Pourquoi un thème responsive est si important pour votre stratégie web ?
Publié: 2022-01-13À l'ère du mobile, la conception réactive est importante. Si vous êtes un développeur Web prospère, vous comprenez exactement de quoi nous parlons. Et si vous n'êtes pas issu du milieu de la conception Web ? Dans ce cas, vous vous demandez peut-être ce que cela signifie, si votre entreprise doit intégrer cette stratégie web ou non, et quels thèmes Drupal utiliser pour le responsive design.
Aujourd'hui, l'équipe de WishDesk explique ce qu'est un thème réactif et souligne l'importance du design réactif. Vérifiez-le!
Le concept de conception de thèmes réactifs
En termes simples, les thèmes réactifs sont davantage une version réduite des sites de bureau qui s'adaptent à toutes les tailles d'écran, y compris vos smartphones, tablettes ou iPad. Il vous suffit d'appuyer sur l'écran pour effectuer un zoom avant et un zoom arrière sur l'écran pour obtenir les informations dont vous avez besoin. C'est grâce à la technologie qui rend votre site mobile convivial et améliore son apparence sur plusieurs tailles d'écran.
Un nombre croissant de personnes se tournent vers leur smartphone non seulement pour passer des appels, mais aussi pour consulter les actualités, faire du shopping et d'autres sites Web intéressants. C'est pourquoi un site Web réussi doit avoir un design réactif. Quelle que soit la beauté de la conception de votre site Web, vous manquerez toujours un grand segment d'utilisateurs si vous n'êtes pas prêt à adopter un thème réactif. De plus, les thèmes réactifs sont plus attrayants, faciles à naviguer, conviviaux et constituent la nouvelle norme pour maintenir une présence en ligne.
Faits sur l'importance d'un site Web à thème réactif
- 61 % des consommateurs sont susceptibles d'acheter sur des sites adaptés aux mobiles.
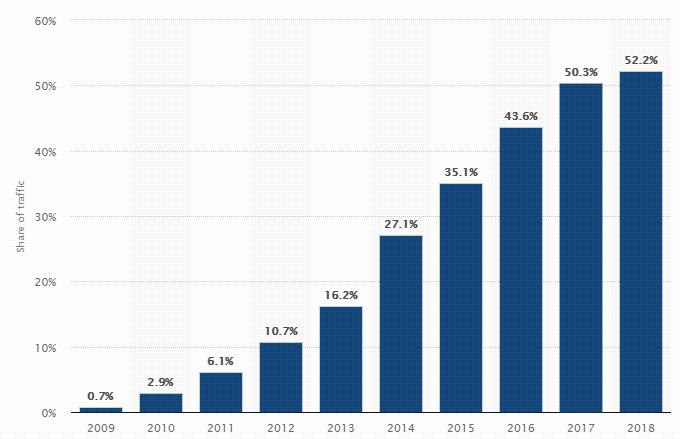
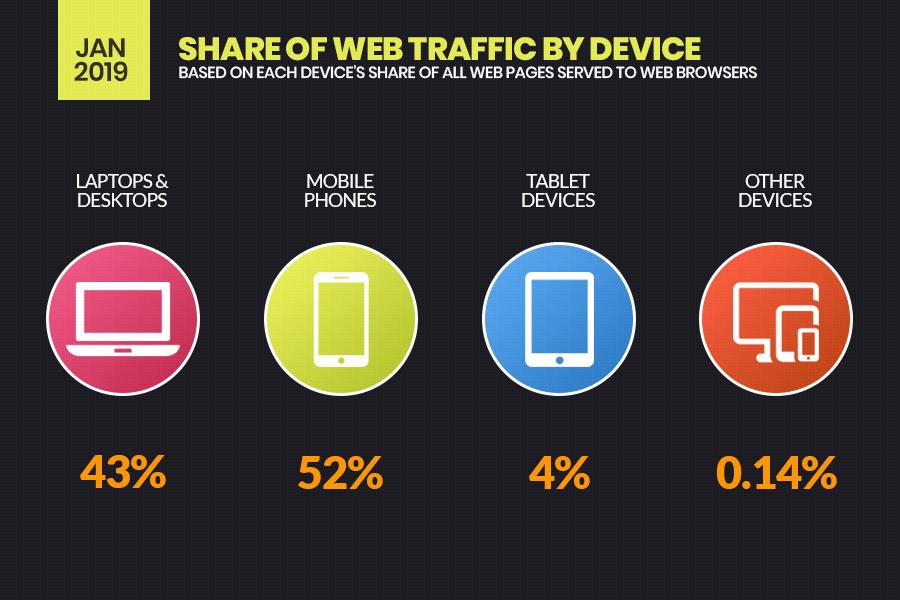
- Plus de 53% de tout le trafic sur le site Web provient de personnes utilisant un site réactif.

- 94% des personnes construisent votre image de marque après avoir navigué sur votre site mobile.
- Plus de la moitié des revenus totaux du commerce électronique sont générés par des sites adaptés aux mobiles.
- Comme les téléphones mobiles représentent plus de la moitié du trafic Web, les sites adaptés aux mobiles peuvent convertir une plus grande partie du trafic vers les prospects que les sites Web non réactifs.

