En savoir plus sur l'utilisation de graphiques vectoriels évolutifs sur votre site Web
Publié: 2023-01-15Si vous êtes un développeur Web, vous avez probablement entendu parler des graphiques vectoriels évolutifs (SVG). SVG est un format d'image vectorielle basé sur XML pour les graphiques bidimensionnels prenant en charge l'interactivité et l'animation. La spécification SVG est une norme ouverte développée par le World Wide Web Consortium (W3C) depuis 1999. Les images SVG et leurs comportements sont définis dans des fichiers texte XML. Cela signifie qu'ils peuvent être recherchés, indexés, scriptés et compressés. En tant que fichiers XML, les images SVG peuvent être créées et modifiées avec n'importe quel éditeur de texte, mais sont plus souvent créées avec un logiciel de dessin. Celles-ci sont ensuite optimisées à l'aide de divers outils avant d'être publiées sur le Web. Les images SVG peuvent être utilisées sur le Web de plusieurs manières : • En tant qu'images statiques, où elles ressembleront à n'importe quel autre format d'image. • En tant qu'images en ligne, où elles sont intégrées directement dans des documents HTML. • Comme images d'arrière-plan CSS. • En tant qu'éléments HTML5. • Sous forme de fichiers XML pouvant être manipulés avec JavaScript et CSS. Si vous souhaitez utiliser des images SVG sur votre site Web, vous devez savoir certaines choses. Dans cet article, nous expliquerons comment commencer à utiliser des images SVG sur votre site Web.
Il est simple de télécharger plusieurs icônes ou éléments d'interface utilisateur à l'aide de sprites d'image lorsque vous n'avez besoin que d'une seule requête HTTP. Dans certains cas, vous devrez peut-être calculer des décalages de position d'arrière-plan afin de les utiliser. Comment pouvons-nous résoudre le problème? En d'autres termes, empilez-les tous les uns sur les autres pour réduire la visibilité, mais ne montrez que celui que vous voulez. VG Stacks a été abattu par le WWG. Il y a encore de l'espoir, mais il est peu probable que cela se produise un jour. L'utilisation d'un hachage dans l'URL transmettra l'ID dans le fichier, comme en arrière-plan : url (icon.svg#ID). erikdahlstrom, pour son aide, a été grandement apprécié.
Pourquoi Svg n'apparaît-il pas dans Chrome ?

Il existe plusieurs raisons potentielles pour lesquelles un fichier SVG peut ne pas s'afficher correctement dans Chrome. Une possibilité est que le fichier soit corrompu et ne s'affiche donc pas correctement. Une autre possibilité est que le fichier n'est pas correctement référencé dans le code HTML. Enfin, il se peut que le fichier ne soit pas compatible avec Chrome.
Dans la communauté Treehouse, toute personne de tous horizons et de tous niveaux de compétence peut obtenir de l'aide pour son codage. Au cours des prochaines années, notre communauté s'enrichira de la participation de milliers d'anciens et d'étudiants de Treehouse. Pour les nouveaux étudiants, un essai gratuit de sept jours de Treehouse est disponible. Avec des milliers d'heures de contenu et une communauté de soutien, vous pouvez facilement trouver ce que vous cherchez. L'élément objet peut être visualisé dans n'importe quel navigateur. Si vous voulez que l'image ressemble à une image, vous devrez peut-être définir une marge explicite ou définir la marge de l'image sur 0 auto ; sinon, la div peut être en ligne si vous voulez qu'elle ressemble à une image. Si cela ne résout pas le problème ou si vous l'avez déjà fait, pourriez-vous coller le code que vous avez utilisé pour placer le svg ?
Pourquoi mes images SVG ne s'affichent-elles pas ?
Vous devez utiliser une image en tant que fichier .VNG. Vous pourriez utiliser un svg »> ou une image d'arrière-plan CSS, mais il semblerait qu'il s'agisse d'un fichier manquant ou du type de contenu de votre serveur.
Comment afficher les fichiers Svg dans Chrome ?
