Des outils pour rendre votre site web accessible à tous les utilisateurs
Publié: 2022-01-17Le World Wide Web sans barrières pourrait être un endroit incroyable pour tout le monde. Qu'en est-il de votre site Web ? Respecte-t-il les directives d'accessibilité ?
Notre équipe Web respecte l'accessibilité et est toujours prête à vous aider à rendre votre site Web accessible. Nous aimons également partager des conseils sur la création de contenu accessible et rendre vos images accessibles dans les pratiques quotidiennes d'édition de contenu de votre équipe.
Cet article résumera tout ce que vous vouliez savoir sur l'accessibilité (a11y en abrégé) : ce que signifie rendre votre site Web accessible, quels outils d'accessibilité sont disponibles en fonction du CMS de votre site (modules Drupal et plugins WordPress), et bien plus encore.
Qu'est-ce que cela signifie pour un site Web d'être accessible?
Un site Internet accessible est un site accessible à tous les utilisateurs, quel que soit leur handicap visuel, auditif, cognitif ou moteur. Il est convivial à tous égards, du contraste des couleurs à la navigation au clavier.
Aucun utilisateur n'est laissé pour compte - le contenu et l'interface utilisateur du site sont faciles à comprendre et à contrôler de différentes manières, y compris via des technologies d'assistance.
Pourquoi l'accessibilité est-elle importante pour un site Web ?
- L'accessibilité du site Web (a11y) améliore la réputation de votre marque car elle montre votre attitude. Selon les Centers for Disease Control and Prevention, environ un adulte sur quatre aux États-Unis souffre d'une forme de déficience. La plupart des gens ont un ami ou une connaissance handicapé et ils apprécient votre volonté de suivre les directives.
- Rendez votre site web accessible et restez protégé contre d'éventuelles poursuites judiciaires. L'Americans with Disabilities Act (ADA) interdit la discrimination envers les personnes handicapées. Il stipule que tout le monde devrait bénéficier d'un accès et d'opportunités égaux. Il y a de plus en plus de poursuites judiciaires contre des entreprises dont les sites Web sont inaccessibles.
- Un site accessible obtient une portée beaucoup plus large. Pour estimer les chiffres, considérez le quart de la population américaine mentionné ci-dessus et ajoutez les utilisateurs ayant des problèmes de situation. Ceux-ci peuvent inclure des bras cassés, des yeux fatigués ou même simplement la nécessité d'utiliser le contenu de votre site dans une langue non maternelle. Dans tous ces cas, les utilisateurs vont adorer votre site accessible.
- En rendant votre site Web accessible, vous boostez votre référencement. Être prêt pour les outils d'assistance est à bien des égards similaire à être prêt pour les moteurs de recherche. Les balises ALT décrivant les images, les méta-descriptions claires, les légendes vidéo, une hiérarchie de menu claire et d'autres pratiques sont également de bonnes pratiques de référencement.
Comment puis-je ajouter de l'accessibilité à mon site Web ?
Pour rendre votre site Web accessible, vous devez suivre les WCAG (Web Content Accessibility Guidelines). Il s'agit des normes Web internationales qui englobent tous les aspects de l'interaction de votre site avec les utilisateurs handicapés.
Les WCAG nous ont été présentés par la Web Accessibility Initiative (WAI) du World Wide Web Consortium (W3C). Ils reposent sur quatre principes clés :
- Le contenu est perceptible
- Les éléments d'interface sont utilisables
- Le contenu et les contrôles sont compréhensibles
- Le contenu est suffisamment robuste
WAI a également développé ARIA (Accessible Rich Internet Applications Suite). Il s'agit d'une suite d'attributs qui rendent les interfaces, en particulier les interfaces riches et interactives, plus compréhensibles pour les dispositifs d'assistance. Les attributs WAI-ARIA (rôles, états et propriétés) peuvent être ajoutés au balisage HTML.
Compte tenu de tout ce qui précède, voici quelques-uns des éléments clés requis de votre part pour rendre votre site Web accessible :
- équivalents textuels pour le contenu non textuel (balises ALT pour les images, légendes pour les vidéos, transcriptions pour les audios, etc.)
