Comment utiliser le plugin WordPress sur un site Web HTML
Publié: 2022-09-05En supposant que vous souhaitiez un article expliquant comment utiliser les plugins WordPress sur un site Web HTML : WordPress est un système de gestion de contenu (CMS) qui permet aux utilisateurs de créer un site Web ou un blog à partir d'une interface simple. L'un des avantages de WordPress est la large gamme de plugins disponibles pour étendre les fonctionnalités d'un site WordPress. Bien que WordPress soit un CMS populaire pour créer un site Web à partir de zéro, il peut également être utilisé pour créer un site Web à partir d'un site Web HTML existant. Pour utiliser un plugin WordPress sur un site Web HTML, la première étape consiste à installer le CMS WordPress sur un serveur Web. Une fois WordPress installé, l'étape suivante consiste à installer le(s) plugin(s) souhaité(s). Une fois le(s) plugin(s) installé(s), la dernière étape consiste à intégrer le(s) plugin(s) dans le site Web HTML. Il existe plusieurs façons d'installer WordPress sur un serveur Web. Le moyen le plus courant consiste à utiliser un fournisseur d'hébergement qui propose une installation en un clic de WordPress. Le moyen le plus simple d'intégrer un plugin WordPress dans un site Web HTML est d'utiliser un plugin qui fournit un shortcode. Un shortcode est un petit morceau de code qui peut être utilisé pour insérer un plugin WordPress dans un article ou une page. Par exemple, le plugin WordPress SEO by Yoast fournit un shortcode qui peut être utilisé pour insérer un sitemap dans un article ou une page. Une autre façon d'intégrer un plugin WordPress dans un site Web HTML consiste à utiliser un widget. Les widgets sont de petits blocs de code qui peuvent être utilisés pour ajouter du contenu ou des fonctionnalités à une barre latérale ou à une autre zone d'un site WordPress. Par exemple, le plugin WordPress SEO by Yoast fournit un widget qui peut être utilisé pour ajouter un sitemap à une barre latérale. L'intégration d'un plugin WordPress dans un site Web HTML peut être un peu plus difficile que d'utiliser un shortcode ou un widget. Cependant, il existe quelques méthodes qui peuvent être utilisées pour faciliter le processus. Une méthode consiste à utiliser un plugin qui fournit un éditeur HTML. Ce type de plugin permettra à l'éditeur WordPress d'être utilisé sur un site Web HTML. Une autre méthode qui peut être utilisée pour intégrer un plugin WordPress dans un site Web HTML consiste à utiliser un plugin WordPress qui fournit un gestionnaire de fichiers. Ce type
Si votre site Web a été construit avec WordPress, une installation de plugin est le meilleur moyen d'aider votre entreprise à se développer. Un total de 36 375 plugins sont disponibles sur WordPress.org, selon le site Web. Comme nous allons vous montrer comment, vous pourrez installer un bon plugin sur votre propre site Web. Vous devriez commencer à chercher un plugin de remplacement si votre plugin meurt. Choisir des plugins testés et compatibles est toujours une bonne idée car cela indique que les plugins sont à jour. Si la date de dernière mise à jour date de plus d'un an, il est très probable que le plugin soit mort. Le tableau de bord WordPress peut être utilisé pour installer des plugins WordPress de deux manières. Vous pouvez sélectionner le plugin que vous souhaitez utiliser en le recherchant et en le sélectionnant dans le menu déroulant. Pour activer les plugins, téléchargez simplement le fichier ZIP les contenant et cliquez sur activer.
Pour commencer, connectez-vous à votre tableau de bord WordPress et accédez à la page ou à la publication que vous souhaitez modifier. Étape 2 : Cliquez sur le bloc que vous souhaitez modifier et un menu apparaîtra. Sur le côté droit, il y a trois points. En sélectionnant "Modifier au format HTML", vous pouvez ajouter votre code.
Comment accéder à mon site WordPress Html ?
 Crédit : websitesetup.org
Crédit : websitesetup.orgEn supposant que vous ayez un site Web WordPress : Pour accéder au code HTML de votre site Web WordPress, vous devrez vous connecter à votre compte WordPress et accéder à la section « Apparence ». Dans la section "Apparence", vous verrez une option pour "Editeur". Cliquez sur « Éditeur » et vous pourrez accéder et modifier le code HTML de votre site Web.
