTML ?

Il existe plusieurs raisons potentielles pour lesquelles un fichier SVG peut ne pas apparaître lorsqu'il est rendu dans un document HTML. Cela peut être dû à une erreur dans le code, à des chemins de fichiers incorrects ou à des formats de fichiers non pris en charge. Si vous êtes sûr que le code est correct et que les chemins d'accès aux fichiers sont valides, il est probable que le navigateur que vous utilisez ne prend pas en charge les fichiers SVG. Essayez d'utiliser un autre navigateur ou d'ouvrir le fichier dans un autre programme.
Les développeurs, concepteurs et programmeurs de tous niveaux sont encouragés à participer à la communauté de Treehouse Community. Aujourd'hui, nous sommes fiers de célébrer les réalisations de milliers de nos étudiants et diplômés. Pendant les sept premiers jours, les nouveaux étudiants peuvent s'inscrire à la version d'essai gratuite de Treehouse. Vous pouvez avoir accès à une communauté qui vous soutient et vous fournit des milliers d'heures de contenu. L'élément objet est très facile à utiliser dans la plupart des navigateurs. Si vous voulez que l'image se comporte comme une image, vous devrez peut-être définir une marge explicite, si vous la centrez de cette façon : margin: 0 auto; et vous devrez peut-être définir l'affichage de la div en ligne si vous voulez qu'elle soit centrée comme vous le souhaitez Cela ne résout pas le problème ou vous l'avez déjà fait, pourriez-vous coller le code que vous avez utilisé pour placer le svg ?
Est-il bon d'utiliser Svg en HTML ?
Il y a des avantages et des inconvénients à utiliser SVG en HTML. Certains avantages incluent la possibilité de redimensionner l'image à n'importe quelle taille sans perte de qualité, d'avoir accès à certaines fonctionnalités qui ne sont pas disponibles avec d'autres formats d'image et de pouvoir créer des animations. Cependant, certains inconvénients incluent le manque de certaines fonctionnalités disponibles avec d'autres formats d'image et la taille du fichier peut être plus grande que d'autres formats d'image.
Les éléments SVG définissent le système de coordonnées et la fenêtre d'affichage d'une image. Les graphiques vectoriels évolutifs (SVG) sont un type de format d'image qui utilise des données vectorielles. Il n'y a pas de pixels uniques dans une image SVG, comme c'est le cas dans d'autres types d'images. Au lieu d'utiliser des données vectorielles, il utilise une méthode DDS pour générer des images avec n'importe quelle résolution. Vous pouvez utiliser l' élément >rect> de l'élément HTML pour dessiner un rectangle. L'étoile est créée en utilisant le style SVG, qui est utilisé pour la balise de polygone. En utilisant un dégradé linéaire, vous pouvez générer un logo en SVG.
Comme les fichiers sont de plus petite taille, vous pouvez charger les images plus rapidement sur votre site Web en utilisant sva. La résolution des graphiques en SVG n'a pas d'effet sur leur apparence. Par conséquent, ils peuvent être utilisés par une large gamme d'appareils et de navigateurs. Lorsqu'un fichier est redimensionné, il est converti en une image JPEG ou PNG qui a été pixélisée. Au lieu d'avoir à demander une connexion HTTP pour charger un fichier image, SVG en ligne le fait. En conséquence, votre site Web sera plus réactif.
Une image SVG peut être mise à l'échelle à N'IMPORTE QUELLE taille et est idéale pour les images de haute qualité. Le format de fichier sélectionné par une personne peut être basé sur la taille du fichier, comme l'ajout d'images à votre site Web pour augmenter sa vitesse de chargement, par exemple.
Parce qu'ils sont transparents, les PNG et s vo vo sont d'excellents choix pour une utilisation dans les graphiques et les logos en ligne. Il convient de noter que les fichiers PNG sont un excellent choix pour un fichier transparent raster. Si vous travaillez avec des pixels et de la transparence, les PNG sont un meilleur choix que les SVG.
Les PNG sont la meilleure alternative pour la transparence par rapport au SVG, qui est un bon choix pour les images avec transparence.