- le balisage HTML approprié (avec l'utilisation de WAI-ARIA si nécessaire)
- mise en page logique
- commandes au clavier
- effacer les étiquettes de champ
- messages d'erreur informatifs
- langage clair et simple
- textes de liens informatifs
- contrastes de couleurs suffisants
- redimensionnement du texte
- volume sonore réglable
- aucun média à lecture automatique
- plus de temps pour effectuer des actions régulières
et beaucoup plus.
Des outils pour rendre votre site web Drupal ou WordPress accessible
Si votre site est construit avec un CMS, vous avez de la chance. Il devrait déjà avoir des plugins intégrés ou complémentaires pour rendre votre site Web accessible. Ils sont facilement installés et configurés sur votre site Web et prennent en charge divers aspects.
Étant donné que l'expertise principale de notre agence est Drupal et WordPress, nous énumérerons un tas d'extensions utiles pour ces deux CMS - modules Drupal et plugins WordPress qui rendent votre site Web plus inclusif et conforme.
Modules d'accessibilité Drupal
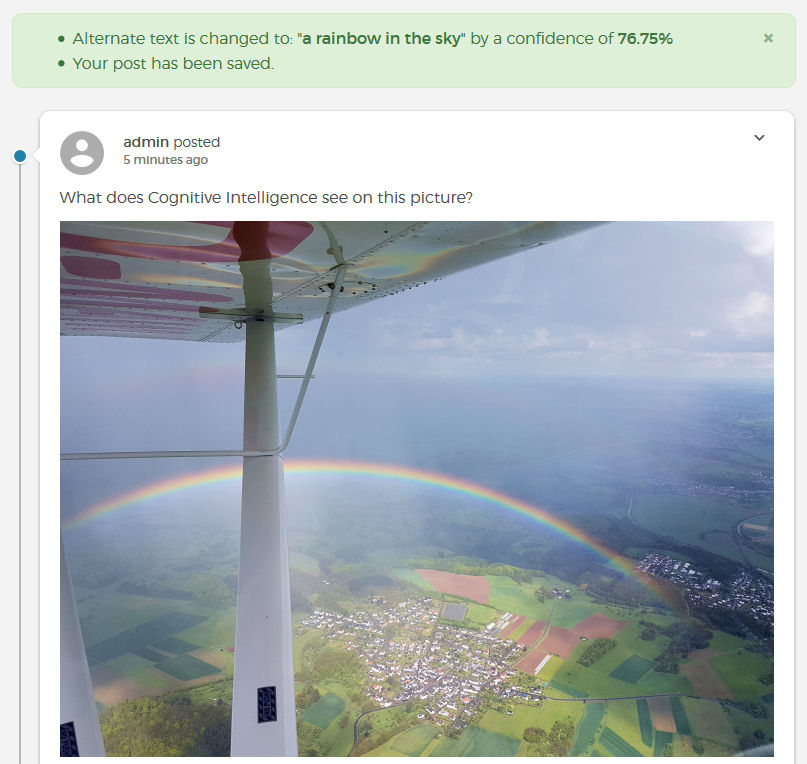
Texte alternatif automatique
Le module Automatic Alternative Text génère des textes alternatifs pour décrire les images à l'aide de l'API Microsoft Azure Cognitive Services. Ceci est un exemple de la façon dont l'intelligence artificielle vous aide à rendre votre site Web accessible.

