Le guide étape par étape pour créer une galerie défilante dans WordPress
Publié: 2023-04-03Maintenant plus que jamais, offrir une expérience utilisateur (UX) exceptionnelle aux visiteurs de votre site Web devrait être une priorité absolue. Les gens ont une faible tolérance pour les sites Web maladroits et lents. Il y a des années, vous auriez pu vous en sortir.
Dans le monde d'aujourd'hui? Aucune chance.
Proposer une galerie défilante présentant vos œuvres peut sembler compliqué et ralentir votre site. Loin de là; en effet (grâce à Modula), non seulement il est facile de proposer une galerie défilante, mais vos visiteurs ne souffriront pas d'un site qui se charge lentement !
Que vous préfériez une galerie à défilement horizontal ou vertical, les fonctionnalités puissantes et faciles à utiliser de Modula rendront le processus simple et agréable.
Alors, sans plus tarder, plongeons et apprenons à créer une superbe galerie de défilement pour votre site Web WordPress.
Table des matières
- Qu'est-ce qu'une galerie défilante et pourquoi devriez-vous en envisager une
- Configurer le module
- Création d'une galerie
- Création d'une galerie à défilement horizontal avec Modula
- Création d'une galerie à défilement vertical avec Modula
- Améliorer votre galerie de défilement avec les fonctionnalités de Modula
- Aperçu et publication de votre galerie défilante
- Emballer…
Qu'est-ce qu'une galerie défilante et pourquoi devriez-vous en envisager une
Une galerie défilante est un type de galerie d'images qui affiche un ensemble d'images ou d'autres médias dans un format défilant. Cela signifie que les images sont affichées les unes après les autres et que l'utilisateur peut les faire défiler horizontalement ou verticalement à l'aide de sa souris, de son pavé tactile ou d'autres périphériques d'entrée.
Les galeries défilantes sont devenues de plus en plus populaires car elles offrent plusieurs avantages par rapport aux galeries d'images traditionnelles. Voici quelques raisons pour lesquelles vous pourriez envisager d'utiliser une galerie défilante sur votre site Web :
Expérience utilisateur améliorée : Les galeries défilantes offrent une expérience utilisateur plus attrayante et interactive que les galeries d'images traditionnelles. Parce que l'utilisateur peut faire défiler les images, il peut prendre son temps pour visualiser chaque image et explorer la galerie à son rythme.
Conception peu encombrante : comme les galeries défilantes affichent les images les unes après les autres, elles peuvent constituer une alternative peu encombrante aux galeries d'images traditionnelles. Cela peut être particulièrement utile si vous disposez d'un espace limité sur votre site Web ou si vous souhaitez afficher de nombreuses images sans submerger l'utilisateur.
Apparence moderne et élégante : Les galeries défilantes ont une apparence moderne et élégante qui peut aider à rendre votre site Web plus professionnel et à jour. Ils sont un excellent moyen de présenter vos images et peuvent être personnalisés pour correspondre à la marque et au style de votre site Web.
Engagement et conversions accrus : Cette méthode de galerie peut augmenter l'engagement et les conversions sur votre site Web en encourageant les utilisateurs à explorer davantage votre contenu. Plus ils enquêtent, plus cela vous profite, le propriétaire du site.
Configurer le module
Pour installer Modula, rendez-vous sur votre tableau de bord WordPress et cliquez sur Plugins . Ensuite, cliquez sur Ajouter nouveau et recherchez "Modula".
Une fois que vous avez trouvé le plugin, cliquez sur le bouton Installer maintenant et attendez que l'installation soit terminée. Enfin, cliquez sur Activer pour activer le plugin.
Pour une explication plus détaillée de l'installation et de l'activation de Modula, y compris des captures d'écran étape par étape, consultez notre documentation.
Création d'une galerie
Une fois le plugin installé et activé, vous pouvez créer une nouvelle galerie.
