Améliorez votre expérience utilisateur WordPress : 7 stratégies pour réussir
Publié: 2022-04-08Maintenant que vous avez consacré tant de votre temps et de votre argent à votre nouveau site Web WordPress brillant et que vous avez présenté vos talents au monde, il est important de poser les questions ; "Avez-vous prêté une attention particulière au perfectionnement de l'expérience utilisateur WordPress ?"
Les consommateurs avertis d'aujourd'hui ont des attentes élevées, c'est pourquoi un site Web qui semble maladroit et maladroit n'est tout simplement pas assez bon. Offrir la meilleure expérience utilisateur pour votre site WordPress devrait être primordial. Peu importe le degré de professionnalisme ou de haute qualité de vos produits ou services, si la vitrine de votre site n'offre pas une expérience client de haut niveau, vous serez voué à l'échec.
Dans ce blog, nous avons élaboré un guide sur la façon d'améliorer considérablement l'expérience utilisateur sur votre site WordPress avec 7 stratégies pour réussir.
Pourquoi l'expérience utilisateur est-elle si importante ?
Dans un monde rempli de tant d'options numériques et de distractions, offrir une bonne expérience utilisateur peut être l'une des principales clés du succès. Prenez Uber par exemple. Uber a révolutionné l'industrie du taxi avec une nouvelle façon de commander et de suivre les taxis en utilisant une application intuitive et simple à utiliser sur votre téléphone mobile. Uber est désormais une entreprise mondiale de plusieurs milliards de dollars avec des services dans la plupart des villes - en grande partie grâce à son innovation et à la considération de l'utilisateur final.
La même théorie s'applique lors de la création de votre site WordPress. Qu'il s'agisse d'un blog, d'une boutique en ligne, d'un hub marketing ou d'un portefeuille pour vos services ; vos chances de succès sont intrinsèquement liées au niveau positif d'expérience utilisateur que vous offrez.
Voici quelques-uns des avantages les plus évidents et mesurables d'une bonne expérience utilisateur :
Donnez une bonne première impression de votre marque
Créer une bonne première impression est important pour montrer aux clients potentiels que vous êtes la vraie affaire. Peu importe la qualité de vos produits, services ou contenus, si votre site WordPress n'est pas esthétiquement cohérent et fonctionnel, personne ne voudra l'utiliser. Les utilisateurs doivent pouvoir naviguer facilement sur vos pages afin d'avoir une idée immédiate de l'orientation et de la compréhension du fonctionnement de votre site.
Augmentation des ventes
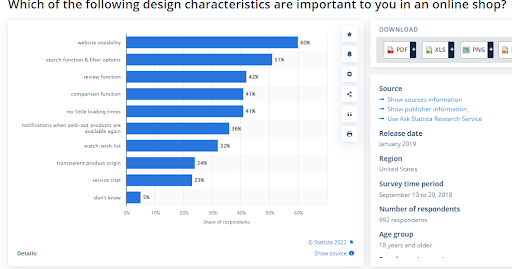
Tout site Web qui rend le processus d'achat simple et facile à suivre est plus susceptible de voir une augmentation des ventes et des revenus. Pour le dire simplement, plus il est facile de naviguer et d'agir, plus les utilisateurs pourront agir rapidement et acheter des produits et services auprès de vous. Des fonctionnalités simples telles que les filtres de recherche et les recommandations peuvent améliorer l'expérience utilisateur en leur offrant plusieurs options pour commencer le parcours d'achat.
C'est un gagnant-gagnant. Une expérience positive pour le client et plus de ventes pour votre entreprise.
Augmenter les taux de rétention des utilisateurs
Offrir la meilleure expérience utilisateur incite les clients à revenir pour plus. Des clients satisfaits ne ressentiront pas le besoin de chercher ailleurs si vous répondez à leurs attentes. Les clients existants sont également susceptibles de recommander votre site à d'autres et de devenir des défenseurs de la marque si vous proposez une UX professionnelle et conviviale.
Améliorer l'optimisation des moteurs de recherche (SEO)
Jetez un coup d'œil aux sites les mieux classés sur un moteur de recherche comme Google et vous constaterez qu'ils ont tous une conception d'expérience utilisateur professionnelle haut de gamme. L'époque où il fallait entasser autant de mots-clés que possible dans votre contenu pour se classer via le référencement est révolue depuis longtemps. Google a élargi la façon dont il classe les sites Web et la façon dont il considère les exigences de référencement en incluant des éléments tels que la conception UX. Il est important de s'en souvenir lorsqu'il s'agit de configurer et de concevoir votre site à l'aide de WordPress.
Comment améliorer l'expérience utilisateur sur votre site WordPress : 7 stratégies pour réussir
Créer un site Web populaire et (potentiellement) rentable signifie donner la priorité à l'expérience utilisateur. Essayez de vous mettre à la place d'un nouveau client et concevez votre site en fonction de son expérience plutôt qu'en fonction de la qualité de votre produit. L'expérience utilisateur va de pair avec la convivialité et la fonctionnalité.

