Un guide de base du HTML pour les utilisateurs de WordPress
Publié: 2022-07-06Le Web, votre site Web, vos pages Web et même votre contenu sont tous construits et alimentés par un langage de code.
Il est donc inévitable que tôt ou tard, vous aurez probablement besoin de quelque chose pour votre entreprise en ligne, pour votre site Web ou dans votre contenu Web qui nécessitera une certaine connaissance du code.
HTML est l'un des langages de "code" utilisé pour alimenter le Web, les sites Web, les pages Web et même votre contenu.
Vous n'avez pas besoin de connaître le HTML pour utiliser WordPress. WordPress possède des fonctionnalités uniques telles que des "thèmes", des "plugins" et des "widgets" qui vous permettent de gérer votre site Web sans avoir à toucher au code, et un éditeur intégré facile à utiliser qui vous permet de composer et de formater facilement votre contenu juste en cliquant sur quelques boutons.
Cet article fournit un guide de référence pratique pour les débutants sur les codes HTML de base que vous devriez connaître pour formater le contenu dans WordPress.
Vous n'avez pas besoin d'apprendre le HTML pour utiliser WordPress, mais avoir un peu de familiarité avec le HTML est très utile en tant qu'utilisateur de WordPress !
Un guide utile du HTML pour les utilisateurs de WordPress - Tutoriel étape par étape
Si vous gérez votre propre site Web, une certaine connaissance du langage HTML peut vous aider à économiser du temps et de l'argent de différentes manières.
Disons que :
- Vous souhaitez ajuster certains éléments de votre contenu existant , ajouter du texte formaté et une image à une zone de votre barre latérale, ou diriger les visiteurs vers le formulaire de contact, la page d'inscription à la newsletter, etc. Si vous connaissez le HTML de base, vous pouvez le faire vraiment facilement sans avoir à payer quelqu'un d'autre pour le faire pour vous.
- Vous sous-traitez votre création de contenu à un rédacteur indépendant et recevez en retour des fichiers contenant du contenu formaté. Connaître les bases du langage HTML vous aide à comprendre le travail avant d'accepter et de payer le travail.
- Quelqu'un d'autre crée le contenu de votre site. Vous repérez quelques erreurs de formatage de texte simples, comme un passage qui aurait dû être mis en gras ou un lien hypertexte qui n'a pas été ajouté à votre copie. Avoir quelques connaissances de base en HTML peut vous aider à corriger des erreurs simples dans vos messages sans délai, et sans avoir à aller demander (ou payer) un webmaster, un web designer ou quelqu'un d'autre pour le faire pour vous.
- Vous souhaitez discuter des changements sur votre site avec une équipe de développement de sites Web. Connaître un peu de HTML vous aide non seulement à communiquer plus efficacement avec les développeurs Web et les concepteurs Web, mais peut également vous aider à mieux négocier des projets avec des fournisseurs de services techniques.

Vous n'avez pas besoin de devenir un développeur Web passionné de code - apprenez simplement suffisamment de HTML pour être un propriétaire d'entreprise «savvy»!
HTML – Définition de base
HTML est un acronyme pour H yper T ext Markup L anguage . Selon la définition du HTML de Wikipédia…
HTML est le principal langage de balisage pour la création de pages Web et d'autres informations pouvant être affichées dans un navigateur Web.
HTML est écrit sous la forme d'éléments HTML constitués de balises entre crochets angulaires (comme
<table>), dans le contenu de la page Web. Les balises HTML viennent le plus souvent par paires comme<h1>et</h1>, bien que certaines balises, appelées éléments vides, ne soient pas appariées, par exemple<img>. La première balise d'une paire est la balise de début, la seconde est la balise de fin (elles sont également appelées balises d'ouverture et balises de fermeture). Entre ces balises, les concepteurs Web peuvent ajouter du texte, des balises, des commentaires et d'autres types de contenu textuel.Le but d'un navigateur Web est de lire des documents HTML et de les composer dans des pages Web visibles ou audibles. Le navigateur n'affiche pas les balises HTML, mais utilise les balises pour interpréter le contenu de la page.
Les éléments HTML forment les blocs de construction de tous les sites Web. HTML permet d'intégrer des images et des objets et peut être utilisé pour créer des formulaires interactifs. Il fournit un moyen de créer des documents structurés en désignant la sémantique structurelle du texte, comme les titres, les paragraphes, les listes, les liens, les citations et d'autres éléments. Il peut intégrer des scripts écrits dans des langages tels que JavaScript qui affectent le comportement des pages Web HTML.
Source : Wikipédia, HTML
Important : Comme tout dans le domaine numérique, le HTML est également sujet à changement et à évolution, et certains de ces changements affecteront WordPress.
Actuellement, la dernière version de HTML est la version 5 (également appelée HTML5), et ce changement a introduit un certain nombre de nouvelles "balises" pour rester à jour avec les nouvelles avancées en matière de logiciel et de technologie de navigation. Alors que plusieurs balises plus anciennes sont progressivement supprimées de HTML5, vous pouvez vous attendre à ce que WordPress continue également à mettre à jour son code afin d'assurer la compatibilité avec les normes de codage à l'échelle de l'industrie.
Utilisation du HTML dans vos pages et publications WordPress
WordPress vous donne le choix d'ajouter du contenu aux publications et aux pages à l'aide de son éditeur visuel riche par défaut (également appelé éditeur WYSIWYG , qui signifie What You S ee Is What You G et ) et d'un éditeur de texte qui vous permet pour saisir du code comme HTML et d'autres langages de script (par exemple Javascript) lors de la composition ou de l'édition de votre contenu…

