Comment supprimer très facilement l'icône WordPress de l'onglet du navigateur
Publié: 2022-11-24Voulez-vous vous débarrasser de l'icône WordPress de l'onglet du navigateur de votre page Web ?
La suppression de l'icône WordPress peut s'avérer particulièrement utile pour vous car elle vous permettra de personnaliser votre propre icône de site Web et d'améliorer la reconnaissance de votre modèle entre les acheteurs.
Dans ce rapport, nous vous montrerons comment supprimer facilement l'icône WordPress de l'onglet du navigateur.

Pourquoi devriez-vous effacer l'icône WordPress de l'onglet du navigateur
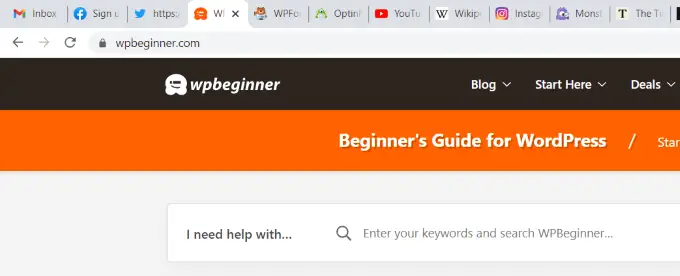
L'icône WordPress sur l'onglet de votre navigateur peut rendre votre recherche de site Web générique et non professionnelle. La plupart des gens ont de nombreux onglets ouverts dans leur navigateur, ce qui fait que le titre de votre site Web reste masqué.
Le titre de votre site Web étant masqué, les utilisateurs finaux n'ont aucun moyen de reconnaître immédiatement votre site. Avec juste la marque WordPress dans l'onglet, vos clients ne pourront pas identifier votre site Web parmi beaucoup d'autres personnes.
En supprimant l'icône WordPress de l'onglet du navigateur et en incluant un favicon (c'est-à-dire l'icône de votre site Web), vous pouvez utiliser votre propre modèle et rendre votre site Web beaucoup plus convivial pour vos visiteurs.
Un favicon est une petite image qui semble suivre le titre de votre site Web dans le navigateur.

Le favicon aidera vos utilisateurs finaux à identifier rapidement votre site Web et à modifier avec compétence les onglets uniques. Les lecteurs beaucoup plus répétés construiront même une reconnaissance rapide pour ce très petit graphique sur votre navigateur.
Comment supprimer l'icône WordPress de l'onglet du navigateur
La procédure d'élimination de l'icône WordPress et d'ajout d'un favicon dans son emplacement est incroyablement rapide. Trois procédures peuvent être utilisées pour supprimer l'icône WordPress de l'onglet du navigateur.
Aujourd'hui, nous allons jeter un coup d'œil sur les 3 solutions et vous pouvez opter pour celle qui vous convient le mieux.
- Approche 1. Enlever l'icône WordPress sans plugin
- Système 2. Se débarrasser de l'icône WordPress en utilisant un plugin
Processus 1. Retirer l'icône WordPress sans plugin
À partir de WordPress 6.1, le sujet par défaut de WordPress arrive avec un éditeur de page Web complet. Vous pouvez également utiliser cette méthode si vous travaillez avec un concept de bloc sur votre site WordPress pour supprimer l'icône WordPress.
Au moment de la rédaction de ce didacticiel, le sujet WordPress 6.1 par défaut Twenty Twenty-Asome n'a pas de bloc d'icônes de page Web pour transformer votre favicon absent de l'emblème WordPress.
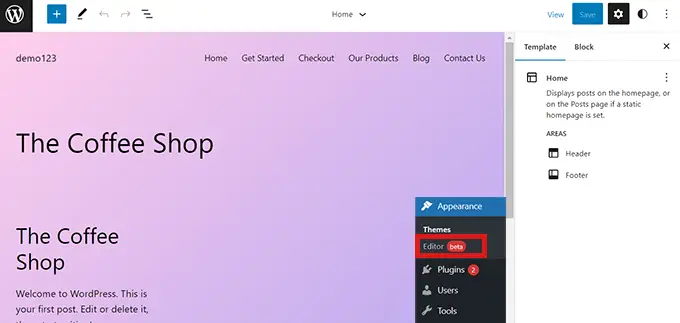
Si vous accédez à Apparence physique »Éditeur à partir de votre tableau de bord d'administration WordPress, cela ouvrira l'intégralité de l'éditeur de site, mais vous ne pourrez pas modifier votre favicon par le bas ni supprimer l'icône WordPress de l'onglet du navigateur.

