WooCommerce : Comment améliorer la vitesse de ma boutique ?
Publié: 2018-08-14
Ceci est un article invité de Simon Tomkins de CommerceGurus - si vous aimez l'article, assurez-vous de le remercier dans les commentaires !
La vitesse de votre boutique WooCommerce est extrêmement importante lorsqu'il s'agit de convertir les visiteurs en clients. Des recherches ont montré que même un retard d'une seconde peut entraîner 7 % de commandes perdues.
Si votre site WooCommerce rapporte 1 000 $ par jour, ce retard d'une seconde dans le temps de chargement pourrait potentiellement vous coûter 25 000 $ en ventes annuelles perdues - ce n'est pas rien ! Si vous êtes l'heureux propriétaire d'Amazon, un retard d'une seconde en 2017 aurait pu signifier une perte de 178 milliards de dollars * 0,07 = 12,5 milliards de dollars de revenus nets…
Encore une fois, un site Web WooCommerce lent vous coûte de l'argent .
J'ai passé beaucoup de temps à rechercher l'optimisation de la vitesse et des performances du site Web avant de créer notre thème Shoptimizer WooCommerce. Certaines statistiques sont stupéfiantes :
- 73 % des mobinautes ont abandonné un site parce qu'il prenait trop de temps
- 47% des personnes s'attendent à ce qu'un site se charge en 2 secondes ou moins
- 79 % des personnes qui rencontrent un problème de performances ne reviendront plus acheter
Ainsi, un site WooCommerce lent signifie des visiteurs mécontents et la perte de revenus potentiels pour les concurrents.
Et aujourd'hui, nous verrons brièvement ce que vous pouvez faire pour accélérer votre site Web WooCommerce - ce sont des astuces éprouvées d'optimisation des performances qui peuvent avoir un impact immédiat sur votre taux de conversion des ventes.
1) Passez en revue votre plate-forme d'hébergement actuelle
Je n'aborde pas le sujet de l'hébergement dans les moindres détails car il devrait être évident qu'un hébergeur correctement optimisé pour WooCommerce fait une énorme différence dans les vitesses de chargement.
En règle générale, vous devez rester à l'écart de tout hébergement mutualisé qui peut être aux prises avec les exigences de WooCommerce.
LiquidWeb, Kinsta et WPEngine sont des acteurs majeurs dans le domaine du commerce électronique et sont tous de bons choix pour l'hébergement infogéré. Une alternative populaire est SiteGround (Business Bloomer fonctionnait sur SG). Je recommanderais leurs solutions d'hébergement Cloud ou dédiées . Ils migreront également votre site existant vers leur plate-forme gratuitement avec certains forfaits, ce qui représente un gain de temps considérable.
2) Auditez la vitesse de votre boutique WooCommerce