Éditeur de texte WordPress intégré
Nous discutons de l'éditeur WordPress WYSIWYG et de la façon d'ajouter du contenu aux publications et aux pages dans des articles « comment faire » séparés.
Quel code HTML est-il acceptable d'utiliser dans le contenu WordPress ?
Le système de gestion de contenu WordPress (CMS) vous permet d'insérer les balises de formatage HTML les plus courantes, telles que les suivantes :

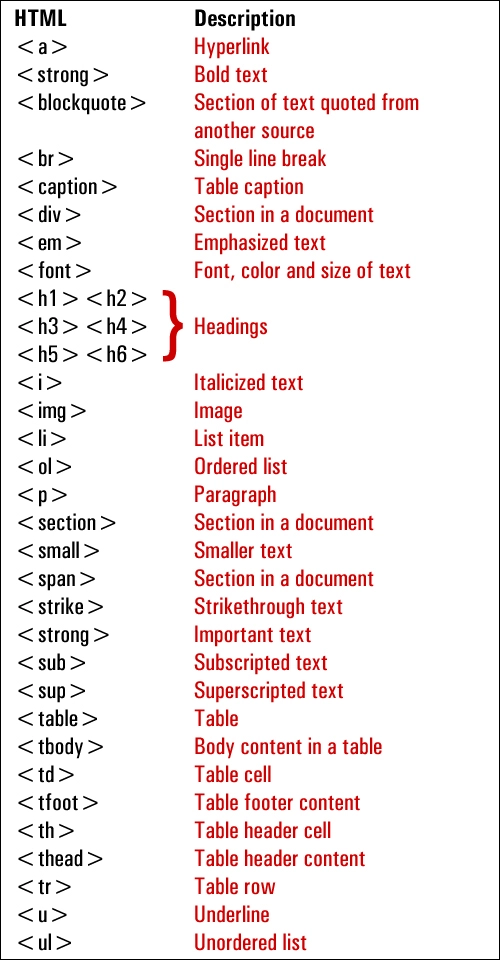
Balises de formatage HTML WordPress
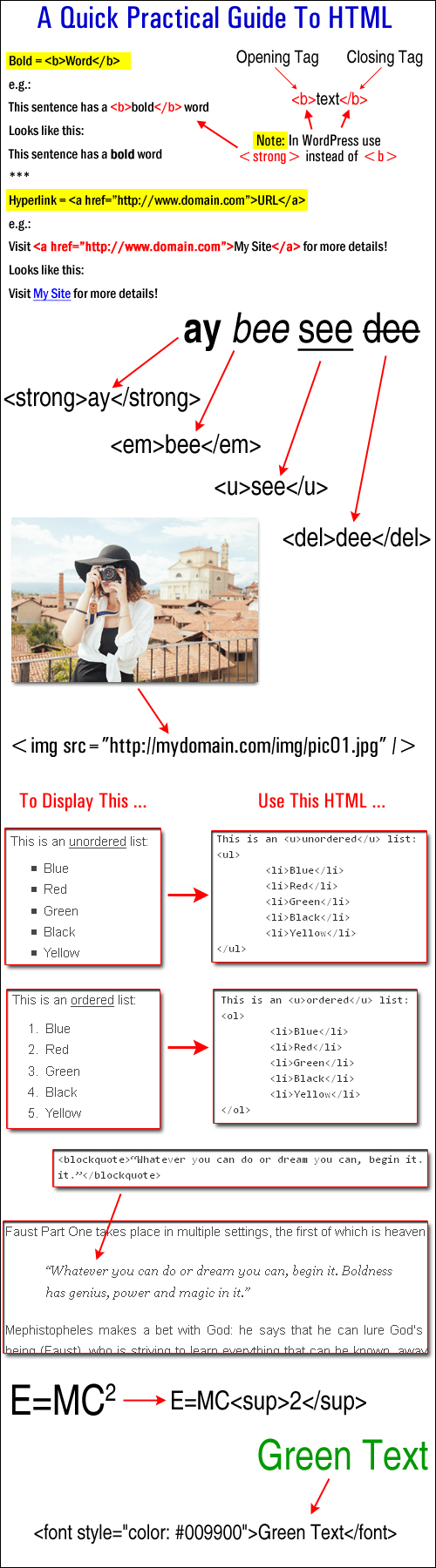
Vous trouverez ci-dessous quelques exemples pratiques de formatage de contenu utilisant les balises HTML affichées ci-dessus…

