Comment utiliser l'outil de dégradé linéaire pour le remplissage SVG
Publié: 2023-02-02Lorsqu'il s'agit de créer des dégradés lisses et subtils dans vos fichiers SVG, le dégradé linéaire est votre meilleur ami. Cet outil permet de contrôler la direction du dégradé, ainsi que les couleurs utilisées. Voici un guide rapide sur la façon d'utiliser l'outil de dégradé linéaire pour le remplissage SVG. Tout d'abord, ouvrez votre fichier SVG dans le programme d'édition de vecteurs de votre choix. Pour les besoins de ce didacticiel, nous utiliserons Adobe Illustrator. Ensuite, sélectionnez l'outil de dégradé linéaire dans la barre d'outils à gauche. Maintenant, cliquez et faites glisser dans votre fichier SVG pour créer la direction du dégradé. Le point de départ sera la couleur que vous sélectionnez en premier et le point final sera la couleur que vous sélectionnez en second. Enfin, sélectionnez les couleurs que vous souhaitez utiliser pour votre dégradé dans la palette de couleurs. Et c'est tout! Vous avez maintenant utilisé avec succès l'outil de dégradé linéaire pour créer un dégradé lisse et subtil dans votre fichier SVG.
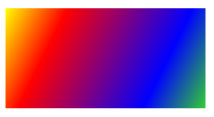
La bibliothèque SVG prend en charge les types de dégradés radiaux et linéaires. Dans la fonction DEF, vous les définissez comme un remplissage ou un contour, c'est ainsi que vous vous y référerez plus tard. Un dégradé simple qui passe du bleu au vert peut être vu ici. Les propriétés d'un élément, telles que les propriétés de dégradé linéaire, déterminent les points de début et de fin du dégradé. Il y a deux arrêts de couleur sur le bord gauche (zéro (0)) et le bord droit (vert), puis un sur le bord droit et l'autre sur le bord gauche (vert). Lorsqu'il y a une transition, le taux diminue à 0 % ou 50 %. L'ajout d'un dégradé à un trait ou à un remplissage peut être réalisé de deux manières.
L'attribut 'stop' de l'élément <linearGradient> détermine le degré d'opacité de l'image à chaque arrêt de couleur en fonction de deux valeurs : 1,0 et 0,5. Étant donné la valeur par défaut de 1,1 pour cet attribut, je ne l'ai utilisé dans aucun des exemples, mais voici un exemple où j'ai défini le premier arrêt de couleur sur 50 % d'opacité (0,4) et le second sur 100 % Le final et le plus Un aspect important de cette propriété est la méthode de propagation par propagation. Lorsque les couleurs de début et de fin sont à l'intérieur de la forme plutôt qu'à 0 % et 100 %, le dégradé semble plus normal. Un exemple est nécessaire pour comprendre les trois. Les problèmes de navigateur sont à l'origine du fait que les valeurs de réflexion et de répétition ne fonctionnent pas correctement dans d'autres navigateurs. Un dégradé peut être défini comme le remplissage ou le trait qui se produit à un endroit et à un autre. Chaque dégradé linéaire contient un élément d'arrêt de couleur en plus de l' élément de dégradé et des attributs du dégradé et des arrêts de couleur, vous permettant de sélectionner les arrêts de couleur qui conviennent le mieux à la conception de votre dégradé. Un dégradé peut hériter d'un autre en utilisant l'attribut xlink:href.
Il existe deux types de dégradés disponibles dans SVG : dégradé linéaire et dégradé radial . Le dégradé référencé sera rempli ou tracé avec un élément graphique donné dès qu'il sera défini à l'aide des propriétés 'fill' ou 'stroke' de cet élément graphique.
Les types de dégradés linéaires, radiaux et maillés font partie des trois types de dégradés disponibles sur SVG.
Pouvez-vous utiliser un dégradé linéaire sur le remplissage ?

Oui, vous pouvez utiliser un dégradé linéaire sur le remplissage. Le remplissage est la couleur ou le motif à l'intérieur du contour d'une forme. Vous pouvez utiliser un dégradé linéaire pour remplir une forme en spécifiant la ligne de dégradé , qui définit la direction du dégradé, et les arrêts de dégradé, qui définissent les couleurs du dégradé.
Les dégradés peuvent être utilisés pour créer une variété d'effets, y compris des arrière-plans, des bordures et du texte. Parce qu'ils ajoutent de la profondeur et de la dimension à une œuvre d'art, celle-ci peut être transformée en un objet tridimensionnel. Les dégradés peuvent être créés avec n'importe quelle combinaison de couleurs et peuvent être ajustés pour obtenir les résultats souhaités.
Comment utiliser les dégradés linéaires en CSS
La transition d'un dégradé à l'autre commence au point où la couleur du dégradé change dans l'implémentation de linear-gradient(). La propriété direction peut être définie pour changer la direction de la transition. La transition entre les couleurs d'un dégradé se fait de la même manière qu'entre les couleurs d'un code source ; n'importe quelle couleur peut être dans un dégradé. Linear-gradient() est un outil polyvalent qui peut être utilisé pour créer une large gamme d'effets, tels que des remplissages d'arrière-plan simples, des transitions de dégradé plus complexes, etc.
