Comment utiliser Utiliser Svg sur Jpg
Publié: 2022-12-16Lorsqu'il s'agit de créer des images pour le Web, vous pouvez utiliser deux formats principaux : JPEG et SVG. Les JPEG sont parfaits pour les photos et les images avec beaucoup de couleurs, tandis que les SVG sont parfaits pour les dessins au trait, les logos et les icônes. Voici un aperçu rapide des différences entre JPEG et SVG : JPEG : – Idéal pour les photos et les images avec beaucoup de couleurs – Le format de fichier est avec perte, ce qui signifie qu'une partie de la qualité est perdue lors de l'enregistrement de l'image – Fichier de petite taille SVG : – Idéal pour les lignes art, logos et icônes – Le format de fichier est vectoriel, ce qui signifie qu'il peut être mis à l'échelle à n'importe quelle taille sans perte de qualité – Grande taille de fichier Maintenant que vous connaissez les bases, voyons quand et comment utiliser chaque format. Quand utiliser JPEG JPEG est le meilleur pour les photos et les images avec beaucoup de couleurs. Le format de fichier est avec perte, ce qui signifie qu'une certaine qualité est perdue lors de l'enregistrement de l'image, mais la taille du fichier est petite. Si vous avez une photo ou une image avec beaucoup de couleurs, JPEG est le meilleur format à utiliser. La taille du fichier sera petite et la qualité de l'image sera bonne. Quand utiliser SVG SVG est préférable pour les dessins au trait, les logos et les icônes. Le format de fichier est vectoriel, ce qui signifie qu'il peut être mis à l'échelle à n'importe quelle taille sans perte de qualité. La taille du fichier est plus grande qu'un JPEG, mais la qualité est meilleure. Si vous avez une image qui doit être redimensionnée à une grande taille, SVG est le meilleur format à utiliser. La taille du fichier sera plus grande, mais la qualité sera meilleure.
C'est une technique graphique qui permet la création de graphiques vectoriels évolutifs (SVG). Extensible Markup Language (XML) est un format d'image qui permet la création de graphiques vectoriels. Une image peut être utilisée de différentes manières en CSS et en HTML. Dans ce didacticiel, nous examinerons six méthodes différentes. Une image dans un fichier sva peut être utilisée comme image d'arrière-plan pour une chaîne CSS. L'image est ajoutée en utilisant la balise <img> comme élément HTML. Cette fois, nous utilisons CSS, ce qui nous permet de personnaliser plus facilement le code.
Les éléments HTML et objets peuvent également être utilisés pour insérer une image dans un site Web. Scalable Vector Graphics (SVG) est pris en charge par tous les navigateurs qui incluent la fonction >object>. L'élément HTML est une autre façon d'utiliser une image en HTML et CSS en utilisant cette syntaxe : '>embed src=happy.svg' />. Étant donné que les navigateurs modernes ne prennent pas en charge les plug-ins de navigateur, l'utilisation de HTMLembed n'est généralement pas une bonne idée.
Les graphiques évolutifs peuvent également être convertis à partir de PNG ou d'autres formats raster, mais les résultats ne sont pas toujours spectaculaires. Parce qu'il inclut l'animation et la transparence, SVG est un format de fichier polyvalent qui peut être utilisé pour créer une variété de formats. Il n'est pas aussi largement utilisé que les formats plus standard tels que PNG, ce qui signifie que les navigateurs et appareils plus anciens ne le prennent pas également en charge.
Malgré leur puissance, les SVG ne peuvent remplacer aucun autre format d'image. Malgré le fait que certaines images nécessitent une grande profondeur de couleur, la majorité devrait être des images JPG ou PNG afin de fonctionner en tant que svega. Lorsqu'il est utilisé avec des illustrations complexes, telles que des graphiques, des tableaux ou des logos d'entreprise, il est également utile.
Un Jpeg peut-il être utilisé pour un Svg ?