Vous pouvez donc copier et coller l'URL ci-dessous dans votre navigateur pour ouvrir le personnalisateur de thème.
https://illustration.com/wp-admin/personalize.php
N'oubliez pas de remplacer "case in point.com" par le titre de la zone de votre propre page Web.
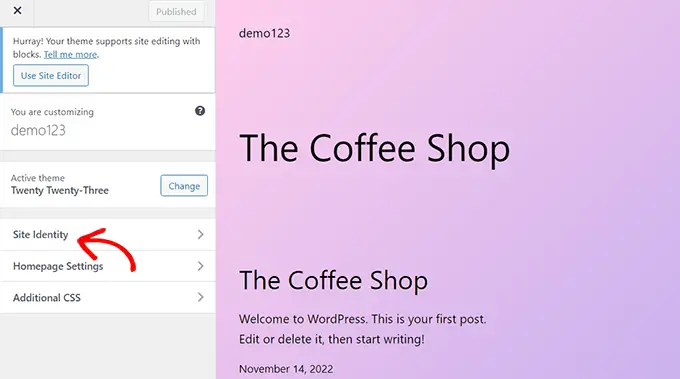
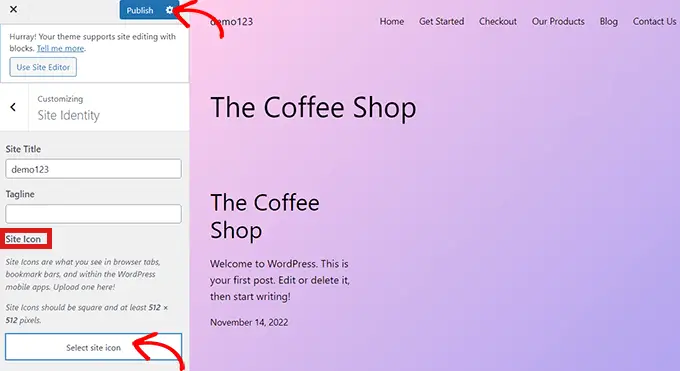
Cette URL vous amènera au Topic Customizer. A ce moment-là, il vous suffit de cliquer sur l'onglet ‘Identifiant de site Internet'.

Maintenant, sur le site Web ‘Site Id’, faites défiler jusqu'au segment ‘Web page Icon’.
Cliquez uniquement sur le bouton "Sélectionner l'icône du site Web" qui ouvrira la médiathèque WordPress.

Vous pouvez maintenant trouver n'importe quel graphique que vous souhaitez utiliser comme favicon pour échanger l'icône WordPress sur l'onglet du navigateur.

