Plus de 90 curseurs et diaporamas d'images réactifs gratuits 2022
Publié: 2022-06-06Les meilleurs plugins et tutoriels de curseur d'image et de diaporama jquery réactifs à téléchargement gratuit sont nécessaires pour les concepteurs de sites Web et leur donnent la possibilité de créer des effets de curseur créatifs de chaque transition de diapositive. Le diaporama d'images jQuery réactif gratuit et le curseur de contenu sont maintenant devenus très populaires pour la galerie d'images et le curseur CSS, vous pouvez les voir dans des milliers de blogs et de sites Web. Il est vraiment utile pour les blogs de conception d'afficher le contenu présenté et je pense également que c'est un excellent moyen d'attirer les visiteurs, ce qui donne également une belle apparence aux blogs.
C'est un exemple vraiment utile et des tutoriels jquery image slider et slideshow pour la conception Web pour apprendre et créer un curseur sur une page Web. L'utilisation du diaporama d'images jQuery pour afficher l'image sur la page d'accueil à votre demande est facile à configurer. Si vous êtes un concepteur de sites Web, vous devez choisir un curseur jQuery réactif qui peut être implémenté sur un support d'écran de résolution sur plusieurs appareils. La popularité massive de jQuery a attiré de nombreux développeurs talentueux qui publient constamment toutes sortes de plugins de curseur jQuery incroyables et puissants, . Cela inclut bien sûr également des curseurs et des galeries d'images polyvalents et élégants.
Le plugin utilisant CSS3 et jQuery slider prend également en charge de nouvelles fonctionnalités avec les appareils mobiles. Vous pouvez trouver une sorte de curseur d'image ou de diaporama tel que le diaporama d'images aléatoires jquery, le diaporama d'images d'arrière-plan jquery, le curseur d'image mobile jquery avec code HTML pour la conception d'un site Web.
Curseur sensible à la mode
La mode est un curseur jquery réactif gratuit avec une nouvelle fonctionnalité de css3 (requêtes multimédias) pour modifier la conception et la mise en page d'un curseur de site Web pour s'adapter à différentes tailles d'écran.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
Curseur de texte jText jQuery
jText est un curseur d'image jquery gratuit basé sur un curseur de texte
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
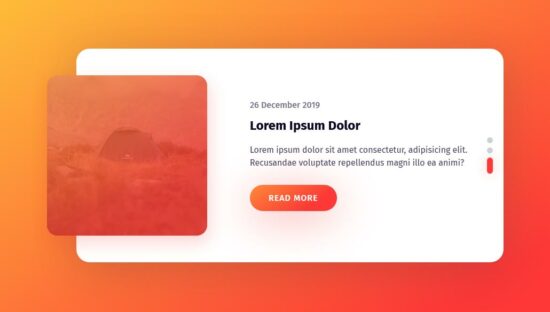
Curseur de carte de blog réactif
Curseur réactif pour les articles de blog en vedette. Peut également être utilisé pour d'autres choses comme le curseur de carte. Construit avec le curseur Swiper.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
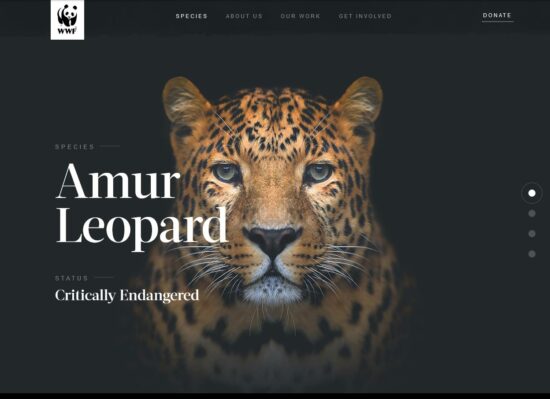
Curseur de voyage
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur de distorsion WebGL
Utiliser Three.js pour les transitions d'image et du HTML + CSS brut juste pour modéliser l'interface utilisateur autour de l'arrière-plan.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur Pokémon
 plus d'infos / télécharger la démo
plus d'infos / télécharger la démo
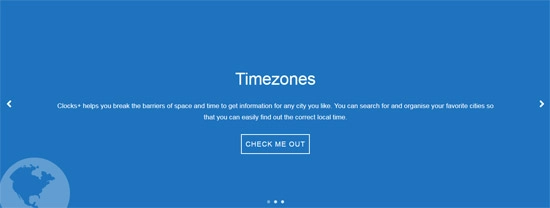
Curseur des villes (Réagir)
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur propre avec fond incurvé
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Effet d'animation du curseur
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur CSS3 de base
Juste un curseur de base avec des boutons de contrôle en bas avec CSS uniquement et pas de javascript.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
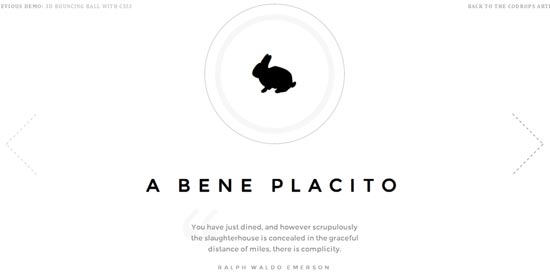
Curseur CSS pur
Curseur CSS pur. Pas de JS. Parce que c'est possible !
