Présentation du widget d'enregistrement de connexion Essential Addons pour Elementor
Publié: 2020-08-25
Créer votre propre page d'enregistrement de connexion peut sembler très compliqué et difficile, mais avec l'aide d'un constructeur de page comme Elementor , vous pouvez créer de superbes formulaires d'enregistrement de connexion sans aucun codage.
Présentation du formulaire d'enregistrement de connexion EA par Essential Addons For Elementor , la bibliothèque d'éléments la plus populaire et la plus complète avec plus de 700 000 utilisateurs actifs . Avec ce nouveau widget pour Elementor, vous pouvez désormais concevoir instantanément des formulaires de connexion accrocheurs en quelques minutes.
Table des matières
Pourquoi avez-vous besoin d'un formulaire d'inscription de connexion bien conçu ?
Si votre objectif est d'amener les gens à s'inscrire en tant que membres sur votre site Web, vous devez disposer d'un formulaire d'inscription de connexion attrayant et facile à utiliser. Un formulaire d'inscription de connexion bien conçu incite les visiteurs de votre site à se sentir enthousiastes à l'idée de devenir membre de votre site Web. De plus, si votre formulaire d'enregistrement de connexion semble intéressant et facile à utiliser, les visiteurs du site peuvent ressentir un sentiment de sécurité lors de l'inscription à l'adhésion.

Il est important de se rappeler que les pages d'enregistrement de connexion sont parmi les pages les plus visitées pour les sites Web qui offrent l'adhésion à ses utilisateurs. Donc, si les visiteurs de votre site ne peuvent pas accéder à leur compte, ou s'ils rencontrent des difficultés lorsqu'ils essaient de s'inscrire en tant que membres, vous n'obtiendrez pas l'engagement que vous recherchez.
C'est pourquoi un formulaire d'enregistrement de connexion doit être bien conçu et convivial. Heureusement, avec Essential Addons , vous pouvez désormais créer facilement votre propre formulaire d'inscription de connexion personnalisé dans Elementor sans avoir à toucher une seule ligne de code.
Comment créer des formulaires d'inscription de connexion dans Elementor
Dans cette section, nous allons vous guider à travers les étapes de création de votre propre formulaire d'enregistrement de connexion dans Elementor. Pour commencer, vous devez d'abord installer et activer Essential Addons sur votre site WordPress. Une fois cela fait, suivez ces instructions étape par étape et vous serez prêt à partir.
Regardez le didacticiel vidéo ici
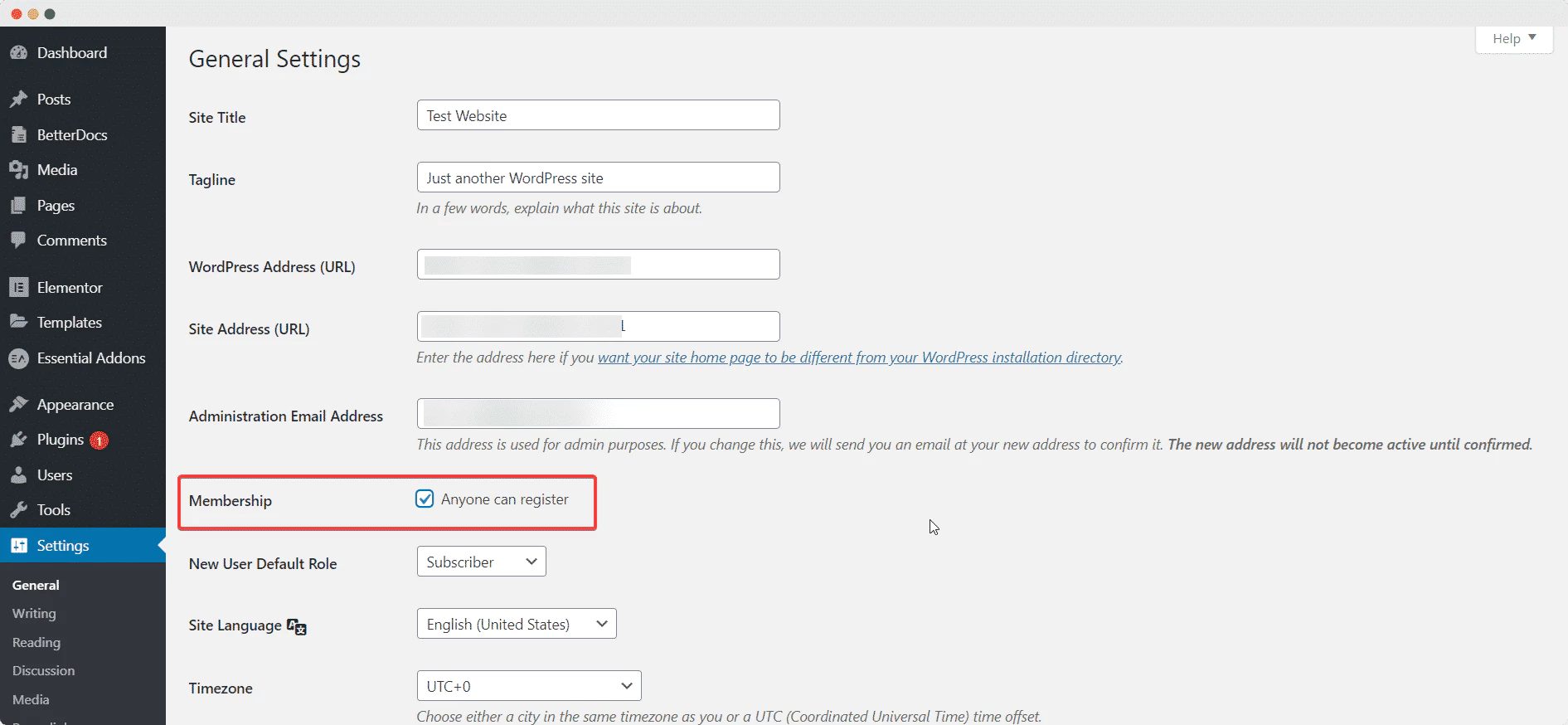
Première étape : activer l'adhésion sur votre site WordPress
Si vous envisagez de créer un formulaire d'inscription dans Elementor sans codage, vous devez d'abord vous assurer que vous avez autorisé l'adhésion sur votre site Web WordPress. C'est très facile à faire. Rendez-vous simplement dans Paramètres → Général à partir de votre tableau de bord WordPress et faites défiler la page pour activer l' option « Adhésion » .

