[Comment] Créer des pages pratiques avec la fonctionnalité de balisage de schéma à l'aide d'Elementor
Publié: 2024-02-23Vous recherchez un moyen simple de créer des pages HowTo avec la fonctionnalité Schema Markup à l’aide d’Elementor ? Tu es chanceux! Dans ce didacticiel, nous apprendrons comment créer des pages HowTo avec Elementor et le widget PowerPack How To sans écrire de code sur une seule ligne.
Qu’est-ce que le type de schéma HowTo ?
HowTo Schema Markup est un type de balisage de schéma spécialement conçu pour aider les moteurs de recherche à comprendre les instructions ou les guides étape par étape sur une page Web. C'est comme donner des instructions dans une langue que les moteurs de recherche peuvent facilement comprendre.
Avec HowTo Schema Markup, vous pouvez baliser différentes parties de vos guides pratiques, telles que le titre, les étapes, les outils nécessaires, la durée, etc. Cela aide les moteurs de recherche à afficher votre contenu pratique, en particulier dans les résultats de recherche, le rendant plus visible et attrayant pour les utilisateurs qui recherchent des instructions sur la façon de faire quelque chose.
Par exemple, si vous avez un site Web de recettes et que vous balisez les instructions de votre recette avec HowTo Schema Markup, les moteurs de recherche peuvent afficher votre recette dans un format spécial avec un résumé des étapes directement dans les résultats de recherche, ce qui rend plus probable que les gens le feront. cliquez sur votre recette pour savoir comment la réaliser.
En règle générale, pour créer des pages HowTo avec un balisage de schéma, les utilisateurs doivent intégrer un code HTML dans le code source de leur site Web. Mais PowerPack rend le processus très simple. Avec son widget Comment faire, vous pouvez créer et afficher des guides pratiques, des didacticiels et des procédures pas à pas avec les avantages des données structurées de Google (balisage de schéma).
Créer des pages pratiques pour Elementor à l'aide du widget Comment faire PowerPack
Pour créer une page Comment faire sur votre site Web, vous devez installer et activer les modules complémentaires Elementor et PowerPack Elementor.
Si vous préférez regarder un didacticiel vidéo, cliquez sur la vidéo ci-dessous.
1. Glissez et déposez PowerPack Comment créer un widget
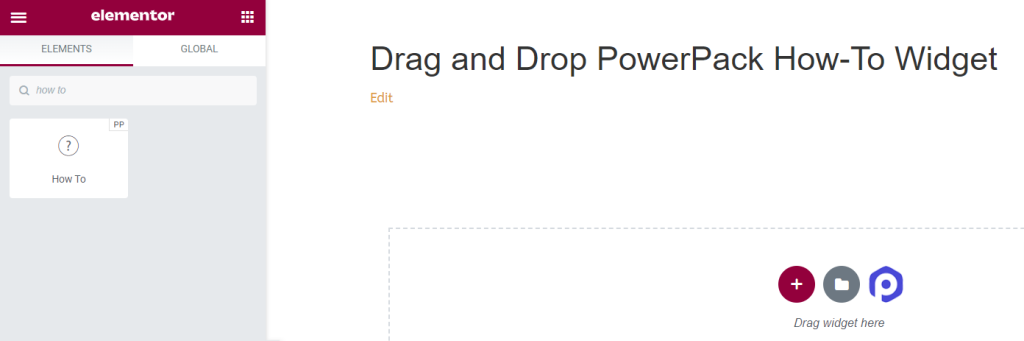
Tout d’abord, ouvrez la page dans l’éditeur Elementor, puis tapez « comment faire » dans la barre de recherche et faites glisser et déposez le widget sur la page.
Assurez-vous de vérifier le signe PowerPack « PP » dans le coin supérieur droit du widget.

