Instant Fix WordPress Leverage Browser Caching (étape par étape)
Publié: 2021-07-07Si vous voulez comprendre complètement comment réparer la mise en cache du navigateur dans WordPress, restez avec nous jusqu'à la fin car nous avons beaucoup à partager.
Qui n'aime pas avoir une vitesse de chargement ultra rapide ?
Mais d'une manière ou d'une autre, vous avez découvert que "l'utilisation de la mise en cache du navigateur" empêche votre site Web de se charger rapidement.
Pourtant, nous sommes là pour cela avec une solution.
Il s'agit de l'erreur la plus courante rencontrée par la majorité des utilisateurs dans Google PageSpeed Insights.
Et si votre objectif est d'atteindre plus de 90 scores dans Google PageSpeed Insights, vous devez résoudre ce problème.
Vous devez savoir que la vitesse de la page est plus importante que jamais pour un classement élevé sur les SERP de Google, ainsi que pour offrir une BONNE expérience utilisateur.
Cet article vous expliquera ce que WordPress tire parti de la mise en cache du navigateur et comment réparer la mise en cache du navigateur dans WordPress.
Si vous voulez comprendre complètement comment réparer la mise en cache du navigateur dans WordPress, restez avec nous jusqu'à la fin car nous avons beaucoup à partager.
Qui n'aime pas avoir une vitesse de chargement ultra rapide ?
Mais d'une manière ou d'une autre, vous avez découvert que "l'utilisation de la mise en cache du navigateur" empêche votre site Web de se charger rapidement.
Pourtant, nous sommes là pour cela avec une solution.
Il s'agit de l'erreur la plus courante rencontrée par la majorité des utilisateurs dans Google PageSpeed Insights.
Et si votre objectif est d'atteindre plus de 90 scores dans Google PageSpeed Insights, vous devez résoudre ce problème.
Vous devez savoir que la vitesse de la page est plus importante que jamais pour un classement élevé sur les SERP de Google, ainsi que pour offrir une BONNE expérience utilisateur.
Cet article vous expliquera ce que WordPress tire parti de la mise en cache du navigateur et comment réparer la mise en cache du navigateur dans WordPress.
ALORS, creusons simplement.
Peu d'informations sur l'utilisation de la mise en cache du navigateur WordPress
Pour faire simple, tirer parti de la mise en cache du navigateur accélère le chargement des pages en réduisant les requêtes HTTP et en améliorant le temps de réponse du serveur.
MAINTENANT, qu'entendons-nous par mise en cache ?
La durée pendant laquelle les navigateurs stockent localement les ressources pouvant être mises en cache disponibles sur un site Web est appelée mise en cache.
Qu'est-ce qui est inclus là-dedans ?
Cela inclut les images, CSS, JavaScript et autres.
Lorsque quelqu'un visite le site Web, les ressources pouvant être mises en cache qui ont été enregistrées sur votre appareil sont téléchargées à nouveau.
La vitesse de chargement du site est ainsi visiblement améliorée. C'est la raison pour laquelle les gens veulent utiliser la mise en cache du navigateur dans WordPress.
Qu'est-ce qu'une véritable plate-forme qui affiche des données et des solutions réelles ?
Vous pouvez essayer Think with Google pour vérifier l'état de votre site s'il se charge rapidement ou si le chargement complet prend quelques secondes.
Cet outil vous donnera toutes les solutions pour optimiser votre site Web afin de le charger rapidement, avec un rapport complet.
Un autre outil légitime que vous pouvez utiliser est PageSpeed Insights de Google pour tester la vitesse des pages de votre site Web.
Il vous recommandera de développer une politique de cache puissante pour augmenter la vitesse des pages.
Comment tirer parti de la mise en cache du navigateur
Si vous possédez ou exploitez un site Web, vous devez être informé que la mise en cache du serveur fait référence au mécanisme par lequel votre site Web produit des pages Web mises en cache.
C'est côté serveur; la mise en cache du navigateur se produit lorsque les utilisateurs accèdent au site Web via leur navigateur.
C'est exactement le contraire de l'énoncé précédent.
De plus, lorsque vous utilisez la mise en cache du navigateur, vous indiquez à votre serveur combien de temps les ressources doivent être stockées dans les navigateurs de vos visiteurs.
Afin de tirer parti de la mise en cache du navigateur, vous devrez généralement identifier les en-têtes HTTP pour spécifier les délais d'expiration corrects pour différents types de fichiers sur votre site Web.
Si vous souhaitez entrer le code manuellement ou utiliser un plugin WordPress, cela dépendra si votre serveur Web est Nginx ou Apache.
MAINTENANT, passons aux méthodes pour tirer parti de la mise en cache du navigateur dans WordPress, avec et sans plugin.
Comment réparer la mise en cache du navigateur à effet de levier sur WordPress sans plugin ?
Beaucoup de gens ne préfèrent pas un plugin pour résoudre ce problème.
Vous pouvez utiliser la mise en cache du navigateur en modifiant les paramètres de votre serveur Web.
Votre serveur Web demandera alors au navigateur du visiteur d'enregistrer ces ressources dans le cache du navigateur si vous le faites.
Ces fichiers seront stockés localement par le navigateur pendant une période de temps définie et utilisés pour les visites de pages ultérieures.
La procédure pour demander à votre serveur Web de commencer à mettre en cache les navigateurs de vos visiteurs varie d'un serveur à l'autre.

