Comment améliorer la vitesse de chargement des images de la galerie dans WordPress
Publié: 2022-12-28Les images représentent une grande partie du poids moyen d'un site Web, ce qui affecte considérablement les vitesses de chargement. Si vous souhaitez améliorer les temps de chargement de votre galerie d'images, il existe plusieurs façons de vous assurer que les images de votre galerie sont optimisées et que les visiteurs de votre site Web sont satisfaits.
Cet article vous aidera à comprendre ce qui suit :
- Les avantages d'accélérer les temps de chargement de vos images WordPress
- Les meilleures méthodes pour booster les temps de chargement des images
- Outils et plugins utiles qui peuvent améliorer les temps de chargement des images
- Pourquoi Modula est une solution en 1 clic pour des galeries plus rapides et optimisées
- Et plus …
Table des matières
- Avantages des galeries d'images WordPress à chargement rapide
- Présentation de Modula
- Accélération du chargement des images – Solutions
- Redimensionnement
- Compression
- Mise en cache
- Utilisation d'un réseau de diffusion de contenu (CDN)
- Désactiver le lien dynamique
- Conclusion - Comment améliorer la vitesse de chargement des images de la galerie avec Modula
Avantages des galeries d'images WordPress à chargement rapide
Avant de regarder le "Comment?" nous devons d'abord explorer le « Pourquoi ? ». Quels sont les avantages des galeries d'images à chargement rapide et pourquoi tout le monde s'en préoccupe-t-il ?
- Améliore la vitesse globale de la page - La vitesse de chargement des images de la galerie a un impact direct sur la vitesse de chargement globale de votre site Web, car il faudra beaucoup moins de données pour être transférées du serveur à l'utilisateur.
- Booste le référencement – Les moteurs de recherche comme Google pénalisent les sites Web lents. Vous avez plus de chances d'être bien classé dans le SERP si votre site Web se charge rapidement et si vos photos sont optimisées.
- Améliore l'expérience utilisateur - Les visiteurs du site Web trouvent ennuyeux d'attendre plus de 3 secondes pour qu'une page se charge. Chaque seconde compte, et si vos visiteurs passent plus de trois secondes à attendre qu'une page se charge, 40% abandonneront votre site web.
- Augmente les taux de conversion – Étant donné que les images de galerie non optimisées ralentiront votre site Web et affecteront l'expérience utilisateur, elles affecteront également les taux de conversion. Près de 70 % des consommateurs admettent que la vitesse des pages influence leur volonté d'acheter auprès d'un détaillant en ligne. Un site Web à chargement rapide signifie des taux de conversion plus élevés - la science le confirme.
- Consommez moins de bande passante – Lorsque vous téléchargez une image sur WordPress, cinq ou six variations de dimensionnement sont automatiquement créées à ce moment-là. L'extension Speed Up de Modula les optimise à la volée pour économiser de la bande passante.
Présentation de Modula
Modula est une solution tout-en-un pour créer des galeries d'images ou de vidéos. Outre ses puissants outils d'optimisation, le plugin possède de nombreuses autres fonctionnalités utiles. Du redimensionnement des galeries d'images à leur compression, Modula vous couvre.
Si vous souhaitez optimiser vos images à la volée et réduire la vitesse de chargement de votre page, l'extension Speed Up est pratique. Modula vous propose différents types de compressions, en fonction de vos besoins.

Comment ça marche concrètement ? Eh bien, c'est simple. Nous nous sommes associés à ShortPixel et StackPath pour rendre votre expérience d'optimisation d'image aussi simple que jamais. Les compressions d'image sont effectuées à l'aide de ShortPixel et sont servies via le cloud StackPath.
Modula a également l'option de chargement paresseux . Cela implique que les images en bas de la page ne se chargeront que si les visiteurs défilent vers le bas. Les images ne se chargeront que lorsque l'utilisateur défilera. Cela améliorera l'expérience utilisateur et les visiteurs de votre site Web l'apprécieront.
