Plus de 20 exemples de méga menus créatifs pour vous inspirer aujourd'hui
Publié: 2023-05-26Aujourd'hui, les méga menus sont devenus un élément essentiel des sites Web à fort contenu. La création d'un méga menu contribuera grandement à améliorer la navigation pour les magasins vendant un grand nombre de produits et les sites Web accueillant beaucoup de contenu. C'est la raison pour laquelle ils sont présents sur de nombreux sites Web bien connus, des marques de vente au détail telles qu'eBay, Best Buy et Walmart aux entreprises populaires comme Evernote et Asana.
Pour savoir exactement ce qu'est un méga menu et comment il profite aux sites Web, veuillez lire notre article. De plus, nous voulons montrer les 20 meilleurs exemples de méga menus créatifs qui pourraient vous inspirer. Explorons-les maintenant !
- Qu'est-ce qu'un Méga Menu ? Quels sont les types de méga menu ?
- Pourquoi devriez-vous utiliser un méga menu sur votre site Web
- Pour quels types de sites Web devrions-nous utiliser les méga menus ?
- 20+ bons exemples de méga menus
- Exemples de méga menu de magasin de commerce électronique
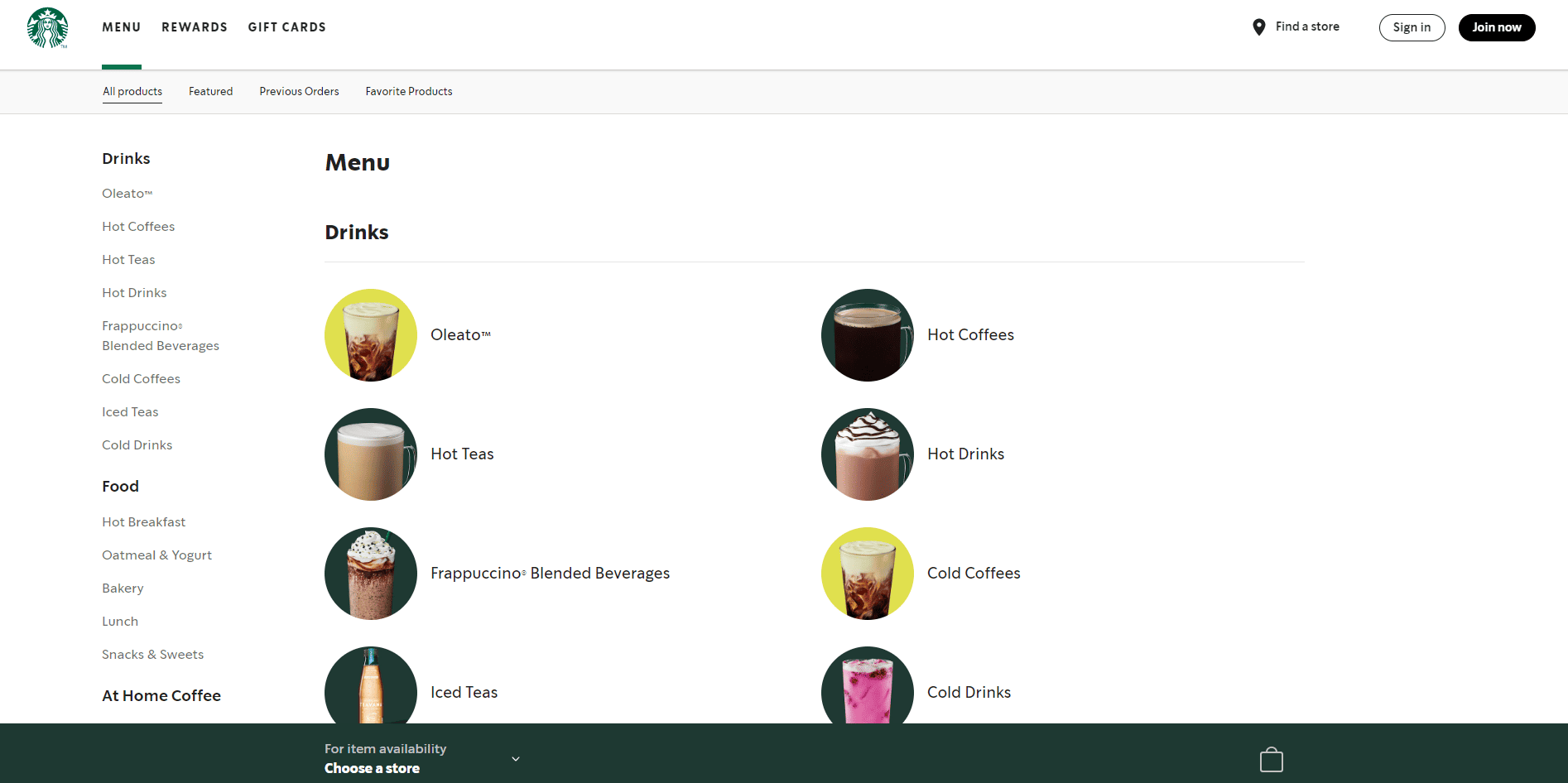
- 1. Starbucks
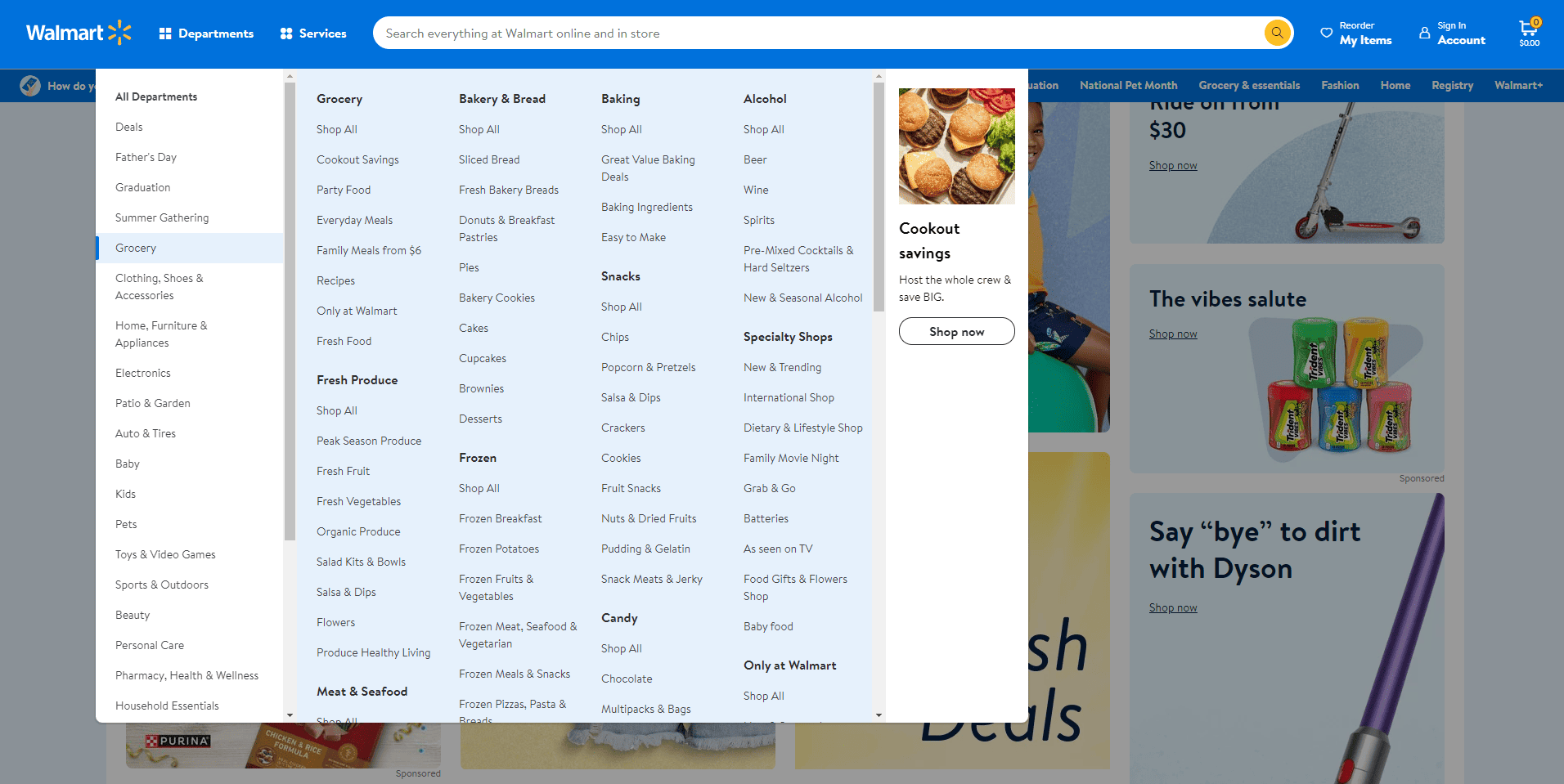
- 2. Walmart
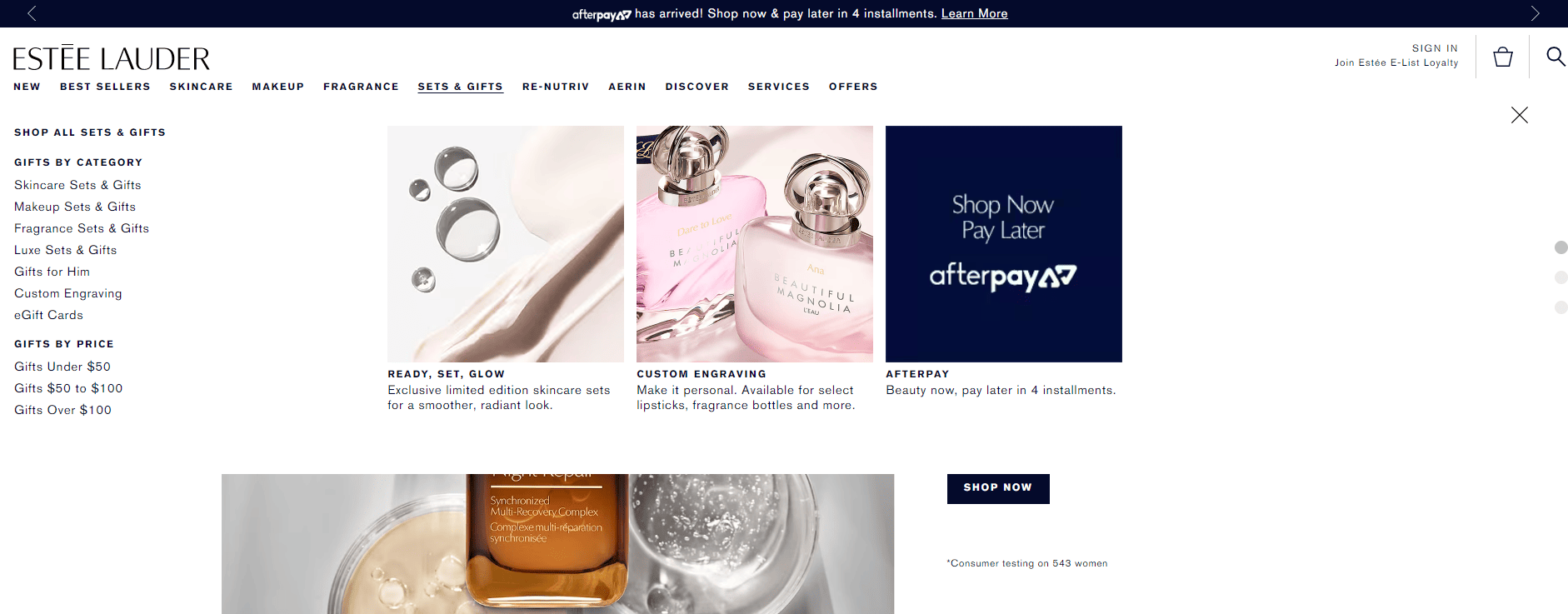
- 3. Estée Lauder
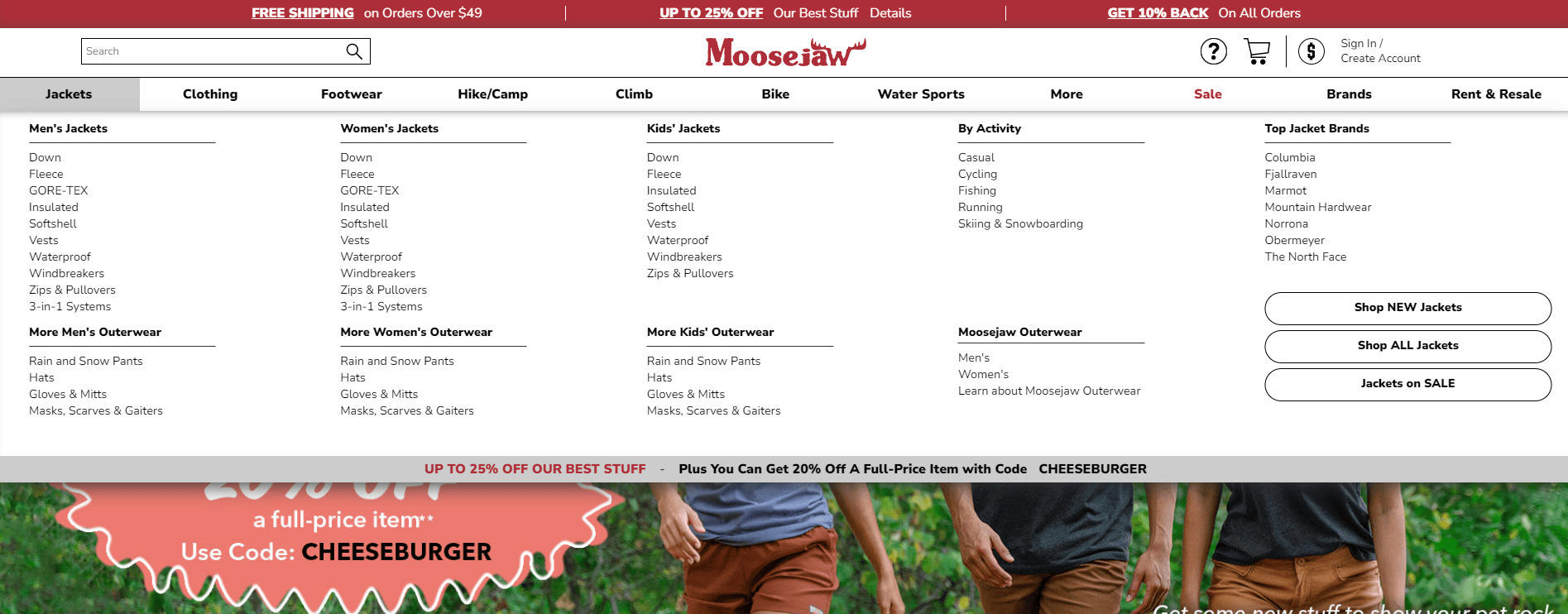
- 4. Moosejaw
- 5. Le sak
- 6. Daniella Draper
- 7. Enveloppes
- 8. Fao Schwarz
- Exemples de méga menus de sites Web d'entreprise
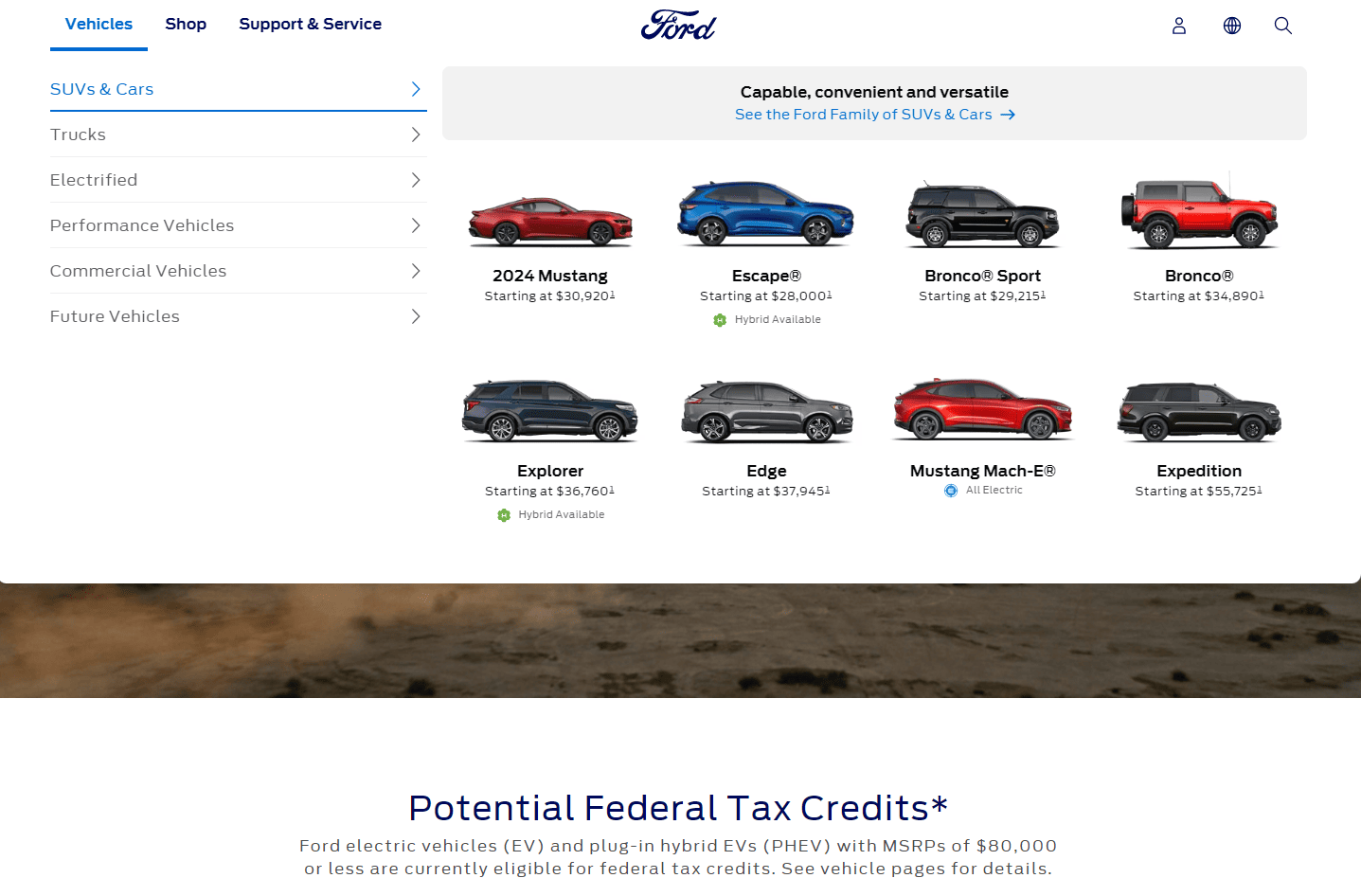
- 9. Gué
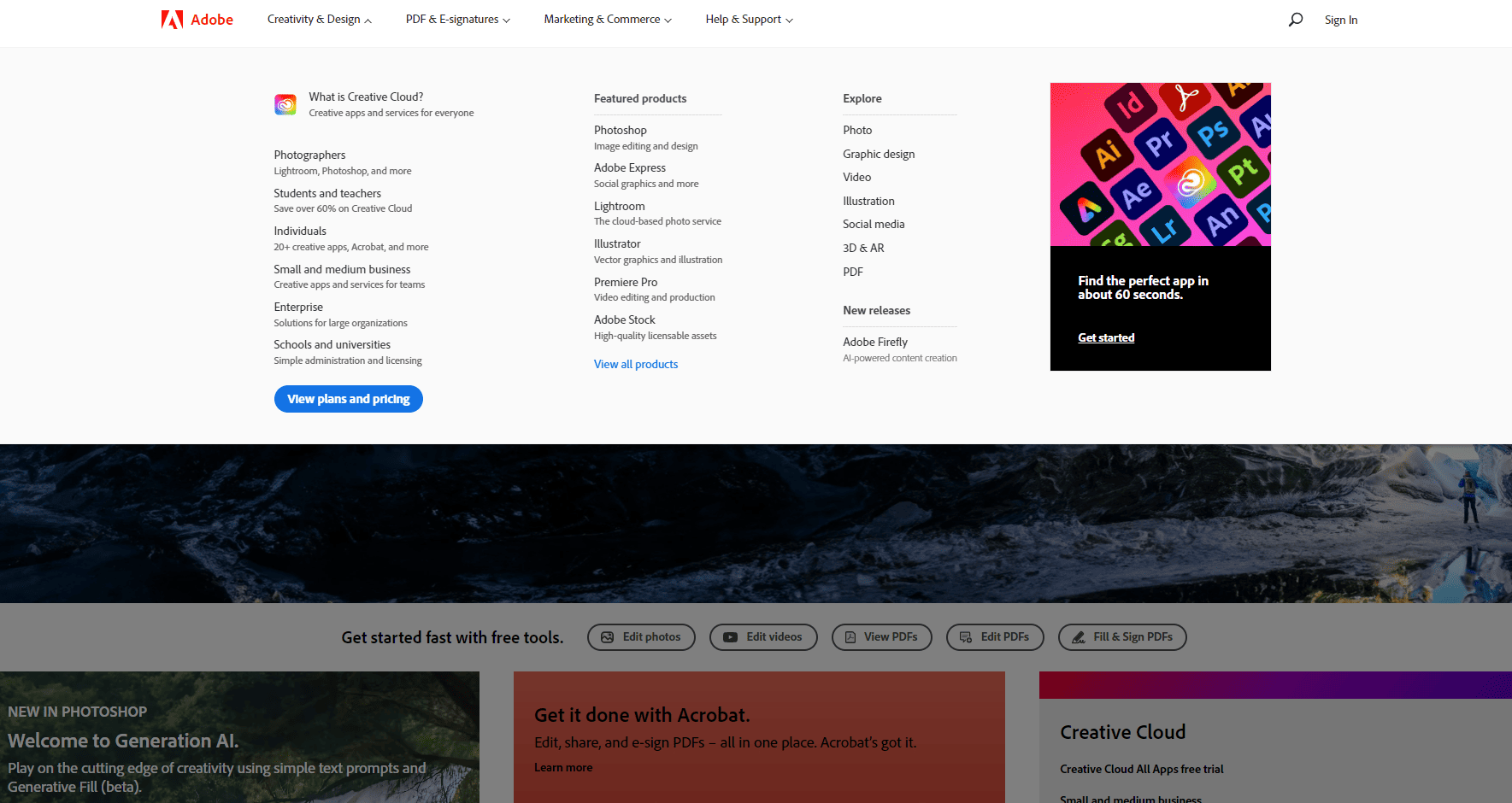
- 10. Adobe
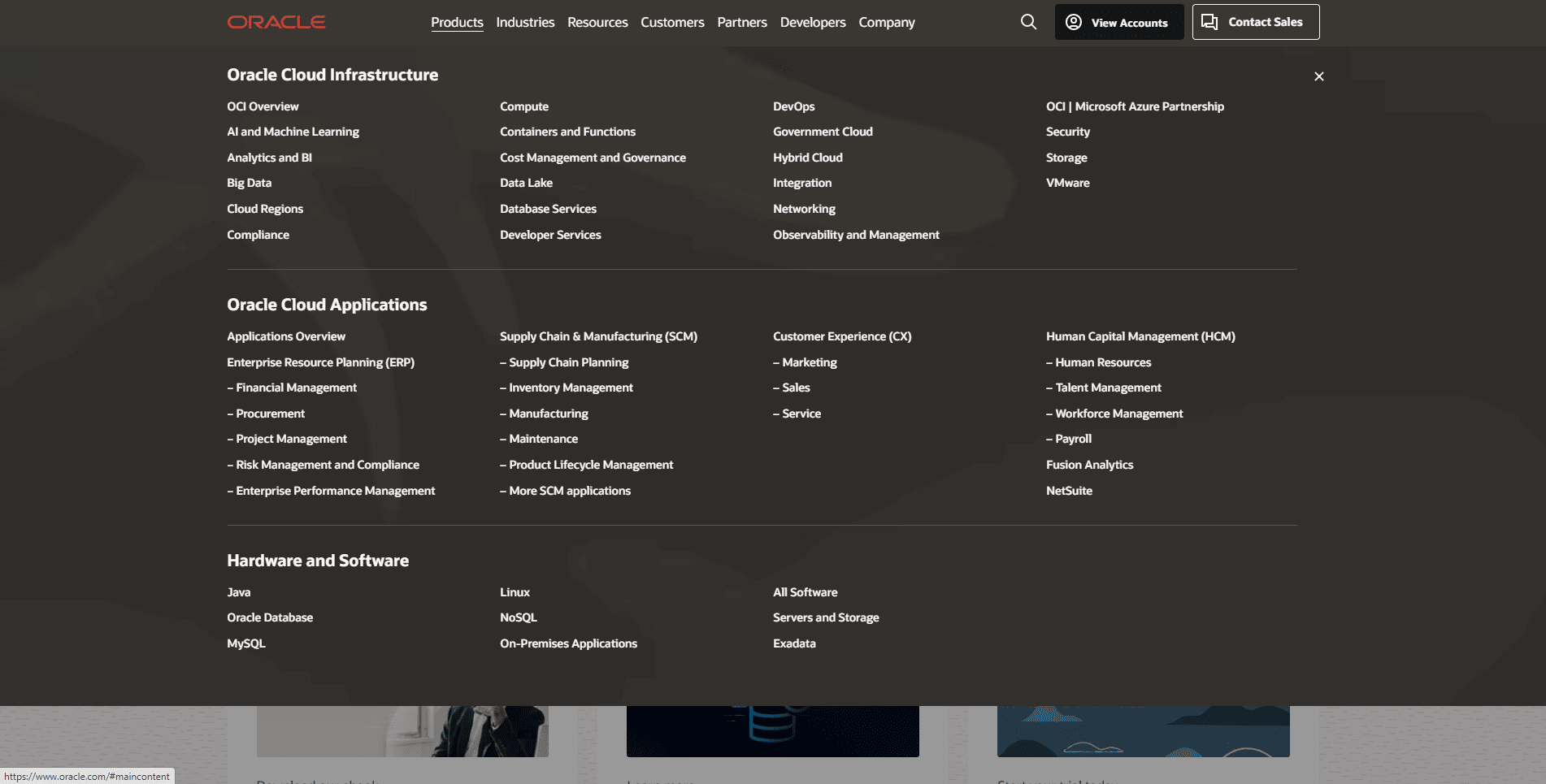
- 11.Oracle
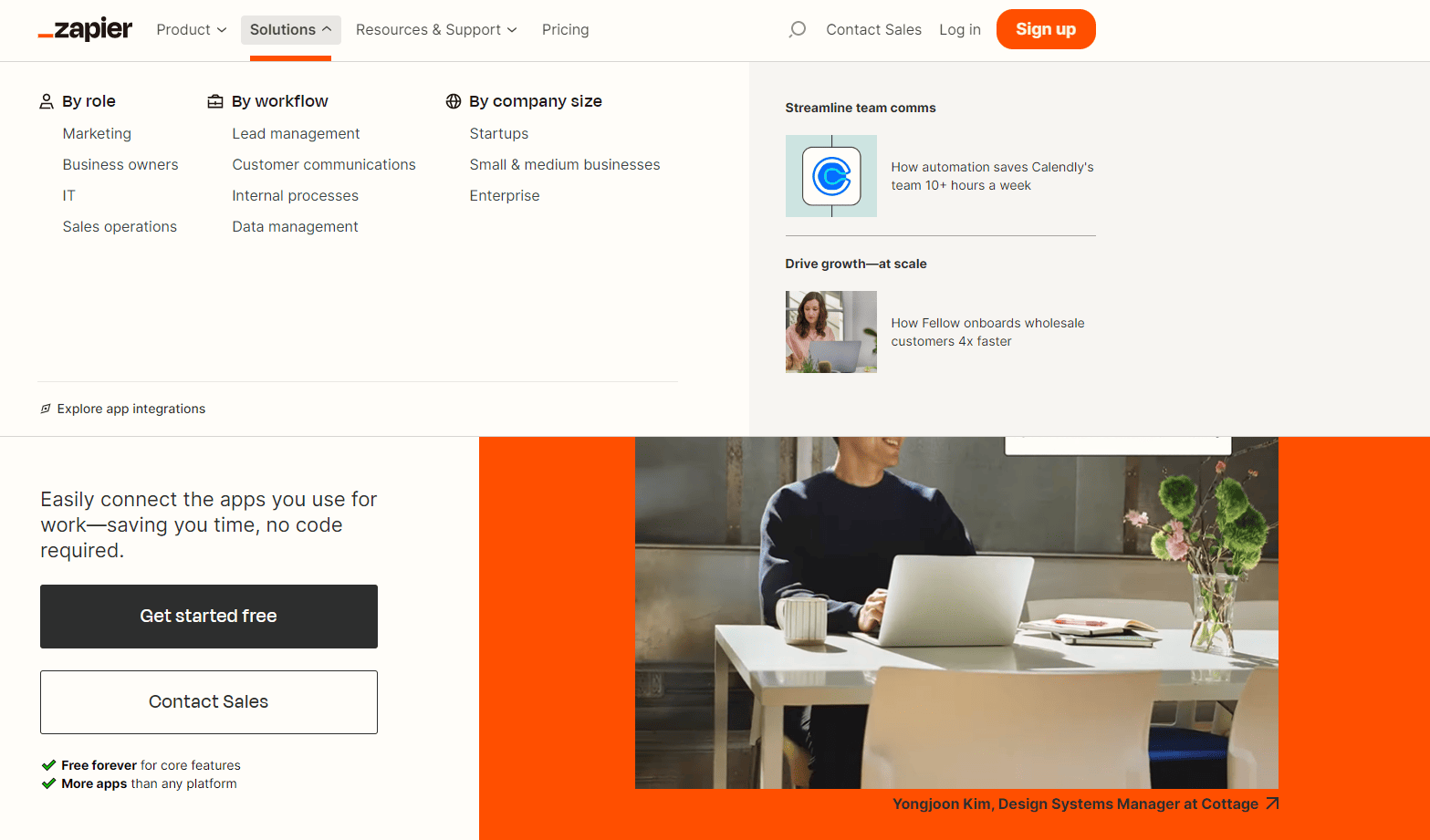
- 12. Zapier
- 13. Asanas
- 14. Invisibilité
- 15. Evernote
- Exemples de méga menus de magasins de mode et de vêtements
- 16.Adidas
- 17. Asos
- 18. Puma
- 19. Quiksilver
- Exemples de méga menus de sites Web de blogs et d'actualités
- 20. ESPN
- 21. Magazine américain
- 22. PCMag
- 23. Réseau alimentaire
- Exemples de méga menus de sites Web d'hôtels
- 24. Petite île aux palmiers
- 25. One & Only Cape Town
- 26. Casa Angelina
- Exemples de méga menu de magasin de commerce électronique
- 7 meilleures pratiques lors de la conception d'un méga menu
- Facilitez la lecture du menu
- Optimiser le menu pour les appareils mobiles
- Créer un menu visuellement attrayant
- Moins est plus
- Regrouper les options et commander les sections de manière logique
- Ne dépassez pas cinq colonnes
- Sélectionnez le déclencheur pour le menu
- Comment créer un méga menu WordPress avec Elementor et Woostify Pro
- Tutoriel vidéo du méga menu
- FAQ sur les méga menus
- Comment créer un méga menu pour mon site WordPress ?
- Quelle est la différence entre un menu déroulant et un méga menu ?
- Un méga menu affecte-t-il le référencement ?
- Les méga menus sont-ils bons ou mauvais pour la convivialité ?
- Comment créer un méga menu dans Elementor ?
- Il est temps d'améliorer la navigation de votre site Web avec des méga menus
Qu'est-ce qu'un Méga Menu ? Quels sont les types de méga menu ?
