Principes de base de la création d'un modèle de site Web WordPress
Publié: 2019-04-17La création de chaque site Web WordPress commence par la construction de sa structure de conception. Chaque conception de site Web doit d'abord être conçue à l'aide d'un éditeur visuel comme Photoshop, et seulement après cela, elle est transformée en un thème entièrement fonctionnel à l'aide de code.
Créer les « fondations » d'un futur site Web nécessite des principes spécifiques constitués de certains éléments indispensables. Lorsque vous regardez une image, une image ou une composition visuelle, vous la percevez soit comme celle qui est belle, soit, inversement, comme celle qui est disgracieuse et laide. Qu'est-ce qui fait qu'une image est bonne ou mauvaise ? La réponse est… l'harmonie (ou son absence).
Le placement des éléments, combinant la puissance des couleurs, la taille parfaite et les proportions - le choix et la combinaison corrects de tous ces composants créent cette harmonie sacrée qui nous fait dire avec certitude que nous observons la beauté. Mais qu'est-ce que l'harmonie et comment la reconnaître ? Je suppose que le secret est caché dans les détails.
La combinaison de détails crée une image complète et se transforme en une harmonie complète construite de petites "briques".
Dans cet article, nous parlerons de hiérarchie visuelle qui comprend un certain nombre de conditions définissant la composition de conception efficace. Alors voyons.
1. Taille, échelle et proportion

L'équilibre et la corrélation est la notion apportée par la nature. Tout dans notre vie devrait avoir équilibre et équilibre, sinon, ça tombe. Taille, échelle et proportion - c'est ce qui compte lors de la création d'un modèle de site Web. Définissons qui est qui.
- La taille est comprise comme les dimensions physiques d'un certain objet.
- L'échelle est une taille relative de différents objets ou la taille d'un seul objet par rapport à des normes communes.
- La proportion peut être définie comme une harmonie d'échelle.
La taille est une mesure absolue, de sorte que chaque objet de votre page Web, y compris un en-tête, une police de caractères et la page elle-même, a sa taille fixe.
L'échelle concerne les mesures relatives, de sorte qu'un seul objet n'a pas d'échelle tant qu'il n'est pas observé par rapport aux autres. L'échelle est utilisée dans de nombreux principes de conception, par exemple, c'est la manière qui montre un contraste entre divers éléments ou affiche la similitude dans les groupes d'éléments.
Quant à la proportion, elle n'est remarquée que lorsqu'un ou plusieurs éléments sont disproportionnés par rapport à d'autres éléments, au format général du design ou à l'expérience humaine.
2. Couleur et contraste

Le design est impossible sans la couleur. Si vous avez un groupe d'éléments de taille similaire, la couleur va aider à mettre en évidence l'un de ces éléments similaires sans changer ses dimensions.
Le contraste des couleurs aide à garder un spectateur intéressé et permet d'attirer l'attention des gens lorsqu'il est utilisé pour créer, par exemple, une affiche de film, une page de boutique en ligne, un dépliant, etc.
Qu'est-ce que le contraste des couleurs, au fait ? En fait, ce terme peut être défini comme la différence de luminance entre deux couleurs adjacentes ou superposées qui signifient le premier plan et le fond.
Le contraste des couleurs est important pour les tâches suivantes :
- faites ressortir vos boutons CTA ;
- créer un contraste entre le texte et l'arrière-plan pour rendre le texte facile à lire ;
- améliorer l'accessibilité de votre site Web.
Enfin, ce sera assez ennuyeux si un dessin entier est composé d'une seule couleur ou des nuances de la même famille de couleurs.
Jetez un œil à cette excellente ressource qui fournit une liste de sites où vous pouvez sélectionner des dégradés sympas pour vos conceptions.
3. Hiérarchie typographique

Chaque designer sait que la typographie doit être lisible et lisible. La lisibilité signifie que les gens n'ont pas à faire d'effort pour lire les textes de votre site Web.
La lisibilité définit également la facilité avec laquelle il est possible de distinguer une lettre d'une autre, tandis que la lisibilité suppose que les blocs de texte et les phrases de votre page sont faciles à lire.
L'échelle typographique crée une hiérarchie dans l'information. Cela signifie que mettre en évidence les titres ou sous-titres séparés différemment (par rapport à d'autres textes sur une page) permet de focaliser l'attention des lecteurs ainsi que de souligner leur importance. La mise en évidence des morceaux de texte se fait soit en changeant la taille des lettres soit en utilisant le format gras ou italique.
La mise à l'échelle de l'espace entre les lignes de type crée un rythme vertical dans votre texte. Le rythme vertical est l'espacement et la disposition du texte observés par un lecteur lorsqu'il fait défiler la page. Le rythme vertical dépend de facteurs tels que la hauteur de ligne, la taille de la police et la marge (remplissage).
L'échelle crée un rythme dans la typographie, qui, à son tour, crée une intension à travers la taille du texte et la taille de l'espace entre le texte.
4. Espacement

