Comment créer un superbe site Web de bibliothèque en utilisant Elementor gratuitement
Publié: 2020-10-16En cette ère numérique, vous pouvez désormais créer facilement un superbe site Web de bibliothèque dans WordPress pour gérer vos activités de bibliothèque en ligne. Vous pouvez promouvoir votre entreprise et attirer une foule immense pour attirer l'attention. De plus, vous pouvez organiser facilement votre activité de bibliothèque en ayant un site Web entièrement fonctionnel.

Dans ce blog, vous allez obtenir une superbe conception de modèle prédéfini pour créer un site Web de bibliothèque exceptionnel en quelques minutes seulement. Vous n'avez pas besoin d'ajouter de code à une seule ligne et, avec quelques modifications, vous pouvez publier votre site Web à tout moment. Donc, sans arrière-pensée, vous choisirez cette mise en page complète à coup sûr. Alors, commençons!
Table des matières
Avantages de la création d'un site Web de bibliothèque entièrement fonctionnel
Les librairies en ligne créent désormais un engouement pour les lecteurs potentiels qui n'ont pas assez de temps pour acheter des livres hors ligne, ou même pour ceux qui achètent des livres dans les magasins. De plus, dans un endroit organisé, ils obtiennent toutes les collections de livres électroniques, de livres audio ou de livres d'auteurs spécifiques, ce qui est énorme. Ils n'ont pas à se déplacer dans plusieurs magasins et à obtenir rapidement le livre par choix. En outre, ils peuvent utiliser ce temps pour rechercher les autres et réaliser leur désir. Il facilite la vie des lecteurs passionnés.
Pour cette raison, les bibliothécaires, les auteurs, les libraires, les cafés du livre, les propriétaires de librairies et d'autres personnes qui souhaitent augmenter les ventes créent maintenant le site Web de leur bibliothèque pour attirer des lecteurs actifs et générer un maximum de revenus en gérant leur entreprise. Les acheteurs satisfaits peuvent facilement partager votre site avec d'autres lecteurs qui pourraient rechercher une librairie complète en ligne. Il est utile d'obtenir une exposition sur différents canaux ayant un site Web, également capable de se connecter avec des personnes de vers de livres dans le monde entier pour augmenter les ventes.

EleBrary
Pack de modèles de site Web de bibliothèque pour Elementor
Avoir accèsComment créer un site Web de bibliothèque sans codage ?
L'utilisation du populaire constructeur de pages Elementor pour WordPress sera la solution idéale pour quiconque souhaite créer un site Web sans ajouter une seule ligne de code. Vous obtiendrez de nombreuses collections de modèles prêts à l'emploi pour créer le site Web de votre bibliothèque en quelques clics. Vous n'avez pas à dépenser d'argent pour le développement de votre site Web et pouvez publier instantanément votre site Web sans perdre de temps.
Obtenez le pack de modèles complet Elementor Modèle EleBrary de Templately pour créer gratuitement l'intégralité de votre site Web de bibliothèque. Vous n'avez pas besoin d'ajouter une seule ligne de code ni de faire des efforts supplémentaires pour créer votre site Web. En ajoutant simplement votre propre contenu dans chaque section créative et un peu de personnalisation, vous pouvez le mettre en ligne immédiatement pour gérer avec succès votre activité de bibliothèque en ligne.
Voir la vidéo
Que pouvez-vous obtenir avec le modèle EleBrary ?
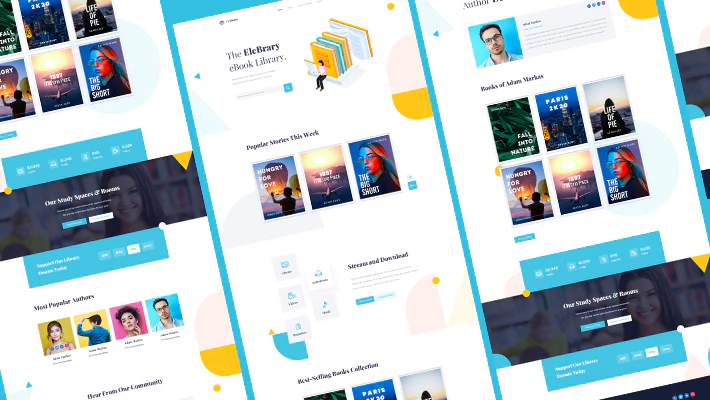
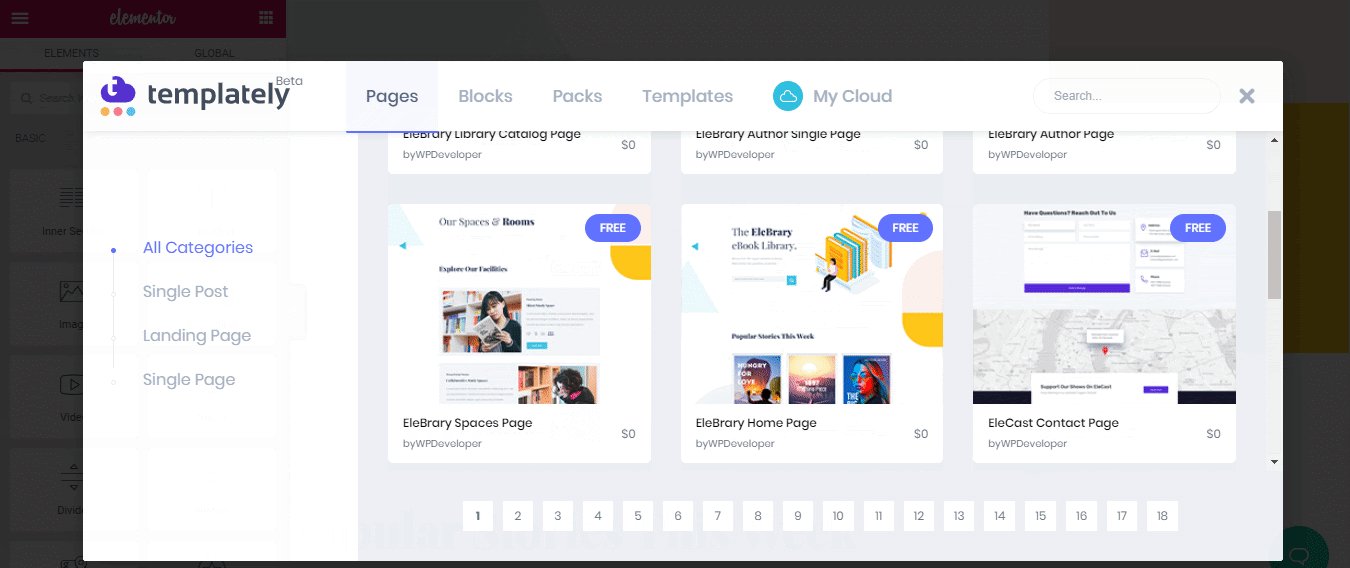
Actuellement, EleBrary propose vos cinq superbes pages prédéfinies et quatre blocs individuels pour créer le site Web de votre bibliothèque à l'aide d'Elementor en quelques minutes seulement. Ici, vous apprendrez en profondeur comment chaque page et bloc vous aidera à présenter votre service de bibliothèque en ligne.