Accélération du chargement des images – Solutions
L'optimisation de la vitesse d'image de WordPress se présente sous différentes formes, allant de la taille et du type d'images que vous chargez à la compression ou au préchargement des médias. Parfois, des outils et des plugins d'optimisation de la vitesse d'image facilitent le processus.
Les approches d'optimisation de la vitesse d'image décrites ci-dessous sont l'une des meilleures méthodes pour produire un contenu de haute qualité qui fait progresser vos objectifs de référencement. Explorons-les ensemble, voyons comment ils fonctionnent et pourquoi ils sont utiles.
Redimensionnement
La qualité de l'image sur votre site Web ne s'améliorera pas en chargeant une image très grande ; au lieu de cela, il utilisera plus de bande passante et augmentera le temps de chargement de votre page Web. La première chose que vous devez faire est de déterminer la taille optimale de votre image pour l'espace où elle sera affichée.
Plusieurs outils, tels que des services de redimensionnement en ligne tiers comme PicResize ou ResizePixel, Photoshop, ou même l'ancien et familier Microsoft Paint, sont des méthodes appropriées pour redimensionner ou recadrer les images de votre galerie.
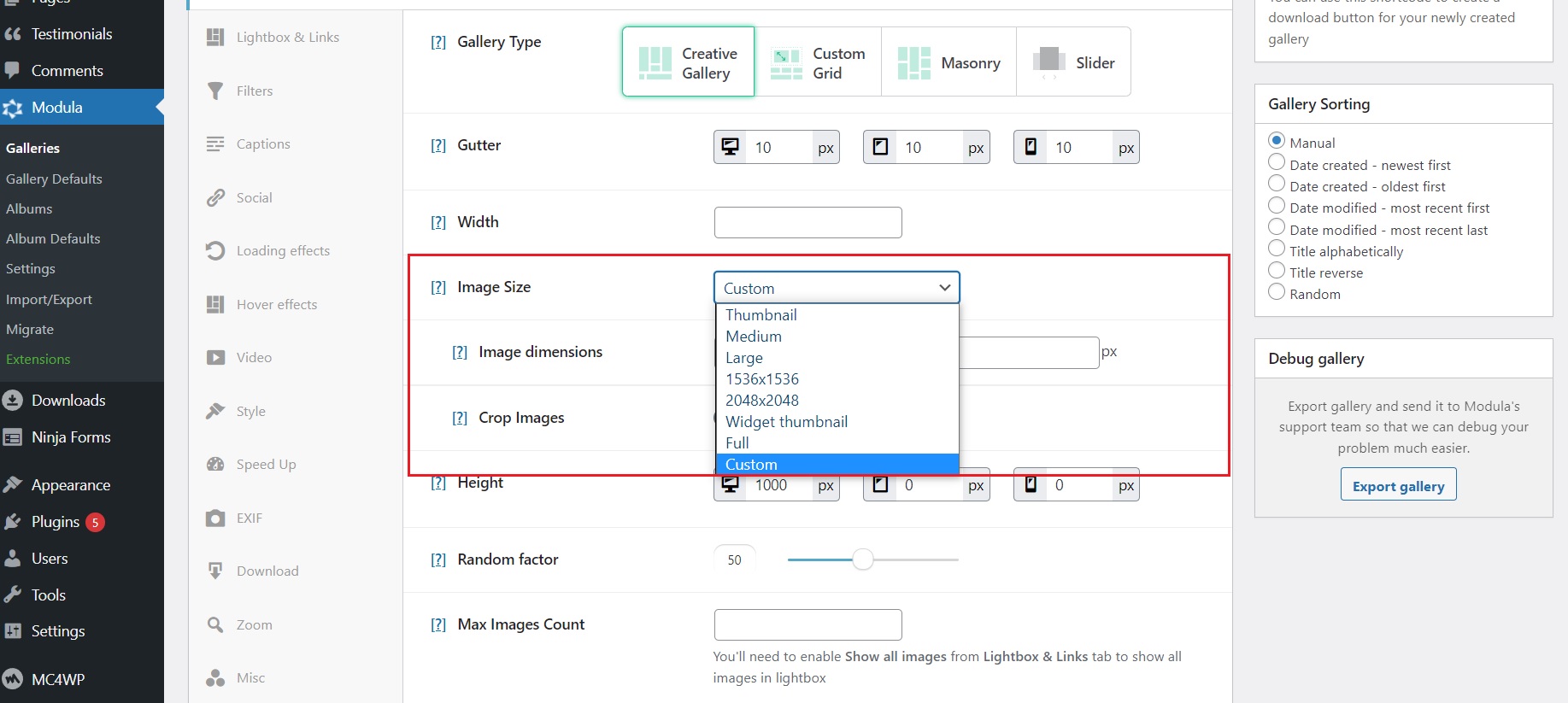
Modula a également la possibilité de redimensionner les images de la galerie. Sélectionnez simplement votre galerie et faites défiler jusqu'aux paramètres. Dans l'onglet Général , vous verrez les paramètres de taille d'image . Dans le menu déroulant, vous aurez plusieurs options de redimensionnement et même une option personnalisée où vous pourrez définir votre propre taille et même activer le recadrage.

