Comment WP Rocket améliore les éléments essentiels du Web pour un meilleur référencement ?
Publié: 2024-12-27Avez-vous déjà rencontré un site Web dont le chargement était beaucoup trop long ?
C'est assez frustrant, non ?
Absolument, Google le reconnaît ! Ils reconnaissent l'importance d'offrir aux visiteurs une expérience de site Web rapide et transparente.
C'est la raison pour laquelle ils ont créé Core Web Vitals .
Fondamentalement, il s'agit d'un ensemble de règles qui mesurent la rapidité de chargement de votre site Web, sa stabilité et sa réactivité aux clics de vos visiteurs.
Cependant, optimiser votre site Web pour répondre à ces normes et améliorer les Core Web Vitals demande certainement beaucoup de travail.
C’est là que WP Rocket intervient pour vous aider.
Dans cet article, nous expliquerons comment WP Rocket aide votre site Web WordPress à fonctionner de manière optimale et vous aide à atteindre ces Core Web Vitals.
Pour que votre site Web devienne convivial et obtienne un meilleur classement sur la page de résultats des moteurs de recherche.
Allons-y!
A. Que sont les Core Web Vitals ?
Avant de commencer, comprenons rapidement les Core Web Vitals, également connus sous le nom de CWV, et un bref historique qui les sous-tend.

Comme nous le savons tous, Google s’efforce d’offrir la meilleure expérience de recherche possible aux utilisateurs.
Cela signifie que lorsque quelqu’un recherche une requête, il n’affiche pas seulement les sites Web avec des résultats pertinents. Mais il garantit également que les sites Web choisis sont rapides, fiables et faciles à utiliser.
Auparavant, les performances du site Web étaient évaluées à l’aide de mesures générales telles que le temps de chargement global. Cependant, ces mesures ne reflètent pas complètement les problèmes particuliers auxquels les utilisateurs sont confrontés, tels que des interactions lentes ou des mises en page mobiles inattendues.
Pour résoudre ce problème, Google a introduit Core Web Vitals (CWV) en mai 2020.
Il s’agit de 3 mesures essentielles qui mesurent les aspects clés de l’expérience utilisateur en ligne.
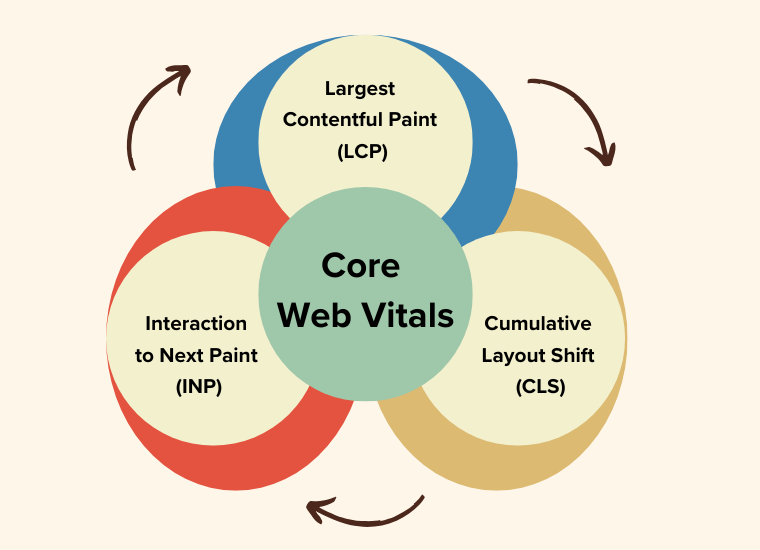
- (Largest Contentful Paint – LCP) : Cette métrique vérifie l’aspect de chargement, c’est-à-dire la rapidité avec laquelle le contenu principal d’une page se charge.
- (Interaction to Next Paint – INP) : Cette métrique vérifie l’aspect interactivité, c’est-à-dire la rapidité avec laquelle un site Web répond aux interactions des utilisateurs.
- (Cumulative Layout Shift – CLS) : cette métrique vérifie l’aspect visuel de la quantité de contenu d’une page qui se déplace de manière inattendue pendant le chargement.

Comprendre les 3 roues (métriques) des Core Web Vitals
Maintenant, comprenons les métriques données plus en détail une par une.
1) LCP (la plus grande peinture à contenu)
Imaginez que vous visitez un site, mais que l'image principale ou le titre prend plusieurs secondes à se charger. Vous pourriez penser que le site est lent et partir avant même de l’avoir exploré.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Cette mesure reflète la rapidité avec laquelle les utilisateurs peuvent accéder à la partie la plus importante de votre site Web.
Un LCP lent peut frustrer les utilisateurs et les inciter à quitter votre site, ce qui entraîne des taux de rebond. Parallèlement, un bon LCP garantit que les visiteurs voient rapidement un contenu significatif.
Selon Google, un LCP idéal doit être inférieur ou égal à 2,5 secondes pour une bonne expérience utilisateur.

Parce que Google donne la priorité aux sites avec un LCP rapide, car cela améliore la satisfaction des utilisateurs, affectant directement les classements.
2) INP (Interaction avec la peinture suivante)
Supposons que vous ayez visité un site Web et cliqué sur un bouton, mais que le temps de réponse soit trop lent. Dans le passé, des mesures telles que le délai de première entrée (FID) étaient utilisées pour mesurer l'interaction.
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.Comme INP fournit une mesure plus complète et plus précise de la rapidité avec laquelle un site Web répond aux actions des utilisateurs. Tels que les clics, les tapotements ou les soumissions de formulaires.
Étant donné que les utilisateurs attendent un retour instantané lorsqu’ils interagissent avec un site Web. S’il y a un retard, cela peut décourager la poursuite de l’engagement.
Selon Google, INP doit être inférieur ou égal à 200 millisecondes pour une expérience réactive et fluide.

Parce qu'un site réactif améliore l'expérience utilisateur, réduit les taux de rebond et améliore les classements.
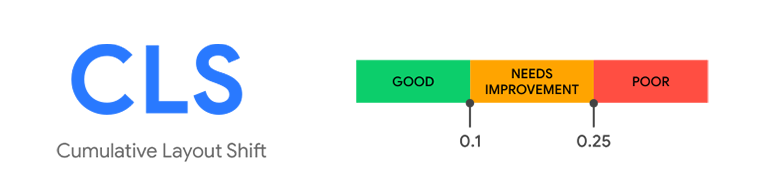
3) CLS (changement de mise en page cumulatif)
Vous pourriez vivre cette expérience lorsque vous essayez de cliquer sur un lien sur un site Web, et celui-ci se déplace au fur et à mesure que vous cliquez. En fin de compte, cela vous amène à frapper autre chose à la place. C'est ennuyeux et crée une mauvaise expérience utilisateur.
Et c'est là que la dernière mesure, à savoir Cumulative Layout Shift, également connue sous le nom de CLS, entre en action.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Étant donné que les changements de mise en page peuvent entraîner des clics accidentels, une mauvaise lisibilité ou de la frustration. Une mise en page stable maintient la concentration de l'utilisateur et évite les distractions inutiles.
Selon Google, CLS doit être inférieur ou égal à 0,1 seconde pour garantir une expérience visuelle stable.