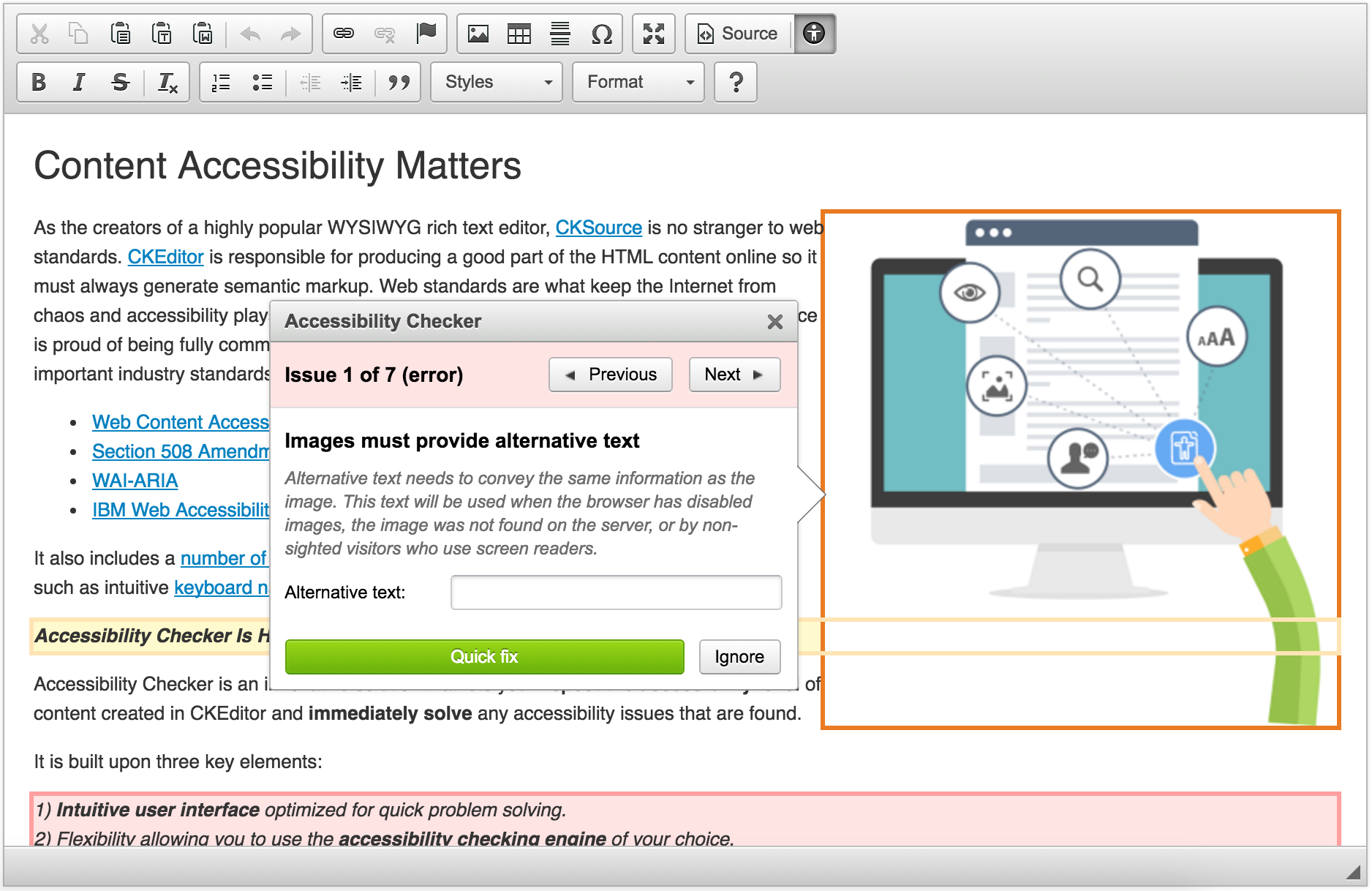
Vérificateur d'accessibilité CKEditor
Il est important que vous rendiez votre contenu accessible dans les pratiques d'édition quotidiennes. Le module CKEditor Accessibility Checker inspecte le contenu créé dans l'éditeur de contenu Drupal et résout immédiatement les problèmes détectés. Le module pourrait bientôt faire partie du noyau Drupal.

