Présentation de Woostify Theme Builder - une solution complète pour personnaliser votre magasin
Publié: 2025-03-28Nous sommes ravis de vous présenter une nouvelle fonctionnalité puissante de Woostify Pro: Theme Builder , qui vous donne un contrôle complet sur la conception de votre magasin WooCommerce. Avec le constructeur de thèmes, vous pouvez facilement personnaliser les en-têtes et les pieds de page, créer des modèles personnalisés, ajouter du contenu / crochets dynamique et concevoir des fenêtres contextuelles sans utiliser de code.
Dans cet article, nous vous guiderons à travers les fonctionnalités exceptionnelles de Theme Builder. De plus, nous vous montrons comment créer des éléments clés sur votre site Web à l'aide de cet outil puissant. Plongeons-nous!
Table des matières
Qu'est-ce que Woostify Theme Builder?
Woostify Theme Builder est une solution de personnalisation tout-en-un dans Woostify Pro. Il simplifie le processus de personnalisation des éléments clés de votre magasin. En plus de construire des en-têtes, des pieds de page, 404 pages, des pages d'archives, des modèles uniques, des fenêtres contextuelles et du contenu / crochets, la flexibilité des conditions d'affichage vous permet d'attribuer des modèles à des pages spécifiques et à des rôles utilisateur, en assurant une expérience d'achat entièrement sur mesure. Ces excellentes fonctionnalités font du constructeur de thèmes un outil complet pour affiner l'apparence de votre magasin ou améliorer les fonctionnalités.
En savoir plus sur le fonctionnement étape par le constructeur de thème.
Pourquoi utiliser Woostify Theme Builder?
Le constructeur de thème est un outil puissant pour personnaliser les mises en page des magasins. Voici pourquoi cet outil est un excellent choix pour créer une vitrine unique et performante.
Aucun codage requis
Avec Theme Builder, vous concevrez et personnalisez les magasins WooCommerce sans écrire une seule ligne de code. Vous pouvez utiliser Gutenberg ou Elementor pour créer des modèles d'apparence professionnelle tandis que les paramètres de l'outil permettent de les gérer parfaitement. Si vous voulez un contrôle total sur la conception de leur magasin sans compter sur les développeurs, cette fonctionnalité aidera beaucoup.
Personnalisation du site Web tout-en-un
Au lieu d'utiliser plusieurs outils pour construire des pages, des en-têtes, des pieds de page et des contenus / crochets personnalisés, vous pouvez tout gérer en un seul endroit avec le constructeur de thèmes. Avec les paramètres d'affichage flexibles et le contrôle des rôles de l'utilisateur, vous pouvez facilement attribuer des modèles sur plusieurs pages, assurant la cohérence tout en économisant du temps et des efforts.
Contrôle complet sur la disposition des magasins
Vous pouvez construire et modifier des en-têtes, des pieds de page, des pages de produits uniques, des fenêtres contextuelles, 404 pages, des pages d'archives et d'autres éléments personnalisés - le tout sans restrictions. Cette flexibilité garantit que la disposition de votre magasin correspond à vos besoins uniques de marque et de commerce.
Expérience utilisateur améliorée
Avec des options flexibles pour la personnalisation et l'affichage, le constructeur de thèmes vous permet de créer des éléments et des modèles personnalisés sans effort. Un magasin aussi bien optimisé contribuera à améliorer la navigation, à améliorer l'engagement des clients et à stimuler les conversions.