Parce que Google valorise les sites Web visuellement stables, car ils réduisent la frustration des utilisateurs et améliorent l'engagement.
En se concentrant sur ces facteurs fondamentaux, Core Web Vitals fournit un moyen clair et centré sur l'utilisateur d'évaluer les performances d'un site Web.
Pourquoi les éléments essentiels du Web sont-ils importants ?
En résumé, voici pourquoi les Core Web Vitals sont importants. En gros, c'est pour 2 raisons principales.
- Pour l'expérience utilisateur. Ces mesures ont un impact direct sur la façon dont les visiteurs perçoivent votre site Web. Un site rapide, réactif et stable maintient l'engagement des utilisateurs et les encourage à revenir.
- Pour les classements SEO. Google utilise Core Web Vitals dans le cadre de son algorithme de classement pour le référencement (Search Engine Optimization). Ainsi, Google considérera votre site Web comme utile et le déplacera plus haut dans les résultats de recherche. Et un classement plus élevé signifie que davantage de personnes visiteront votre site Web.
Après avoir pris en compte tout cela, en juin 2021, Google a commencé à utiliser Core Web Vitals comme facteur de classement. Ils font désormais partie des signaux d'expérience de page , avec d'autres facteurs tels que la convivialité mobile, la sécurité HTTPS et la navigation sécurisée.
B. Présentation du plugin WP Rocket
Maintenant que nous avons une compréhension claire des Core Web Vitals (CWV) et de leur importance, vous pourriez vous sentir dépassé par la façon de les gérer, n'est-ce pas ?
Mais, comme mentionné précédemment, c'est la phase exacte où le plugin WP Rocket intervient pour rendre votre travail trop facile et simple pour optimiser votre CWV.
Qu’est-ce que WP Rocket exactement ?
Pour être précis, WP Rocket est un plugin WordPress d'optimisation des performances tout-en-un haut de gamme conçu pour améliorer la vitesse et les performances de votre site.
L'une de ses principales fonctionnalités est la mise en cache, qui enregistre une version statique du contenu de votre site Web afin qu'il puisse se charger plus rapidement pour les visiteurs.
Cela réduit le travail que le serveur doit effectuer pour chaque requête. Par conséquent, cela permet d’offrir une expérience plus fluide et plus rapide aux utilisateurs.

Selon leur site officiel, plus de 4,6 millions de propriétaires et de développeurs de sites Web dans le monde lui font confiance. Il n’est pas étonnant qu’il s’impose comme l’une des solutions préférées pour améliorer la vitesse des sites Web et l’expérience utilisateur.
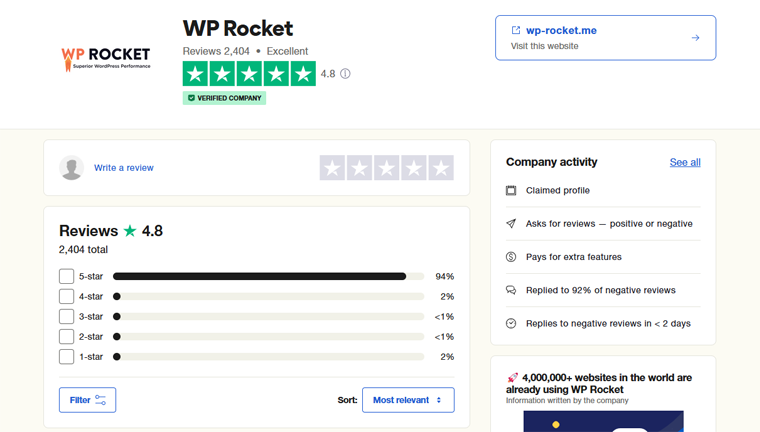
Nous avons également vérifié ses notes dans Trustpilot TrustScore, où nous avons constaté que WP Rocket est noté 4,8 étoiles sur 5 sur la base de plus de 2 400 utilisateurs réels . De plus, 94 % des utilisateurs lui ont attribué une solide note de 5 sur 5 . Et c'est incroyable !

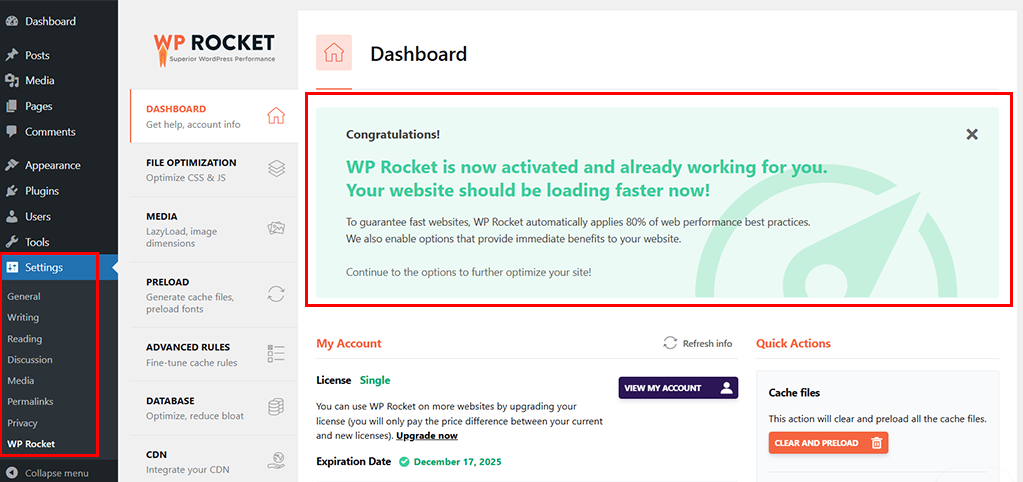
L'un des aspects les plus appréciés de WP Rocket est son tableau de bord clair et très facile à utiliser.
A partir du moment où vous activez le plugin, il commence immédiatement à prendre effet.
C'est à dire,
- Même si vous êtes un débutant absolu, vous pouvez totalement compter sur les configurations par défaut pour des résultats immédiats.
- Pendant ce temps, si vous êtes un utilisateur avancé, vous pouvez modifier davantage les paramètres pour répondre à des besoins spécifiques.
De plus, il est conçu pour être compatible avec une variété de thèmes, plugins et hébergements WordPress.
Ainsi, quel que soit le type de site Web dont vous disposez, WP Rocket s’adapte à vos besoins sans créer de conflits ni nécessiter de connaissances techniques approfondies.
En fin de compte, le point que nous souhaitons transmettre est que même les utilisateurs non techniques peuvent facilement améliorer la vitesse de leur site et les mesures CWV avec un minimum d'effort.
Prix :
Cela dit, vous vous interrogez sur son coût ?
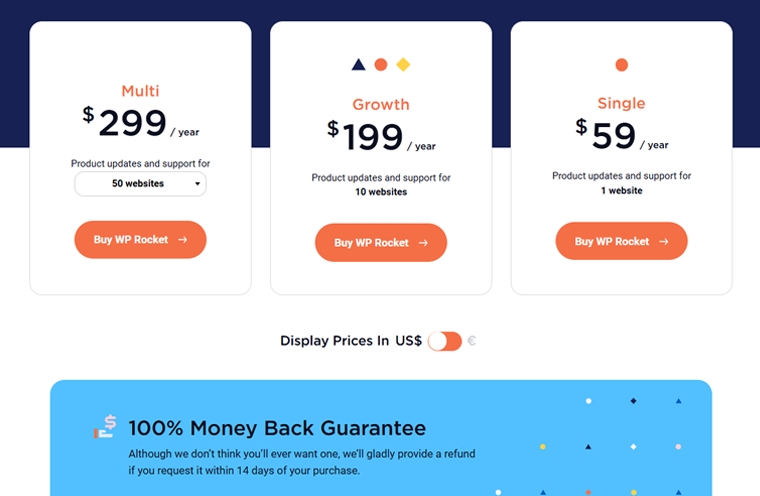
WP Rocket vous propose plusieurs systèmes de tarification que vous pouvez choisir en fonction de vos besoins. Tel que:
- Forfait unique : coûte 59 $/an. Comprend les mises à jour du produit et le support pour 1 site Web. Il est idéal pour les particuliers ou les petites entreprises gérant un seul site Web.
- Plan de croissance : coûte 199 $/an. Comprend les mises à jour du produit et la prise en charge de 10 sites Web. Ce sont les meilleurs professionnels ou petites agences gérant jusqu'à 10 sites internet.
- Plan multi : coûte 299 $/an. Comprend les mises à jour du produit et la prise en charge de 50 sites Web. Il est parfait pour les grandes agences ou les développeurs gérant jusqu'à 50 sites Web.