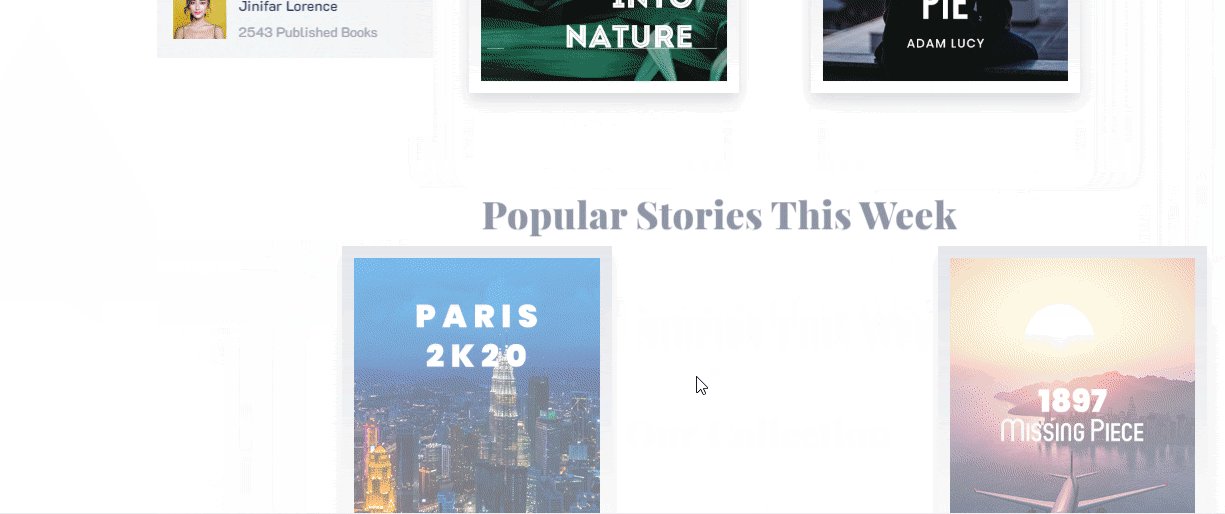
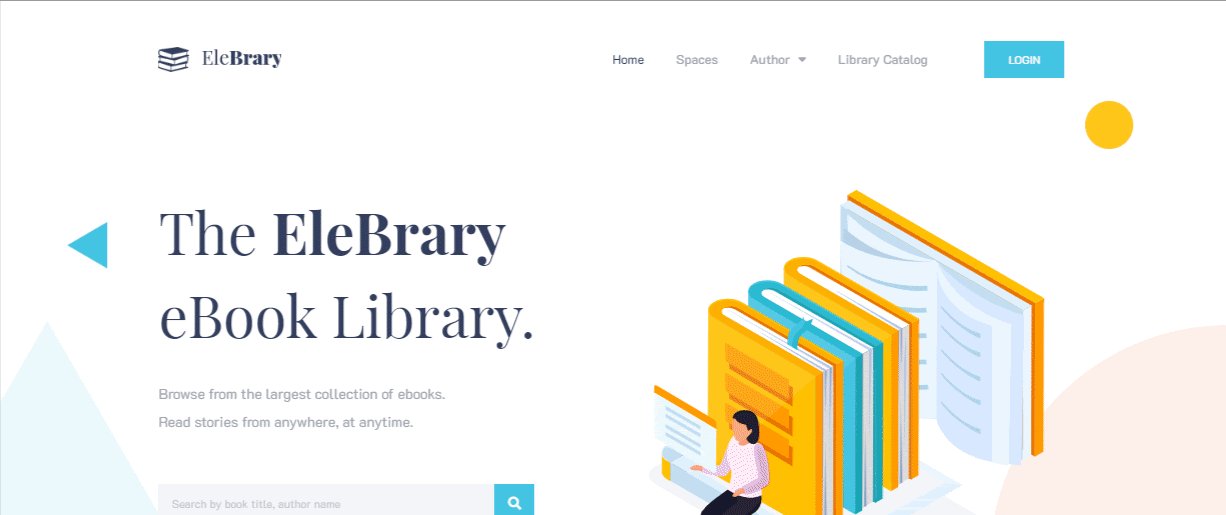
Page d'accueil
La conception du modèle de page d'accueil EleBrary comprend une barre de recherche avancée, des sections créatives pour afficher les livres en vedette, les livres les plus vendus et d'autres avec une interactivité. Vous obtiendrez des widgets animés avec des effets de défilement incroyables qui rendront votre présence en ligne impressionnante pour les visiteurs de votre site Web afin d'étendre les ventes et de créer une image de marque dans l'esprit des acheteurs.
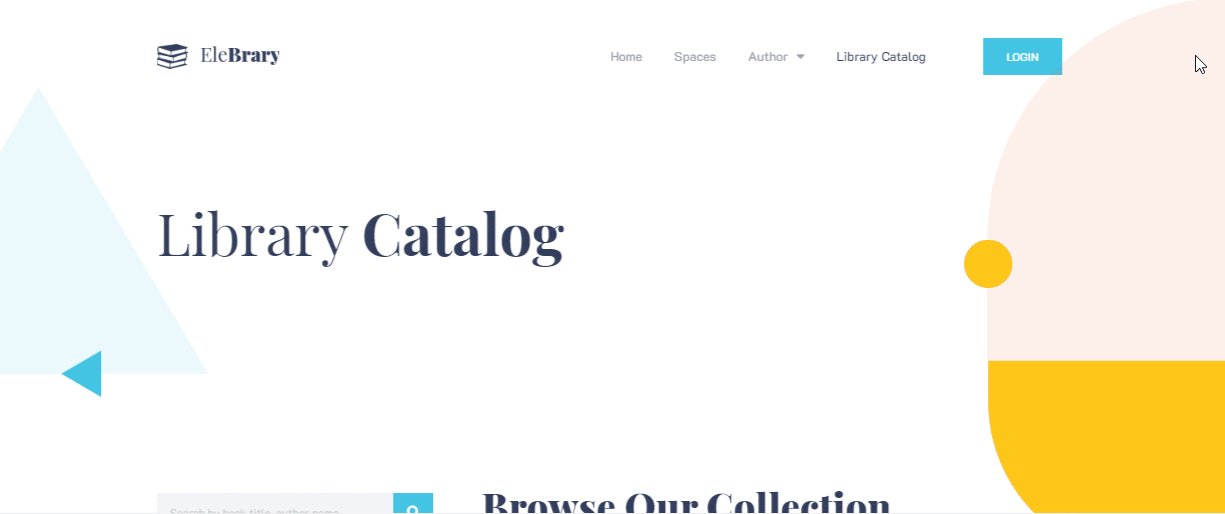
Page du catalogue de la bibliothèque
À l'aide de la page de catalogue de la bibliothèque du modèle 'EleBrary' , vous pouvez aider vos clients potentiels à trouver le livre de leur choix en les parcourant dans un panneau de recherche interactif. En attendant, ils découvriront vos collections de livres dès le premier aperçu de cette conception de page. Chaque section de cette mise en page est créative, pratique et organisée avec des effets animés pour créer un site Web de bibliothèque remarquable à l'aide d'Elementor.