Examinons les options disponibles avec le widget How To Schema Markup.
2. Onglet Contenu du PowerPack How To Widget
Dans l'onglet Contenu du widget Comment faire, vous trouverez quatre sections :
- Balisage de schéma
- Comment
- Options avancées
- Pas
Voyons toutes les fonctionnalités disponibles dans cet onglet :
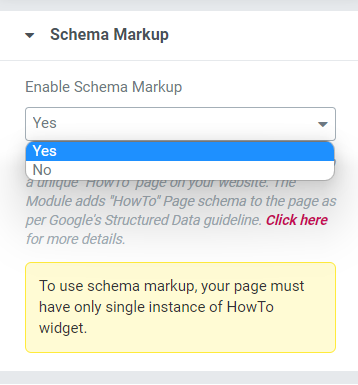
Balisage de schéma

Dans cette section, vous aurez la possibilité d'activer ou de désactiver le balisage de schéma pour votre page. Sélectionnez « Oui » si vous souhaitez créer une page « Comment faire » avec des données correctement structurées pour votre site Web.
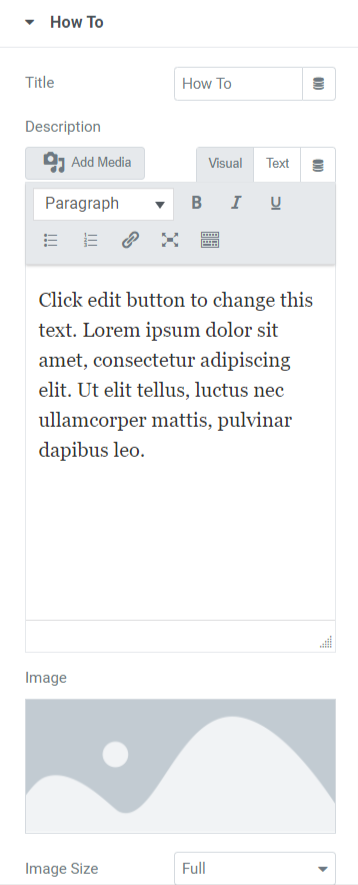
Comment
Dans cette section, vous pouvez personnaliser la partie contenu et image de votre page HowTo.

Voyons toutes les options disponibles dans cette section :
- Titre : ici, vous pouvez ajouter le titre de la page HowTo.
- Description : vous pouvez ajouter une description du contenu que vous souhaitez afficher sur votre page HowTo. De plus, des fonctionnalités de personnalisation du texte sont disponibles ici, telles que les balises HTML, le gras, l'italique, le souligné, les listes, etc.
- Image : Cette option vous permet d'ajouter une belle image à afficher dans la partie d'en-tête de votre page HowTo.
- Taille de l'image : ici, vous obtiendrez de nombreuses options de taille d'image. Choisissez parmi eux pour personnaliser votre image affichée sur la page Comment faire.
- Afficher les options avancées : activez cette fonctionnalité pour activer les fonctionnalités avancées de votre page Comment. Vous pouvez personnaliser ces options dans une section distincte.
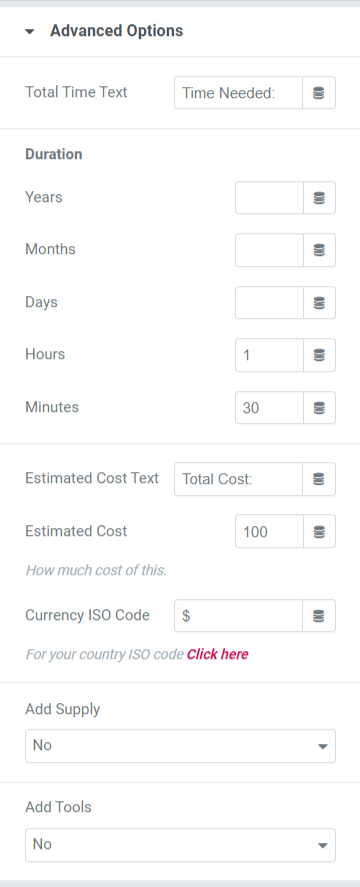
Options avancées
Cette section fournira toutes les fonctionnalités avancées pour personnaliser la page Comment faire.