Source des images
Examinons maintenant 7 stratégies actionnables pour aider à améliorer l'expérience utilisateur de votre site WordPress.
1. Optez pour un design simple

Source des images
Il est important de se rappeler que parfois moins, c'est vraiment plus. Ne sacrifiez pas la fonctionnalité pour un design trop joli et complexe. Demandez-vous : 'Est-ce que je trouverais ce site Web facile à suivre si je venais ici pour la première fois ?' Les utilisateurs apprécient la convivialité et les fonctionnalités utiles par rapport aux visuels encombrés. Par exemple, placez toujours les boutons là où vous vous attendez à trouver un bouton. Facilitez au maximum la vie de vos clients potentiels, car ils abandonneront rapidement votre site s'ils ont du mal à effectuer une tâche simple ou s'ils doivent rechercher le "bouton d'achat".
Un format de blog conventionnel convient dans de nombreux cas, c'est-à-dire un en-tête, suivi du corps principal et d'une barre latérale, complétée par un pied de page. À partir de là, vous pouvez apporter des modifications subtiles pour améliorer la conception globale. Assurez-vous de le tester rapidement pour vous assurer qu'il s'affiche correctement sur les appareils mobiles.
Il s'agit d'obtenir cet équilibre entre la forme et la fonction.
2. Assurez-vous que la navigation est facile
La navigation sur votre site Web WordPress doit sembler naturelle et sans effort pour l'utilisateur. Essayez de créer votre site pour intégrer les fonctionnalités suivantes :
- Une barre de navigation (c'est un must-have)
Nommer les pages clés de votre barre de navigation est simple avec WordPress. Cliquez simplement sur (Apparence > Menus) dans votre barre latérale pour personnaliser l'ordre de votre menu et les noms de page.
- Une liste de catégories dans votre barre latérale
Avoir une liste de catégories facilement visible permettra aux utilisateurs de naviguer rapidement vers leur domaine d'intérêt général. Par exemple, s'ils sont à la recherche d'un nouveau téléviseur, ils peuvent parcourir tous les téléviseurs disponibles sur votre site, sans avoir à afficher également les ordinateurs portables.
- Un outil de recherche
Imaginez qu'un client soit venu vous voir spécifiquement pour une oreillette Bluetooth, donnez-lui une barre de recherche pour le trouver rapidement. WordPress a plusieurs plugins de barre de recherche à essayer. Certains sont gratuits tandis que d'autres sont payants.
- Une page d'archives
Pour une page Archive, laissez les utilisateurs rechercher le contenu précédent par date, catégorie et mot-clé. Cela aidera les utilisateurs à trouver rapidement du contenu tout en aidant votre stratégie de référencement WordPress
- Chapelure
Les fils d'Ariane sont les liens de navigation situés en haut d'une page pour vous indiquer où vous vous trouvez sur le site. Par exemple, ( Accueil > Blog > Janvier 2022 > Comment clouer votre site WordPress. )
L'utilisation de ces fonctionnalités de conception communes sur votre page WordPress est un excellent moyen de créer une expérience familière pour les utilisateurs.

3. Assurez-vous que votre page d'accueil est utile et informative
Votre page d'accueil sera certainement la page la plus consultée de votre site Web. Considérez-le comme votre vitrine personnelle pour les biens et services que vous avez à offrir. Les boîtes de fonctionnalités peuvent être un ajout utile à la page d'accueil. Une boîte de fonctionnalités apparaît sur la page d'accueil et peut inclure le contenu de votre choix. Une stratégie populaire consiste à utiliser une boîte "Opt-in" pour vous présenter et encourager les utilisateurs à s'inscrire pour des offres, des informations et des remises.
Par exemple, votre zone de fonctionnalité pourrait indiquer :
' Vous voulez connaître les meilleurs compétiteurs de magicjack ?
Inscrivez-vous dès maintenant pour recevoir des conseils sur :
- Le meilleur des solutions de centre d'appels VoIP.
- Les meilleures alternatives pour vos outils préférés.
- Les meilleurs outils pour collecter et analyser les données clés…', etc.
Une boîte de fonctionnalités bien placée implique immédiatement le visiteur et lui dit à quoi s'attendre et comment tirer le meilleur parti de votre site. Cela peut contribuer à une meilleure expérience utilisateur. Cependant, il est important de vous assurer que votre boîte de fonctionnalités contient des informations légitimes et précieuses et ne se présente pas simplement comme une publicité tentant d'obtenir l'adresse e-mail des visiteurs.
4. Votre contenu est-il facile à lire ?
Un contenu qui semble visuellement attrayant est plus susceptible d'attirer les visiteurs et de les maintenir engagés. N'oubliez pas de vous inspirer et de vous inspirer d'autres sites Web populaires dans votre créneau pour avoir une idée de la façon dont leur mise en page visuelle améliore l'expérience utilisateur.