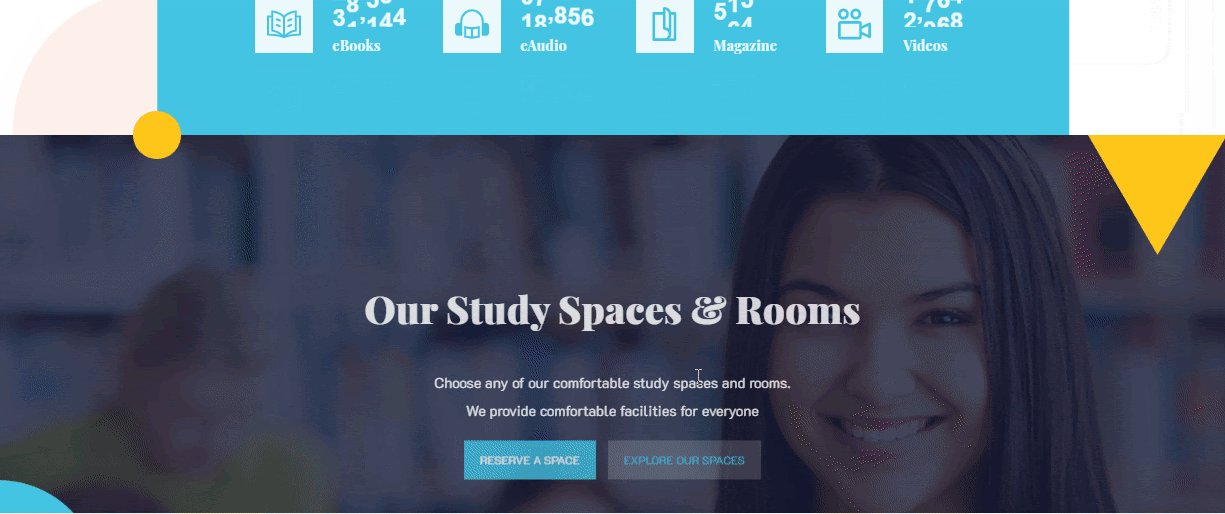
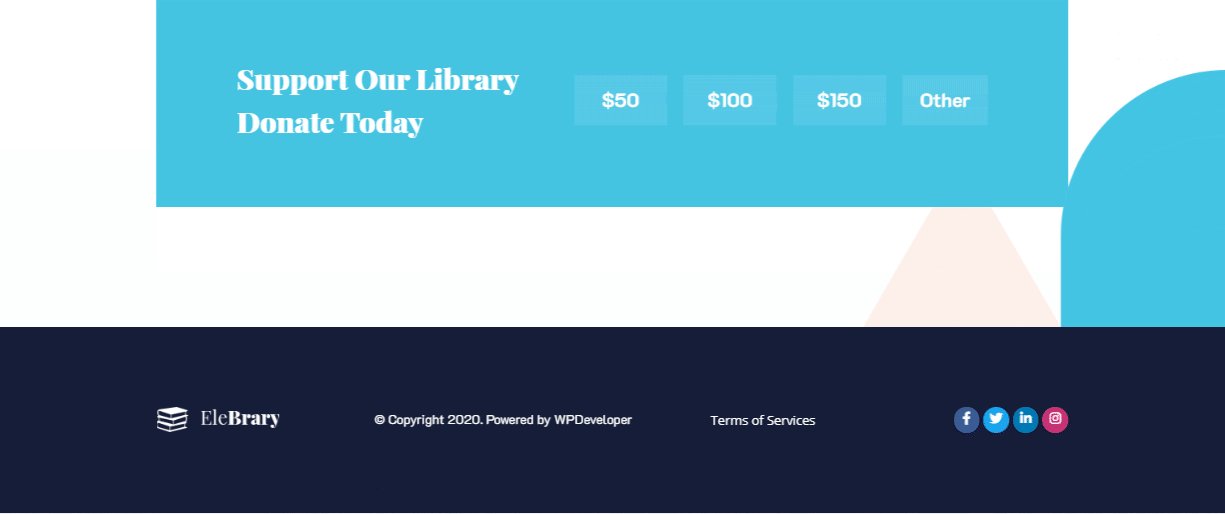
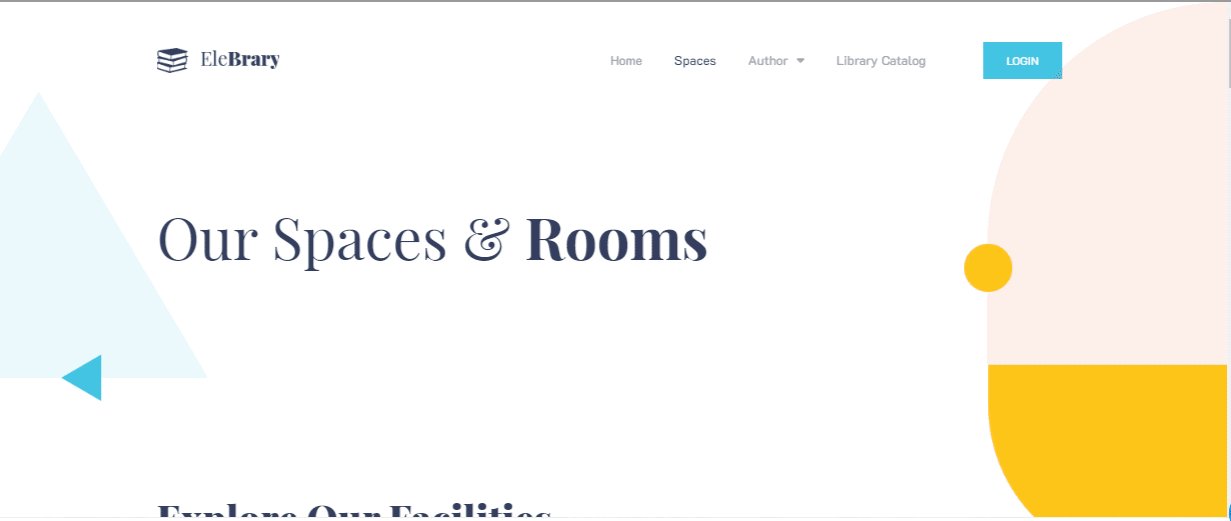
Page Espaces & Chambres
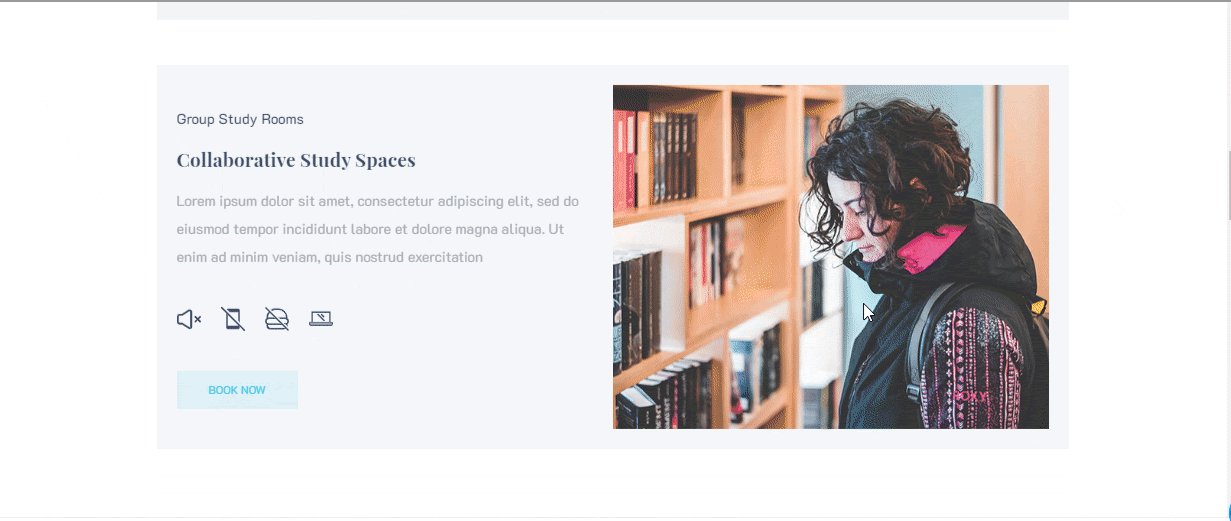
Si vous obtenez une place réelle pour votre bibliothèque ou si vous pensez à l'exécution future de celle-ci, cette «Mise en page des espaces et des salles d'EleBrary» aidera votre public à effectuer la réservation à l'avance des places de lecture silencieuse dans la bibliothèque. Cela vous rendra unique et fera progresser les autres.