Caractéristiques clés de Woostify Theme Builder
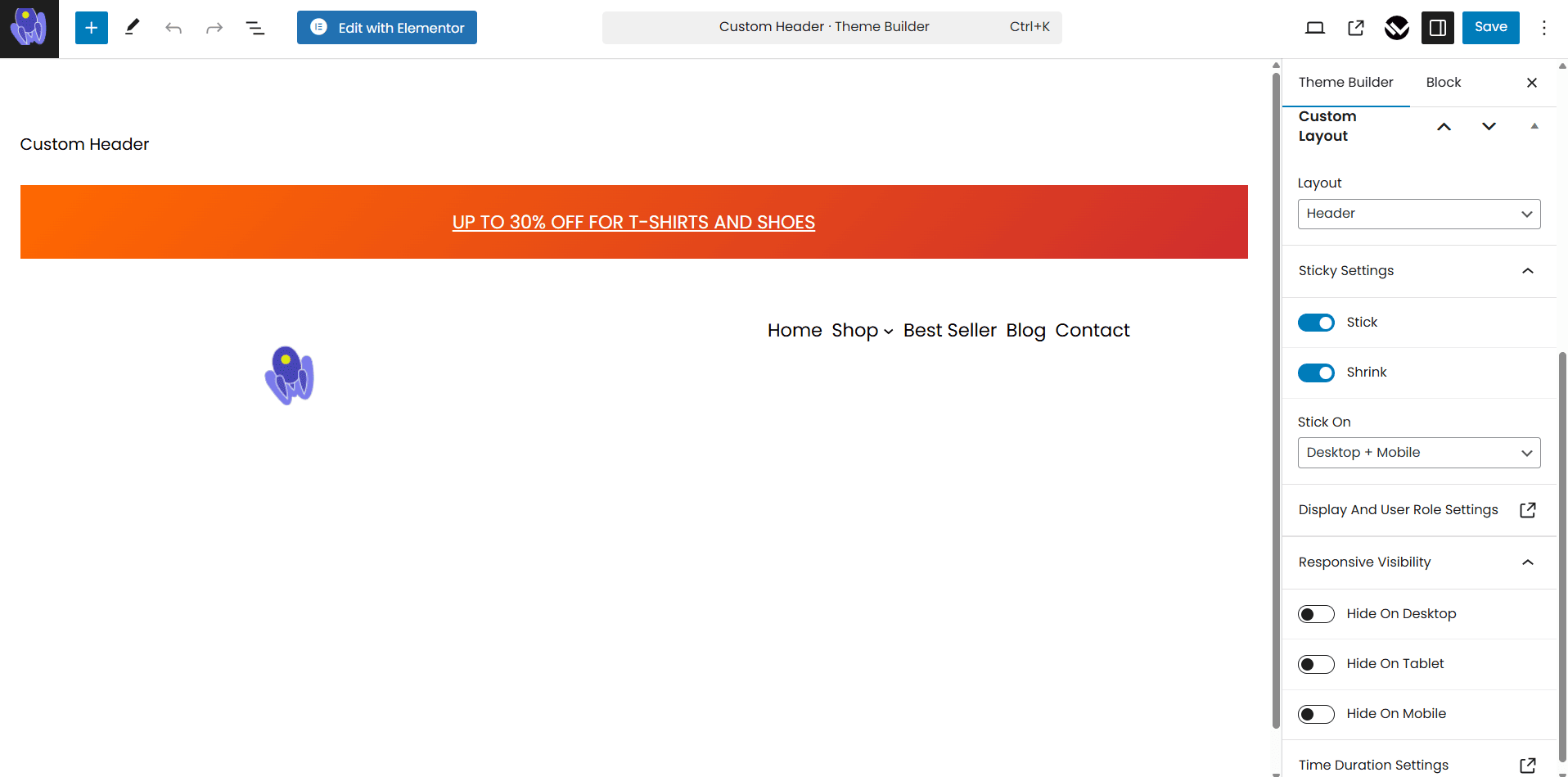
Builder en tête et pied de page personnalisés
Le constructeur de thèmes vous permet de construire un en-tête et un pied de page dynamiques et engageants pour correspondre à votre marque et à améliorer la navigation. Avec ce constructeur intuitif, vous pouvez:

- Créez des en-têtes / pieds de page personnalisés à partir de zéro à l'aide de Gutenberg ou Elementor. Vous pouvez facilement sélectionner les dispositions, insérer des colonnes, télécharger des images ou des logos, modifier les polices et les tailles et choisir des schémas de couleurs.
