Découvrez les créatifs du thème Uncode : Quba Michalski
Publié: 2017-03-16La flexibilité est une caractéristique clé du thème Uncode. Parcourez notre vitrine d'œuvres réelles de clients et vous verrez que créer d'innombrables sites différents avec Uncode sans avoir à vous répéter n'est pas seulement une idée. C'est une réalité et cela se fait tous les jours.
Nous continuons à présenter certaines de nos créations vitrines bien-aimées. Le troisième est Quba Michalski, directeur créatif, artiste du mouvement, cinéaste et penseur créatif avec plus de deux décennies d'expérience dans diverses disciplines du design.
Parlez-nous de votre entreprise et de vos expériences en matière de conception de sites Web ?
Je suis directeur créatif et artiste visuel indépendant, travaillant principalement en VR et AR. Au cours des deux dernières décennies environ, j'ai travaillé dans de nombreuses disciplines différentes du design - de la PAO à l'interactif, au mouvement, aux effets visuels et à l'action en direct. Plus récemment, j'ai choisi la réalité virtuelle comme médium de prédilection - et je travaille exclusivement sur ce médium depuis 2 ans.
Dans les années 90 (et au début des années 2000), je faisais beaucoup de conception de sites Web moi-même. J'ai commencé assez tôt, avant que WWW ne soit vraiment populaire (bien avant l'introduction des navigateurs web modernes comme Netscape ou IE). J'ai appris le HTML, puis le CSS, le PHP et l'ASP et j'ai codé mes créations dans un éditeur de texte à l'ancienne ! Au fil du temps, je suis passé du Web à l'animation et au mouvement, mais je me souviens toujours avec émotion de ces premiers jours.

Qu'est-ce qui vous a poussé à choisir Uncode parmi des milliers d'autres thèmes ?
Avec ma formation en design, je voulais pouvoir… eh bien… concevoir mon propre site. Il y a tellement de thèmes là-bas, mais la plupart ont très peu de "marge de manœuvre" - me finissant par devoir ajuster mon contenu à ce que le concepteur de thème voulait réaliser et non l'inverse.
J'ai trouvé quelques thèmes avant Uncode, que je pensais pouvoir utiliser, ils manquaient généralement d'une ou de plusieurs fonctionnalités que je voulais vraiment, ou utilisaient une méthode CMS propitiatoire étrange - ne me laissant aucune voie pour migrer si je choisissais.