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur de comparaison avant et après HTML5
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur gommeux
Un curseur simple avec des animations amusantes.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur de témoignages CSS3
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Glissière plein écran avec parallaxe
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur cliquable CSS3
Essayez de créer un curseur CSS3 (avec des contrôles de clic) sans aucune aide de javascript.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Navigation par curseur collant (réactif)
Barre de navigation qui reste fixe au fur et à mesure que vous faites défiler, animant un curseur qui indique la section de page que vous consultez actuellement. Écrit avec SCSS, Javascript et JQuery.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur d'image CSS avec btns suivant/précédent et points de navigation
Un curseur d'image 100% CSS pur avec des boutons suivant/précédent, des points de navigation et des transitions d'image. Mise à jour avec HTML et CSS simplifiés, meilleures transitions d'image et images redimensionnées.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur comme Yahoo Weather App
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur de matérialisation
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur fantaisie
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Beau curseur de texte plat
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
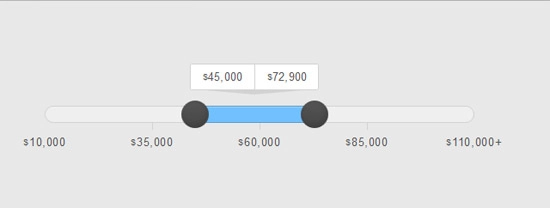
Curseur de plage de temps jQuery
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur CSS pur minimal
Curseur minimal utilisant une animation css pour un effet de fondu.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur d'image réactif simple
Un curseur d'image réactif de base comportant des boutons suivant/précédent avec une sous-navigation basée sur des puces créée avec un peu de jQuery.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
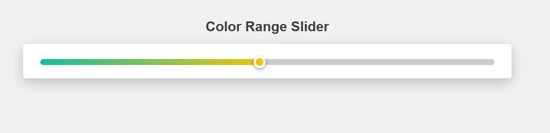
Curseur de gamme de couleurs
Lorsque la poignée du curseur est déplacée, sa couleur d'arrière-plan correspond à celle de la piste de dégradé ci-dessous. Utilise le curseur jQueryUI.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur effet prisme
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Un Cubey Slider (webkit)
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur de vitesse
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur de héros de tranche plein écran
Une expérience pour un curseur d'image jquery plein écran pour le héros. C'est fait sans toile, à l'ancienne.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Effacer le curseur
J'essaie essentiellement de créer un effet de balayage de curseur rotatif en utilisant background-size:cover et background-position:center.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur de glissement de parallaxe réactif avec lettres transparentes
La chose est assez facile à personnaliser. Vous pouvez modifier en toute sécurité la police, la taille de la police, la couleur de la police et la vitesse d'animation. La première lettre d'une nouvelle chaîne dans le tableau en JS apparaîtra sur une nouvelle diapositive. Facile à créer (ou supprimer) une nouvelle diapositive : 1. Ajouter une nouvelle ville dans le tableau en JS. 2. Modifiez le nombre de variables de diapositives et placez une nouvelle image dans la liste scss en CSS.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur de style BBC réactif