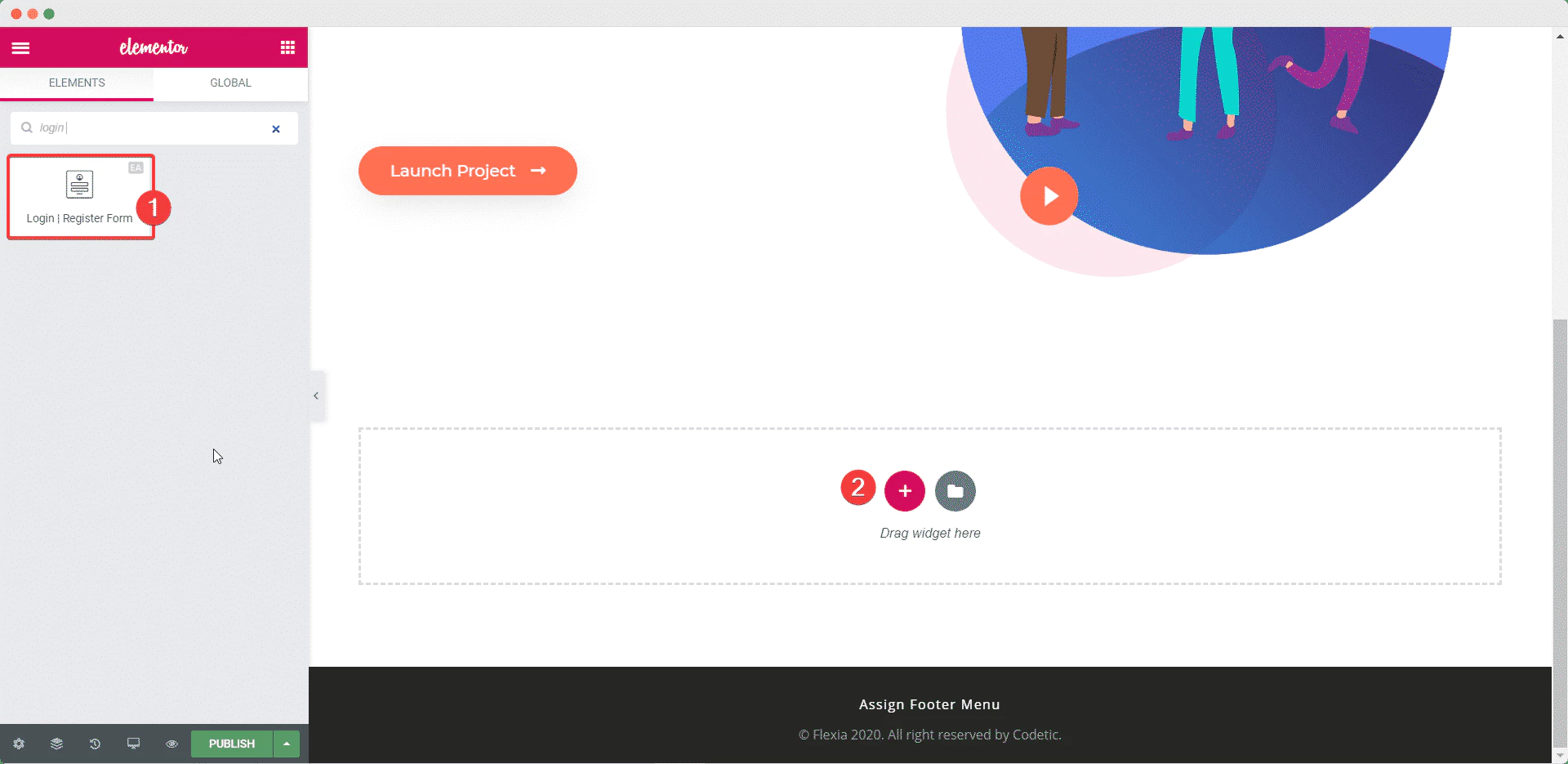
Deuxième étape : Activer la connexion EA | Enregistrer le formulaire dans Elementor
Ensuite, vous devez créer une nouvelle page dans Elementor en accédant à Pages → Ajouter nouveau et en cliquant sur le bouton bleu "Modifier avec Elementor" . Une fois le chargement de l'éditeur Elementor terminé, recherchez le 'Connexion | Register Form' dans la barre de recherche sous l'onglet 