- Activez les paramètres collants avec des options pour faire en sorte que l'en-tête / le pied de page colle au sommet ou rétrécit lors du défilement (pour l'en-tête uniquement). Ces paramètres sont si utiles pour améliorer la navigation, améliorer l'expérience utilisateur et augmenter les conversions. Il offre également la possibilité de sélectionner le mobile, le bureau ou les deux pour l'effet collant. Vous pouvez analyser les performances mobiles et de bureau pour déterminer où la fonction collante fonctionne mieux.
- Affichez votre en-tête / pied de page pour cibler les personnes en définissant les conditions d'affichage et les rôles des utilisateurs.
- Montrez votre en-tête / pied de page pendant une période spécifique avec des règles d'affichage basées sur le temps . Cette option est idéale pour les promotions ou les occasions spéciales.

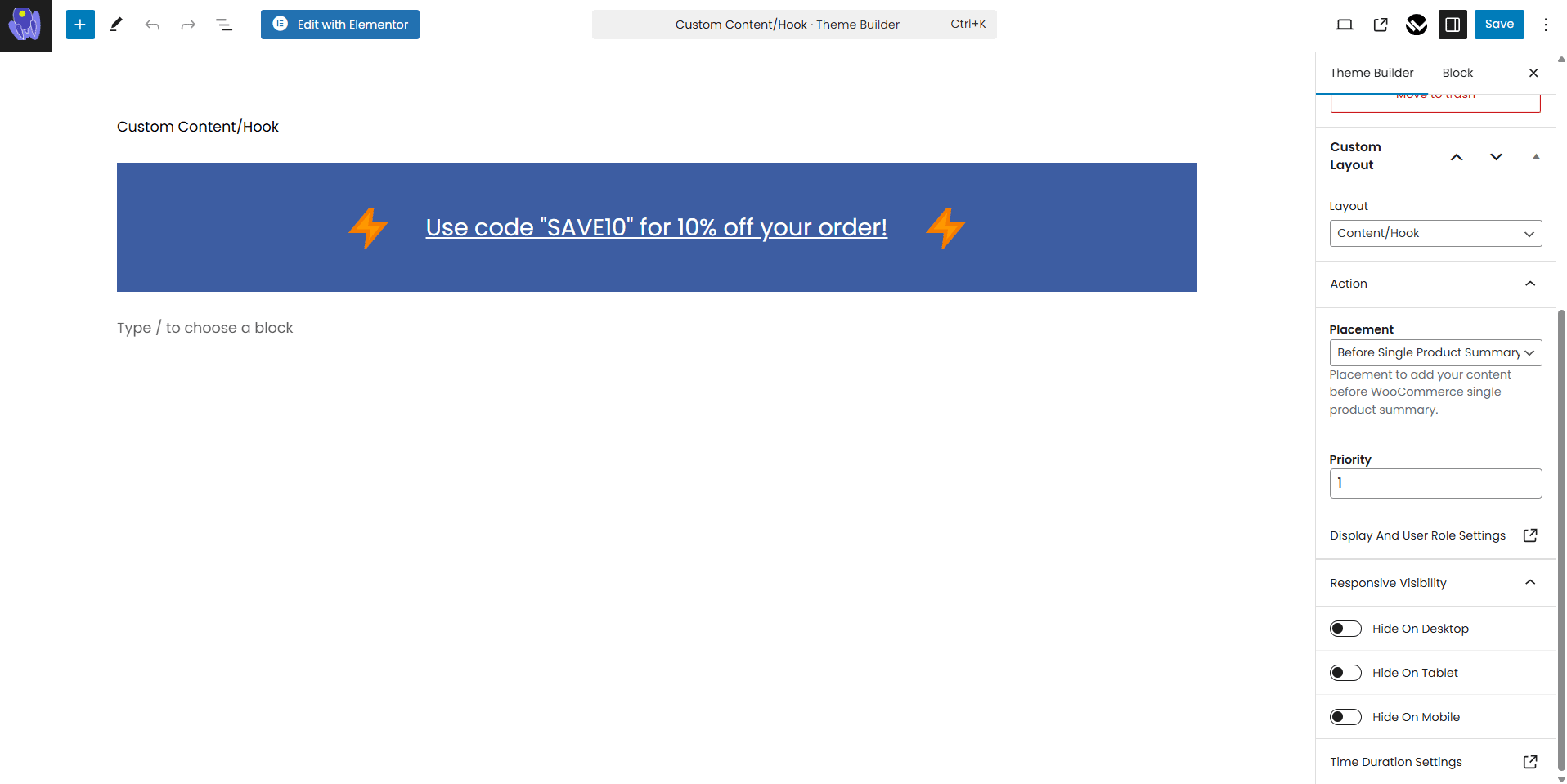
Contenu et crochets personnalisés
Sans Woostify Theme Builder, les utilisateurs doivent généralement ajouter du contenu ou des crochets manuellement à l'aide de code, installer des plugins tiers ou modifier