La majorité des navigateurs Web modernes peuvent afficher des fichiers SVG . Chrome, Edge, Firefox et Safari sont parmi ceux disponibles. Vous pouvez afficher un SVG de votre choix en ouvrant votre navigateur préféré et en sélectionnant Fichier > Ouvrir, puis en sélectionnant le fichier que vous souhaitez ouvrir. Il sera affiché dans la fenêtre de votre navigateur dès son apparition.
Google Chrome prend-il en charge Svg ?
Google Chrome 94 prend entièrement en charge SVG (prise en charge de base). Si vous utilisez sva (assistance de base) pour votre site Web ou votre application Web, vous pouvez utiliser LambdaTest pour tester l'URL de votre site Web dans Google Chrome 94. Les fonctionnalités devraient toutes fonctionner comme prévu.
Puis-je mettre un Svg dans un autre Svg ?

Lors de l'utilisation du format SVG , les graphiques peuvent être imbriqués. Un élément « svg> » peut également être placé dans un autre élément « svg> ». L'imbrication est restreinte à l'élément parent « %svg% » de l'élément, dans le cas d'une imbrication imbriquée.
Pouvez-vous intégrer une image dans un Svg ?
La même chose peut être dite pour l'élément img en HTML SVG , qui sert d'élément image. Il est capable d'intégrer des images raster (et vectorielles) arbitraires. La spécification exige que les applications prennent en charge au moins les fichiers PNG, JPEG et Scalable Vector Graphics.
Pourquoi le fichier Svg n'est-il pas recommandé pour un logo ?
SVG est basé sur le format vectoriel, ce qui signifie qu'il ne peut pas gérer de grandes images avec beaucoup de détails fins et de textures. Les images, icônes et autres graphiques plats avec moins de couleurs et de formes doivent être rendus en SVG. De plus, comme la plupart des navigateurs modernes prennent en charge SVG, les navigateurs plus anciens peuvent ne pas le faire.
Puis-je avoir plusieurs images SVG dans un seul fichier ?
Vous pouvez également configurer un fichier multi-sva avec plusieurs images SVG et chaque fichier peut être référencé par un ID plutôt que par une position de pixel.
Pourquoi mes SVG sont-ils flous ?

Il y a plusieurs raisons pour lesquelles vos SVG peuvent être flous. Cela peut être dû à la façon dont vous les exportez ou à la façon dont votre navigateur les affiche.
Si vous exportez vos SVG à partir d'un programme de conception comme Adobe Illustrator, assurez-vous que vous utilisez l'option "Enregistrer pour le Web" et que vous les exportez sous forme de fichiers PNG ou JPEG. Les fichiers PNG sont généralement de meilleure qualité que les JPEG, alors essayez d'abord d'utiliser ce format.
Si vous voyez toujours du flou, cela peut être dû au fait que votre navigateur agrandit ou diminue le SVG. Essayez d'ouvrir le SVG dans une nouvelle fenêtre ou un nouvel onglet de navigateur et assurez-vous que le zoom est réglé sur 100 %.
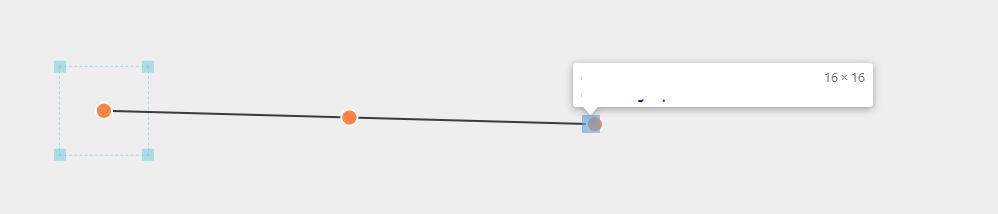
Les images SVG peuvent apparaître floues lorsqu'elles sont téléchargées sur un site Web
Étant donné que les fichiers SVG sont définis dans les mêmes dimensions en pixels que l'espace qu'ils desservent, leur téléchargement sur un site Web peut entraîner des images floues. Pour résoudre ce problème, assurez-vous que tous vos pixels sont alignés sur la grille et définissez la taille souhaitée pour votre SVG dans votre programme d'édition.