"Méga" signifie très grand et impressionnant. Comme leur nom l'indique, les méga menus sont des menus extensibles qui permettent aux visiteurs de voir une liste complète des catégories et sous-catégories sur le site Web. Étant donné que les méga menus affichent l'ensemble de la navigation d'un site Web dans une seule interface, les utilisateurs peuvent accéder à n'importe laquelle des pages souhaitées en moins de clics.
Différent des autres menus déroulants, les méga menus sont livrés sans défilement. Au lieu de cela, ils affichent toutes ces options à la fois. En un coup d'œil, il ressemble à un plan du site et fonctionne comme un aperçu de toutes les pages/liens importants de votre site. Selon la structure de votre site, vous pouvez choisir d'afficher le méga menu horizontalement ou verticalement.
Pour rendre le méga menu plus attrayant, les gens ajoutent souvent des images, des icônes, de courtes descriptions et de nombreuses autres idées à leurs conceptions. Nous vous montrerons des idées intéressantes pour la conception de méga menus dans la section des meilleurs exemples de méga menus .
Le méga menu est un choix idéal pour les sites Web ou les magasins à grande échelle tels que les magasins de commerce électronique et les blogs à plusieurs sujets. Les sites Web populaires avec des méga menus seront présents dans une autre partie de l'article.
Pourquoi devriez-vous utiliser un méga menu sur votre site Web
Les méga menus jouent un rôle de premier plan dans l'amélioration de la navigation sur le site Web. Si votre grand site Web est livré avec un méga menu, vous bénéficierez de nombreux avantages. Un méga menu peut :
- Couvrir toutes les pages/liens exceptionnels d'un site Web : nous appelons le méga menu un outil de navigation complet. En un seul clic, une liste complète des catégories et sous-catégories apparaîtra. En restant simplement sur ce menu de navigation, les visiteurs peuvent accéder à toutes les parties les plus importantes du site Web. Ensuite, s'ils sont intéressés par une page affichée dans le menu, donnez un clic de plus pour être redirigé vers la destination.
- Offrir une bonne visibilité : Par rapport aux autres menus déroulants, le méga menu abrite une variété de catégories de différents niveaux. Au lieu de naviguer à travers plusieurs couches pour atteindre la page de destination, les utilisateurs ont la possibilité d'aborder toutes les pages, contribuant ainsi à augmenter la visibilité. Surtout pour les magasins de commerce électronique où la visibilité des produits est essentielle pour augmenter les ventes, un méga menu aidera beaucoup.
- Rendez votre site Web plus élégant : la création d'un méga menu avec une mise en page saisissante est l'une des étapes importantes pour améliorer l'apparence du site. Vous pouvez même ajouter des visuels comme des images et des icônes au méga menu pour le rendre plus intuitif. Un menu aussi moderne et accrocheur rendra votre site Web moins ennuyeux et créera une excellente première impression sur les visiteurs.