Balises HTML utilisées dans le contenu WordPress
Pour en savoir plus sur l'utilisation de HTML, visitez le site ci-dessous :
HTML – Tutoriels gratuits
Le menu de l'éditeur de texte WordPress expliqué
L' éditeur de texte WordPress vous permet d'insérer, de modifier et de travailler directement avec du code comme HTML et d'autres langages de script (par exemple Javascript) lors de la saisie de contenu dans des pages et des publications.
Prêt à l'emploi, l'éditeur de texte affiche un ensemble standard de fonctionnalités de menu…

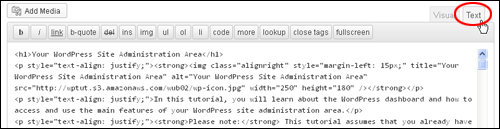
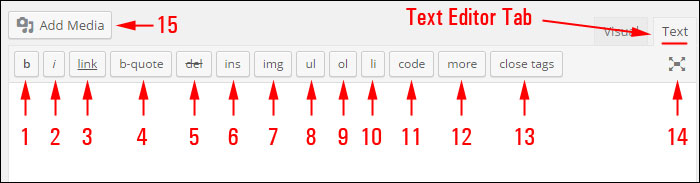
Fonctionnalités de l'éditeur de texte WordPress
Vous trouverez ci-dessous une brève description de la fonction HTML de chacun des boutons du menu de l'éditeur de texte avec leur balise HTML correspondante (voir la capture d'écran ci-dessus) :
b : <strong></strong> Utilisez ce bouton pour mettre le texte en gras .
i : <em></em> Utilisez cette balise HTML pour ajouter des italiques à votre texte.
lien hypertexte : <a href="https://example.com"></a> Choisir ce bouton ajoute un lien hypertexte au texte sélectionné.
b-quote : <blockquote></blockquote> Choisissez ce bouton de menu pour citer ou citer du texte.
del : <del></del> Cette balise HTML permet de labelliser le texte considéré comme supprimé de la page en cours. De nombreux navigateurs l'affichent généralement sous forme de texte barré.
ins : <ins></ins> Cette balise HTML est utilisée pour étiqueter le texte considéré comme ayant été inséré dans une page ou un article. La plupart des navigateurs Web l'affichent généralement sous forme de texte souligné.
img : src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> Cette balise HTML vous permet d'insérer une image dans votre message ou votre page et d'ajouter une balise "alt" ( une description textuelle de votre image au cas où l'image ne s'afficherait pas sur l'écran d'un utilisateur. Remarque : vous pouvez également utiliser le bouton "Ajouter un média" (15) pour insérer une image dans votre contenu.
ul : <ul></ul> Cette balise HTML est utilisée pour insérer une liste non ordonnée dans votre article. Les listes non ordonnées s'affichent généralement sous forme de liste à puces. Remarque : cette balise HTML doit être utilisée avec la <li> (voir ci-dessous) pour que les listes à puces fonctionnent.
ol : <ol></ol> Cliquez sur ce bouton de menu pour insérer une liste numérotée. Les éléments d'une liste ordonnée sont généralement numérotés (tout comme la liste que vous lisez en ce moment !). Remarque : cette balise HTML doit être utilisée avec la <li> (voir ci-dessous) pour que les listes à puces fonctionnent.
li : <li></li> Cette balise HTML est utilisée pour insérer ou transformer votre texte sélectionné en un élément de liste. (Cette balise doit être utilisée conjointement avec la balise ul ou ol).
