Meilleur plugin de comparaison d'images pour WordPress Curseur d'image avant/après
Publié: 2021-12-16L'ajout de curseurs de comparaison d'images pour voir les changements avant et après aide à attirer plus de clients potentiels. Tout ce dont vous avez besoin est le meilleur plugin de comparaison d'images qui vous permet d'ajouter un curseur d'image avant après.
Bien que la fonction de comparaison d'images soit également connue sous le nom de curseur d'image, elle ne fonctionne pas comme les curseurs de logo ou d'autres fonctionnalités de curseur. Au lieu de cela, il montre une comparaison entre les images.
Si vous parcourez la liste des plugins de comparaison d'images disponibles, vous verrez que chaque plugin a des caractéristiques uniques. En choisir un pourrait être un peu stressant. Les tester un par un sur le tableau de bord WordPress est compliqué et chronophage.
Compte tenu de ce fait, j'ai dressé une liste de plugins dotés d'une interface conviviale. Ici, j'ai inclus des plugins gratuits et premium à la fois.
Qu'est-ce qu'un curseur d'image avant après pour WordPress
Un curseur d'image avant et après est une fonctionnalité qui permet à un webmaster d'afficher la comparaison entre deux images. Par exemple, si vous avez un service de rénovation domiciliaire, vous pouvez présenter l'un de vos projets avec les images avant et après. De même, supposons que vous fournissiez un service de remise à neuf de voitures, vous pouvez facilement afficher vos échantillons de travail avec les images avant et après.
Pourquoi devriez-vous utiliser un curseur de comparaison d'images ?
Le plugin de comparaison d'images est le meilleur moyen d'afficher avant et après la comparaison entre les images. Bien qu'elle soit plus courante dans l'industrie de la retouche photo et des chemins de détourage, cette fonctionnalité est bénéfique pour différentes entreprises.
Dans l'industrie de l'édition et de la retouche d'images, il est obligatoire de montrer à quoi ressembleront les images après l'édition. Avec le plugin de comparaison d'images, il est si facile de montrer la comparaison entre deux images.
Il peut s'agir aussi d'autres industries. Par exemple, si vous fournissez des services de décoration intérieure, des travaux de toiture, de rénovation domiciliaire ou des services similaires, vous pouvez afficher les images avant et après de vos projets. Cela donnera une idée claire aux visiteurs pour comprendre comment ils vont en bénéficier.
Pour chacune des entreprises mentionnées ici dépendent grandement de la comparaison d'images.
Top 5 des curseurs de comparaison d'images avant après - Options gratuites incluses
Avant de faire la liste des 5 meilleurs, j'ai parcouru des tonnes de plugins WordPress pour comparer des images. Après avoir vérifié les fonctionnalités et la facilité d'utilisation, j'ai finalement choisi les plugins WordPress de comparaison d'images suivants.
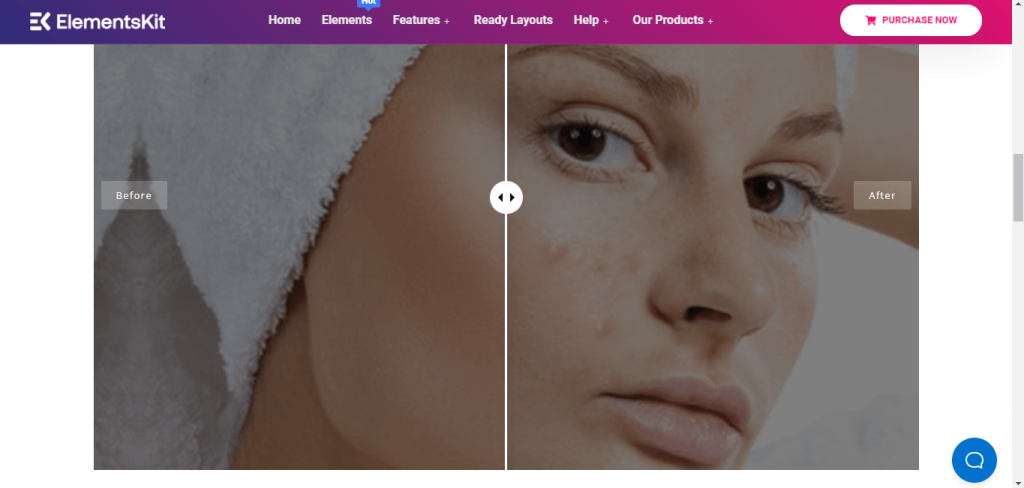
Modules tout-en-un ElementsKit pour Elementor (option gratuite)
Si vous recherchez le meilleur curseur Elementor avant et après, ElementsKit est la meilleure solution. C'est le plugin ultime Elementor Addons qui permet aux utilisateurs de concevoir n'importe quel type de page Web sans écrire de code. Il est si facile à utiliser et à personnaliser que même un débutant peut concevoir un site Web complet avec le plugin.