Pour rendre cette conception de page interactive, elle est livrée avec des sections innovantes et interactives pour représenter la disponibilité de votre chambre et de votre espace et encourager les donateurs à faire des dons au bas de la conception de la mise en page.

Page de l'auteur
Avec cette conception de page d'auteur d'EleBrary , vous permettez à vos lecteurs de connaître les auteurs dont vous affichez les collections sur votre site avec des sections interactives animées.
Page d'auteur unique
Pour présenter la biographie de l'auteur en détail sur le site Web de votre bibliothèque, vous pouvez utiliser une disposition prédéfinie de page d'auteur unique . Il permettra à vos visiteurs de connaître le portfolio de l'auteur en un clic.
Choses que vous devez avoir avant de créer un site Web de bibliothèque en ligne
Vous devez faire quelques choses avant de créer votre site Web de bibliothèque en ligne sans coder avec le pack de modèles prêts à l'emploi "EleBrary" de Templately . Jetons un coup d'œil aux plugins dont vous aurez besoin ci-dessous et assurez-vous que vous les avez tous activés :
- Elementor : Assurez-vous d'avoir déjà activé Elementor sur votre site WordPress avant de commencer.
- Essential Addons : Vous devez également activer Essential Addons , la meilleure bibliothèque d'éléments pour Elementor avec plus de 700 utilisateurs actifs et plus de 70 widgets entièrement exploitables.
- Templately : Vous devez créer un compte et être installé 'Templately' sur WordPress pour utiliser ce pack de modèles.
Si vous avez installé avec succès les plugins mentionnés, vous êtes prêt à commencer immédiatement à créer votre propre site Web de bibliothèque.
 Commencez avec Templately pour créer un site Web de bibliothèque à l'aide d'Elementor
Commencez avec Templately pour créer un site Web de bibliothèque à l'aide d'Elementor
Supposons que vous avez activé tous les plugins mentionnés ci-dessus. Maintenant, en suivant les instructions étape par étape, vous pourrez créer un site Web de bibliothèque époustouflant en utilisant Elementor sans coder ci-dessous :

Étape 1 : Choisissez le modèle de page d'accueil EleBrary à partir de Templately
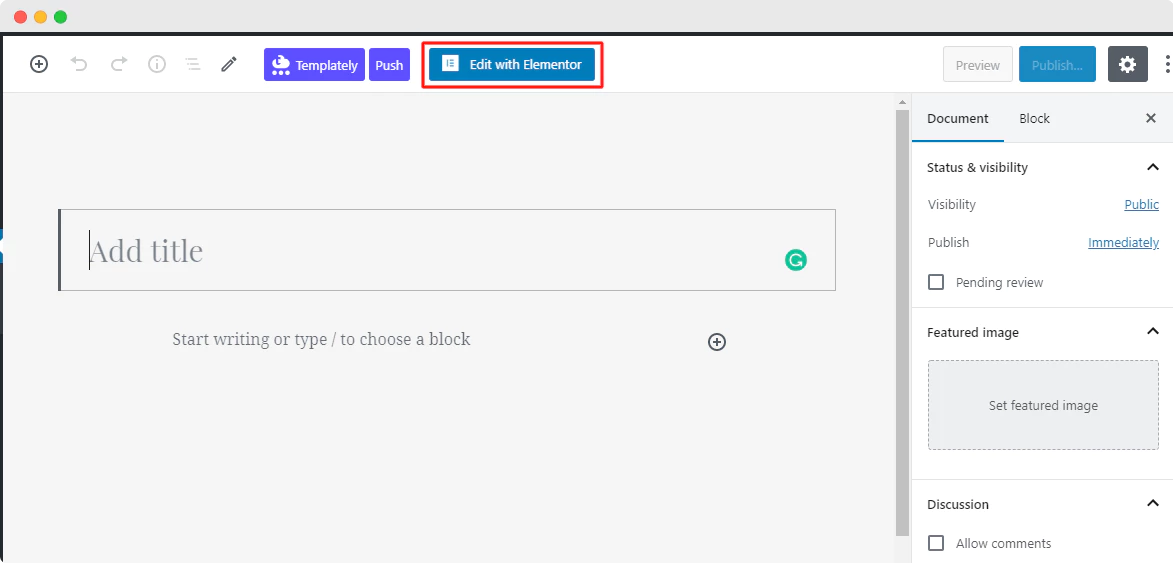
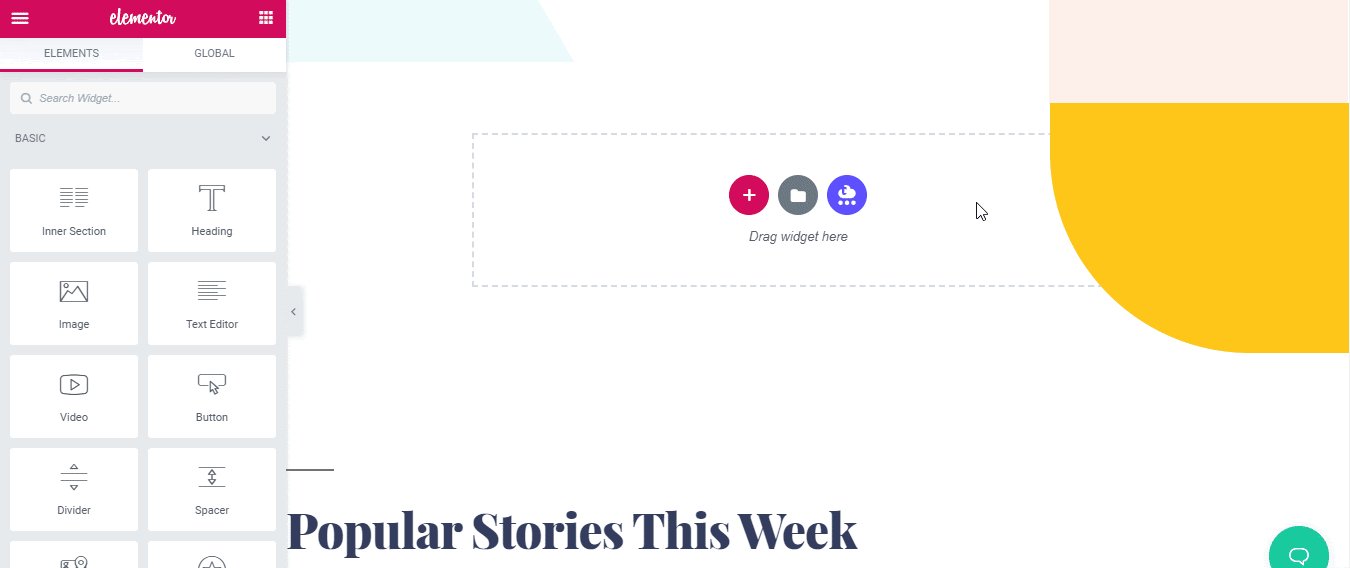
Tout d'abord, vous devez créer une nouvelle page à partir de votre tableau de bord WordPress et cliquer sur " Modifier avec Elementor". Il vous fournira une nouvelle page qui vous redirigera vers votre éditeur Elementor.