Compression
Pour diverses raisons, les images que vous visualisez en ligne aujourd'hui ont subi une certaine forme de compression. Les utilisateurs peuvent charger plus rapidement les images de la galerie et faire en sorte que leurs pages Web occupent moins d'espace sur un hôte Web. Au lieu de réduire la taille réelle d'une image, la compression d'image condense les données qui composent l'image.
La compression se présente sous différentes formes selon les circonstances :
- Compression d'image sans perte : compresse les fichiers sans sacrifier la qualité en localisant et en supprimant les redondances statistiques, et si vous vous souciez de la qualité de l'image, c'est le meilleur choix.
- Compression d'image avec perte : compresse les fichiers en éliminant les données inutiles et certaines données essentielles, ce qui, dans certaines situations, diminue la qualité apparente des images. Cette option est utile si vous souhaitez que votre site Web se charge le plus rapidement possible.
L'utilisation d'un plugin de compression d'image est le moyen le plus rapide de compresser les images de la galerie dans WordPress. Lorsque vous téléchargez une image dans une galerie Modula, elle vous offre toutes les options de compression nécessaires. Outre la compression d'image sans perte ou avec perte, Modula propose une troisième option : la compression d'image brillante. Celui-ci est idéal pour les artistes et les photographes qui souhaitent optimiser leurs images tout en les conservant avec une excellente qualité.