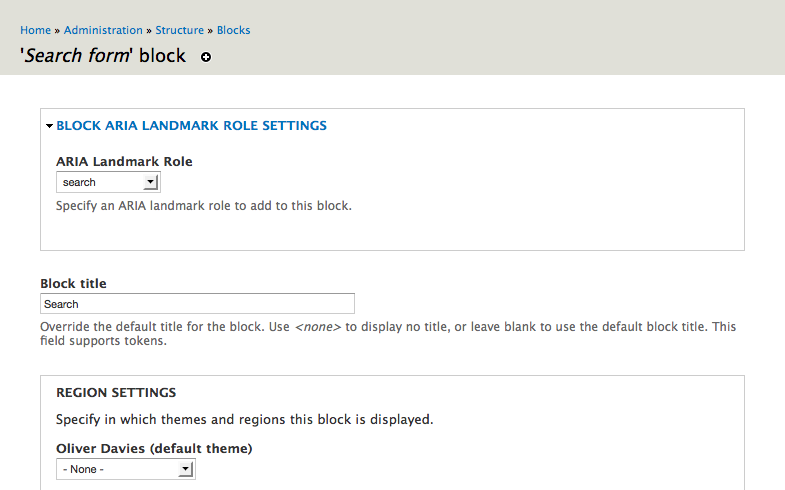
Bloquer les rôles ARIA Landmark
L'utilisation de WAI-ARIA dans le balisage de votre site devient plus avancée avec le module Drupal Block ARIA Landmark Roles. Chaque bloc de la mise en page de votre site peut se voir attribuer un rôle de point de repère ARIA et/ou des étiquettes ARIA directement dans le formulaire de configuration de bloc.


Contraste élevé
Le module Contraste élevé permet aux utilisateurs de basculer entre le thème actif sur votre site Drupal et une version à contraste élevé du thème. Cela rendra votre site Web plus accessible aux utilisateurs ayant des problèmes de vue.
Redimensionner le texte
Étant donné que la taille du texte ajustable est l'une des conditions requises pour rendre votre site Web accessible, le module de redimensionnement du texte est très utile. Il fournit aux visiteurs du site Web un bloc doté de deux boutons pour agrandir ou réduire la taille de la police.

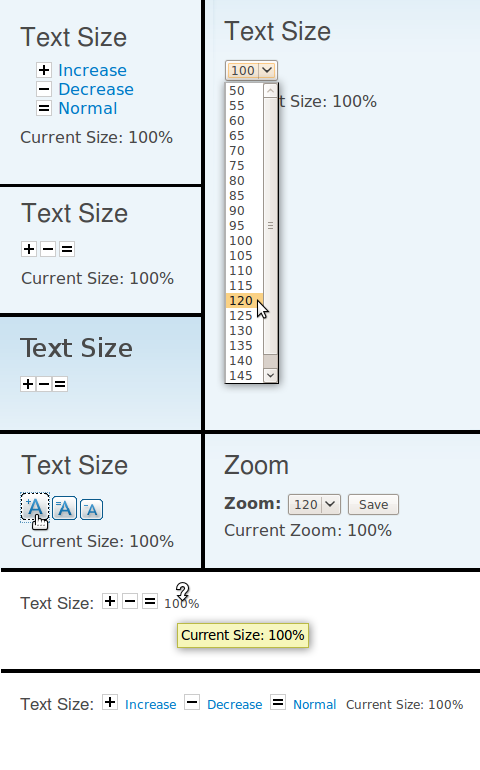
Taille du texte (Drupal 7 uniquement)
Le module Taille du texte remplit une mission similaire. Il fournit un changeur de taille de texte réglable ou une fonction de zoom. Bien que ses capacités de zoom soient similaires au zoom de texte dans Firefox, le module peut également fonctionner avec des objets multimédias variables, des images pixelisées et des images vectorielles.

