Comment valider les numéros de téléphone des clients (2 façons simples)
Publié: 2023-05-29Vous cherchez des moyens de valider les numéros de téléphone de vos clients ?
La vérification du numéro de téléphone permet de filtrer les prospects non valides avant qu'ils ne soient ajoutés à votre base de données. De cette façon, vous économiserez du temps et de l'argent en ne supprimant que les faux numéros ou les numéros inactifs.
Dans cet article, nous allons vous montrer comment valider les numéros de téléphone des clients de différentes manières.

Pourquoi valider les numéros de téléphone des clients ?
Si vous collectez les numéros de téléphone des clients dans le cadre de la génération de prospects, il est important de valider les informations de contact.
Parfois, un utilisateur peut faire une erreur lors de la saisie du numéro de téléphone, fournir un faux numéro ou le numéro n'est plus actif. Il est important de vérifier ces informations et de vous assurer que vos efforts ne sont pas vains.
En effet, vous pouvez utiliser un numéro de téléphone valide pour fournir une assistance client via un service téléphonique professionnel, fournir des détails d'expédition, des informations sur les commandes, des activités de marketing et de vente, etc.
De plus, vous réduirez également les coûts en supprimant les informations de contact invalides. Ceci est vraiment utile lorsque vous utilisez des outils marketing pour envoyer des SMS, des e-mails et d'autres messages, car vous économiserez des crédits.
Cela dit, voyons comment valider les numéros de téléphone des clients dans WordPress. Nous couvrirons différentes méthodes, vous pouvez donc cliquer sur les liens ci-dessous pour accéder à n'importe quelle section.
Méthode 1 : valider les numéros de téléphone à l'aide de WP Simple Pay
Si vous vendez des produits numériques en ligne, vous pouvez vérifier le numéro de téléphone du client à l'aide de WP Simple Pay. C'est le meilleur plugin de paiement Stripe pour WordPress et vous permet d'accepter des paiements en ligne sans configurer de panier.
Le plugin offre une fonction de validation du numéro de téléphone qui confirme si un utilisateur a correctement saisi le numéro de téléphone. De cette façon, vous pouvez réduire le risque de fautes de frappe et d'erreurs.
Pour ce tutoriel, nous utiliserons le plan WP Simple Pay Pro car il inclut la fonction de validation du numéro de téléphone. Cependant, une version gratuite de WP Simple Pay est également disponible.
Tout d'abord, vous devrez installer et activer le plugin WP Simple Pay. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous verrez l'assistant de configuration de WP Simple Pay. Cliquez simplement sur le bouton "Commençons" pour continuer.

Sur l'écran suivant, vous devrez entrer la clé de licence. Vous pouvez facilement trouver la clé dans votre espace de compte WP Simple Pay.
Après avoir entré la clé de licence, vous pouvez cliquer sur le bouton "Activer et continuer".

Ensuite, vous devez connecter votre compte Stripe à WP Simply Pay.
Allez-y et cliquez sur le bouton "Se connecter avec Stripe" pour avancer.

Vous devrez maintenant vous connecter à votre compte Stripe et suivre les instructions à l'écran pour connecter votre compte.
Notez que Stripe ne fonctionne qu'avec des sites avec cryptage SSL. La plupart des services d'hébergement WordPress fournissent des certificats SSL gratuits. Cependant, vous pouvez également consulter notre guide sur la façon de déplacer un site Web de HTTP à HTTPS.
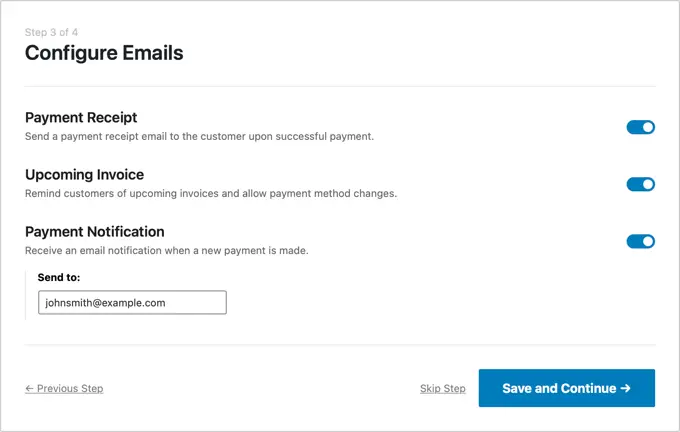
Une fois que vous avez connecté votre compte Stripe, l'assistant de configuration vous demandera de configurer les paramètres de messagerie. Vous pouvez activer des options pour recevoir des reçus de paiement, des factures à venir et des notifications de paiement.