code : <code></code> Utilisez cette balise HTML pour afficher du code (comme des balises html) dans votre texte. Si vous n'utilisez pas ces balises pour entourer le code que vous souhaitez afficher, WordPress appliquera vos balises et vous obtiendrez des erreurs (par exemple, du texte cassé). Remarque : tout contenu inséré dans les balises <code> s'affichera normalement en utilisant un style de texte différent, comme une police à chasse fixe comme Courier. (Voir la section "Conseils" ci-dessous pour plus de détails).
more: <!--more--> Utilisez ce bouton de menu pour diviser un article de blog en sections "teaser" et contenu principal. Par exemple, si vous tapez quelques paragraphes, puis ajoutez cette balise et ajoutez le reste du contenu de votre message, les utilisateurs ne verront que les premiers paragraphes de votre message avec un lien hypertexte (par exemple continuer à lire… ), qui, s'il est cliqué dessus, sera alors afficher le reste du contenu de la publication.
Bouton Fermer les balises – Cette fonction ferme toutes les balises HTML ouvertes laissées dans votre contenu. Remarque : vérifiez votre contenu après avoir utilisé cette fonction pour vous assurer que toutes les balises HTML ont correctement formaté votre texte.
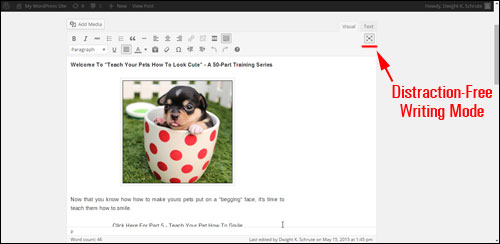
Mode d'écriture sans distraction - cliquez sur ce bouton pour travailler en mode d'écriture « sans distraction » (voir l'exemple de capture d'écran ci-dessous). Vous pouvez basculer entre les modes éditeur visuel et éditeur de texte, insérer des médias et des hyperliens et mettre à jour votre contenu en mode d'écriture "plein écran". Cliquez à nouveau sur le bouton pour revenir au mode d'édition de texte normal.
Ajouter un média – Cliquez sur ce bouton pour insérer un média dans votre contenu (par exemple, des images, des vidéos, des fichiers audio). Ce bouton apparaît que vous ayez choisi les onglets de l'éditeur visuel ou de texte.

Mode d'écriture sans distraction de l'éditeur de contenu WordPress [#14]
Quelques conseils utiles liés à l'utilisation de HTML dans WordPress
Générateurs de contenu HTML
Si vous envisagez d'apprendre et d'utiliser HTML, il existe plusieurs outils logiciels d'édition HTML gratuits que vous pouvez télécharger et utiliser lors de la mise en route.
Par exemple, un outil logiciel d'édition HTML populaire que vous pouvez télécharger gratuitement est KompoZer .

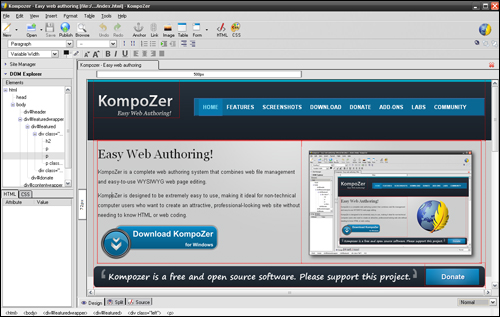
Kompozer – Éditeur HTML gratuit
KompoZer est un logiciel Open Source gratuit conçu comme un système de création Web complet qui combine la gestion de fichiers Web et l'édition de pages Web WYSIWYG facile à utiliser. Il est conçu pour être extrêmement facile à utiliser, en particulier pour les utilisateurs d'ordinateurs non techniques qui souhaitent simplement créer des pages Web attrayantes et d'aspect professionnel sans avoir besoin de connaître le langage HTML ou le codage Web. Vous pouvez créer du contenu HTML dans cette application, puis utiliser des plugins qui vous permettent d'insérer du code dans vos pages ou publications.