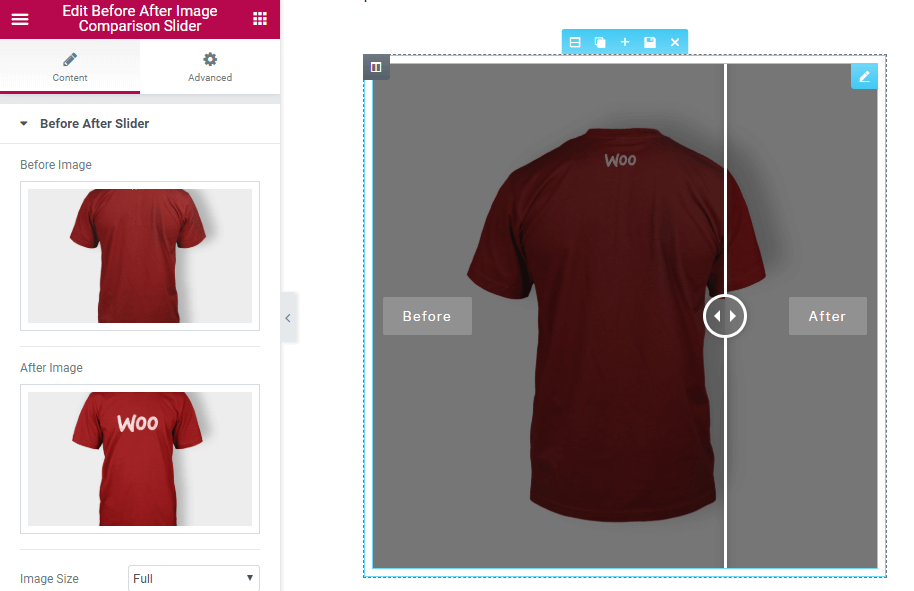
L'une des fonctionnalités les plus intéressantes d'ElementsKit est la comparaison d'images. Le plugin comporte un widget appelé comparaison d'images qui permet aux utilisateurs de comparer deux images. Aucun code n'est nécessaire.
Il suffit de faire glisser et de déposer le widget sur la page où vous souhaitez afficher la comparaison d'images. Téléchargez ensuite les images avant et après que vous souhaitez comparer. Lorsqu'un visiteur arrive sur la page, il peut glisser avec des clics de souris pour vérifier la comparaison avant et après.
Vous pouvez personnaliser les fonctionnalités du widget à partir du panneau d'options du widget. Définissez des marges et un rembourrage personnalisés, un type de bordure, un rayon de bordure et bien d'autres simplement avec des clics de souris. Le plugin permet aux utilisateurs d'afficher la comparaison d'images à la fois en position verticale et horizontale.
Principales caractéristiques
- Conception réactive et tactile
- Curseurs d'image illimités avec fonction glisser-déposer
- Utilisation gratuite et prise en charge avec la version gratuite d'Elementor
- Convient pour concevoir tout type de page Web sans codage
Curseur de comparaison d'images avant après pour Elementor (payant)
C'est un autre plugin WordPress avant et après le slider Elementor addons. Contrairement à ElementsKit, il est dédié uniquement aux curseurs de comparaison d'images. Cela signifie que vous ne pouvez pas concevoir d'autres types de pages Web avec.

De plus, c'est un plugin premium qui vous coûtera 12 $. De plus, si vous souhaitez ajouter d'autres fonctionnalités supplémentaires telles que le curseur de la galerie, le curseur du carrousel, etc., vous devez dépenser plus.
Si vous choisissez le package de base, vous ne pouvez ajouter que le curseur d'image de style régulier. Pour les autres fonctionnalités avancées, vous devez installer les addons supplémentaires.
Cependant, une fois que vous avez acheté le plugin, vous pouvez ajouter un curseur personnalisé à partir du tableau de bord WordPress. En outre, le plugin propose des options de personnalisation à partir desquelles vous pouvez choisir les mises en page et d'autres paramètres. Par exemple, vous pouvez modifier l'arrière-plan, la couleur, la bordure, etc.
