Comment centrer verticalement le texte Svg
Publié: 2023-01-06Si vous souhaitez centrer verticalement le texte svg , vous devez d'abord trouver le point central du texte. Vous pouvez le faire en utilisant la méthode "getBBox". Cela vous donnera les informations de la boîte englobante du texte. Une fois que vous avez le point central, vous devez définir la propriété "dominant-baseline" sur "middle". Cela centrera verticalement le texte.
CodePen vous permet d'écrire le code que vous voulez dans un modèle HTML5 de base, indépendamment de ce que vous écrivez dans l' éditeur HTML . Si vous souhaitez inclure des classes qui peuvent affecter l'ensemble du document, c'est ici qu'il faut aller. CSS peut être appliqué à votre Pen de la manière que vous choisissez parmi un certain nombre de feuilles de style disponibles sur le Web. L'utilisation d'un stylet peut être effectuée de n'importe où sur le Web. Nous ajouterons l'URL au stylo dès qu'il sera lié ici, dans l'ordre dans lequel vous les avez. Si vous créez un lien vers un script dont l'extension de fichier diffère de celle d'un préprocesseur, nous essaierons de le traiter avant de l'appliquer.
Pour résumer, vous pouvez choisir entre style et style=. Le text-align: center; ou le div ou le style= display: block; margin: auto au svg sont des exemples de la façon de procéder.
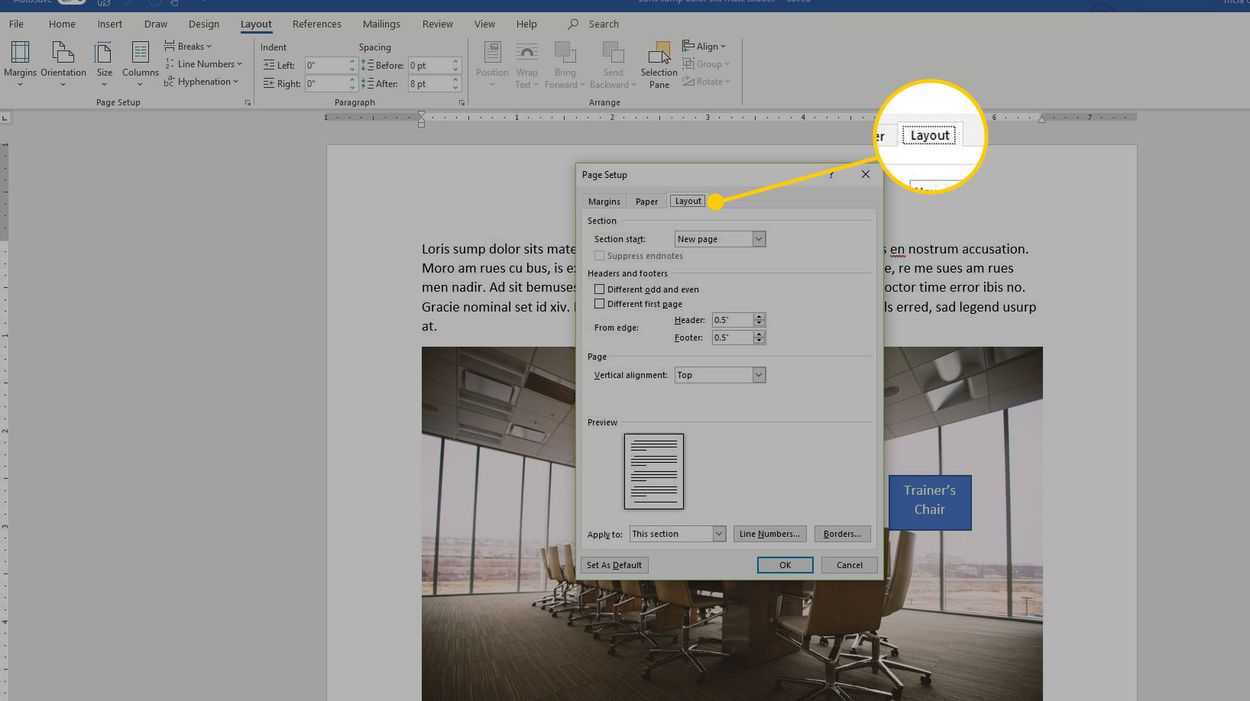
Vous pouvez aligner une page au centre ou sur le côté en sélectionnant l'objet ou le groupe, puis Page dans la liste relative à : (Maj Ctrl A).