Voici un remake du curseur de la page d'accueil de la BBC qui répond au redimensionnement de la fenêtre.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Curseur jquery à effet de prisme avec toile
Un didacticiel sur la création d'un curseur avec un effet "prisme" à l'aide de l'opération composite globale du canevas HTML5 et d'une technique de superposition.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
Plug-in de curseur jquery pour le carrousel 3D
 téléchargement de démo
téléchargement de démo
Effet de diaporama bancal
La diapositive jquery de ce diaporama vacille lorsqu'elle se déplace. L'effet est basé sur le tir Dribbble de Sergey Valiukh et a été créé à l'aide de Snap.svg et de chemins SVG de morphing.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
Diaporama de maquette en perspective
Un diaporama de maquette de perspective de curseur jquery animé avec des transformations 3D basées sur les calculs effectués à l'aide du script de Franklin Ta.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
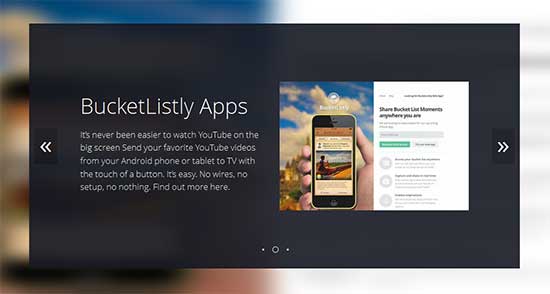
Diaporama à double vue déplaçable
Un diaporama expérimental qui est déplaçable et a deux vues : curseur jquery plein écran et petit carrousel. En mode plein écran, une zone de contenu connexe peut être affichée.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
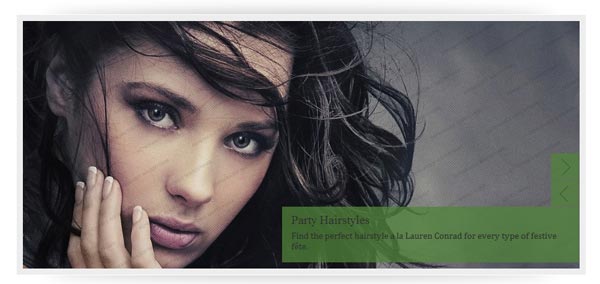
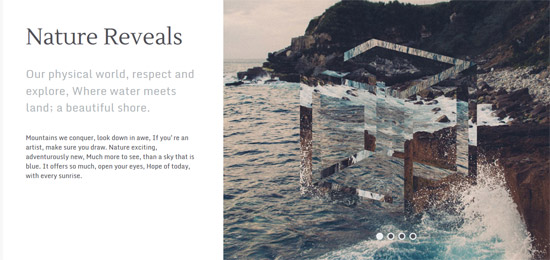
Disposition de l'en-tête coulissant
tutoriel sur la façon de créer un curseur jquery de mise en page simple avec un en-tête plein écran qui glisse vers le haut pour révéler une zone de contenu avec une grille d'image.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
Créer un diaporama d'arrière-plan en mosaïque
Un tutoriel qui montre comment recréer l'effet diaporama à quatre tuiles vu sur le site de Serge Thoroval. En utilisant le curseur jquery de transformations 3D, les transitions et les animations, l'objectif est de mettre en œuvre un effet fluide et d'ajouter quelques variations.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
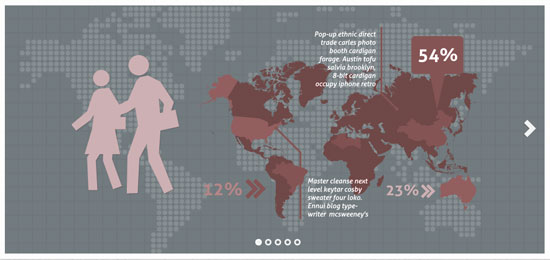
Curseur de contenu animé avec icônes de navigation à bulles
Dans ce tutoriel, je veux montrer comment vous pouvez créer l'un de ces curseurs jquery de cercle de bulles en utilisant JavaScript. Plus précisément, je travaillerai avec la bibliothèque slidr.js qui est gratuite et open source pour tout développeur. Il est livré avec d'excellentes options modifiables et il est entièrement réactif pour n'importe quel écran ou moniteur mobile.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
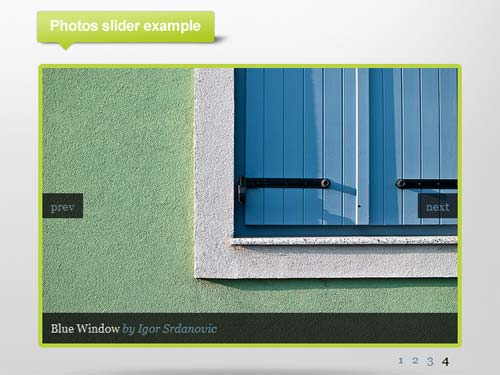
Plugin de diaporama d'images jQuery
Une belle photo contribue grandement à faire ressortir un design. Mais chez Tutorialzine, nous avons réalisé que parfois une seule image ne suffit pas et que ce dont vous avez vraiment besoin, c'est d'un diaporama fluide d'images pour capter l'attention de l'utilisateur et apporter de la dynamique à l'application.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
Curseur jquery de transition d'élément
Quelques inspirations et idées pour les transitions d'éléments en tenant compte de différents scénarios et cas d'utilisation, y compris un petit composant, un en-tête d'image pleine largeur et une image de produit avec un arrière-plan transparent. Les transitions d'état sont effectuées à l'aide d'animations CSS.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
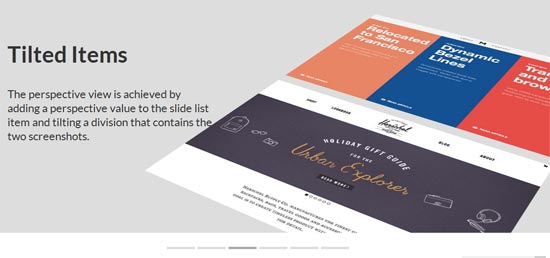
Diaporama de contenu incliné