Comment modifier HTML dans WordPress
Lorsque vous utilisez l'éditeur classique de WordPress, vous pouvez facilement modifier le code HTML dans la vue Texte. Vous pouvez également afficher la vue texte en modifiant ou en ajoutant un article de blog. Si vous utilisez l'éditeur classique, vous verrez le code HTML de votre article dans l'onglet "Texte". Après cela, vous pouvez modifier le code HTML du contenu. Comment récupérer le code html de wordpress ? Si vous avez accès à l'éditeur, vous remarquerez qu'il n'y a pas de fichiers HTML dans WordPress, ce qui signifie que toutes les pages worpress sont construites en PHP, donc vous n'en verrez pas beaucoup si vous n'y avez pas accès aux fichiers HTML. Cet article couvrira également js et. Comment puis-je éditer le code HTML sur wordpress ? personnalisez différentes sections de votre site WordPress Le nouvel éditeur de blocs et l'éditeur classique simplifient l'édition de code HTML individuel dans les publications ou les pages. Si vous souhaitez apporter des modifications au code source de votre thème WordPress, utilisez un thème enfant. Le HTML peut être facilement modifié dans la vue Texte à l'aide de l'éditeur classique de WordPress.
Pouvez-vous modifier directement le HTML dans WordPress ?
 1 crédit
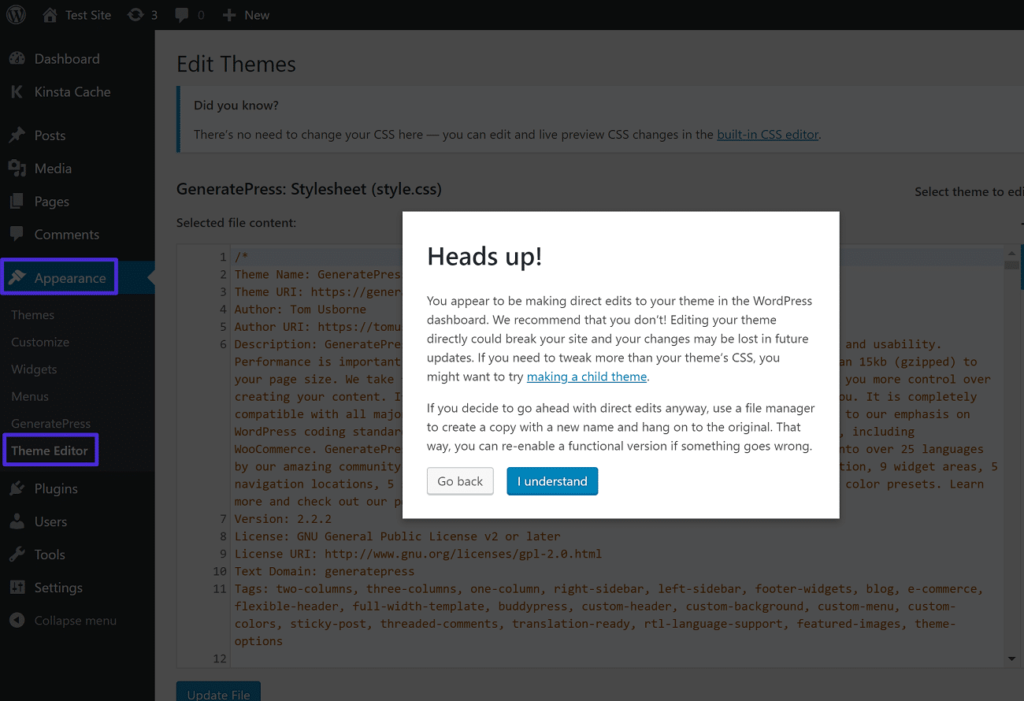
1 créditNon, vous ne pouvez pas modifier directement le HTML dans WordPress. Cependant, vous pouvez modifier votre thème ou créer un thème enfant pour apporter des modifications au code HTML. Si vous devez apporter des modifications au code HTML dans WordPress, nous vous recommandons de créer un thème enfant.
En apprenant à éditer le HTML dans WordPress, vous pouvez facilement devenir compétent. Avec la bonne connaissance de l'édition de code, vous serez en mesure de dépanner et de personnaliser les problèmes plus efficacement. Bien qu'il soit acceptable de laisser le code source WordPress seul dans la plupart des situations, il peut arriver un moment où vous devez le mettre à jour. Si vous souhaitez modifier le code source de WordPress, vous devrez utiliser un éditeur de texte tel que Notepad, Text for Mac ou Notepad++. Un client FTP tel que FileZilla ou Google Chrome serait également requis. Pour modifier le code HTML, vous devez d'abord sélectionner un widget ciblé, puis apporter des modifications et l'enregistrer. Un thème WordPress a une apparence et une convivialité distinctes, à l'exception de la couleur et de la police.