Cette propriété représente les points nodaux d'un élément SVG (viewport et viewbox), qui sont généralement situés en haut à gauche et non au centre de l'élément. Par conséquent, si vous essayez de centrer le vecteur de la même manière qu'une image, il ne rentrera pas.
Comment aligner verticalement du texte en Svg ?

Pour aligner verticalement du texte en SVG, vous pouvez utiliser la propriété dominante-baseline. Cette propriété spécifie l'alignement de la ligne de base dominante par rapport à la ligne de base dominante de l' élément de contenu de texte parent .
C'est la propriété qui détermine comment un objet est aligné avec son parent. Les valeurs peuvent être obtenues en utilisant w3c:. Auto : use-script | sans changement | taille de réinitialisation : idéographique | alphabétique : suspendu ; Mathématique : centrale | milieu; texte après bord : texte avant bord. Pour centrer le texte dans Internet Explorer, utilisez quelque chose comme ceci ::. Lorsque l'inverse de dy monte, l'inverse de dy descend. Si vous voulez que le texte de position soit en haut de la page, vous devez utiliser dy =. Une hauteur de deux lettres est requise.
Les nombreuses façons d'aligner le texte
Dans la plupart des cas, vous pouvez simplement spécifier la propriété baseline-align. En revanche, si vous souhaitez contrôler l'emplacement de l'alignement par rapport à un axe spécifique, vous pouvez utiliser les propriétés baseline-auto, baseline-x, baseline-y et baseline-vertical .
Centre de texte SVG

Le texte SVG peut être aligné au centre, horizontalement et verticalement, dans un élément conteneur de texte, à l'aide des attributs alignement-baseline et text-ancre. L'attribut dominant-baseline peut être utilisé pour contrôler l'alignement du texte par rapport à la ligne de base dominante des éléments de contenu textuel contenant le texte.
Centrage des éléments Tspan en Svg
En ajoutant text-anchor="middle" au tspan, le tspan peut être centré par rapport à son parent, et la position du tspan peut être définie sur absolue.
Alignement du texte Svg-ligne de base
Il existe quatre options pour l'attribut de ligne de base d'alignement du texte : suspendu, moyen, alphabétique et idéographique. La valeur hanging signifie que le texte est aligné de manière à ce que le bas du caractère idéographique soit aligné avec la ligne de base de l'accroche ; la valeur middle signifie que le texte est aligné de manière à ce que le milieu des glyphes soit aligné avec la ligne de base médiane ; la valeur alphabétique signifie que le texte est aligné de manière à ce que les glyphes soient alignés avec la ligne de base alphabétique ; et la valeur idéographique signifie que le texte est aligné de manière à ce que le haut du caractère idéographique soit aligné avec la ligne de base idéographique.
Vanseo Design a publié l'article suivant, intitulé The Baseline Alignment of SVG Text. La boîte EM contient différentes lignes de base pour différentes polices, ainsi que différents points dans la boîte EM. Changer de police peut être plus difficile que vous ne le pensez. Les polices doivent inclure des informations sur les décalages pour chaque ligne de base, ainsi qu'un décalage pour les lignes de base mathématiques. Vous pouvez utiliser les trois propriétés SVG ci-dessous pour modifier l'emplacement de base d'une police que vous utilisez. Plutôt que de copier et coller les définitions, je vous indiquerai les définitions de la spécification. Plusieurs propriétés peuvent être tirées de chacune des valeurs suivantes.

Je peux également définir les paramètres par défaut du système d'exploitation, tels que auto, use-script, no-change, reset-size, alphabétique, suspendu, mathématique, central, texte après bord, avant bord ou héritage. comme paramètres par défaut pour l'exploitation L'alignement d'un élément parent est ajusté au fur et à mesure qu'il avance. Vous pouvez déplacer le texte vers le haut ou vers le bas ou perpendiculairement au flux du texte lorsque vous modifiez la position du texte. La propriété baseline-shift peut prendre quatre valeurs et a la valeur la plus basse possible. Vous pouvez essayer certaines des valeurs que je n'ai pas incluses dans ces exemples si vous le souhaitez. Dans l' élément de texte suivant, j'ai utilisé une partie du nombre 2 à l'intérieur comme élément. Les décalages de ligne de base suivants ont été utilisés pour chaque tspan dans le code : de haut en bas, sous, super, -60 % et 20px. Dans les deux dernières valeurs, une valeur positive décale le texte vers le haut (super) et une valeur négative décale vers le bas (sub).