- Gagnez du temps sur la recherche de produits/sujets : Toutes les catégories et sous-catégories sont soigneusement organisées sur le méga menu ; par conséquent, les visiteurs peuvent facilement trouver et accéder aux produits ou éléments de contenu qu'ils souhaitent. Créer un méga menu est un moyen efficace d'optimiser l'expérience utilisateur.
Pour quels types de sites Web devrions-nous utiliser les méga menus ?
Les méga menus ne sont pas un outil puissant pour tous les types de sites Web. Par conséquent, il est important que vous les utilisiez au bon endroit afin de pouvoir bénéficier de tous les avantages qu'ils apportent.
Si vous avez un petit site, il est inutile d'utiliser un méga menu. En revanche, votre site Web comprend de nombreuses catégories et sous-catégories et vous souhaitez trouver une méthode de navigation sur le site Web. Dans ce cas, un méga menu devrait être envisagé.
Voici les types de sites Web qui peuvent bénéficier de méga menus. Voyons!
- Magasins de commerce électronique : comment les meilleurs magasins de commerce électronique comme Best Buy, Target ou Walmart guideraient-ils leurs visiteurs sans un méga menu ? Si votre magasin vend de nombreux produits pouvant être classés dans différentes catégories et sous-catégories, il vous est conseillé d'utiliser ce type de menu.
- Magasins de mode et de vêtements : les produits des magasins de mode sont souvent classés selon différentes normes telles que la marque, la caractéristique, le style, le type, le sexe et l'âge. Avec un système de sections aussi complexe, il est préférable d'utiliser un méga menu pour afficher toutes les catégories en un seul endroit.
- Sites Web d'actualités : un méga menu n'est pas recommandé pour les blogs de niche. Cependant, si vous êtes propriétaire d'un site Web d'actualités avec des dizaines de sujets et de catégories, vous aurez besoin d'un méga menu pour aider les visiteurs à trouver facilement les sujets qu'ils souhaitent.
- Sites Web d'entreprise : Les grands sites d'entreprise incluent une variété de départements, de produits et de services. Pour cette raison, beaucoup d'entre eux souhaitent afficher une mise en page complète sur le menu afin que les visiteurs puissent clairement imaginer comment leurs entreprises sont organisées et quels types de services/produits ils proposent.
- Sites Web d'hôtels et de restaurants : Un méga menu convient à ces sites Web car ils ont souvent une structure complexe. En particulier, un site Web d'hôtel devra fournir aux visiteurs des types de chambres et de nombreux autres services. De même, il y a beaucoup de choses à afficher sur un site Web de restaurant, par exemple, des recettes, des repas tendance et des combos populaires. De plus, un beau design au menu aidera à attirer les visiteurs.
20+ bons exemples de méga menus
Si vous jugez nécessaire de créer un méga menu pour votre site Web, mettons-nous au travail. Avant de commencer votre travail, vous devriez passer du temps à regarder les incroyables conceptions de méga menus ci-dessous :
Exemples de méga menu de magasin de commerce électronique
1. Starbucks