Pourquoi un thème responsive est-il un élément important pour votre site web ?
Récemment, la popularité croissante du thème réactif a laissé de nombreuses entreprises dans un dilemme, c'est pourquoi il est devenu si important de développer un site Web adapté aux mobiles.
Conformément au lancement de la règle Mobile-first, Google a commencé à mettre sur liste noire les sites Web qui ne sont pas adaptés aux mobiles. En outre, Google préfère classer uniquement les sites sur les SERP qui ont un thème réactif et s'adaptent à plusieurs écrans.
Approfondissons l'importance des thèmes réactifs. Nous vous aiderons également à comprendre les avantages de l'utilisation d'une stratégie Web à thème responsive :
1. Les thèmes réactifs obtiennent des taux de conversion plus élevés
Faites-vous face à des taux de rebond élevés avec votre site Web ?
Google note deux raisons importantes pour les taux de conversion inférieurs : premièrement, si le temps de chargement de votre page Web est supérieur au temps idéal (3 à 4 secondes), et deuxièmement si votre site n'est pas adapté aux mobiles. Et si c'est la deuxième raison, alors vous perdez une grande partie de vos utilisateurs potentiels.
Selon une enquête, plus de 70 % des consommateurs utilisent des smartphones pour parcourir différents produits en ligne et 67 % d'entre eux sont susceptibles d'être convertis s'ils aiment naviguer sur votre site. Cela signifie finalement qu'en offrant une expérience utilisateur optimale et transparente à vos consommateurs, vous pouvez obtenir plus de conversions avec un site réactif.

2. Les thèmes réactifs sont plus simples et plus faciles à maintenir
Le client trouve que la maintenance et la gestion de deux sites différents pour son entreprise avec un contenu différent ajouteront du travail supplémentaire à sa tâche. En outre, il nécessite des tests et une assistance séparés pour fonctionner efficacement et en douceur.
Deuxièmement, avoir deux sites Web de bureau distincts nécessitait deux interfaces d'administration, un contenu, une conception et une équipe différents pour gérer la fonctionnalité. En bref, vous devez tout faire correctement deux fois - de la préparation des campagnes PPC à la maintenance régulière. En revanche, avec le thème responsive "taille unique" et vous minimisez le besoin de beaucoup de maintenance.
3. Référencement amélioré
Google donne la priorité aux thèmes réactifs !
Les sites réactifs sont les préférés de Google car ils réduisent la possibilité de créer deux copies du même site Web, un site différent pour la version mobile et différent pour la version de bureau.
De plus, le fait d'avoir un seul site Web pour les ordinateurs de bureau et les appareils mobiles vous empêche d'exécuter du contenu en double sur le Web. Et Google aime classer ces sites Web sur les moteurs de recherche qui suivent les règles de Google. Il vous aide à publier le même contenu sur mobile et sur ordinateur sans créer de contenu dupliqué.
4. Amélioration de l'expérience utilisateur
Dans le monde numérique, le contenu est peut-être le roi, mais que se passe-t-il si les utilisateurs ne peuvent pas y accéder facilement ?
Peu importe la beauté de la conception de votre site Web et la créativité du contenu que vous y avez intégré, si l'utilisateur continue de pincer, d'étirer ou de taper sur l'écran pour accéder aux informations lors de la première visite sur votre site, il partira rapidement. .
Dans ce marché hautement concurrentiel, où chaque entreprise s'efforce d'impressionner le client de plusieurs manières, il est difficile de capturer un utilisateur avec un simple site de bureau. Gardez à l'esprit que la première impression peut être la dernière impression, alors assurez-vous que le consommateur navigue sur un site de bureau ou sur un site mobile, il repart avec un impact positif.
5. Augmentez le trafic et l'engagement des utilisateurs
Avez-vous publié à quelle vitesse les tendances de navigation sur Internet ont été révolutionnées au cours des dernières décennies ?
Avec l'utilisation croissante des smartphones, la moitié de tout le trafic Internet est générée à partir d'appareils mobiles. Selon une enquête, les gens passent 4 heures par jour sur des sites Web et des applications de navigation sur smartphone à des fins multiples. Alors commencez à étudier, avec l'aide d'un consultant Wordpress, comment vous pouvez mettre en œuvre un design réactif et améliorer le trafic sur votre site Web.
Une fois que votre site Web devient adapté aux mobiles, vous remarquerez une augmentation rapide des visites mobiles et des séjours plus longs de ces utilisateurs.
Obtenez une conception de thème responsive dès aujourd'hui !
J'espère que vous comprenez maintenant pourquoi la conception de thèmes réactifs est importante et comment elle vous aide à garder une longueur d'avance sur un marché concurrentiel. Non seulement cela aide votre site Web à avoir fière allure, mais il améliore également l'expérience utilisateur, le taux de conversion, améliore le référencement et élimine le risque de pénalité de contenu en double. La conception de sites Web réactifs peut vous aider à atteindre un large segment de consommateurs et vous permettre d'améliorer la visibilité de votre marque.
Obtenez une conception de thème réactive des concepteurs Web de WishDesk et voyez comment votre entreprise se développe !