En attendant, si vous le souhaitez pour plus de sites Web, vous pouvez également l'opter via la page de tarification dans la liste déroulante du programme Multi Plan.
Notez que tous les forfaits incluent un support client premium et un accès à toutes les mises à jour publiées pendant la période d'abonnement.
En outre, il vous offre une garantie de remboursement de 14 jours , vous pouvez donc l'essayer sans hésiter.
C. Comment WP Rocket améliore les Core Web Vitals ?
Comme mentionné, WP Rocket est conçu pour simplifier le processus complexe d'optimisation de votre site Web afin de répondre aux Core Web Vitals. Il fonctionne pour améliorer la vitesse de chargement, l’interactivité et la stabilité de la mise en page.
Grâce à une combinaison de tâches automatisées et de fonctionnalités avancées, WP Rocket garantit que votre site Web répond aux normes de Google. Cela aussi avec un minimum d'effort de votre part.
Ci-dessous, nous verrons comment chaque fonctionnalité de WP Rocket contribue à améliorer les Core Web Vitals tels que LCP , INP et CLS .
1) Optimisation automatique
L’un des points forts de WP Rocket est que, juste après l’installation du plugin, il gère 80 % des tâches d’optimisation sans que vous bougeiez le petit doigt.
C’est-à-dire que votre site Web devrait automatiquement être immédiatement plus rapide.

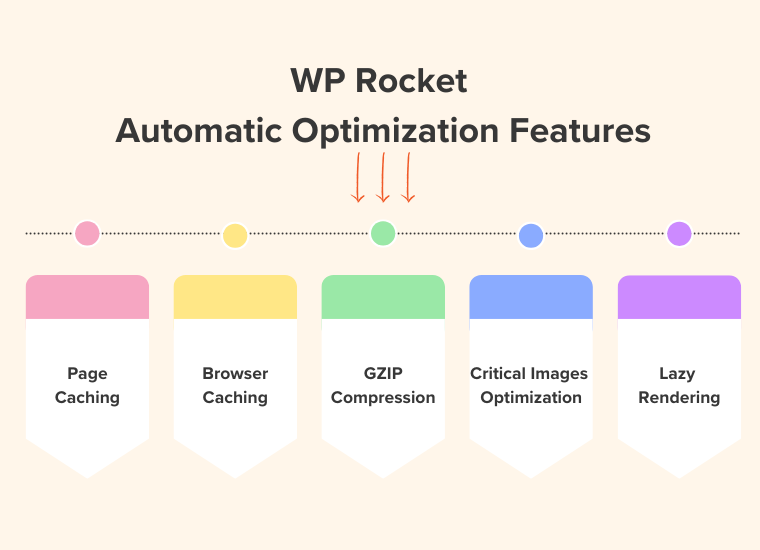
Pour être plus précis, voici ce qu'il fait dans le cadre de l'optimisation automatique :
Mise en cache des pages
Premièrement, la mise en cache des pages est automatiquement activée pour les utilisateurs de bureau et mobiles.
Cela signifie que WP Rocket enregistre une version prête à l'emploi de votre page pour accélérer le chargement de votre site Web. Au lieu de charger vos pages à partir de zéro à chaque visite. En fin de compte, cela conduit à un LCP beaucoup plus rapide.
Mise en cache du navigateur
Deuxièmement, WP Rocket active automatiquement la mise en cache du navigateur , qui stocke certains fichiers dans les navigateurs de vos visiteurs.
Pour le décrire davantage, il permet au navigateur de stocker localement des actifs statiques tels que des images CSS et JavaScript. En fin de compte, cela supprime le besoin de télécharger à nouveau ces fichiers lors des visites de pages ultérieures.
Cela accélère l'expérience pour ceux qui parcourent plusieurs pages ou visitent votre site Web plus d'une fois. Et cela se traduit par des temps de chargement plus rapides et un meilleur LCP.
Compression GZIP
Troisièmement, la compression GZIP est également automatiquement activée, ce qui compresse vos fichiers. Cela les rend plus petits et plus rapides à télécharger.
En conséquence, cela accélère le temps de chargement, permet la compression du texte et réduit le transfert de données lorsque quelqu'un visite votre site Web. De plus, cela conduit à un LCP plus rapide.
Optimise les images critiques
Ensuite, WPRocket optimise les images critiques en détectant, préchargeant et hiérarchisant automatiquement l'élément LCP de chaque page. Cela se traduit par un rendu plus rapide, ce qui est crucial pour réussir le LCP.
Rendu paresseux
De même, il applique automatiquement un rendu paresseux pour améliorer votre INP.
Fondamentalement, cette fonctionnalité empêche le navigateur de fonctionner rapidement en ne chargeant pas tout sur la page en même temps. Au lieu de cela, il ne chargera que ce que l'utilisateur peut voir à ce moment-là et attendra de charger le reste jusqu'à ce qu'il soit nécessaire.
Cela entraîne moins de travail pour le navigateur, de sorte que votre page se charge plus rapidement et répond plus rapidement aux interactions.