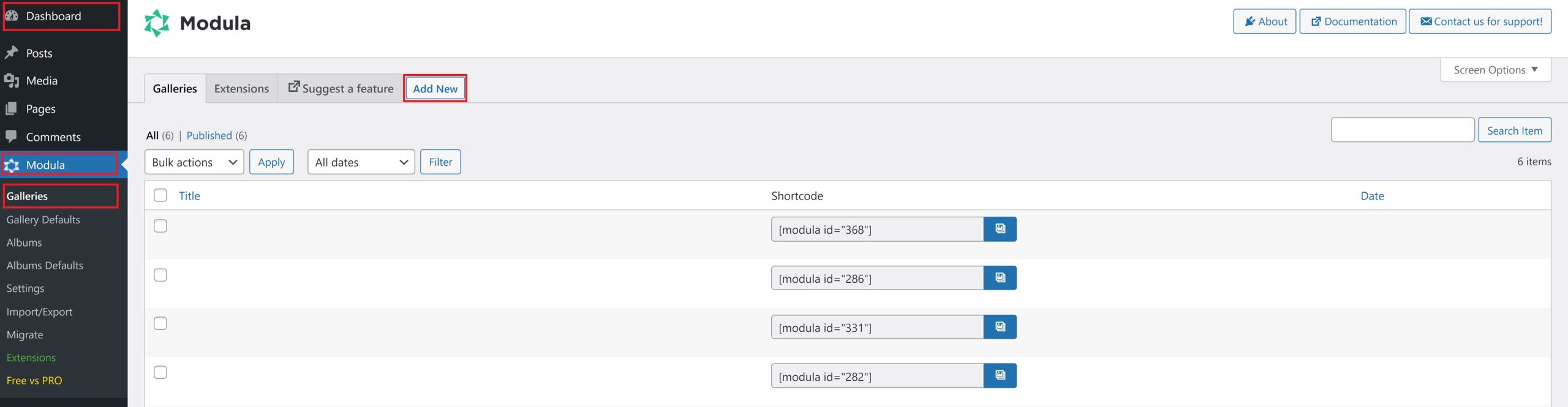
Pour ce faire, accédez à votre tableau de bord WordPress > Modula > Galeries, puis cliquez sur le bouton Ajouter nouveau .

Modula est super facile à utiliser. (OK, on dirait ça !) Mais nous sommes sûrs que vous l'aimerez aussi !
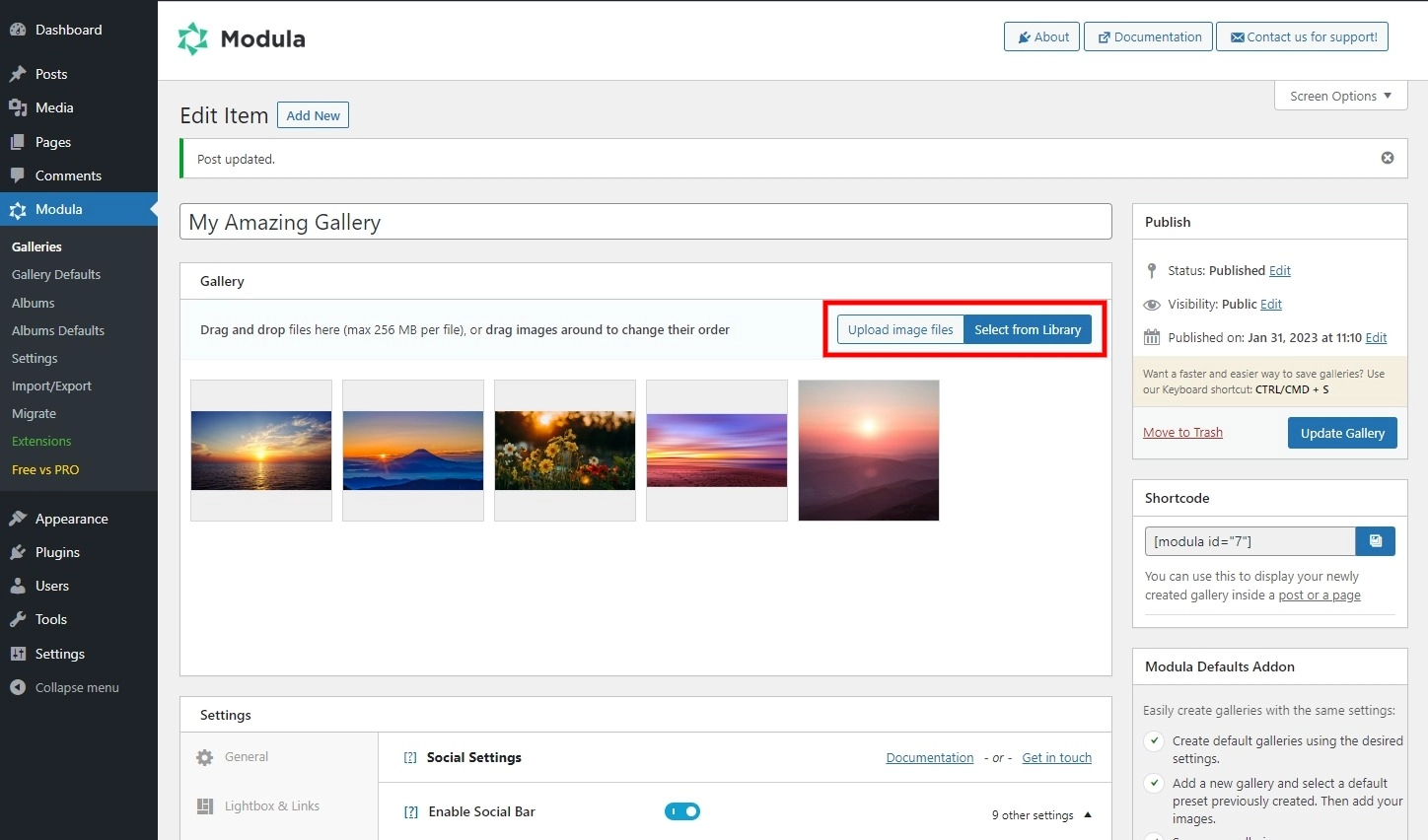
Vous pouvez télécharger vos images et les mettre dans l'ordre de votre choix. Et la meilleure partie ? Vous pouvez également personnaliser l'apparence de votre galerie en choisissant la taille des images, en ajoutant des légendes et bien plus encore.