Lors de la conception de votre site, assurez-vous également de prêter attention aux éléments de conception, aux choix de typographie et à la mise en forme. Consultez d'autres sites Web populaires pour voir à quoi ils ressemblent et quels choix ils ont faits. Une fois que vous avez trouvé l'inspiration, vous pouvez utiliser un modèle de mise en page préexistant pour commencer ou concevoir votre propre mise en page à partir de zéro.
En termes de formatage, considérez ce qui suit :
- Gardez des phrases et des paragraphes courts et doux.
- Utilisez des sous-en-têtes pour diviser les sections et faciliter la navigation.
- Utilisez le gras pour mettre en surbrillance les mots-clés et les expressions.
- Les italiques sont utiles pour l'emphase et le discours.
- Les images sont utiles pour ajouter de la variété et de la couleur à une pièce.
- D'autres éléments visuels tels que des tableaux, des listes et des citations aident à décomposer le site et à fournir des informations supplémentaires.
Créer une bonne expérience utilisateur signifie clouer un design qui est agréable à l'œil, tout en étant pratique.
5. Offrez des vitesses de page rapides

Source des images
Les utilisateurs de sites Web d'aujourd'hui s'attendent à des vitesses de page rapides et à des sites qui se chargent en une seconde ou deux au maximum. En fait, avoir un site à chargement lent est la principale raison pour laquelle les visiteurs partiront.
Les moyens d'augmenter la vitesse de la page incluent :
- Utiliser uniquement les plugins nécessaires
L'exécution de plusieurs plugins est l'une des principales sources de ralentissement de votre site. - Surveillez la taille de vos images
Les plugins de compression d'image comme WP-Optimize réduisent la taille de fichier des images pour augmenter les vitesses de chargement. - Utiliser un service de réseau de diffusion de contenu (CDN)
Cela ajoute également un niveau de protection contre les problèmes de sécurité de WordPress . - Activer la mise en cache
Enregistre les données de l'utilisateur pour réduire les temps de chargement futurs. WP-Optimize est également l'un des principaux plugins de mise en cache disponibles pour WordPress
6. Incluez beaucoup d'espace négatif
Aussi connu sous le nom d'espace blanc, l'espace négatif fait référence aux parties de votre page qui n'ont pas de contenu.
Assez ironiquement, l'espace négatif conduit généralement à une expérience positive. L'utilisation de l'espace négatif permet aux utilisateurs de se concentrer sur les aspects importants de votre contenu sans être distraits. 84,6% des concepteurs de sites Web pensent que la conception de sites Web encombrés est l'erreur la plus courante des petites entreprises.
Les consommateurs d'aujourd'hui visitent des dizaines de pages Web par jour. Il est probable qu'ils vont de toute façon parcourir votre site Web. Une utilisation intelligente de l'espace négatif leur permet de le faire à leur guise sans s'ennuyer.
7. Ayez un appel à l'action clair
À quoi sert votre site Web si vous ne dites pas aux utilisateurs quoi faire ensuite ? Bien trop souvent, les visiteurs quittent un site Web sans agir simplement parce qu'il n'y avait pas de CTA clair. Un CTA bien placé et bien formulé est essentiel pour augmenter vos taux de conversion WordPress . Les utilisateurs modernes veulent des résultats rapides, donc placer votre bouton d'appel à l'action immédiatement après ou à mi-chemin de votre contenu écrit est une bonne façon de procéder.
En fait, vous voulez qu'il soit facile pour l'utilisateur d'effectuer l'action souhaitée sans qu'il ait à chercher la suite. WordPress a quelques plugins utiles pour gérer les CTA, jetez un œil et voyez ce qui fonctionne pour vous.
Dernières pensées
Maintenant que vous avez passé en revue toutes les façons potentielles d'améliorer l'expérience utilisateur de votre site WordPress, ces conseils vous ont fait réfléchir à la manière dont vous pouvez les utiliser pour améliorer vos performances et votre score SEO.
Les stratégies ci-dessus sont couramment utilisées sur les sites Web d'entreprises prospères du monde entier sur les sites WordPress et non WordPress. Ne pas avoir votre propre stratégie pourrait vous voir prendre du retard sur les autres et avoir du mal à prendre pied dans votre créneau particulier.
Commencez à créer votre prochain site Web WordPress dès aujourd'hui et n'oubliez pas de garder à l'esprit l'expérience utilisateur dans tout ce que vous faites.
Jessica Day – Directrice principale, Stratégie marketing, Dialpad
Le billet Améliorer votre expérience utilisateur WordPress : 7 stratégies pour réussir est apparu en premier sur UpdraftPlus. UpdraftPlus – Plugin de sauvegarde, de restauration et de migration pour WordPress.