Voyons chacune de ces options en détail.
- Texte de la durée totale : ajoutez le texte de la durée totale à afficher sur la page Comment faire.
- Durée : vous pouvez ajouter des détails sur la durée dans cette option sous une forme détaillée, comme des années, des mois, des jours, des heures et des minutes.
- Texte du coût estimé : ajoutez le texte du coût estimé dans cette option à afficher sur la page Comment faire.
- Coût estimé : sélectionnez le coût estimé ici.
- Code ISO de devise : sélectionnez le type de devise dans cette option.
- Ajouter un approvisionnement : sélectionnez « oui » si vous souhaitez ajouter un approvisionnement sur la page Comment faire.
- Ajouter des outils : sélectionnez oui/non si vous souhaitez ajouter des outils.
Remarque : Cette section ne sera disponible que lorsque vous sélectionnez « oui » dans la boîte de dialogue Afficher les options avancées de la section Comment faire dans l'onglet Contenu.
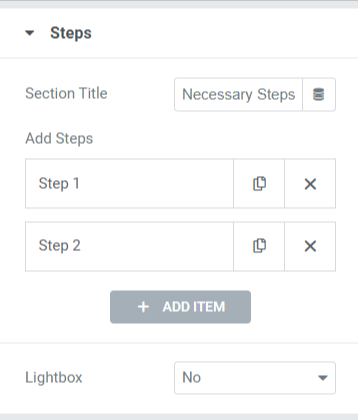
Pas
Dans cette section, vous obtiendrez des options pour définir les étapes de votre page HowTo.

Les options disponibles dans cette section sont :
- Titre de la section : définissez le titre de la section des étapes.
- Ajouter des étapes : définissez les étapes de la page Comment faire. En appuyant sur chaque étape, vous obtiendrez des options pour ajouter un titre personnalisé, une description, une image et un lien. Vous pouvez créer une page Comment faire avec autant d'étapes que vous le souhaitez.
- Lightbox : Choisissez « Oui » si vous souhaitez afficher les images des étapes dans la lightbox.
Onglet Style du PowerPack Comment Widget
Dans l'onglet Style du widget PowerPack HowTo, vous obtiendrez toutes les options de style pour personnaliser votre page HowTo. Cet onglet comprend six sections :
- Boîte
- Titre
- Description
- Image
- Options avancées (Cette option ne sera disponible que si vous sélectionnez l'option « oui » dans l'affichage des options avancées dans la section Comment faire de l'onglet Contenu.)
- Pas
Jetons un coup d'œil rapide à toutes les options disponibles dans chaque section :
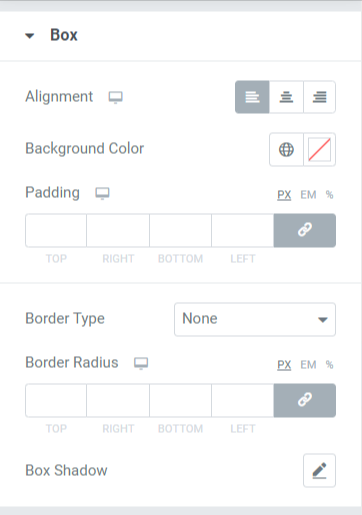
Boîte