Qu'est-ce que l'alignement de base ?
L'attribut alignement-baseline est utilisé pour déterminer comment un objet est orienté vers son parent. Cette propriété spécifie quelle ligne de base d'un élément doit être alignée avec celle des éléments parents. Un changement de taille de police, par exemple, aura pour résultat que les lignes de base alphabétiques dans le texte romain resteront constantes.
Qu'est-ce qu'une ligne de base ?
En plus de la ligne de base, un coût est le montant d'argent dépensé pour le projet au début. Cet outil peut être utilisé pour calculer le coût global du projet.
Un projet de référence est également une définition de la portée du projet, ce qui limite ce qu'il peut réaliser. L'estimation sert à déterminer la quantité de travail qui doit être complétée pour que le projet soit considéré comme terminé.
Qu'est-ce que la ligne de base dominante ?
L'attribut dominant-baseline spécifie la ligne de base utilisée pour aligner le texte et le contenu en ligne de la boîte. Ceci est également utilisé comme ligne de base dans les contextes d'alignement de boîte pour indiquer la ligne de base d'alignement par défaut de toutes les boîtes participant à l'alignement de ligne de base.
La méthode de base est la clé d'une enquête réussie
La méthode de base est un excellent outil pour trouver des preuves et des indices qui ont été liés à un emplacement spécifique. L'objectif principal de cette procédure est de documenter les preuves sur le terrain, mais elle peut également être utilisée pour mener d'autres enquêtes. À partir de deux points de référence extérieurs, vous pouvez rapidement tout localiser entre ou sur un côté. Grâce à ce processus, vous pouvez trouver rapidement et facilement ce que vous cherchez.
Qu'est-ce que le CSS de base ?
Une ligne de base traditionnelle est la ligne à partir de laquelle la hauteur totale des éléments est déterminée ; la lettre dans son ensemble se trouve là. Pire encore, la propriété CSS line -height n'a pas de concept inhérent de ligne de base ; chaque ligne de texte est placée à peu près au centre de la hauteur totale d'un élément, et il n'y a pas de concept inhérent de ligne de base.
L'attribut Align-items
Lorsque vous voyez l'attribut align-items, vous remarquerez que le nom est baseline et que l'attribut d'alignement est l'attribut. La valeur d'attribut est composée d'une liste de noms de champs séparés par des virgules qui sont utilisés pour aligner les éléments.
L'attribut align-items a une liste de noms de champs, qui incluent flex-start, flex-end, margin-start et margin-end.
Comment aligner Svg dans Html
Pour aligner un SVG en HTML, vous pouvez utiliser l' attribut align . Cet attribut a quatre valeurs différentes : gauche, centre, droite et justification. Chaque valeur alignera le SVG en fonction de sa valeur respective.
L'attribut text-anchor est utilisé pour aligner (début, milieu ou fin d'alignement) une chaîne de texte pré-formaté ou une chaîne auto-enveloppée. Les balises CSS (Cascading Style Sheets) et HTML Attribute peuvent être utilisées pour aligner le texte. Grâce aux nombreux exemples rencontrés, nous avons pu corriger le problème Html Align Svg To Text. Les éléments de contenu textuel sont des éléments SVG qui permettent de restituer une chaîne de texte sur le canevas. Un attribut de ligne de base d'alignement est un attribut qui spécifie comment un objet doit être aligné avec son parent. Lorsque vous travaillez avec des éléments de texte , le dégradé, le motif, le chemin de détourage, le masque ou le filtre sont tous disponibles. Si vous souhaitez créer du texte dans Inkscape, vous devez d'abord transformer votre texte en chemin.
Comment centrer un conteneur Svg ?
Pour ajouter du CSS à un élément, utilisez la méthode css line. La feuille de style peut être en ligne ou être affectée à un style distinct. Vérifiez qu'il est correctement configuré. Il est nécessaire d'aligner le SVG au centre de la div.
Comment centrer un SVG dans un bouton
Pour qu'un SVG soit centré dans un bouton, vous devez utiliser la propriété text-align: center. La hauteur de l'extension .wav doit être définie sur l'extension .div pour s'assurer que le SVG est parfaitement positionné au milieu du bouton.