Il est possible que si vous souhaitez conserver la mise en page du thème mais modifier la police, WordPress devra être mis à jour. Vous pouvez modifier ces documents à l'aide de l'éditeur de code WordPress ou du client FTP. Nous vous recommandons d'utiliser un client FTP pour modifier le code source de WordPress. C'est dangereux et cela pourrait mettre votre site Web en danger s'il est mal géré. C'est ainsi que cela se passe si vous pensez que vous avez les compétences et que vous faites confiance à vos capacités. Avant de commencer, vous devez tenir compte de vos objectifs, de vos outils et du temps dont vous disposez.
Comment changer un fichier de modèle WordPress
La première étape consiste à localiser et à enregistrer le fichier de modèle sur votre serveur, puis à utiliser l'éditeur de texte pour le modifier. Afin d'apporter des modifications qui auront un impact significatif sur le site, vous devez inclure une ligne dans l'en-tête du fichier. Si vous utilisez Google Analytics sur votre thème, par exemple, vous devrez ajouter le *. php_enqueue_script('google analytics');?
Plugin WordPress Xyz HTML
 Crédit : Dynamic Drive
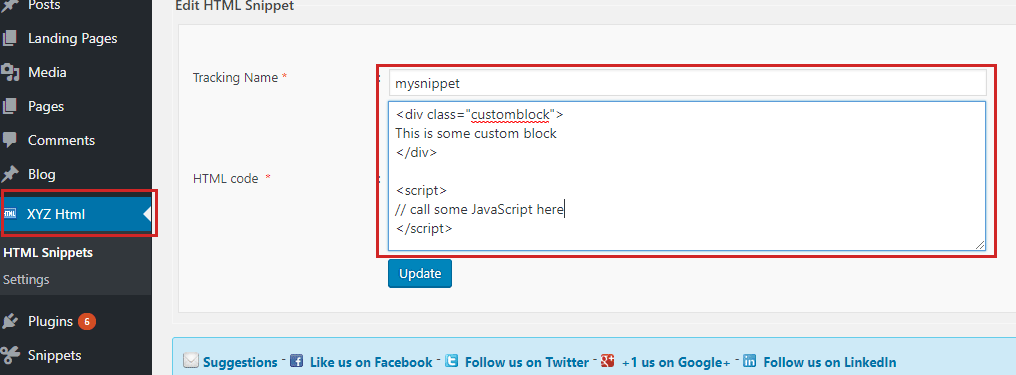
Crédit : Dynamic DriveIl n'existe pas de plugin WordPress XYZ HTML. Cependant, il existe de nombreux plugins qui vous permettent d'ajouter facilement du code HTML personnalisé à votre site WordPress. Par exemple, le plug-in Insert HTML Snippet vous permet d'ajouter du code HTML à n'importe quel article ou page de votre site. Installez simplement le plugin, puis collez votre code HTML dans l'éditeur de contenu de publication ou de page.
Site Web HTML vers WordPress
Les sites Web HTML vers WordPress sont un excellent moyen de mettre en place un site Web rapidement et facilement. WordPress est un système de gestion de contenu très convivial, ce qui en fait une excellente option pour ceux qui ne sont pas familiers avec le codage ou la conception de sites Web. Il existe plusieurs façons de convertir un site Web HTML en un site Web WordPress, mais la méthode la plus courante consiste à utiliser un thème WordPress. Cela vous donnera un site Web de base auquel vous pourrez ensuite ajouter votre propre contenu. Si vous voulez plus de contrôle sur la conception de votre site Web, vous pouvez utiliser un plugin WordPress ou embaucher un développeur WordPress pour créer un site Web personnalisé pour vous.
Quel site Web est le meilleur HTML ou WordPress?
S'il n'y a pas de mises à jour, de modifications régulières ou de nouveau contenu requis, le HTML est la solution, car il rendra votre site Web plus rapide. Si vous souhaitez développer le site Web de votre entreprise et le maintenir à jour, WordPress est la meilleure plate-forme à utiliser.
Pourquoi WordPress est le meilleur système de gestion de contenu
Des millions de personnes dans le monde utilisent WordPress, un système de gestion de contenu gratuit et open source. Cet outil est simple à utiliser et à personnaliser, vous permettant de créer des sites Web qui ressemblent au vôtre. Il existe de nombreux plugins disponibles pour vous aider à rendre votre site WordPress encore meilleur, il n'est donc pas nécessaire d'être un programmeur pour créer un site Web.