des fichiers de thème. Il est difficile pour les utilisateurs non techniques de mettre en œuvre cette tâche. C'est ainsi que le constructeur de thème simplifie ce processus.


- Aucun codage requis - ajoutez facilement du contenu personnalisé n'importe où avec des paramètres simples. Couvrez simplement les sections telles que le placement, la priorité, les rôles d'affichage et l'utilisateur, la visibilité réactive et la durée.
- Le placement du crochet facilite - Ajoutez du contenu / crochets personnalisé à n'importe quelle position comme l'en-tête, la navigation, la recherche, la barre latérale, les publications et les pages.
- Contrôle d'affichage - Définissez les conditions pour afficher le contenu personnalisé, en s'assurant qu'il apparaît uniquement en cas de besoin.
- SAFE ET INTÉRIEUR DE MISE À JOUR - Évitez de casser votre site lors de la mise à jour des thèmes ou des plugins.
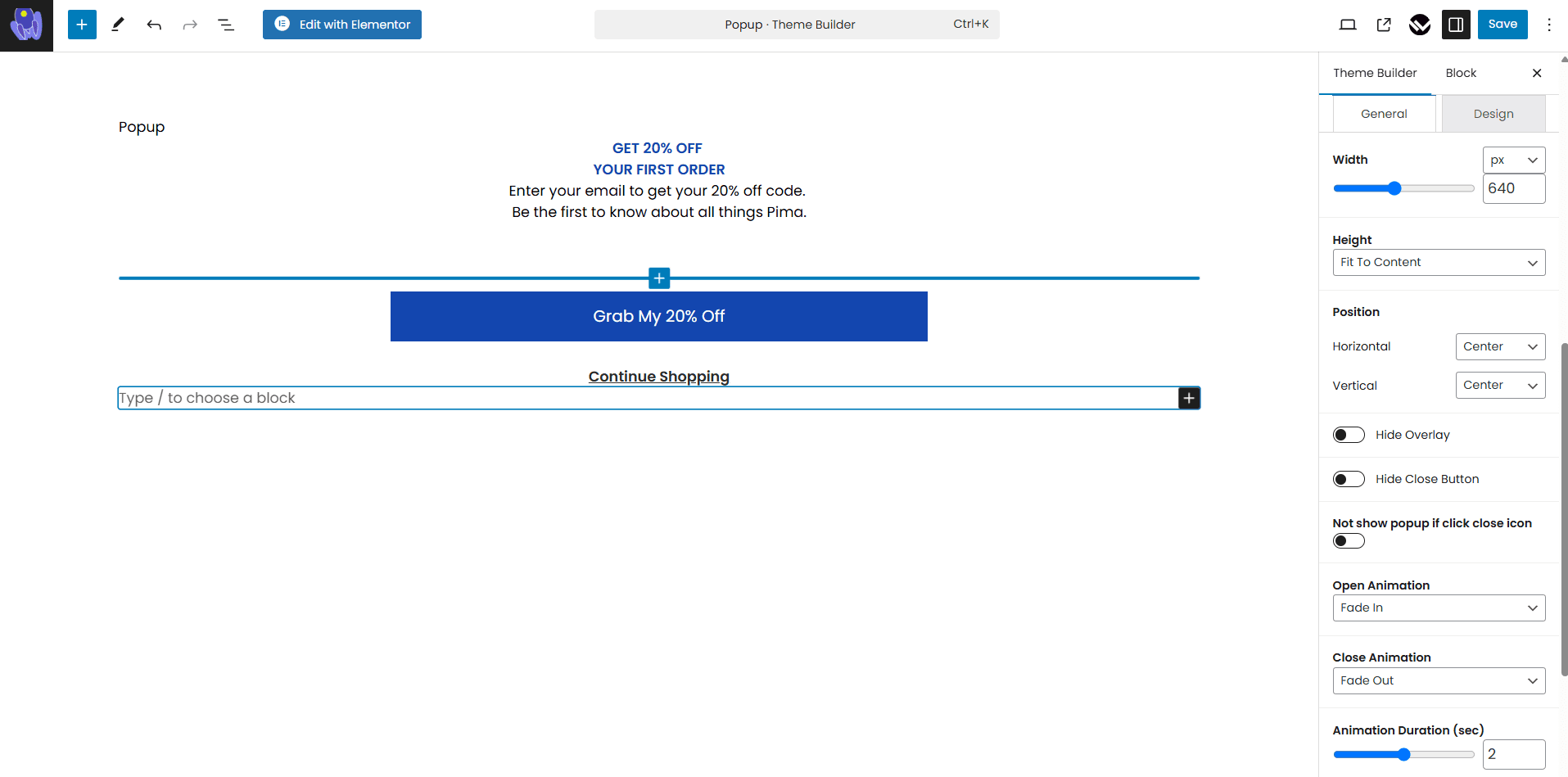
Constructeur popup
Par rapport aux méthodes traditionnelles qui nécessitent du codage ou des plugins tiers, le constructeur de thèmes aide à construire des fenêtres contextuelles à conversion élevée et à les afficher sur votre site Web. Vous pouvez facilement ajouter diverses fenêtres contextuelles, telles que les offres de réduction, les inscriptions de newsletter, les notifications d'articles en stock et les enquêtes.

- Aucun codage nécessaire - Créez et personnalisez des fenêtres avec une interface intuitive, éliminant le besoin de HTML, CSS ou JavaScript.
- Personnalisation complète - Ajustez facilement la largeur, la hauteur, la position, les animations et le style d'arrière-plan.
- Smart Trigger & Scroll Control - Définissez les fenêtres popuptes pour apparaître sur la charge de page ou les interactions utilisateur et verrouiller le défilement pour maintenir l'attention des utilisateurs.
- Règles d'affichage flexibles - Définissez des conditions précises pour quand, où et combien de temps apparaissent en fonction du type de page, des rôles utilisateur et des paramètres de temps.
- Optimisation mobile et de bureau - Personnalisez les fenêtres contextuelles séparément pour le mobile et le bureau pour une meilleure expérience utilisateur.