'ELEMENTS'. Faites simplement glisser et déposez le widget n'importe où sur votre page pour l'activer.


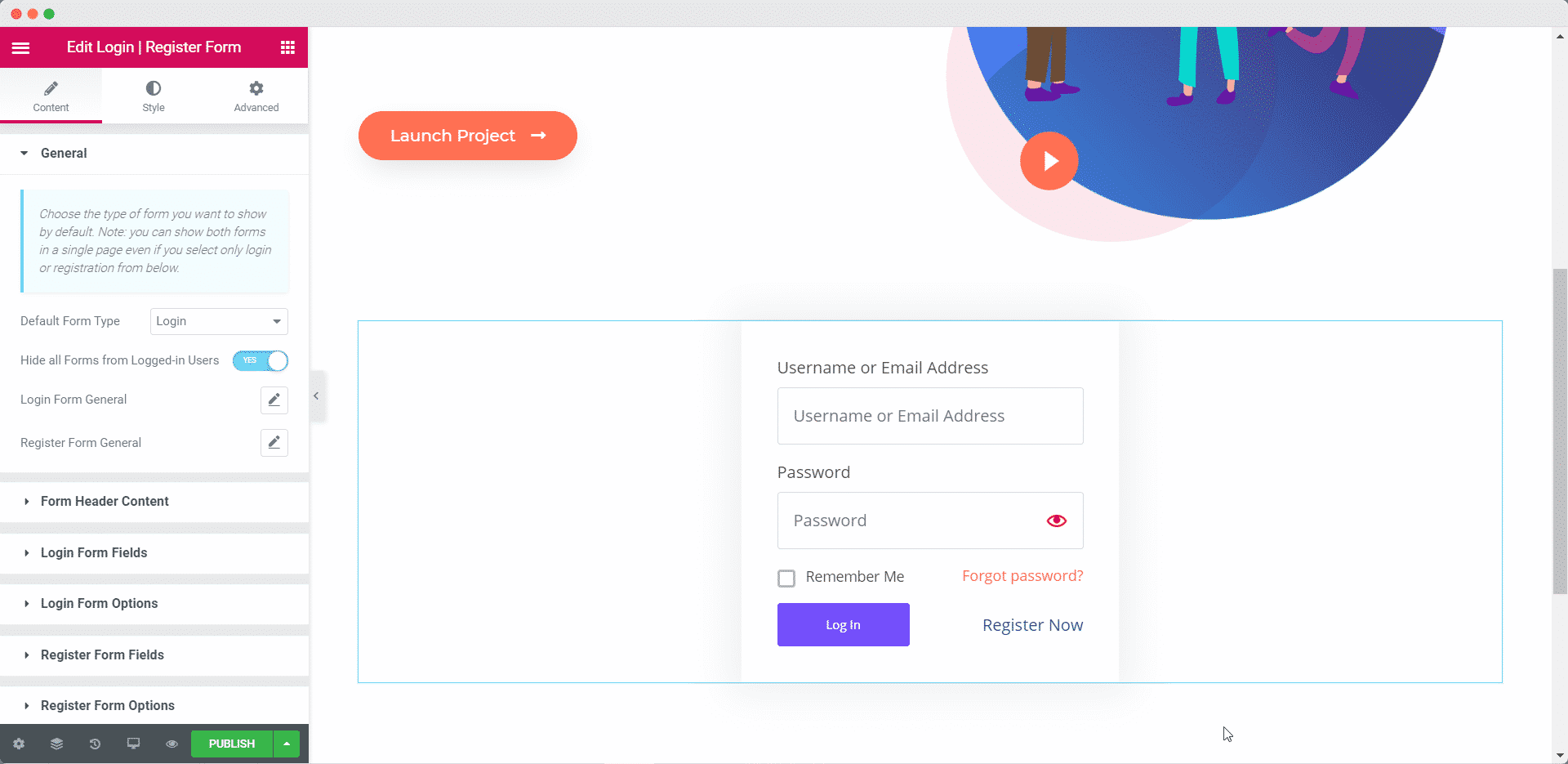
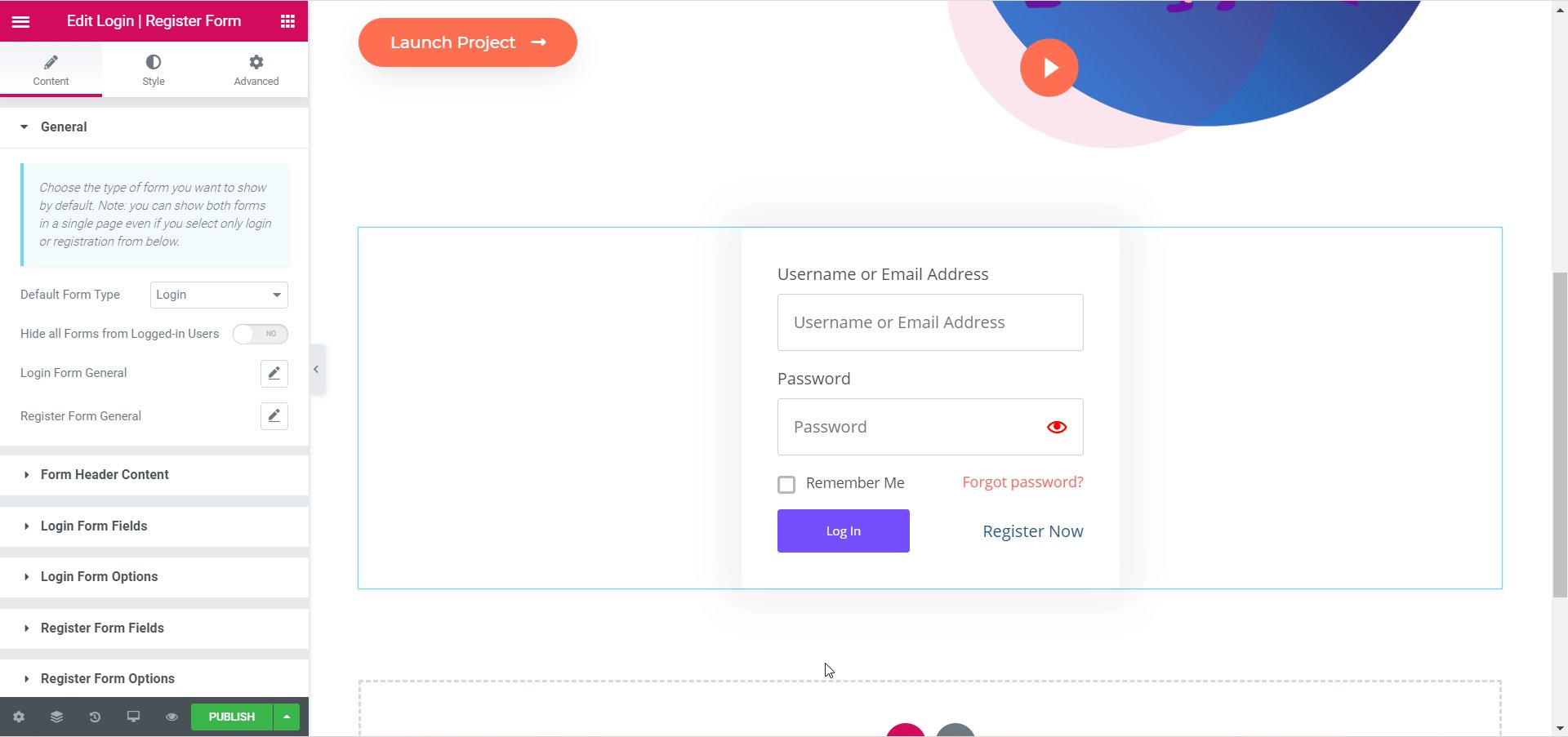
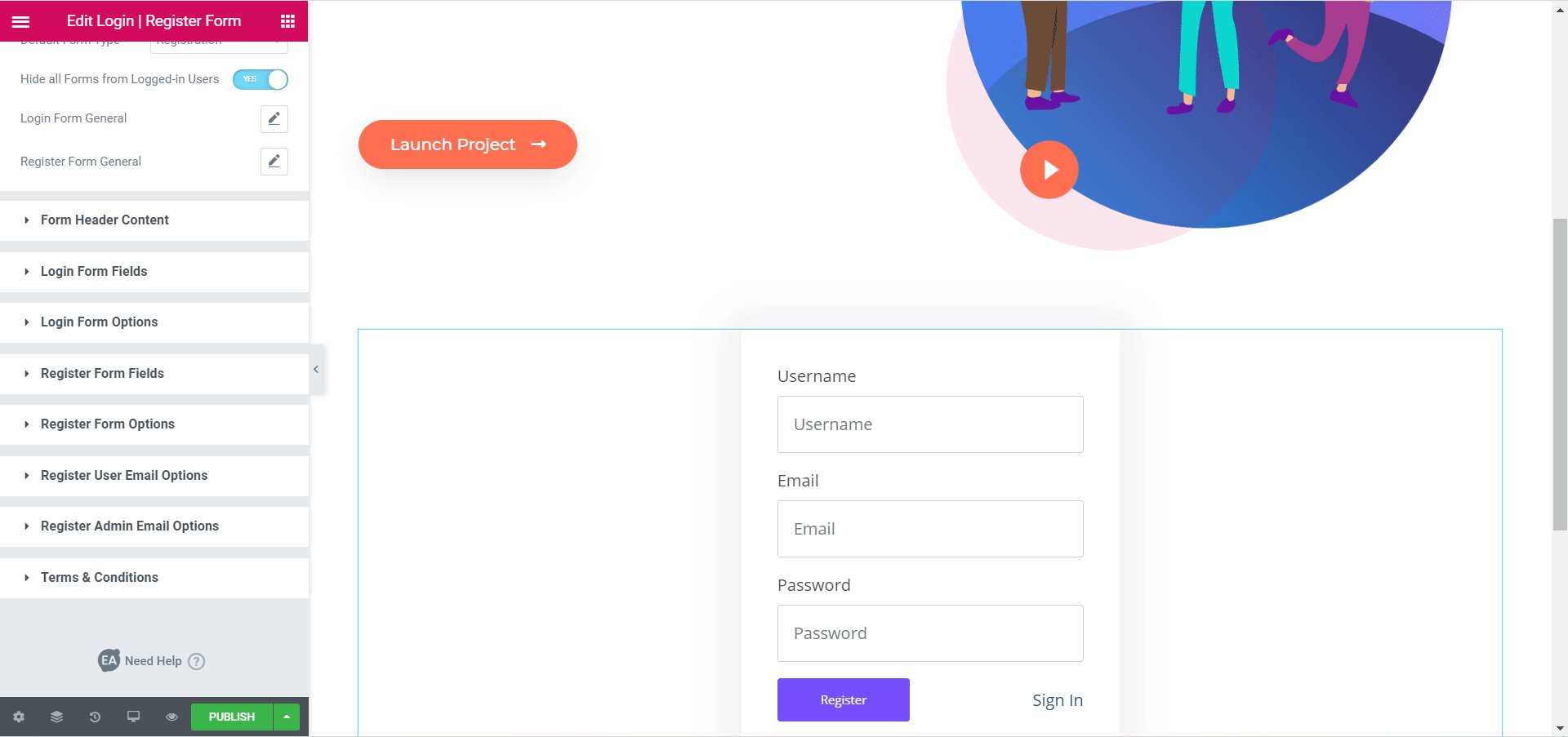
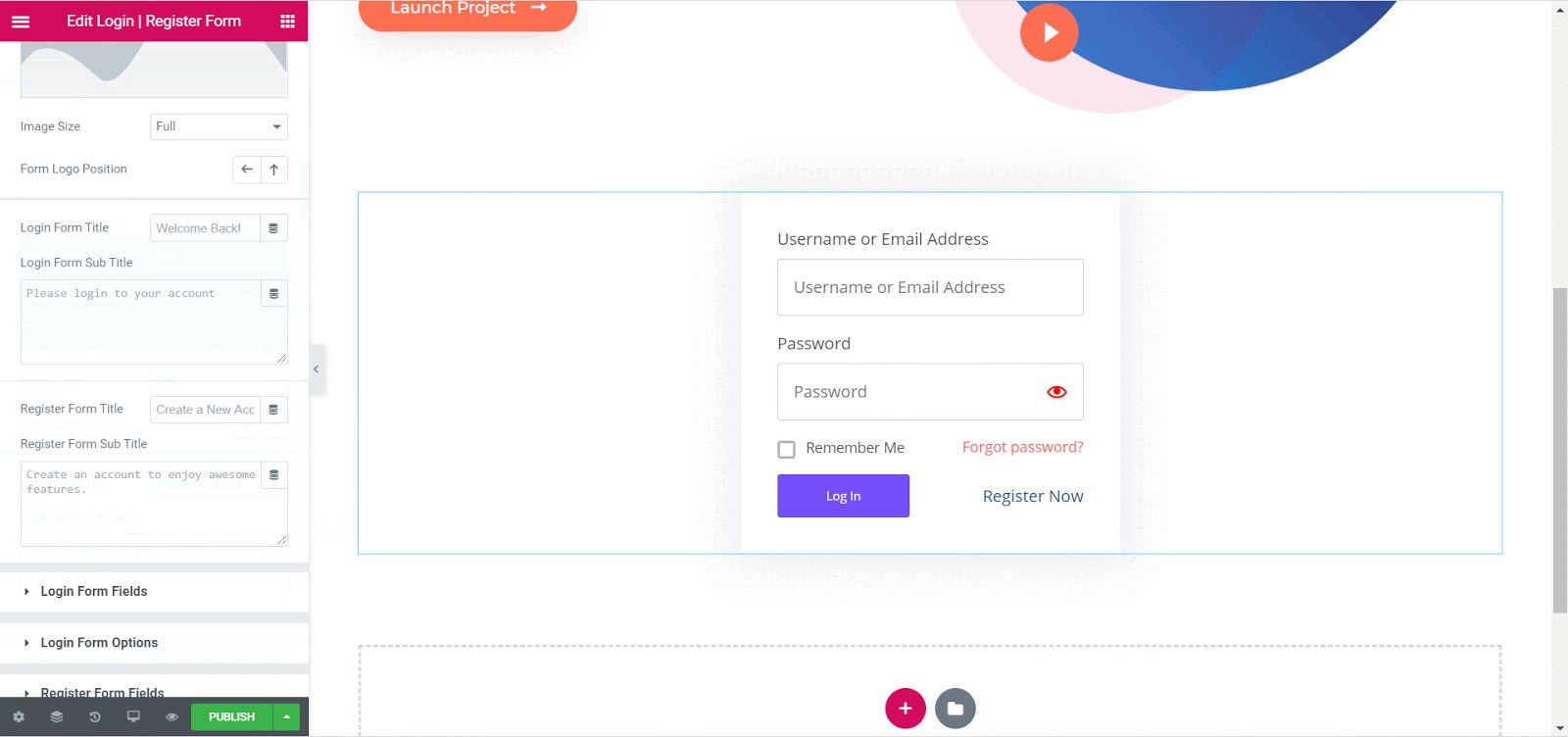
Une fois que vous faites glisser et déposez l'élément dans n'importe quelle section de votre page, c'est la mise en page par défaut que vous verrez.