Illustrator peut être utilisé pour créer des images animées en convertissant des fichiers JPEG en fichiers SVG. Le processus est relativement simple et peut être complété en quelques minutes. Pour enregistrer un fichier JPEG , vous pouvez d'abord l'ouvrir dans Illustrator et sélectionner Enregistrer sous. La boîte de dialogue "Enregistrer sous" peut être utilisée pour sélectionner "SVG" et enregistrer les données.
Quand dois-je utiliser Svg Vs Jpeg ?

Il est composé de deux types d'images : JPEG et SVG. L' algorithme de compression JPEG est avec perte, de sorte que les images peuvent perdre certaines données, tandis que l'algorithme de compression SVG est un format d'image basé sur du texte qui utilise des structures mathématiques pour représenter une image et qui est hautement évolutif.
Il y a plusieurs avantages et inconvénients à utiliser le format d'image SVG plutôt que PNG. C'est un format vectoriel, vous pouvez donc l'utiliser avec presque n'importe quel type d'image, qu'il s'agisse d'une photo ou non. Un format PNG, ou Portable Network Graphics, est utilisé sur le Web pour fournir un format plus transparent que les JPG. Le Joint Photographic Experts Group, ou JPG, est largement considéré comme le format d'image le plus connu. Une image JPEG peut être compressée à un tiers de sa taille d'origine en la faisant pivoter, avec un taux de compression allant de 0 à 100 %. Le format JPG est utilisé pour stocker de grandes quantités de couleurs sur des images, des photos et d'autres supports.
Un fichier image peut être chargé à l'aide d'un fichier SVG car il ne nécessite aucun type de requête HTTP pour être chargé. Comme il n'est pas nécessaire d'attendre le chargement d'une image, le chargement des fichiers SVG est beaucoup plus rapide. Un fichier HTML est léger car il ne nécessite pas de requête HTTP pour charger l'image.
Pourquoi Svg est la meilleure option pour les images haute résolution
En matière de résolution d'image et de taille de fichier, SVG est incontestablement le gagnant. Bien que les fichiers JPEG et PNG puissent toujours être utilisés, les fichiers sVG sont la meilleure option pour les graphiques et les photos de haute qualité qui n'ont pas besoin de lignes ou de texte nets.
Quand dois-je utiliser Svg Vs Png Vs Jpg ?

Malgré leur taille, les fichiers JPG peuvent contenir des millions de couleurs et sont des fichiers beaucoup plus petits que les photos ordinaires, mais ils sont mieux utilisés lorsqu'il n'y a pas de lignes nettes ou de texte dans une image. Pour les photos avec des lignes nettes ou du texte (par exemple, des graphiques), enregistrez PNG et essayez d'utiliser le même nombre de couleurs que votre texte. Les dessins au trait simples, les logos et les icônes peuvent être convertis en sva s'ils utilisent PNG.
Chaque format d'image a ses avantages et ses inconvénients. De plus, en sachant quand l'utiliser, vous pouvez améliorer la qualité de vos images et améliorer les performances de votre site Web. Parce qu'il fonctionne dans presque toutes les situations, JPG est le format le plus couramment utilisé par nous tous. PNG semble être plus flou que d'autres formats tels que GIF, et sa taille de fichier peut être plus grande que GIF ou d'autres formats. GIF peut être utilisé pour créer une variété d'images nécessitant de la transparence, y compris des couleurs plates et des animations. Le format de fichier PNG est polyvalent et peut être utilisé à diverses fins, notamment les mèmes, les logos, les dessins et les photos. Il est plus précis qu'un fichier JPG pour montrer les détails d'une image.

Vous voudrez peut-être réfléchir à deux fois avant d'exporter toutes ces images PNG vers la galerie Web. Lorsqu'il est utilisé dans les graphiques Web, il s'agit d'un moteur graphique simple qui vous permet de rendre des icônes, des illustrations et des logos plats. Les dégradés ont fière allure dans les photographies et les graphiques. Le but de ces images est d'avoir des tailles de fichiers plus petites et elles doivent être transparentes. Il y a trop de détails dans les images. Vous utilisez des applications ou des plateformes qui ne le supportent pas.
Dois-je utiliser une image ou un Svg ?