Ce curseur jquery, comme on le voit sur la page d'accueil du FWA, joue avec la perspective 3D et effectue des animations intéressantes sur les images de droite.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
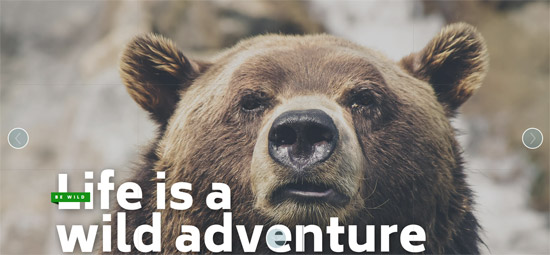
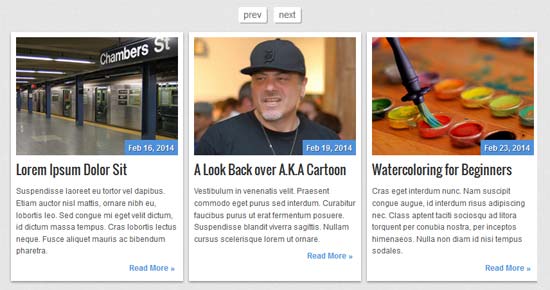
Curseur de messages horizontaux réactif utilisant CSS3 et jQuery
Dans ce didacticiel jquery slider, je souhaite montrer comment créer un rotateur de publication d'article/blog unique à l'aide de jQuery. Il peut tenir n'importe où sur une page d'accueil ou une page d'archives et offre de nombreux liens dans un espace infime. Ma conception est plus simpliste mais vous pouvez évidemment l'adapter à n'importe quel style de mise en page.
 télécharger la démo plus d'infos / télécharger l'hébergement
télécharger la démo plus d'infos / télécharger l'hébergement
Implémenter un curseur animé dynamique à l'aide de Glide.js
Pour ce didacticiel, je souhaite créer une version simple de ces curseurs jquery rotatifs. Glide.js est open source, réactif et parfait pour n'importe quelle mise en page. Vous avez la possibilité de personnaliser les couleurs et les éléments de l'interface utilisateur dans le curseur.
 démo plus d'infos / télécharger télécharger
démo plus d'infos / télécharger télécharger
Diaporama de contenu incliné
tutoriel sur la façon de recréer le diaporama jquery vu sur la page d'accueil FWA avec des effets 3D impliquant des animations aléatoires.
 téléchargement de didacticiels de démonstration
téléchargement de didacticiels de démonstration
Diaporama interactif de particules avec canevas HTML5
Une expérience de diaporama jquery de particules interactives construite avec HTML5 Canvas.
 démo plus d'infos / télécharger
démo plus d'infos / télécharger
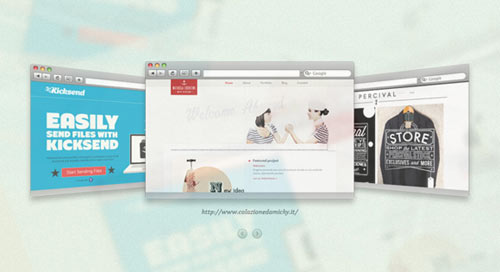
Diaporama des dispositifs de morphing
Un concept de diaporama jquery où différentes captures d'écran sont affichées sur des appareils de morphing. Un élément principal et deux divisions supplémentaires sont utilisés pour les parties des appareils, ainsi que quelques pseudo-éléments et l'ancre d'image.
 démo plus d'infos / télécharger
démo plus d'infos / télécharger
Diaporama de cercle de retournement
Un simple diaporama jquery circulaire où nous retournons l'image pour naviguer.
 démo plus d'infos / télécharger
démo plus d'infos / télécharger

Curseur immersif jQuery
Créez une expérience de curseur jquery immersive avec jQuery Immersive Slider
 téléchargement de démo
téléchargement de démo
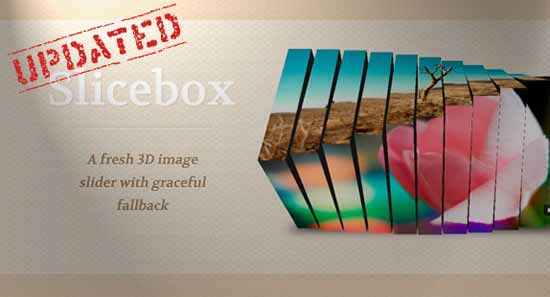
Slicebox Revised - Plugin de curseur d'image 3D jQuery
Slicebox revise est responsive, le plugin jQuery 3D jquery slider, a été mis à jour. Nous avons apporté quelques améliorations majeures et ajouté de nouvelles fonctionnalités.
 téléchargement de démo
téléchargement de démo
Grille d'images réactives animées gratuites
Un plugin jQuery pour créer un curseur jquery d'image réactif qui changera les images en utilisant différentes animations et timings. Cela peut bien fonctionner comme arrière-plan ou élément décoratif d'un site Web puisque nous pouvons randomiser l'apparence de nouvelles images et leurs transitions.
 téléchargement de démo
téléchargement de démo
Plugin de diaporama jQuery réactif gratuit v1.32
ResponsiveSlides.js est un plugin de curseur jquery qui crée un petit curseur en utilisant des éléments de liste sensibles à l'intérieur
- . Il fonctionne avec une large gamme de navigateurs, y compris toutes les versions d'IE à IE6 et supérieures. Il ajoute également la prise en charge de la largeur maximale CSS pour IE6 et d'autres navigateurs qui ne la prennent pas en charge de manière native.
