Comment rendre n'importe quel élément collant dans WordPress sans avoir à écrire une seule ligne de code
Publié: 2020-11-25De plus en plus souvent, nous voyons des sites utiliser la propriété de position collante pour les éléments de leurs pages. Comme son nom l'indique, la propriété permet à l'élément désigné de « coller » sur la page même après que vous vous êtes éloigné de sa position d'origine. La position collante n'est en fait qu'une autre propriété de position CSS comme les classiques - statique, relative, absolue et fixe.
Tout élément que vous avez sur une page peut être positionné de cette manière grâce à l'utilisation de CSS dans votre code. Pour ceux qui savent comment CSS fonctionne dans le cadre HTML, le processus est plutôt simple - quelques lignes de code au bon endroit.
Il y a cependant deux choses importantes à mentionner à ce stade. Bien que principalement utilisée pour un élément du haut (barre de menu, champ de recherche, en-tête, etc.), la propriété de position collante peut être utilisée sur n'importe quelle partie de la page, c'est-à-dire que vous pouvez coller un élément à droite, à gauche ou en bas de la page. page - quelque chose qui n'est pas souvent considéré. L'autre point est le fait que de nos jours, tout le monde a besoin d'un site Web, que ce soit professionnel ou privé, mais seul un petit pourcentage de personnes sait réellement utiliser CSS.
Comme tout ce qui concerne le #Développement Web et la gestion, des solutions ont été développées pour remplacer le #Codage par une #Interface facile à utiliser conçue pour les nouveaux arrivants.
CLIQUEZ POUR TWEETERAprès tout, il est toujours temps d'approfondir le codage sur toute la ligne, mais si vous avez besoin que le site soit opérationnel maintenant, vous devrez recourir à une solution simplifiée. Étant donné que la plupart des gens choisissent WordPress comme plate-forme préférée pour démarrer ces types d'efforts, nous avons concentré notre recherche sur des plugins viables, et un est apparu immédiatement - WP Sticky. Si vous avez besoin de quelque chose à coller, WP Sticky le fera.

Pas de codage, pas de problème
Comme nous l'avons mentionné précédemment, l'un des plus gros problèmes de la gestion de site n'est pas le manque d'idées, mais plutôt le manque de connaissances pour concrétiser ces idées. Avec divers créateurs de pages, des services d'hébergement tout-en-un, des packages d'arrière-plan et de thème, etc., nous sommes arrivés à un point où vous n'avez vraiment pas besoin d'en savoir beaucoup sur le code sous-jacent pour créer quelque chose. bien.
Les puristes diront toujours que tout cela ne peut pas remplacer un bon script de base et ils ont probablement raison, mais il y a un grand nombre d'entreprises/de particuliers qui ont besoin d'une présence sur le Web, mais qui n'ont pas besoin des tracas du codage qui vient avec.
WP sticky est l'un de ces plugins qui simplifient considérablement les fonctions par rapport à ce que vous auriez à prendre en compte lors de l'utilisation du code. Vous aurez quelques champs à remplir, quelques options à activer ou à désactiver et quelques-unes sur lesquelles cliquer, mais après cela, vous partez pour les courses.
Les fonctions de base avec lesquelles vous travaillerez sont divisées en trois groupes - de base, visuels et avancés, avec un bouton séparé qui ajoute un élément collant en premier lieu et une option de suppression assez explicite.
 Alors, commençons par le début…
Alors, commençons par le début…
Ajouter des éléments et les paramètres de base
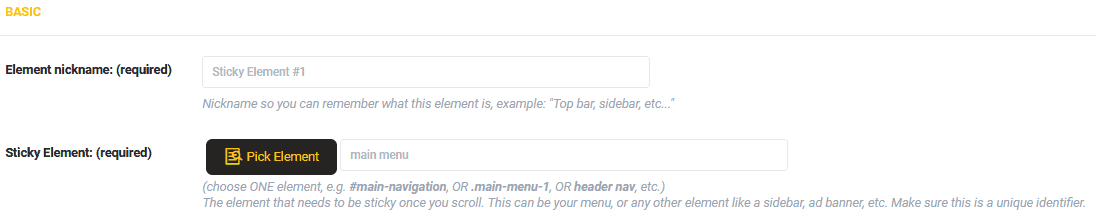
Pour ajouter un élément que vous souhaitez coller à une page, il vous suffit de cliquer sur le bouton "Ajouter un nouvel élément collant" - cela ne devient vraiment pas plus simple. Une fois cela fait, vous devez le nommer et choisir quel élément de la page ce sera.
Parce que vous pouvez créer plusieurs éléments collants, nous vous suggérons de les nommer en corrélation avec leur type et/ou fonction (par exemple - menu, en-tête, recherche, etc.) vous permettant de savoir quels éléments vous avez à disposition, en jetant simplement un coup d'œil sur le barre latérale où ils sont répertoriés.

