Est-ce qu'un Svg est manipulable
Publié: 2023-01-13Un fichier SVG est un fichier Scalable Vector Graphics . Le terme "évolutif" signifie que les graphiques peuvent être redimensionnés à n'importe quelle taille sans perte de qualité. Le terme "vecteur" signifie que le fichier est composé d'objets mathématiques appelés vecteurs, qui sont des lignes avec des points de départ et d'arrivée, et des courbes. Ces objets peuvent être remplis de couleur ou laissés transparents. L'avantage d'un fichier SVG est qu'il peut être redimensionné à n'importe quelle taille sans perte de qualité, ce qui est important à la fois pour l'impression et la conception Web. Le format de fichier est également plus petit que les autres formats d'image, ce qui signifie qu'il peut être téléchargé plus rapidement. L'utilisation de fichiers SVG présente quelques inconvénients. La première est que le format de fichier n'est pas encore pris en charge par tous les navigateurs Web. Une autre est que le format de fichier n'est pas aussi largement utilisé que les autres formats d'image, il y a donc moins de logiciels qui peuvent ouvrir et éditer des fichiers SVG.
Au lieu d'être composé uniquement de pixels, le graphique SVG est composé de vecteurs. En conséquence, ils peuvent être mis à l'échelle dans n'importe quelle taille sans perdre leur qualité. Une image basée sur les pixels est généralement plus grande qu'un format de fichier. Ces technologies deviennent de plus en plus populaires pour le marketing par e-mail et la publicité dans les navigateurs modernes.
Un Svg est-il avec ou sans perte ?

La compression des fichiers SVG au moyen d'une compression sans perte garantit qu'ils sont compressibles en fichiers de plus petite taille sans nuire à leur qualité, leur définition ou leurs détails.
Les avantages et les inconvénients de Png Vs. Tif
Si vous souhaitez économiser de l'espace, les fichiers PNG ont une taille de fichier légèrement inférieure à celle des fichiers TIFF, donc PNG peut être la meilleure option.
Les images SVG peuvent-elles être modifiées à l'aide de l'éditeur de texte ?

Les éditeurs de texte peuvent être utilisés pour générer et éditer des images SVG . Les images peuvent être recherchées, indexées, scriptées et compressées à l'aide de divers formats de fichiers. Il est possible de créer des images ScalableVNG.
Ce format de fichier, également connu sous le nom de SVG, permet l'affichage en ligne d' images vectorielles en deux dimensions. Contrairement au JPG ou au PNG, qui perdent en qualité avec le temps, les images au format SVG peuvent être redimensionnées à n'importe quelle taille. Ils font d'excellentes pages Web réactives car ils peuvent être facilement redimensionnés pour s'adapter à n'importe quelle taille d'écran. C'est ici que vous pouvez obtenir Paint si vous l'avez déjà. Inkscape, un éditeur SVG gratuit, est disponible dans le Microsoft Store pour Windows. Les graphiques vectoriels évolutifs (SVG) sont utilisés pour créer les icônes de l'application Office, qui peuvent être utilisées pour insérer des documents. Étant donné qu'iOS ne prend pas en charge l'utilisation d'images Svg, les outils Office peuvent être utilisés pour les modifier.
Inkscape est un outil de création et de manipulation d'objets utilisé par les illustrateurs, les concepteurs et les concepteurs de sites Web. L'utilisation de Mediamodifier est le moyen le plus simple d'éditer des icônes et des SVG. Lorsque vous choisissez Rogner et positionner, vous pouvez spécifier la taille de l'image. En utilisant Wrap Text, vous pouvez contrôler la façon dont le texte apparaît autour de votre image. L'éditeur et créateur en ligne de Pixelied vous permet d'éditer un fichier SVG en quatre étapes simples. Les éléments peuvent être personnalisés de différentes manières, y compris leurs tailles, couleurs, orientation, opacité et rotation. Vous pouvez utiliser un service en ligne pour convertir des SVG vers d'autres formats, tels que PNG ou JPG, ainsi que pour les exporter.