2. Walmart

3. Estée Lauder

4. Moosejaw

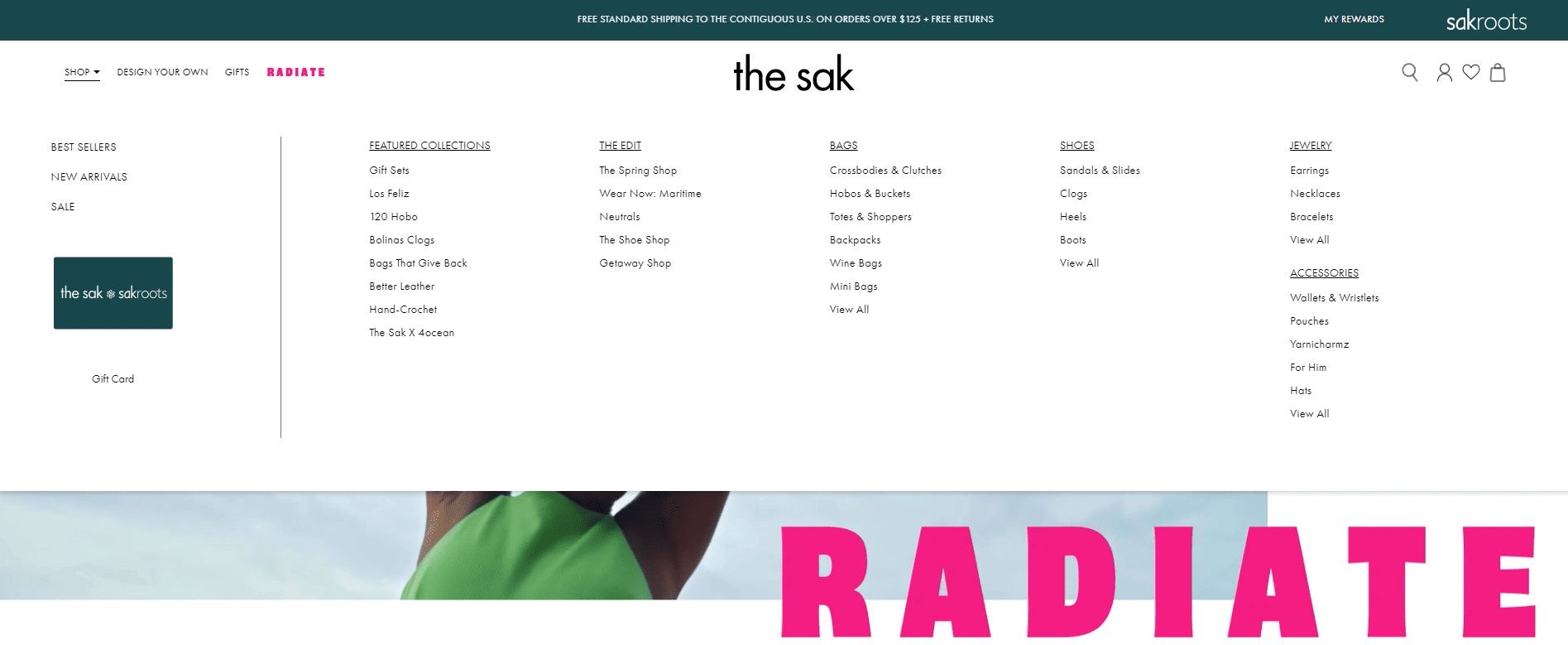
5. Le sak

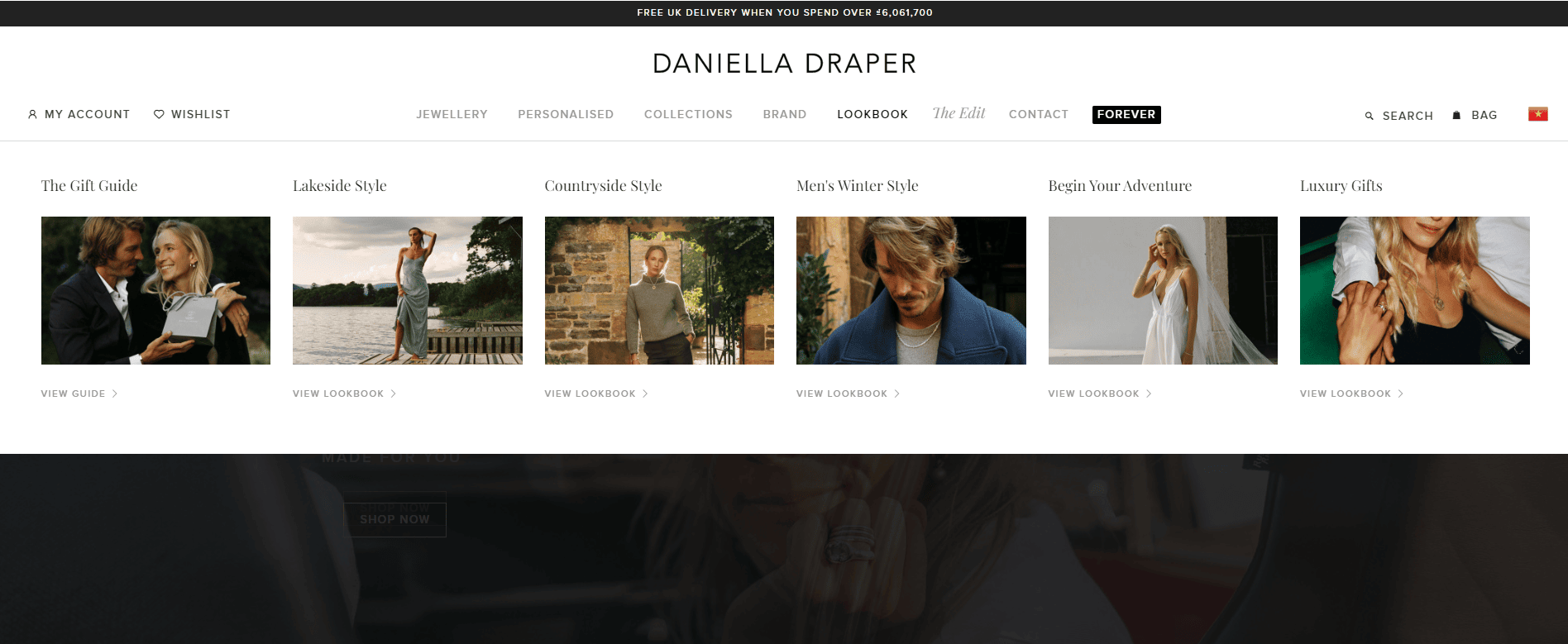
6. Daniella Draper

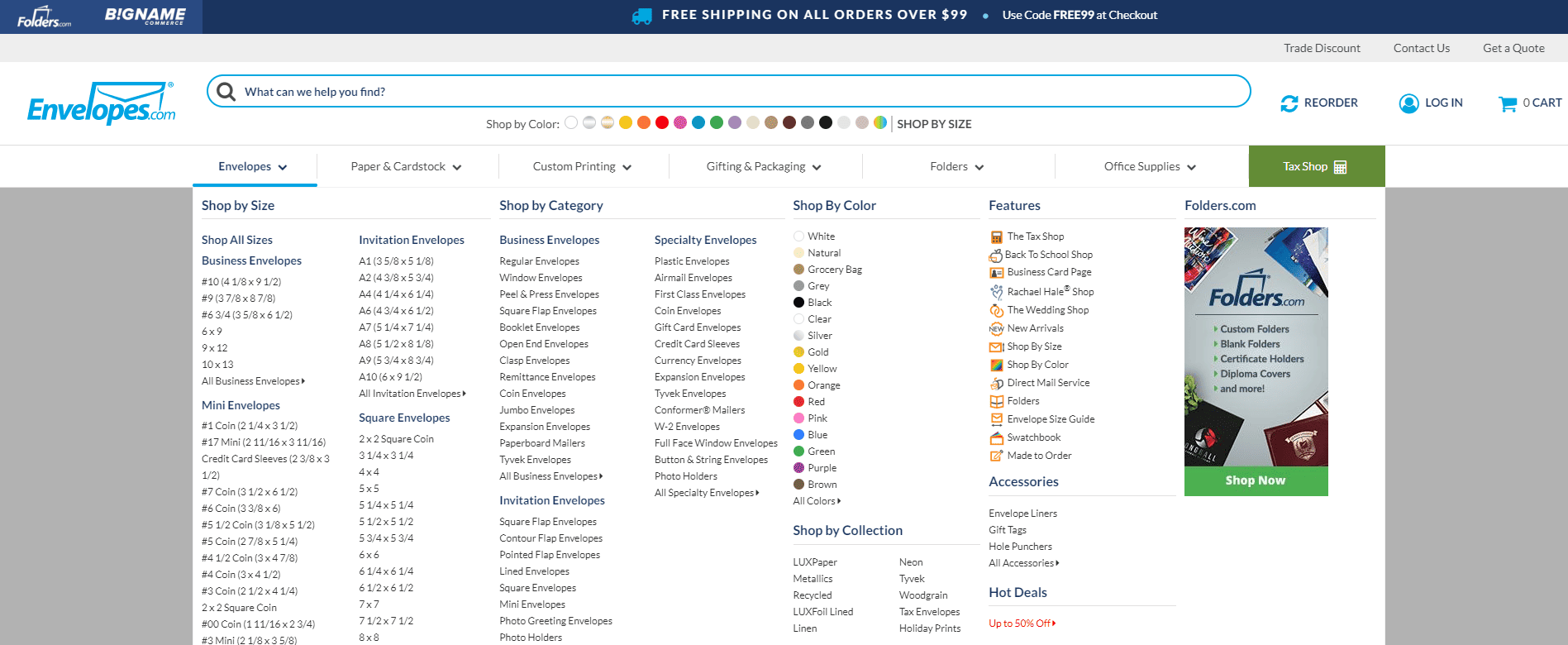
7. Enveloppes

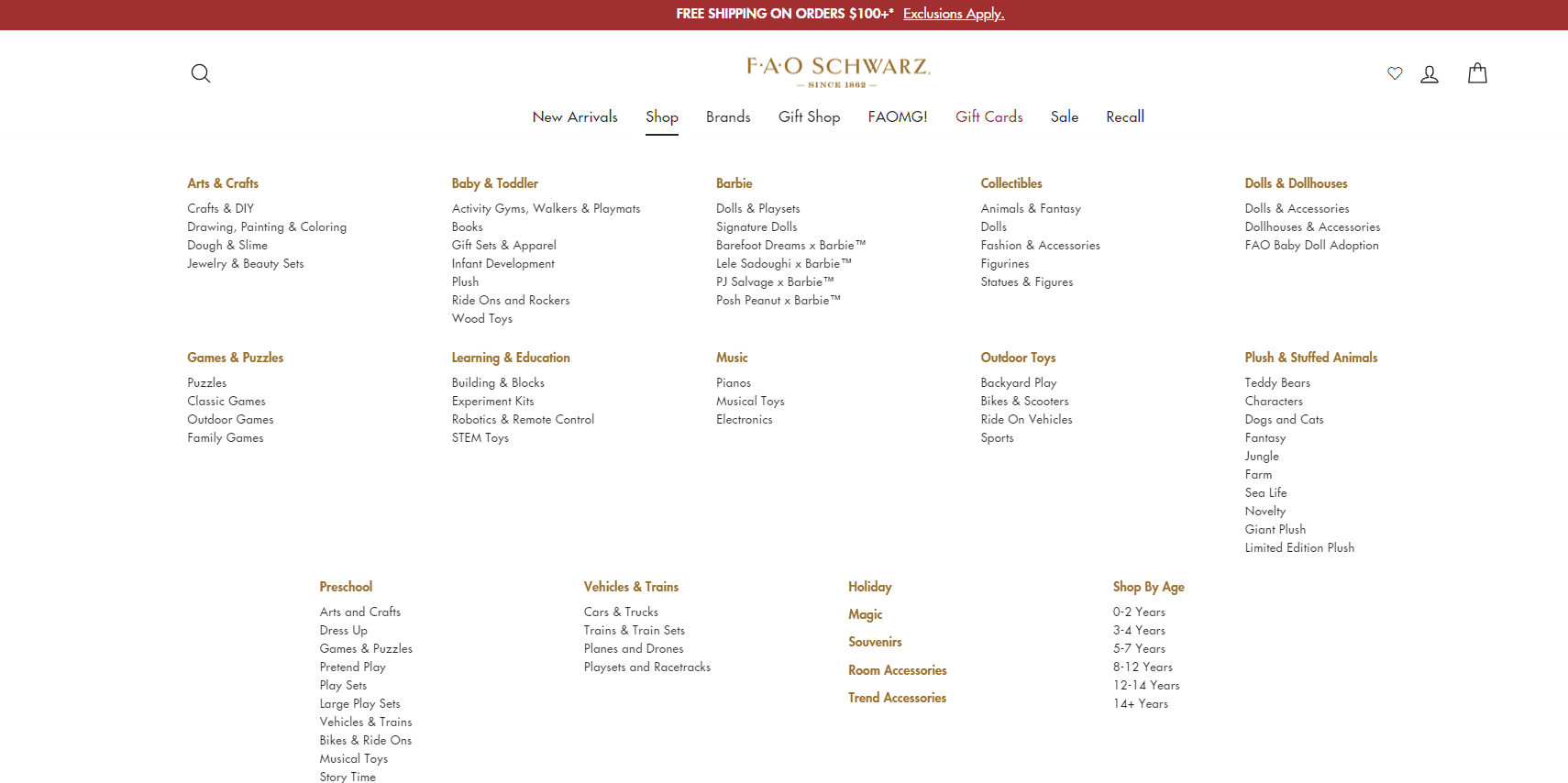
8. Fao Schwarz

Exemples de méga menus de sites Web d'entreprise