Vous pouvez commencer à ajouter des images à votre galerie à partir de votre bibliothèque WordPress ou télécharger vos images directement.

Création d'une galerie à défilement horizontal avec Modula
Une galerie à défilement horizontal est un excellent moyen de présenter une série d'images captant l'attention d'un utilisateur. Avec Modula, vous pouvez facilement créer une galerie à défilement horizontal et la personnaliser pour qu'elle corresponde à la conception de votre site Web.
Pour commencer, vous devrez activer la fonction de diaporama dans Modula. Cette fonctionnalité est disponible dans la version Modula Pro. Assurez-vous d'activer les extensions Lightbox Slideshow et Slider .
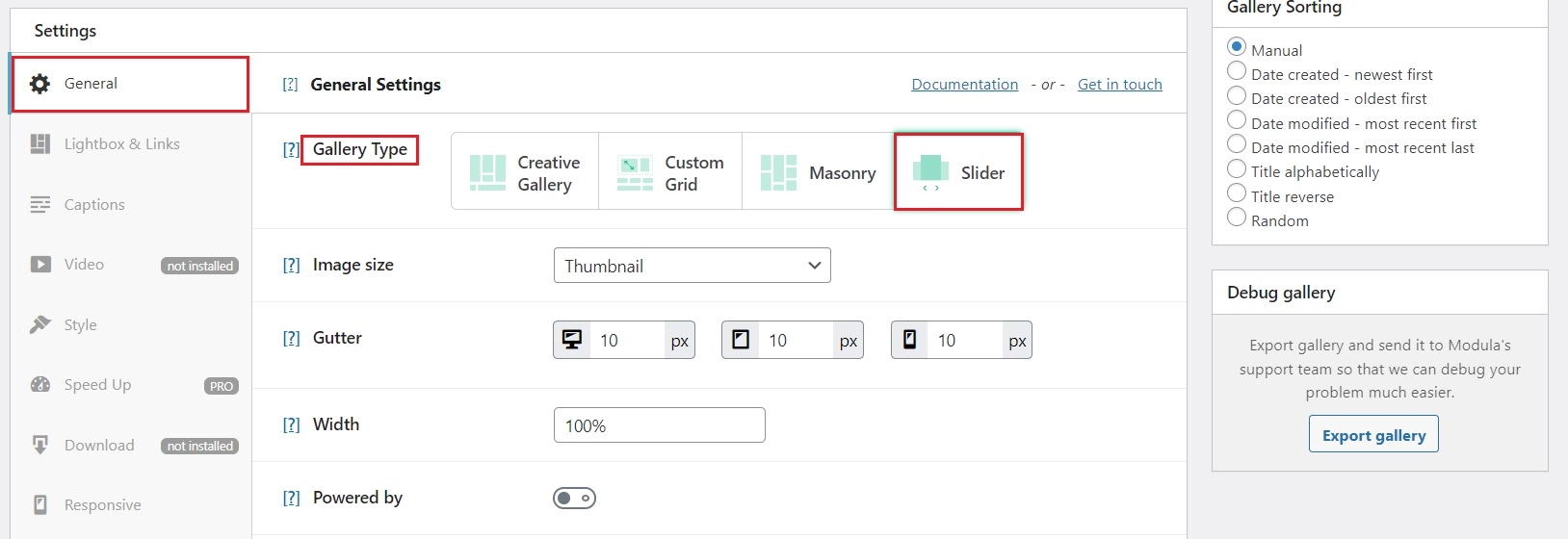
Sélectionnez le type de galerie Slider dans l'onglet Général de la section Paramètres .

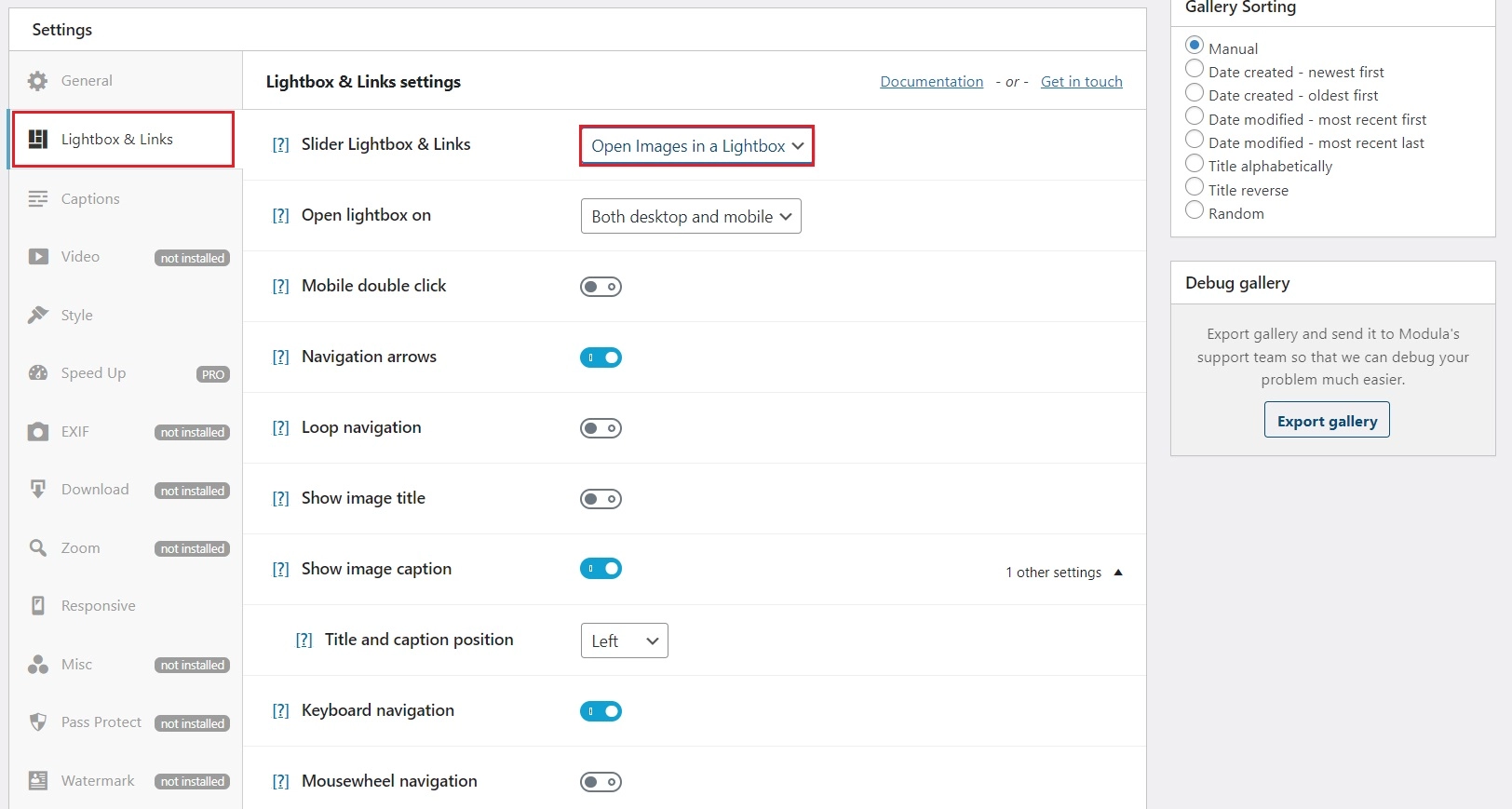
Ensuite, allez dans l'onglet Lightbox & Links et sélectionnez Ouvrir les images dans une Lightbox dans le menu déroulant de l'option Slider Lightbox & Links .

Une fois que vous faites cela, plus d'options seront déverrouillées.

Faites défiler vers le bas jusqu'à ce que vous trouviez la navigation de la molette de la souris et activez l'option. Il permettra