Comment utiliser Svg Importer et Affinity Designer
Publié: 2022-12-15SVG, ou Scalable Vector Graphics, est un format de fichier qui permet des images vectorielles. Cela signifie que l'image peut être agrandie ou réduite sans perte de qualité. Cela le rend idéal pour une utilisation dans la conception réactive, où la même image peut être utilisée dans plusieurs tailles. Affinity Designer est un programme de conception vectoriel qui peut être utilisé pour créer des fichiers SVG . Il offre un large éventail de fonctionnalités et est relativement facile à utiliser. Dans ce didacticiel, nous verrons comment utiliser l'importateur SVG et comment créer un fichier SVG dans Affinity Designer.
Dans cette vidéo, je vais vous montrer comment importer et éditer des fichiers SVG à l'aide d'Affinity Designer. Vous pouvez importer et modifier des fichiers vectoriels intégrés dans ce didacticiel. Le contenu du document est intégré dans une couche intégrée d'Affinity. Il n'est pas possible de modifier les propriétés du fichier sans d'abord transférer des calques individuels. Accédez à Fichier pour arriver au point où vous devez importer un fichier SVG dans Affinity Designer. À l'aide de l'outil de sélection, vous pouvez maintenant sélectionner le fichier à partir de son calque intégré et le placer sur votre canevas. Ce faisant, tous les composants individuels du document seront libérés dans leurs couches séparées.
Ils peuvent maintenant être modifiés de la même manière qu'ils le seraient s'ils étaient n'importe quel autre objet vectoriel. Malgré le fait que l'utilisation d'Affinity Designer est inefficace par rapport à d'autres applications d'édition vectorielle, il est toujours possible d'importer et d'éditer des fichiers vectoriels en quelques étapes. Ce processus peut sembler être une nuisance au début, mais au fur et à mesure que vous apprenez les étapes, il le devient moins. Veuillez laisser un commentaire si vous avez des questions ou si l'une de ces instructions est hors contexte.
Affinity prend-il en charge les fichiers SVG ?

Je ne sais pas si l'affinité prend en charge les fichiers svg, mais je pense que vous pourriez probablement les convertir en un autre type de fichier qu'il prend en charge.
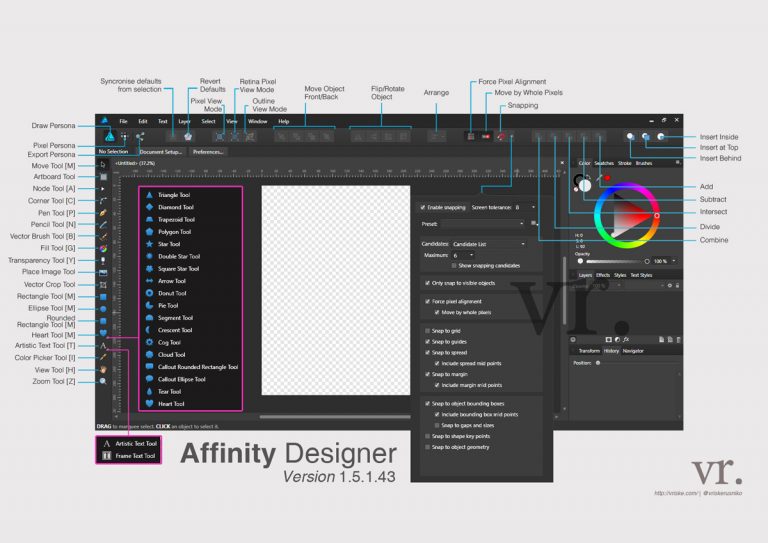
Dans Affinity Designer, vous pouvez créer et modifier des fichiers Scalable Vector Graphics (SVG) ainsi que créer et modifier des fichiers Scalable Vector Graphics (SVG). Le format VECTOR se compose de lignes, de courbes et de formes dans un graphique vectoriel. Dans ce tutoriel, nous utiliserons des formes pour construire une étoile simple. Dans cette leçon, nous utiliserons l'outil Triangle dans le cadre du menu Formes sur la gauche. La première étape consiste à copier et coller un fichier SVG. L'étape suivante consiste à repositionner et redimensionner les SVG. Un chemin composé doit être formé à l'étape trois.
La quatrième étape consiste à dupliquer les calques et à les faire pivoter. La première étape consiste à sélectionner les calques, puis à utiliser Intersection pour créer un nouvel objet. L'étape 2 est répétée pour chacune des couches que vous avez choisies. La troisième étape consiste à sélectionner le SVG prédéfini (pour l'exportation), puis à cliquer sur Exporter. Vous pouvez maintenant utiliser le design dans votre prochain projet.