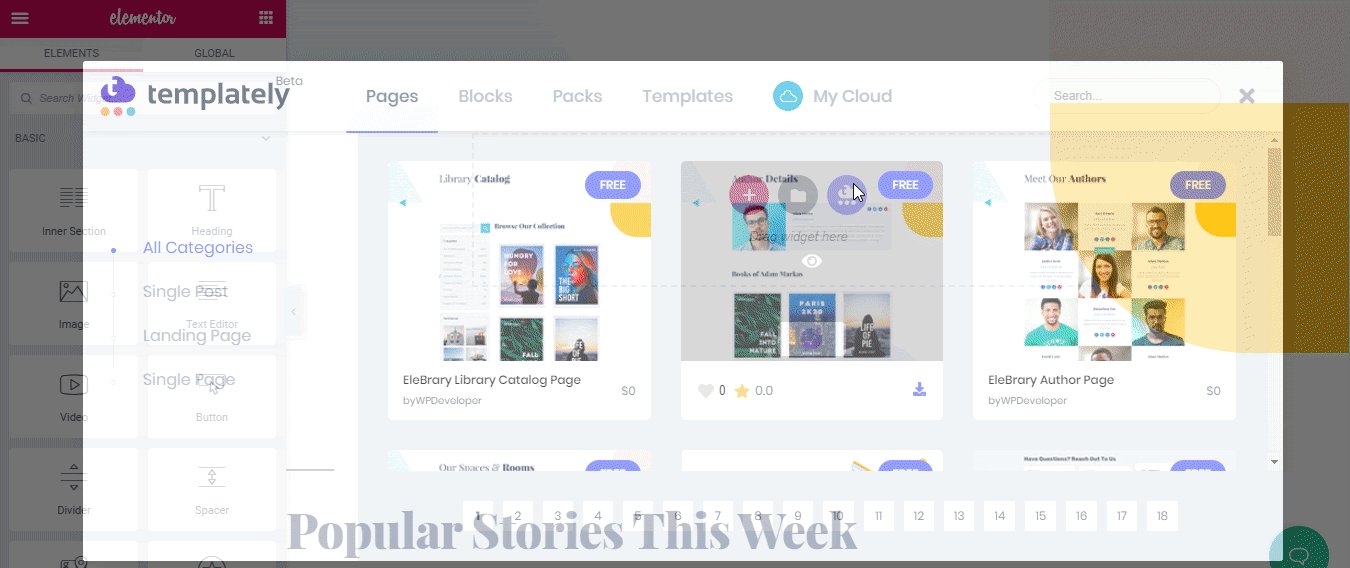
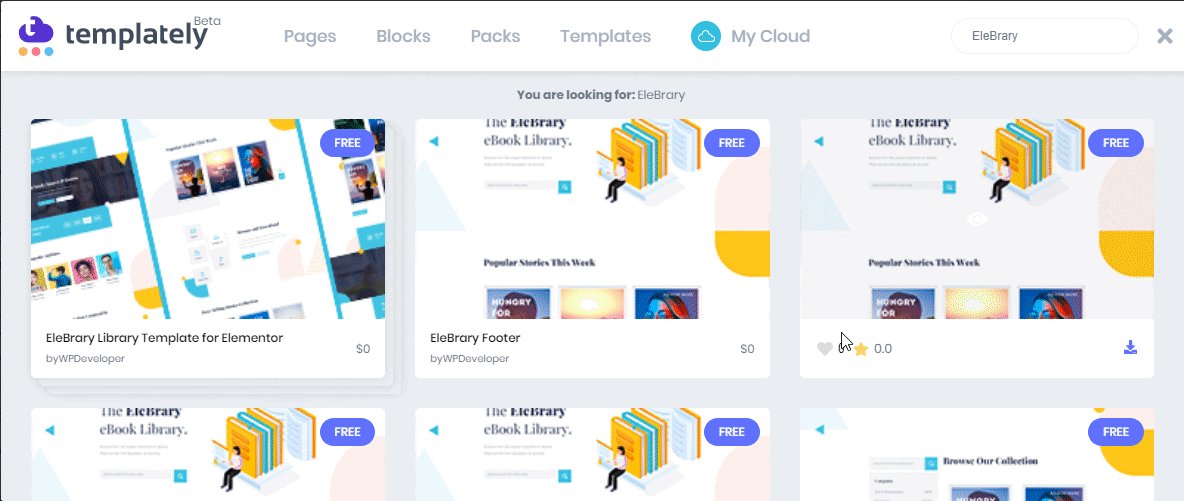
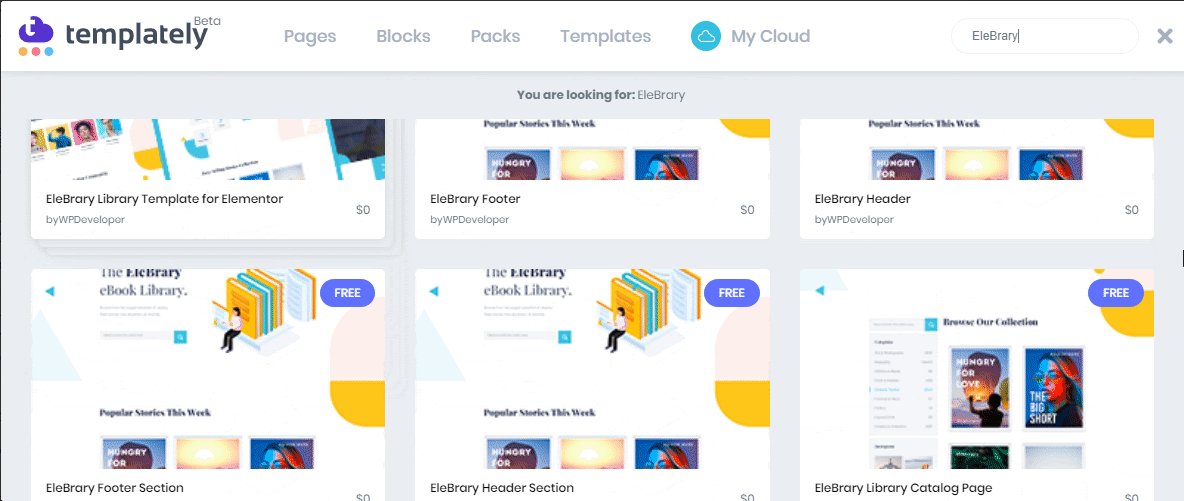
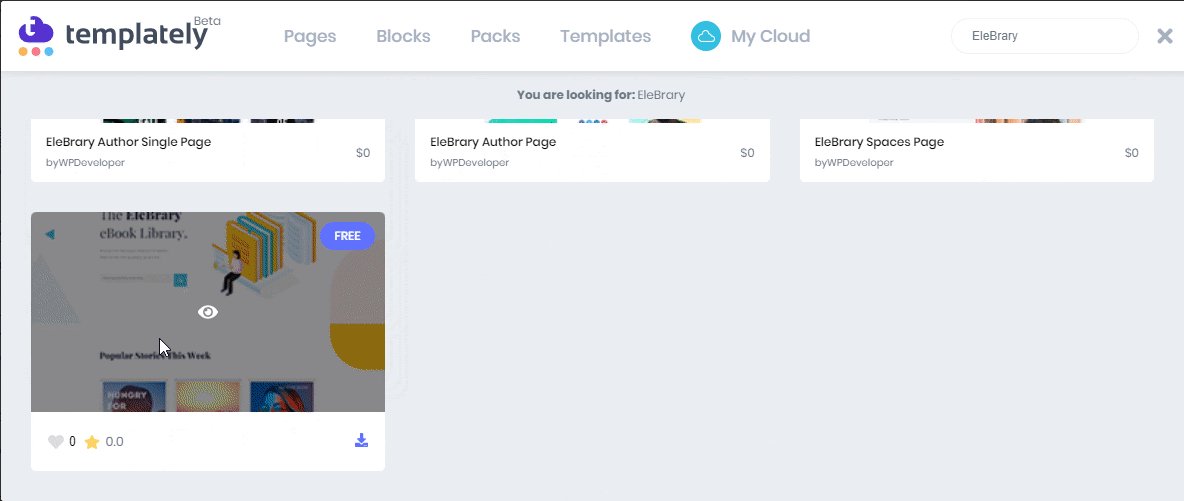
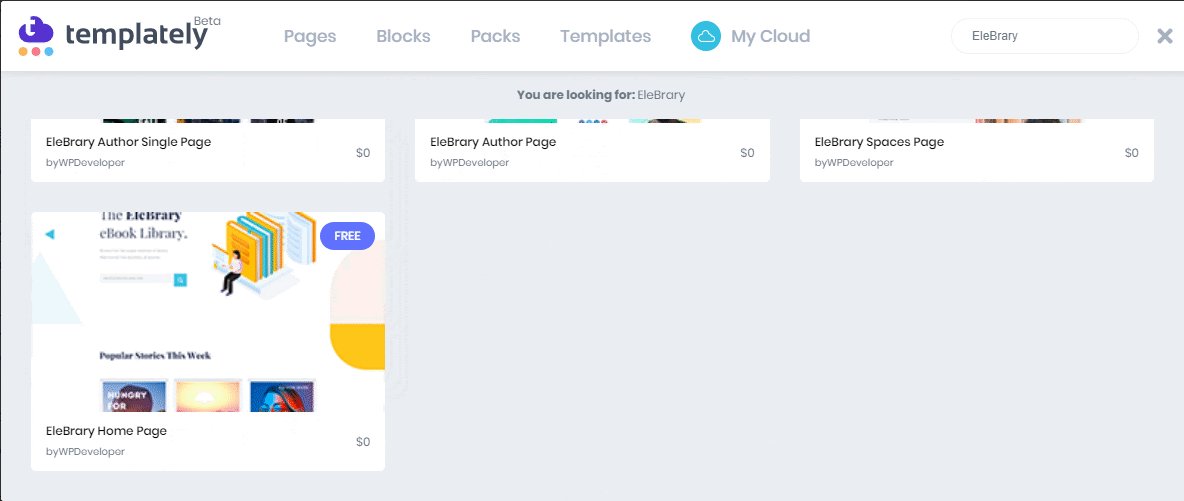
Ensuite, vous devez cliquer sur l' icône Templately au milieu qui présenterait toutes les conceptions de modèles prêtes de Templately. Maintenant, recherchez directement "EleBrary" ou "Bibliothèque", et il vous répondra avec ses pages et blocs prédéfinis dans cette catégorie.

