5 façons simples de rendre votre blog plus attrayant
Publié: 2021-04-26
Dans cet article, nous discuterons des 5 façons simples de rendre votre blog plus attrayant. Alors continuez à lire.
Dans un espace en ligne très encombré et compétitif, vous voulez que votre blog reçoive toute l'attention qu'il mérite. Cependant, le simple fait d'écrire un contenu perspicace, réfléchi et étonnant ne vous apportera peut-être pas la considération que vous recherchez. Le meilleur contenu nécessite une conception de site Web tout aussi attrayante pour que les lecteurs restent sur la page.
Les humains sont des créatures visuelles attirées par une esthétique attrayante. La création d'un design visuellement saisissant et perspicace garantit que votre contenu attire immédiatement l'attention. À l'inverse, une page Web mal conçue perd l'intérêt des téléspectateurs bien avant qu'ils ne puissent en parcourir le contenu.
De plus, nous vivons à une époque dominée par les médias sociaux et les fils d'actualité constamment renouvelés. Lorsqu'un utilisateur clique sur votre publication sur l'une des plateformes de médias sociaux et atterrit sur votre page Web, vous souhaitez que la conception Web crée une première impression puissante. Une fois que vous avez généré une forte impression, les téléspectateurs sont plus susceptibles d'interagir avec votre blog. Ainsi, une puissante combinaison de contenu informatif et d'esthétique incroyable est la clé d'un blog réussi.
Ci-dessous, nous avons discuté d'une série de facteurs qui contribuent à une conception de site Web efficace et attrayante :
5 façons simples de rendre votre blog plus attrayant
1. Concevoir un thème attrayant
2. Améliorer la lisibilité
3. Inclure des images de haute qualité
4. Utilisez le minimalisme dans votre conception
5. Améliorer l'expérience utilisateur
1. Concevoir un thème attrayant
Lorsque vous lancez votre blog, la première chose à considérer est le meilleur thème de conception adapté à votre contenu. Vous pouvez soit en choisir un parmi les différents modèles disponibles en ligne, soit engager un développeur Web. Cependant, Logo Design Valley met en garde contre l'utilisation de constructeurs de sites Web "gratuits", qui vous coûtent finalement plus cher.
Le modèle de conception comprend la palette de couleurs globale et la mise en page de votre site. Il intègre la cohérence sur votre site et chaque nouveau blog publié est conforme à la conception cohérente. Un thème frappant et bien conçu suscite l'intérêt des téléspectateurs et aide à promouvoir la crédibilité et l'autorité de votre blog.
De plus, les couleurs jouent un rôle déterminant pour rendre votre conception Web attrayante. Une combinaison de couleurs captivante et minimaliste attire l'attention sur votre blog. Cela incite le cerveau à prendre une décision subconsciente pour savoir si votre page est suffisamment intéressante pour rester ou non.
Ainsi, n'utilisez pas plus de deux à trois couleurs de base qui se complètent, puis ajoutez des nuances variables (plus claires ou plus foncées) de ces teintes pour améliorer la palette de couleurs. Recherchez des couleurs qui évoquent certaines émotions, telles que les bleus sont apaisants tandis que les rouges sont énergiques et passionnés. Évitez la tentation d'utiliser trop de couleurs, car le produit final pourrait être discordant, chaotique et dissuasif.
Un autre aspect du thème de conception est sa mise en page. Une page Web bien équilibrée semble à la fois séduisante et apaisante. Il attire systématiquement les yeux sur toute la ligne et garantit que les utilisateurs ne manquent aucun détail. La dernière chose que vous voulez est d'agiter et d'aliéner votre auditoire avec une vision désorganisée.