Une autre option, si vous ne voulez pas jouer avec du code ou utiliser un outil de contenu HTML externe, consiste à utiliser un plugin WordPress qui vous permet de créer du contenu dans WordPress lui-même.

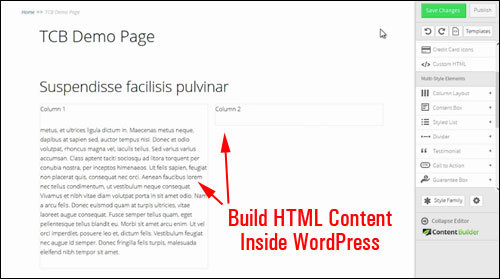
Générateur de contenu prospère
Pour en savoir plus sur ce plugin, consultez leur site Thrive Content Builder
Si vous n'avez pas besoin ou ne souhaitez pas effectuer de travail impliquant l'édition de code, mais souhaitez tout de même pouvoir créer, insérer et formater facilement du contenu contenant des balises HTML de base dans des zones de votre site WordPress autres que vos articles et pages (par exemple, votre barre latérale, profil d'auteur, etc.), puis consultez le didacticiel utile ci-dessous pour une solution très simple qui consiste à ne pas perdre de temps à télécharger des outils d'édition HTML.
Tutoriel : Comment ajouter du texte formaté à la section "À propos de vous" de votre profil d'utilisateur
Dans WordPress, il existe certains emplacements comme les "widgets" dans votre barre latérale et la section "À propos de vous" dans votre écran de profil utilisateur qui vous permettent d'insérer des balises HTML.
Ces sections, cependant, ne sont pas accompagnées d'un éditeur de contenu comme l'éditeur visuel/texte que l'on trouve dans vos écrans de publications et de pages…

Éditeur visuel/texte WordPress
Vous pouvez toujours utiliser l'éditeur visuel WordPress pour composer du texte au format HTML, puis le coller simplement dans ces zones.
Passons en revue un exemple, afin que vous puissiez voir à quel point cela peut être simple.
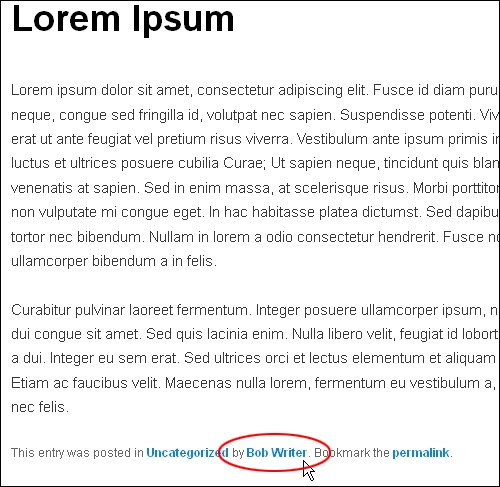
Généralement, chaque fois qu'un article est publié dans WordPress, un lien vers l'auteur est affiché quelque part dans vos articles (c'est-à-dire en bas ou en haut de l'article)…

Lien vers la page de l'auteur dans l'article de blog WordPress
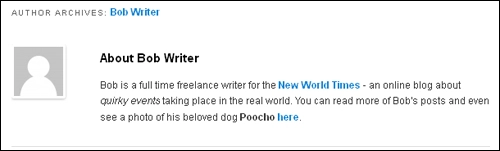
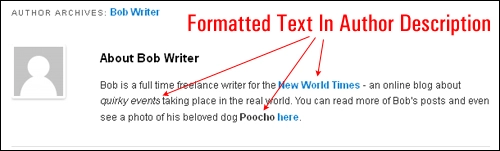
En cliquant sur le lien de l'auteur, les visiteurs accèdent à la section Archives de l'auteur , où ils peuvent en savoir plus sur vous (ou d'autres utilisateurs enregistrés) et voir d'autres articles que vous (ou d'autres auteurs) avez publiés…

Remarque : Comme l'illustre la capture d'écran ci-dessus, vous pouvez ajouter des hyperliens et une mise en forme simple comme l'italique et le texte en gras pour améliorer votre boîte de ressources d'auteur et vous promouvoir, ainsi que vos services et produits, vos pages de médias sociaux, d'autres sites que vous possédez, etc. auprès des lecteurs de blog. …