C'est une première étape importante pour évaluer d'abord la vitesse de chargement de votre magasin actuel. Beaucoup de gens utilisent Google Page Speed pour cela, mais je préfère WebPageTest.
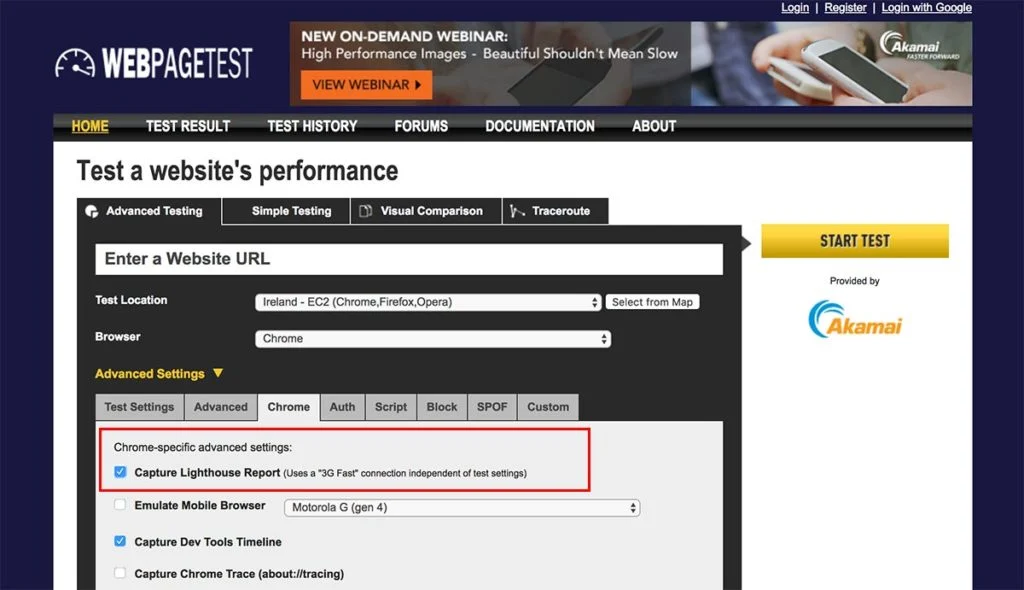
Il y a une petite astuce à cela. Accédez à l'onglet Avancé > Chrome et assurez-vous que Capturer le rapport Lighthouse est également coché. Lighthouse est un nouvel outil de Google conçu pour améliorer la qualité des pages Web. Il résumera la vitesse, l'accessibilité et les performances des applications Web progressives, entre autres domaines, et fournira un excellent rapport avec de véritables étapes concrètes.
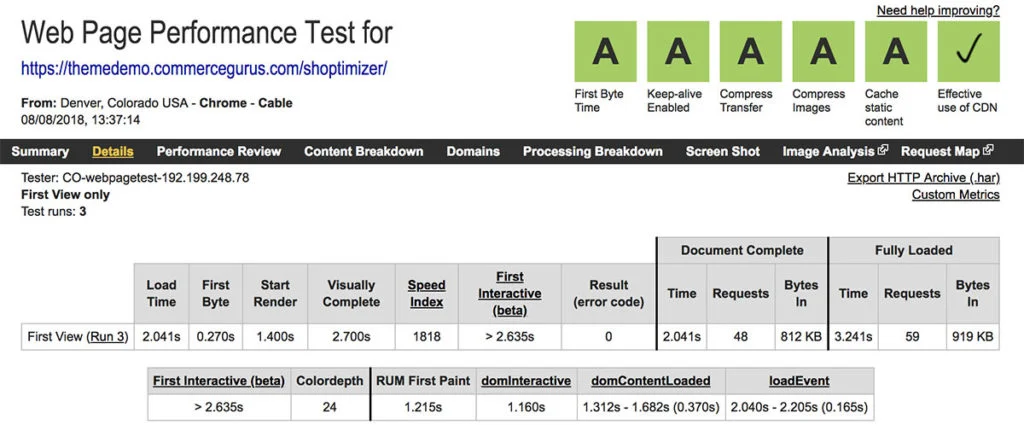
Le rapport fourni ressemblera à la capture d'écran ci-dessous. Je l'ai exécuté en utilisant notre page d'accueil de thème Shoptimizer WooCommerce comme exemple.