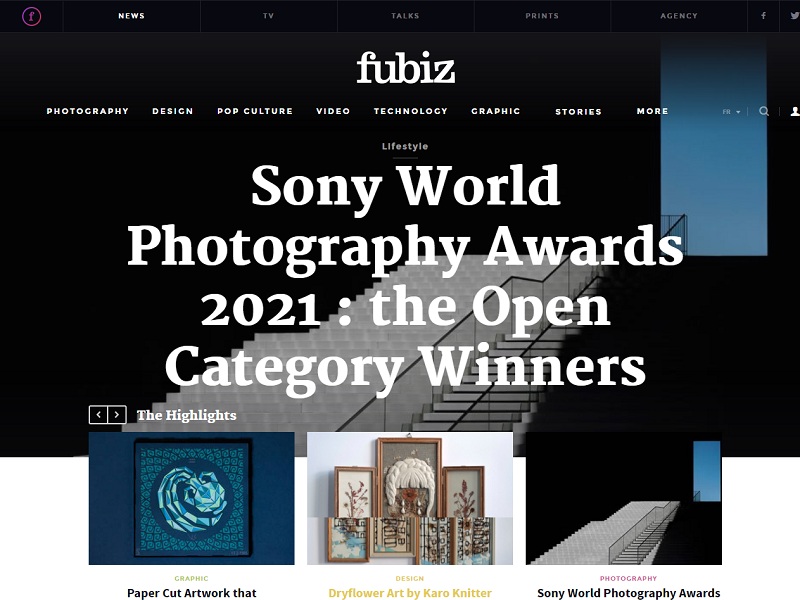
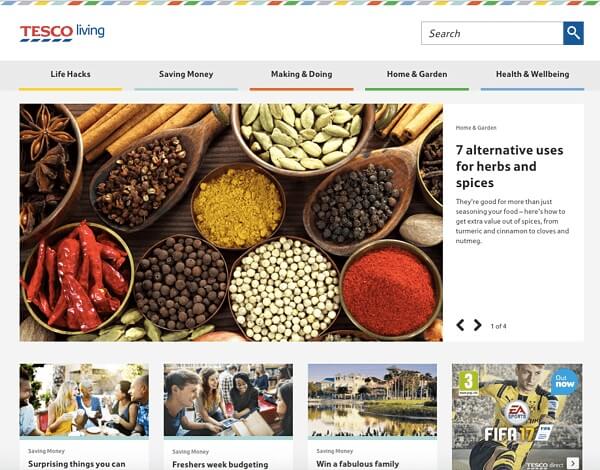
L'équilibre visuel fait référence à l'empilement intelligent des éléments de conception pour une apparence cohérente. Vous pouvez créer un design harmonisé en vous assurant que les côtés droit et gauche de la page sont équilibrés (équilibre symétrique). Et vous pouvez compléter un élément visuellement lourd avec quelques éléments plus légers de l'autre côté (asymétriques). Vous pouvez également placer vos éléments autour d'un point focal (balance radiale). Voici quelques exemples de pages bien ajustées.



2. Améliorer la lisibilité
Le but de votre blog est d'inviter les utilisateurs à lire votre contenu. Votre sujet peut être amusant et perspicace, atteignant le parfait équilibre entre divertissement et information. Cependant, si votre police est trop petite, exiguë ou peu attrayante, cela peut être un obstacle majeur pour les lecteurs potentiels.
Rendez vos messages aussi lisibles que possible en utilisant des polices claires et régulièrement espacées, telles que Roboto, Oswald, Montserrat ou Open Sans. Utilisez des typographies différentes mais complémentaires pour les titres et les sous-titres afin de créer une hiérarchie visuelle. La typographie que vous choisissez doit refléter la personnalité de votre blog. Par exemple, les polices Sans Serif sont idéales pour les titres de blogs professionnels, tandis que Script convient mieux aux blogs lifestyle.
Un autre facteur important pour améliorer la lisibilité est la taille de la police, qui doit être d'au moins 12 points ou 16 pixels. Relisez pour vous assurer que les téléspectateurs n'ont pas à plisser les yeux pour lire le texte et augmentez-le en conséquence. De plus, si votre public cible comprend un groupe démographique plus âgé, vous devriez envisager une police encore plus grande.

Ensuite, divisez votre article de blog en paragraphes plus petits et utilisez des sous-titres et des puces pour décomposer davantage le texte. Rien ne semble plus terne, ennuyeux et peu engageant qu'un bloc de texte. Idéalement, chaque paragraphe devrait contenir un maximum de trois à cinq phrases, exprimées de la manière la plus concise possible.
Enfin, faites attention à la longueur et à l'espacement des lignes pour augmenter la lisibilité. Limitez le nombre de caractères par ligne entre soixante-dix et quatre-vingts, car les longues lignes peuvent être déroutantes pour les yeux.
L'espacement des lignes est généralement exprimé en pourcentage de la taille de la police - le point idéal pour l'espacement des lignes qui rend le texte lisible se situe entre 130 % et 150 %. Cependant, vous devez toujours expérimenter pour voir ce qui convient le mieux à votre site Web.