Inutile de préciser qu’avec ces optimisations automatiques, votre site est déjà bien plus rapide.
En dehors de cela, il fournit également d’autres fonctionnalités d’optimisation automatique. Tels que la prise en charge Cross-Origin pour les polices Web, le cache des fragments du panier de rafraîchissements WooCommerce, l'optimisation des fichiers de polices Google et la désactivation des emoji WordPress.
Tout cela, d’une manière ou d’une autre, vous aide à booster les Core Web Vitals pour un meilleur référencement.
2. Différence et retard JavaScript
Pour que vous le sachiez, les fichiers JavaScript peuvent ralentir considérablement la vitesse de chargement des pages.
Ainsi, lorsque le navigateur rencontre un fichier JavaScript, il interrompt souvent le rendu de la page pour télécharger et exécuter le script.
En conséquence, cela peut retarder l’apparition du contenu, ce qui a un impact sur le LCP. De plus, cela rend la page insensible aux interactions des utilisateurs, ce qui a un impact sur INP.
Heureusement, WP Rocket facilite la tâche grâce à des fonctionnalités intégrées permettant de retarder et de différer les fichiers JavaScript. Et le processus est super simple.
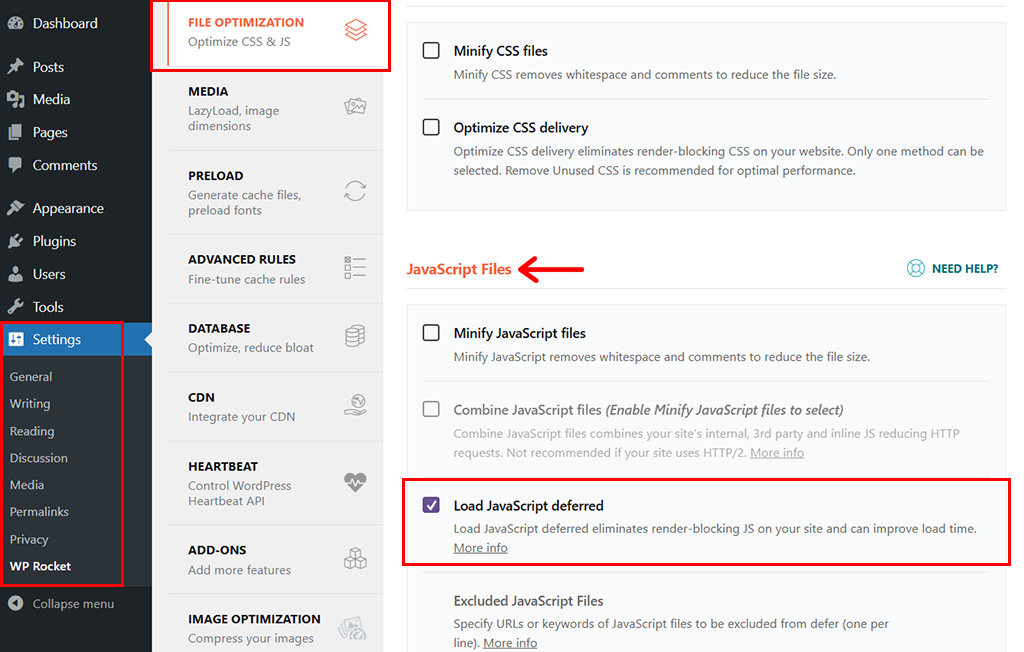
Pour cela, il vous suffit d'aller sur votre tableau de bord WordPress puis de naviguer vers « Paramètres > WP Rocket » et de cliquer sur l'onglet « Optimisation des fichiers » .

Et faites défiler jusqu'à la section JavaScript et cochez la case pour 'Chargement JavaScript différé' .
Cela garantit que le JavaScript non essentiel ne bloque pas le chargement de votre page. En conséquence, ce qui se passe, c’est que les éléments les plus importants se chargent en premier. Cela réduit les retards dans les interactions des utilisateurs et améliore l'INP.

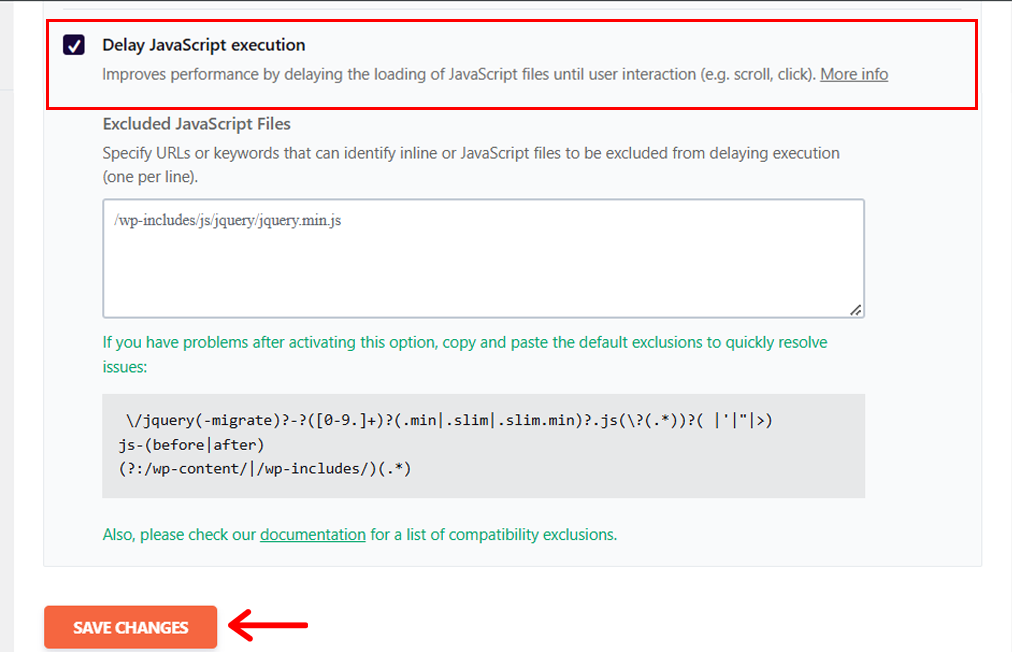
De même, dans la même section JavaScript, recherchez l'option « Retarder l'exécution de JavaScript » et cochez la case.

En outre, vous verrez également d’autres options de configuration telles que les exclusions en un clic, mais ne vous en souciez pas beaucoup. Vous pouvez le laisser par défaut. Et une fois terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » .
Avec cela, vous verrez la notification « Paramètres enregistrés » dans la barre supérieure.

Cela indique à WP Rocket de charger JavaScript uniquement lorsque les utilisateurs interagissent avec la page, par exemple en faisant défiler ou en cliquant. De plus, cela se traduit par un chargement rapide du contenu visible de votre site, ce qui améliore finalement le LCP .
3) Minification de CSS et JavaScript
Les fichiers CSS et JavaScript peuvent être assez volumineux en raison de caractères inutiles tels que les espaces, les sauts de ligne et les commentaires. Ces caractères supplémentaires augmentent la taille du fichier, ce qui entraîne des temps de téléchargement plus longs et un chargement des pages plus lent.
La solution clé à ce problème est donc la minification de CSS et JavaScript. Et WPRocket permet d'y parvenir très facilement.
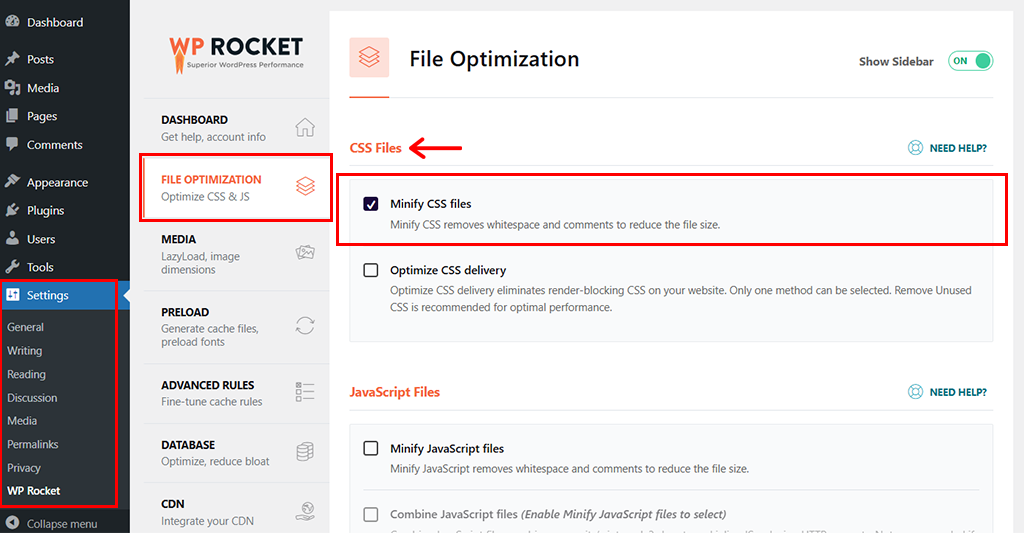
Comme avant, il vous suffit d'aller dans 'WP Rocket > File Optimization' . Ensuite, sous l'onglet "Fichiers CSS" , cochez la case « Réduire les fichiers CSS » . Cela accélère le chargement des fichiers plus petits et conduit à une amélioration directe du LCP.