 Télécharger
Télécharger
Elastislide - Curseur jquery réactif gratuit
Elastislide est un carrousel jQuery responsive qui adaptera sa taille et son comportement afin de fonctionner sur n'importe quelle taille d'écran. L'insertion de la structure des carrousels dans un conteneur avec une largeur fluide rendra également le carrousel fluide.
 téléchargement de démo
téléchargement de démo
Curseur jquery d'image 3D responsive gratuit
Une expérience de mise en page réactive où nous organisons des panneaux dans une structure en forme de grille et transformons les éléments avec des effets 3D
 téléchargement de démo
téléchargement de démo
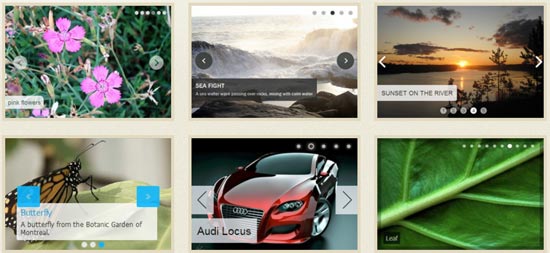
Curseur jquery gratuit de la galerie d'images réactives
Un didacticiel sur la création d'une galerie d'images réactive avec un carrousel de vignettes à l'aide d'Elastislide. Inspiré de la "galerie d'utilisateurs" de Twitter et suite à une demande de présentation d'une intégration d'Elastislide
 téléchargement de démo
téléchargement de démo
Curseur jquery responsive gratuit CSS uniquement
Un didacticiel sur la création d'une mise en page à défilement fluide de 100 % de largeur et de hauteur avec CSS uniquement. En utilisant une navigation par bouton radio et des combinateurs frères, nous déclencherons des transitions vers les panneaux de contenu respectifs, créant un effet de "défilement fluide".
 téléchargement de démo
téléchargement de démo
Curseur WOW - Curseur d'image jQuery réactif gratuit
WOW Slider est un curseur jquery réactif avec des effets visuels époustouflants (Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical et Basic linear) et des tonnes de modèles créés par des professionnels.
 téléchargement de démo
téléchargement de démo
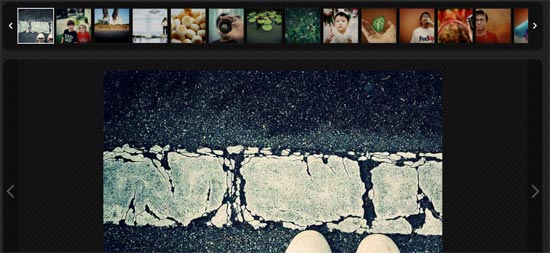
Élastique - Curseur jquery réactif gratuit avec aperçu des vignettes
Voici un simple diaporama réactif élastique avec un aperçu des vignettes. Le diaporama s'ajustera automatiquement à son conteneur environnant et nous pouvons naviguer à travers les diapositives en utilisant l'aperçu des vignettes ou l'option de lecture automatique du diaporama
 téléchargement de démo
téléchargement de démo
Fluide - Diaporama CSS3 réactif gratuit avec effet de parallaxe
Dans ce tutoriel, nous allons créer un diaporama réactif avec un effet de parallaxe en utilisant plusieurs propriétés CSS3. L'idée est de déplacer les positions d'arrière-plan de deux arrière-plans tout en faisant glisser le conteneur des diapositives.
 téléchargement de démo
téléchargement de démo
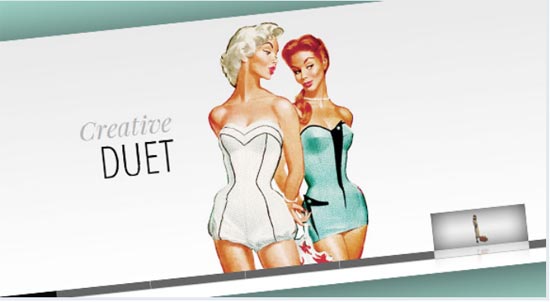
Slit - Curseur réactif plein écran gratuit avec jQuery et CSS3
Un didacticiel sur la façon de créer un curseur jquery plein écran avec une torsion: l'idée est d'ouvrir la diapositive actuelle lors de la navigation vers la suivante ou la précédente. En utilisant les animations jQuery et CSS, nous pouvons créer des transitions de diapositives uniques.