Si vous souhaitez obtenir l'un de ses modèles de page, il vous suffit de cliquer sur l' icône 'INSÉRER' pour charger la page entière sur votre site. Nous allons insérer le modèle de conception de page d' accueil "EleBrary" pour commencer. Cela prendra quelques instants pour apparaître sur votre site Web. Maintenant, vous êtes là pour personnaliser la conception de votre modèle en toute liberté.

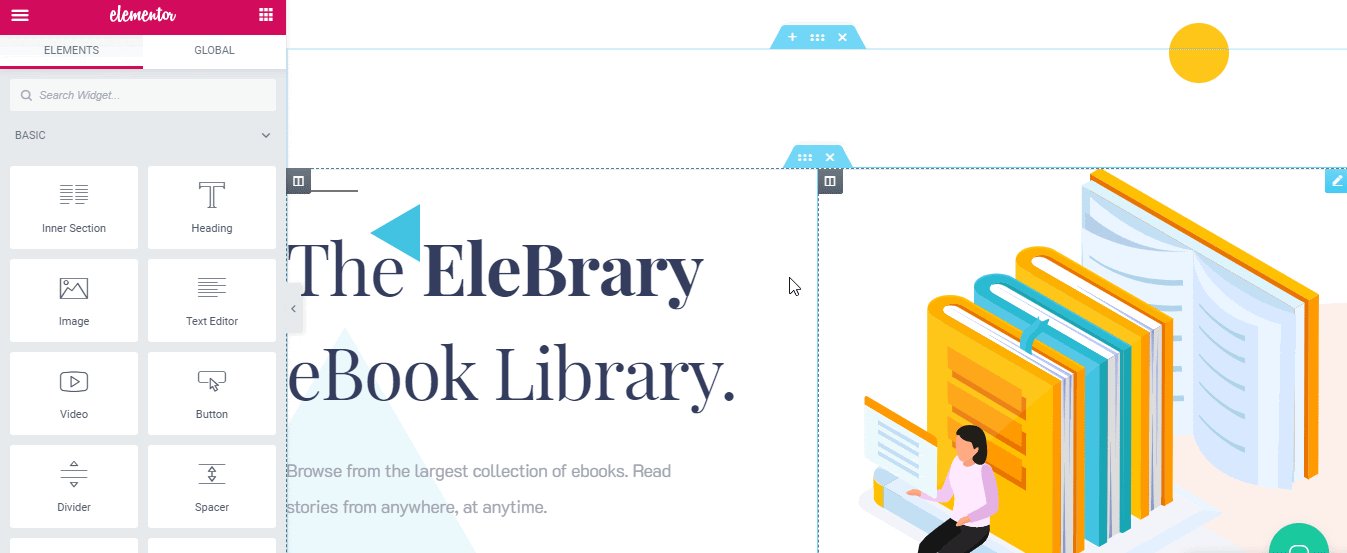
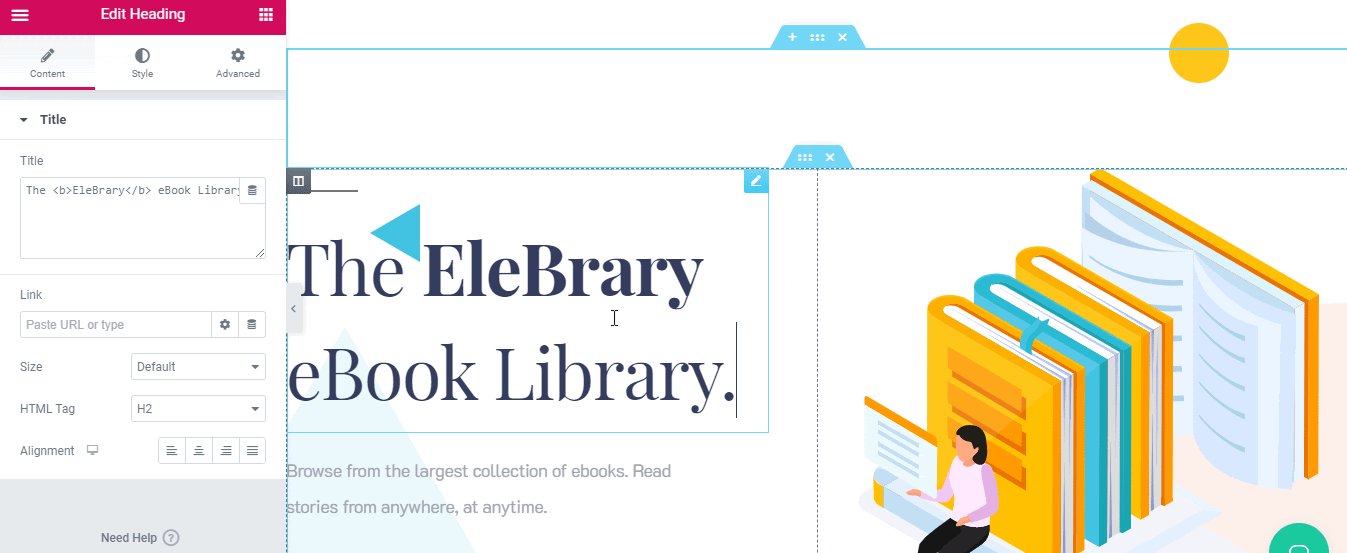
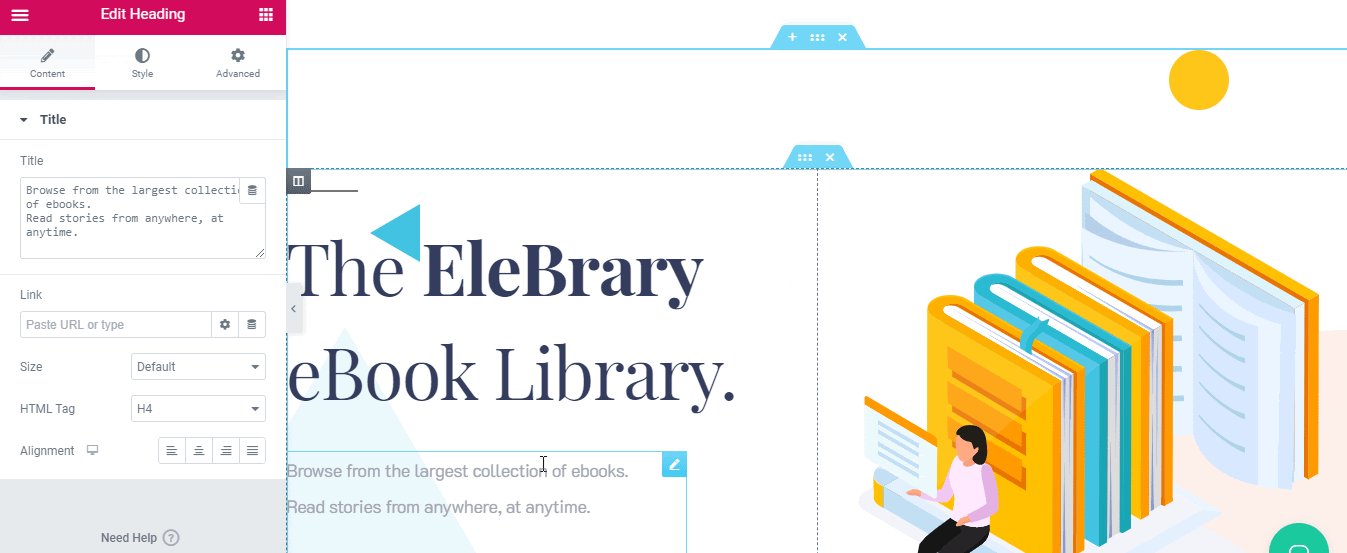