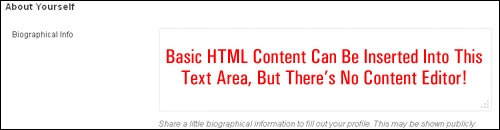
Le profil de l'auteur se trouve dans le champ À propos de vous > Informations biographiques dans votre section Profil d'utilisateur…

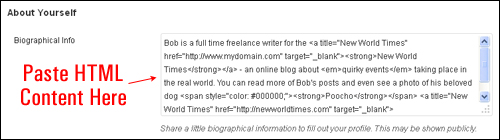
Bien que la zone de texte Informations biographiques vous permette d'ajouter du contenu au format HTML, elle n'a pas d'éditeur de contenu, vous devez donc soit savoir taper du code HTML directement dans la zone de texte, soit le créer dans un éditeur HTML, puis copier et collez le contenu avec le HTML déjà intégré dedans…

« Collons le contenu » dans ce champ en utilisant la méthode décrite ci-dessous.
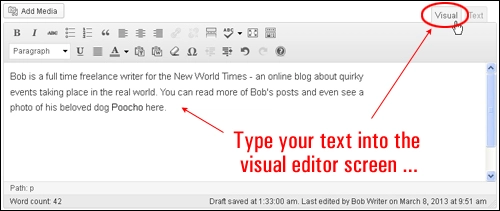
Tout d'abord, créez un nouveau message et saisissez votre contenu dans l'éditeur visuel.
Dans ce cas, nous souhaitons créer une promo auteur …

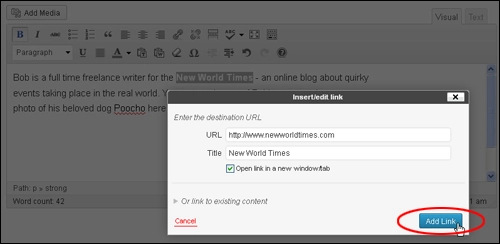
Ensuite, formatez le contenu dans l'onglet Visual Editor . Veuillez noter que vous ne pouvez utiliser qu'une mise en forme simple dans la description de votre auteur, telle que des liens hypertexte, du texte en gras, souligné et en italique, alors restez simple - utilisez des liens hypertexte en gras, en italique et en texte avec parcimonie sur un ou deux paragraphes pour décrire qui vous êtes et ce que vous faites, et incluez un lien utile pour aider les visiteurs à interagir davantage avec vous ou votre entreprise…

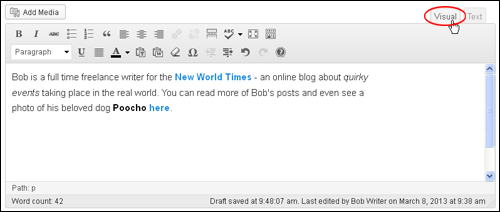
Continuez à travailler dans l'écran de l'éditeur visuel jusqu'à ce que vous ayez ajouté toute la mise en forme que vous souhaitez ajouter au contenu de votre profil d'auteur…

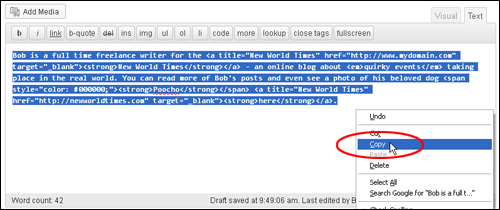
Après avoir composé votre contenu, passez à l' éditeur de texte et copiez le tout dans votre presse-papiers…

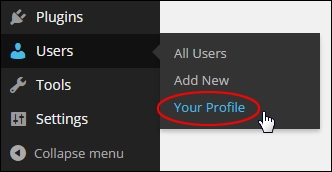
Accédez à votre espace profil en sélectionnant Utilisateurs > Votre Profil dans votre menu de navigation…

Faites défiler jusqu'à la section À propos de vous et collez le contenu de votre presse-papiers dans la zone de texte Informations biographiques ….

Cliquez sur Mettre à jour le profil pour enregistrer vos modifications…

Félicitations… Vous venez de créer une biographie d'auteur pour vos articles de blog et de la formater en HTML de base !