L'espacement crée une distinction entre les éléments ; c'est une des conditions qui crée l'harmonie.
L'espace blanc (ou espace négatif) est toute section de la page qui n'est pas utilisée. L'espace autour d'un certain objet est également défini comme un espace blanc. Ce type d'espace permet à la fois de créer des regroupements d'éléments, de mettre en valeur les éléments et d'améliorer la lisibilité.
L'espace blanc permet à l'œil de se reposer. Ce repos est nécessaire pour absorber le message que vous essayez de faire passer à l'aide de votre design.
Dans la conception, l'espacement peut être utilisé pour transmettre diverses significations, notamment la qualité, la solitude, la propreté, la pureté, la spiritualité, l'ouverture et le calme. Ne négligez pas l'espacement lors de la création d'un modèle de site Web.

5. Proximité

Le principe de proximité dans la conception Web signifie que les éléments associés doivent être regroupés visuellement, ce qui crée moins d'encombrement et rend la mise en page plus organisée. Si les éléments ne sont pas liés les uns aux autres, ils doivent être espacés pour souligner qu'ils sont complètement différents.
L'utilisation correcte de la proximité influence l'expérience utilisateur et le succès global d'un site Web. Si les éléments sont regroupés visuellement de manière correcte, cela apporte plus d'efficacité à l'espace blanc.
L'architecture du site et la circulation de l'information sont à la base d'une proximité efficace.
6. Alignement

L'alignement est un principe clé de votre structure de conception. L'alignement est un moyen de créer des associations entre des éléments visuels. Il offre aux utilisateurs la possibilité de comprendre rapidement les relations entre les objets sur une page Web.
Un certain nombre d'éléments est visuellement associé à l'aide de l'alignement. Lorsque vous voyez plusieurs éléments alignés, vous pensez que ces éléments sont comparables les uns aux autres ou qu'ils ont une propriété commune.
L'alignement fonctionne sur des paragraphes de texte, des boutons, des images, des liens, des photos ou la combinaison de ces éléments. Habituellement, les éléments d'une page Web sont alignés en lignes ou en grilles.
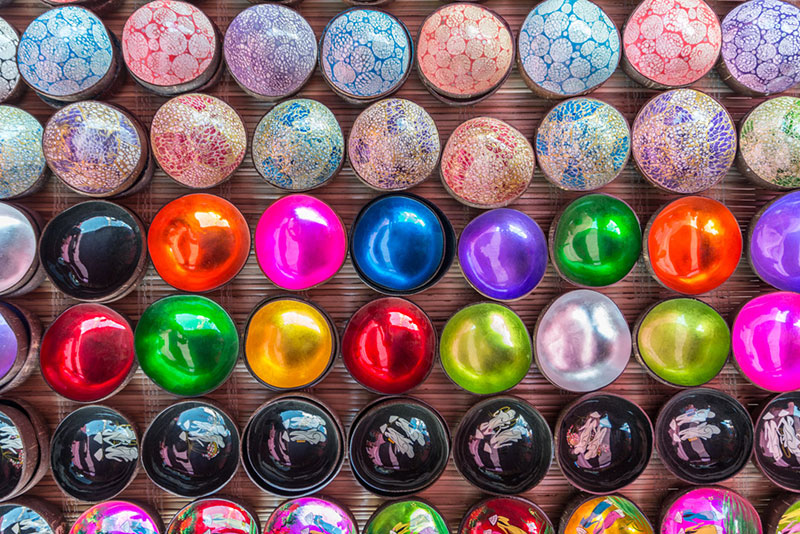
7. Règle des cotes