Comment activer le HTML dans WordPress ?
Pour ouvrir la fenêtre de texte, allez dans le coin supérieur droit du volet de l'éditeur de publication. HTML peut être ajouté en utilisant cette méthode. Revenez au mode visuel précédent pour voir les résultats du HTML.
Édition de messages et d'articles avec l'éditeur classique
Il est possible de modifier le code HTML d'une publication ou d'un nouvel article dans l'éditeur classique en cliquant sur l'onglet "Texte" en haut de la publication ou de l'article, puis en cliquant sur le lien "Modifier en HTML" dans la barre d'outils. Pour ce faire, cliquez sur le bouton "Modifier HTML" dans la barre d'outils de la vue texte (qui est le même bouton qui dit "Copier au format HTML".
Le code HTML peut être modifié dans les deux cas en cliquant sur le bouton Modifier HTML dans le coin supérieur droit de l'écran. En plus des balises de base, il existe des balises WordPress plus spécifiques (comme la balise *article*). L'éditeur WordPress peut également être utilisé pour ajouter des métadonnées à vos publications et articles, telles que le titre, la description et les mots-clés.
Intégrer la page HTML dans WordPress
Pour intégrer une page HTML dans WordPress, vous devrez suivre les étapes suivantes : 1. Copiez le code HTML de votre page. 2. Collez le code dans un nouvel article ou une nouvelle page WordPress. 3. Passez à l'éditeur HTML. 4. Collez le code dans l'éditeur HTML. 5. Publiez ou mettez à jour votre message ou votre page.
Plugin de l'éditeur WordPress HTML
Il existe un certain nombre de plugins d'éditeur HTML WordPress différents, chacun avec son propre ensemble de fonctionnalités et de capacités. Certains des plugins les plus populaires incluent TinyMCE Advanced, WP HTML Editor Pro et Advanced WordPress Editor. Chaque plugin a ses propres forces et faiblesses, il est donc important de choisir celui qui répondra le mieux à vos besoins.
Les sites WordPress doivent avoir des plugins d'éditeur HTML pour être visuellement et visuellement attrayants. Voici nos dix principales recommandations pour les meilleurs éditeurs HTML pour les sites WordPress. Vous pouvez facilement créer et modifier ces plugins d'éditeur, ou vous pouvez personnaliser le style et le contenu de votre site Web WordPress en les utilisant. Des boutons personnalisés peuvent être ajoutés à votre éditeur visuel WordPress ou à votre éditeur HTML à l'aide du plugin Visual Editor Custom Button. En utilisant ce plugin HTML Editor, vous pouvez facilement ajouter des blocs de widgets à votre zone de widgets. Il existe une fonctionnalité qui peut être utilisée pour créer de beaux widgets sans utiliser de code. En utilisant ce plugin HTML Visual Editor, vous pouvez facilement ajouter ou modifier des éléments à vos publications et pages. Les fonctionnalités avancées de ce plugin en font un excellent choix pour créer des pages Web HTML. Téléchargez simplement votre contenu sur la page WordPress et utilisez le petit éditeur WordPress MCe, qui est la valeur par défaut dans tous les articles et pages WordPress.
Pouvez-vous modifier HTML dans WordPress ?
L'éditeur WordPress a deux options pour éditer le HTML : Vous pouvez éditer le HTML du bloc uniquement avec Modifier en HTML lorsque vous cliquez dessus dans la barre d'outils pour chaque bloc (points de suspension ou les trois points).
Quel éditeur HTML utilise WordPress ?
Dans WordPress, il existe deux types d'éditeurs : visuel et HTML. Comme les deux éditeurs sont situés côte à côte, vous pouvez facilement basculer entre l'éditeur visuel et l'éditeur HTML dans l'éditeur classique. Cependant, le nouvel éditeur Gutenberg diffère de l'éditeur précédent à cet égard.
Plug-in de conversion HTML vers WordPress
Il existe plusieurs plugins de conversion html vers wordpress disponibles. Certains sont gratuits tandis que d'autres sont payants. Chacun a ses propres caractéristiques et avantages. Cependant, tous ces plugins ont le même objectif : vous aider à convertir votre site html statique en un site WordPress. Ceci est avantageux si vous souhaitez déplacer votre site d'une plateforme à une autre, ou si vous souhaitez simplement mettre à jour votre site sans avoir à tout refaire à zéro.