Pour savoir comment modifier les paramètres de votre profil, consultez ce tutoriel : Comment modifier votre profil utilisateur WordPress
Comme nous l'avons déjà mentionné, vous n'avez pas besoin d'apprendre le HTML pour utiliser WordPress, mais il peut être utile de connaître les bases du HTML.
Conseils HTML pour les utilisateurs de WordPress
(Advanced WP User): Vous pouvez étendre les fonctionnalités de votre éditeur de contenu WordPress en utilisant différents plugins WordPress.
Par exemple:
WordPressHTML

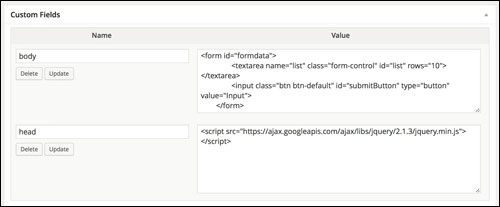
WordPress HTML vous permet d'ajouter du code HTML personnalisé aux sections de corps et d'en-tête de la publication et de la page.

WordPress HTML. (Source de la capture d'écran : site Web du plug-in)
Coller du HTML directement dans l'éditeur WordPress peut casser divers éléments et corrompre le HTML. En saisissant le code dans les boîtes de dialogue des champs personnalisés, vous pouvez générer du contenu au format HTML sur votre page ou votre publication.
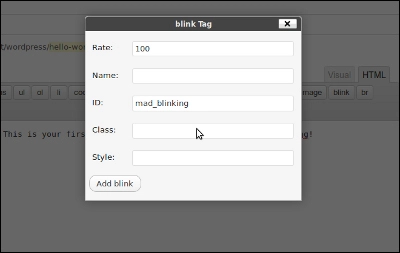
Boutons de l'éditeur HTML extensible

Extensible HTML Editor Buttons est un plugin WordPress que vous pouvez ajouter à votre site qui vous permet de mieux contrôler les paramètres des balises HTML telles que div et span , ainsi que d'ajouter des boutons personnalisés et des fonctions supplémentaires à l'éditeur de texte…

Plugin WordPress - Boutons de l'éditeur HTML extensible. (Source de la capture d'écran : site Web du plug-in)
Voici un autre plugin WordPress gratuit que vous pouvez utiliser…
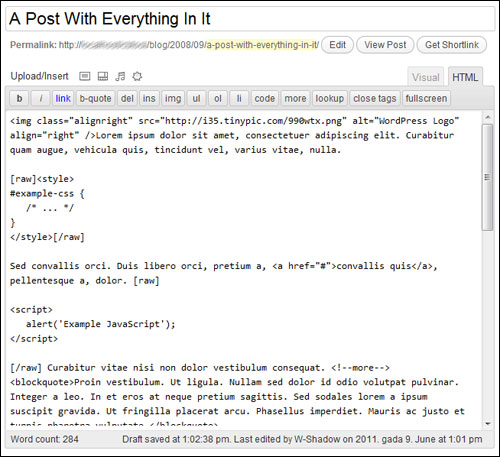
HTML brut

Le HTML brut vous permet de désactiver le formatage automatique comme la création automatique de paragraphes et les guillemets intelligents, et d'utiliser du code HTML/JS/CSS brut dans vos publications WordPress.
Avec ce plugin, n'importe quelle partie de votre article peut être enveloppée dans des balises [raw]…[/raw], empêchant WordPress de convertir les nouvelles lignes en paragraphes HTML, de remplacer les apostrophes par des guillemets typographiques, etc. Ceci est très utile si vous avez besoin d'ajouter du JavaScript ou un bloc CSS à votre contenu.

HTML brut – Plugin pour WP . (Source de la capture d'écran : site Web du plug-in)
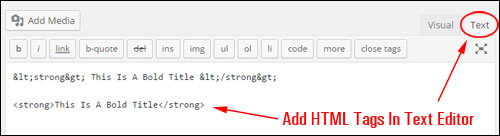
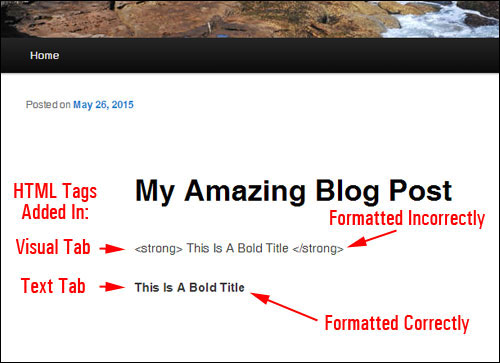
Conseil n°3 – Dépannage des erreurs de balise HTML : Si la mise en forme de votre texte ne s'affiche pas correctement après la publication de votre message ou de votre page, assurez-vous que vous avez correctement saisi vos balises HTML dans l'onglet Texte, et non dans l'onglet Visuel.
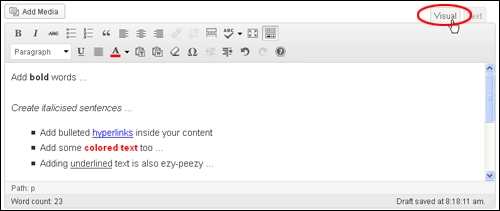
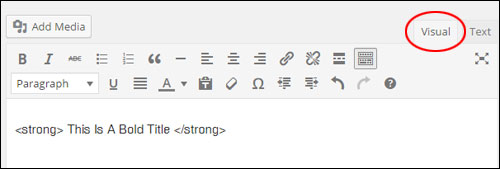
Par exemple, si vous tapez le texte affiché ci-dessous dans l'éditeur de contenu visuel…