Des modifications simples à un fichier SVG peuvent être apportées à l'aide d'Adobe Illustrator. Dans l'espace de conception, vous pouvez facilement et rapidement modifier des photos avec la fonction Slice. Il est possible d'ouvrir un SVG de différentes manières à l'aide d'Office pour Android. L'utilisation de la machine Cricut vous permet de concevoir une variété de projets avec une large gamme d'outils. Une forme peut être modifiée à l'aide de l'outil Forme. Plusieurs programmes peuvent être utilisés pour ajouter du texte et des étiquettes à votre image, notamment l'outil Texte et l'outil Étiquette. En ce qui concerne l'édition d'images, il est préférable d'investir dans un bon éditeur.
Un langage de balisage XML peut être utilisé pour générer un grand format d'image (Scalable Vector Graphics, ou SVG) ou un grand format d'image (Scalable Vector Graphics). Les préférences et les besoins de chaque personne déterminent quel éditeur leur convient le mieux, il n'y a donc pas d'éditeur unique pour SVG. Adobe Illustrator, Inkscape et Snap.svg sont parmi les éditeurs SV les plus populaires.
L'attribut contentEditable, également présent dans les éléments de flux et de texte, vous permet de modifier le contenu du flux et du texte lorsqu'il est activé.
Cela équivaut à 3 étoiles sur 5. La largeur et la hauteur de l'image sont spécifiées en pixels avec les attributs width et height.
4 étoiles sur 5. Dans cet attribut, l'attribut preserveAspectRatio spécifie si l'image doit être agrandie pour conserver ses proportions.
Nous ne pouvons fournir aucune information sur la source de l'information. Si l'attribut crop spécifie une zone rectangulaire de l'image qui doit être conservée, le contenu de la zone doit être recadré à partir de l'image d'origine.
6 sur 10 L'attribut fill peut être utilisé pour définir la couleur ou l'image qui doit être utilisée pour remplir l'espace à l'intérieur du rectangle recadré.
Il y a aussi un lien. Un rectangle rogné a un attribut de trait, qui spécifie la couleur ou l'image qui doit être utilisée pour décrire le contenu.
est l'un des sites Web qui vous permet de vous connecter avec des personnes à l'échelle mondiale. Il spécifie le filtre que vous devez appliquer avant d'afficher l'image.
Les mots « et ». L'attribut source spécifie l'URL du fichier image à partir duquel l'image d'origine a été dessinée.
Modification de fichiers SVG dans un texte Edito
Si vous souhaitez ajouter un fichier SVG à un éditeur de texte comme Notepad ou Atom, vous pouvez le faire. Certains éditeurs de graphiques vectoriels , tels qu'Adobe Illustrator ou Inkscape, sont mieux adaptés aux modifications plus complexes. Pour commencer à éditer un fichier SVG, consultez d'abord la page d'assistance du programme.
Quel type est un Svg ?

Un SVG (Scalable Vector Graphics) est un format d'image vectorielle qui peut être redimensionné à différentes tailles sans perte de qualité. Il est souvent utilisé pour les logos, les illustrations et les icônes.
Le format SVG rend les images superbes quelle que soit leur taille, et il est de nature numérique. Un format d'optimisation pour les moteurs de recherche est plus petit que les autres formats et peut être dynamique, ce qui le rend adapté aux moteurs de recherche. Ce guide décrit quels sont ces fichiers, à quoi ils servent, quand les utiliser et comment les utiliser pour créer un fichier svg. Parce que les images aster ont une résolution fixe, l'augmentation de leur taille diminue la qualité de l'image. Dans les formats graphiques vectoriels, les images sont affichées sous la forme d'un ensemble de points et de lignes. XML, un langage de balisage, est utilisé pour générer ces formats. Dans un fichier image, un code XML spécifie tout sur sa structure, ses couleurs et son texte.
Le code XML n'est pas seulement impressionnant visuellement, il a également un effet très puissant sur le développement de sites Web et d'applications Web. La qualité d'une image peut être préservée, quelle que soit sa taille, en l'agrandissant ou en la rétrécissant. Peu importe le type d'image que vous avez ou la taille de votre écran - ils se ressemblent toujours. Les SVG ne fournissent pas autant de détails que les images raster, qui étaient destinées à la conception graphique. Ils sont utiles pour les concepteurs et les développeurs car ils leur permettent de contrôler l'apparence. Le World Wide Web Consortium a développé un format de fichier pour les graphiques Web dans le cadre de ses travaux sur la création d'une norme. Comme les codes XML sont des fichiers texte, les programmeurs peuvent facilement les comprendre et les consulter.