9. Gué

10. Adobe

11.Oracle

12. Zapier

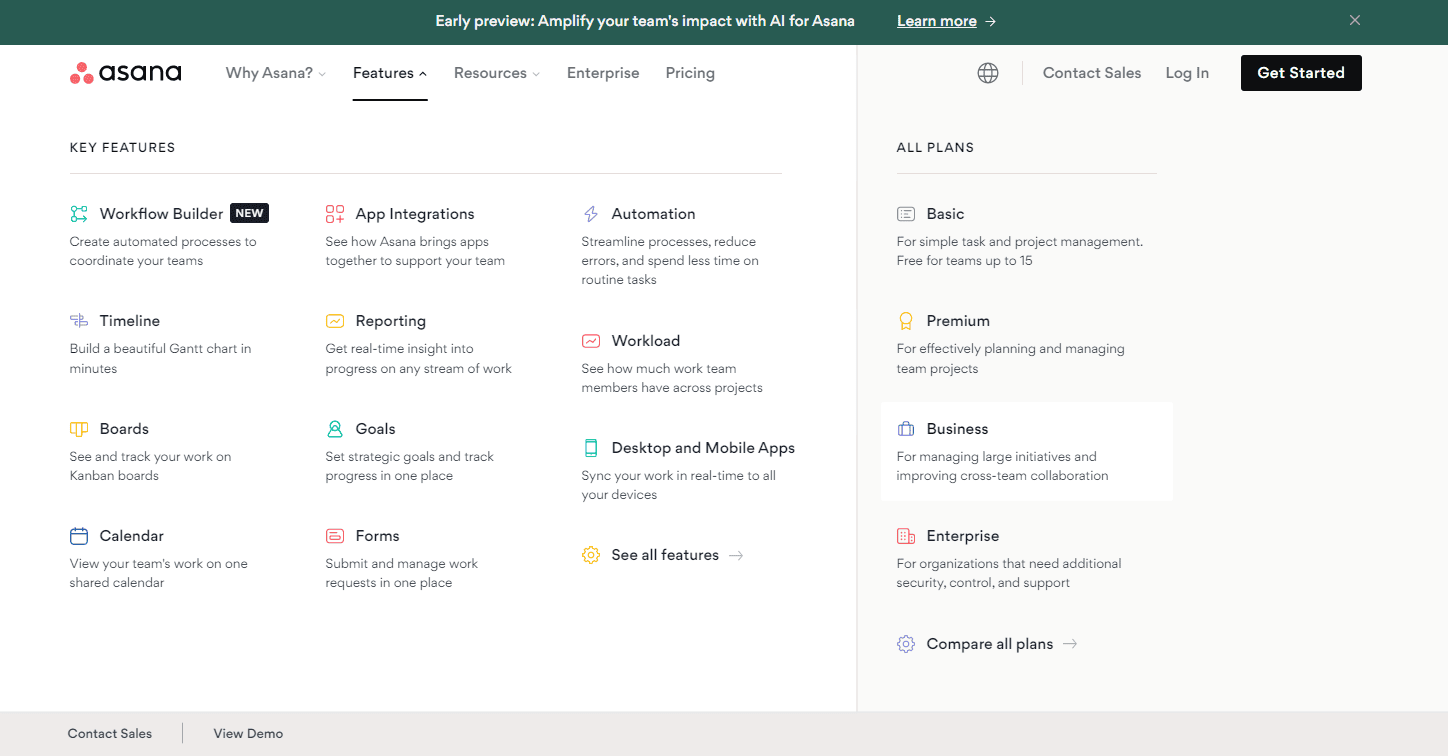
13. Asanas

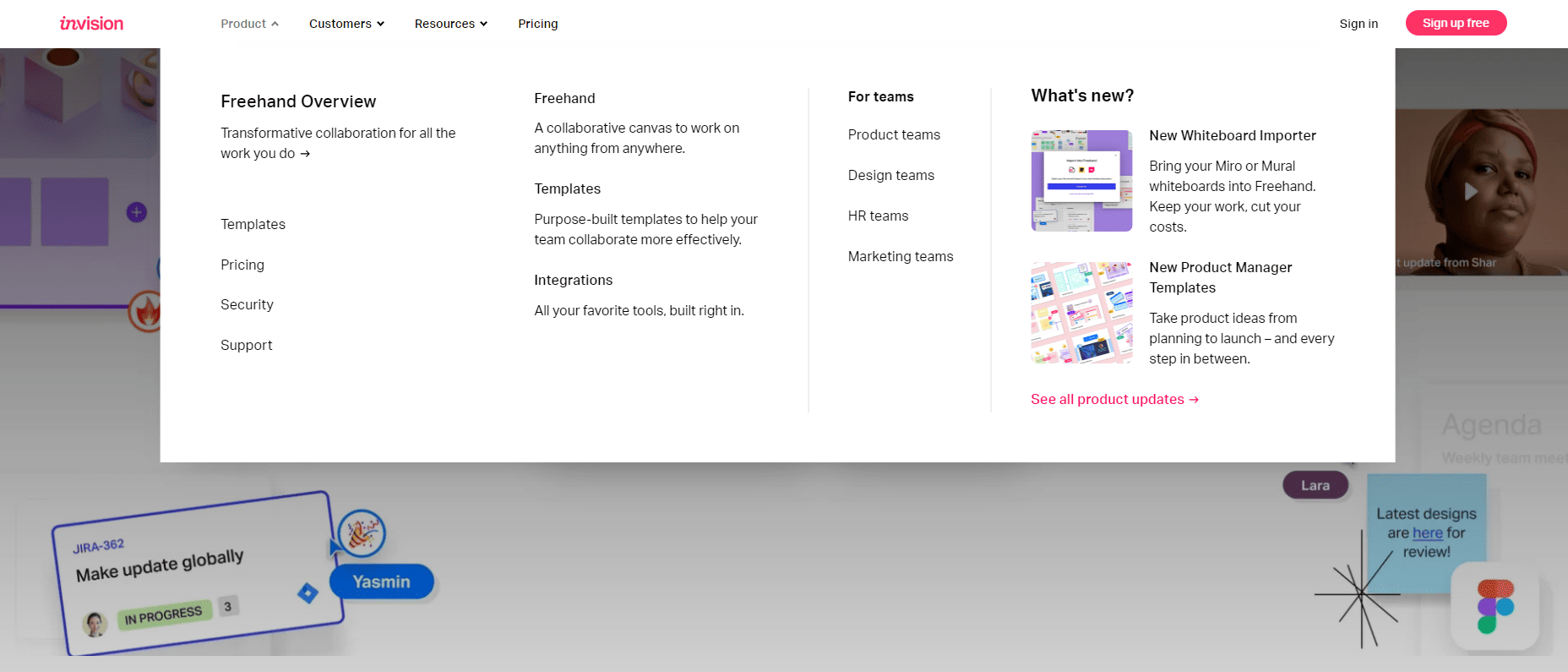
14. Invisibilité

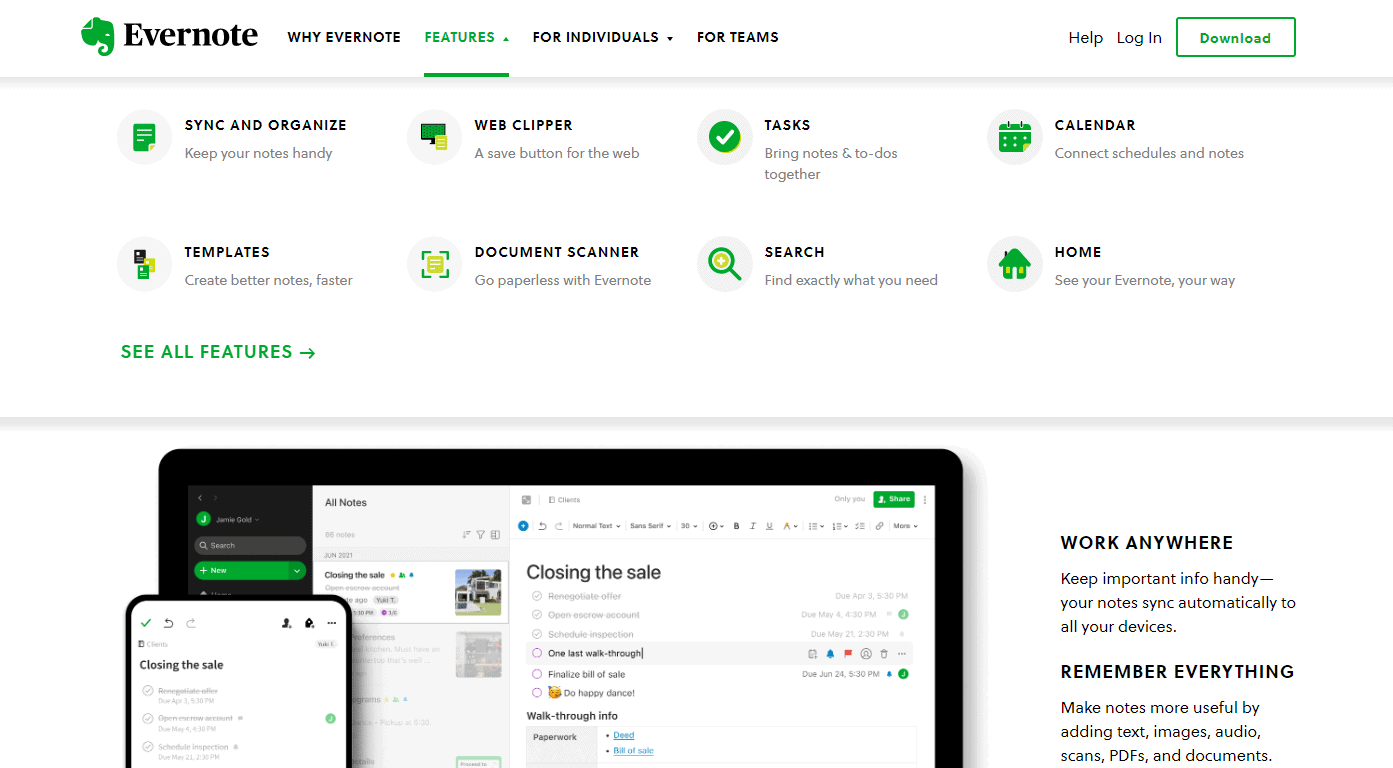
15. Evernote

Exemples de méga menus de magasins de mode et de vêtements
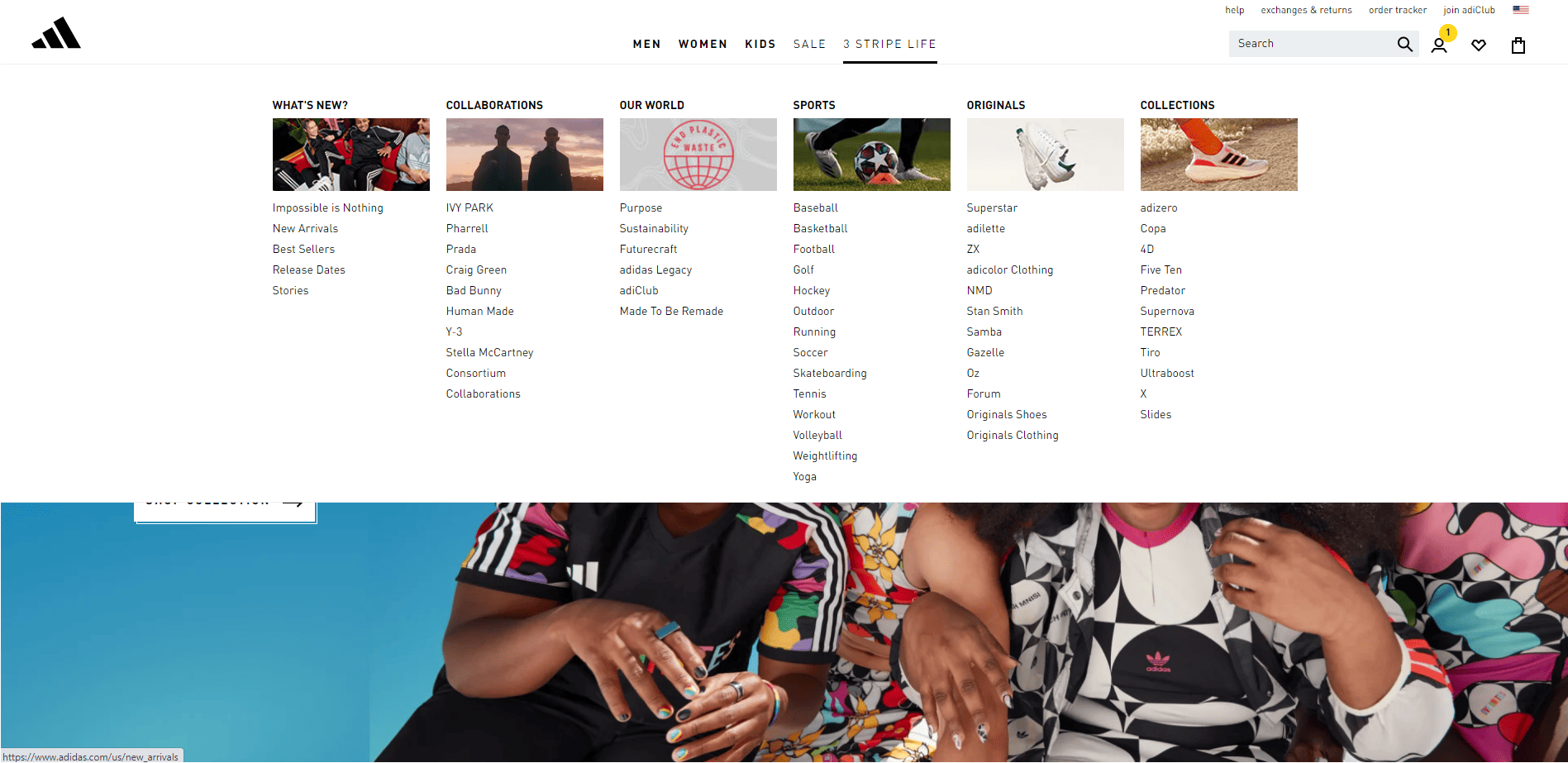
16.Adidas