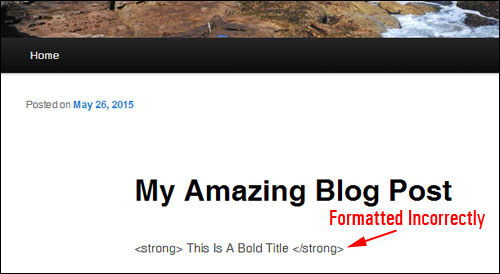
Votre texte ressemblera à ceci lorsque votre article sera publié…

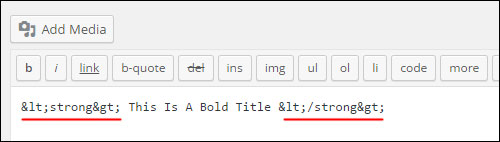
Vous pouvez voir ce qui cause le problème en passant à l'onglet Texte…

Comme vous pouvez le voir dans la capture d'écran ci-dessus, WordPress convertit les symboles "<" et ">" en leurs équivalents de code HTML (appelés caractères ASCII).
Alors:
- “ < ” (crochet ouvert) = “ < "
- « > » (crochet fermé) = « > "
Pour conserver les symboles "<" et ">" intacts et vous assurer que votre texte sera correctement formaté, vous devez coller votre code dans l'éditeur de texte...

Maintenant… lorsque vous publierez votre article, vous constaterez que votre texte a été correctement formaté…

Astuce #4 (utilisateur avancé de WordPress) : Par défaut, WordPress n'autorise pas l'utilisation d'un certain nombre de balises HTML (par exemple, des codes tels que iframe , textarea et autres). C'est pour des raisons de sécurité.
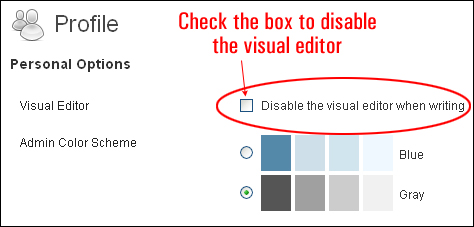
Si vous rencontrez des problèmes lors de l'ajout de balises HTML couramment utilisées à votre contenu qui sont autorisées à être utilisées dans WordPress, essayez de désactiver l'éditeur visuel dans votre profil d'utilisateur…

Après avoir désactivé l'éditeur visuel et enregistré les paramètres de votre profil, revenez à votre message ou à votre page et recollez le contenu avec les balises HTML problématiques, puis republiez votre message.
Si la suggestion ci-dessus résout le problème, revenez au profil utilisateur, réactivez l'éditeur visuel et vérifiez si le code HTML fonctionne toujours correctement avec l'éditeur visuel restauré.
Remarque : Si la suggestion ci-dessus ne résout pas le problème et que vous continuez à rencontrer des problèmes pour ajouter du code HTML à votre contenu, vous devrez peut-être envisager d'autres options. Cela peut inclure :
- Demander à quelqu'un ayant de l'expérience dans le dépannage des erreurs WordPress de vous aider
- Recherche sur le forum de support WordPress ou les ressources de dépannage WordPress pour les causes probables et les solutions
- Réinstaller votre application WordPress (c'est-à-dire effectuer une installation propre)
- Contacter votre hébergeur pour obtenir de l'aide
***
Toutes nos félicitations! Vous savez maintenant comment utiliser le HTML de base pour mettre en forme et styliser votre contenu.