Pour plus de faits sur la façon de produire un favicon, vous pouvez consulter notre article sur la façon d'inclure un favicon dans WordPress. Si l'impression que vous avez préférée utiliser comme favicon dépasse la mesure recommandée, WordPress vous permettra de la recadrer.
Dès que vous êtes satisfait de votre option, cliquez simplement sur le bouton "Publier" au début.
Toutes nos félicitations! Vous avez correctement supprimé l'icône WordPress de l'onglet du navigateur et l'avez remplacée par la vôtre.
Supprimez l'icône WordPress dans un concept dépourvu d'amélioration complète du site Web
Si vous appliquez un sujet non FSE, vous pouvez accéder directement au personnalisateur de sujet dans Apparence » Personnaliser pour supprimer l'icône WordPress de l'onglet du navigateur.
Dans les pages Web qui ne prennent pas en charge l'éditeur de site Web complet, le personnalisateur de rubrique WordPress vous permet de transformer des aspects de votre site Web tels que le favicon, la typographie, les couleurs par défaut, le pied de page et bien plus encore.
Une fois dans le Theme Customizer, cliquez simplement sur l'onglet ‘Site Identification’. La méthode est exactement la même que celle que nous avons présentée ci-dessus. Vous pouvez supprimer l'icône WordPress simplement en téléchargeant une icône de site de votre choix.
Lorsque vous êtes satisfait de votre option, cliquez simplement sur le bouton "Publier" pour conserver les modifications.
Processus 2. Suppression de l'icône WordPress à l'aide d'un plugin
Vous pouvez également utiliser un plugin pour éliminer l'icône WordPress et la remplacer par une favicon. Pour ce tutoriel, nous allons travailler avec le plugin Heroic Favicon Generator.
Il s'agit d'un plugin bien reconnu qui est utilisé par beaucoup pour augmenter un favicon sur leur site.

Tout d'abord, tout ce que vous avez à faire est de mettre et d'activer le plugin Heroic Favicon Generator.
Pour plus de détails, veuillez consulter notre tutoriel sur la façon d'installer un plugin WordPress.
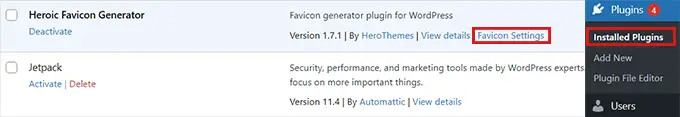
Immédiatement après l'activation du plugin, allez simplement dans Plugins » Configurer les plugins et cliquez sur la possibilité ‘Favicon Settings’.

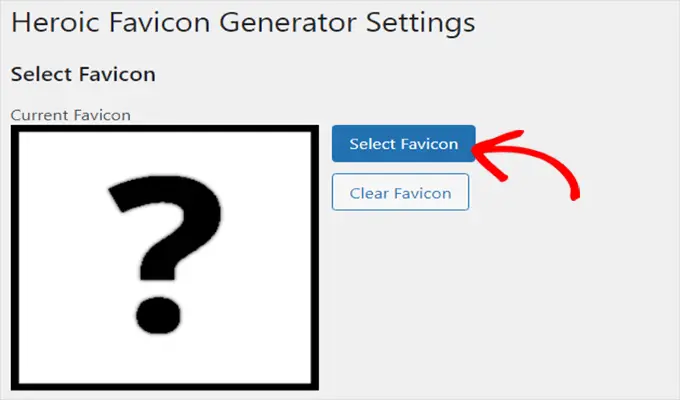
Cela vous mènera simplement au site Web ‘Heroic Favicon Generator Options’. Ici, cliquez simplement sur le bouton "Choisir un favicon" sous l'option "Rechercher un favicon".
Cela ouvrira la médiathèque WordPress. Maintenant, vous pouvez sélectionner et ajouter n'importe quelle image que vous souhaitez utiliser comme favicon.

Après avoir téléchargé votre favicon, vous pouvez faire défiler jusqu'à la partie "Aperçus" où vous pourrez voir à quoi ressemblera le favicon sur votre page Web.
Lorsque vous êtes contenu, faites simplement défiler vers le bas et cliquez sur le bouton "Aide à enregistrer les modifications".

Vous avez réussi à supprimer l'icône WordPress et avez ajouté un favicon à sa place.
Nous espérons que cet article vous a servi à étudier comment éliminer l'icône WordPress de l'onglet du navigateur. Vous voudrez peut-être aussi consulter notre manuel d'optimisation des moteurs de recherche WordPress ultime pour améliorer votre classement, et consulter notre rapport sur la façon de passer simplement votre site de blog de WordPress.com à WordPress.org.
Si vous avez préféré ce court article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels vidéo en ligne WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le message Comment supprimer simplement l'icône WordPress de l'onglet du navigateur pour commencer est apparu sur WPBeginner.