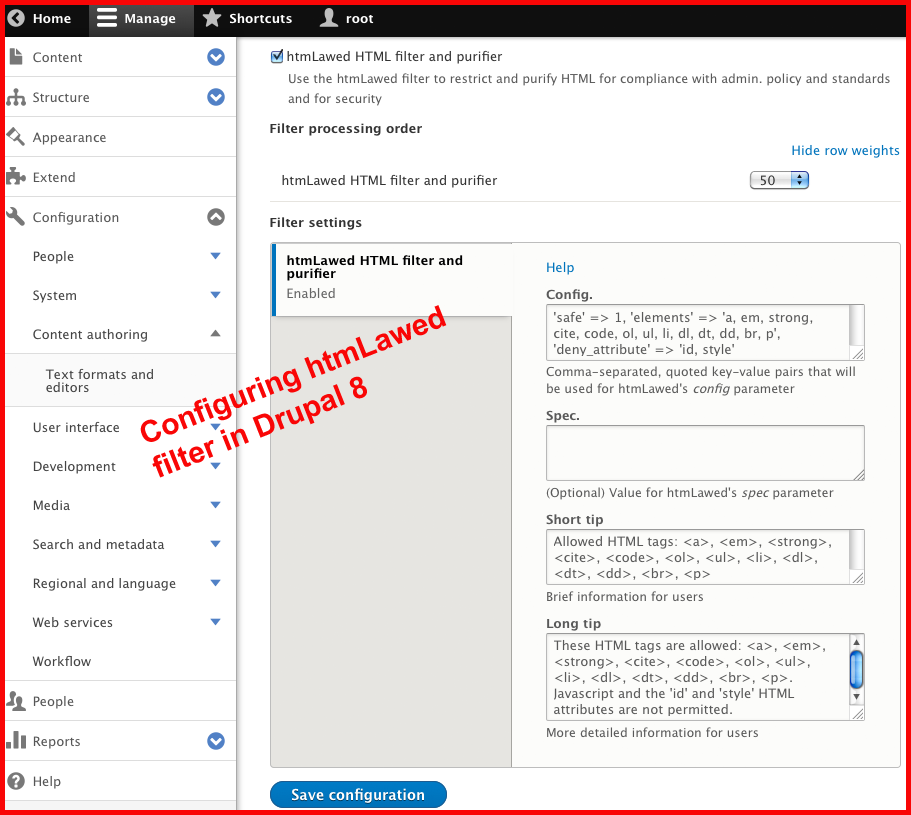
htmLawed
Le balisage HTML approprié est essentiel pour rendre votre site Web accessible. Le module htmLawed Drupal vous donne un contrôle hautement personnalisable de votre code HTML. Il utilise la bibliothèque PHP htmLawed pour restreindre et purifier le code.

Plugins d'accessibilité WordPress
Accessibilité WP
WP Accessibility est un plugin multifonctionnel pour vous aider à rendre votre site Web accessible. Son large éventail de fonctionnalités comprend l'activation des liens de saut, l'application de balises ALT sur les images, l'ajout d'attributs de langue et de direction du texte, la fourniture d'une barre d'outils de taille de police et de contraste de couleur, etc.
Assistant d'accessibilité WP (WAH)