Donc, vous avez nommé l'élément, il est maintenant temps d'en choisir un dans la page (ces actions peuvent être effectuées dans n'importe quel ordre). Pour choisir un élément, il vous suffit de cliquer sur le bouton "Choisir un élément" qui vous amène à un aperçu de votre site où vous choisissez ensuite l'élément que vous souhaitez coller en cliquant dessus. Une fois que vous avez choisi et enregistré votre progression, cet élément sera visible pour toute personne accédant au site depuis l'interface.

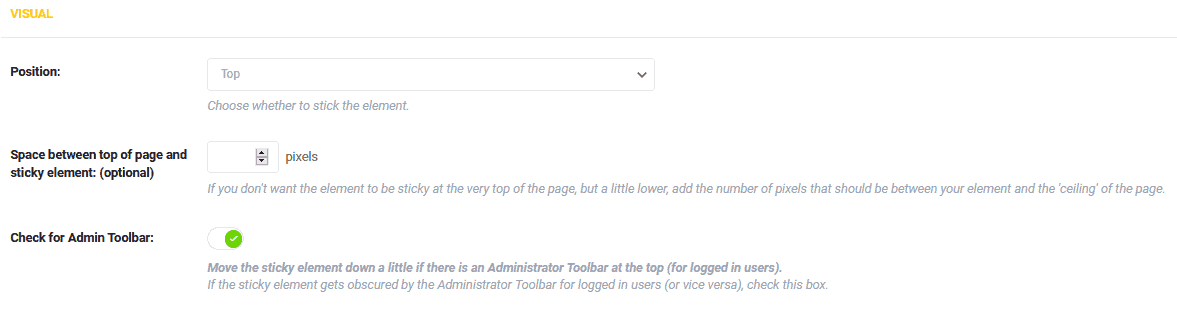
Paramètres visuels
C'est la section sur laquelle vous passerez probablement le plus de temps car c'est celle qui régit l'affichage de votre élément collant, et vous faites tout cela à cause de la fonctionnalité visuelle.
La toute première chose que vous choisirez est la position où l'élément collera. Comme nous l'avons déjà mentionné, la plupart du temps, ce sera en haut d'une page, mais ce n'est pas nécessairement nécessaire - vous pouvez coller un élément pratiquement n'importe où sur la page.
Pendant que nous parlons de position, vous pourrez éventuellement séparer l'élément (par pixels) du haut de la page, ou le garder collé à la limite supérieure de l'écran si vous préférez. De plus, étant donné que les éléments sont également destinés aux utilisateurs principaux, vous pouvez toujours les configurer de sorte qu'ils se trouvent sous la barre d'outils d'administration lorsque vous naviguez vers le bas sur une page pour que la barre d'outils reste visible.

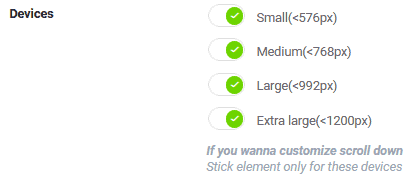
Cette partie suivante est intéressante. À savoir, vous pouvez définir quand l'élément collera à la page en fonction de la taille de l'écran sur lequel ladite page est affichée. Si un écran est plus grand que la désignation définie, l'élément se comportera comme s'il n'y avait aucune position collante.
Il existe quatre tailles par défaut distinctes (affichées en pixels) et vous pouvez même configurer des tailles personnalisées dans les paramètres avancés (que nous aborderons).