Les fichiers JPEG, PNG et GIF sont évolutifs et ne rendront pas le pixel parfait à n'importe quelle résolution, tandis que les graphiques vectoriels évolutifs (SVG) s'affichent à n'importe quelle résolution. Parce qu'il s'agit d' images vectorielles , la taille des fichiers SVG est généralement beaucoup plus petite que celle des images bitmap.
Les icônes doivent-elles être Svg ou Png ?
Parce qu'il s'agit d'images vectorielles, elles offrent une meilleure qualité d'image et peuvent être mises à l'échelle à n'importe quelle taille. Cependant, la majorité des navigateurs prennent en charge les PNG. Il est préférable d'utiliser des fichiers PNG si vous utilisez Internet Explorer 8 ou une version ultérieure et que vous n'avez pas besoin d'utiliser d'autres navigateurs.
Comment utiliser Svg comme image ?
Les images SVG sont des images vectorielles, ce qui signifie qu'elles peuvent être redimensionnées à n'importe quelle taille sans perte de qualité. Cela les rend idéales pour une utilisation sur le Web, où les images doivent souvent être redimensionnées pour s'adapter à différentes tailles d'écran. Pour utiliser une image SVG en tant qu'image, utilisez simplement la balise et pointez sur le fichier SVG.
Adobe Illustrator vous permet d'utiliser le même format d'image que PNG ou JPG : Scalable Vector Graphics (SVG). En conséquence, il dispose de son propre ensemble de paramètres de navigateur pour iOS, Android et IE 8 et versions antérieures. Une image qui peut être utilisée comme image de fond est presque identique à une image qui peut être utilisée comme img. Lorsque vous ne prenez pas en charge HTML no-svg, vous ajoutez un nom de classe à l'élément HTML de l'élément. Les éléments qui composent votre conception peuvent être personnalisés avec CSS, comme ils le feraient avec n'importe quel autre élément HTML. De plus, vous pouvez leur donner des noms de classe et des propriétés spécifiques qui leur permettent d'interagir avec eux. Pour utiliser une feuille de style externe, vous devez inclure un élément <style> dans le fichier SVG lui-même.
Lorsque cela est inclus dans HTML, la page sera rendue sans tentative de rendu. Les URL de données peuvent vous faire gagner du temps et de l'argent car elles contiennent les données exactes dont vous avez besoin. Un outil de conversion pour cela est disponible sur Mobilefish.com. Base64 n'est probablement pas la meilleure option. Cela est dû en grande partie à son format natif. Il gzips mieux que base64, et il est beaucoup plus répétitif que base64. grunticon prend un dossier ainsi qu'un fichier. Vous pouvez formater vos fichiers.sva/.png, qui sont généralement des icônes que vous avez dessinées dans une application comme Adobe Illustrator, et les insérer dans votre fichier CSS. Il existe trois formats de fichiers : les URL de données, les URL de données et les images png standard .
Pourquoi devriez-vous utiliser des images SVG
Les formats d'image tels que SVG peuvent être utilisés à diverses fins. Les images peuvent être affichées dans les navigateurs à l'aide d'éléments HTML ou CSS. Quand ne dois-je pas utiliser svg ? En raison de sa nature vectorielle, il ne convient pas aux images avec beaucoup de détails fins et de textures comme les photographies. Il convient mieux aux logos, icônes et autres graphiques plats qui nécessitent moins de couleurs et de formes. Cependant, la plupart des navigateurs modernes prennent en charge SVG, mais pas les plus anciens. Comment convertir vg en jpg ? CloudConvert est un service gratuit qui convertit et pixellise les fichiers vectoriels en ligne. Entre autres choses, nous prenons en charge les fichiers sva, pdf et ems. Vous pouvez contrôler la résolution, la qualité et la taille du fichier à l'aide des options.