Comment importer des styles dans Affinity Designer ?

Sélectionnez importer dans le menu hamburger (hamburger d'une personne affamée) en haut à droite de l'échantillon ou de la fenêtre des styles. Il est importé en tant que palette d'application pour les nuances, mais vous pouvez choisir de le conserver localement. Le processus d'importation est terminé une fois que vous avez sélectionné le fichier que vous souhaitez importer.
Il s'agit d'une alternative abordable mais puissante à Adobe CC et est disponible dans le nouvel onglet. Vous pouvez utiliser le panneau Effets pour appliquer des effets non destructifs aux objets vectoriels. Les styles peuvent être utilisés pour atteindre un objectif spécifique en capturant les étapes nécessaires pour y parvenir. Ils peuvent être enregistrés dans un modèle pour être réutilisés ultérieurement. Les styles vous permettent de vous épargner l'effort de recréer un effet existant en créant un modèle déjà en place. Vous avez la possibilité d'importer ou d'exporter des styles. Lorsque vous cliquez sur l'option d'importation dans le menu d'options (où vous avez créé le style), la fenêtre du Finder apparaît.
Une fois les données importées, développez les plans de travail en cliquant dessus. Chaque plan de travail sera divisé en plusieurs couches, chacune représentant une étape différente du processus de conception. Les calques peuvent être renommés, supprimés ou déplacés, et ils peuvent également être déplacés à l'aide de la fonction Déplacer du plan de travail.
Designer est utilisé pour créer des formes et des chemins, en plus des formes et des chemins. Il est possible de créer des courbes, des lignes et des cercles, ainsi que des rectangles, des carrés et d'autres formes de base à l'aide des outils Chemin et Forme. L'outil Fusion peut être utilisé pour combiner des formes et des tracés en plus de les mélanger.
Une fois que vous avez terminé votre conception, vous pouvez l'exporter si vous en êtes satisfait. Choisissez Exporter dans le menu Fichier après avoir cliqué sur le bouton Fichier de l'onglet Travail. Il existe plusieurs options pour exporter votre travail, y compris les fichiers JPEG, PNG, GIF et TIFF.
Lorsque vous avez terminé d'exporter votre travail, vous pouvez soit l'enregistrer sur votre ordinateur, soit le partager avec d'autres. Sélectionnez Enregistrer sous pour enregistrer votre travail sur votre ordinateur à partir du menu Fichier. Vous avez la possibilité d'enregistrer votre travail au format JPEG, PNG, GIF ou TIFF, selon vos préférences.
Une fois que vous aurez fini de sauvegarder votre travail, vous pourrez le partager avec d'autres. Dans le menu Fichier, cliquez sur le bouton Partager, puis cliquez sur le bouton Travailler. Vous pouvez envoyer votre travail directement depuis votre adresse e-mail, utiliser les réseaux sociaux pour le partager ou l'enregistrer sur un service de partage de fichiers comme Dropbox.
Comment créer un fichier SVG dans Affinity Designer

Après avoir cliqué sur Fichier, choisissez Exporter sur le côté gauche de l'écran. Si vous choisissez d'exporter un fichier, il sera affiché dans un format différent. Affinity Designer propose un certain nombre de formats de fichiers. Choisissez le format de fichier SVG à exporter, puis cliquez sur le bouton Preset SVG (pour l'exporter).
Comment puis-je enregistrer un concepteur d'affinité en tant que fichier vectoriel ?
En cliquant sur "Fichier", vous pouvez exporter le fichier. Dans la boîte de dialogue, vous trouverez une liste de tous les types de fichiers que vous pouvez exporter au format PDF. Afin de conserver vos propriétés vectorielles, nous vous recommandons d'exporter votre fichier d'impression au format PDF.
Affinity Designer Import Svg Ipad

Les concepteurs peuvent importer des fichiers SVG dans Affinity Designer sur iPad, ce qui leur permet d'effectuer d'autres modifications lors de leurs déplacements. Cela peut être fait en ouvrant l'application, en appuyant sur le bouton "+" dans le coin supérieur gauche et en sélectionnant "Importer". Ensuite, choisissez simplement le fichier à partir de l'endroit où il est enregistré sur l'iPad.