Apache et Nginx sont les serveurs Web les plus populaires.
Commençons à corriger étape par étape la mise en cache du navigateur dans WordPress sur les deux serveurs.
- WordPress tire parti de la mise en cache du navigateur à l'aide (Apache)
De nombreux services d'hébergement partagé utilisent Apache, donc si votre site a un fichier.htaccess, vous devrez suivre les instructions du code Apache.
Voici comment vous pouvez utiliser du code personnalisé pour tirer parti de la mise en cache du navigateur sur votre serveur Apache.
Une fois que vous avez confirmé que votre serveur fonctionne sur Apache, vous pouvez passer à l'étape suivante.
- Pour accéder à votre serveur, connectez-vous à CPanel ou utilisez un client FTP.
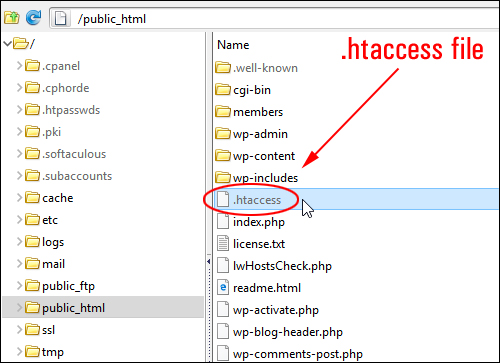
- Trouvez votre fichier .htaccess maintenant.
Étant donné que le fichier.htaccess peut être caché par défaut, vous devrez peut-être afficher les fichiers cachés (dotfiles).
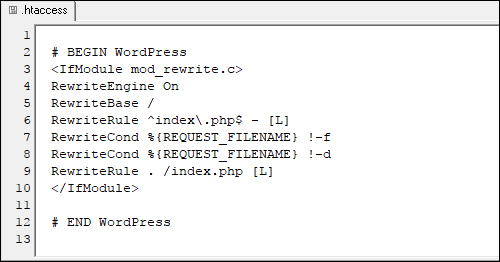
Votre fichier .htaccess devrait ressembler à l'image ci-dessous.

Vous devez comprendre que vous pouvez soit le modifier directement sur le serveur, soit l'importer et l'ouvrir dans un éditeur de texte.

De plus, vous disposez de nombreux choix pour déterminer les règles de mise en cache du navigateur, telles que :
En-têtes d'expiration ou en-têtes Cache-Control.
Regardons les deux.
- En-têtes de contrôle du cache :
Vous devrez ajouter l'extrait de code suivant en haut de votre fichier.htaccess après l'avoir ouvert :
copiez ce code:
# BEGIN Cache-Control Headers <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(css)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(js)$"> Header append Cache-Control "private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header append Cache-Control "private, must-revalidate" </filesMatch> </IfModule> </IfModule>- En-têtes d'expiration :
Ces en-têtes Expire peuvent être ajoutés en haut de votre fichier.htaccess, un peu comme l'en-tête Cache-Control.
Regardez le format du code :
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##Vous pouvez facilement consulter ces en-têtes à partir des DevTools de Chrome une fois que vous les avez définis sur votre serveur.
Accédez simplement à l'onglet réseau, sélectionnez un actif et recherchez le formulaire d'en-tête que vous avez ajouté, tel que Cache-Control, Expires ou les deux.
- Désactiver les balises d'entité :
Enfin, vous devez utiliser le code suivant pour désactiver les balises d'entité :
FileETag Aucun
Lorsque vous désactivez les ETags, le navigateur peut utiliser votre politique de cache au lieu de revalider les fichiers à chaque chargement de page.
Pour que les modifications prennent effet, enregistrez le fichier.htaccess et redémarrez Apache.
- WordPress tire parti de la mise en cache du navigateur à l'aide de (Nginx)
Nginx est un serveur Web gratuit et open source utilisé par plus de 500 millions de sites Web.
Vous disposez de quelques options pour définir les délais d'expiration de la mise en cache sur les composants statiques et dynamiques de votre site Web, tout comme avec Apache.
- En-têtes "Cache-Control" (Nginx)
Dans votre bloc de serveur, qui est généralement situé à
/etc/nginx/site-enabled/default,
ajouter ce fragment suivant.
location ~* \.(png|jpg|jpeg|gif)$ { expires 365d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|pdf|html|swf)$ { expires 30d; add_header Cache-Control "public, no-transform"; }- En-têtes "Expire" (Nginx)
Insérez le code suivant dans votre bloc de serveur situé à :
/etc/nginx/site-enabled/default/
location ~* \.(jpg|jpeg|gif|png)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 30d; }Comment réparer la mise en cache du navigateur à effet de levier sur WordPress avec le plugin ?
Si vous souhaitez contourner les étapes de codage les plus complexes, vous pouvez utiliser certains des bons plugins WordPress pour tirer parti de la mise en cache du navigateur.
- Cache le plus rapide de WP :
WP Fastest Cache est un autre plugin de mise en cache WordPress avec des options de personnalisation faciles.
Vous pouvez autoriser la mise en cache du navigateur dans l'édition gratuite. Comme indiqué ci-dessus, accédez à la page des paramètres et cochez la case de mise en cache du navigateur.
- Cache LiteSpeed :
LiteSpeed Cache est un plug-in de mise en cache qui vous permet de tirer parti de la mise en cache du navigateur en l'activant simplement.
Accédez aux paramètres de cache après avoir installé et activé le plugin. Accédez à l'onglet Navigateur et activez la fonction Cache du navigateur.
Vous pouvez également spécifier une date d'expiration.
Cependant, ce paramètre s'appliquera à tous les fichiers mis en cache sur votre site.