Svg contre Jpg
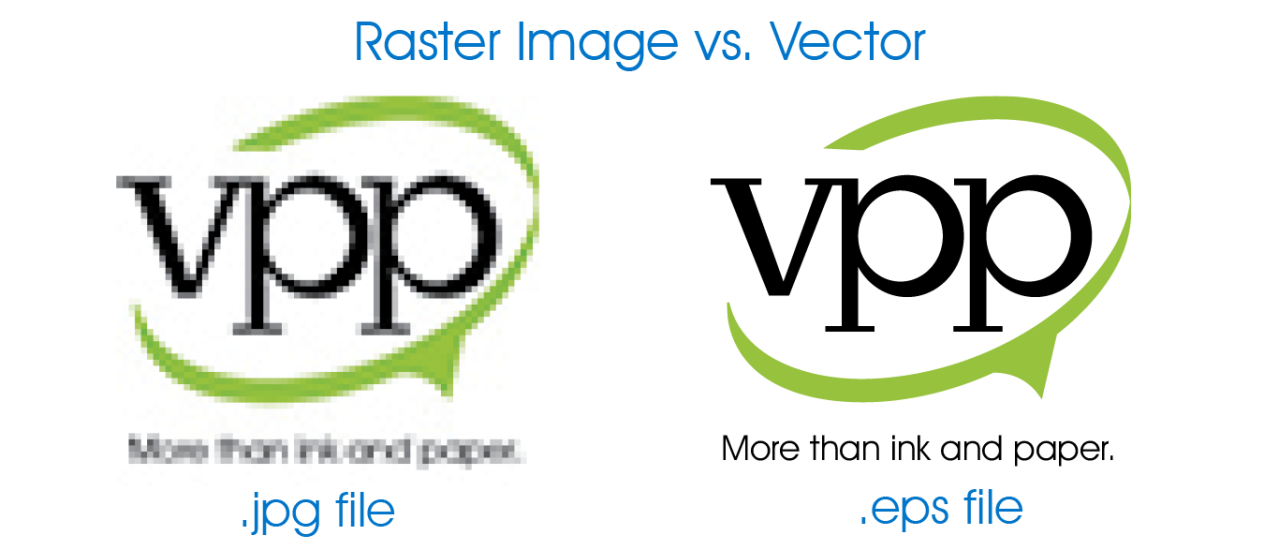
En ce qui concerne les images vectorielles, les fichiers svg sont supérieurs aux fichiers jpg . Les fichiers jpg sont constitués de pixels, tandis que les fichiers svg sont constitués de chemins. Cela signifie que lorsque vous mettez à l'échelle une image svg, elle sera toujours nette et claire, tandis qu'une image jpg commencera à paraître floue et pixélisée.
Scalable Vector Graphics (SVG) est une technologie qui permet à XML de représenter des images et leurs éléments, tels que des objets, des dessins et des figures. Les images compressées et les images étirées peuvent toutes deux être utilisées pour garantir une qualité d'image constante. Un format de fichier PDF peut être utilisé pour créer une image électronique du texte ou du texte et des graphiques. Le Joint Photographic Experts Group a développé JPEG et JPG comme formats photographiques. L'image est compressée et petite lorsqu'elle est convertie en fichier JPG. PNG, un format de fichier ouvert, est une alternative au GIF. Ce format permet d'obtenir un graphisme de meilleure qualité tout en offrant une compression et une gamme de couleurs plus large qui ne perd pas de détails.
Le Svg est-il meilleur que le Jpeg ?
Il s'agit d'un format basé sur la compression qui peut être utilisé avec n'importe quelle résolution ou taille, contrairement à JPEG, GIF et PNG, qui sont tous des formats raster. La raison en est qu'un SVG est tiré de formes et de courbes spécifiées mathématiquement plutôt que d'un seul type de données. Un SVG peut être animé, transparent et peut avoir une variété de combinaisons de couleurs ou de dégradés.
Les nombreux avantages du Svg
La création d'images vectorielles en SVG est un excellent moyen de les redimensionner sans perte de qualité. Pour cette raison, SVG est un excellent format pour créer des graphiques pour des pages Web, des brochures et d'autres supports imprimés. De plus, le format de fichier SVG peut être utilisé pour créer des logos, des icônes et d'autres éléments graphiques pouvant être inclus dans des documents électroniques. En raison de la nature indépendante de HTML5, il peut être utilisé pour créer des graphiques pour n'importe quelle résolution ou taille d'écran.