Allez-y et cliquez sur le bouton "Enregistrer et continuer" lorsque vous avez terminé.
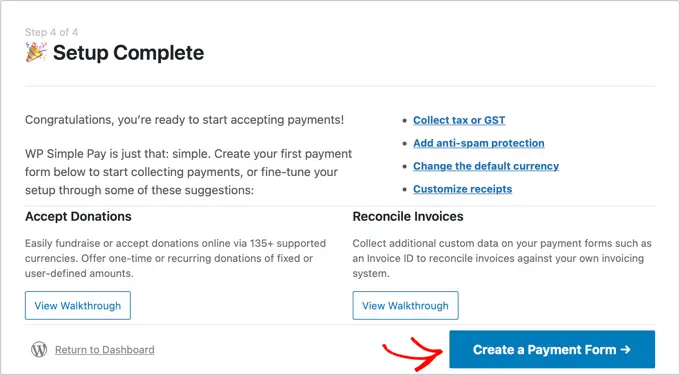
Vous êtes maintenant prêt à créer un formulaire de paiement dans WP Simple Pay. Cliquez simplement sur le bouton "Créer un formulaire de paiement".

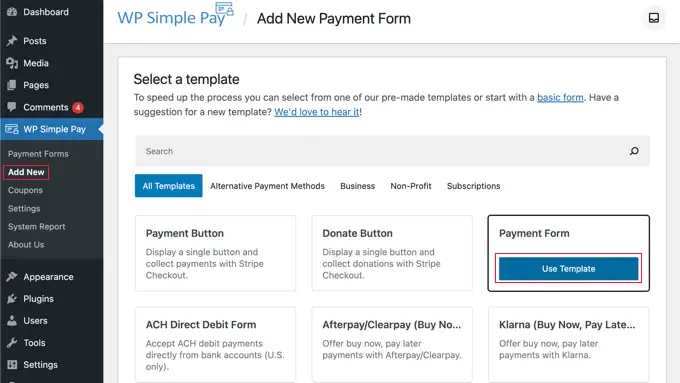
WP Simple Pay propose plusieurs modèles de formulaires parmi lesquels choisir. Vous pouvez simplement ajouter un bouton de paiement, un bouton de don ou configurer tous les types de formulaires de paiement.
Pour ce tutoriel, nous sélectionnerons le modèle 'Formulaire de paiement'. Vous pouvez survoler le modèle et cliquer sur le bouton "Utiliser le modèle".

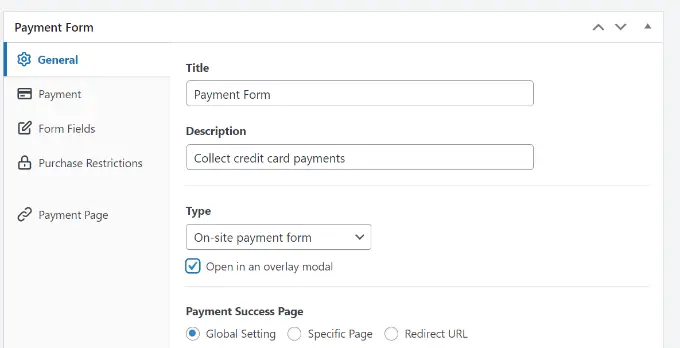
Ensuite, vous pouvez modifier votre formulaire de paiement.
Dans l'onglet Paramètres généraux, vous verrez des options pour modifier le titre du formulaire, la description, le type de formulaire, les paramètres de la page de réussite du paiement, etc.