Une fonctionnalité comme celle-ci contribue grandement à la réactivité de votre site, le rendant viable pour les utilisateurs de téléphones, de tablettes et d'ordinateurs de bureau. Tenez compte du fait que la navigation Web est également diversifiée entre les appareils (même en s'orientant vers des écrans plus petits ces derniers temps) et vous finirez probablement par être reconnaissant pour cette fonctionnalité plus que pour toute autre offre.

Une information intéressante est la manière dont les tailles sont affichées (inférieures au "nombre de pixels"), ce qui indique que les éléments collants sont davantage préférés sur les écrans plus petits, par opposition aux plus grands.
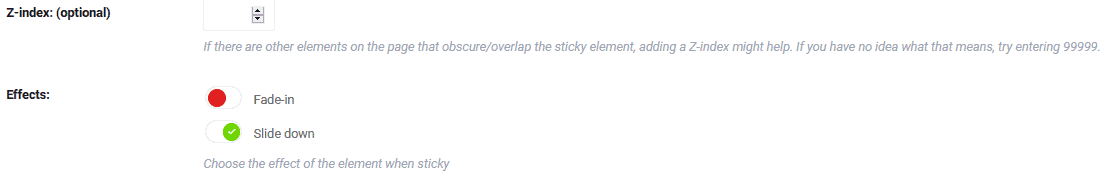
L'index Z est là si vous avez des éléments qui pourraient éventuellement masquer l'élément collant désigné. Considérez la page comme une collection de piles, où certains éléments sont positionnés au-dessus des autres. Plus l'indice Z est élevé, plus l'élément dans ces piles est élevé.
Donc, si jamais vous vous trouvez dans une situation où l'élément collant est obscurci, entrez simplement manuellement un nombre ridiculement élevé pour tout régler correctement (99999 est même suggéré juste en dessous de l'option).

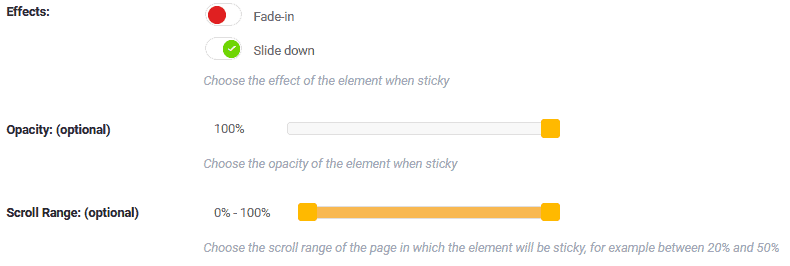
Vient maintenant l'option d'ajouter un effet dans lequel l'élément sera affiché, plus précisément comment il apparaîtra. Les deux options sont le fondu enchaîné et le glissement vers le bas. Étant donné que la position collante est utilisée sur un élément supérieur qui reste visible lors du défilement vers le bas, l'effet de glissement vers le bas se présente comme un choix naturel, mais il existe des cas où vous pouvez utiliser le fondu. Dans tous les cas, vous êtes couvert.
Si vous souhaitez qu'un élément collant s'affiche, mais qu'il n'occupe pas trop la page, vous pouvez personnaliser son opacité. Réglez-le à environ 50 % et l'élément et le contenu en dessous doivent être visibles. Si vous avez quelque chose que vous ne voulez vraiment pas cacher, c'est la fonctionnalité à utiliser.