aux utilisateurs d'utiliser la molette de la souris pour faire défiler les images de la lightbox.
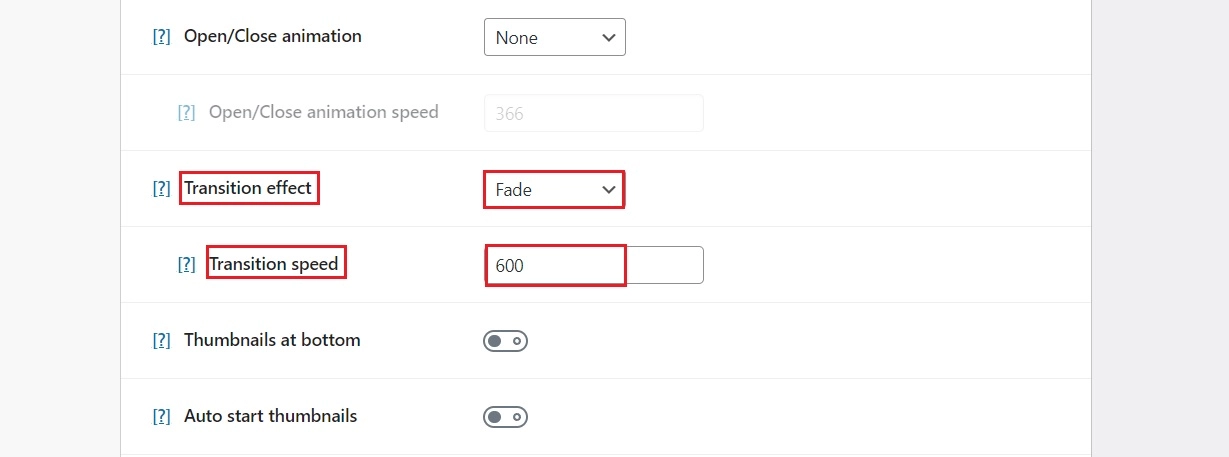
Vous pouvez ajouter un effet de transition de défilement pour rendre la galerie de défilement encore plus élégante.
Faites défiler jusqu'à l'option Effet de transition et sélectionnez-en une dans le menu déroulant. Ensuite, vous pouvez définir la valeur de la vitesse de transition. Ce sera en millisecondes, donc le garder sous 600 ms serait idéal pour que les utilisateurs n'aient pas l'impression que la galerie de défilement est à la traîne de leur côté.