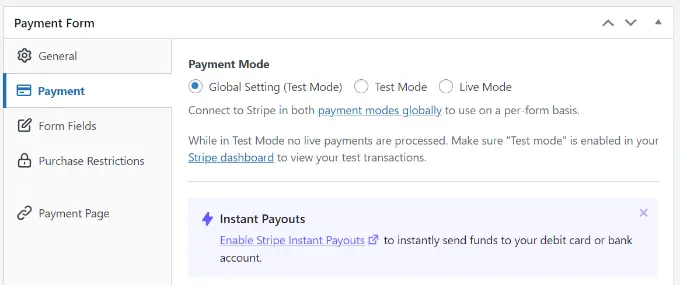
Après cela, vous pouvez passer à l'onglet "Paiement".
Ici, vous verrez différents paramètres pour modifier les options de tarification.

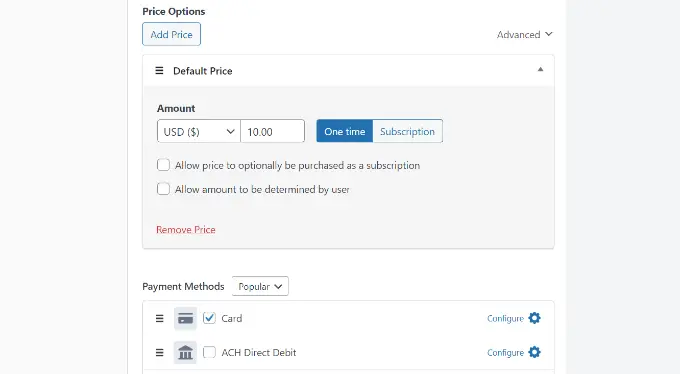
Vous pouvez faire défiler vers le bas pour ajouter des prix pour vos produits. De plus, il existe également des paramètres pour choisir le type d'abonnement. Par exemple, vous pouvez en faire un paiement unique ou un abonnement récurrent.
WP Simple Pay vous permet également d'ajouter différents modes de paiement. Vous pouvez accepter les paiements par carte de crédit/débit, prélèvement automatique ACH, Aplipay, Klarna, etc.

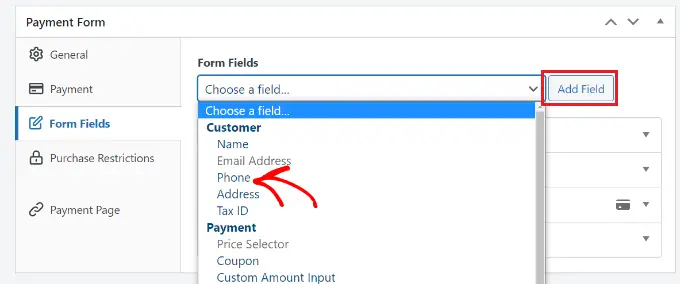
Après cela, vous pouvez passer à l'onglet Champs de formulaire pour ajouter ou supprimer différents champs dans votre formulaire de paiement.
Par défaut, WP Simple Pay n'ajoutera pas le champ du numéro de téléphone.
Pour ajouter le champ, cliquez simplement sur le menu déroulant Champs de formulaire et sélectionnez le champ 'Téléphone'. Une fois que vous l'avez sélectionné, cliquez sur le bouton "Ajouter un champ".

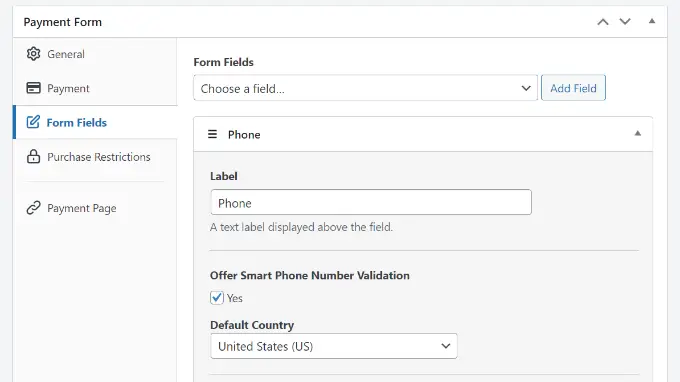
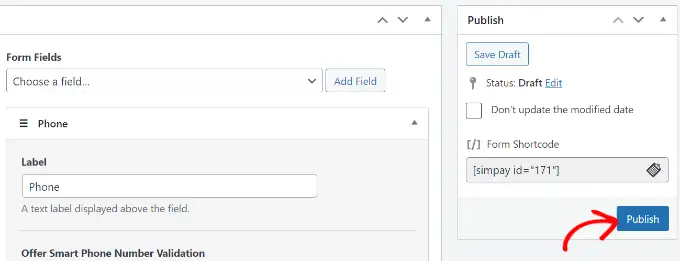
Ensuite, vous pouvez développer le champ Téléphone et le personnaliser davantage, comme modifier son étiquette et en faire un champ obligatoire.
Pour la vérification du numéro de téléphone, assurez-vous d'activer l'option "Offrir la validation du numéro de téléphone intelligent" et de sélectionner le pays par défaut.