Le curseur avec le plugin sera réactif pour apparaître correctement selon l'appareil. Si vous le souhaitez, vous pouvez également ajouter un CSS personnalisé.
Principales caractéristiques
- Il prend en charge tous les navigateurs Web populaires
- Permet d'ajouter un nombre illimité de curseurs avant après
- Vous pouvez choisir une taille d'image personnalisée
- Prend en charge le CSS personnalisé global
Curseur et galerie d'images ultimes avant après - BEAF (gratuit)
Si vous n'avez besoin que du curseur d'image avant et après et que vous ne voulez pas dépenser d'argent, le curseur Ultimate Before After Images est une bonne option. Comparé à des plugins WordPress similaires, celui-ci est facile à utiliser.

Une fois que vous avez installé le plugin, vous pouvez tout contrôler depuis le tableau de bord. Il ne sera pas nécessaire d'écrire ou de personnaliser des codes.
Il offre plusieurs dispositions pour la fonction de curseur d'image. Alors, choisissez le style qui correspond à vos besoins. Appliquez les styles et vérifiez les aperçus afin de savoir lequel convient le mieux à votre site Web.
Pour le curseur d'image, vous pouvez ajouter des descriptions, des textes individuels et bien d'autres. L'option de personnalisation est très utile.
Bien que vous puissiez utiliser le curseur d'image de base avec la version gratuite, vous pouvez également choisir la version pro si nécessaire.
Principales caractéristiques
- Effet de survol de la souris
- Tableau de bord utilisateur facile à comprendre
- Livré avec un générateur de shortcode pour des mises en page personnalisées
- Conception conviviale et réactive pour le référencement
Curseur polyvalent avant après (payant)
Il s'agit d'un plugin WordPress premium permettant d'ajouter des curseurs d'image à une page Web. Le plugin est disponible pour 18 $. Si vous recherchez un plugin qui offre de nombreuses options de personnalisation, nous vous recommandons le curseur Multipurpose Before after. Il dispose d'une interface utilisateur facile à comprendre à partir de laquelle vous pouvez ajouter les curseurs d'image.


Vous pouvez utiliser la fonction de curseur d'image en téléchargeant les images avant après une par une. Une fois que vous avez terminé, vérifiez l'aperçu et finalisez. Le plugin vous permet de générer des shortcodes que vous pouvez utiliser sur n'importe quelle page.
Il propose deux styles différents pour le curseur d'image. En outre, vous pouvez personnaliser la largeur et la hauteur des images, l'ombre de la barre de comparaison, la vitesse de lecture automatique, etc. Choisissez les paramètres que vous souhaitez et publiez la page.
Principales caractéristiques
- Dispositions hautement personnalisables pour un design unique
- Générateur de shortcode pour une conception sans faille
- Conception réactive adaptée aux mobiles
- Permet aux utilisateurs d'ajouter des descriptions personnalisées
Image Hover Effects Ultimate (Galerie d'images, Effets, Lightbox, Comparaison ou Loupe) (Gratuit)
Image Hover Effects Ultimate est un plugin WordPress gratuit pour ajouter des effets d'image, une comparaison entre les images et plus encore à un site Web. Il est simple à utiliser et présente une conception minimale pour le confort des utilisateurs.

Il est facile d'ajouter la comparaison avant et après pour deux images avec le plugin. Il n'est pas nécessaire de comprendre le fonctionnement des codes.
Une fois que vous avez ajouté les images, cela vous permet de modifier l'ombre, la taille de l'image, le style, l'alignement, etc. Il comporte des codes minimaux qui se chargent plus rapidement. Tous les effets de survol sont basés sur du CSS3 pur et avancé. Modifiez les codes CSS si nécessaire dans n'importe quel style personnalisé. Cependant, la plupart des fonctionnalités avancées ne sont disponibles que pour la version pro.
Si vous utilisez un petit site Web qui a besoin d'un curseur de comparaison d'images de style régulier, optez pour ce plugin.
Principales caractéristiques
- Fonctionnalité d'effets de survol multiples pour les images
- Mises en page réactives et attrayantes
- Conçu avec une animation avancée basée sur CSS3
- Des fonctionnalités avancées sont disponibles pour la version pro
Quel plugin Before After Slider recommandons-nous?