Les SVG peuvent-ils être réactifs ?
Étant donné que la plupart des applications incluent automatiquement les attributs de hauteur et de largeur, il s'agit de l'aspect le plus important. En conséquence, les navigateurs modernes affichent SVG de manière aussi réactive que possible.
Malgré son évolutivité inhérente, il peut être difficile de créer des images réactives à l'aide du format SVG. Dans une certaine mesure, il est possible de modifier la largeur et la hauteur de l'élément, mais ce n'est pas toujours possible. Nous devons d'abord intégrer notre élément SVG réactif au contenu de notre page avant de pouvoir l'utiliser dans tout autre navigateur. En d'autres termes, le code ci-dessous suppose que l'image SVG doit être pleine largeur (ou, au moins, le conteneur parent). La quantité de fond de remplissage représente une relation entre la hauteur et la largeur de l'illustration. La hauteur de la viewBox d'un document est calculée par sa largeur, ce qui donne un rapport de 1:1.
Les fichiers vectoriels peuvent désormais être visualisés par les utilisateurs de n'importe quel navigateur majeur, et il n'y a aucune perte de qualité par rapport aux fichiers vectoriels. Vous pouvez utiliser SVG pour créer une image plate ou animée quelle que soit la taille de votre écran. En conséquence, c'est un excellent outil pour créer des illustrations et des graphiques complexes qui seront facilement adaptables à n'importe quel appareil.
Les avantages et les inconvénients de l'utilisation de SVG
Créer des graphiques réactifs avec un fichier sva est simple. Lorsque vous spécifiez une largeur ou une hauteur fixe pour un SVG, il ne pourra pas s'adapter à toutes les tailles d'écran. Un SVG réactif peut être créé en définissant un élément conteneur avec une largeur spécifique autour de votre SVG et en supprimant sa largeur et sa hauteur. Il est également nécessaire d'augmenter la largeur de la viewBox afin d'accueillir toute la forme.

Comment utiliser Svg en HTML
Vous pouvez utiliser la balise * svg pour spécifier votre image SVG lorsque vous visualisez le document HTML. Cette méthode nécessite que vous ouvriez l'image SVG dans le code VS ou votre IDE préféré, copiez le code et collez-le dans l'élément body de votre document HTML. Si tout s'est déroulé comme prévu, votre page Web devrait ressembler exactement à celle ci-dessous.
Un nouveau système de coordonnées et une nouvelle fenêtre sont créés à l'aide d' éléments SVG . Un format d'image Scalable Vector Graphics (SVG) est un format dans lequel les données vectorielles sont stockées. Un SVG est une image qui n'a pas de jeu de caractères distinct, comme une œuvre d'art. En revanche, il utilise des données vectorielles pour générer des images avec des résolutions allant de 0 à 100. Pour dessiner un rectangle en HTML, utilisez l'élément >rect>. Pour générer l'étoile, la balise SVG est utilisée. En SVG, un dégradé linéaire peut être utilisé pour générer un logo.
Comme les fichiers SVG sont plus petits, les images se chargeront plus rapidement sur votre site Web si vous les utilisez. Les graphiques générés à l'aide de SVG n'ont pas besoin d'être réduits en taille. En conséquence, ils sont largement disponibles pour une large gamme d'appareils et de navigateurs. Les redimensionnements réduisent la compression des formats raster tels que PNG et JPG. Les SVG en ligne peuvent charger une image sans nécessiter de requêtes HTTP. En conséquence, vos utilisateurs trouveront votre site plus facile à naviguer.