Cela a duré des années. Mon site s'est développé pendant ce temps, fonctionnant sur un thème très ancien plein de trous et de vulnérabilités qui ont été soit découverts au fil du temps, soit introduits par moi, essayant de mettre à jour un skin qui n'est plus pris en charge. Quand j'ai découvert Uncode, je l'ai mis à l'épreuve sur un serveur de test et j'ai été heureux de découvrir qu'il avait à peu près tout ce que je cherchais.
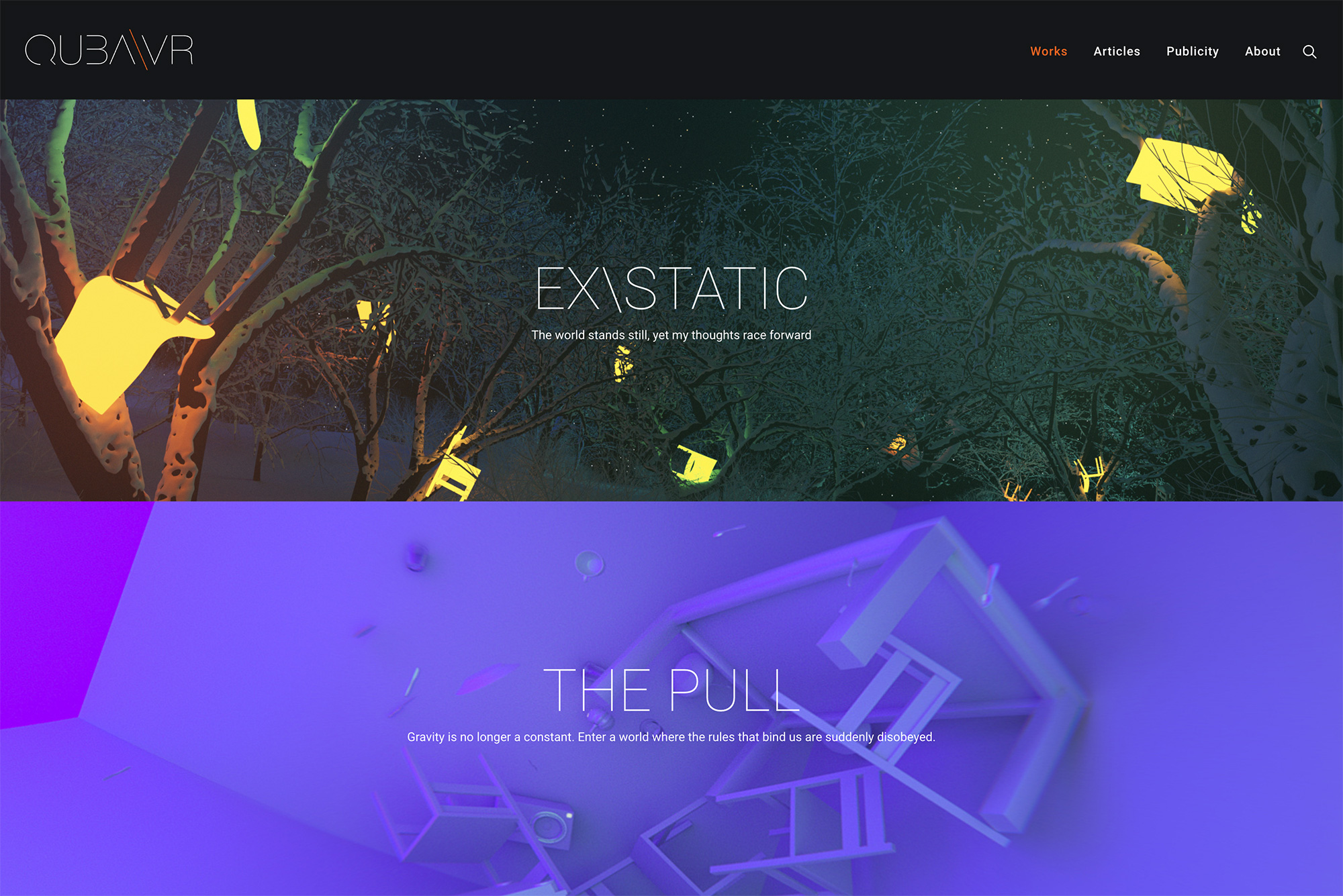
C'est à peu près au même moment que j'ai décidé de changer de marque et de créer QubaVR - qui a été le premier de mes sites à bénéficier de ce thème.
Quelles fonctionnalités d'Uncode appréciez-vous le plus ? Comment le thème contribue-t-il à l'amélioration de votre entreprise ?
Je vais être honnête avec vous - la fonctionnalité que j'apprécie le plus en ce moment - est celle que j'ai au départ extrêmement détestée. C'est le système de gestion des couleurs et de la typographie. J'ai l'habitude de pouvoir facilement lancer n'importe quelle couleur ou police de caractères sur la page et les expérimenter. Avec Uncode, je dois d'abord "enregistrer" de nouvelles couleurs dans la palette du site ou ajouter des polices aux préréglages de typographie.
Au début, cela me rendait furieux - je sentais ma créativité entravée par cette décision UX. Au fil du temps, cependant, j'ai réalisé à quel point mon site s'était amélioré grâce à cette limitation. Au lieu d'introduire constamment une nouvelle grammaire visuelle dans l'identité du site, je me suis concentré sur la palette de couleurs et de typographie qui est cohérente, propre et immédiatement reconnaissable. Je suis toujours capable de faire tout ce que je veux, mais l'expérience utilisateur d'Uncode me protège des décisions hâtives, complétant mon flux de travail avec une bonne dose de maturité décisionnelle.
D'autres choses que j'aime vraiment - eh bien, la gestion des médias et oEmbeds sont tout simplement fantastiques. Me souvenant encore de mon premier site Web, conçu pour les moniteurs 640x480px, j'adore pouvoir utiliser des images 4K pleine largeur sur le site, puis réutiliser le même fichier téléchargé pour des éléments plus petits. Les outils de mise en page sont excellents, en particulier en profitant de la possibilité d'enregistrer des préréglages pour à peu près n'importe quel élément. Intégration de Font Awesome et d'autres icônes, détails du portefeuille pour une création facile de crédits, thèmes sombres et clairs, boucles de navigation individuelles, bascules réactives faciles - il y a beaucoup à aimer !