En dehors de cela, vous pouvez modifier d'autres champs de formulaire et réorganiser leur ordre en les faisant simplement glisser vers le haut ou vers le bas.
Une fois que vous avez terminé l'édition, continuez et cliquez sur le bouton "Publier".

Ensuite, vous pouvez ajouter le formulaire de paiement sur n'importe quelle page ou publier sur votre site WordPress.

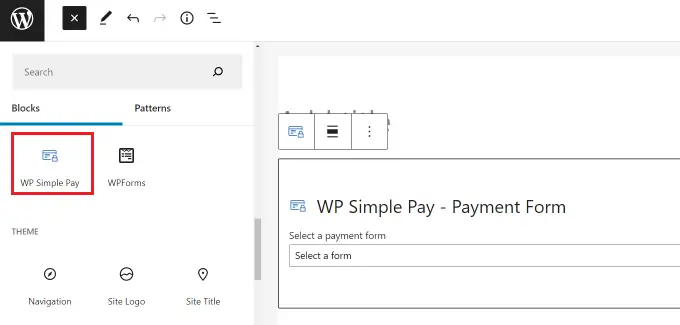
Modifiez ou ajoutez simplement un nouvel article ou une nouvelle page. Une fois dans l'éditeur de contenu, cliquez sur l'icône '+' et ajoutez le bloc 'WP Simple Pay'.

Maintenant, cliquez sur le menu déroulant dans le bloc pour sélectionner votre formulaire de paiement. Une fois cela fait, il vous suffit de publier ou de mettre à jour votre page.
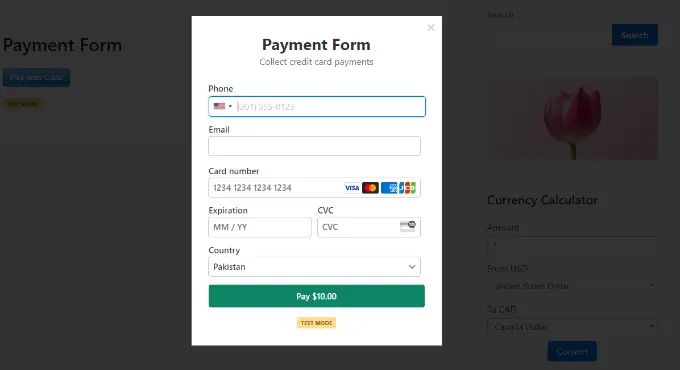
Vous pouvez maintenant visiter votre site Web pour voir le formulaire de paiement avec l'option de validation du numéro de téléphone.

