Comment afficher les fichiers SVG dans Internet Explorer
Publié: 2022-12-20Si vous essayez d'afficher un fichier SVG dans Internet Explorer et qu'il ne s'affiche pas, vous devrez peut-être installer un plug-in ou activer une fonctionnalité. SVG, ou Scalable Vector Graphics, est un format de fichier utilisé pour créer des images vectorielles en deux dimensions. Ces images peuvent être agrandies ou réduites sans perte de qualité, ce qui les rend idéales pour une utilisation sur le Web. Alors que la plupart des navigateurs Web modernes prennent en charge SVG, Internet Explorer est une exception. Si vous utilisez Internet Explorer 11, vous pouvez essayer d'ouvrir le fichier SVG dans un autre navigateur comme Microsoft Edge, Google Chrome ou Mozilla Firefox. Si cela ne fonctionne pas, vous pouvez essayer d'installer un plugin de visualisation SVG. Adobe SVG Viewer est une option populaire, mais vous pouvez également en choisir d'autres. Une fois le plugin installé, vous devriez pouvoir afficher les fichiers SVG dans Internet Explorer. Si vous utilisez une ancienne version d'Internet Explorer, vous devrez peut-être activer une fonctionnalité appelée "Autoriser le contenu bloqué". L'activation de cette option peut rendre votre ordinateur moins sécurisé, elle n'est donc recommandée qu'en dernier recours. Avec cette option activée, vous devriez pouvoir afficher les fichiers SVG dans Internet Explorer.
Les images SVG peuvent être visualisées de la même manière que les pages Web peuvent être visualisées. Par conséquent, l'utilisation d'un *iframe%27s aframe%27s dans des fichiers SVG est similaire à l'utilisation d'un *iframe%27s dans HTML ou d'autres technologies d'intégration.
En sélectionnant Explorateur de fichiers, activez un aperçu SVG . Dans l'Explorateur de fichiers, assurez-vous que l'option de menu Affichage est activée. Si vous avez besoin de prévisualiser des images miniatures, vous devrez peut-être redémarrer votre ordinateur.
Pourquoi l'icône Svg ne s'affiche-t-elle pas ?

Il y a quelques raisons potentielles pour lesquelles une icône SVG peut ne pas apparaître : - Le chemin du fichier peut être incorrect - Le fichier peut être corrompu - Le serveur n'est peut-être pas configuré pour servir les fichiers SVG - Le fichier peut ne pas être pris en charge par le navigateur
Fichiers SVG sous forme d'icônes
De plus, les fichiers d'icônes peuvent être générés avec des fichiers vectoriels. Pour utiliser un SVG comme icône, il devra être joint à la balise use'. Vous pouvez spécifier quels éléments d'un fichier doivent être utilisés comme icônes à l'aide de la balise *use>. L'icône peut également être définie en termes de largeur et de hauteur, ce qui vous permet de vous assurer qu'elle est correctement dimensionnée.
Svg fonctionne-t-il dans Internet Explorer ?

Oui, les fichiers SVG peuvent être ouverts et modifiés dans Internet Explorer 11. Cependant, vous devrez peut-être télécharger un visualiseur ou un éditeur SVG externe pour afficher ou modifier le fichier.
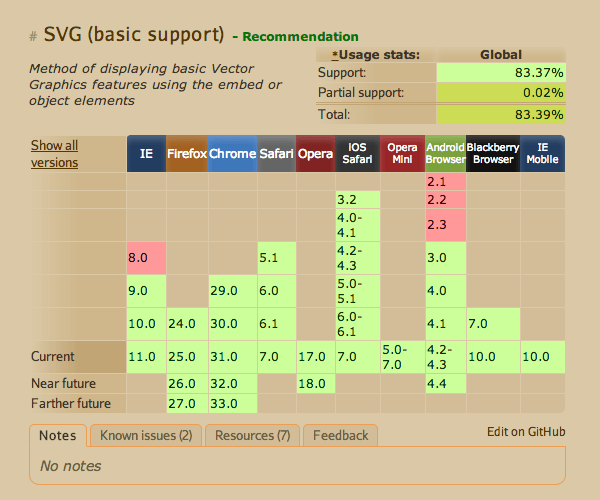
La prise en charge SVG de base est disponible sur les versions 4 et ultérieures de Chrome. Il existe un support partiel pour les versions 3.0 à 3.2, mais pas pour les versions inférieures à 3. Il existe également un support SVG complet pour Safari, mais uniquement dans les versions 3.2-16. Si vous souhaitez afficher un fichier SVG dans un navigateur Safari, vous devez mettre à jour vers la version 3.2-16 ou une version antérieure. Si vous ne disposez pas d'un navigateur Web moderne ou d'une ancienne version de l'un de ces navigateurs, vous ne pourrez pas afficher les fichiers SVG.
Svg est l'avenir des graphiques Web
Tous les principaux navigateurs Web, y compris Internet Explorer, sont pris en charge par la norme SVG . Inkscape, un éditeur d'images populaire qui utilise SVG comme format natif, est l'un des nombreux logiciels d'édition d'images prenant en charge ce format. Certains navigateurs prennent en charge les fichiers SVG ; la plupart des éditeurs de texte et des éditeurs graphiques peuvent être utilisés pour les afficher et les ouvrir.
Les fichiers Svg fonctionnent-ils avec tous les navigateurs ?