3. Inclure des images de haute qualité
L'ajout d'images de haute qualité rend vos sites Web plus attrayants et vos publications plus attrayantes et mémorables. Les informations associées à des images pertinentes sont également plus réceptives et compréhensibles que des blocs de texte fades.
Par conséquent, incluez des images en vedette au début du blog qui racontent le contenu de votre article en un coup d'œil. Vous pouvez également ajouter plus d'images pertinentes à votre contenu entre le blog pour rompre la monotonie textuelle.
L'image présentée doit être originale et inspirante car elle apparaîtra sur toutes vos plateformes de médias sociaux. Choisissez une image qui rend votre article plus visible et partageable sur les fils d'actualité et dirige les utilisateurs vers les articles de votre blog.
Alors que divers sites Web partagent des photos d'archives pour une utilisation pratique, vous pouvez obtenir plus d'avantages en utilisant des images uniques que vous avez créées ou sur lesquelles vous avez cliqué. Tout d'abord, Google reconnaît le contenu original du point de vue du référencement, en dirigeant un trafic utilisateur significatif vers vous. Le public apprécie également les images authentiques, car elles sont exclusives à votre blog et montrent votre engagement envers la qualité.
Enfin, assurez-vous que vos photos ont une sensation cohérente, afin que les gens puissent immédiatement associer vos images à vos blogs. Par exemple, si vous tenez un blog lié à l'alimentation, utilisez un arrière-plan similaire pour tous vos portraits culinaires afin de vous démarquer de la concurrence. Love and Lemons est un blog culinaire, qui présente tous ses plats sur un fond de marbre blanc pour une vision cohérente.

4. Utilisez le minimalisme dans votre conception
Mettez en valeur votre contenu en réduisant l'encombrement inutile de votre page Web qui détourne l'attention de l'objectif principal de votre site Web. Trop d'éléments de conception peuvent être paralysants pour le public, qui abandonnera rapidement votre page au lieu d'interagir avec votre contenu.
Évitez de remplir vos barres latérales, en-têtes et pieds de page avec des éléments qui n'y appartiennent pas nécessairement. Avant d'inclure tout aspect de conception supplémentaire, demandez-vous si votre page peut encore livrer sans sa présence et supprimez-la si la réponse est affirmative.
Créez beaucoup d'espace blanc qui offre un répit visuel et distingue chaque élément du suivant. Les téléspectateurs sont également plus susceptibles d'absorber plus d'informations lorsqu'elles sont présentées dans un format plus clair.
5. Améliorer l'expérience utilisateur
Une autre facette de la conception Web est l'expérience utilisateur. Le design minimaliste réduit également le temps de chargement de la page et vous permet de fidéliser vos visiteurs.
Selon une étude, 53 % des mobinautes abandonnent une page qui met plus de trois secondes à se charger. Par conséquent, évitez trop de plugins et de widgets qui affectent le temps de chargement de votre site et vous font perdre des lecteurs potentiels.
De plus, créez un design réactif qui s'adapte parfaitement à n'importe quelle taille d'écran. Vos utilisateurs utilisent peut-être leurs téléphones, onglets ou ordinateurs portables pour accéder à votre site. Si votre blog ne se traduit pas bien sur un écran plus petit ou plus grand, cela a un effet négatif sur l'expérience utilisateur et peut aliéner votre public.
Conclusion
Le contenu, les éléments de conception et la convivialité se combinent pour créer une conception de site Web attrayante. Un thème attrayant, des photos originales et une expérience utilisateur enrichie peuvent améliorer votre référencement et vous faire gagner plus de trafic utilisateur. Simultanément, une lisibilité améliorée et une conception minimaliste et épurée vous aident à fidéliser le public suffisamment longtemps pour générer des engagements significatifs.
Voilà donc tout de cet article, j'espère que vous avez aimé ce blog de 5 façons simples de rendre votre blog plus attrayant. De plus, si vous aimez cet article, partagez-le avec vos amis et vos abonnés sur les réseaux sociaux.
Biographie de l'auteur
Erica Silva est une blogueuse qui aime découvrir et explorer le monde qui l'entoure. Elle écrit sur tout, du marketing à la technologie. Elle aime partager ses découvertes et ses expériences avec les lecteurs et pense que ses blogs peuvent rendre le monde meilleur.