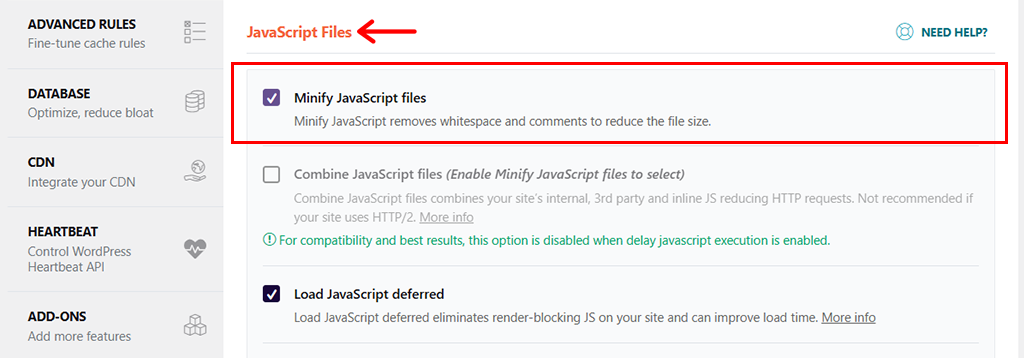
De même, depuis l'onglet "Fichiers JavaScript" , cochez la case pour « Réduire les fichiers JavaScript » . Cela rend les fichiers JS plus petits, ce qui conduit également à de meilleurs LCP et INP .

Et n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » en bas de la page. Une fois cela fait, vous verrez la notification « Paramètres enregistrés » dans la barre supérieure. Avec cela, WP Rocket appliquera automatiquement la minification à vos fichiers CSS et JavaScript.
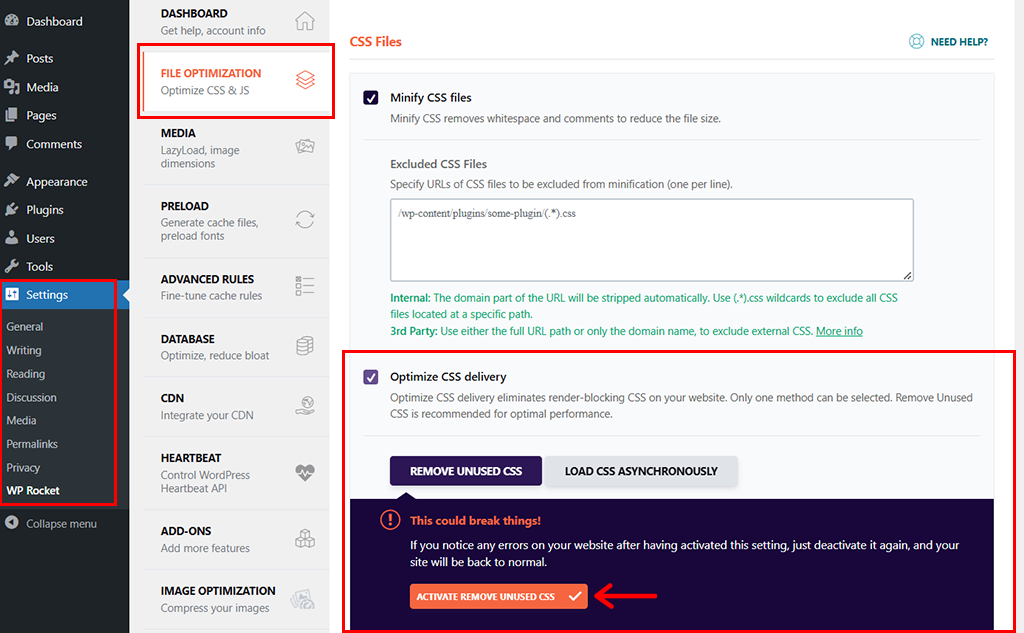
4) Suppression des CSS inutilisés
Les sites Web incluent souvent des règles CSS qui ne sont pas utilisées sur des pages spécifiques. En fait, ces règles CSS inutilisées augmentent la taille globale du fichier, ce qui entraîne des temps de téléchargement plus longs et a un impact sur le rendu des pages. De plus, les CSS inutilisés peuvent parfois provoquer des changements de mise en page inattendus qui ont un impact négatif sur CLS.
À votre secours, WP Rocket vous aide à identifier et supprimer les règles CSS inutilisées de votre site Web.
Pour cela, il vous suffit de vous rendre à nouveau dans le menu 'WP Rocket > File Optimization' . Ensuite, sous l'onglet Fichiers CSS , cochez la case « Optimiser la livraison CSS » .

Avec cela, vous verrez l'option « Supprimer les CSS inutilisés » , et cliquez sur « Activer Supprimer les CSS inutilisés » .
Et enfin, n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » en bas de la page.
Cela peut prendre un certain temps en fonction de la taille de votre site. Une fois cela fait, WP Rocket analyse désormais vos pages et supprime tout CSS non utilisé.
Et en fin de compte, cela conduit à des téléchargements plus rapides, à un rendu des pages plus rapide et à un meilleur LCP . De plus, indirectement, cela aide même à éviter des changements de disposition inattendus qui entraînent une amélioration de CLS .
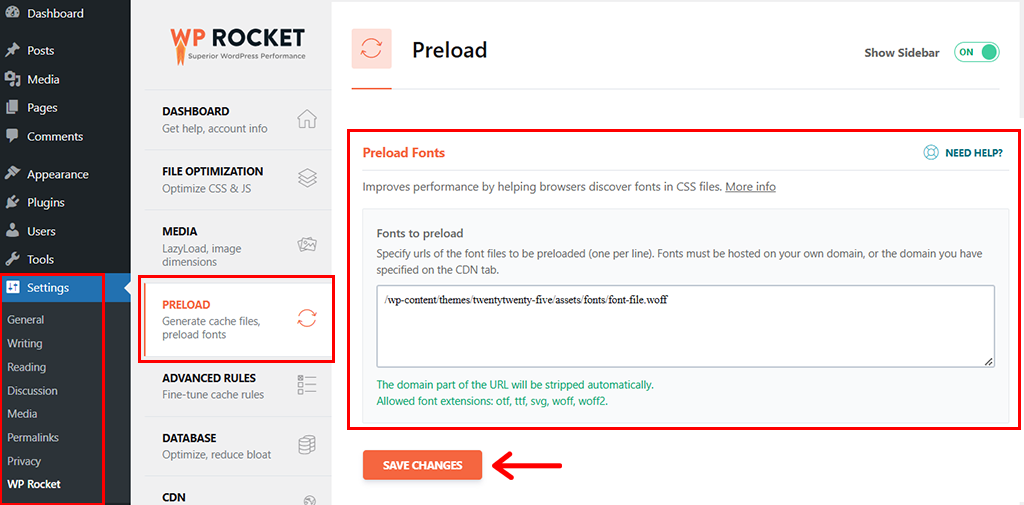
5) Préchargement des polices pour un rendu plus rapide
Si un navigateur doit attendre le téléchargement d'une police avant de restituer le texte, il peut alors retarder l'affichage du contenu. Cela a un impact négatif sur le LCP.
De plus, si le texte est redistribué, c'est-à-dire change de taille ou de position après le chargement de la police, cela peut entraîner des changements de mise en page inattendus qui ont un impact sur CLS.
Ainsi, l’un des problèmes subtils mais majeurs qui ont un impact négatif sur votre score Core Web Vitals concerne les polices Web.
WP Rocket reconnaît bien ce problème et vous propose ainsi une fonctionnalité de préchargement de polices.
Pour cela, tout ce que vous avez à faire est d'aller dans l'option « Paramètres > WP Rocket > Précharger » . Ensuite, faites défiler jusqu'à la section « Précharger les polices » .