Pour afficher les fichiers Scalable Vector Graphics, vous devez disposer d'une visionneuse ou d'un navigateur qui les prend en charge. Certains navigateurs, tels que Mozilla Firefox, incluent la prise en charge des fichiers svega. Vous ne pouvez afficher vos graphiques HTML5 que dans un navigateur Web autre que Google Chrome ou Opera, tel que Microsoft Silverlight ou Adobe Photoshop.
Vous pouvez prévisualiser les fichiers SVG dans l'Explorateur de fichiers Windows 10 si l'extension SVG Explorer est installée. L'extension de vignettes de l'explorateur de fichiers, développée par les mêmes développeurs qui ont créé la fantastique extension de vignettes de l'explorateur de fichiers, vous permet d'afficher des vignettes de fichiers dans l'explorateur de fichiers. Chrome, Firefox, IE et d'autres navigateurs populaires ont la capacité de rendre des images svega. Il est également possible d'utiliser des fichiers SVG dans des éditeurs de texte tels que le Bloc-notes et des éditeurs graphiques haut de gamme tels que CorelDRAW. Étant donné que certains logiciels nécessitent que vous travailliez avec certains fichiers SVG, l'extension SVG Explorer facilite grandement cette tâche. L'extension peut être installée gratuitement sur n'importe quel navigateur et prend en charge tous les principaux navigateurs. Si vous avez beaucoup de fichiers SVG ou si vous voulez simplement pouvoir les prévisualiser plus facilement, c'est une excellente façon de procéder.

Pourquoi devriez-vous utiliser Svg
Vous pouvez utiliser ce format pour créer des graphiques avec des courbes et des formes. Ces fichiers sont couramment utilisés dans les graphiques Web, les illustrations et les logos. La plupart des navigateurs peuvent gérer les fichiers SVG, mais certains ne le peuvent pas.
La visionneuse SVG ne fonctionne pas