Que pensez-vous de travailler avec Uncode ? Si vous avez acheté des licences pour plusieurs projets, pourquoi êtes-vous un client fidèle ?
Comme je l'ai déjà mentionné, Uncode ne m'oblige pas à concevoir d'une certaine manière. Il est assez strict quant à sa structure de grille, mais fournit les outils pour la casser. Il surveille de près le type et l'utilisation des couleurs, mais si vous le souhaitez, vous pouvez mettre toutes les couleurs de l'arc-en-ciel et toutes les tailles de Comic Sans sur toute votre page… si vous le devez vraiment, vraiment.

Avec Uncode, j'ai pu concevoir mon propre site ( https://qubavr.com ) qui propose des images pleine largeur, beaucoup de texte, des intégrations folles (images, vidéo, VR, imagerie à 360°), des listes de festivals et des carrousels complets d'options de téléchargement. Il sépare également clairement le portfolio de travail des expériences et du blog en utilisant un thème sombre pour le premier et un thème clair pour le second. Cela m'aide également à économiser de l'espace en réduisant de nombreuses sections à l'aide d'onglets ou de dispositions en accordéon, ce dont je suis un grand fan.
Ayant apprécié le processus, j'ai ensuite aidé ma femme et collègue artiste à faire la transition de son site ( https://chichiland.com ) vers Uncode. En voyant ces deux sites côte à côte, il est difficile de croire qu'ils fonctionnent tous les deux sur le même thème. ChiChiLand est construit sur des grilles carrées sans marge pleines d'illustrations, très peu de texte et de nombreuses boîtes à lumière. Le thème nous a permis de varier facilement la taille de la grille pour différentes sections. La section principale "travaux" présente de grandes images dans une mise en page à 3 colonnes. L'archive a plus d'éléments, donc la mise en page réduit les tailles individuelles, avec 4 colonnes. Enfin, le "Visual Journal" (blog) contient des tonnes de contenu dans une mise en page à 6 colonnes et une typographie.
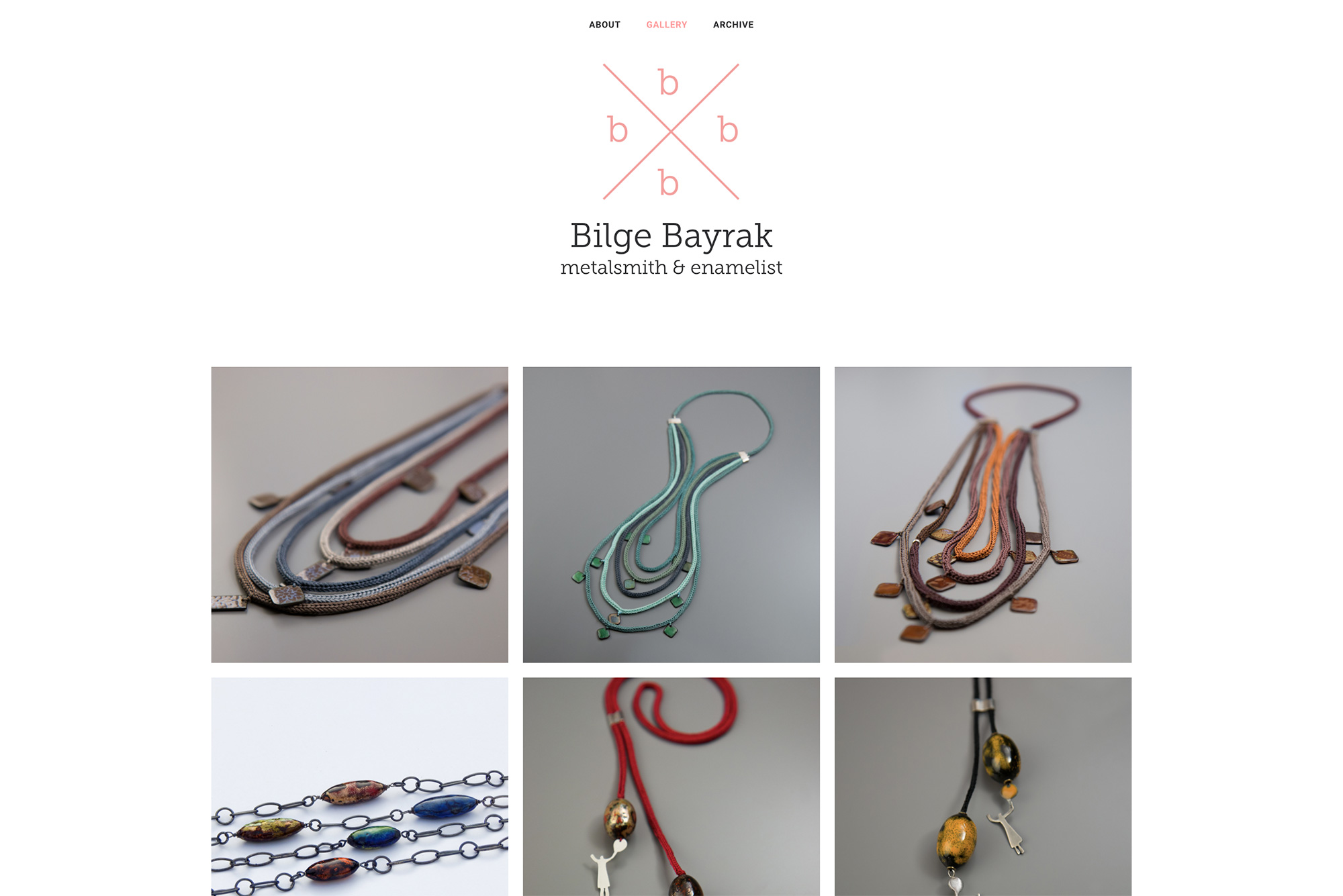