Voici un autre plugin polyvalent avec des outils de base a11y - WP Accessibility Helper (WAH). Il ajoute une barre d'outils d'accessibilité conviviale à votre site. Parmi ses principales fonctionnalités figurent un menu de liens de saut, des polices et des contrastes de couleurs réglables, des analyses d'erreur d'accessibilité et plus encore.

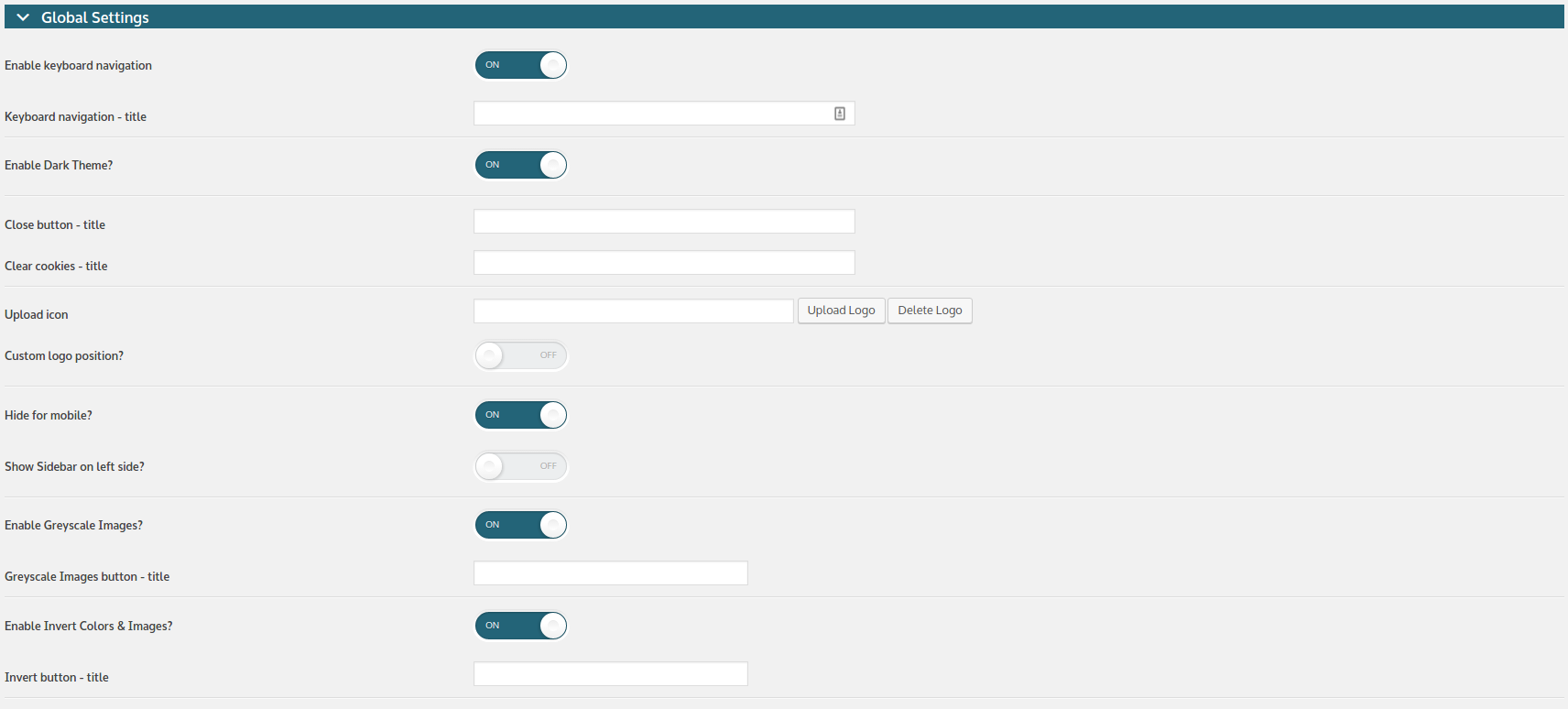
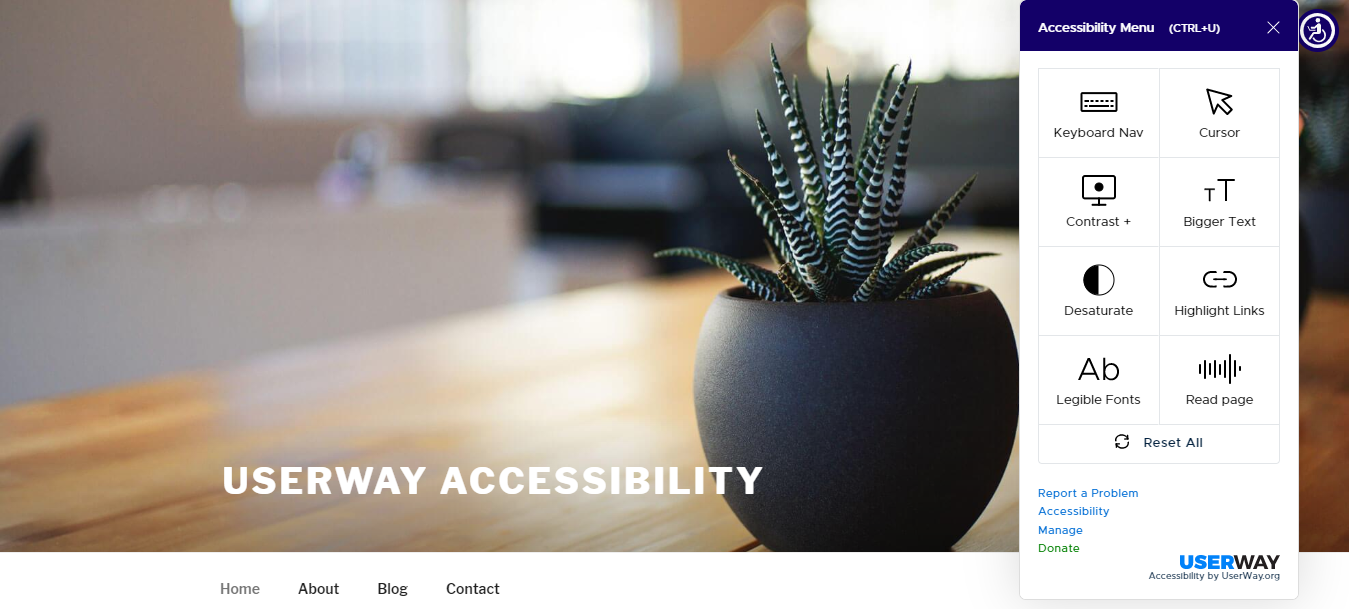
Accessibilité par UserWay
Le plugin UserWay offre une expérience de navigation plus fluide sur votre site Web, avec une attention particulière à la navigation au clavier. Il effectue des modifications intelligentes sur les éléments de votre site afin de les rendre plus conformes aux exigences a11y.