Puis-je utiliser le dégradé en Svg ?

Oui, vous pouvez utiliser des dégradés en svg. SVG prend en charge les dégradés linéaires et radiaux. Pour créer un dégradé, vous devez définir un élément de dégradé, puis vous y référer à partir de l'attribut de remplissage ou de trait de l'objet que vous souhaitez remplir ou tracer.
Un dégradé est défini comme un produit plutôt qu'une forme elle-même, ce qui favorise la réutilisation. les types de dégradés peuvent être linéaires ou radiaux. Pour insérer ce nœud dans votre fichier SVG, utilisez la section de définition du nœud. Pour être référencé par d'autres éléments du fichier, vous devez fournir un identifiant de dégradé. Un dégradé radial est similaire à un dégradé linéaire mais dessine un dégradé à partir d'un point dans un motif linéaire. Pour en créer un, incluez un élément andlt;radialGradient> dans la section des définitions de votre document. Le nœud, comme un dégradé linéaire, peut être décrit en prenant une variété d'attributs. Ces attributs définissent le parcours du dégradé.
gradientUnits est un attribut distinct qui décrit le système d'unités utilisé pour décrire la taille ou l'orientation du dégradé. Dans ce cas, deux valeurs peuvent être utilisées : userSpaceOnUse et objectBoundingBox. Le dégradé est réduit à une taille plus petite par son échelle, vous permettant de spécifier des coordonnées allant de zéro à un.
Un guide des différents types de dégradés
Un dégradé linéaire se produit lorsqu'une couleur a une transition en douceur vers une autre. Un dégradé radial peut être appliqué comme remplissage ou comme trait. La forme conique du dégradé conique permet de l'appliquer en tant que remplissage ou trait.
Comment ajouter un dégradé à un remplissage ?
Lorsque l'onglet Format apparaît, cliquez sur le bouton Remplissage de forme pour remplir le formulaire. En sélectionnant Dégradé dans le menu déroulant, vous pouvez ajouter un remplissage dégradé . Choisissez le type dans la liste. Sélectionnez Direction pour modifier la direction du dégradé.
Remplir des formes dégradées avec des couleurs unies et des arrière-plans vierges est un moyen rapide d'ajouter de la variété. Les remplissages dégradés peuvent être ajoutés à la boîte à outils à l'aide de l'outil Dégradé d'Adobe Photoshop CC. Une flèche courte étale le dégradé, tandis qu'une flèche longue le compacte. Modifiez l'opacité et le mode dans la barre d'options si vous le souhaitez. En utilisant l'outil Texte horizontal de la Boîte à outils, vous pouvez ajouter du texte à votre projet Photoshop. Remplissez le calque dégradé avec un nouveau calque. L'étape 3 vous permettra de faire glisser le curseur sur la zone sélectionnée et de spécifier comment le dégradé doit apparaître.

Vous pouvez choisir la zone à l'aide de l'outil Lasso ou de l'un des outils de sélection. Les remplissages peuvent être personnalisés à l'aide de la barre d'options, qui vous permet de spécifier la forme, la couleur et le type de remplissage. En sélectionnant Charger, vous pouvez utiliser le dégradé précédemment enregistré. Pour commencer à utiliser le dégradé personnalisé , entrez un nom dans le champ de texte Nom et cliquez sur OK.
Créez un remplissage dégradé en suivant ces étapes. Utilisez l'outil de sélection pour trouver une zone de remplissage dégradé. Il n'est pas nécessaire de sélectionner un calque s'il sera entièrement rempli. Sélectionnez un remplissage dans l'échantillon large en cliquant sur le triangle à côté de celui-ci dans la barre d'options. Pour spécifier l'intensité d'un dégradé, utilisez le curseur de dégradé pour spécifier l'intensité du dégradé dans les options de l'outil dégradé. Lorsque vous utilisez un dégradé lisse, le curseur au centre de l'écran doit être laissé. Si le dégradé est plus prononcé, il peut être déplacé vers la gauche ou la droite. Vous pouvez ensuite utiliser le bouton de trait pour remplir l'espace vide avec un dégradé de remplissage.
Puis-je utiliser un dégradé linéaire pour la couleur ?
Étant donné que s est un membre du type de données image>, il n'est acceptable d'utiliser s que là où image> ne l'est pas. Dans ce cas, linear-gradient() ne peut pas être utilisé sur les propriétés avec le type de données *color*.
Vous apprendrez à appliquer des effets de dégradé radial et linéaire à votre illustration ainsi qu'à les modifier. Un dégradé est un dégradé dans lequel deux ou plusieurs couleurs ou teintes de la même couleur sont combinées pour former un mélange gradué. Vous pouvez modifier le type de dégradé, l'angle du dégradé et d'autres paramètres dans le panneau Dégradé.