Bien que nous ayons recommandé 5 curseurs WordPress avant et après différents dans la liste, nous recommandons fortement le plugin ElementsKit Elementor. Contrairement à la plupart des autres plugins de curseur d'image, il vous donne plus de contrôle sur la conception. En outre, vous pouvez ajouter différents éléments tels que l'accordéon d'image, des effets de parallaxe avancés, etc. avec le curseur de comparaison.
La meilleure chose à propos de ce plugin est qu'il est livré avec toutes les fonctionnalités populaires nécessaires à un site Web. Ainsi, vous n'aurez pas à installer plusieurs plugins pour chaque section du site Web. Si vous avez besoin de fonctionnalités avancées, il vous suffit de passer à la version pro d'ElementsKit.
Comment ajouter une image avant et après dans WordPress ?
Pour chaque plugin de curseur avant après, le processus sera différent. Comme nous recommandons ElementsKit, voici le processus.
Tout d'abord, accédez à votre tableau de bord WordPress, recherchez Elementor et installez-le. Téléchargez ensuite ElementsKit et installez le plugin.
Créez maintenant une nouvelle page à partir du tableau de bord WordPress et choisissez modifier avec Elementor. Recherchez le widget Comparaison d'images dans la bibliothèque de widgets et faites-le glisser sur la page.
Vous verrez l'option de choisir les images. Téléchargez les images avant et après et cela fonctionnera maintenant comme curseur.
Dans les paramètres du widget, choisissez le style, la bordure et d'autres paramètres, vérifiez l'aperçu, puis publiez-le.
Éléments à prendre en compte pour un curseur de comparaison d'images
Si vous allez utiliser le curseur des images avant et après pour la première fois, avant de finaliser un plugin WordPress, considérez les choses suivantes -
Conception réactive
Il n'y a aucun avantage si vous choisissez un plugin qui ne fonctionne pas correctement sur tous les appareils. Ainsi, lorsque vous souhaitez installer un slider photo avant et après, vérifiez dans la description du plugin s'il propose une mise en page responsive ou non. La mise en page réactive garantit que le plugin s'adapte correctement, quels que soient les appareils.
Vitesse de chargement rapide
Lorsqu'un visiteur arrive sur une page Web, celle-ci devrait se charger plus rapidement. Selon une étude de Google, la moitié des visiteurs quittent une page Web si le chargement prend plus de 3 secondes. Soyez conscient du temps de chargement du plugin de comparaison d'images que vous allez utiliser.
Facilité d'utilisation
Le but de l'utilisation d'un plugin pour la comparaison avant et après entre les images est d'éviter les tracas du codage. Un plugin de comparaison d'images conçu pour être facile à utiliser afin que toute personne n'ayant aucune connaissance en codage puisse ajouter le curseur avant et après. Si un plugin de comparaison d'images est difficile à utiliser, je recommanderais de l'éviter.
Options de personnalisation
Différents plugins facilitent l'ajout d'un curseur de comparaison d'images en quelques clics. Mais, si vous voulez le rendre attrayant et afficher des options personnalisées, le plugin doit avoir l'option de personnalisation. Elementor avant et après les fonctionnalités de curseur d'ElementsKit et de certains autres plugins ont des options de personnalisation pour obtenir le look parfait pour le curseur.
Questions fréquemment posées
Si vous avez d'autres questions concernant le meilleur plugin de comparaison d'images pour WordPress, consultez les questions et réponses suivantes.
WordPress a-t-il un curseur intégré ?
L'éditeur classique de WordPress n'a pas de curseur d'image, pas plus que l'éditeur Gutenberg. Il est donc essentiel d'installer un plugin tiers ou un code personnalisé si vous souhaitez afficher une comparaison entre deux images.
Puis-je ajouter un curseur de comparaison d'images gratuitement ?
Oui, vous pouvez utiliser gratuitement la fonction de comparaison d'images avec ElementsKit et d'autres plugins gratuits de la liste.
Emballer
Dans cette liste des meilleures comparaisons d'images avant après les plugins de curseur, nous n'avons inclus que les options conviviales. Ainsi, vous pouvez choisir n'importe lequel. Mais, si vous souhaitez ajouter des fonctionnalités supplémentaires à votre site Web sans installer de nouveau plugin, ElementsKit est la meilleure option. Il est gratuit et propose des mises à jour régulières.
Cependant, si vous avez un budget pour un premium et que vous souhaitez avoir plus d'options de personnalisation, optez pour l'un des plugins premium de la liste ci-dessus.