Widget Accessibilité
Le plugin Accessibility Widget ajoute un widget de barre latérale pour permettre aux utilisateurs d'agrandir ou de réduire facilement la taille du texte sur votre site Web WordPress. Il offre les options de texte "Petit", "Moyen" et "Grand".
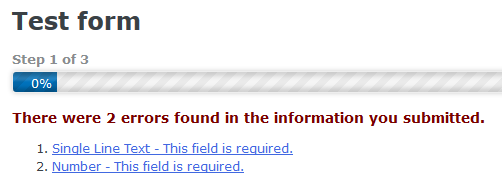
Champs de formulaire WCAG 2.0 pour Gravity Forms
Les champs de formulaire WCAG 2.0 pour le plugin Gravity Forms rendent les formulaires créés par le célèbre constructeur Gravity Forms plus accessibles sur votre site. Il encapsule les champs de formulaire dans un ensemble de champs, ajoute des attributs ARIA, donne des messages d'erreur sur la page avec le nombre d'erreurs et des liens vers eux, etc.

Lecteur d'écran Outils d'accessibilité WCAG
Voici un plugin qui rend votre site Web accessible en y ajoutant un moteur de synthèse vocale. Le plugin Screen Reader WCAG Accessibility Tools peut lire le texte dans plus de 50 langues. Cependant, la version gratuite du plugin est limitée à 100 caractères.
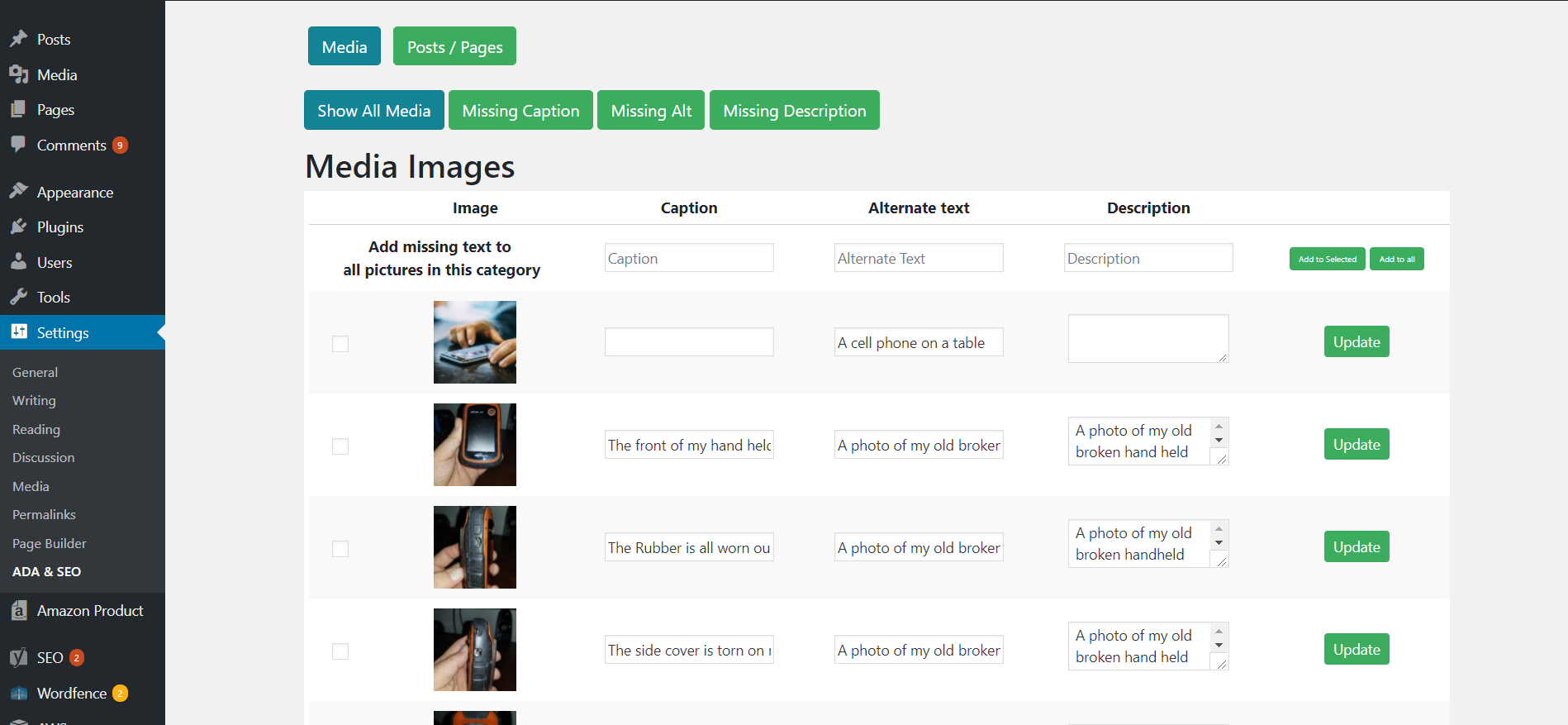
Outils d'accessibilité WP et recherche de texte alternatif manquant