Ensuite, vous devez identifier et coller l'URL des fichiers de polices que vous souhaitez précharger (par exemple otf, wtf, svg, woff, woff2).
Une fois terminé, cliquez sur le bouton « Enregistrer les modifications » pour enregistrer vos modifications.
Avec cette action simple, vos polices se chargeront désormais plus tôt, ce qui accélérera le rendu du texte. En fin de compte, cela améliore votre LCP et CLS .
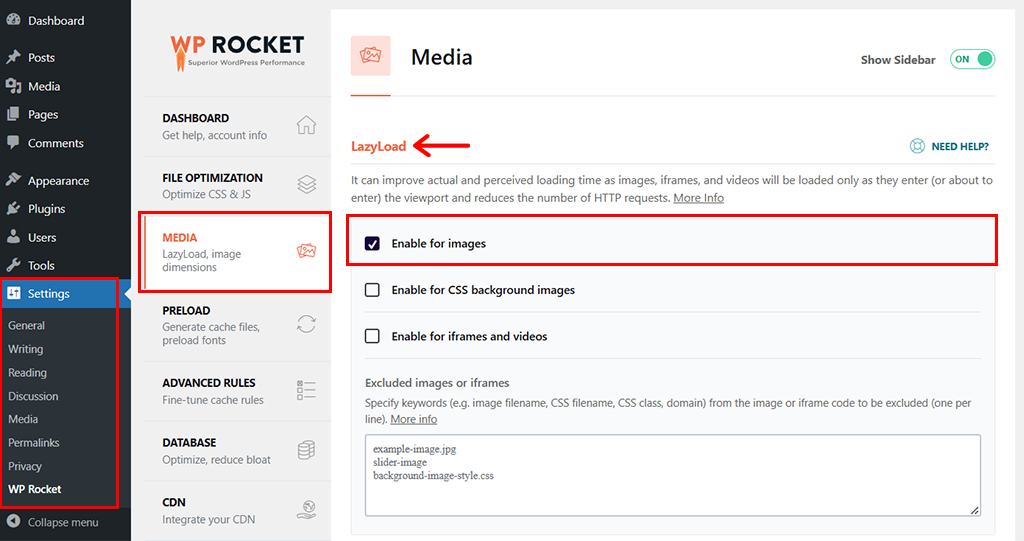
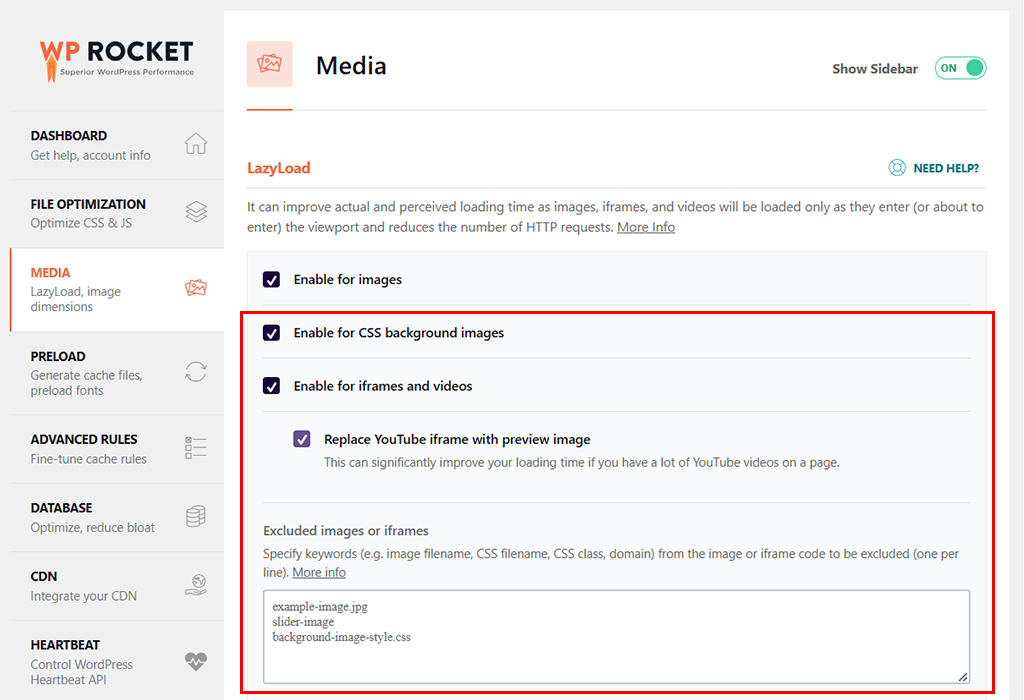
6) Chargement paresseux des images
Inutile de dire que les images, en particulier les plus volumineuses, peuvent ralentir considérablement le chargement des pages. En fait, lorsqu'une page se charge, le navigateur télécharge généralement toutes les images en même temps, même celles qui ne sont pas visibles par l'utilisateur, comme les images situées sous la ligne de flottaison.
En conséquence, cela peut consommer une bande passante importante et retarder le rendu du contenu visible, ce qui a finalement un impact sur LCP.
À ce stade précis, la fonctionnalité de chargement paresseux de WP Rocket intervient.
Tout ce que vous avez à faire est d'aller dans « Paramètres > WP Rocket > Médias » et sous l'onglet « LazyLoad » , vous devez cocher l'option « Activer pour les images » .

Par ailleurs, vous pouvez également cocher la case pour « Activer pour les images d'arrière-plan CSS » et « Activer pour les iframes et les vidéos ». Vous avez également la possibilité de « Remplacer l'iframe YouTube par l'image d'aperçu » .
Cette fonctionnalité est particulièrement utile si votre site utilise du contenu intégré comme des vidéos YouTube.