Enfin, nous arrivons à ajuster la plage de défilement, c'est-à-dire les points auxquels l'élément commence et cesse d'être collant. Ces deux points sont représentés sous forme de pourcentages de la page entière. Par exemple, si votre élément est un en-tête situé en haut, vous voudriez qu'il devienne collant à environ 10-15% après que le visiteur ait déjà fait défiler un peu vers le bas.
Ensuite, à peu près à mi-chemin (45-55%), il n'est vraiment pas nécessaire que l'en-tête soit encore visible, car à ce stade, il est redondant et ne fait que gaspiller de l'espace.
Les points de départ et de coupure sont facilement définis à l'aide d'une barre interactive avec deux curseurs. Juste à côté de la barre, les pourcentages sont affichés pour que vous n'ayez pas à deviner de combien vous avez déplacé les curseurs vers le haut ou vers le bas. Si les chiffres ne suffisent pas, vous pouvez toujours accéder à l'aperçu et voir par vous-même à quoi cela ressemble depuis l'interface.
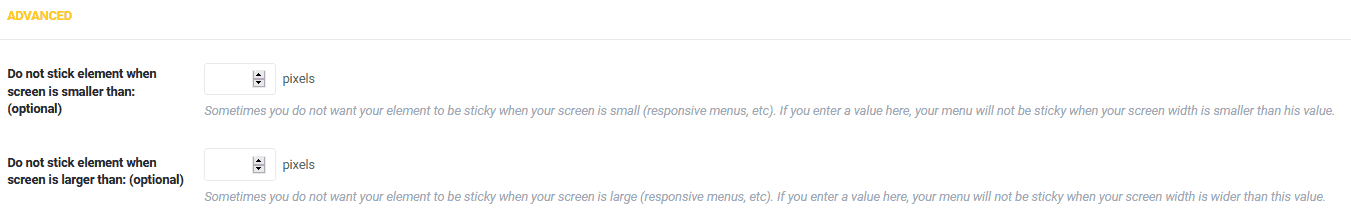
Réglages avancés
Les paramètres avancés se concentrent principalement sur les exceptions au paramètre que nous venons de couvrir. Les deux premières options, que nous avons déjà abordées, représentent la taille d'un écran pour lequel l'élément ne collera pas. Vous aurez à définir la plus petite taille en dessous de laquelle l'élément aura son positionnement par défaut et la plus grande taille au dessus de laquelle il fera de même.
Pour une utilisation générale, tout cela est à peu près couvert dans les paramètres visuels avec les quatre tailles par défaut, mais si vous sentez que vous avez besoin d'un peu plus de contrôle sur les tailles, vous pouvez l'obtenir ici.

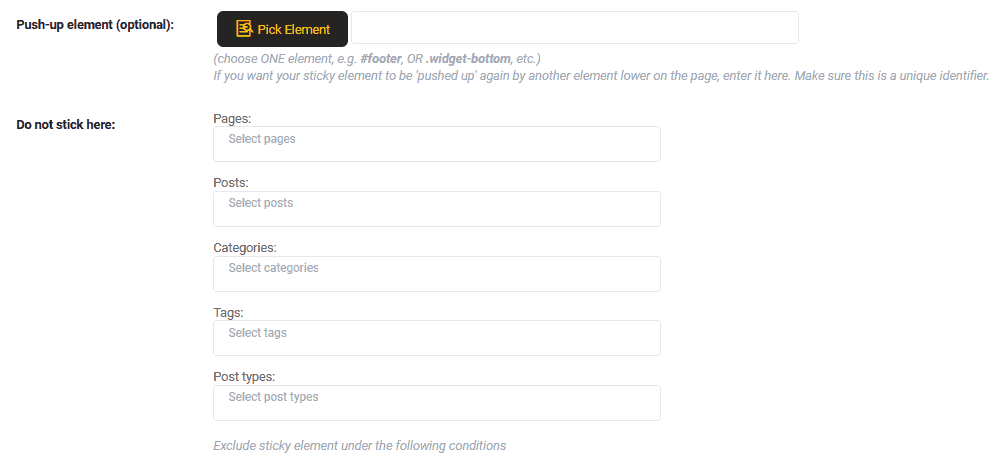
Un élément push-up peut également être attribué de la même manière que vous avez déjà utilisé pour les éléments collants. Ce sont généralement des pieds de page ou des lignes avec des icônes de médias sociaux. Tout ce que fait cette fonctionnalité est de pousser sur la ligne invisible entre l'élément collant (généralement en haut) et l'élément push-up (généralement en bas). Vous pouvez créer un bel effet en utilisant cela et en même temps rendre votre affichage moins encombré.