Serif's Affinity Designer by Serif est un programme de conception graphique multiplateforme qui prend en charge les ordinateurs de bureau et iPad. Affinity Designer de Photoshop fonctionne avec les pinceaux raster et vectoriels, tout comme Adobe Fresco. Vous n'aurez pas à vous soucier de devoir payer un abonnement mensuel si vous achetez l'application iPad pour 22 $ dans l'App Store. Les fichiers peuvent être enregistrés directement sur votre iCloud Drive à l'aide d'Affinity Designer. Les deux applications peuvent éditer des fichiers Photoshop, mais Affinity Designer gère mieux les fichiers vectoriels. Étant donné que les produits Affinity sont compatibles avec plusieurs plates-formes, vous pouvez les utiliser sur des machines iPad Pro, Air, Mac ou Windows. Chaque mode a son propre ensemble d'outils et de fonctions.
Les Pixel Personas sont au centre d' Affinity Designer Pixel Personas . Lorsque Pixel Persona est activé, vous pouvez utiliser une grande variété de pinceaux pour générer des graphiques raster. À l'aide de l'outil de forme, vous pouvez créer des beignets, des nuages de légende, des rouages et d'autres objets. Lorsque vous utilisez l'outil de sélection Flood, vous pouvez appliquer une couleur en fonction des couleurs de votre document. Dans Affinity Designer, votre sélection de pinceaux est influencée par la Persona qui vous est attribuée. Bien que l'application soit en concurrence directe avec Photoshop et Procreate, elle ressemble davantage à un concurrent. Avec plus de 200 pinceaux parmi lesquels choisir dans des catégories allant de Basique à Avancé, vous ne manquerez jamais d'options.
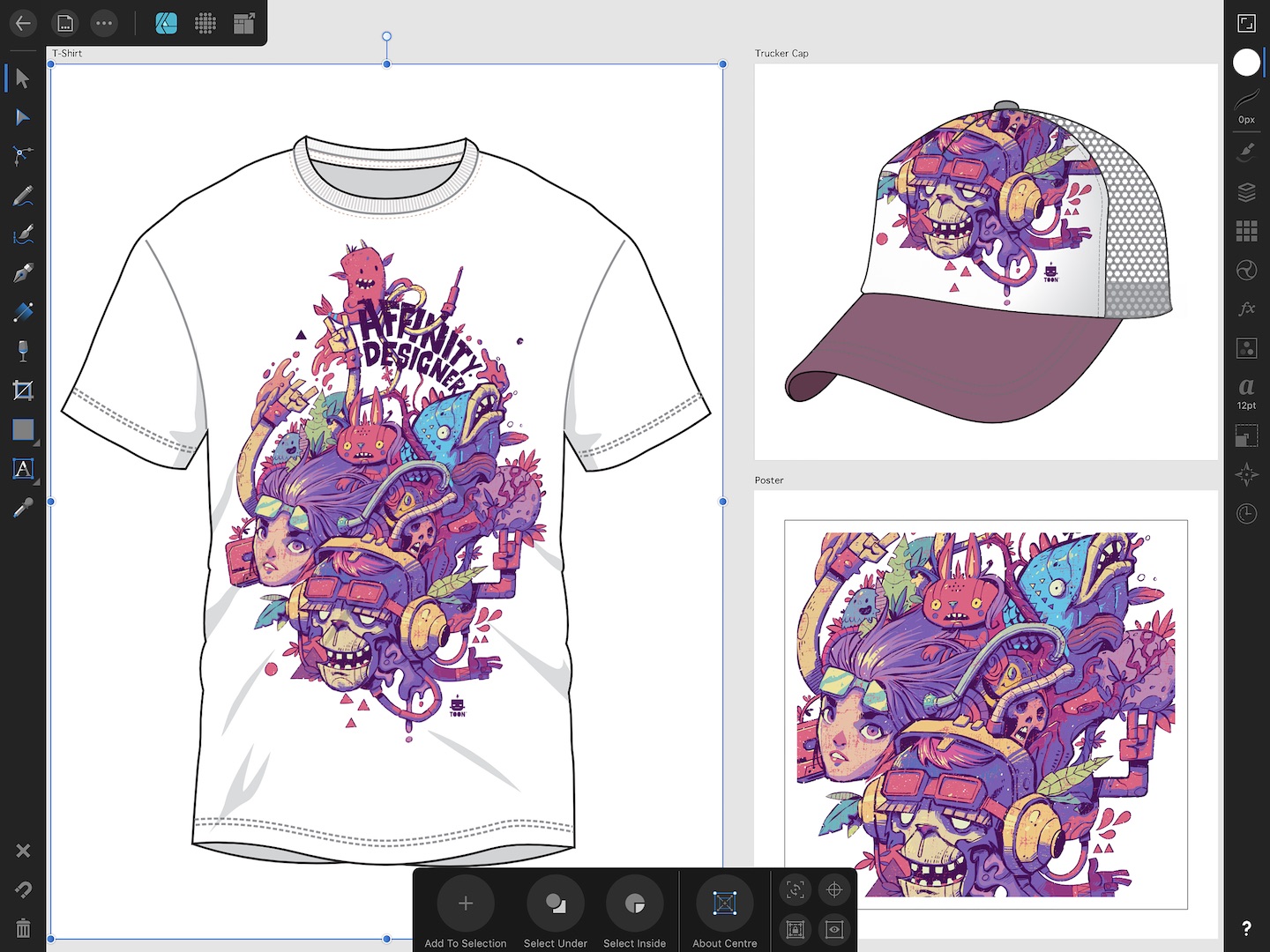
Vous pouvez également faire glisser et déposer des éléments iOS dans votre document à l'aide de l'application iOS. Asset Studio est l'endroit où vous pouvez trouver les éléments d'interface utilisateur intégrés qui peuvent être utilisés pour la conception Web et de produits, et Affinity Designer peut être utilisé pour une variété de domaines créatifs. Il est simple de créer une maquette d'éléments iOS par glisser-déposer. La forme peut également être utilisée pour créer un masque rapide pour votre photo qui ajoute une touche amusante. Lors de l'utilisation d'Affinity Designer, deux outils peuvent être utilisés pour afficher du texte. Art Text peut être utilisé pour contrôler votre type en utilisant son échelle et son style uniques. Avec Frame Text, vous pouvez remplir automatiquement tous vos cadres avec du texte de remplissage, donnant à votre mise en page une apparence plus professionnelle.