Le temps du premier octet est le temps qu'il faut à partir du moment où un client lui fait une demande pour recevoir son premier octet de données du serveur Web.
Le temps de démarrage du rendu reflète la vitesse à laquelle le premier élément apparaît sur une page. Il peut s'agir d'une couleur d'arrière-plan, d'un bloc de texte ou de toute autre chose. Un chargement rapide à ce stade fournit une indication forte à l'utilisateur que la page est en train de s'afficher et que le reste du contenu apparaîtra bientôt.
3) Minifiez votre code
Le nombre d'actifs chargés sur une page a un impact considérable sur votre score de performance. Plus le nombre de fichiers chargés est important, plus le serveur doit effectuer d'allers-retours, ce qui ralentit la vitesse de chargement.
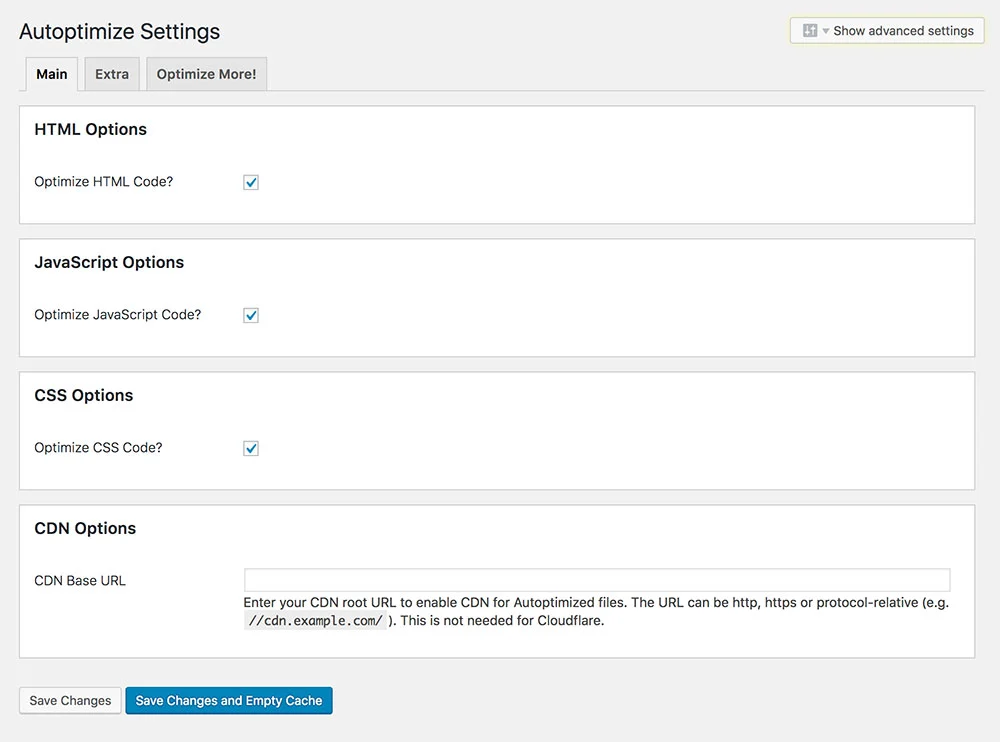
Une excellente solution à ce problème est le plugin Autoptimize, disponible gratuitement sur le référentiel WordPress. Vous le trouverez en recherchant Autoptimize dans Plugins > Add New . C'est parfait pour simplifier l'optimisation de votre site WooCommerce.

La tâche principale qu'il effectue est l'agrégation - ou la combinaison de plusieurs fichiers en un seul afin que le navigateur du visiteur ait moins de fichiers à télécharger. Il minimise ensuite ce fichier combiné, en supprimant tout espace blanc et tout contenu inutile tel que les commentaires, ce qui le rend beaucoup plus petit et plus rapide à télécharger.
Il met enfin en cache le HTML, le CSS et le JavaScript pour créer des versions optimisées de ce qui existait auparavant. C'est un site Web sur un régime.
4) Optimisez vos images
Vous devez optimiser vos images WooCommerce avant de les télécharger sur votre site Web WordPress et également une fois qu'elles sont chargées et utilisées dans un article de blog, un produit WooCommerce ou une page WordPress. Voici trois étapes nécessaires pour augmenter considérablement la vitesse de chargement des images.
a) Préparez vos images avant de les télécharger sur WordPress

Un outil d'optimisation d'image en ligne permettra de réduire considérablement la taille des images. Il y en a des dizaines dont Optimizilla, I Love IMG et Compressor mais je suis fan de TinyPNG.

Vous devriez obtenir une réduction considérable tout de suite en utilisant un outil comme celui-ci, il s'agit donc de prendre l'habitude de l'utiliser avant d'ajouter de nouvelles images à votre boutique.
b) Assurez-vous que des tailles d'image par défaut raisonnables sont définies

J'ai vu beaucoup de gens télécharger et télécharger des images à partir d'un site tel que l'excellent Unsplash sans penser à la taille ou au poids.
La prochaine recommandation que j'ai est d'utiliser le plugin Imsanity pour s'assurer que des maximums raisonnables sont sélectionnés. Il n'y a pas besoin d'une image large de 3000 pixels sur n'importe quel site et ce plugin garantit qu'une image est automatiquement réduite à sa taille configurée. Vous pouvez l'installer via Plugins> Ajouter nouveau et rechercher Imsanity . Dans sa section de paramètres, vous pouvez configurer les tailles maximales. Une largeur d'image maximale de 1200px conviendrait à la grande majorité des sites.
c) Utiliser un CDN et un Lazy Loader