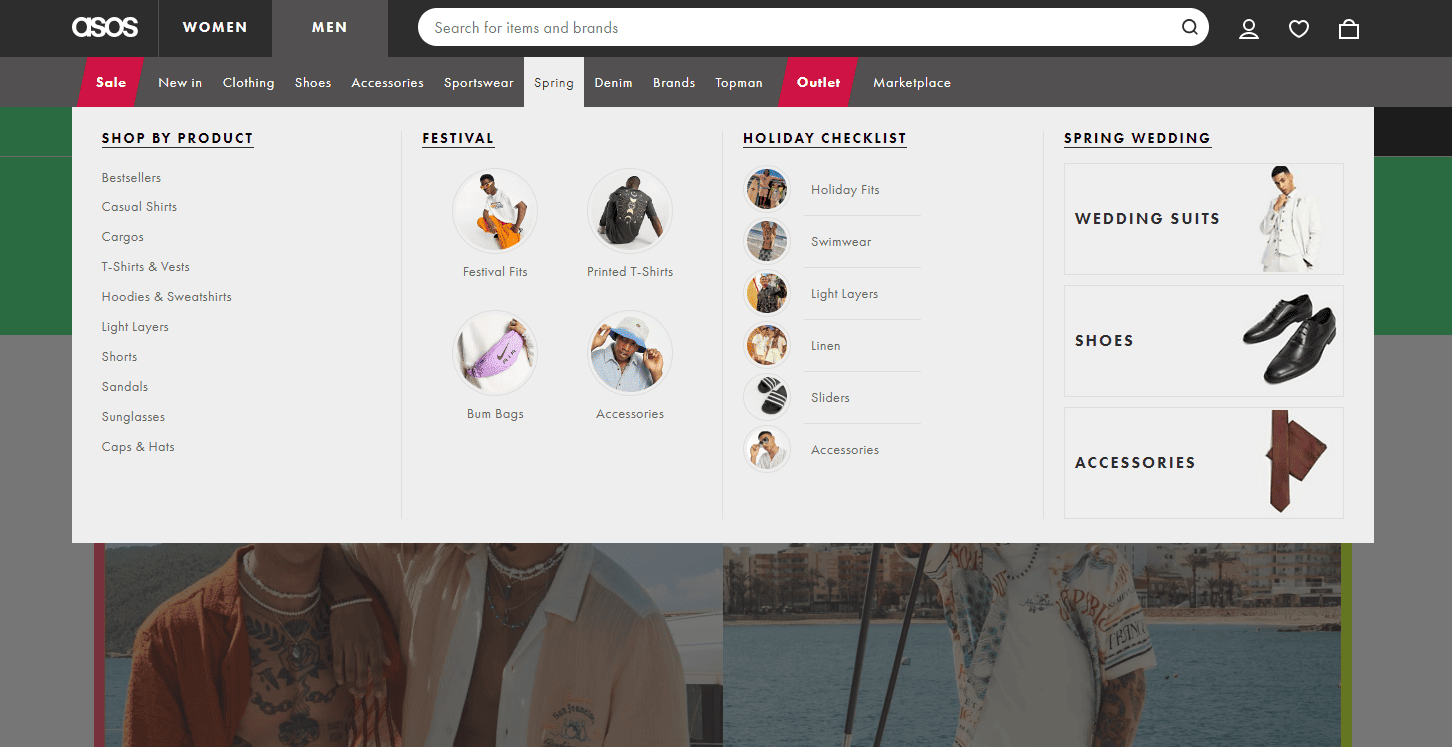
17. Asos

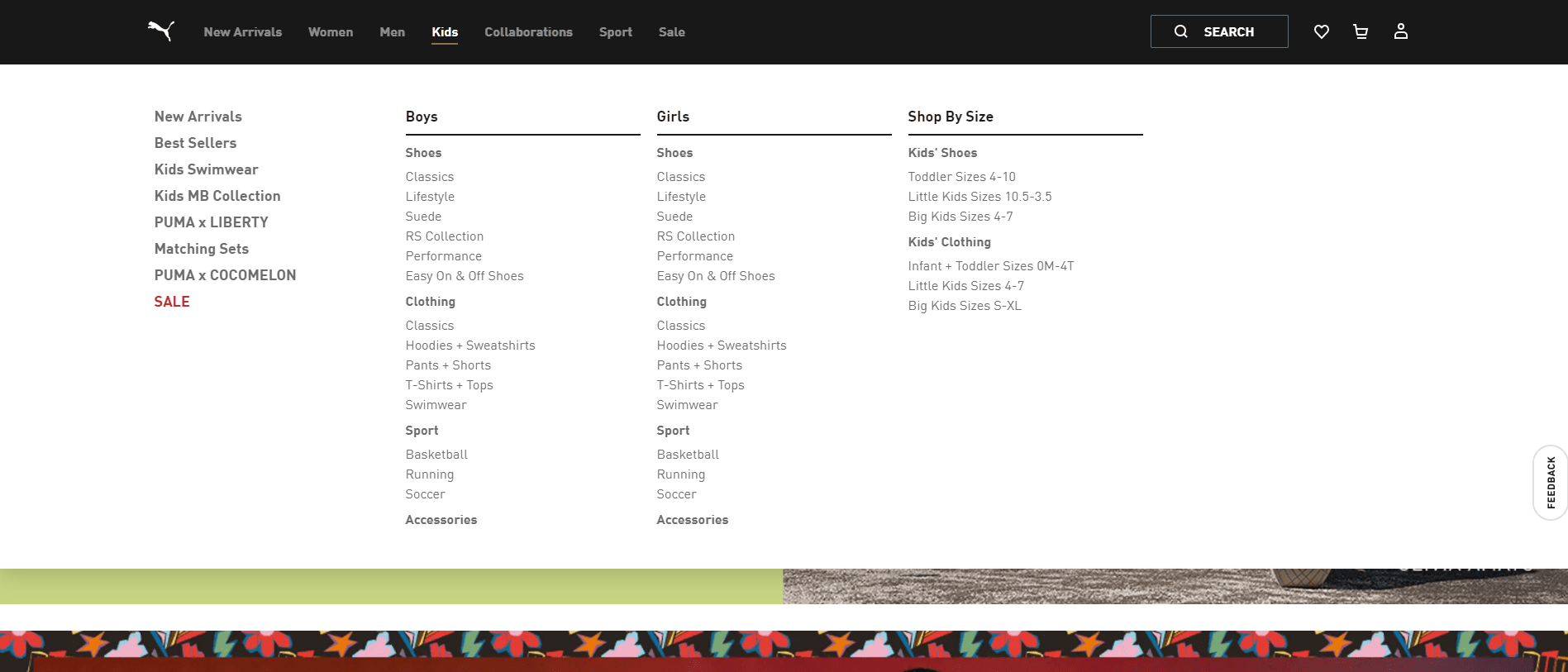
18. Puma

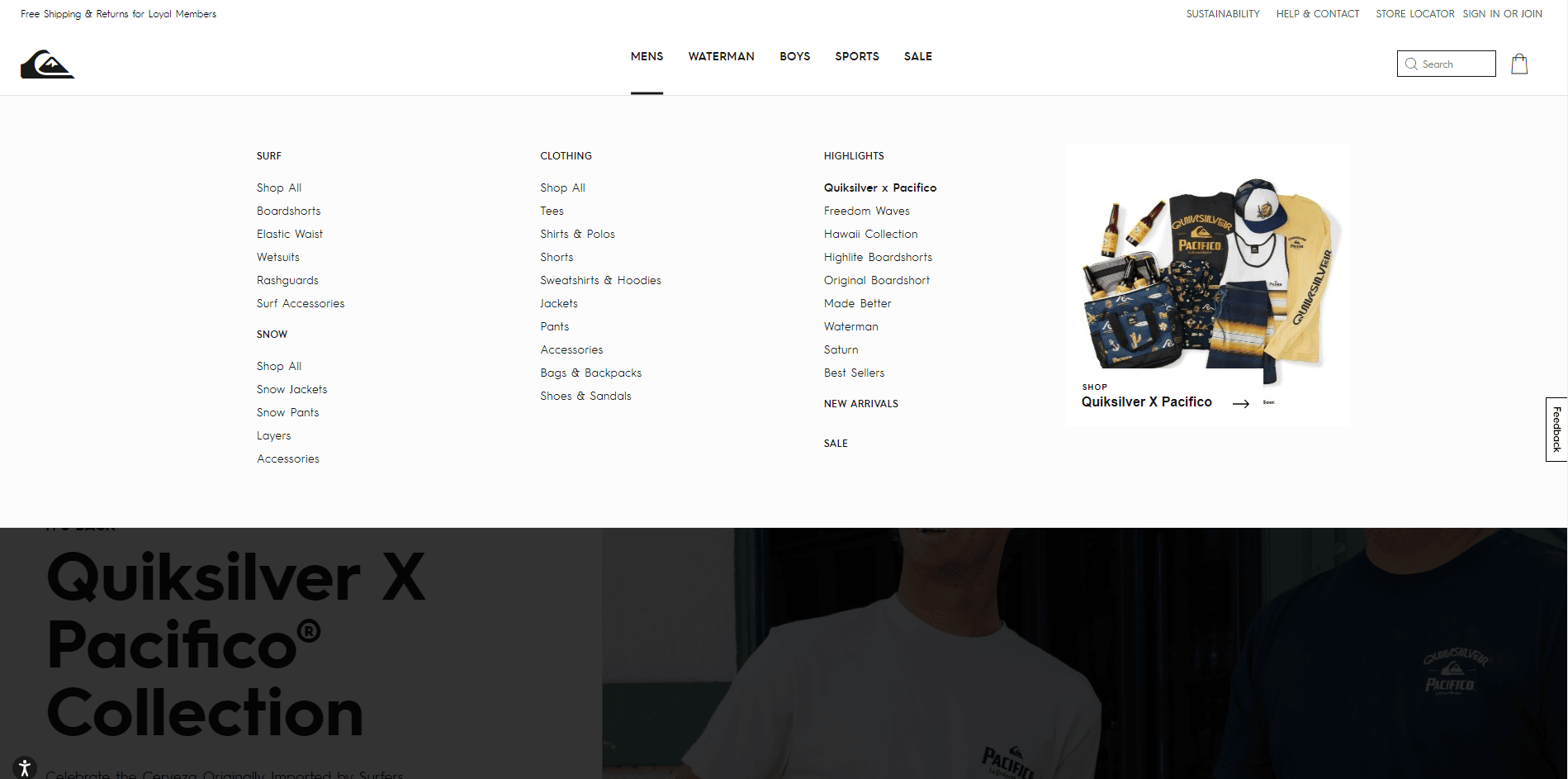
19. Quiksilver

Exemples de méga menus de sites Web de blogs et d'actualités
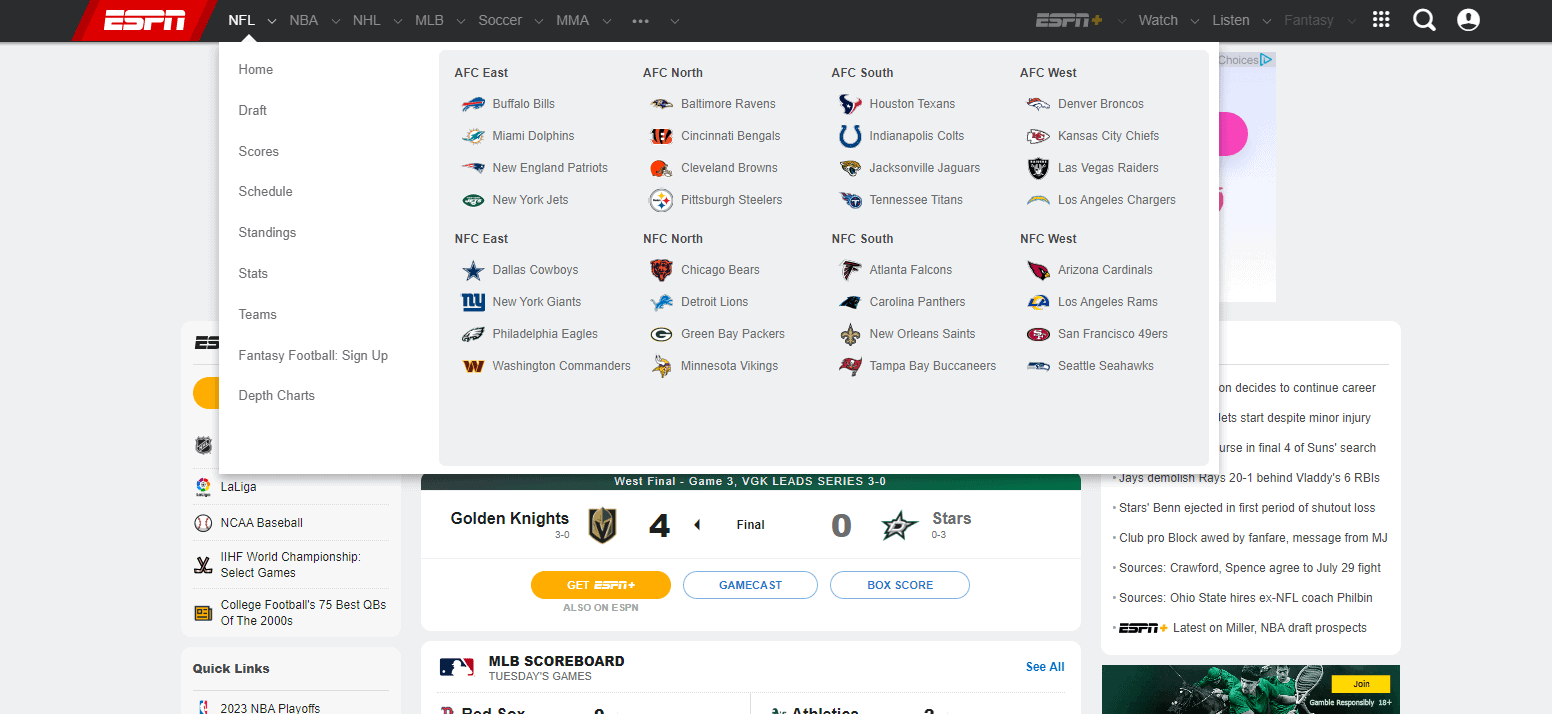
20. ESPN