Il est également possible d'importer vos propres polices, ainsi que toutes les polices que vous pourriez utiliser dans d'autres applications. Vous pouvez activer l'accès iCloud pour votre programme en sélectionnant le menu Préférences et en le rendant directement disponible sur votre compte iCloud. Affinity Designer peut être utilisé sur n'importe quelle plate-forme, y compris Windows, MacOS et iPad. Les fichiers PSD peuvent être importés et travaillés dans l'application, ajoutant encore plus de fonctionnalités et de portée. Étant donné que les capacités d'Affinity Designer sont si vastes, il peut être difficile pour les utilisateurs de naviguer ou de réaliser pleinement son potentiel. Avec le catalogue de didacticiels vidéo, il est simple de naviguer pour toute personne novice. En ajoutant de la résistance à votre écran, vous pouvez améliorer votre expérience de dessin et de prise de notes avec Paperlike.

Affinity Designer Remplir Svg
Un svg de remplissage de concepteur d'affinité est un format de fichier graphique vectoriel qui peut être modifié dans Affinity Designer. Il peut être utilisé pour créer des logos, des illustrations et d'autres graphiques.
Options d'exportation Svg d'Affinity Designer
Les options d'exportation SVG d'Affinity Designer vous permettent de personnaliser la sortie de votre fichier SVG lors de l'exportation de votre conception. Vous pouvez choisir d'inclure ou d'exclure certains éléments, tels que des calques, des groupes ou des plans de travail. Vous pouvez également spécifier la taille, le format et d'autres options pour votre fichier exporté.
Scalable Vector Graphics, ou SVG en abrégé, est un type de fichier graphique qui peut être utilisé pour créer des images en deux dimensions. À l'aide d'Affinity Designer, vous pouvez générer vos propres conceptions SVG et les exporter sous d'autres formats de fichiers, tels que. JPG. Les meilleures fonctions pour les fichiers coupés résultent de la flexibilité des SVG et de la facilité avec laquelle ils peuvent être édités et ouverts dans d'autres programmes. Si vous avez terminé votre conception et souhaitez l'exporter, cliquez sur Fichier, puis sur Exporter. Vous pourrez sélectionner un type de fichier dans la fenêtre Paramètres d'exportation. Choisissez SVG (pour l'exportation) dans le menu Préréglage, puis cliquez sur Plus… Le panneau à afficher est situé dans le coin supérieur droit de cette page. Le panneau de gauche contient les paramètres d'exportation par défaut de SVG Affinity Designer et le panneau de droite contient les paramètres d'exportation recommandés.