Il peut y avoir plusieurs raisons pour lesquelles votre visualiseur SVG ne fonctionne pas. Tout d'abord, assurez-vous que vous utilisez la version la plus récente de votre navigateur. Si vous utilisez un navigateur plus ancien, essayez de mettre à niveau ou de télécharger un autre navigateur. De plus, assurez-vous que la version la plus récente d'Adobe Flash Player est installée. Si vous rencontrez toujours des problèmes, essayez de vider le cache et les cookies de votre navigateur.
Comment afficher un fichier Svg ?
Aujourd'hui, vous pouvez ouvrir des fichiers svega avec presque tous les navigateurs, y compris Chrome, Edge, Safari et Firefox. En appuyant sur le menu Fichier, vous pouvez accéder au fichier que vous souhaitez visualiser. Après cela, il sera affiché dans votre navigateur.
Internet Explorer Logo Svg
Le logo Internet Explorer est un logo graphique composé d'un « e » minuscule et d'un « x » majuscule. Le logo a été créé par la firme de design Pentagram en 1995. Le logo actuel a été introduit en 2013 et est une version repensée du logo original.
Pourquoi vous n'avez pas besoin d'utiliser les symboles ou avec Internet Explorer 11
Malgré le fait que les symboles Internet Explorer 11 et « e » de Microsoft sont des marques déposées, vous n'avez pas besoin d'utiliser un bug de marque TM ou dans les communications, sauf demande spécifique de Microsoft. Il existe un traitement horizontal et empilé du logo Internet Explorer 11.
Le tableau affiche une égalité 2-2. Vous pouvez installer des polices en accédant à Internet Explorer, puis en sélectionnant "Mettre à jour les polices". Pour Internet Explorer 3 et 4, la version la plus récente est Internet Explorer 4. Internet Explorer 4.5 et 5 sont requis.
Arial Black Comic Sans (gras) Impact Verdana (gras, italique, gras italique) Wingdings
Visionneuse SVG
Un visualiseur SVG est un programme informatique qui affiche des fichiers SVG (Scalable Vector Graphics), généralement sous la forme d'une icône, d'une vignette ou d'un aperçu.
Il existe de nombreux plugins jQuery SVG gratuits disponibles, tels que Raphael-Vector Graphics, Touch enabled pan and Zoom, jQuery inline, iSVG et SVG path animation plugins . Ces plugins peuvent être utilisés pour ajouter des graphiques SVG à votre site Web ou à votre page Web. Les lecteurs d'écran peuvent lire les SVG tant qu'ils ont été codés pour le faire. Les lecteurs d'écran peuvent interpréter les balises d'accessibilité sur le SVG pour trouver ce qu'il représente ou est censé afficher.
Fichier SVG
Un fichier SVG est un fichier Scalable Vector Graphics. Les fichiers SVG peuvent être créés dans divers programmes de conception et de dessin tels qu'Adobe Illustrator, Inkscape et CorelDRAW. Ils peuvent également être créés à la main à l'aide d'un éditeur de texte. Les fichiers SVG sont des fichiers XML et peuvent être modifiés dans n'importe quel éditeur de texte.
Photoshop peut être utilisé pour convertir des fichiers.sva en images PNG avec une compression sans perte. Ce fichier PNG aura la même résolution que le fichier sva d'origine et sa taille sera plus petite. En utilisant cette méthode, vous pouvez facilement convertir des formats de fichiers volumineux en types graphiques plus petits et plus faciles à utiliser sans perdre la résolution de l'image d'origine.
Svg est un excellent format pour les graphiques de haute qualité
Cette fonctionnalité est idéale pour créer des logos, des icônes et d'autres graphiques qui peuvent être mis à l'échelle magnifiquement sans perdre la richesse des détails. Il est également possible d'éditer des fichiers SVG avec n'importe quel logiciel de graphisme vectoriel, ce qui en fait un excellent choix pour des graphismes de haute qualité.
Images SVG
Les images SVG sont des graphiques vectoriels qui peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité. Ils sont généralement utilisés pour les logos, les icônes et les illustrations.
Le format d'image SVG est un excellent choix pour les illustrations, logos, graphiques, tableaux et autres illustrations complexes. De plus, ils conviennent bien aux photos avec un haut niveau de profondeur de couleur mais peu de détails, contrairement aux JPG ou PNG. Ils seraient également appropriés pour des images simples telles que des icônes.
Svg vs Png : quel format d'image convient le mieux à votre projet ?
Les graphiques sont générés dans le format vectoriel connu sous le nom de SVG à l'aide de chiffres mathématiques. Les fichiers SVG ont l'avantage d'être simples à créer. Par conséquent, augmenter la taille d'un fichier SVG ne dégradera pas sa qualité. Le fait qu'il soit compatible avec le Web le rend adaptable à n'importe quelle page Web. Il est possible d'utiliser des images SVG dans une variété de projets de conception graphique.
C'est un format binaire pour les images. La qualité d'image de l'image peut être représentée en pixels à l'aide d'un algorithme de compression sans perte. Les images au format PNG ne peuvent pas être réduites. Par conséquent, si vous augmentez la taille du fichier PNG, il perdra en qualité. Les images PNG, en revanche, sont plus compatibles avec les navigateurs Web. Les images PNG sont disponibles pour presque tous les projets de conception graphique.