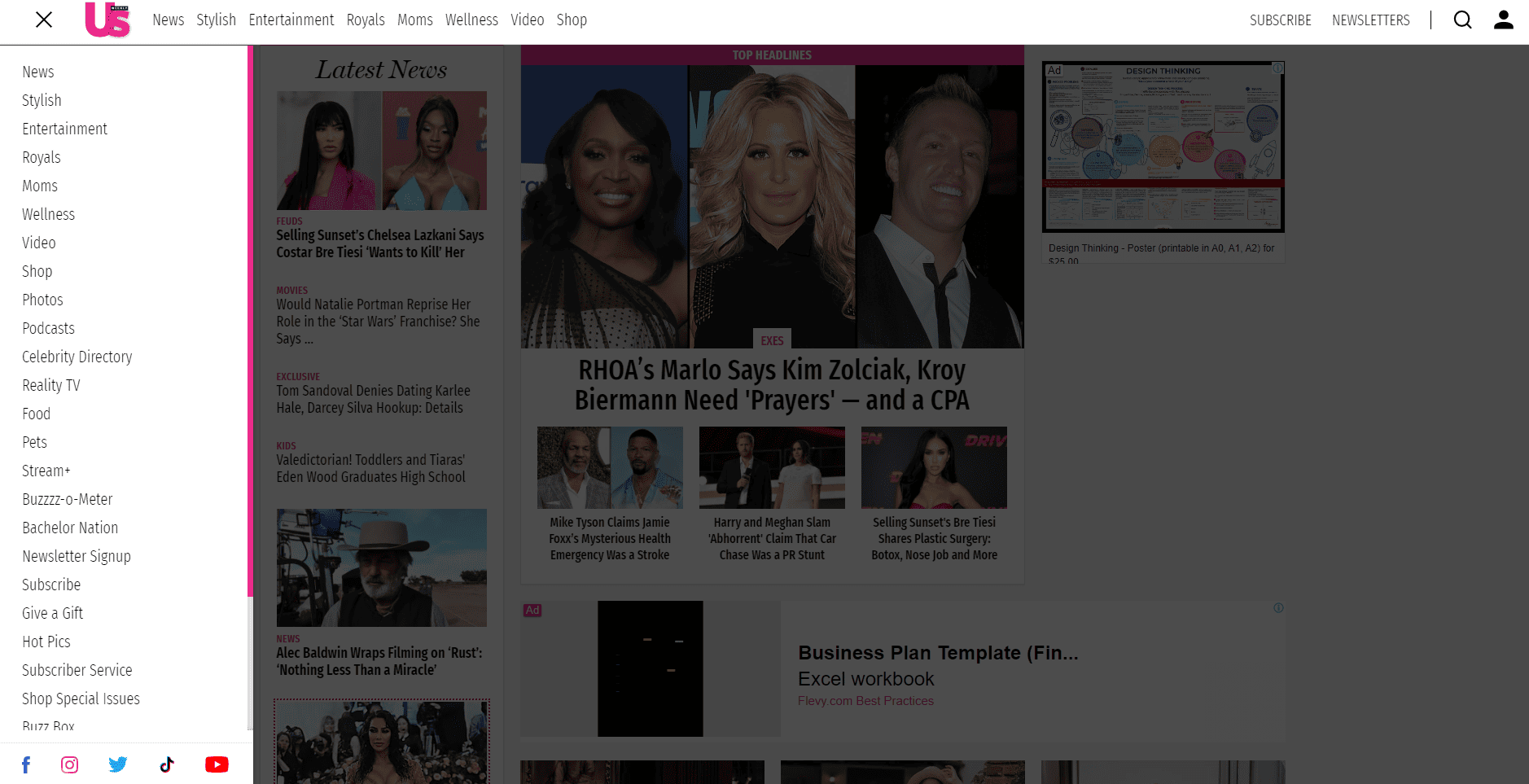
21. Magazine américain

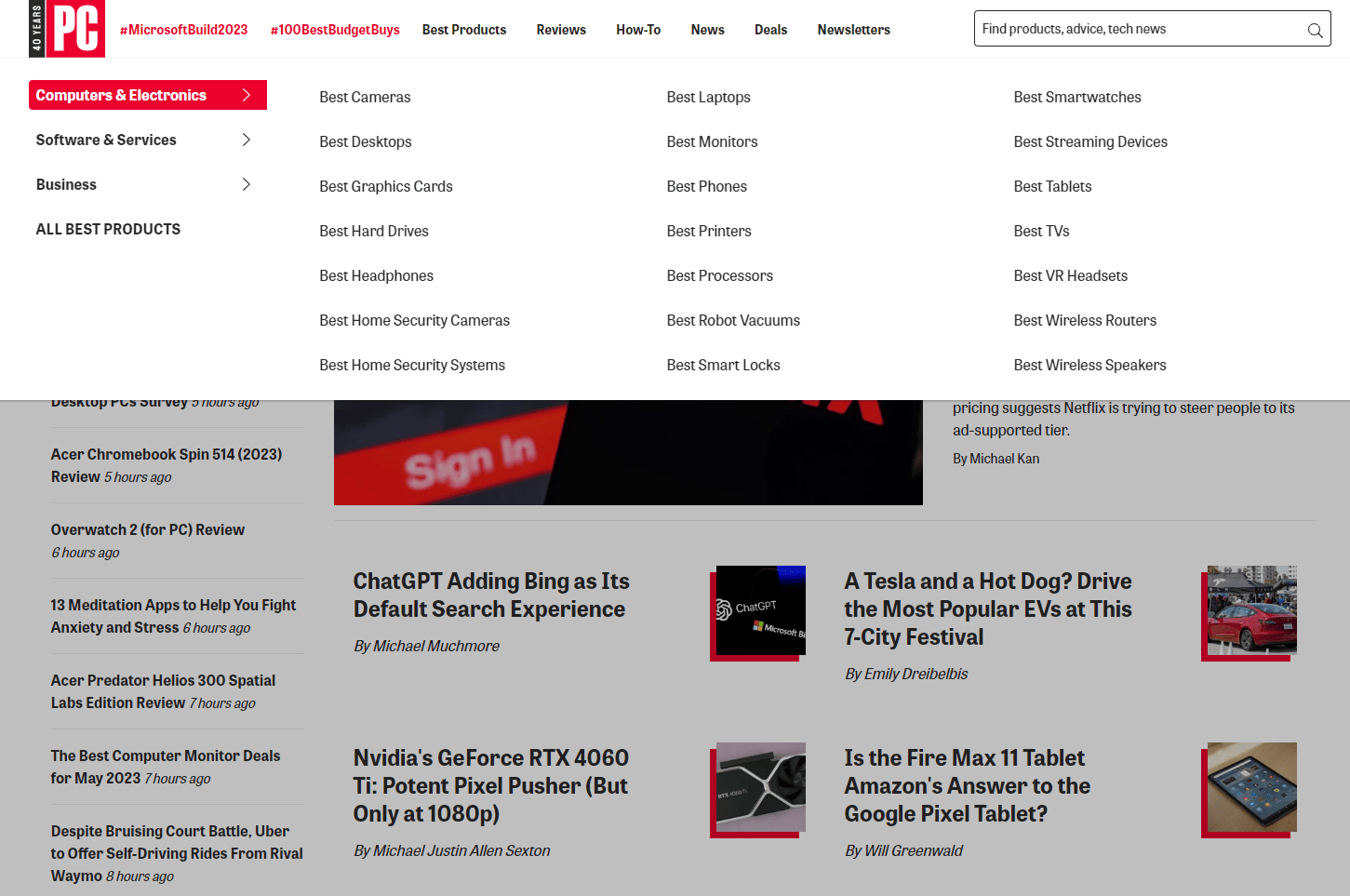
22. PCMag

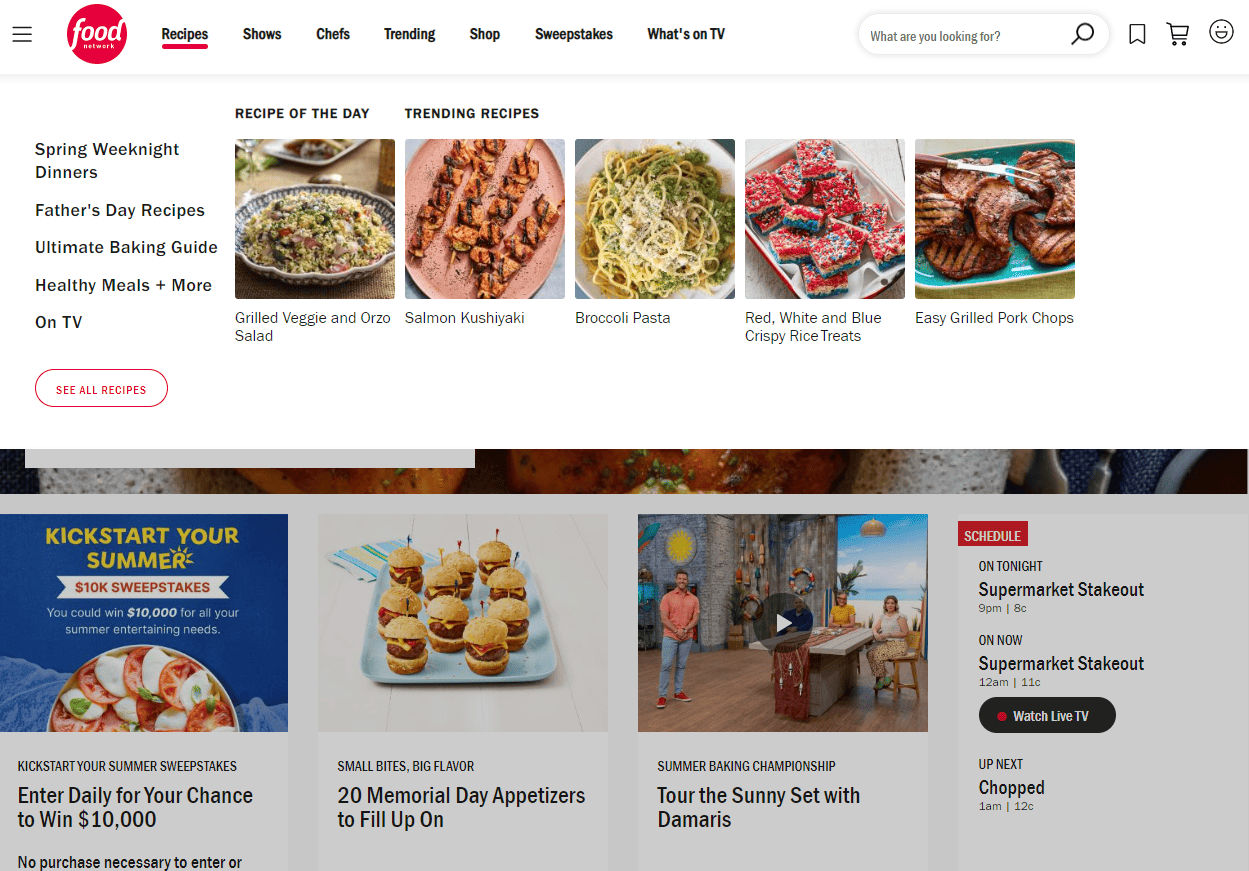
23. Réseau alimentaire

Exemples de méga menus de sites Web d'hôtels
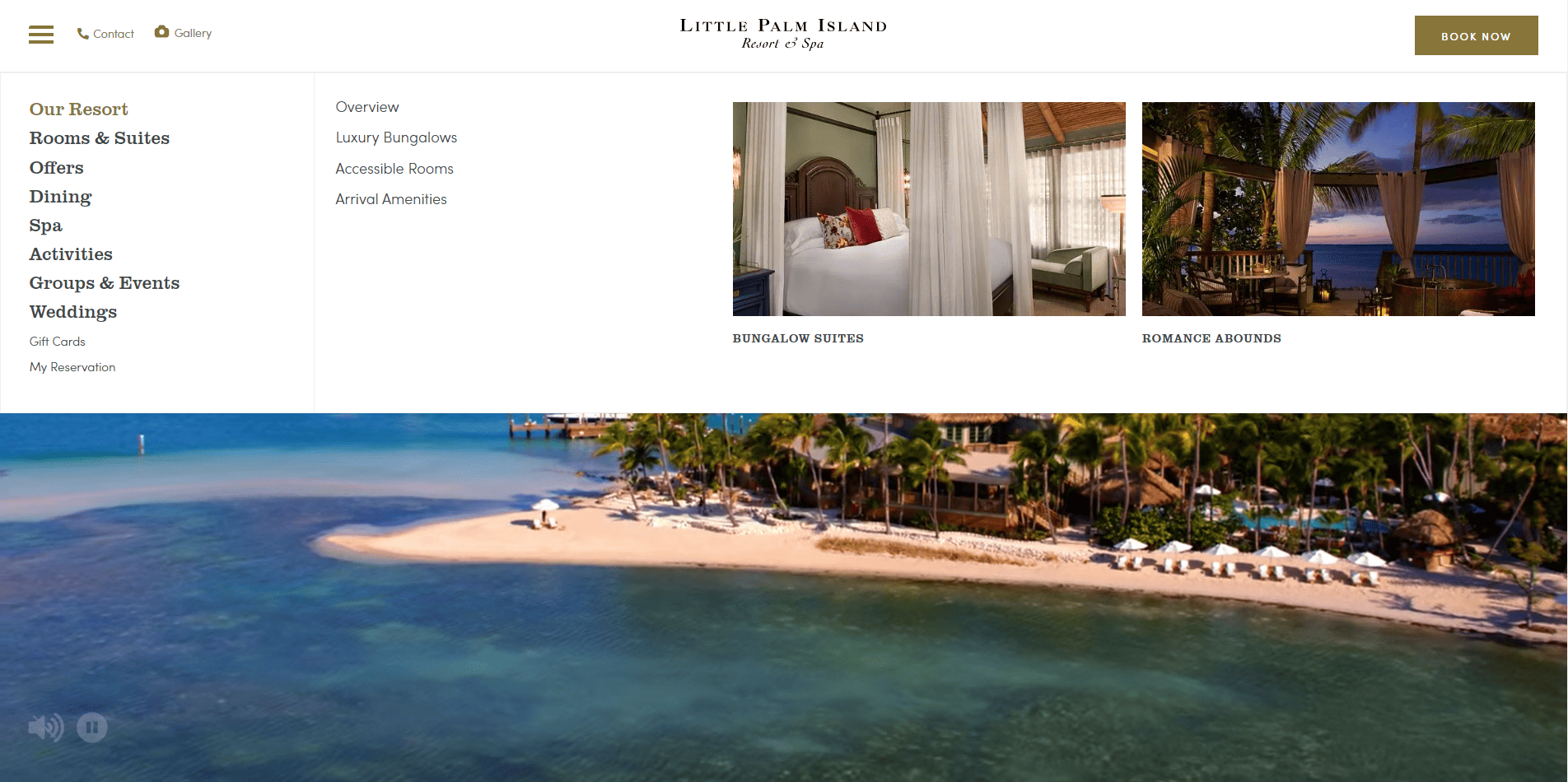
24. Petite île aux palmiers

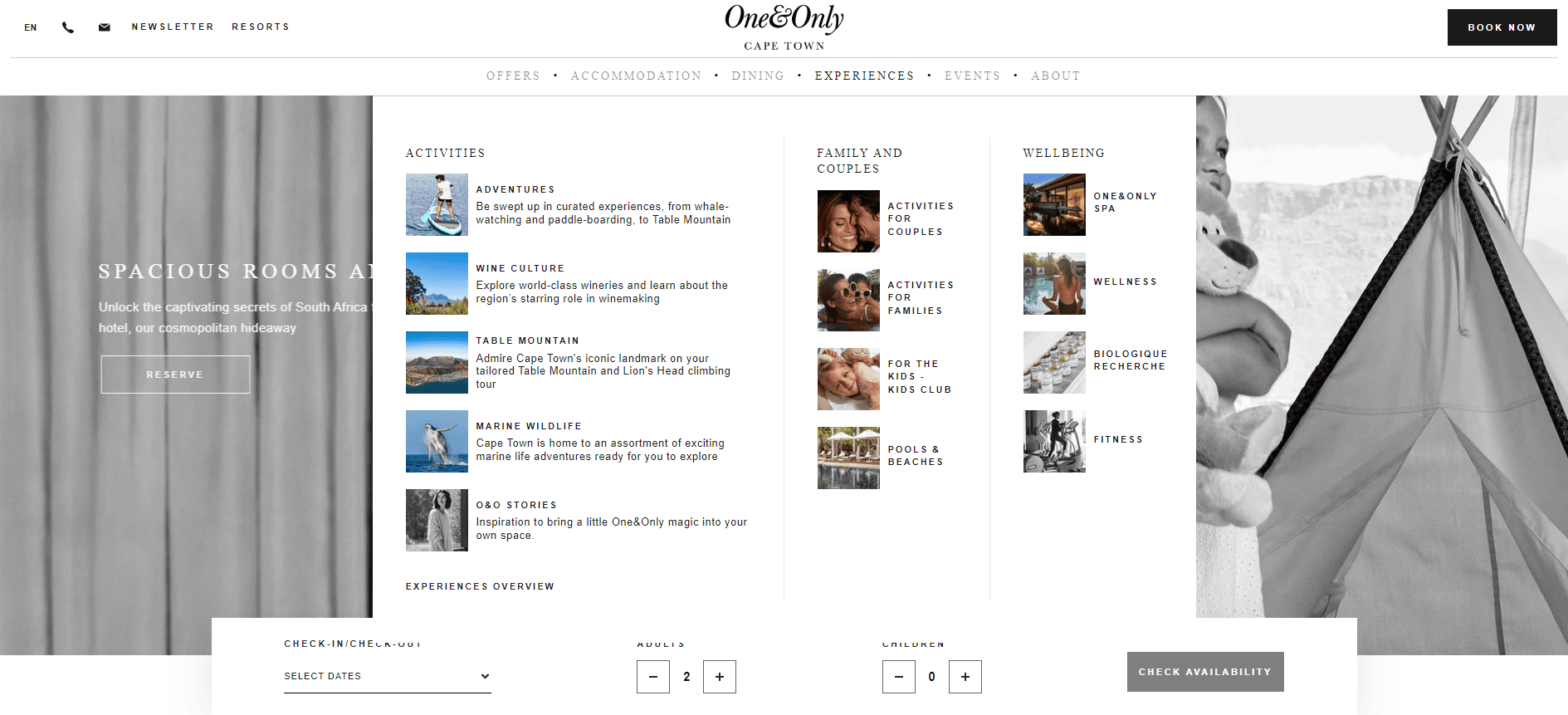
25. One & Only Cape Town

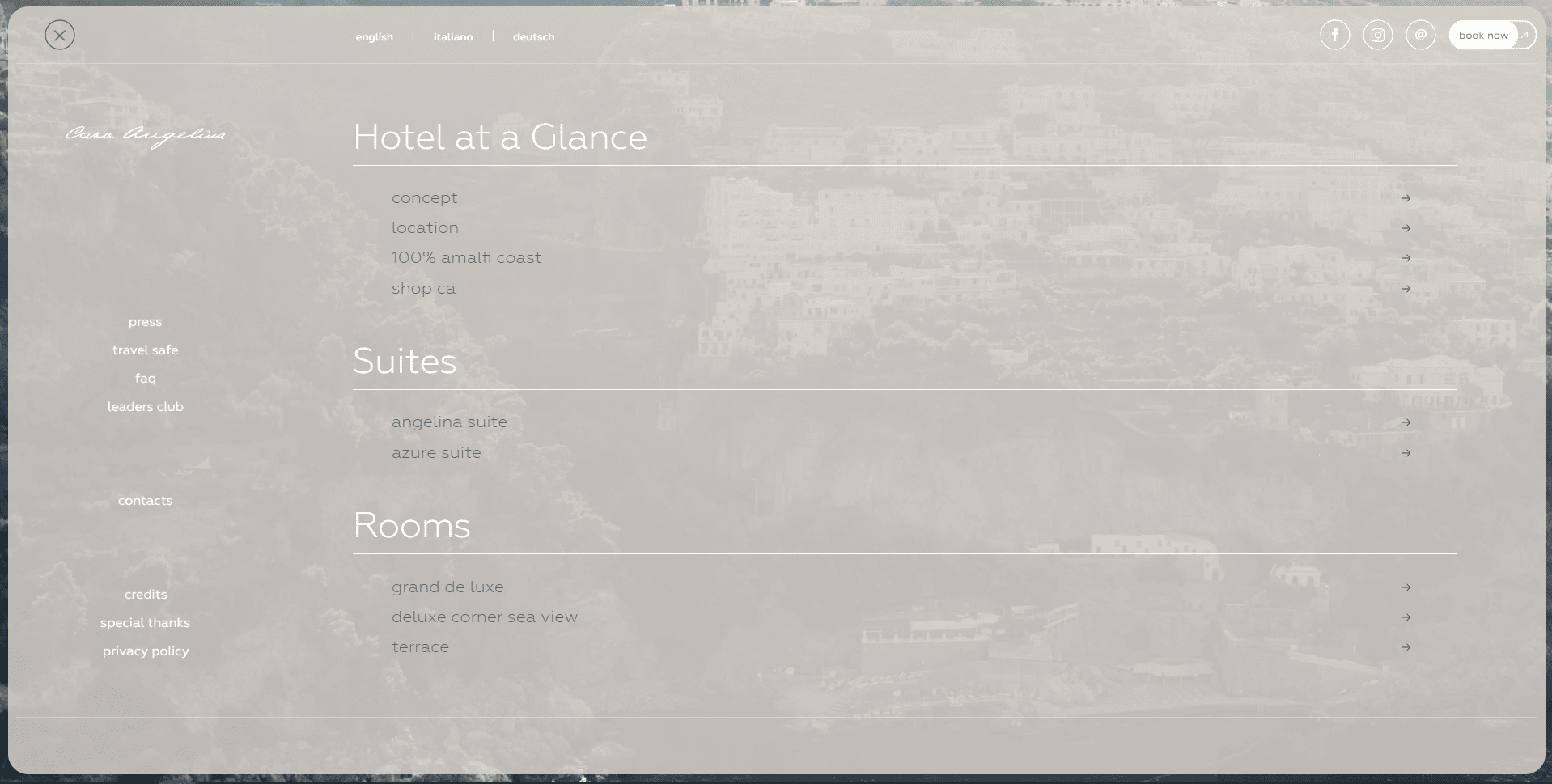
26. Casa Angelina

7 meilleures pratiques lors de la conception d'un méga menu
Il existe d'innombrables idées pour créer un méga menu. Cependant, pour que le méga menu fonctionne efficacement sur votre site Web, vous devez tenir compte des principes suivants :

Facilitez la lecture du menu
Un méga menu contient souvent beaucoup de contenu qui peut rendre les gens confus une fois qu'ils ont ouvert le menu. Pour éviter cette situation, vous devez garder le méga menu facile à scanner. Il est nécessaire de créer des sections distinctes dans le menu en les mettant en surbrillance avec des titres différents et du texte en gras. En outre, la typographie peut être un bon contributeur, tandis qu'un espace approprié entre les sections et les liens est également nécessaire.
Optimiser le menu pour les appareils mobiles
L'affichage de votre méga menu sera différent entre le bureau et le mobile. Sans être optimisé, le méga menu ne s'adaptera pas à la taille de l'écran des appareils mobiles. Si vous ignorez la tâche d'optimisation mobile, vous manquerez un grand nombre de visiteurs mobiles. Pour avoir un méga menu optimisé pour mobile, vous aurez besoin d'un outil de support qui sera mentionné dans la partie suivante.
Créer un menu visuellement attrayant
Lorsqu'ils visitent votre site Web, les gens explorent souvent votre menu en premier. Par conséquent, un méga menu bien conçu créera une excellente première impression sur les visiteurs.
Pour créer un méga menu attrayant, vous devriez envisager de faire les choses ci-dessous :
- Utilisez une seule couleur pour les liens afin d'éviter de rendre le menu désorganisé et flou
- Ajoutez des icônes ou des images pour mettre en évidence les options et attirer l'attention des visiteurs
- Donnez à chaque section une mise en page différente pour diversifier l'apparence du méga menu