Exportation de graphiques au format Svg dans Affinity Designe
Les graphiques, logos et autres contenus visuels sont créés avec Affinity Designer. Avec l'ajout d'une large gamme de formats de fichiers à son logiciel, vous pouvez facilement exporter votre travail dans une variété de formats.
Le format de fichier peut être sélectionné dans la liste des options, puis l'option Preset SVG (for export) peut être sélectionnée. Vous pouvez ensuite choisir un emplacement de fichier après cela.
Convertir Png en Svg Affinity Designer
Il existe plusieurs façons de convertir un fichier PNG en SVG dans Affinity Designer. La première consiste à utiliser la fonction "Exporter". Allez dans Fichier > Exporter et sélectionnez « SVG » dans la liste des formats disponibles. La deuxième méthode consiste à utiliser la fonction "Enregistrer sous". Allez dans Fichier > Enregistrer sous et sélectionnez « SVG » dans la liste des formats disponibles. La troisième méthode consiste à utiliser la fonction "Copier". Allez dans Edition > Copier, puis allez dans Fichier > Nouveau à partir du presse-papiers et sélectionnez « SVG » dans la liste des formats disponibles.
Le visualiseur PNG vers SVG d'Inkscape convertit automatiquement tout fichier PNG au format de fichier .sva lorsque vous l'ouvrez. Dans Inkscape, il est simple de convertir un fichier PNG en fichier vectoriel . Accédez au menu Chemin et sélectionnez l'option Trace Bitmap pour transformer cette image en format vectoriel. Une image complexe peut être tracée manuellement à l'aide de l'outil Bézier plutôt qu'en utilisant l'option Trace Bitmap car cela serait impossible avec une image simple. Lorsque vous déplacez l'image tracée, elle sera presque identique à notre logo d'image. Nous avons tracé notre image au format vectoriel. Lorsque je dessine une forme et que je la place sous ce logo de forme vectorielle, je peux voir que les arrière-plans des deux formes sont transparents.
Lorsque vous cliquez sur une image de logo, il sélectionne une couleur dans la zone où vous avez cliqué. Il existe trois variations sur cette couleur plate, chacune avec son propre dégradé. Dans le panneau Remplissage et contour, je peux maintenant supprimer le contour.
Adobe Express Converter est un excellent moyen de convertir des images en Vecto
Les conversions PNG vers SVG sont excellentes pour la conception graphique ou les graphiques Web, et le convertisseur Adobe Express gratuit est simple à utiliser. Si vous avez l'intention d'utiliser des images dans Affinity Designer, vous devrez utiliser un programme de création de vecteurs pour les convertir en vecteurs.
Affinité Photo Svg
Affinity Photo est un logiciel de retouche photo professionnel qui prend en charge le format de fichier SVG. Avec Affinity Photo, vous pouvez créer et éditer vos photos en haute qualité. De plus, Affinity Photo prend également en charge d'autres formats de fichiers populaires tels que JPEG, PNG et TIFF.
Concepteur d'affinités
Affinity Designer est une application de dessin vectoriel et de conception pour Mac, iPad et Windows. Il est utilisé par les professionnels de la création et les amateurs, et dispose d'une interface intuitive et d'outils puissants. Que vous conceviez des logos, des illustrations, des graphiques Web ou toute autre chose, Affinity Designer est un excellent choix.
Il s'agit d'une solution de conception graphique et d'expérience utilisateur (UX) qui aide les entreprises à créer des concepts, des logos, des icônes, des conceptions d'interface utilisateur, des projets d'impression et des maquettes. Les concepteurs Web peuvent l'utiliser pour générer des modifications de dégradé, d'ajustement, d'effet, de transformation et de courbe en temps réel. À l'aide d' outils vectoriels , les employés peuvent ajouter des contours, des formes abstraites et des chemins décalés à leurs conceptions avec des stylos, des nœuds, des pinceaux et des crayons personnalisés. L'utilisation d'Affinity Designer est un outil fantastique, peu coûteux et de grande valeur que chaque utilisateur devrait avoir dans sa boîte à outils. Pendant de nombreuses années, j'ai travaillé avec les outils Adobe Suite tels qu'Illustrator. La location de ces outils me coûte plus de 600 $ par année. Je peux désormais effectuer toutes mes anciennes tâches Adobe Illustrator pour une fraction du coût qu'elles coûtaient auparavant.