Les dégradés linéaires peuvent être utilisés pour améliorer l'apparence de vos pages Web et leur donner une impression de couleur et de progression. Il est simple de les fabriquer et vous pouvez les utiliser autant ou aussi peu d'arrêts de dégradé que vous le souhaitez. Ces pinceaux peuvent être utilisés en plus de combler les lacunes de la palette de couleurs ou de créer un aspect plus détaillé.
Si vous débutez avec le dégradé linéaire, essayez l'un des tutoriels disponibles sur Internet. Vous recevrez toutes les connaissances et compétences nécessaires pour créer des effets impressionnants et sophistiqués.
Comment utiliser l'outil de dégradé dans Adobe Photoshop
L'outil Dégradé peut être utilisé pour créer un dégradé linéaire en faisant glisser un curseur de dégradé au début et à la fin du dégradé. L'annotation de dégradé peut également être utilisée pour commencer et terminer à un angle et une direction de départ. Double-cliquez sur l'arrêt de couleur dans l'illustration pour l'ajouter à la barre de couleurs.
Svg Remplir Dégradé Linéaire Css
Une façon de créer des dégradés linéaires en SVG consiste à utiliser l'élément 'linearGradient'. Cet élément définit un dégradé qui peut être utilisé par d'autres éléments SVG via les attributs 'fill' ou 'stroke'. L'élément linearGradient doit être placé dans un élément 'defs'.
Dans le CSS, utilisez l'attribut que vous voulez, et n'omettez jamais rien. Lorsque vous utilisez des classes au lieu de.nth-child, vous ne perdrez pas vos arrêts car ils ne seront pas affectés. Personnalisez ensuite votre dégradé comme bon vous semble en définissant une variable nommée pour chaque arrêt. Je l'ai testé sur presque tous les navigateurs du marché, y compris Chrome, Firefox et Internet Explorer 11. Voici un exemple qui peut être modifié. Pour répondre, rendez-vous sur http://jsbin.com/gabuvisuhe/edit?html, qui utilise Bootstrap. Cela a été signalé le 11 décembre 2018.
K.harshen a reçu un badge d'or 18.4k8. Les badges de bronze représentent 90,5 % du total des badges. Un linearGradient peut être défini en utilisant ce qui suit : c'est Mar qui a répondu à la question, en déclarant : "13 mars 2017 à 221:22 1".
Dégradé de remplissage Svg sans URL
Les dégradés de remplissage SVG peuvent être créés sans URL, en utilisant le schéma data:. Par exemple, le dégradé suivant remplit un rectangle avec un dégradé linéaire, sans utiliser d'URL :
Dans mon article de 2016 Comment travailler avec les icônes SVG, j'ai indiqué l'avertissement suivant : les remplissages dégradés ne fonctionneront pas. L'exemple le plus courant est fill: linear-gradient(red, blue), qui ne fonctionne pas car il est basé sur SVG, qui utilise son propre système de dégradé. Existe-t-il un moyen pour moi d'obtenir un dégradé en HTML? Si nous voulons définir nos couleurs de dégradé à l'aide de CSS, nous pouvons le faire à l'aide de variables CSS. Nous utiliserons les propriétés personnalisées CSS (var(–my-custom-property)) pour définir nos définitions de dégradé. Maintenant que nous avons la possibilité d'ajuster ces couleurs dans notre CSS, nous pouvons les utiliser. Enfin, utilisez-les comme icônes de remplissage : ce qui suit est le résultat dans les navigateurs qui prennent en charge les propriétés personnalisées CSS.
Qu'est-ce qu'un décalage dans un dégradé linéaire ?
Pour définir la position de début et de fin du dégradé, utilisez les propriétés x1, x2, y1, y2 de la balise 'linearGradient'. Contrairement à un arc-en-ciel, la gamme de couleurs d'un dégradé peut être divisée en deux composants ou plus. Une balise "stop" est utilisée pour spécifier quelle couleur doit être appliquée. L'attribut offset est utilisé pour déterminer où commence et se termine la couleur du dégradé.
Descente de gradient : lot, stochastique et mini-lot
La méthode de descente de gradient est un outil d'apprentissage largement utilisé pour les fonctions. Cela fonctionne en diminuant progressivement la différence entre ce qui est actuellement deviné et ce qui est souhaité.
la descente de gradient par lots, la descente de gradient stochastique et la descente de gradient par mini-lots sont les trois types les plus courants d'algorithmes de descente de gradient.
Les fonctions linéaires peuvent être apprises dans un algorithme de descente de gradient par lots. La solution divise le problème en petits lots de taille fixe et met à jour l'estimation pour chaque lot selon les besoins.
Lorsqu'un problème non linéaire nécessite des algorithmes plus avancés, l'algorithme de descente de gradient stochastique est utilisé. La méthode est basée sur l'échantillonnage de la direction de descente du gradient et l'ajustement de l'estimation en fonction des résultats.
La descente de gradient en mini-lot est un type de descente de gradient stochastique qui convient particulièrement aux problèmes impliquant un grand nombre de variables. Le problème est divisé en petits lots de taille fixe, et l'estimation pour chaque mini-lot est mise à jour dès qu'elle devient disponible.