Étape 3 : Ajouter du contenu pour votre formulaire d'inscription à la connexion
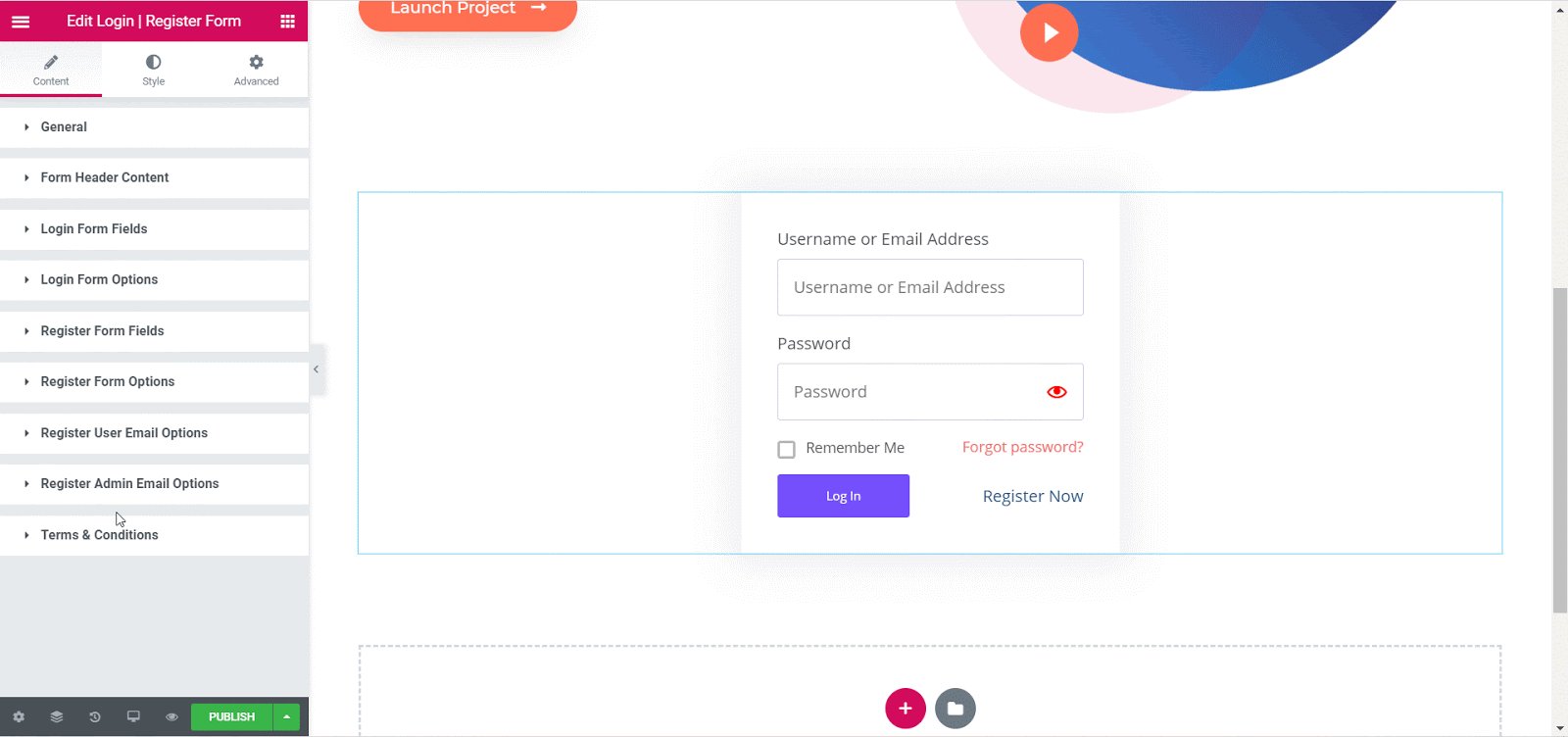
Maintenant que vous avez activé avec succès la connexion EA | Élément d' enregistrement , vous pouvez commencer à configurer le contenu de votre formulaire d'enregistrement de connexion pour le rendre plus adapté à votre site Web.
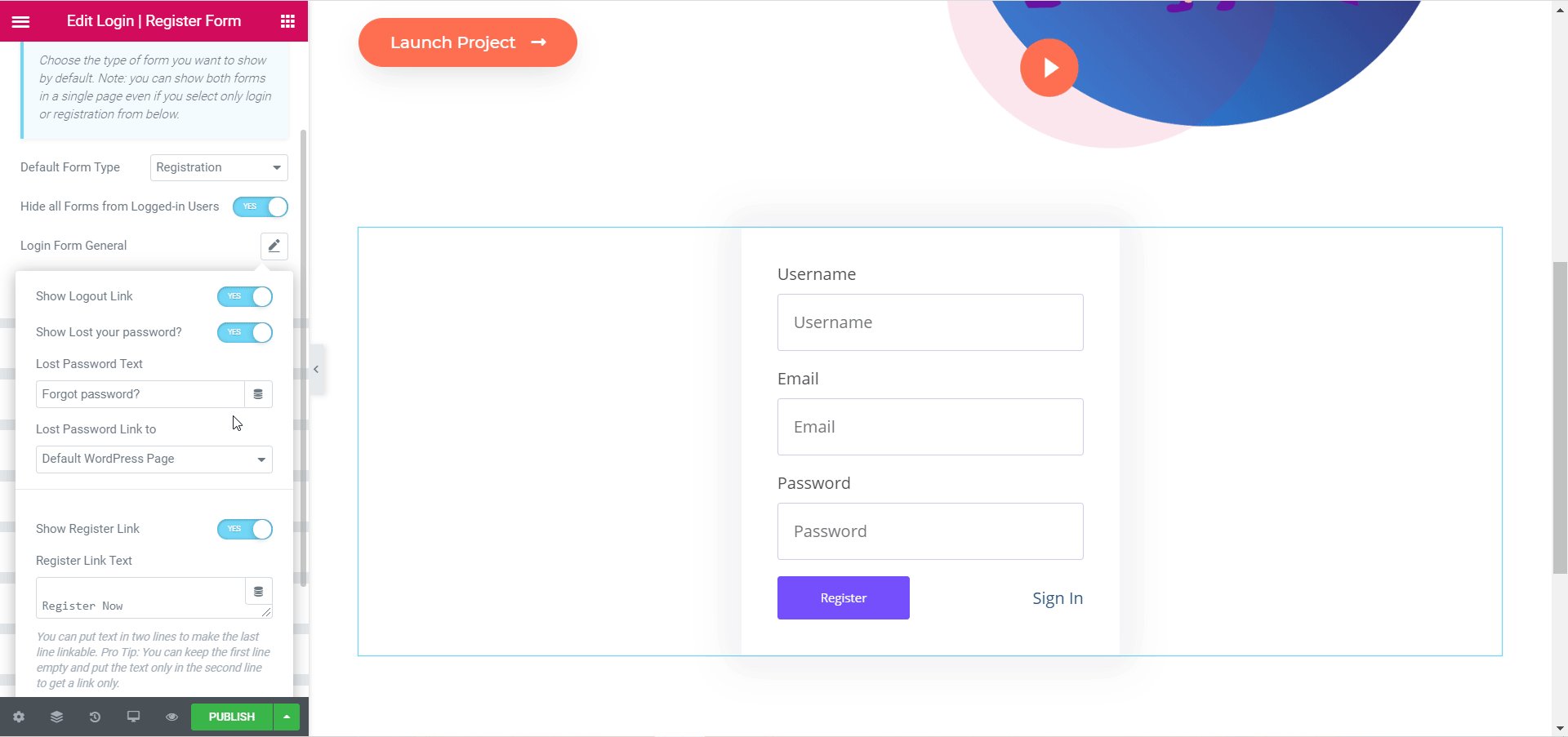
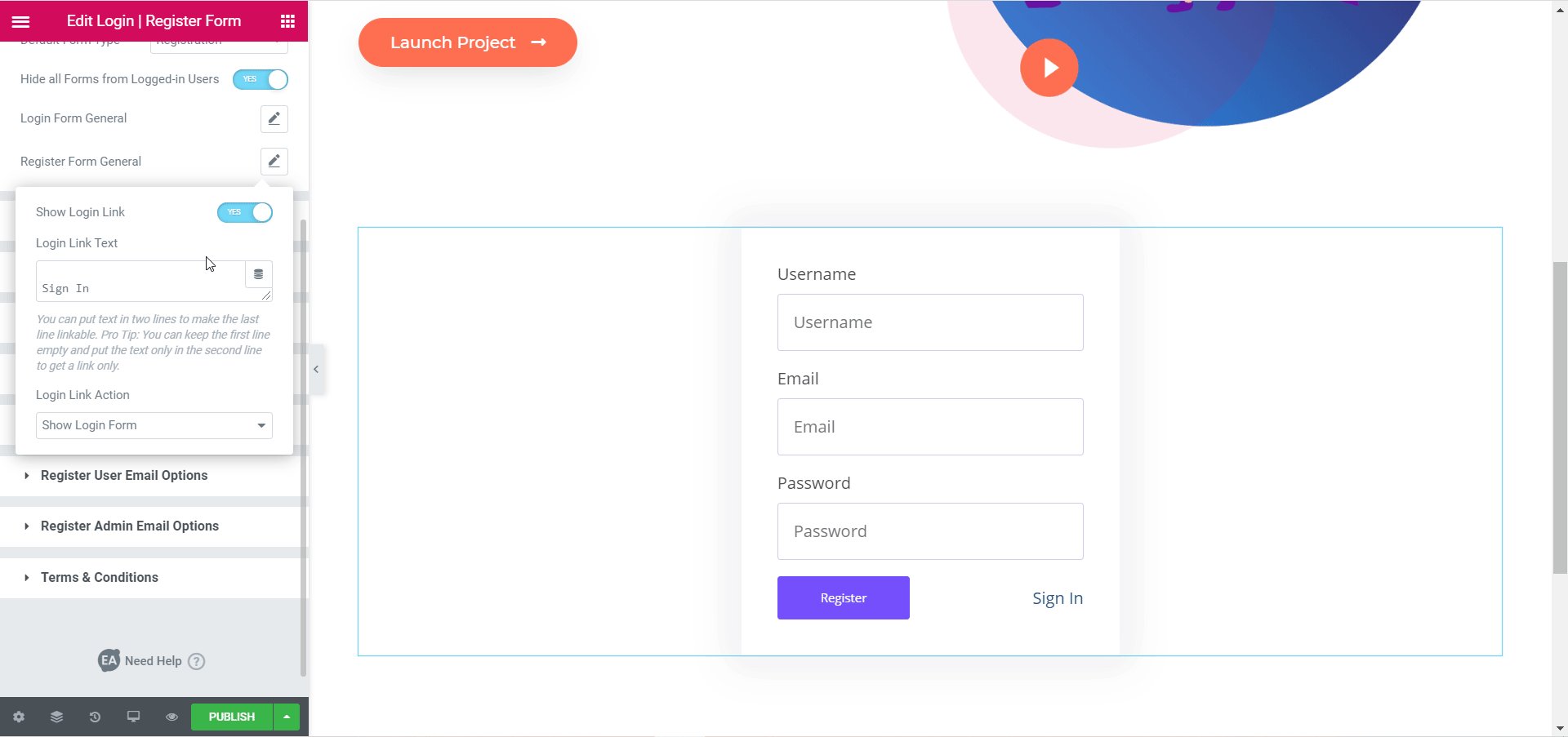
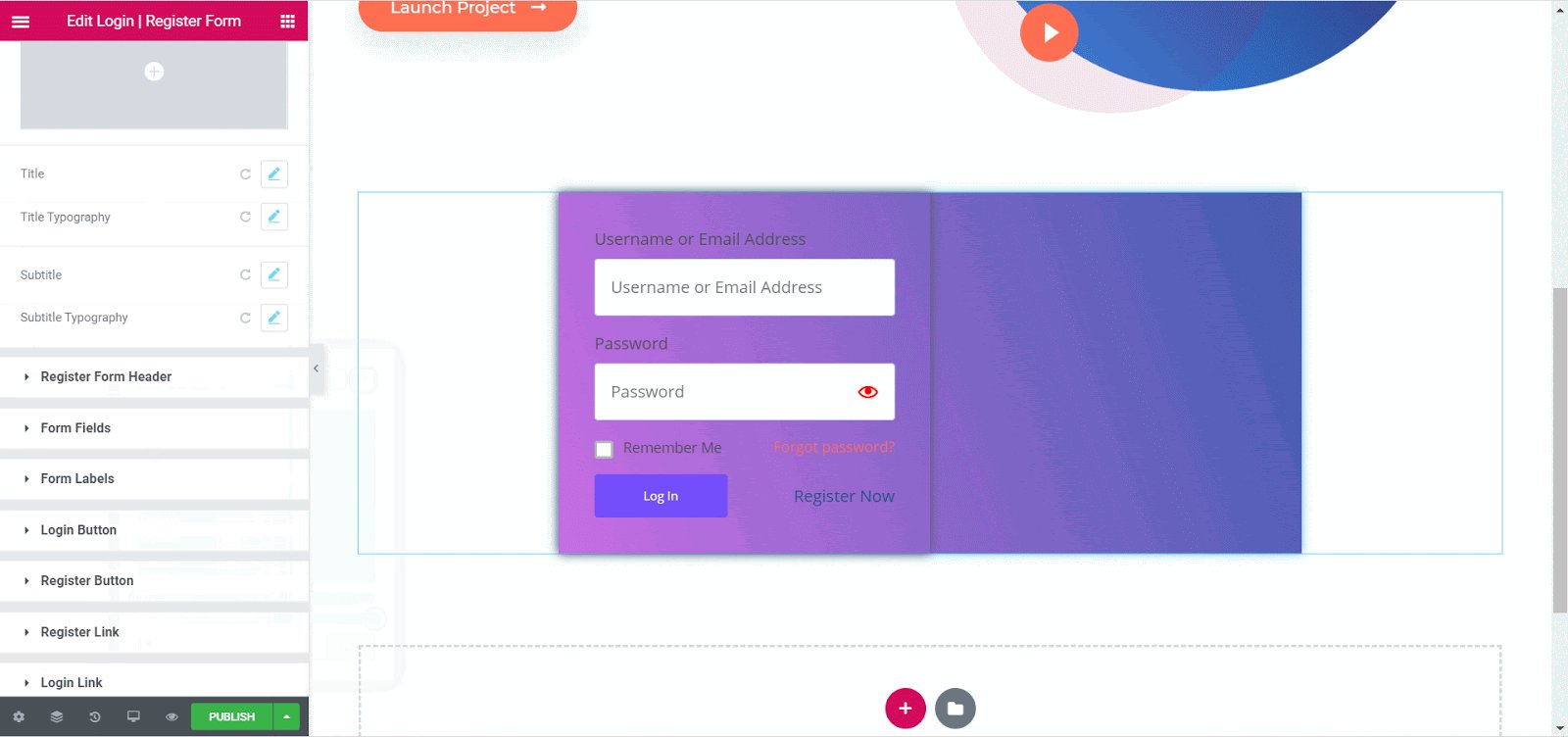
Sous l'onglet "Contenu", vous verrez plusieurs options pour personnaliser le contenu de votre formulaire d'enregistrement de connexion. Par exemple, vous pouvez choisir de définir votre type de formulaire par défaut sur le formulaire "Connexion" ou sur le formulaire "Inscription" à partir des paramètres "Général" . Vous pouvez également basculer pour masquer le formulaire à tous les utilisateurs connectés, afficher ou masquer le lien d'inscription, le lien de connexion, le lien de mot de passe perdu et bien plus encore.