Affinity Designer est une application d'édition vectorielle qui manque de certains des outils les plus fondamentaux. Contrairement à d'autres formes de données, les données vectorielles peuvent être déformées de n'importe quelle manière (y compris la perspective) et ne peuvent pas être découpées. Lorsque vous convertissez des courbes en courbes, vous obtenez des résultats hilarants inutiles, y compris Offset Path, qui n'existe pas. Je crois que j'ai pris la meilleure décision de workflow de ma vie. Cet outil de conception de mise en page a tout ce dont j'ai besoin pour créer une belle mise en page. Ma transition a été beaucoup plus rapide que prévu, ne prenant que quelques minutes au lieu d'heures. En conséquence, Affinity Designer et Illustrator ont tous deux fourni les mêmes outils et fonctionnalités à un prix comparable.
ON1 propose cinq plugins pour Affinity Photo, chacun avec son propre ensemble de fonctions : ON1 NoNoise AI 2021, ON1 Effects 2021, ON1 Resize 2021, ON1 Portrait AI 2021 et ON1 HDR 2021. Vous pouvez les acheter individuellement pour 70,63 EUR ou en un forfait pour 151,36 EUR. Les plugins ON1 sont un excellent choix si vous débutez simplement avec la retouche photo. Les programmes sont très conviviaux et vous permettent d'effectuer un large éventail de tâches qui seraient difficiles ou impossibles à réaliser avec Affinity Photo uniquement. Si vous êtes un graphiste qui a besoin d'un peu plus de puissance dans votre flux de travail Affinity Photo , les plugins ON1 sont une excellente option. La possibilité de faire des choses que vous ne pourriez normalement pas faire sans Affinity Photo est ce qui sépare ces programmes d'Affinity Photo.
Affinity Designer : une excellente suite de conception pour les débutants
Les concepteurs, graphistes et autres professionnels de la création peuvent utiliser Affinity Designer, une suite de conception complète à la fois abordable et puissante. C'est un excellent premier choix pour les débutants et il a les mêmes fonctions et le même style qu'Adobe Illustrator, qui est une alternative plus chère.
Tutoriel sur le logo Affinity Designer
Concevoir un logo peut sembler une tâche ardue, mais avec l'aide d'Affinity Designer, cela peut être facile et amusant ! Ce didacticiel vous montrera comment utiliser le logiciel pour créer un logo simple mais élégant. Tout d'abord, vous devrez ouvrir Affinity Designer et créer un nouveau document. Ensuite, vous voudrez choisir une forme de base à utiliser comme logo. Pour cet exemple, nous utiliserons un cercle. Ensuite, vous devrez ajouter du texte à votre logo. Vous pouvez soit taper le nom de votre entreprise, soit utiliser un simple slogan. Une fois que vous êtes satisfait de votre texte, vous devrez ajouter de la couleur à votre logo. Vous pouvez soit utiliser une couleur unie, soit ajouter un dégradé. Enfin, vous devrez exporter votre logo afin qu'il puisse être utilisé sur votre site Web ou vos cartes de visite.
Dans ce didacticiel de logo Affinity Designer , je vais vous montrer comment créer un logo de type badge en quelques étapes simples. Sur une bannière, le nom est représenté au-dessus de la tête du cerf. Vous avez la possibilité de remplacer cette tête de cerf par tout autre élément de votre choix ou de la personnaliser avec tout autre élément de votre choix. Si vous avez l'intention d'utiliser le graphique de cerf mentionné ci-dessus, vous devez d'abord l'ouvrir dans une fenêtre séparée afin que les courbes puissent être supprimées du document intégré. Enfin, dans notre didacticiel sur le logo Affinity Designer, nous utiliserons les décalages pour créer un espace négatif tout au long de la conception, puis colorerons-le selon vos préférences. Une fois que vous avez terminé, faites-en une copie. Si vous souhaitez exporter votre conception de logo finie dans une variété de formats, vous pouvez apprendre à le faire dans mon didacticiel sur les graphiques d'exportation par lots à partir d'Affinity Designer. Il est possible de créer des maquettes de logo réalistes en l'utilisant.
Affinity Designer : une excellente alternative à Adobe Illustrator
Adobe Illustrator est un excellent outil pour créer des graphiques vectoriels. Si vous recherchez une alternative moins chère, Affinity Designer est un excellent choix. Ce logiciel de conception graphique est simple à utiliser, possède un large éventail de fonctionnalités et convient aux graphistes novices et expérimentés.