Un groupe d'éléments qui contient un élément central avec le même nombre d'éléments des deux côtés attire davantage l'attention d'un utilisateur et permet de mieux se concentrer sur l'élément central.
Si vous cadrez l'objet d'intérêt avec le nombre pair d'objets environnants, cela devient plus confortable pour les yeux. Ainsi, cela crée une sensation de facilité et de plaisir pour un utilisateur.
De plus, la règle des cotes suggère que le nombre impair de sujets sur une image est plus intéressant pour un utilisateur que leur nombre pair.
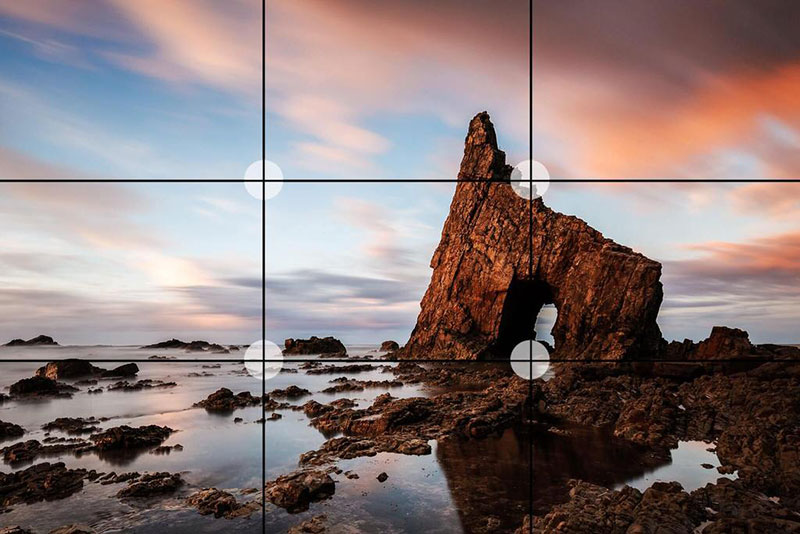
8. Règle des tiers

Les designers utilisent cette règle pour améliorer l'équilibre général de leurs compositions. En respectant la règle des tiers, vous créez une grille classique qui vous aide à savoir où il est préférable de placer vos éléments de conception.
En d'autres termes, vous devez diviser votre canevas en trois sections horizontales de taille égale et verticales de même taille pour créer une sorte de feuille de route utile pour déterminer où placer certains objets.
Trois lignes verticales et trois lignes horizontales créent 9 sections différentes, vous pouvez donc diviser conceptuellement votre page en de telles sections pour créer une composition de conception plus efficace.
9. Répétition

La répétition dans la conception Web crée une unité qui augmente la reconnaissance et la compréhension de votre conception. La répétition signifie que vous réutilisez les mêmes éléments tout au long de votre conception. Les éléments de menu, le logo et certains autres éléments d'une page Web sont répétés sur chaque nouvelle page et apparaissent au même endroit - c'est l'exemple de la répétition.
L'affichage des éléments cohérents permet à l'utilisateur de se sentir plus à l'aise et améliore l'expérience utilisateur. La répétition doit être utilisée pour garder un œil familier avec les éléments de la conception, donc si vous répétez les formes, les polices, les couleurs, les textures ou d'autres éléments sur votre page, cela crée une cohérence qui définit une conception parfaite.
10. Lignes directrices

Les lignes directrices font référence à une méthode de conception dans laquelle l'attention d'un spectateur est attirée sur les lignes qui mènent au sujet principal d'une image. Une ligne directrice aide l'œil à suivre les différents éléments de conception.
Normalement, les lignes commencent au bas du cadre et guident l'œil d'un spectateur vers le haut et vers l'intérieur ; du premier plan vers l'arrière-plan, et vers le sujet principal d'une composition.
De telles lignes donnent une sensation de mouvement, elles peuvent pointer si loin vers l'intérieur qu'elles atteignent l'endroit où quelques-unes d'entre elles convergent vers l'infini théorique.
11. Point de vue

La perspective aide les concepteurs à créer une illusion de profondeur, de plusieurs centimètres à plusieurs kilomètres. Certains indices spéciaux nous prouvent que certains objets sont situés plus près que d'autres, ce qui nous permet de dresser une image en trois dimensions de notre environnement.
Les objets plus grands sont perçus comme les plus proches, ils attirent donc plus l'attention que les plus petits qui sont perçus comme ceux qui sont situés plus loin.
Dernières pensées:
Eh bien, si vous êtes sur le point de créer une excellente conception de site Web, toutes les règles mentionnées ci-dessus valent la peine d'être suivies. Vous pouvez également parcourir cette collection complète des meilleures ressources pour les designers que nous avons sélectionnées spécialement pour vous. Vous trouverez ici les sites géniaux pour télécharger gratuitement des images, des vidéos, des vecteurs, des polices, des textures et bien plus encore. Bonne chance!