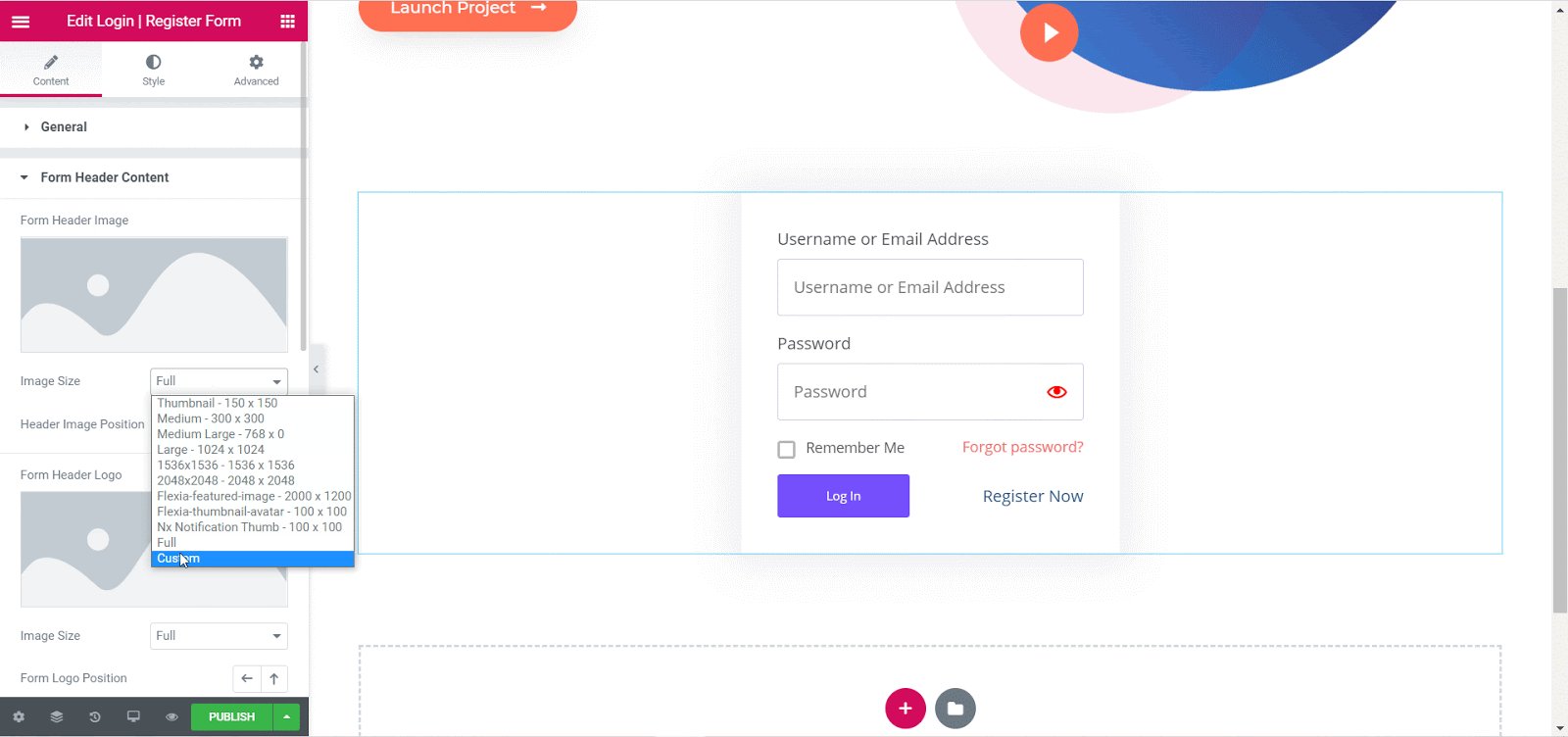
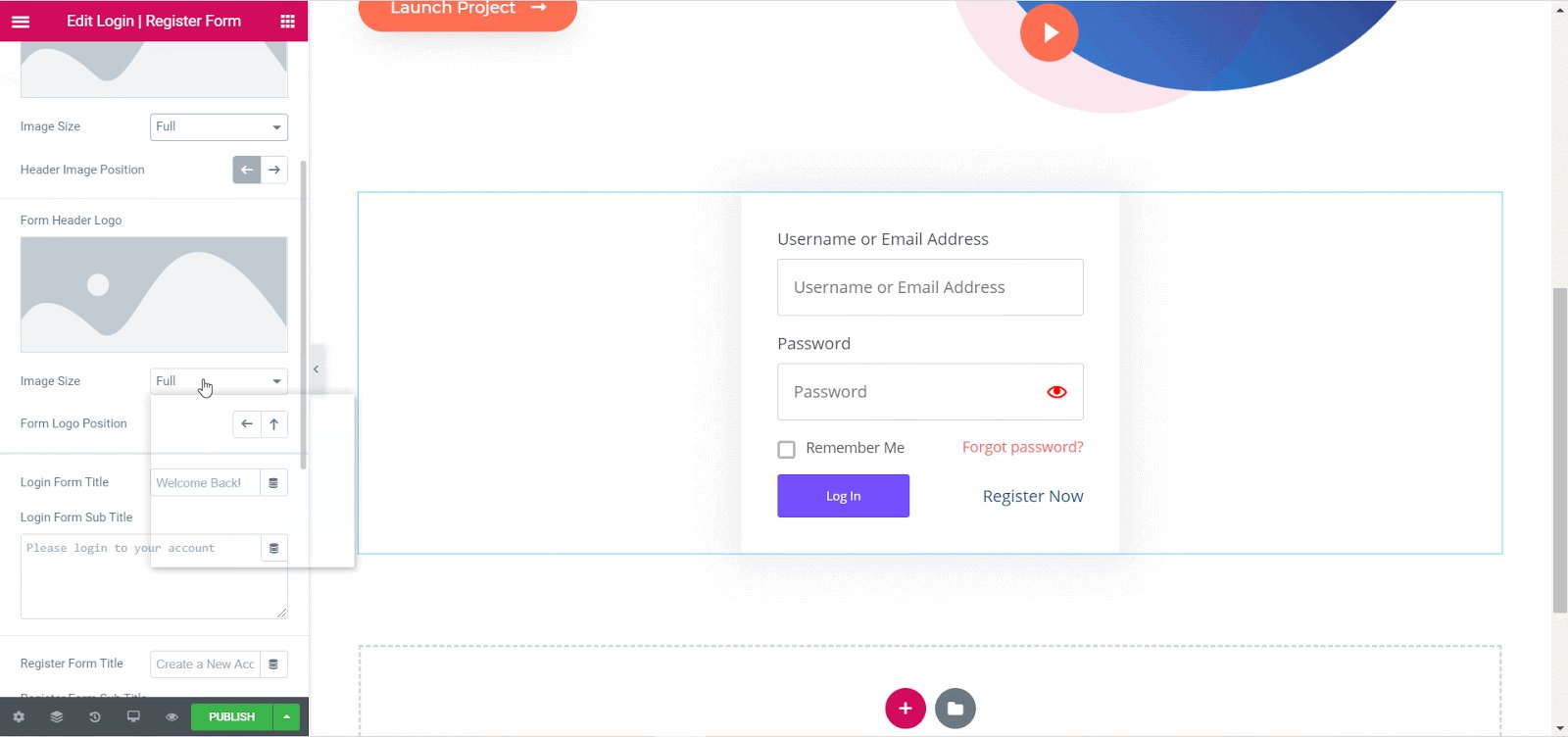
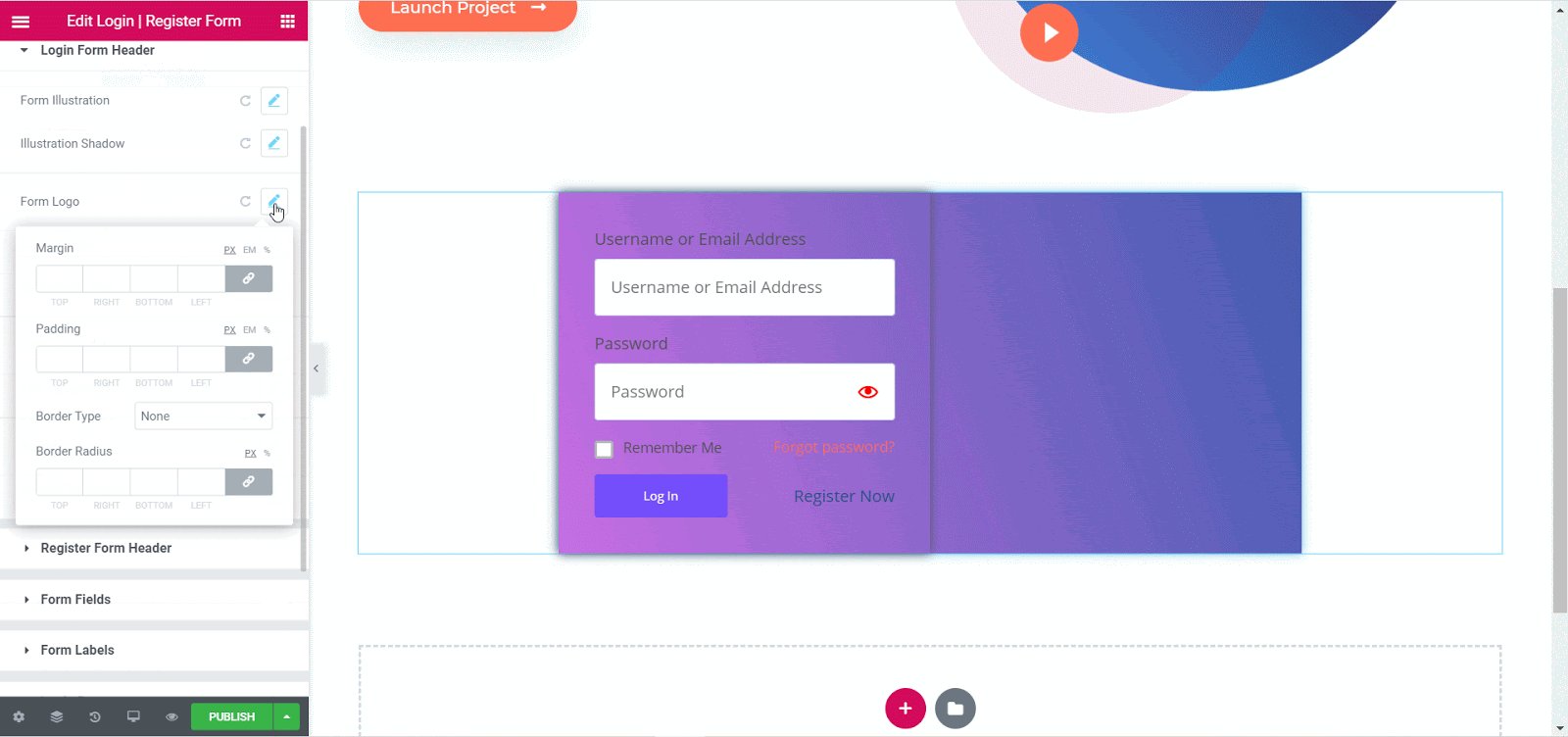
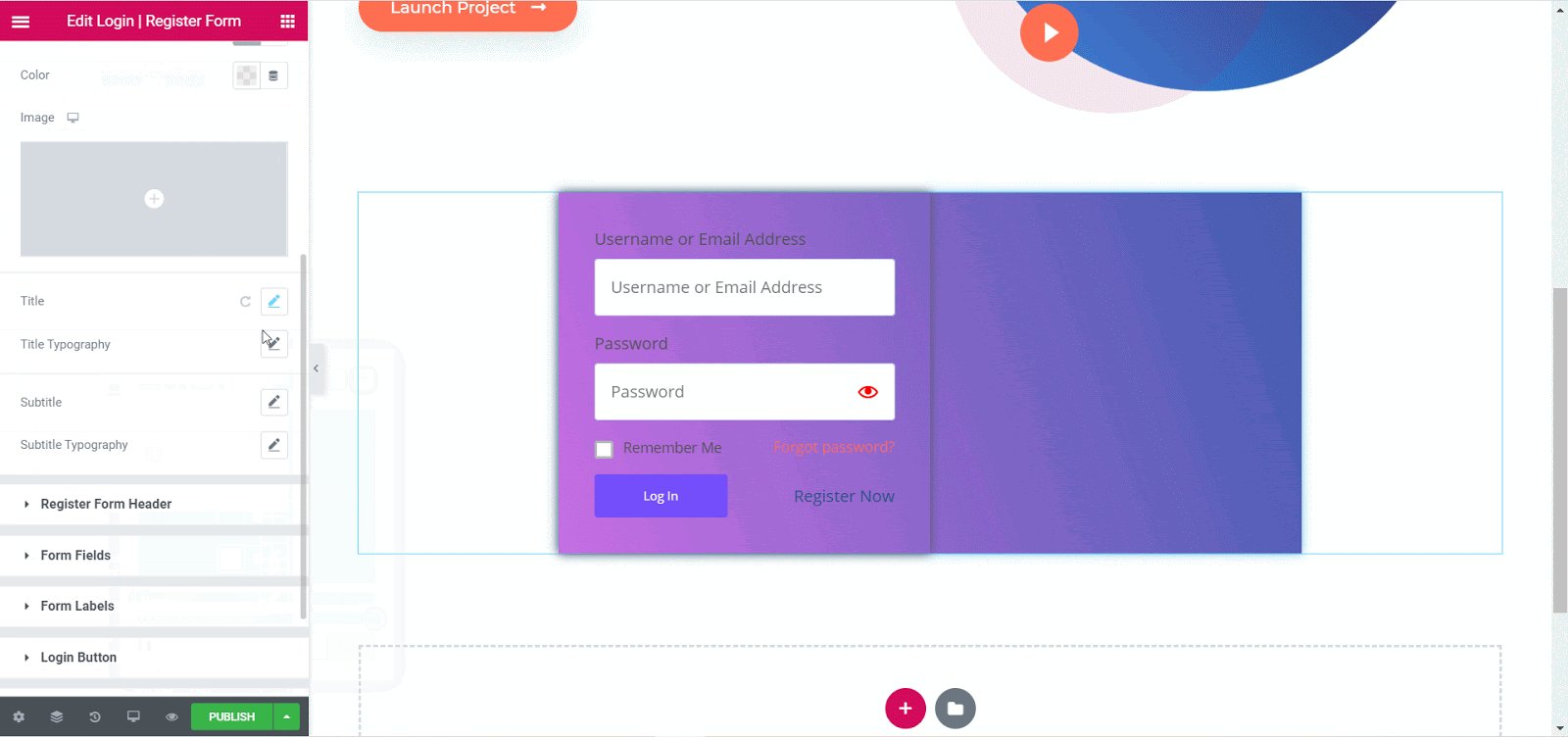
De même, à partir de la section "Contenu de l'en-tête de formulaire" , vous pouvez définir des images pour votre en-tête de formulaire et votre logo de formulaire, ajuster la taille des images et leur position, et ajouter des titres et des sous-titres pour votre formulaire d'enregistrement de connexion.

Enfin, vous pouvez modifier le contenu des espaces réservés pour votre formulaire d'inscription de connexion dans Elementor en jouant avec les champs et options du formulaire de connexion et les paramètres des champs et options du formulaire d'inscription .
Il y a des tonnes d'autres choses que vous pouvez faire pour configurer le contenu de votre formulaire d'enregistrement de connexion dans Elementor. Vous pouvez choisir d' appliquer les termes et conditions si vous le souhaitez, ou configurer le modèle d'e-mail, le contenu et plus encore à partir des "options d'enregistrement de l'utilisateur et de l'administrateur" .