Il y a beaucoup de mythes à propos de Jetpack, mais je trouve que si vous faites attention aux modules que vous activez et que vous n'activez pas simplement toutes les fonctionnalités, cela peut très bien fonctionner.
Si vous ne l'avez pas déjà installé, vous pouvez l'ajouter via Plugins > Ajouter nouveau et rechercher Jetpack . Vous devrez créer un compte WordPress.com si vous n'en avez pas déjà un. Une fois que vous arrivez à l'écran de configuration Jetpack, assurez-vous de sélectionner le plan gratuit.
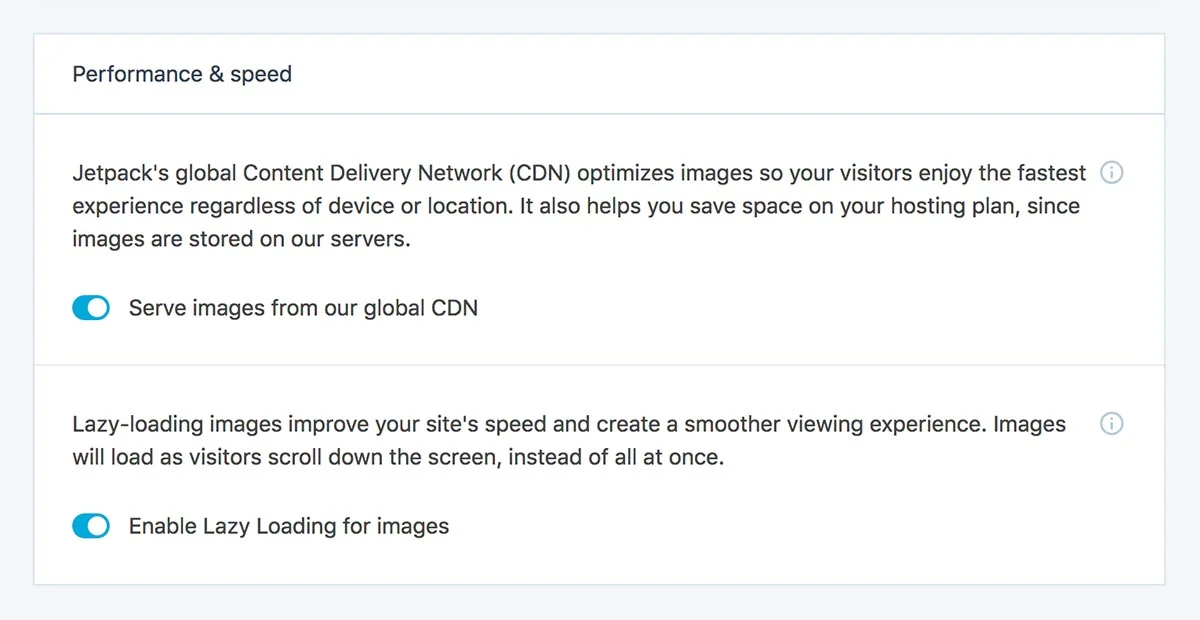
Dans son écran de paramètres, vous pouvez activer ses deux meilleures fonctionnalités. « Servir des images à partir de notre CDN mondial » et « Activer le chargement paresseux pour les images ».
L'utilisation d'un CDN garantira que les images sont servies à partir du serveur de Jetpack au lieu du vôtre. Il examine les dimensions de l'image et renvoie une version de l'image dimensionnée précisément pour s'adapter - qui sera beaucoup plus petite en taille.
Pointe: Si vous remplacez une image, vous devrez utiliser un nouveau nom de fichier car une fois que le CDN de Jetpack a mis en cache une image, il n'y a aucun moyen de l'effacer et de récupérer la nouvelle version.
Le chargement différé est d'une importance capitale en ce qui concerne la vitesse du site Web, car lorsqu'il est activé, les images ne se chargent que lorsqu'elles apparaissent dans la fenêtre d'affichage du navigateur. Les images qui ne sont jamais visibles ne seront pas chargées. Il en résulte une économie importante de bande passante et une réduction du temps de chargement.
5) Passez à un thème WooCommerce aux performances optimisées