 téléchargement de démo
téléchargement de démo
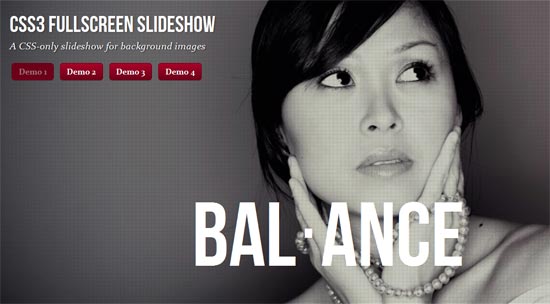
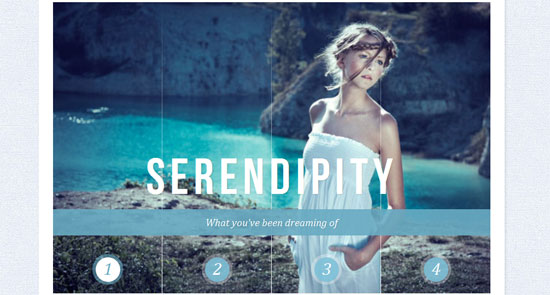
Diaporama gratuit d'images réactives en arrière-plan plein écran avec CSS3
Voici un diaporama d'image d'arrière-plan plein écran réactif. Nous créerons différentes transitions d'image et ferons également apparaître un titre à l'aide d'animations CSS.
 téléchargement de démo
téléchargement de démo
Galerie de photos responsive gratuite plus
 téléchargement de démo
téléchargement de démo
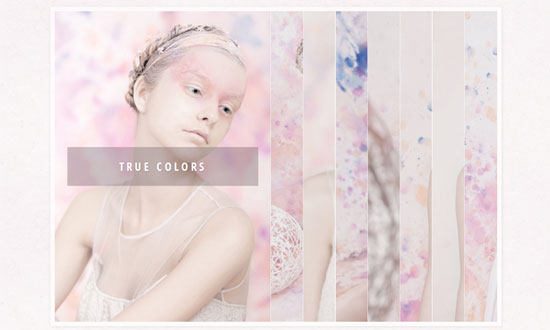
Seamless – Grille de photos réactive gratuite
 téléchargement de démo
téléchargement de démo
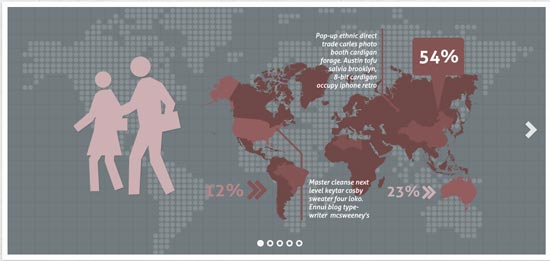
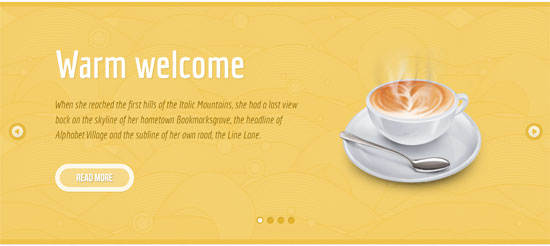
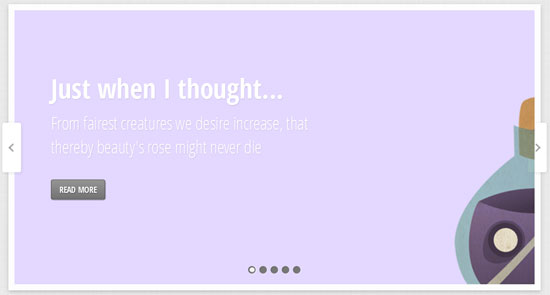
Curseur de contenu Parallax gratuit avec CSS3 et jQuery
Voici un simple curseur jquery et un contenu de parallaxe avec vous. Utilisez des animations CSS, nous contrôlerons l'animation de chaque élément dans le curseur et créerons un effet de parallaxe pour animer l'arrière-plan du curseur lui-même.
 téléchargement de démo
téléchargement de démo
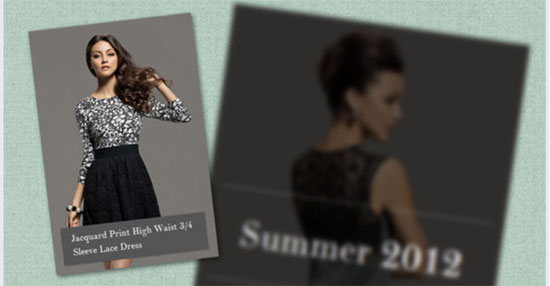
Diaporama CSS3 fluide avec effet de parallaxe
Dans ce tutoriel, nous allons créer une présentation avec un effet de parallaxe à l'aide de certaines propriétés CSS3. Nous utiliserons des boutons radio et des joysticks pour contrôler les frères et sœurs dont le flux est affiché.