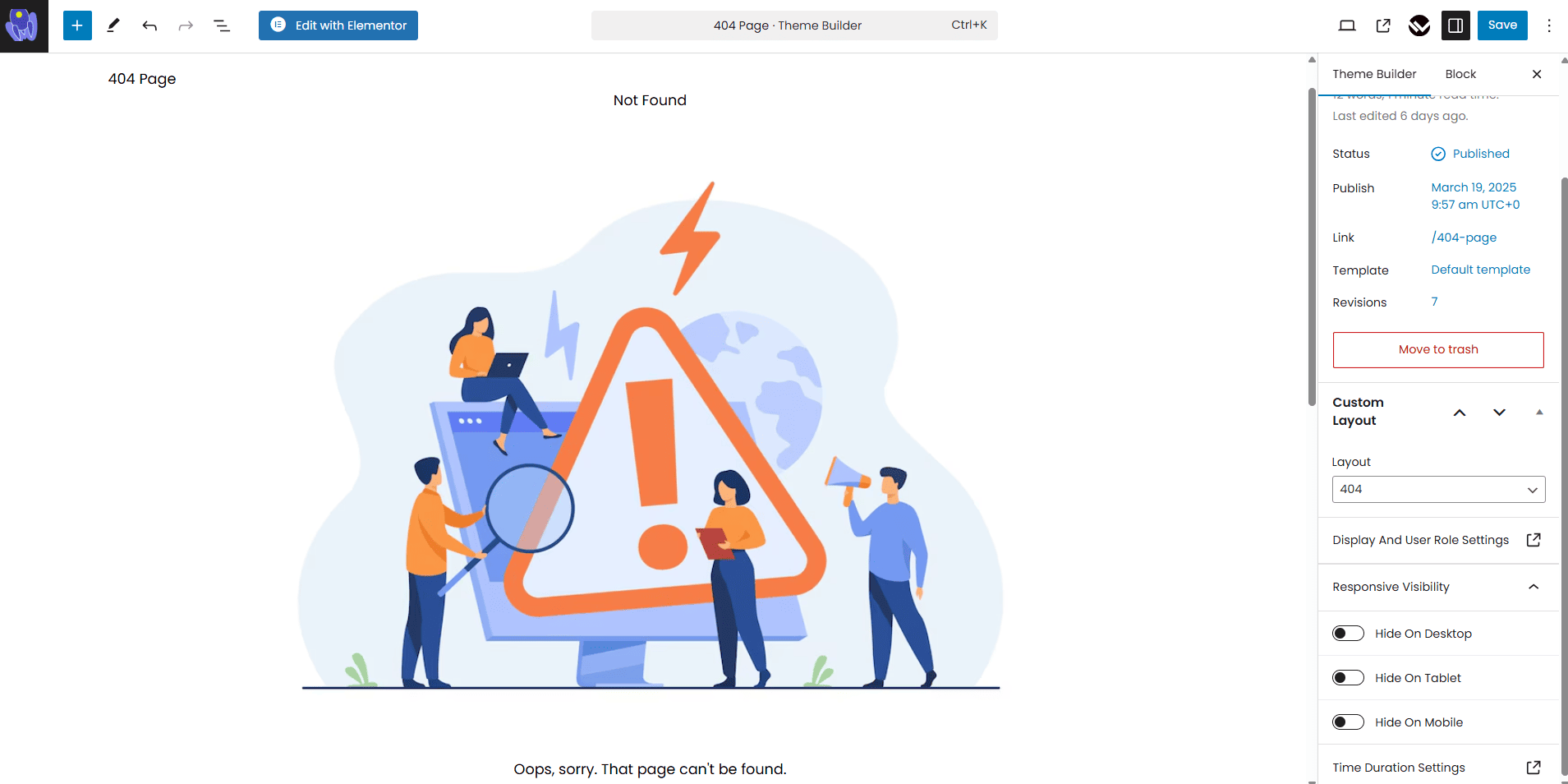
Modèles de page personnalisés
Cette option permet aux utilisateurs de créer et de gérer des modèles personnalisés pour:
- 404 pages - Améliorez l'expérience de la page d'erreur avec des sections supplémentaires telles que des produits connexes, des offres spéciales et une barre de recherche.