Personne n'aime le décalage !

Si tout semble bon, vous pouvez publier la galerie sur votre page WordPress ou publier en copiant et collant le shortcode généré par Modula.
Eh bien, c'était facile !
Création d'une galerie à défilement vertical avec Modula
Créer une galerie à défilement vertical avec Modula est aussi simple que d'en créer une horizontale. Laissez-moi vous montrer comment c'est fait !
Remarque : Pour créer une galerie à défilement vertical, vous aurez besoin de l'extension Pagination avec l'option de défilement infini du forfait Modula Pro Business.
Dans le mode d'édition de la galerie, faites défiler jusqu'à la section Paramètres . Sous l'onglet Général , pour mieux présenter une galerie à défilement vertical, choisissez l'un des types de galerie Creative, Custom ou Masonry.
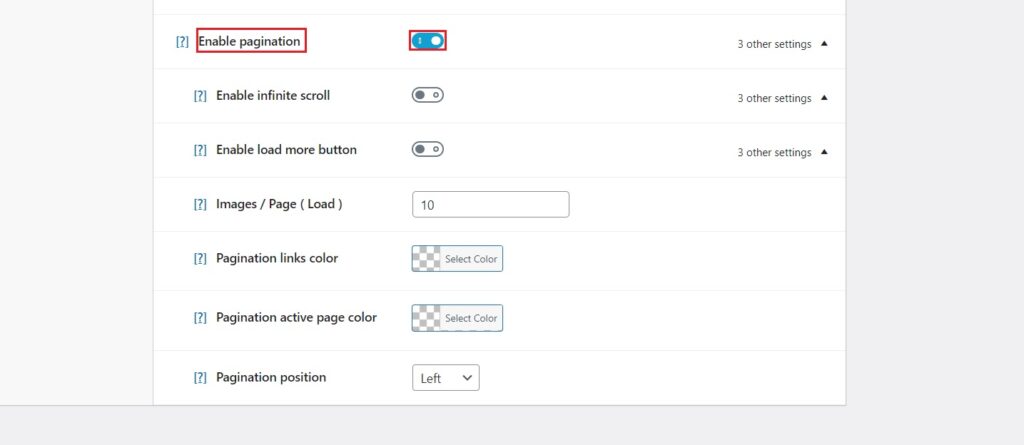
Faites défiler vers le bas et activez l'option Activer la pagination . Une fois que vous faites cela, plus d'options apparaîtront.

Allez-y et activez également l'option Activer le défilement infini .
À partir de ce moment, vous pouvez personnaliser votre galerie à votre guise.
Améliorer votre galerie de défilement avec les fonctionnalités de Modula
Lors de la création d'une galerie de défilement avec Modula, vous pouvez améliorer l'expérience utilisateur globale en utilisant certaines des fonctionnalités avancées du plugin.
Examinons les fonctionnalités les plus utiles pour ce cas d'utilisation :
Lazy Loading : Cette fonctionnalité est pratique lors de la création d'une galerie à défilement vertical avec de nombreuses images. Il aide à réduire le temps de chargement des pages en préchargeant uniquement les images visibles à l'écran. Cependant, ce n'est pas nécessaire pour une galerie à défilement horizontal.
Lightbox personnalisable : Bien que cette fonctionnalité soit facultative pour une galerie à défilement vertical, elle est essentielle pour une galerie à défilement horizontal. Il vous permet de personnaliser l'apparence de la lightbox de la galerie, améliorant ainsi l'expérience utilisateur.
Galerie vidéo : Outre les images, une galerie défilante peut également être constituée de vidéos. La fonctionnalité de galerie vidéo de Modula peut rendre votre galerie plus dynamique et interactive.
Jouez avec les options et voyez ce qui convient le mieux à votre site Web et à votre image de marque. N'oubliez pas d'appuyer sur les boutons Publier ou Mettre à jour la galerie pour vous assurer que vos modifications sont enregistrées !
Modula générera un shortcode que vous pourrez utiliser lors de la présentation de votre galerie sur le front-end. Copiez ce shortcode et affichons votre superbe galerie de défilement
Aperçu et publication de votre galerie défilante
Une fois que vous avez créé votre galerie défilante avec Modula, il est temps de la prévisualiser et de la publier sur votre site WordPress.