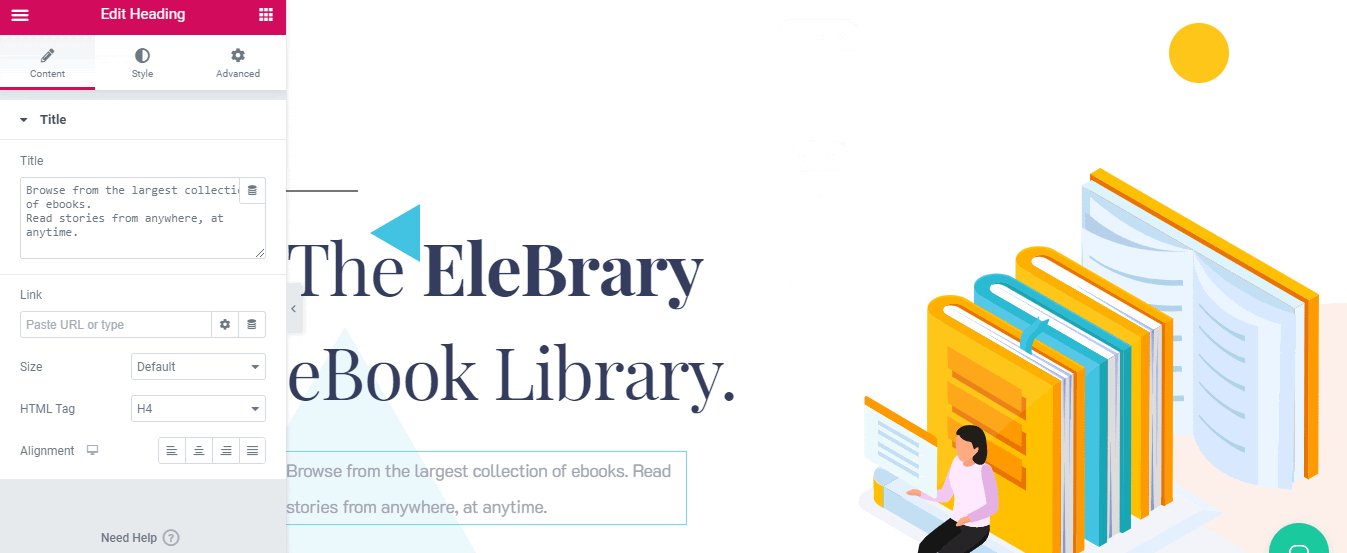
Étape 2 : Personnalisez la conception du modèle Ready
Après avoir inséré le modèle, vous pouvez maintenant personnaliser cette mise en page prédéfinie et la personnaliser en y ajoutant votre contenu préféré. Vous pouvez faire glisser et déposer des sections, modifier le texte de chaque section, les visuels, jouer avec les couleurs, modifier la couleur d'arrière-plan, la typographie ou autres, et la styliser à l'avance pour la rendre interactive pour les visiteurs.