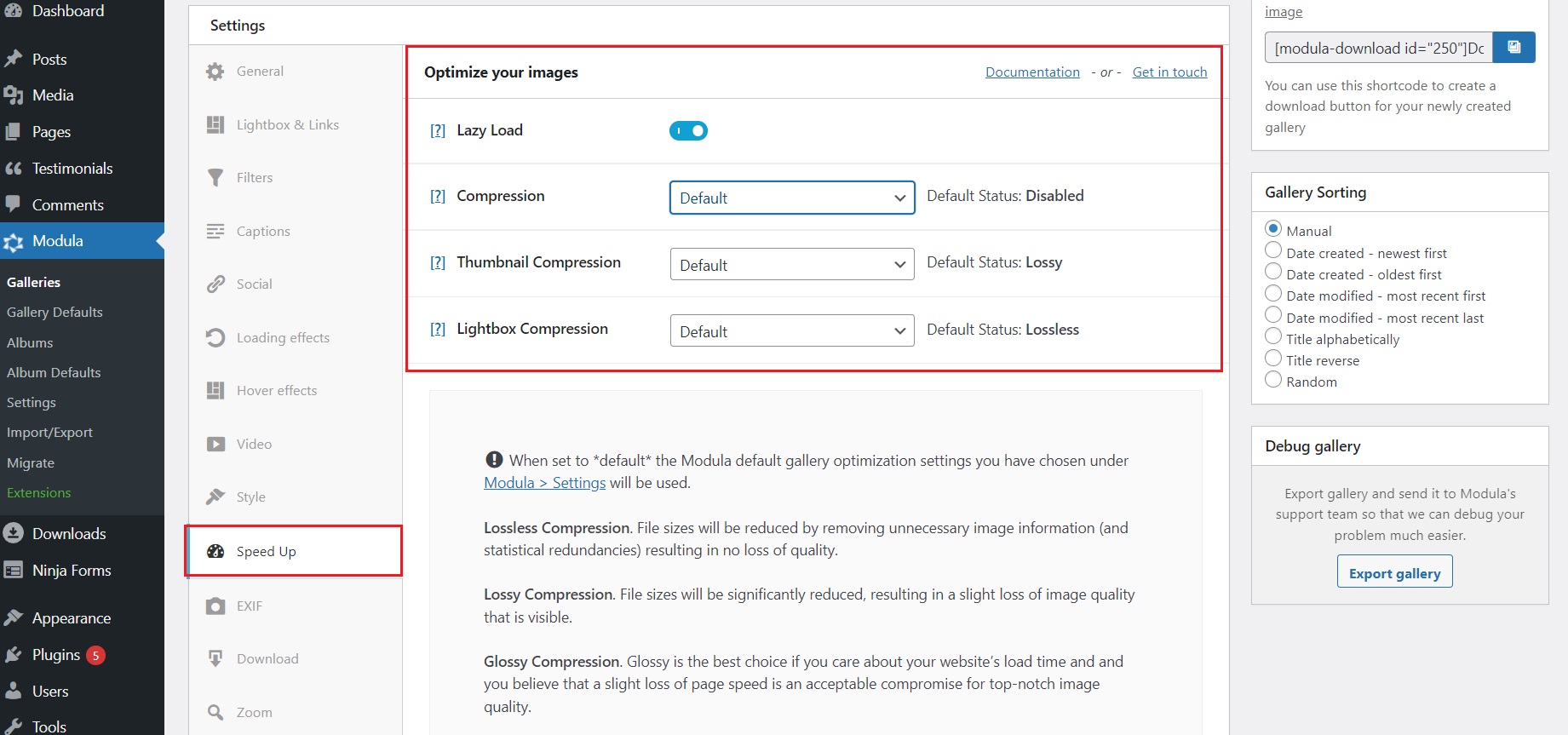
Modula vous aide à compresser les images via les paramètres d'accélération. Vous pouvez activer ou désactiver la compression ou le chargement différé et définir indépendamment le type de compression pour les vignettes ou les images lightbox.

Alternativement, vous pouvez compresser manuellement vos grandes photos à l'aide d'un logiciel de retouche d'image ou d'une application gratuite comme TinyPNG avant de les publier sur votre site WordPress.
Mise en cache
L'une des meilleures méthodes d'optimisation de la vitesse d'image de WordPress est la mise en cache d'images, qui utilise des images existantes stockées sur les navigateurs Web ou les serveurs proxy des utilisateurs pour un accès rapide et facile.
La mise en cache côté navigateur réduit les requêtes d'application et offre des données de téléchargement réduites.
Au contraire, la mise en cache proxy stocke les fichiers image sur des serveurs de point de présence (PoP), ce qui permet d'accélérer le rendu des pages Web. Les images de la galerie sont accessibles rapidement par les nouveaux visiteurs et les utilisateurs récurrents qui ont peut-être nettoyé le cache de leur navigateur.