- Pages d'archives - Autoriser la construction d'archives de blogs, des archives de catégorie de produits et des archives de balises.
- Pages de produits uniques - Présentation des produits d'une manière unique pour faire appel aux visiteurs

Avec le constructeur de thèmes, vous pouvez créer des modèles personnalisés et contrôler leur affichage, son rôle utilisateur, sa visibilité réactive et sa durée.
Comment commencer avec Woostify Theme Builder
Étape 1: Activez le module complémentaire du constructeur de thème
ÉTAPE 2: Bâteur de thème d'accès
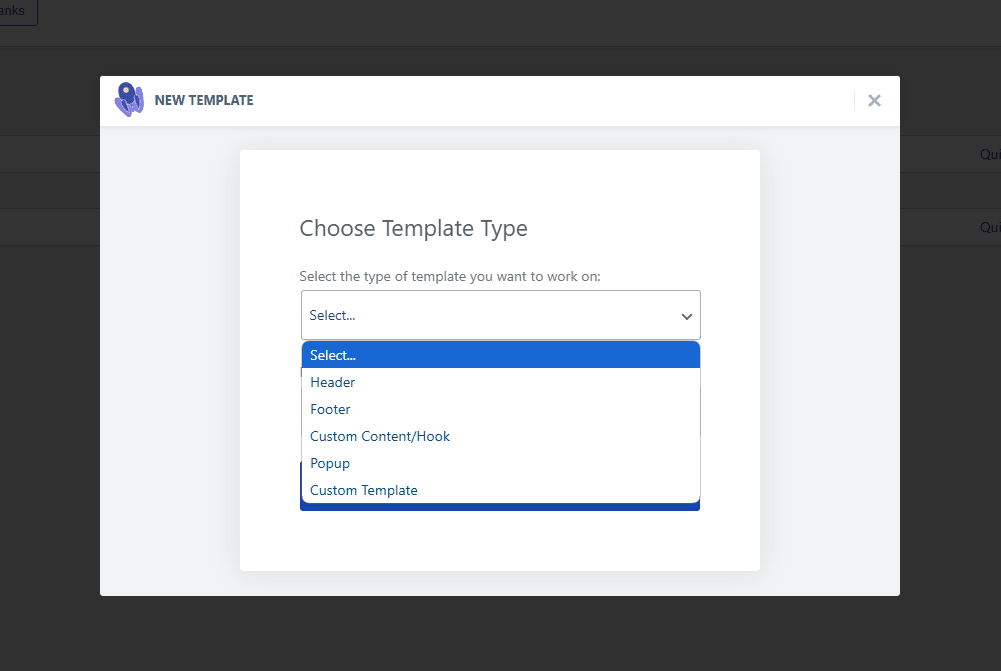
Étape 3: Choisissez un type de modèle

Vous verrez plusieurs options de modèle:
- En-tête - Personnalisez et créez un en-tête unique.
- Footer - Concevoir une disposition de pied de page personnalisée.
- Contenu personnalisé / crochet - insérez des éléments personnalisés dans des zones spécifiques de votre site.
- Popup - Créez des popups engageants pour les promotions, les newsletters ou les alertes.
- Modèle personnalisé - Créez et personnalisez différentes sections de votre site Web.
Veuillez visiter la documentation du générateur de thème pour explorer comment activer la fonctionnalité.
Réflexions finales,
Woostify Theme Builder est une solution puissante WooCommerce pour la personnalisation de la mise en page des magasins. L'outil vous permet de construire de l'en-tête, du pied de page, du contenu personnalisé / du crochet, de la fenêtre contextuelle et des modèles personnalisés et de les gérer sans effort.
Explorez cette fonctionnalité pour améliorer la fonctionnalité de votre magasin, améliorer l'expérience client et augmenter les conversions. Commencez immédiatement à activer la fonctionnalité et passez votre magasin WooCommerce au niveau supérieur!