Voici un plugin qui vous aide à rendre votre site Web accessible de plusieurs façons. WP Accessibility Tools & Missing Alt Text Finder propose un outil de recherche de texte alternatif manquant, un vérificateur de rapport de contraste, une liste de contrôle de conformité, un audit d'accessibilité automatisé, etc.

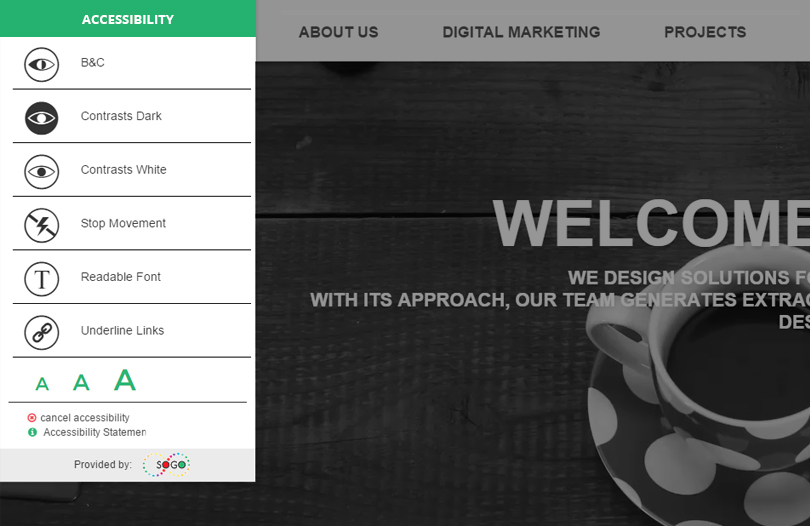
Accessibilité SOGO
Le plugin SOGO Accessibility pour WordPress analyse le code de votre site Web et ajoute automatiquement la prise en charge de l'accessibilité. Il utilise JS et CSS pour améliorer ou activer les fonctionnalités d'accessibilité.

Nos experts sont prêts à rendre votre site Web accessible
J'espère que cet article a fourni un bon examen des principes, des exigences et des outils d'accessibilité de base basés sur votre CMS.
Les modules Drupal et plugins WordPress répertoriés ci-dessus ne sont que quelques-uns des nombreux. Notre équipe de développement Web peut sélectionner ou créer à partir de zéro ceux qui conviendront le mieux à votre site Web. Laissez-nous rendre votre site Web accessible de toutes les manières!