 téléchargement de démo
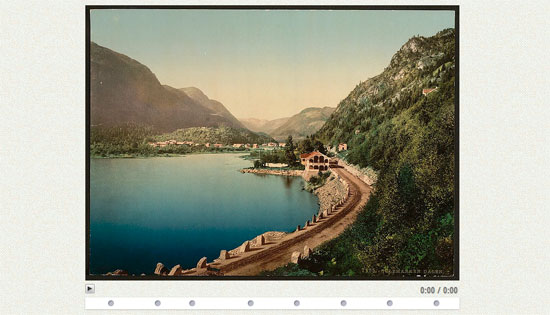
téléchargement de démo
Diaporama audio avec jPlayer
Voici une présentation audio avec vous, c'est-à-dire une présentation qui est synchronisée avec un petit son. Nous utilisons le framework open source jPlayer audio.
 téléchargement de démo
téléchargement de démo
Diaporama avec jmpress.js
Voici un diaporama utilisant jmpress.js. Le plugin jquery slider basé sur impress.js nous permettra d'utiliser des effets 3D intéressants sur vos diapositives.
 téléchargement de démo
téléchargement de démo
Diaporama de survol rapide avec CSS3
Il s'agit d'un nouveau petit diaporama rapide d'images qui s'exécutent lors du survol et s'arrêtent lors de la sortie de la souris. L'image actuelle restera visible.
 téléchargement de démo
téléchargement de démo
Accordéon d'image avec CSS3
Voici une image en accordéon qui se développera sur un clic d'article. En utilisant des pairs et des combinateurs une structure imbriquée d'éléments, nous pouvons contrôler les diapositives d'ouverture avec des boutons radio.
 téléchargement de démo
téléchargement de démo
Panneaux d'image coulissants avec CSS3
Voici un panneau coulissant Neat Image avec CSS seul. Le curseur jquery consiste à utiliser des images d'arrière-plan pour les panneaux et à les animer lorsque vous cliquez sur une étiquette. Nous utiliserons des boutons radio avec des étiquettes et ciblerons les panneaux respectifs avec le sélecteur général de frères et sœurs.
 téléchargement de démo
téléchargement de démo
Plugin jQuery Retina pour le curseur d'image
Les images rétiniennes ne sont pas optimisées et paraissent gonflées et floues sur les appareils rétiniens. Pour le moment, il ne s'agit que des nouveaux iPad (alias iPad 3), iPhone 4 et 4S. Cependant, de plus en plus d'appareils seront bientôt activés rétine, à partir des ordinateurs de bureau Android et Windows Mobile, OSX et Windows.
 Télécharger
Télécharger
Skitter jQuery pour le diaporama d'images
 Télécharger
Télécharger
Curseur d'image Blueberry jQuery
Blueberry est un plugin de curseur jquery open source expérimental qui a été écrit spécifiquement pour fonctionner avec des mises en page Web fluides/réactives.
 Télécharger
Télécharger
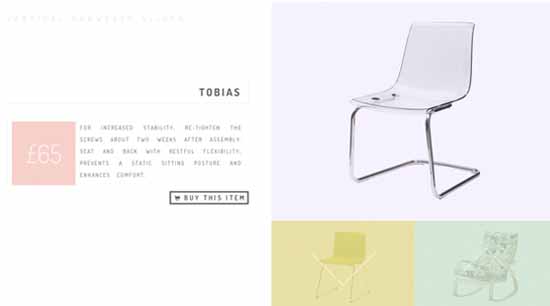
Curseur de vitrine verticale avec transitions jQuery et CSS
Il s'agit d'un curseur jquery très simpliste et réactif pour une boutique en ligne ou un portefeuille. L'idée est d'avoir différentes sections dans une vue plein écran : l'image ou l'aperçu, une navigation et la description. Lors de la navigation dans les éléments, nous ferons glisser la section d'aperçu et la section avec la description dans des directions opposées.
 téléchargement de démo
téléchargement de démo
Div Scroll Smooth Plugin de diaporama jQuery
Div Scroll Smooth est un plugin de curseur jquery dont le contenu s'écoule horizontalement vers la gauche ou la droite. En plus de nombreux autres plugins, le défilement écrit pour jQuery Smooth Div Scroll ne limite pas les étapes de défilement. Comme son nom l'indique, le défilement est fluide.
 démo plus d'infos
démo plus d'infos
Galerie murale 3D
la galerie de curseurs jquery 3D. A l'aide du navigateur Safari les images de cette galerie seront mises en perspective 3D, lors du défilement ou du glissement. Lorsqu'elle est visualisée avec un autre navigateur, la galerie s'affichera normalement, en conservant toutes les fonctionnalités.