La dernière option concerne à nouveau l'exclusion, non pas en ce qui concerne les tailles d'écran, mais plutôt les sections de votre site. Vous pouvez choisir où l'élément que vous avez désigné pour coller, ne le fait pas. Il peut s'agir de pages ou de publications spécifiques, de catégories entières, de balises uniques ou de types de publication.
Si votre site est si diversifié qu'un élément collant n'est nécessaire que de temps en temps, ou si vous utilisez plusieurs éléments collants qui ne vont pas sur toutes les pages, il est bon d'avoir une option qui vous permet d'activer et de désactiver les éléments. automatiquement.
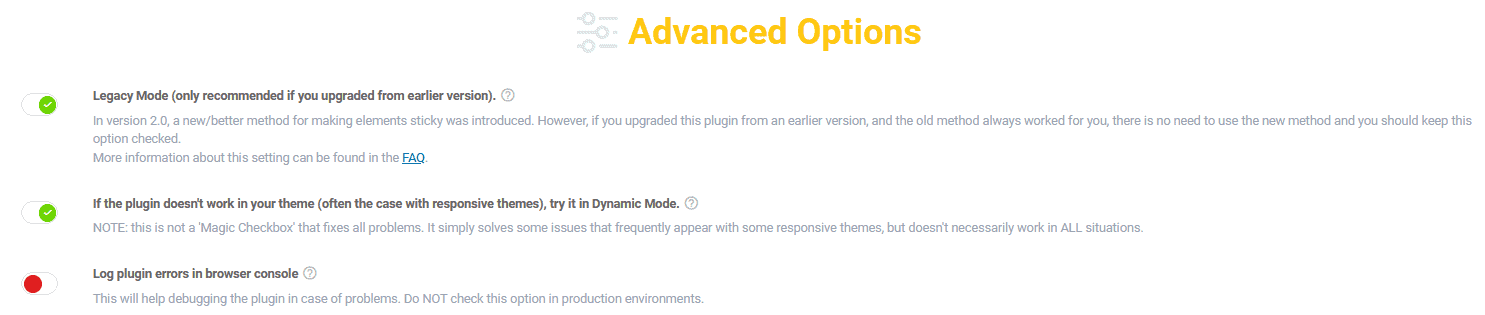
Options avancées – modes

À ne pas confondre avec les paramètres d'élément avancés qui viennent d'être mentionnés, les options avancées se concentrent sur le comportement général du plugin. La plupart des utilisateurs ne les utiliseront jamais, mais pour les cas aberrants, ils pourraient s'avérer utiles.
Vous pouvez activer trois modes, selon ce dont vous avez besoin.
Il existe le mode hérité et le mode dynamique qui fonctionnent pour les thèmes plus anciens qui n'ont pas suivi les fonctionnalités et les tendances actuelles. Beaucoup de choses techniques peuvent être trouvées derrière ces deux modes, mais essentiellement le plugin est revenu à une version antérieure.
En plus de cela, vous pouvez également consigner les erreurs de plug-in dans la console. WP Sticky fonctionne de manière transparente avec à peu près tous les thèmes et plugins actuels, mais si jamais vous rencontrez des problèmes, vous ou quelqu'un à qui vous avez délégué la tâche pouvez obtenir des informations supplémentaires sur ce qui les cause.
Conclusion
WP Sticky est un outil spécialisé qui fait extrêmement bien son travail sans trop de tracas. Donc, si vous voulez créer des éléments collants, les personnaliser et les organiser sur vos pages, vous pourrez le faire rapidement et facilement.
Même s'il est destiné aux nouveaux arrivants en raison de la façon dont l'interface utilisateur est gérée, vous pouvez continuer à l'utiliser en toute confiance même après avoir acquis des connaissances sans diminuer les rendements.