Cette section comprend diverses options pour styliser votre page HowTo. Regardons chacun d'eux :
- Alignement : définissez l'alignement du contenu affiché sur la page Comment faire à gauche, à droite ou au centre.
- Couleur d'arrière-plan : si vous souhaitez ajouter une couleur d'arrière-plan à la partie contenu affichée sur la page Comment faire, vous pouvez l'ajouter ici.
- Remplissage : Cela permet un espace entre la boîte et le contenu. Ajustez cette option pour afficher un contenu parfaitement organisé sur la page Comment faire.
- Type de bordure : si vous souhaitez appliquer une bordure, vous pouvez sélectionner n'importe quel type de bordure parmi les options disponibles, telles que solide, double, pointillé, pointillé ou rainure.
- Rayon de la bordure : vous pouvez ajuster le rayon à partir d'ici si vous avez appliqué la bordure. L'utilisation d'un rayon de bordure donnera des bords adoucis au contenu affiché sur la page Comment faire.
- Ombre de la boîte : vous pouvez utiliser cette fonctionnalité pour appliquer un effet d'ombre à la boîte de la page Comment faire.
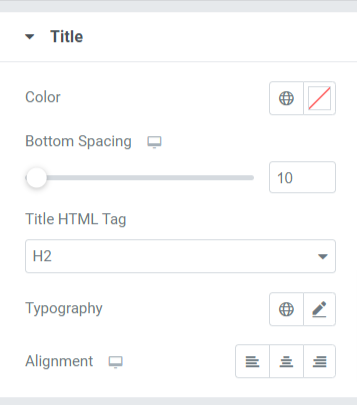
Titre
Cette section comprendra quelques fonctionnalités de style pour personnaliser le titre de votre HowTo.


Voyons les options disponibles dans cette section :
- Couleur : Vous pouvez modifier la couleur du titre dans cette option.
- Espacement inférieur : ajoutez un espacement inférieur pour le titre de votre section Comment faire.
- Balise de titre HTML : vous pouvez choisir la balise de titre HTML ici.
- Typographie : personnalisez la typographie du titre de la section Comment faire.
- Alignement : définissez l'alignement du titre à gauche, à droite ou au centre.
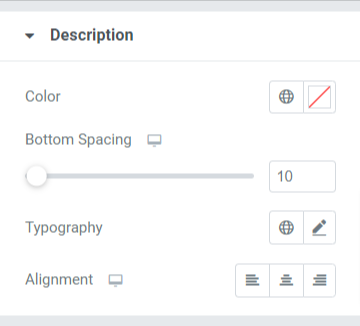
Description

Voyons toutes les options disponibles pour personnaliser la description de la section/page HowTo :
- Couleur : Vous pouvez modifier la couleur de la description du guide pratique.
- Espacement inférieur : ajustez l'espacement inférieur pour une description pratique.
- Typographie : personnalisez la typographie de la description du HowTo ici.
- Alignement : sélectionnez l'alignement de la description à gauche, à droite ou au centre.
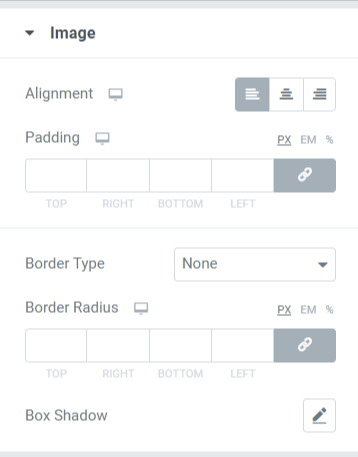
Image

Voyons les options disponibles dans cette section :
- Alignement : définissez l'alignement de l'image à gauche, à droite ou au centre.
- Remplissage : Cela permet un espace entre la boîte et l'image. Ajustez cette option pour afficher un contenu parfaitement organisé sur la page Comment faire.
- Type de bordure : si vous souhaitez appliquer une bordure à l'image, vous pouvez sélectionner n'importe quel type de bordure parmi les options disponibles, telles que solide, double, pointillé, pointillé ou rainure.
- Rayon de la bordure : vous pouvez ajuster le rayon à partir d'ici si vous avez appliqué la bordure. L'utilisation d'un rayon de bordure donnera des bords adoucis à l'image affichée sur la page Comment faire.
- Box Shadow : vous pouvez utiliser cette fonctionnalité pour appliquer un effet d'ombre à l'image de la page HowTo.
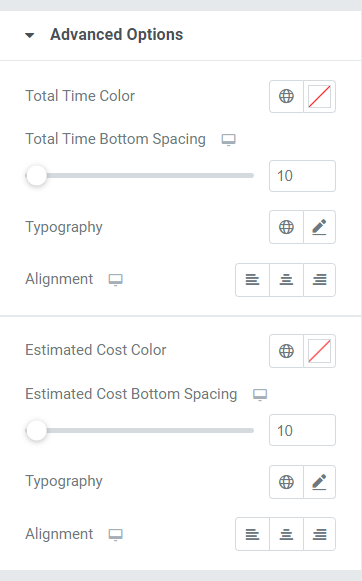
Options avancées