Lorsqu'un utilisateur saisit un numéro de téléphone invalide, il ne pourra pas avancer dans le formulaire.
Méthode 2 : valider les numéros de téléphone à l'aide de formulaires formidables
Une autre façon de vérifier les numéros de téléphone de vos clients consiste à utiliser Formidable Forms. C'est l'un des meilleurs plugins de formulaire de contact pour WordPress. Il offre des fonctionnalités puissantes et vous aide à créer des formulaires complexes, comme des calculatrices hypothécaires.
Formidable Forms vous permet d'ajouter un champ de numéro de téléphone à vos formulaires et aide à valider les numéros. Vous pouvez également sélectionner un format afin que les utilisateurs saisissent les informations correctes sans faire d'erreur. Ceci est vraiment utile si vous collectez des prospects ou collectez des informations sur les utilisateurs sur un blog WordPress.
Pour ce tutoriel, nous utiliserons la version Formidable Forms Pro car elle inclut des paramètres avancés pour la validation par téléphone.
Tout d'abord, vous devrez installer et activer le plug-in Formidable Forms Lite, qui sert de base aux fonctionnalités premium avancées. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
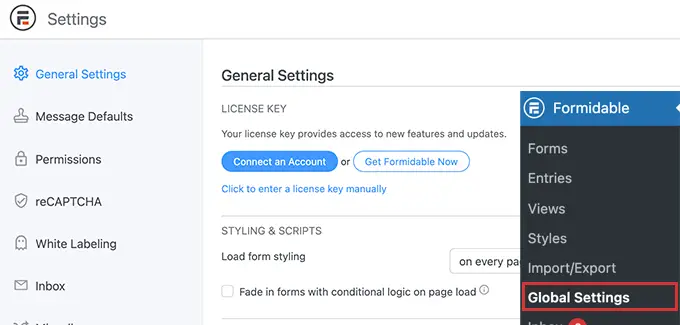
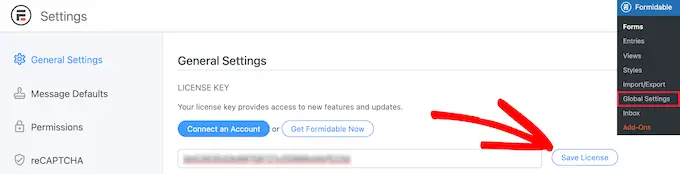
Lors de l'activation, vous pouvez vous diriger vers le Formidable » Paramètres globaux . Ici, vous devrez cliquer sur le lien "Cliquez pour entrer une clé de licence manuellement".

Après cela, entrez simplement la clé de licence dans la case et cliquez sur le bouton "Enregistrer la licence".
Vous pouvez trouver la clé de licence dans votre espace de compte Formidable Forms.

Vous êtes maintenant prêt à créer un nouveau formulaire WordPress.
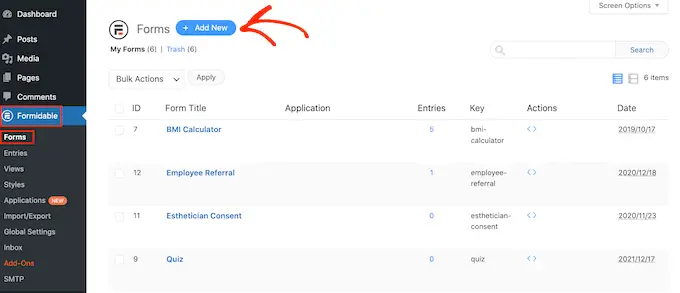
Ensuite, vous pouvez aller dans Formidable » Forms depuis le tableau de bord WordPress et cliquer sur le bouton « + Ajouter nouveau ».

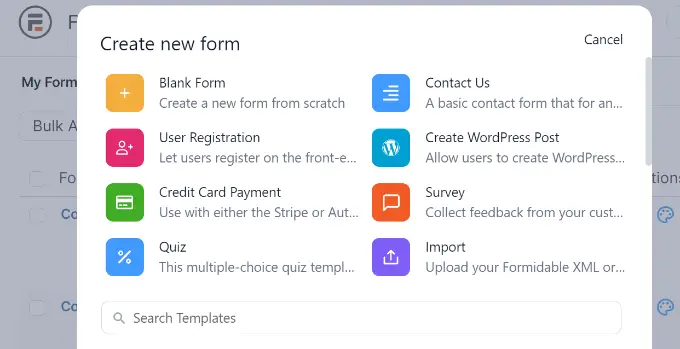
Après cela, Formidable Forms vous demandera de sélectionner un modèle de formulaire. Vous avez le choix entre plusieurs modèles.
Pour ce tutoriel, nous utiliserons le modèle de formulaire "Contactez-nous".

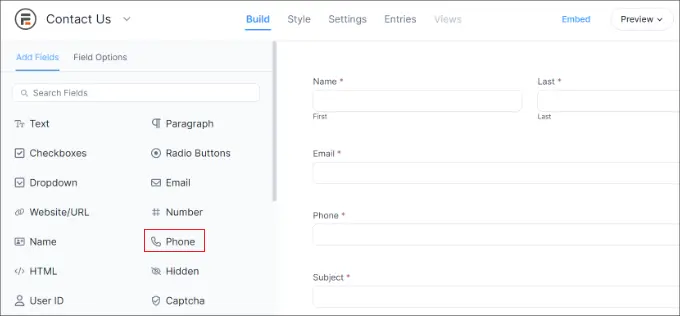
Ensuite, vous verrez le générateur de formulaires par glisser-déposer, où vous pourrez modifier votre formulaire de contact.
Depuis le panneau sur votre gauche, faites simplement glisser le champ "Téléphone" et déposez-le sur le modèle.