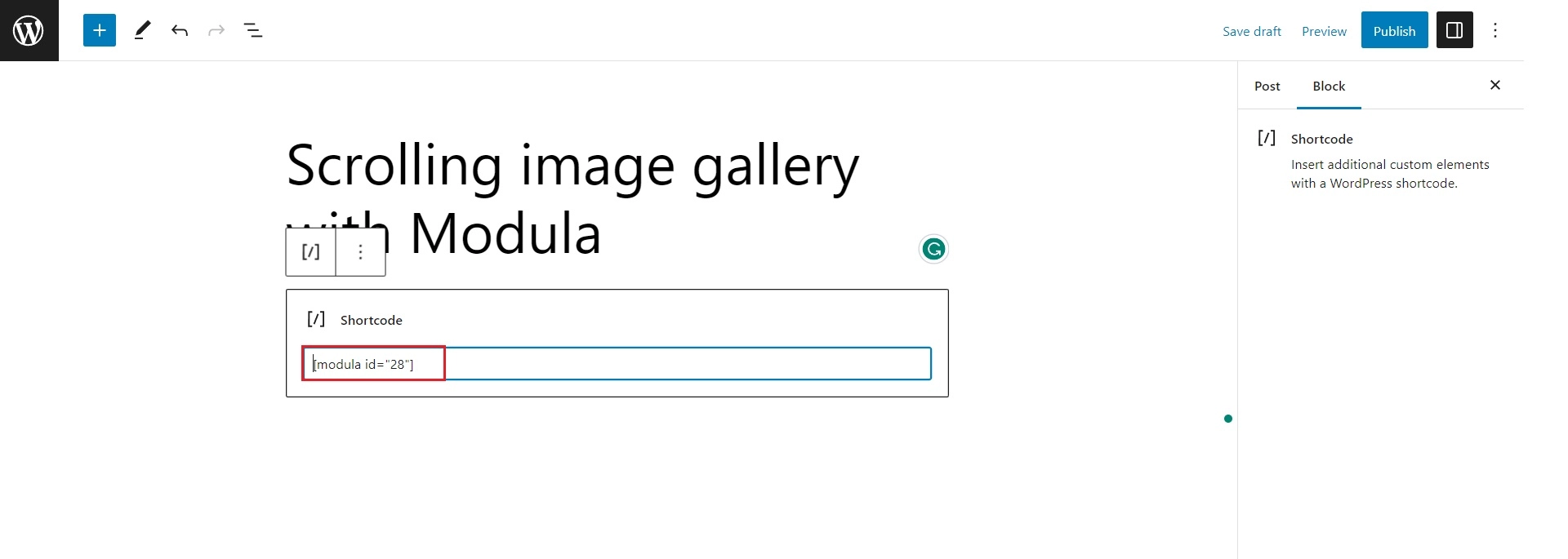
Pour ce faire, rendez-vous sur la page de votre choix ou publiez et collez le shortcode directement dans l'éditeur.