Svg : 7 raisons pour lesquelles vous devriez utiliser des graphiques vectoriels évolutifs
Il y a sept raisons pour lesquelles les graphiques vectoriels sont supérieurs aux graphiques non simulés. Le site Web a été mis à jour pour la dernière fois le 29 juin 2010. Le balisage peut être ajouté directement à la liste de mots clés, ce qui vous permet d'inclure des descriptions, des liens et des mots clés. Étant donné que HTML permet d'intégrer des images HTML, elles peuvent être mises en cache, modifiées avec CSS et indexées pour une meilleure accessibilité. En raison de sa capacité à être utilisé pour créer des graphiques sophistiqués et complexes, ces types de graphiques deviendront de plus en plus populaires à l'avenir. Ce programme peut être utilisé conjointement avec HTML5 et CSS3 pour développer des sites Web plus dynamiques et interactifs. Vous pouvez facilement convertir d'autres types de fichiers dans un format qui sera compatible avec d'autres applications. Les navigateurs sont généralement très compatibles. Vous pouvez l'apprendre et l'utiliser assez facilement.
Utilisation SVG
L'utilisation de SVG vous permet de réutiliser des graphiques sur votre site Web ou votre application. Cela vous fait gagner du temps et aide à garder votre conception cohérente. Vous pouvez utiliser les fichiers SVG de différentes manières : -Comme images d'arrière-plan -Comme icônes ou boutons -Comme illustrations -Comme logos L'utilisation de SVG est facile à apprendre et peut constituer un excellent ajout à votre boîte à outils de conception Web.
Adobe Illustrator est heureux d'annoncer qu'il a été mis à jour. Maintenant que la version CC 2018 est sortie, elle prend en charge le format de dessin vectoriel SVG. En utilisant les mêmes outils et techniques que vous connaissez bien dans Illustrator, vous pouvez créer des graphiques de haute qualité avec ces techniques. Les graphiques vectoriels peuvent être utilisés pour créer des logos, des icônes et d'autres graphiques détaillés et précis. Ils sont également bien adaptés aux illustrations et aux diagrammes en raison de leur capacité à être réduits à n'importe quelle taille sans perte de qualité. Il est maintenant temps d'intégrer SVG dans votre travail si vous êtes un utilisateur d'Illustrator qui souhaite l'intégrer. Vous serez capable de faire des graphismes spectaculaires qui fonctionneront sur n'importe quel appareil.
A quoi sert Svg ?
Le format de fichier graphique bidimensionnel SVG est une option populaire pour afficher des graphiques, des graphiques et des illustrations sur des sites Web. C'est aussi un fichier vectoriel qui peut être réduit ou agrandi dans les deux résolutions.
Pourquoi Svg est le meilleur choix pour les images haute résolution
Bien que SVG ait quelques inconvénients, c'est un excellent outil. Tout d'abord, il peut être beaucoup plus difficile à créer que JPG ou PNG. Deuxièmement, si vous réduisez ou agrandissez un SVG, une partie de sa clarté peut être perdue. Pour optimiser et publier votre SVG, vous devez choisir le bon pour le projet, et vous devez utiliser les outils appropriés.
En raison de sa capacité à produire des images haute résolution et de haute qualité, grandes et petites, sva est un excellent choix pour les grandes et petites images. Si vous cherchez à utiliser des images sur des projets Web et imprimés, sva est une bonne option.
Obtenir le code Svg à partir du fichier Svg
Pour obtenir le code d'un fichier SVG, ouvrez le fichier à l'aide d'un éditeur de texte tel que Notepad++. Le code sera situé entre le Mots clés. Copiez et collez le code dans un fichier texte et enregistrez-le avec une extension .svg.
Comment utiliser Svg comme image d'arrière-plan
Pour utiliser un fichier SVG comme image d'arrière-plan en HTML, ouvrez le fichier SVG dans un éditeur de texte ou de code et copiez son contenu. Ensuite, ouvrez le fichier HTML dans un éditeur de texte ou de code et collez le code SVG copié dans le fichier. Enfin, ajoutez le code CSS suivant au fichier HTML : body { background-image: url("path/to/file.svg"); }
Mettre à jour votre clip d'arrière-plan
Dans le webkit-background-clip, padding-box ; br> sont utilisés. L'élément padding-box du clip ci-dessus.