Comment créer une page dans le plugin WordPress
Afin de créer une nouvelle page dans WordPress, vous devrez d'abord créer un nouveau fichier dans votre répertoire de plugins. Cela peut être fait en utilisant un éditeur de texte tel que Notepad++. Une fois que vous avez créé le nouveau fichier, vous devrez ajouter le code suivant en haut du fichier : /* Nom du plugin : Mon plugin URI du plugin : http://example.com/my-plugin Description : Ceci est mon plugin Auteur : John Doe Version : 1.0 */ ? > Après avoir ajouté le code ci-dessus en haut de votre nouveau fichier, vous devrez enregistrer le fichier et le télécharger dans votre répertoire de plugins WordPress. Une fois le fichier téléchargé, vous devrez activer le plugin depuis la page du plugin WordPress . Une fois le plugin activé, vous devrez vous rendre dans le panneau d'administration de WordPress et cliquer sur le lien "Pages". À partir de là, vous pourrez créer une nouvelle page pour votre plugin.
Comment utiliser les plugins WordPress sans WordPress
Il est possible qu'un plugin WordPress soit installé sur un autre système que WordPress. La majorité des plugins sont conçus pour être spécifiques à WordPress, mais si le code est bien écrit, des aspects du code WordPress peuvent être remplacés afin qu'il puisse être universellement compatible ou adapté à la plate-forme sur laquelle vous avez l'intention de l'utiliser.
Un plugin est un composant de WordPress qui peut être utilisé pour ajouter des fonctionnalités ou étendre les fonctionnalités de la plateforme. Avec les plugins, vous pouvez personnaliser WordPress sans avoir à vous soucier de modifier le code sous-jacent. Pour transférer vos plugins en dehors de WordPress, vous devez être familiarisé avec le langage de codage. Plus de 75 millions de sites Web utilisent actuellement le système de gestion de contenu (CMS) WordPress. Parce que le système est conçu pour les blogueurs non techniques, il fait partie des systèmes CMS les plus populaires. Un plugin peut contenir un seul fichier PHP ou plusieurs fichiers PHP. Si vous souhaitez tester la compatibilité d'un plugin dans WordPress, vous pouvez le faire soit avant de l'utiliser, soit après qu'il a été testé.
Une autre option consiste à amorcer le code du plugin, qui est utilisé pour convertir le script PHP en HTML. Il est possible d'utiliser les fonctionnalités de WordPress en dehors de WordPress avec la bonne compréhension et l'application des plugins. Plus d'informations sur les codes spécifiques requis pour utiliser ces plugins basés sur WordPress en dehors de WordPress sont disponibles ici. Apprenez à utiliser les plugins WordPress 11997 en visitant https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html.
Utiliser les plugins WordPress
Les plugins WordPress sont un excellent moyen d'ajouter des fonctionnalités à votre site Web sans avoir à apprendre à coder. Il existe des plugins pour presque tout, de l'intégration des médias sociaux au commerce électronique. Bien qu'il existe des plugins gratuits, la plupart des meilleurs plugins sont premium, ce qui signifie que vous devez les payer. Cependant, ils sont généralement très abordables et valent bien l'investissement.
Ces outils (essentiellement des scripts PHP) sont utilisés pour ajouter des fonctionnalités au logiciel WordPress et sont conçus pour y être intégrés. Vous avez deux options pour accéder et installer des plugins (téléchargements) sur votre système de blog WordPress : soit directement à partir de la page des plugins, soit via l'utilisation du protocole de transfert de fichiers (FTP) pour les télécharger dans le dossier approprié. Les plugins WordPress peuvent être installés sans avoir besoin de les FTP en utilisant le répertoire WordPress. Si vous avez l'intention de télécharger un fichier sur votre propre ordinateur, il est recommandé de l'enregistrer sous forme de fichier zip. Avant de pouvoir utiliser le plugin, il doit être activé. L'utilisation de plugins WordPress peut aider votre blog à paraître plus attrayant sur Internet. Il est possible d'avoir un processus de configuration compliqué, mais vous devez attendre que le plugin soit activé avant de continuer. Installez uniquement les plugins de fournisseurs de confiance et mettez-les à jour dès qu'une nouvelle version est publiée.
Nouveaux plugins pour le plan personnel WordPress.com
Il est évident pour les utilisateurs de WordPress.com qu'ils peuvent ajouter de nouveaux plug-ins à leur plan personnel. Un plan d'affaires, en revanche, est requis si vous allez installer des plugins de WordPress.com. De plus, un clic droit sur une page et en sélectionnant Inspecter fera apparaître une liste des plugins utilisés sur cette page. La feuille de style et les fichiers de plug-in se trouvent sous WP-Content.