En utilisant CSS et JavaScript, vous pouvez modifier dynamiquement l'apparence des SVG. Il est possible d'atteindre un large éventail d'objectifs à l'aide de graphiques vectoriels. Ils peuvent être créés à l'aide d'un éditeur graphique car ils sont polyvalents, interactifs et faciles à utiliser. La courbe d'apprentissage et les limites de chaque programme sont uniques à celles de l'application. Vous devez expérimenter plusieurs options avant de vous engager dans un plan gratuit ou payant.
L'un des avantages de l'utilisation d'images SVG est qu'elles sont interactives. Par conséquent, ces caractères peuvent être manipulés et transformés à l'aide d'outils de dessin vectoriel standard. Étant donné que les images bitmap sont principalement limitées aux couleurs 32 bits, elles présentent un avantage distinct par rapport aux images SVG. Selon cette règle, ils ne peuvent représenter que des nuances de gris, tandis que SVG peut représenter n'importe quelle couleur.
C'est un format vectoriel qui peut être mis à l'échelle indéfiniment et peut être utilisé pour représenter n'importe quelle couleur, quelle que soit sa qualité. Les couleurs des images bitmap sont limitées à la couleur 32 bits alors que la résolution en dépend. les images vectorielles peuvent être modifiées et transformées à l'aide d'outils de dessin vectoriel standard, contrairement aux images bitmap.

Comment faire du texte Svg ?
Dans Inkscape, vous pouvez transformer votre texte en chemin, ce qui vous permet de créer des SVG de texte . Pour ce faire, sélectionnez votre texte dans la barre de menu supérieure, puis "chemin" et enfin "objet vers chemin" dans la barre de menu de gauche. Vous pourrez retrouver votre texte à la suite de cette action. Vous pouvez modifier votre texte à tout moment en cliquant sur chacune des lettres individuelles de votre texte.
Pourquoi devriez-vous utiliser Svg
Pour ceux qui ne connaissent pas le terme, un format graphique vectoriel est appelé SVG et est pris en charge par les navigateurs modernes. Avec les fichiers SVG, vous pouvez créer des graphiques de haute qualité pouvant être utilisés sur un site Web et imprimés. Ils sont également simples à modifier dans un éditeur de texte, ce qui vous permet d'apporter des modifications et des mises à jour sans avoir à régénérer les fichiers.
Le fichier Svg est-il un fichier texte ?
Le format d'image est basé sur XML et est connu sous le nom de SVG (Scalable Vector Graphics). En d'autres termes, il fait référence à un format qui s'appuie sur du texte pour décrire les caractéristiques physiques d'une image, telles que des lignes, des courbes, des couleurs, etc.
Attribut et la nouvelle valeur de l'attribut. Le contenu de votre élément HTML est-il vraiment sûr ?
L'attribut modifiable accepte les valeurs booléennes True ou False pour le contenu des éléments. Le contenu des éléments ne peut pas être modifié si l'attribut est défini sur false. Définissez l'attribut sur true et le contenu des éléments sera modifiable.
3, 4, 5, 6, 7 False est la valeur par défaut d'un attribut modifiable. Le contenu des éléments ne doit pas être modifié.
Quel est un bon moyen de soulager un peu de stress ? Pour déterminer la valeur d'un attribut modifiable, elle doit être calculée comme la valeur de l'attribut. La valeur de l'attribut peut être true ou false.
Il y a plus qu'il n'y paraît. La valeur de l'attribut modifiable Si l'attribut de l'attribut est en lecture seule, la valeur de l'attribut modifiable est fausse. Lorsque l'attribut d'un attribut modifiable est masqué, la valeur de l'attribut est false.
La réponse à la question est oui. Lorsque l'attribut d'un attribut modifiable est désactivé, la valeur de cet attribut est false.
Cela a également été mentionné. La valeur de l'attribut modifiable est définie sur true dans le cadre de la valeur par défaut de l'attribut.