De plus, si vous avez des images qui doivent être chargées immédiatement, comme un logo ou une bannière, vous pouvez ajouter leurs URL dans le champ Exclure les images .
Et n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour enregistrer vos modifications.
WP Rocket commencera à appliquer le chargement différé à votre site. Désormais, le chargement paresseux retarde le chargement des images qui ne sont pas actuellement visibles dans la fenêtre d'affichage de l'utilisateur.
Cela réduit le temps nécessaire pour charger le contenu visible, améliorant ainsi le LCP . De plus, il garantit que les visuels importants apparaissent instantanément, ce qui conduit à une expérience fluide et améliore l'INP .
7) Correction des images sans dimensions
Lorsque des images sont insérées dans une page Web, il arrive parfois qu’elles ne spécifient pas leurs attributs de largeur et de hauteur.
Par conséquent, le navigateur ne sait pas combien d’espace allouer initialement à l’image. De plus, cela entraîne des changements de disposition inattendus qui ont un impact sur CLS.
Heureusement, WP Rocked identifie et corrige ces problèmes pour garantir un site Web plus stable et visuellement fluide.
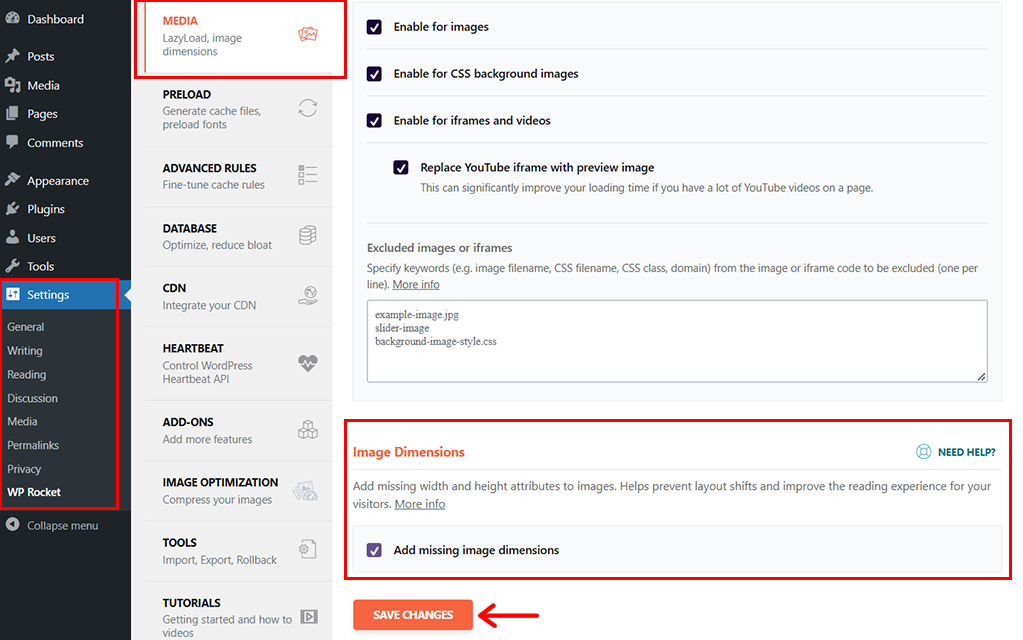
Pour cela, tout ce que vous avez à faire est d'aller dans « WP Rocket > Media » et de faire défiler jusqu'à la section Dimensions de l'image .

Ensuite, vous devez cocher la case pour « Ajouter les dimensions d'image manquantes » et cliquez sur le bouton « Enregistrer les modifications » .
Ensuite, WP Rocket analyse automatiquement votre site et ajoute des dimensions aux images si nécessaire.
Par conséquent, cette action évite les changements de disposition inattendus, améliore la stabilité visuelle et contribue à une meilleure expérience utilisateur globale. Cela conduit en outre à un impact positif sur la métrique CLS .
Lorsque vous implémentez ces optimisations avec WP Rocket, cela aborde les facteurs clés qui contribuent à l'amélioration des scores Core Web Vitals.
Cerise sur le gâteau, vous obtenez des temps de chargement plus rapides, des interactions plus fluides et une expérience utilisateur visuellement plus stable pour les visiteurs de votre site Web.
D. Test des Core Web Vitals avant et après l'optimisation de WP Rocket
Après avoir optimisé notre site Web à l'aide de WP Rocket, nous avons effectué une comparaison des performances avant et après l'optimisation de WP Rocket.
Afin de comprendre l’impact de l’optimisation de WP Rocket et de garantir si les changements ont amélioré ou non les Core Web Vitals.
Voici ce que nous avons fait et les résultats que nous avons observés.
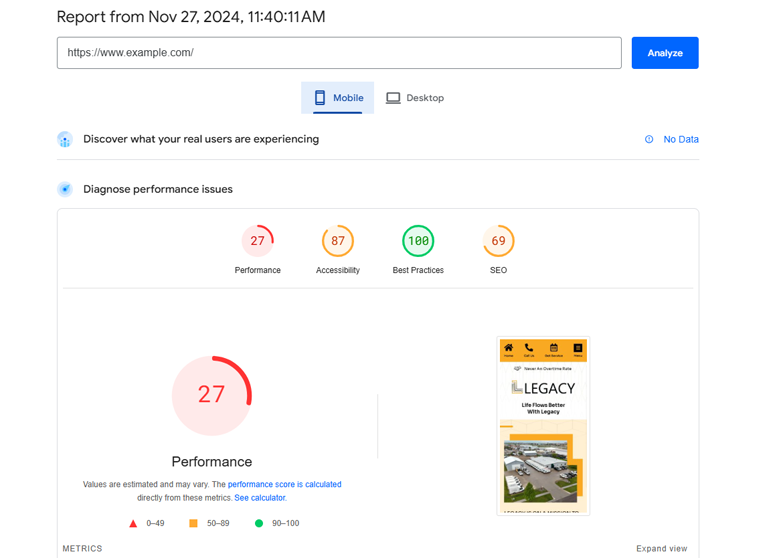
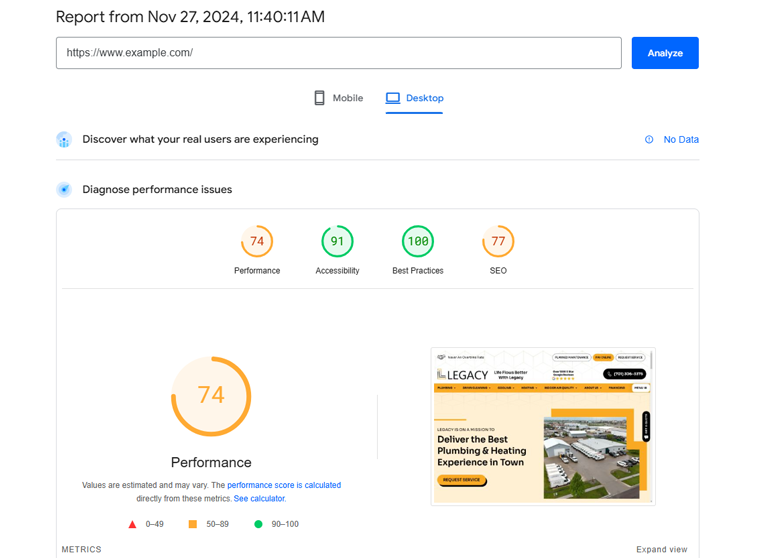
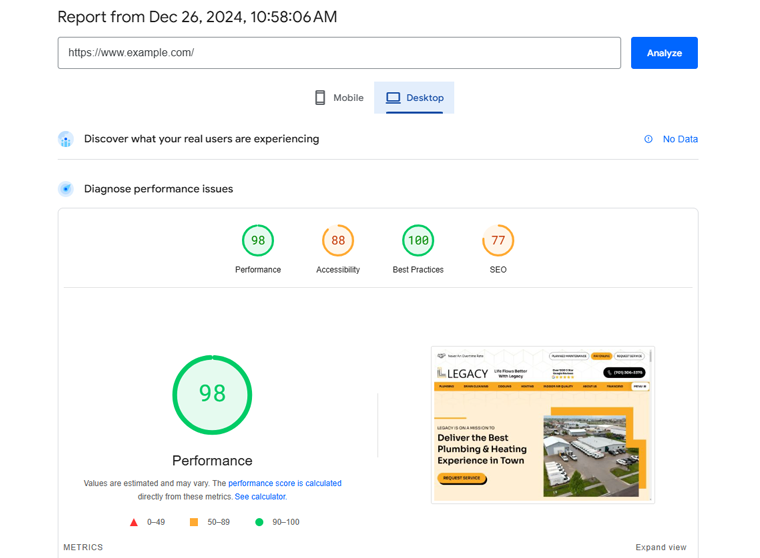
Nous avons utilisé Google PageSpeed Insights pour analyser notre site Web. Après avoir entré l'URL et exécuté le test, les résultats se sont présentés comme ci-dessous :
Avant l’optimisation de WP Rocket
Les mesures de performances initiales pour les plates-formes mobiles et de bureau étaient loin d’être idéales. Les principales conclusions sont les suivantes :