Voyons les options disponibles dans cette section :
- Couleur du temps total : Choisissez la couleur du texte du temps total.
- Espacement inférieur du temps total : autorisez l'espacement inférieur pour le texte de la durée totale de la section Comment faire.
- Typographie : vous pouvez personnaliser la typographie pour la durée totale affichée dans la section Comment faire à partir des options de typographie disponibles ici.
- Alignement : définissez l'alignement du texte de la durée totale à gauche, à droite ou au centre.
- Couleur du coût estimé : sélectionnez la couleur du texte du coût estimé dans cette option.
- Espacement inférieur du coût estimé : autorisez l'espacement inférieur pour le texte du coût estimé de la section Comment faire.
- Typographie : vous pouvez personnaliser la typographie du coût estimé affiché dans la section Comment faire à partir des options de typographie disponibles ici.
- Alignement : définissez l'alignement du texte du coût estimé à gauche, à droite ou au centre.
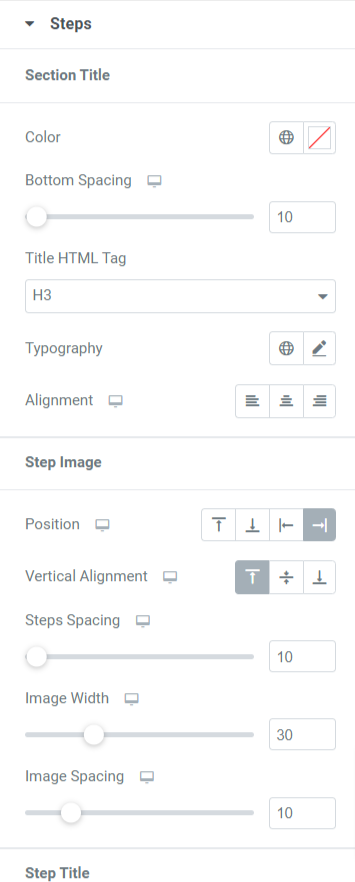
Pas

Dans cette section, vous aurez de nombreuses options pour personnaliser les étapes de votre page Comment faire. Voyons toutes ces fonctionnalités en détail :
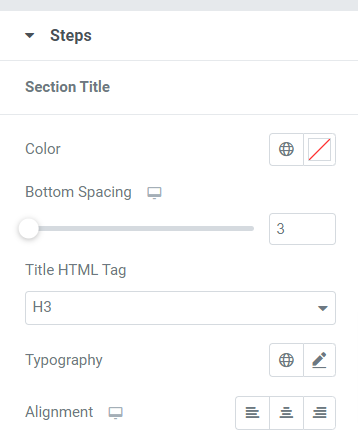
- Titre de la section : vous pouvez personnaliser le titre de la section des étapes sous tous ses aspects.