Choisir un thème optimisé pour la vitesse est le composant final essentiel d'une boutique WooCommerce rapide. Les thèmes dits « multi-usages » sont rarement adaptés et finissent souvent par charger des dizaines de fichiers JavaScript, des plugins inutiles, des polices et des CSS qui détruiront les vitesses de chargement.
De nombreux thèmes « prêts pour WooCommerce » utilisent également leurs propres remplacements de modèle WooCommerce ( il suffit de jeter un œil à vos fichiers de thème actuels – existe-t-il un dossier /woocommerce contenant de nombreux fichiers de modèle ? ), ce qui peut avoir une fâcheuse tendance à casser votre site Web lorsque le plugin WooCommerce est mis à jour.
Alors, quel thème choisir ?
L'étalon-or a toujours été le thème officiel de WooCommerce, Storefront. J'aime aussi GeneratePress et Astra.
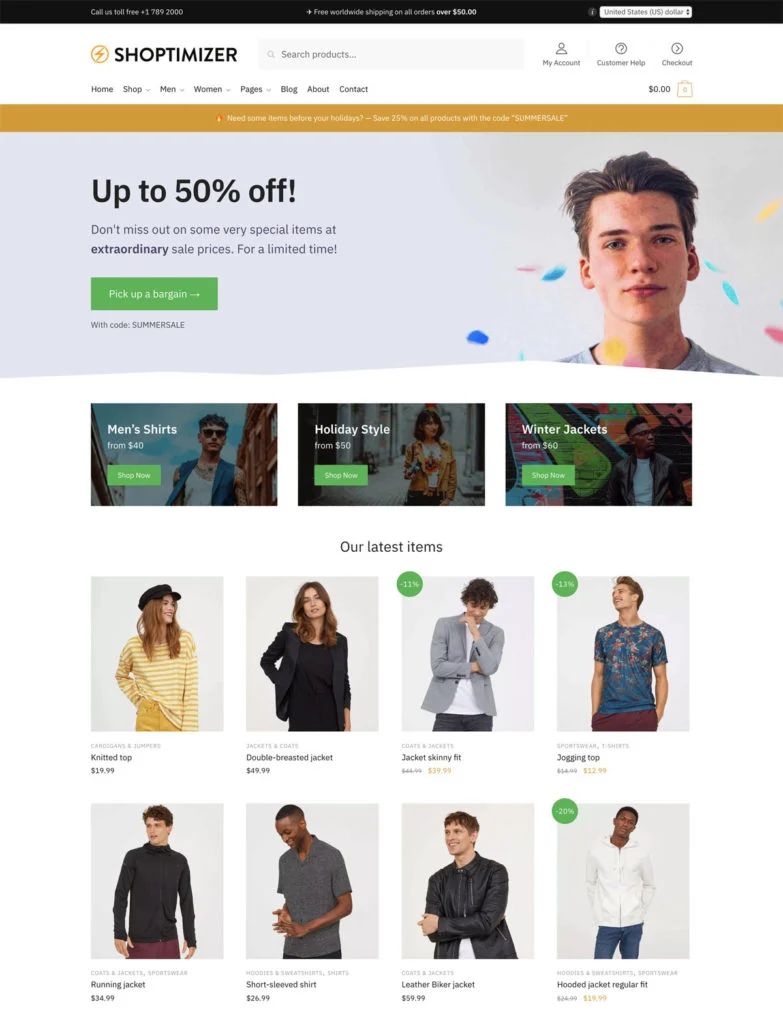
De mon côté, ici chez Commercegurus, je voulais créer un thème qui a la qualité de code de Storefront mais qui est un peu plus esthétique et optimisé pour la vitesse et les conversions de ventes.
Nous avons réussi à obtenir la vitesse de chargement à un très bon niveau (comme le montre la capture d'écran de la page Web ci-dessus). Je voulais également ajouter un certain nombre de fonctionnalités de conversion supplémentaires - un thème rapide qui convertit plus de visiteurs en acheteurs est l'objectif. Le résultat est Shoptimizer - les détails et l'accès au site de démonstration sont ici.

Conclusion
Une boutique WooCommerce à chargement rapide vous garantit de meilleures conversions et un meilleur référencement. Vous aurez moins de paniers abandonnés et plus de clients engagés. Rester au courant des problèmes de vitesse est d'une importance vitale pour tout propriétaire de magasin.
Pour certaines des captures d'écran, nous utilisons Shoptimizer - un thème WooCommerce optimisé pour la vitesse dès la sortie de la boîte. J'aimerais que vous y jetiez un œil et que vous me disiez ce que vous en pensez dans les commentaires
Enfin, voici une vidéo détaillée sur la façon de créer un site Web WooCommerce vraiment RAPIDE, étape par étape. Prendre plaisir!