| Base de comparaison | Pour mobile | Pour ordinateur de bureau |
| Score de performance | 27 | 74 |
| Score d'accessibilité | 87 | 91 |
| Score des meilleures pratiques | 100 | 100 |
| Score SEO | 69 | 77 |

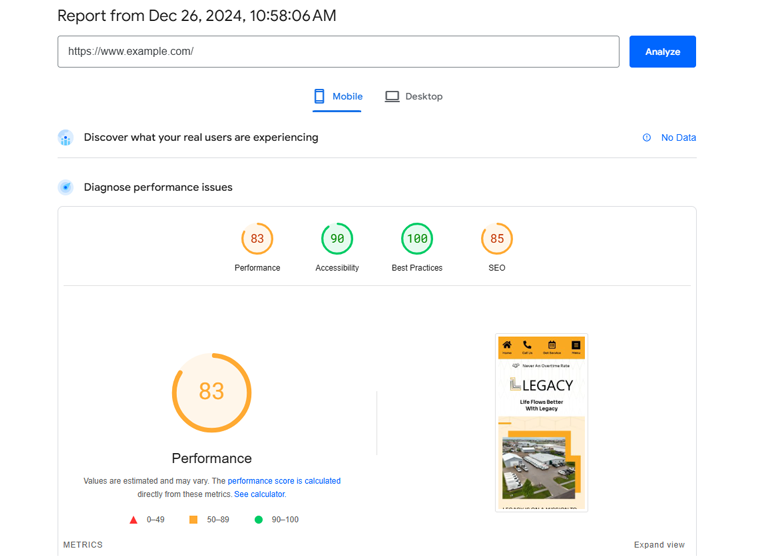
Après l'optimisation de WP Rocket
Après l'optimisation, nous avons observé des améliorations significatives dans toutes les mesures, comme indiqué ci-dessous :

| Base de comparaison | Pour mobile | Pour ordinateur de bureau |
| Score de performance | 83 | 98 |
| Score d'accessibilité | 90 | 88 |
| Score des meilleures pratiques | 100 | 100 |
| Score SEO | 85 | 77 |

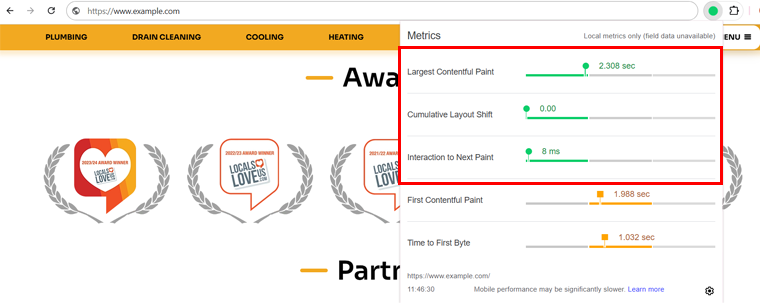
De plus, nous avons utilisé l'extension Web Vitals pour mesurer les métriques Core Web Vitals après l'optimisation de WP Rocket et voici ce que nous avons trouvé :

I. La plus grande peinture de contenu (LCP) : 2,308 secondes
Le LCP a été réduit à 2,308 secondes, ce qui est bien en dessous du score recommandé de 2,5 secondes. Cela signifie que le plus grand élément visible sur la page se charge rapidement, ce qui donne aux utilisateurs une première impression rapide.
II. Interaction avec Next Paint (INP) : 8 ms
L'INP a été optimisé à 8 millisecondes, bien en dessous des 200 ms recommandés. Cela reflète un site Web très réactif qui réagit instantanément aux interactions des utilisateurs comme les clics ou les tapotements.
III. Décalage de mise en page cumulatif (CLS) : 0
Le CLS a été complètement éliminé, se situant désormais à 0 là où la valeur idéale est inférieure à 0,1. Cela garantit que la mise en page est stable, sans changements inattendus lors du chargement de la page. De plus, cela signifie également que les visiteurs bénéficient d’une expérience fluide.
C’est-à-dire que notre site Web a définitivement réussi l’évaluation Core Web Vitals.
Ce résultat confirme que les optimisations de WP Rocket ont rendu le site Web plus rapide, plus réactif et plus stable. En fin de compte, cela garantit une meilleure expérience utilisateur et le respect des facteurs de classement de Google.
E. Résumé des fonctionnalités de WP Rocket et de son impact sur les éléments essentiels du Web et le référencement
Avant de conclure, faisons un petit récapitulatif des fonctionnalités de WP Roclet et de son impact sur les Core Web Vitals et le SEO.
| Fonctionnalité | Améliore | Ce qu'il fait |
| Optimisation automatique | LCP, INP | Accélère le chargement et améliore automatiquement la réactivité. |
| Différer et retarder JavaScript | LCP, INP | Retarde et diffère les scripts inutiles pour un contenu et une interaction plus rapides. |
| Minification de CSS et JavaScript | LCP, INP | Réduit la taille des fichiers pour un chargement plus rapide. |
| Supprimer les CSS inutilisés | LCP, CLS | Supprime le code supplémentaire pour accélérer et stabiliser les pages. |
| Préchargement des polices pour un rendu plus rapide | LCP, CLS | Charge les polices plus tôt pour afficher le texte plus rapidement. |
| Chargement paresseux des images | LCP, INP | Charge les images uniquement lorsque cela est nécessaire pour gagner du temps. |
| Correction d'images sans dimension | CLS | Arrête les changements de mise en page en définissant la taille des images. |
F. Réflexions finales
Inutile de dire que WP Rocket s'est révélé être un outil puissant et convivial pour améliorer les performances de votre site Web. Et obtenez de meilleurs scores Core Web Vital.
Comme vous pouvez le constater également, comment il gère les tâches délicates comme un pro sans que vous ayez besoin de toucher une seule ligne de code.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.Avez-vous déjà utilisé WP Rocket ? Si oui, partagez votre expérience ci-dessous.
Et si ce n’est pas encore le cas, allez-y et essayez-le. Nous vous le promettons, cela vaut le coup pour votre temps et votre investissement.
Vous voulez en savoir plus sur ce plugin ? Alors n’oubliez pas de consulter notre article complet sur la revue WP Rocket.
Consultez également nos autres lectures telles que comment augmenter la vitesse d’un site Web et les meilleurs plugins d’optimisation de la vitesse.
Enfin et surtout, suivez-nous sur nos réseaux sociaux Facebook et X (anciennement Twitter) pour rester informé de notre contenu.