 téléchargement de démo
téléchargement de démo
Concept de pagination du curseur
Une pagination de curseur expérimentale utilisant le curseur jQuery UI. L'idée est d'utiliser un concept de navigation simple qui préserve la mise en page et le style tout en permettant au contenu de rester facilement accessible.
 téléchargement de démo
téléchargement de démo
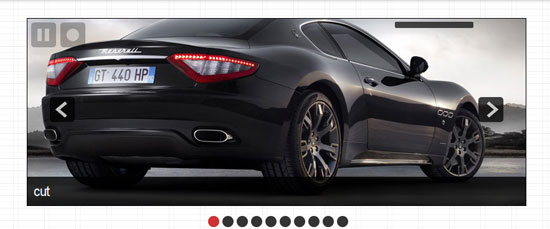
Curseur jquery fendu
Slit Slider est un diaporama avec une torsion : lors de la navigation dans les diapositives, la diapositive actuelle sera "coupée" en deux tranches et éloignée, révélant la diapositive suivante ou précédente. Le curseur peut être utilisé dans un contexte réactif et il a été mis à jour et amélioré.
 téléchargement de démo
téléchargement de démo
jqFancyTransitions – diaporama avec effets de bandes
 téléchargement de démo
téléchargement de démo
Freebie exclusif : curseur jquery
 téléchargement de démo
téléchargement de démo
Montage d'image automatique avec curseur jquery
 téléchargement de démo
téléchargement de démo
Curseur de parallaxe avec jQuery
 téléchargement de démo
téléchargement de démo
Rotation du curseur d'image avec jQuery
 téléchargement de démo
téléchargement de démo
Galerie 3D avec CSS3 et jQuery
 téléchargement de démo
téléchargement de démo
Boîte à lumière CSS3
CSS3 Lightbox est un curseur jquery de galerie 3D avec vous qui utilise des transformations CSS 3D, il s'agit d'une simple expérience de lightbox CSS uniquement.
 téléchargement de démo
téléchargement de démo
Effet 3D d'image plein écran avec CSS3 et jQuery
 téléchargement de démo
téléchargement de démo
Effet de flou d'image plein écran avec HTML5
L'image en plein écran est un curseur jquery d'image soigné avec un effet de flou avec vous. En utilisant la toile, nous voulons brouiller les images lors de la transition vers une autre, créant un effet lisse.
 téléchargement de démo
téléchargement de démo
Grille de zones d'image déplaçables
Draggable Image Boxes crée un modèle avec une grille plein écran de curseur jquery d'image. L'idée est d'avoir une grille déplaçable qui affiche des boîtes de vignettes et des éléments de type menu. Une fois cliqué, la vignette s'étendra à l'image en taille réelle et la zone d'élément de menu s'étendra à une zone de contenu plein écran.
 téléchargement de démo
téléchargement de démo
Zoom sur les images avec jQuery
 téléchargement de démo
téléchargement de démo
Navigation dans les images du portefeuille avec jQuery
 téléchargement de démo
téléchargement de démo
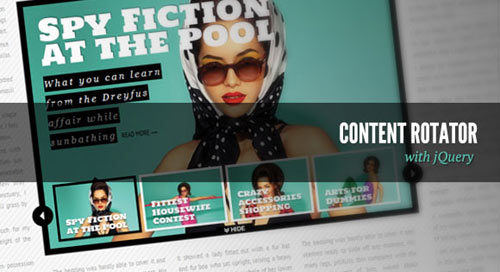
Rotateur de contenu avec jQuery
 téléchargement de démo
téléchargement de démo
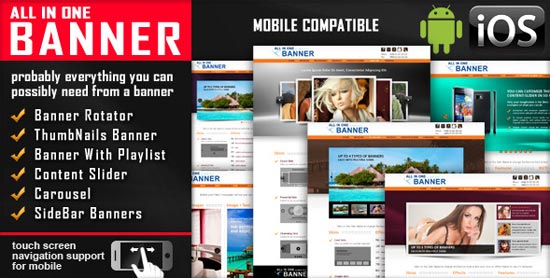
jQuery Banner Rotator / Curseur de contenu / Carrousel
All In One est un curseur Jquery avancé qui se décline en 5 saveurs : Rotateur de bannière, bannière de vignettes, bannière avec liste de lecture, curseur de contenu, carrousel. Il vous permet de créer facilement des curseurs puissants avec du texte animé à l'aide de balises standard HTML, ce qui rend le curseur très facile à configurer et à entretenir.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
RoyalSlider - Galerie d'images jQuery tactile
RoyalSlider est un plug-in de curseur jquery et de curseur de contenu facile à utiliser avec des légendes animées, une mise en page réactive et une prise en charge tactile pour les appareils mobiles. Comme navigation, vous pouvez utiliser des vignettes, des onglets ou des puces
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