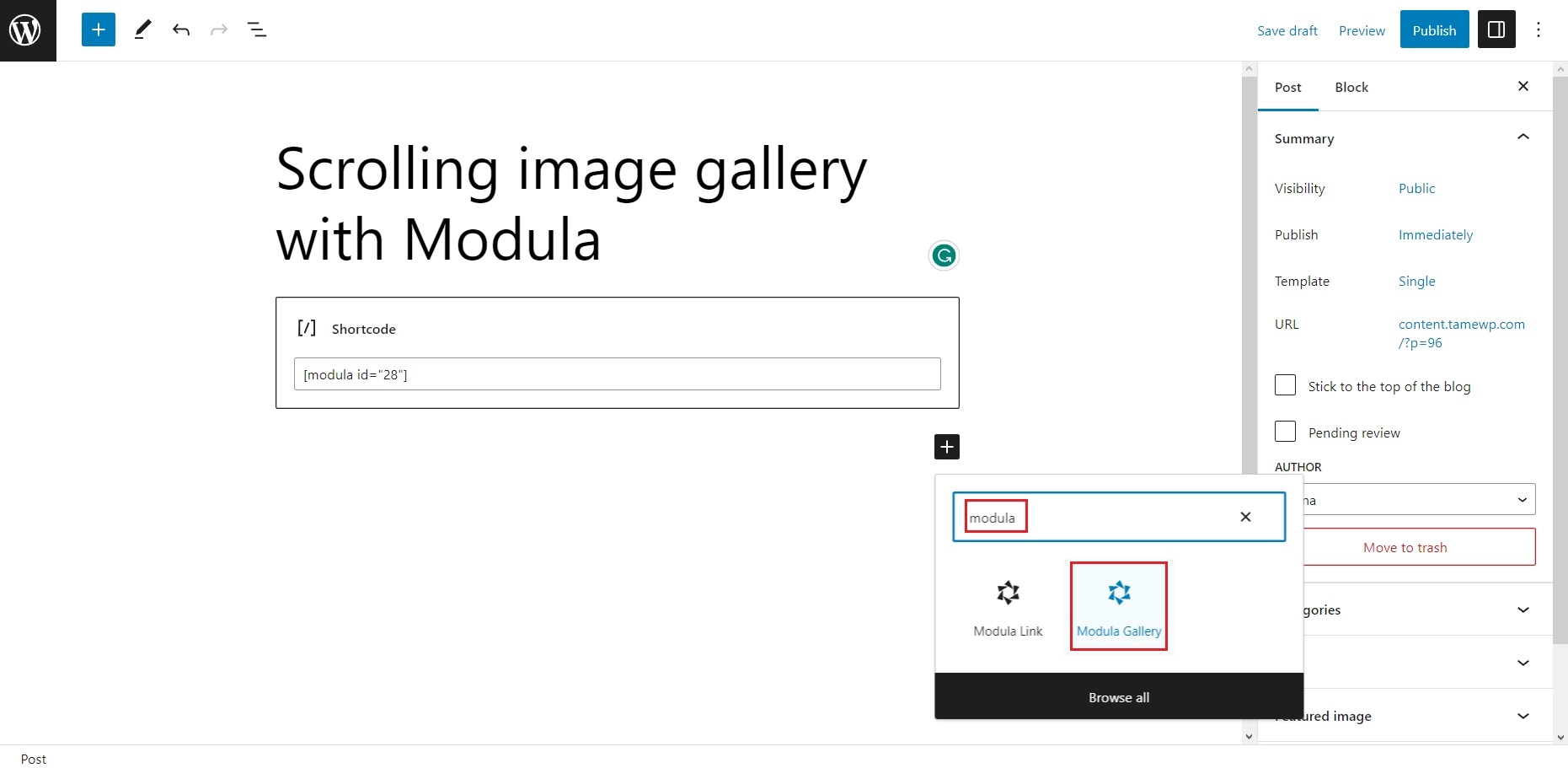
Alternativement, vous pouvez rechercher le bloc Modula Galleries et sélectionner la galerie souhaitée dans le menu déroulant.

Après avoir ajouté votre galerie à votre page ou publication, il est essentiel de la prévisualiser pour vous assurer qu'elle s'affiche correctement.
Une fois que vous êtes satisfait de tout, appuyez sur Publier ou Mettre à jour et regardez la magie se produire
Si vous devez apporter des modifications à votre galerie ultérieurement, vous pouvez facilement la modifier dans la section Modula de votre tableau de bord WordPress.
Une fois que vous avez enregistré vos modifications, votre galerie se mettra à jour automatiquement sur votre site Web sans mettre à jour le shortcode.
Emballer…
La création d'une galerie à défilement vertical ou horizontal dans WordPress peut être un excellent moyen de présenter vos images et d'améliorer l'expérience utilisateur de votre site Web.
Avec son interface conviviale, ses options de personnalisation et ses types de galeries polyvalents, Modula est un incontournable pour tout propriétaire de site Web qui cherche à présenter ses images et à gagner de nouvelles affaires !
Alors qu'est-ce que tu attends? Téléchargez Modula dès aujourd'hui et voyez comment il peut transformer les galeries d'images de votre site Web.