Avec mon cinéma et l'illustration de ma femme, nous sommes une famille assez créative. Cela va même plus loin : ma sœur et mon beau-père sont peintres, tandis que ma belle-mère est métallurgiste et émailleuse. C'est pour son site ( https://bilgebayrak.com/ ) que je suis revenu sur Uncode pour la troisième fois. C'est beaucoup plus simple que les deux autres - moins de sections, juste la galerie principale et les archives - toutes deux fonctionnant sur une mise en page très propre et bien espacée. Encore une fois, le site ne ressemble en rien aux deux autres et utilise de petites touches de bon goût, telles que des titres dégradés avec la souris ou des vignettes animées qui glissent dans la vue.
La plupart des thèmes WordPress forcent un certain regard sur le site – et en tant que tels, pourraient être appelés «skins». La polyvalence d'Uncode en fait quelque chose de plus qu'un thème - c'est un système de conception modulaire, ouvert à la créativité et à l'interprétation.
Dans le passé, j'évitais souvent de parler des thèmes que j'utilisais sur mon site Web - voulant éviter que d'autres sites ressemblent au mien. Avec Uncode, je suis heureux de le recommander à tout le monde, mais surtout aux concepteurs expérimentés qui comprennent le processus de conception et savent ce qu'ils veulent réaliser. Je suis convaincu que chacun prendra le thème dans une direction légèrement différente, créant une pléthore de looks et de styles, propulsés par le même moteur.

Qu'aimeriez-vous voir dans les futures versions d'Uncode ?
J'aimerais voir une sorte de système permettant de changer facilement le CSS de divers éléments en fonction de la largeur de la fenêtre. Pour le moment, je duplique souvent certains éléments sur ma page, puis les masque/apparaît de manière réactive. Ce serait génial si je pouvais obtenir le même résultat avec un seul élément - juste lui dire comment s'adapter en fonction des écrans de bureau/tablette/téléphone.
J'aimerais aussi beaucoup voir Visual Composer faire peau neuve - pour le rendre un peu plus léger. C'est une question de préférence esthétique personnelle cependant - je trouve juste que ses fenêtres sont trop grandes - aussi, je ne pense pas vraiment que ce soit entre les mains de l'équipe Undsgn.
Autre que cela - peut-être la possibilité de définir facilement mes propres préréglages pour les rapports d'aspect image/pouce ? J'essaie vraiment de trouver quelque chose! Uncode a déjà tout ce dont j'ai besoin.
Découvrez le travail époustouflant de Quba Michalski ici : https://qubavr.com/ ou suivez-le sur les réseaux sociaux : Twitter, Facebook, LinkedIn, YouTube et Vimeo.