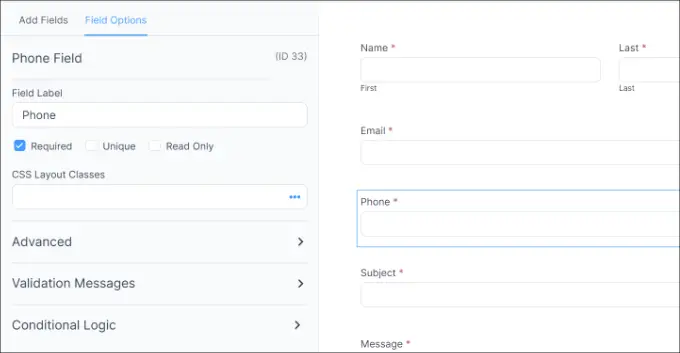
Vous pouvez maintenant sélectionner le champ du formulaire Téléphone et le personnaliser davantage.
Par exemple, il existe des options pour modifier son étiquette, en faire un champ obligatoire et entrer des classes CSS.

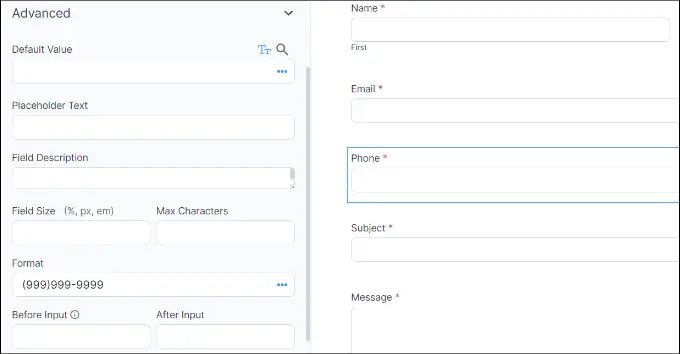
Ensuite, vous pouvez ouvrir l'onglet "Avancé" dans le panneau sur votre gauche.
Ici, vous pouvez définir le format de votre numéro de téléphone. Cela aidera les utilisateurs à remplir correctement les informations de contact. En plus de cela, il existe d'autres options pour ajouter du texte d'espace réservé, modifier la taille du champ, ajouter un maximum de caractères, etc.

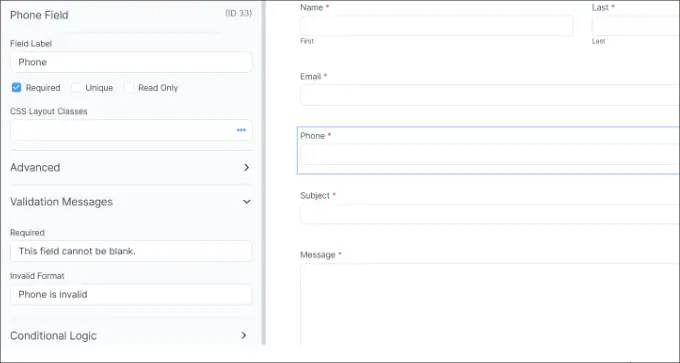
Enfin, vous devrez passer à l'onglet "Messages de validation" dans le panneau de gauche.
Dans cette section, vous pouvez saisir le message que les clients verront lorsqu'ils saisiront un format non valide.