Les options disponibles dans cette sous-section sont :
- Couleur : sélectionnez la couleur du titre de la section des étapes dans cette option.
- Espacement inférieur : autorisez l'espacement inférieur pour le titre de la section des étapes dans cette option.
- Balise HTML de titre : vous pouvez sélectionner la balise HTML pour le titre de la section.
- Typographie : Personnalisez la typographie du titre de la section avec cette option.
- Alignement : sélectionnez l'alignement du titre de la section à gauche, à droite ou au centre.
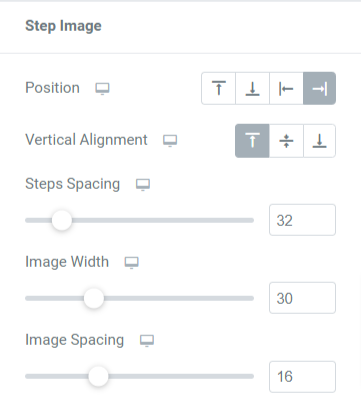
- Image de l'étape : dans cette section, vous pouvez personnaliser l'image de l'étape de la page Comment faire.

- Position : sélectionnez la position de l'image de l'étape parmi les options proposées, telles que gauche, droite, haut ou bas.
- Alignement vertical : sélectionnez l'alignement vertical de l'image de la section vers le haut, le milieu ou le bas.
- Espacement des étapes : autorisez l'espacement inférieur pour l'image de l'étape avec cette option.
- Largeur de l'image : vous pouvez sélectionner ici la largeur de l'image par étape.
- Espacement de l'image : personnalisez l'espacement entre le texte de l'étape et l'image à l'aide de cette option.
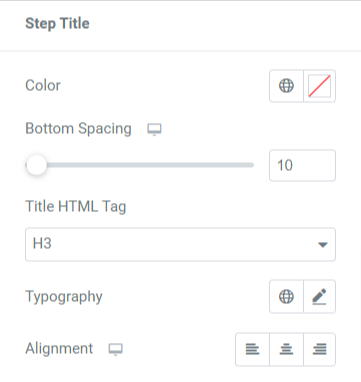
- Titre de l'étape : dans cette section, vous pouvez personnaliser le titre de l'étape de la page Comment faire.

Les options disponibles dans cette sous-section sont :
- Couleur : sélectionnez la couleur du titre de l'étape dans cette option.
- Espacement inférieur : autorisez l'espacement inférieur pour le titre de l'étape dans cette option.
- Balise HTML de titre : ici, vous pouvez sélectionner la balise HTML pour le titre de l'étape.
- Typographie : Personnalisez la typographie du titre de l'étape avec cette option.
- Alignement : sélectionnez l'alignement du titre de l'étape à gauche, à droite ou au centre.
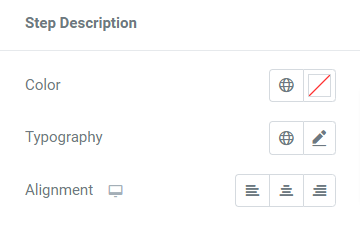
- Description de l'étape : dans cette section, vous pouvez personnaliser la description de l'étape de la page Comment faire.

- Couleur : sélectionnez la couleur de la description de l'étape dans cette option.
- Typographie : Personnalisez la typographie de la description de l'étape avec cette option.
- Alignement : sélectionnez l'alignement de la description de l'étape à gauche, à droite ou au centre.
Emballer!
La création de pages pratiques et de balises de schéma sur votre site Web vous sera bénéfique à long terme. Cette technique vous aidera à baliser vos données et à soumettre vos pages à Google et à d'autres moteurs de recherche pour un classement plus élevé.
Nous espérons que ce didacticiel vous a aidé à découvrir comment utiliser ce widget Comment faire pour créer une section Comment faire avec une fonctionnalité de balisage de schéma pour votre site Web WordPress.
Avec PowerPack Elementor Addons, nous essayons de garder les fonctionnalités de nos produits conviviales afin que tout le monde puisse les utiliser sans même se soucier du codage. Cliquez ici pour obtenir un widget PowerPack How To pour Elementor.
N'hésitez pas à déposer vos commentaires ici ; nous serions ravis de recevoir vos réponses.