Vous pouvez avoir certains des éléments suivants dans votre boîte de réception. SetAttribute() est une méthode facultative qui peut être utilisée pour modifier la valeur de l'attribut modifiable. Le nom de l'attribut et la nouvelle valeur de l'attribut doivent être spécifiés dans la méthode setAttribute().
Pour un homme, il n'y a rien à craindre et il n'a pas peur de l'être. Lorsque la valeur de l'attribut modifiable est true, elle est supposée être true.
Dix est un excellent score. La valeur de l'attribut modifiable est définie dans la méthode setAttribute().
C'est ça. Lorsque cette valeur est sélectionnée, elle est définie sur true.
Ce nombre est douze. La valeur d'un attribut modifiable La valeur de l'attribut modifiable peut être modifiée à l'aide de la méthode setAttribute().
Dans le film, un homme marche vers une femme. Lorsque l'attribut modifiable est défini sur true, la valeur de l'attribut est automatiquement définie sur false.
Dans cet épisode, nous allons examiner de plus près les raisons. SetAttribute() est une méthode qui modifie la valeur d'un attribut modifiable. Pour définir l'attribut(), il y a deux arguments : le nom de l'attribut et l'emplacement de l'attribut.
Le Svg est-il un type d'image ?
Dans les graphiques Web, un fichier SVG, également appelé fichier graphique vectoriel évolutif, est utilisé pour restituer des images en deux dimensions. Le rendu d'images bidimensionnelles sur Internet à l'aide d'un fichier graphique vectoriel se fait en partie avec un fichier SVG, qui est un type de fichier graphique standard.
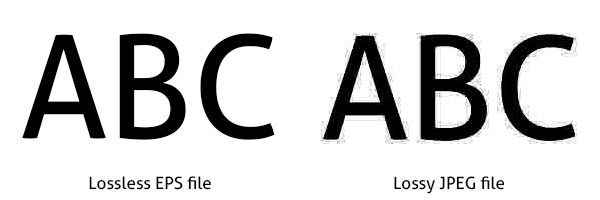
Jpeg contre. Svg : lequel est le meilleur pour vous ?
En tant que méthode de rendu, JPEG peut être légèrement plus rapide que SVG. Parce que JPEG et SVG sont des formats de compression, il existe une distinction importante entre eux. Lorsque vous devez modifier un fichier SVG (par exemple, si vous faites une erreur dans votre code), vous ne perdrez aucune donnée, comme si vous perdiez des données avec les JPEG, qui dégradent la qualité de l'image.
La décision finale vous appartient entièrement ; tout ce que vous avez à faire est d'être plus à l'aise avec ce que vous faites. Si vous travaillez dans un environnement graphique et que vous souhaitez créer des images qui se démarquent, les JPEG sont la meilleure option. Si vous devez travailler avec du texte ou d'autres fichiers non graphiques, vous devez utiliser sva.
Images SVG
Les images SVG sont des images vectorielles qui peuvent être mises à l'échelle à n'importe quelle taille sans perte de qualité. Ils peuvent être créés dans n'importe quel logiciel vectoriel, tel qu'Adobe Illustrator, et exportés sous forme de fichiers SVG. Les images SVG peuvent être utilisées sur des sites Web, dans des signatures de courrier électronique et même dans des conceptions imprimées.
Il est simple à utiliser et accessible via le web. Des formules mathématiques sont utilisées dans ce processus pour stocker des images, qui sont générées à l'aide de motifs de grille. En d'autres termes, ils peuvent être considérablement mis à l'échelle sans perdre leur qualité. Le code XML est utilisé pour générer un fichier XML qui stocke toutes les informations textuelles sous forme de texte littéral. Google et d'autres moteurs de recherche utilisent cette technique pour identifier les mots-clés dans les données. Ouvrez un fichier SVG avec l'un des principaux navigateurs, en commençant par Chrome et Edge, en descendant jusqu'à Safari et Firefox. Il n'est pas nécessaire d'utiliser un programme informatique spécial pour ouvrir une image.