Étape 4: stylisez votre formulaire d'inscription de connexion dans Elementor
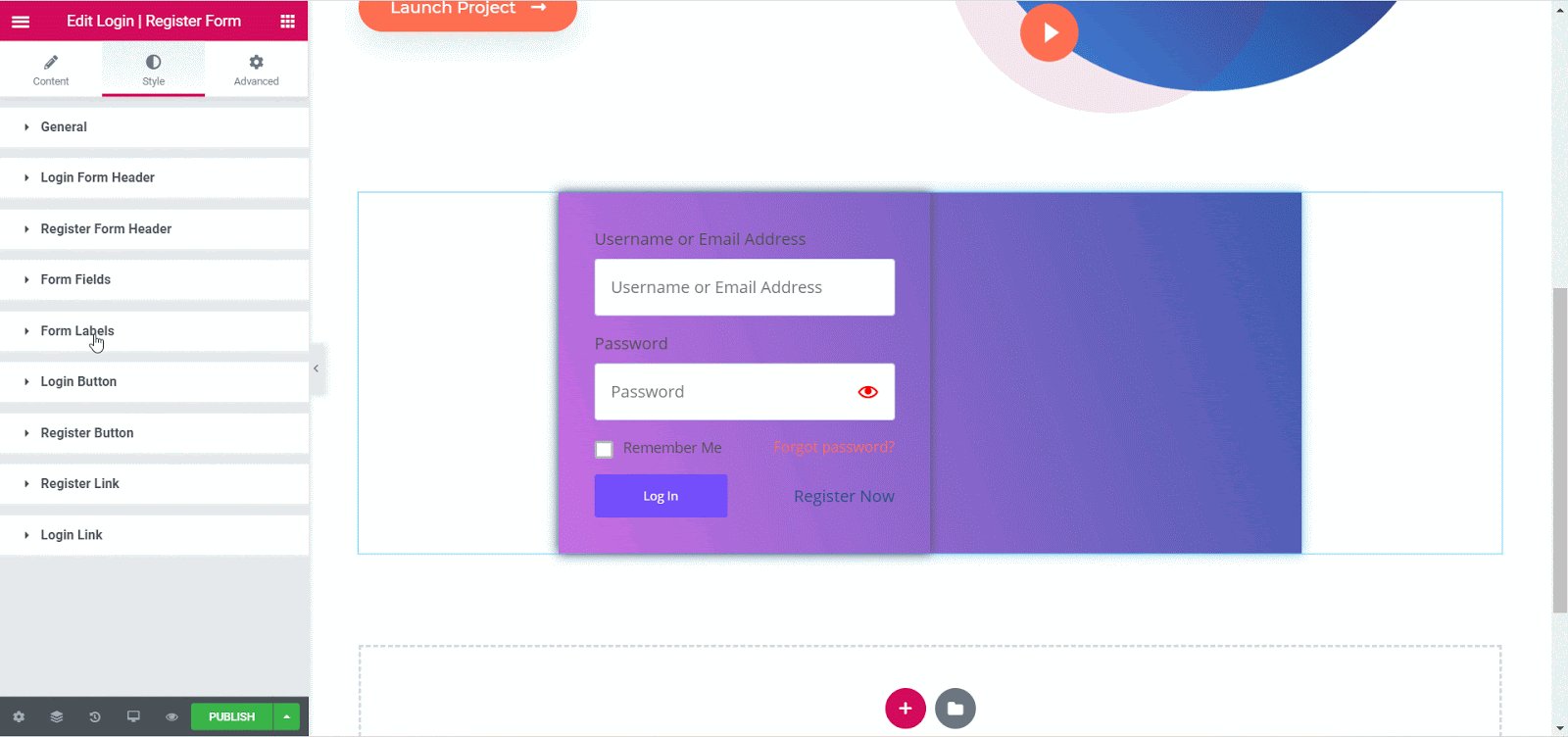
Lorsque vous avez terminé d'ajouter le contenu de votre formulaire d'inscription, vous pouvez passer à l' onglet "Style" dans l'éditeur Elementor pour le personnaliser et ajouter votre touche personnelle.
Il existe des tonnes d'options disponibles pour styliser votre formulaire d'enregistrement de connexion comme vous le souhaitez. De la modification de l'arrière-plan, de la typographie, de l'ajout d'images et de couleurs et du style des boutons, la connexion EA | L'élément Formulaire d'inscription vous donne un contrôle total sur la façon dont vous souhaitez présenter votre formulaire d'inscription de connexion.

Étape 4 : Enregistrez vos modifications et affichez le résultat final
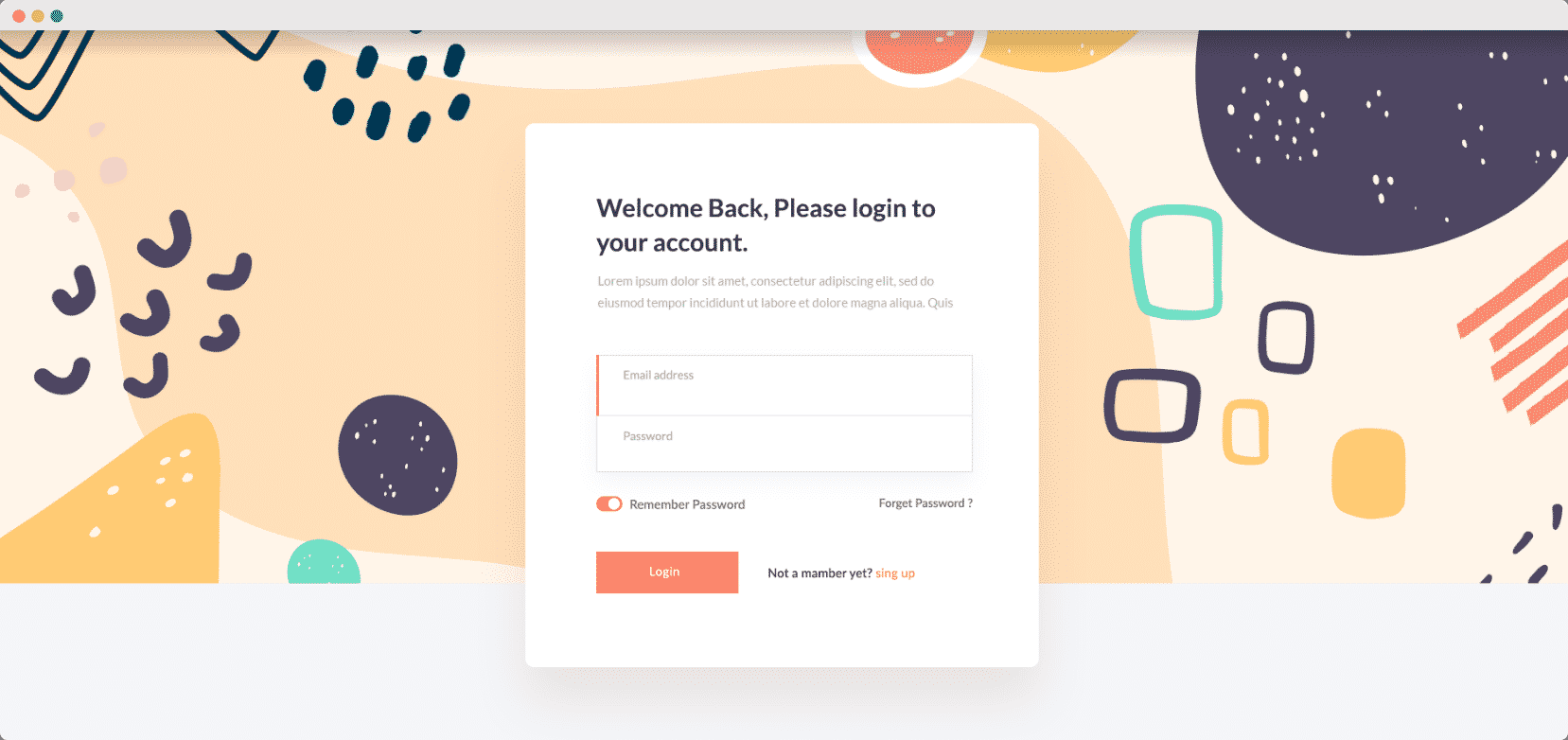
Lorsque vous êtes satisfait de l'apparence de votre formulaire d'inscription , assurez-vous d'enregistrer vos modifications dans Elementor. Si vous le souhaitez, vous pouvez prévisualiser le résultat final en copiant le lien de prévisualisation de votre page et en l'ouvrant dans une nouvelle fenêtre de navigation privée où vous n'êtes pas connecté à votre site Web.

Emballer
Juste comme ça, vous avez créé un formulaire d'enregistrement de connexion accrocheur dans Elementor à l'aide du nouvel élément EA Login / Register Form d'Essential Addons. N'était-ce pas facile ?
Nous espérons que vous trouverez ce didacticiel utile et aimerions connaître votre avis. Si vous rencontrez des difficultés, n'hésitez pas à contacter notre équipe d'assistance ou à rejoindre notre communauté Facebook pour vous connecter avec d'autres créateurs Web comme vous.