La mise en cache est particulièrement utile si votre site Web contient de nombreuses photos qui sont utilisées sur plusieurs pages et qui restent inchangées pendant longtemps. L'utilisation d'un CDN (Content Delivery Network) vous donnera un énorme avantage en matière de mise en cache.
Essentiellement, une image est distribuée et mise en cache sur tous les serveurs PoP. Cela se traduit facilement par des améliorations de performances lorsque les visiteurs de votre site Web accèdent instantanément à votre image à partir du point de présence physique le plus proche.
Utilisation d'un réseau de diffusion de contenu (CDN)
Les réseaux de diffusion de contenu (CDN) représentent l'épine dorsale Internet transparente pour la diffusion de contenu.
Les CDN sont probablement derrière chaque pixel de texte, chaque pixel d'image et chaque image de film fournis à votre PC et à votre navigateur mobile, peu importe ce que vous faites ou le type de contenu que vous consommez en ligne.

En stockant les fichiers de votre site Web dans de nombreux centres de données dans le monde (points de présence), les CDN résolvent l'un des plus gros problèmes de chargement d'images - la vitesse à laquelle ces images se chargent. Lorsqu'une personne visite votre site Web, elle peut télécharger et afficher les images de votre galerie à partir du centre de données mondial le plus proche.
Modula utilise cette méthode en s'associant à StackPath . Vous pouvez être sûr que les images de votre galerie seront livrées à vos utilisateurs depuis le centre de données le plus proche aussi rapidement que possible.
Désactiver le lien dynamique
Le hotlinking se produit lorsque quelqu'un intègre du contenu (principalement des photos, de l'audio, des vidéos et des documents) de votre site Web sur un autre site Web à l'aide de l'URL directe du fichier. L'autre site Web vole essentiellement votre bande passante et utilise vos ressources d'hébergement en envoyant du trafic inutile vers votre site Web. Ceci est particulièrement courant lorsqu'il s'agit d'images.
L'utilisation d'un réseau de diffusion de contenu tel que Cloudflare ou StackPath garantira que personne ne pourra utiliser les images de votre galerie et ralentira votre site Web. Cloudflare a un paramètre intégré qui vous permet d'activer cette protection de lien dynamique.
Modula dispose également d'une protection intégrée contre le clic droit pour empêcher les gens de créer des liens directs avec vos images et de ralentir votre site Web.
Conclusion - Comment améliorer la vitesse de chargement des images de la galerie avec Modula
En partenariat avec ShortPixel et StackPath, Modula optimisera les images de votre galerie en quelques clics en réduisant la taille de leurs fichiers, en les redimensionnant et en les diffusant à partir d'un réseau de diffusion de contenu pour les charger le plus rapidement possible.
L'extension Speed Up de Modula est celle que vous recherchez pour optimiser vos temps de chargement d'images. Il peut compresser les images réelles de la galerie, mais la vignette et la lightbox peuvent également être compressées indépendamment (compression sans perte, avec perte ou brillante).
De plus, l'extension fournit également la fonctionnalité de chargement paresseux , aidant votre page à se charger plus rapidement dans l'ensemble en permettant aux utilisateurs de charger les images de la galerie au fur et à mesure qu'ils défilent et non pas tout à la fois.
Modula offre également la méthode de compression d'image brillante . Essentiellement, la méthode brillante est le juste milieu entre les deux (compression d'image avec et sans perte), et c'est généralement le meilleur choix pour votre site Web. Il maintient la qualité de l'image au point que les variations par rapport à l'image d'origine sont presque imperceptibles tout en réduisant la taille des fichiers plus que ne le pourrait la compression sans perte.
Le temps est l'une des ressources les plus précieuses. Faites plaisir aux visiteurs de votre site Web en leur offrant une expérience rapide. Optimiser les temps de chargement de vos images avec Modula accélérera le chargement de votre site Web et, en retour, gardera vos visiteurs accrochés plus longtemps.