Avant d'enregistrer vos images dans ce format de fichier, vous devez rechercher soigneusement les avantages et les inconvénients. La principale distinction entre un fichier vectoriel et un fichier raster est qu'un fichier vectoriel est un vecteur, alors qu'un fichier raster est un vecteur. Comme les SVG ne contiennent aucun pixel, ils ne perdront jamais leur résolution. La taille d'un fichier SVG est déterminée par la quantité de données d'image qu'il contient. Contrairement aux graphiques plus simples et plus propres, les conceptions complexes avec de nombreux chemins et points d'ancrage occupent plus d'espace de stockage.
Certaines personnes ne savent peut-être pas que les SVG importés depuis Illustrator CC sont "réactifs" par défaut. Par conséquent, il n'y a pas d'attributs de hauteur ou de largeur, pas de dimensions et pas d'attributs de hauteur ou de largeur. Si c'est quelque chose que vous préférez, vous voudrez peut-être parfois forcer les cotes. Supposons que vous souhaitiez utiliser un SVG comme logo sur votre site Web, mais que vous souhaitiez qu'il ait une taille définie. Le SVG est un format de fichier vectoriel indépendant. Une image SVG, en revanche, est composée de formes plutôt que de pixels. Ils peuvent maintenir leur qualité tout en augmentant indéfiniment leur capacité. Pour que ce scénario fonctionne, vous devez inclure des dimensions dans le fichier pour définir la taille. En cliquant sur le bouton ' Inline SVG ' dans le panneau 'Design', vous pouvez modifier les dimensions. Lorsque vous cliquez sur "Dimensions en ligne", vous accédez à une boîte de dialogue dans laquelle vous pouvez saisir les dimensions souhaitées.
Les avantages et les inconvénients de l'utilisation de Svg
En conclusion, il y a des distinctions importantes à faire lors de l'utilisation de fichiers SVG : ils ne sont pas aussi largement pris en charge que les PNG et sont plus difficiles à utiliser. De plus, ils ne sont pas toujours aussi simples à lire et à entretenir que les PNG. Vous pouvez également utiliser les PNG comme alternative aux SVG si vous ne souhaitez utiliser que des images à basse résolution.
Icônes SVG
Les icônes SVG sont des graphiques vectoriels évolutifs qui peuvent être utilisés sur des sites Web et dans des applications. Ils sont généralement de petite taille et peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité.
Il s'agit d'un format d'image vectorielle qui peut être dessiné à l'aide de la syntaxe eXtensible Markup Language (XML), également connue sous le nom de Scalable Vector Graphics (SVG). Le SVG, qui est une image en pixels de taille fixe, est un bloc de code XML qui est servi directement et rendu dans un navigateur. Les images peuvent être utilisées pour indiquer rapidement et précisément des actions et des informations, par opposition aux mots. Lorsque Tamagotchis, iMacs et Palm Pilots ont fait leur entrée dans nos maisons à peu près au même moment où le format de fichier image SVG a été introduit sur le Web, nous les avons également vus. Bien que de nombreux navigateurs Web ne le prennent pas en charge, la majorité d'entre eux prennent en charge les fichiers SVG. Bien que SVG ait été largement disponible en 2017 sans problème, ce n'est que cette année-là qu'il a été entièrement mis en œuvre. Tout ira bien si vous utilisez une police Web SVG ou une police d'icônes, car ce sont des fichiers vectoriels .
Il n'y a pas autant d'options avec des jeux d'icônes prédéfinis. Lorsque vous voulez quelque chose de plus polyvalent, vous pouvez utiliser un fichier.sg. Une icône SVG peut être créée à la main ou à l'aide d'un programme informatique. Les icônes peuvent être dessinées sur une planche à dessin virtuelle à l'aide d'un programme d'images vectorielles . Après avoir exporté le fichier.svg, vous pouvez passer à l'étape suivante. Vous pouvez également trouver des icônes SVG prêtes à l'emploi dans cette liste Evernote. Les dimensions de la forme sont déterminées par sa hauteur et sa largeur, mais sa position est déterminée par ses x et y. Les noms de classe peuvent également être définis pour les éléments dans une feuille de style distincte, ainsi que le style de chaque élément. Les couleurs de ces icônes peuvent être modifiées directement dans le générateur de no-code Ycode en changeant la couleur d'arrière-plan.