-o-background-clip : boîte de remplissage ; [br]br> Un padding-box-clip doit être inclus dans le -ms-background-clip. Clip d'arrière-plan : zone de remplissage ; *br */defs, *br, */defs, *br, */defs, *br, */br, */defs, */br, */br, */br, */br, */br , */br, * Vous pouvez utiliser la ligne de commande pour activer l'arrière-plan asvg. Contexte/Titre C'est une phrase en double néerlandais.
Img Src Svg ne fonctionne pas
Si vous essayez d'utiliser un fichier svg comme img src et que cela ne fonctionne pas, il y a quelques problèmes potentiels. Tout d'abord, assurez-vous que le fichier svg est au bon format - de nombreux programmes enregistrent les fichiers svg au format .svg, mais certains utilisent .svgz ou .ai. Si le fichier est dans un format incorrect, le navigateur ne pourra pas le lire. Deuxièmement, assurez-vous que le fichier svg se trouve dans le bon répertoire. Si ce n'est pas le cas, le navigateur ne pourra pas le trouver. Enfin, assurez-vous que le fichier svg est en fait une image - certains fichiers svg ne sont pas destinés à être utilisés comme images et ne fonctionneront pas lorsqu'ils sont utilisés comme img src.
Pouvez-vous utiliser Svg comme Img Src ?
Pour intégrer un SVG via un élément img>, référencez-le simplement dans l'attribut HTML, comme vous vous en doutez. Si votre SVG n'a pas de rapport d'aspect inhérent, il nécessitera à la fois un attribut de hauteur et un attribut de largeur. Si vous l'avez déjà fait, veuillez d'abord lire Images en HTML.
Javascript Charger Svg à partir du fichier
JavaScript ne peut pas charger directement les fichiers SVG, mais vous pouvez utiliser un proxy côté serveur pour récupérer et charger le fichier SVG, puis le transmettre au code JavaScript côté client.
Le HTML est représenté par le Document Object Model (DOM), tandis que les SVG sont représentés par le Document Object Model (DOM). En conséquence, ils peuvent être manipulés dans un laps de temps relativement court avec Javascript. Dans ce cours, j'expliquerai comment utiliser les types de SVG en ligne et externes. Cet article contient des exemples de code de GitHub, qui se trouvent en haut de la page. Vous pouvez utiliser le même code pour insérer l'élément dans un SVG externe si nécessaire. Par conséquent, nous pouvons le faire car le SVG ne peut pas lire le document HTML dans lequel il est intégré et ne peut donc pas voir les autres SVG sur la page. Si vous encapsulez le code dans CDATA, le code JS sera inclus dans l'analyse XML.
Le processus de création et de suppression d'éléments en HTML est similaire. À l'aide de la méthode createElementNS() du document concerné, vous pouvez créer des éléments en transmettant le nom et l'espace de noms de l'élément. Lorsque vous supprimez un élément, vous devez d'abord créer un nœud de texte séparé à l'aide de createTextNode(), puis l'ajouter à l'élément. Cela fonctionne car il n'y a pas deux documents identiques.
URL SVG
Une url svg est une url utilisée pour charger un fichier svg.
svg-url-loader vous permet de charger des fichiers avec des chaînes de données encodées en utf-8. L'encodage Base64 est toujours utilisé dans le chargement d'URL pour data-uri. Il n'est pas nécessaire d'utiliser base64 pour le contenu svg car il est lisible par l'homme. Comme indiqué précédemment dans cet article, la seule façon d'échapper aux caractères dangereux est de les remplacer par ', ce qui est la voie à suivre.
Liens hypertexte SVG
Des SVG simples peuvent être utilisés pour créer des liens Web simples tels que celui-ci : *br * A href= http://www.w3.org/w3C/a>W3C/a> br>. Vous pouvez également inclure des formes SVG plus complexes si vous souhaitez rendre vos liens plus attrayants visuellement. Vous pouvez également utiliser une ellipse pour créer un coin arrondi ou un polygone pour créer un tracé comprenant des bordures et des remplissages.