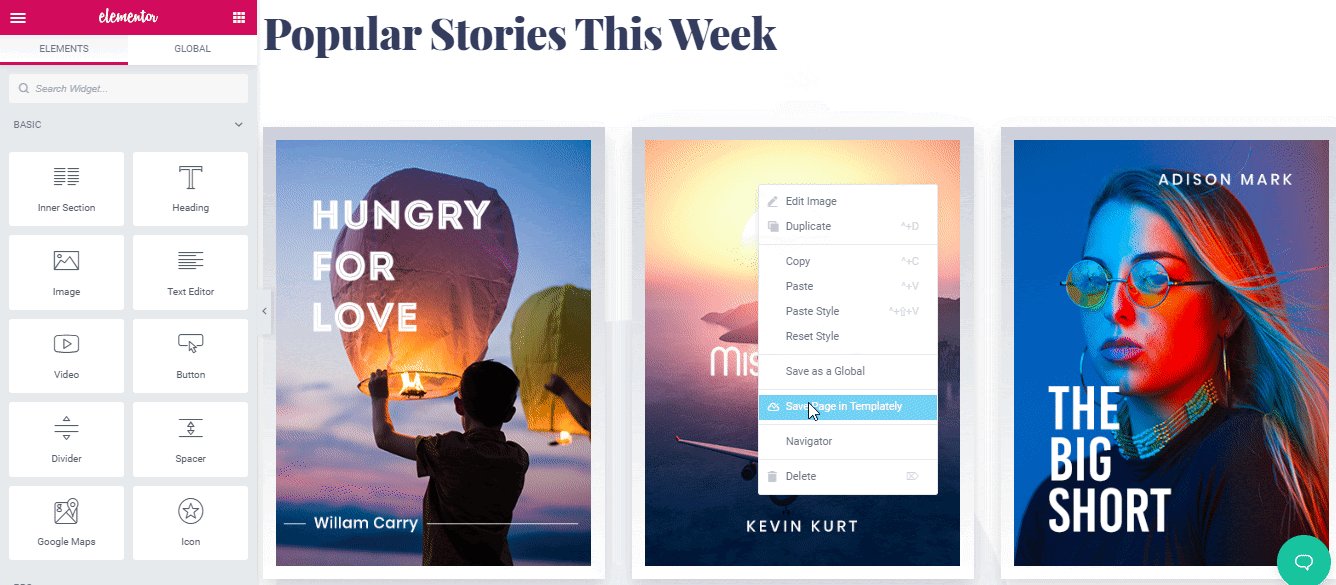
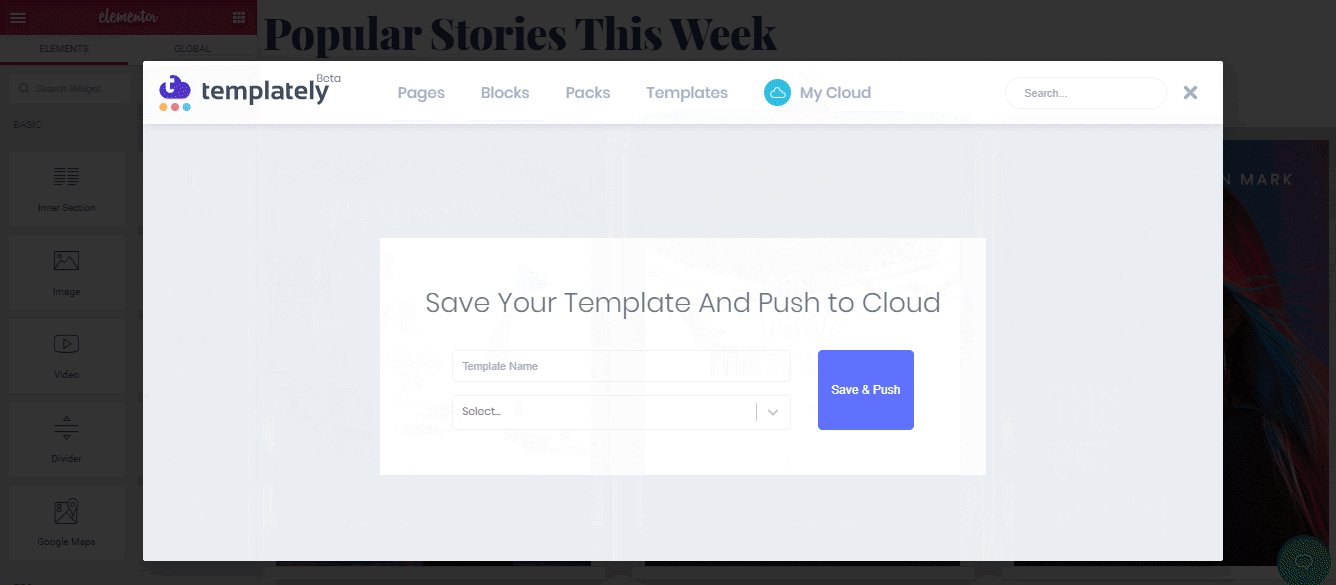
Étape 3 : Enregistrer le modèle sur le cloud
Une fois que vous avez terminé de modifier l'intégralité de la conception de la page d'accueil à votre goût, vous pouvez désormais enregistrer votre travail sur le stockage "MyCloud" de Templately pour sécuriser vos créations de modèles sur votre espace cloud personnel. Cliquons sur l' option "Enregistrer la page dans un modèle" pour l'enregistrer sur le cloud. Même si vous le souhaitez, vous pouvez facilement utiliser vos modèles de modèles prêts à l'emploi autant de sites que vous le souhaitez.

En outre, vous pouvez créer votre propre Templately WorkSpace sur le cloud pour partager vos conceptions de modèles prédéfinis, gérer et créer une collaboration transparente avec les membres de votre équipe.
Résultat final
Félicitations à vous! En suivant ces quelques étapes, vous avez réussi à créer la page d'accueil de votre site Web de bibliothèque en ligne à l'aide du pack de modèles prêts à l'emploi "EleBrary" de Templately pour Elementor.

La création d'un site Web de bibliothèque époustouflant à l'aide d'Elementor peut vous permettre de présenter toutes vos collections exclusives à d'énormes lecteurs potentiels dans un seul endroit organisé. Il vous permettra d'obtenir la visibilité souhaitée en peu de temps et d'augmenter sans effort les ventes de votre entreprise de bibliothèque en ligne. La conception de modèles préfabriqués Templately 'EleBrary' permet de créer instantanément l'intégralité de votre site Web de bibliothèque, sans code et gratuitement. Vous devez insérer chaque mise en page de ce pack, personnaliser un peu et le faire vivre quand vous le souhaitez. Simple!
Avez-vous déjà essayé Templately ? Sinon, explorez-le immédiatement et faites-nous part de votre expérience en commentant ci-dessous. En outre, si vous rencontrez un problème, vous pouvez contacter notre équipe d'assistance pour obtenir de l'aide.