En dehors de cela, Formidable Forms propose également différents paramètres pour votre formulaire WordPress.
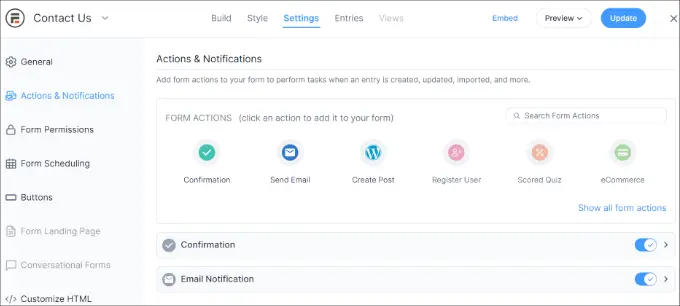
Vous pouvez passer à l'onglet "Paramètres" en haut pour les afficher. Par exemple, il existe des options pour modifier les actions et les notifications de votre formulaire.
Par défaut, Formidable Forms enverra un message de confirmation lorsqu'un utilisateur soumet un formulaire. De plus, l'administrateur de votre site Web recevra également un e-mail indiquant qu'un nouveau formulaire a été soumis.

Après avoir modifié les paramètres du formulaire, vous pouvez l'intégrer dans n'importe quelle page ou publication.
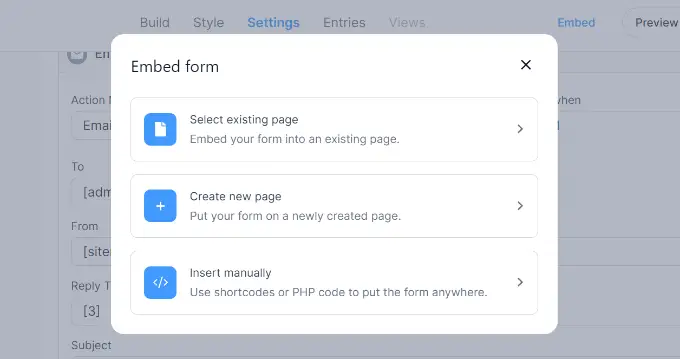
Cliquez simplement sur le bouton "Intégrer" en haut. Une nouvelle fenêtre s'ouvrira alors dans laquelle vous devrez sélectionner une page existante, créer une nouvelle page ou insérer manuellement le formulaire sur votre site Web.

Pour ce tutoriel, nous sélectionnerons l'option "Créer une nouvelle page".
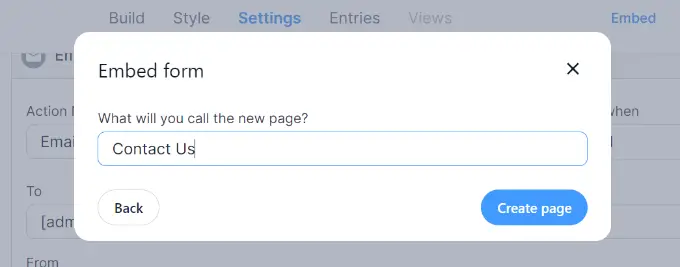
Ensuite, vous devrez entrer un nom pour la nouvelle page. Une fois cela fait, cliquez sur le bouton 'Créer une page'.

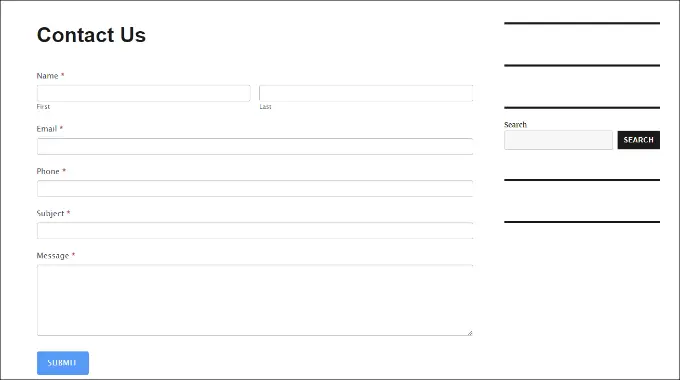
Vous devriez maintenant voir un aperçu de votre formulaire dans l'éditeur de blocs WordPress.
Allez-y et publiez votre page. Vous pouvez visiter votre site Web pour voir le formulaire de contact avec le champ de validation du numéro de téléphone.

Désormais, si quelqu'un entre le numéro de téléphone avec un format invalide, il ne pourra pas soumettre le formulaire et verra le message de validation.
Nous espérons que cet article vous a aidé à apprendre comment valider les numéros de téléphone des clients. Vous pouvez également consulter notre guide sur le meilleur logiciel de chat en direct pour les petites entreprises et notre guide ultime sur le référencement WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