Moins est plus
Il est vrai que le méga menu couvre toutes les choses sur le site Web. Cela étant dit, cela ne signifie pas que nous fourrons une pile de liens dans le menu. Au lieu de cela, afin de ne pas submerger les visiteurs, vous devez sélectionner les éléments les plus précieux de votre site à ajouter au menu.
De plus, gardez à l'esprit que la fonction du méga menu est de naviguer sur le site Web. Par conséquent, vous devez éviter les éléments d'appel à l'action. Ce n'est pas un endroit idéal pour mettre un abonnement à une newsletter, un formulaire de contact ou un champ de recherche.
Regrouper les options et commander les sections de manière logique
Il y aura une gamme de sections et de sous-sections dans un méga menu. Et, vous aurez besoin de les organiser scientifiquement.
En plus de faire correspondre les options à la bonne section, vous devez veiller à équilibrer le nombre de catégories. Vos options ne doivent pas être divisées en trop de grands et petits groupes. Aussi, ne faites pas l'inverse - ajoutez seulement quelques sections et chacune d'elles affiche une liste trop longue. Les deux choses excessives affectent l'apparence du menu et l'expérience utilisateur.
De plus, il est recommandé d'organiser vos groupes selon différents niveaux de priorité. Vous devez placer les sections importantes à gauche et les liens offrant moins de valeur à droite.
En outre, le titre de chaque groupe doit être court, descriptif et pertinent.
Ne dépassez pas cinq colonnes
Un autre élément dont vous devriez tenir compte est la disposition du méga menu. Il est conseillé de construire moins de cinq colonnes. Que vous utilisiez du texte ou des images pour chaque section, il est nécessaire de tenir compte du nombre de colonnes. Avec ce nombre de colonnes, les visiteurs auront une meilleure expérience tout en explorant votre méga menu.
Sélectionnez le déclencheur pour le menu
Survolez ou cliquez ? C'est une question courante que vous rencontrez lors de la création d'un méga menu. Si vous ignorez ce problème, les visiteurs peuvent rencontrer des problèmes inattendus lors de la numérisation de votre méga menu.
De nombreux utilisateurs adoreront survoler car cela ne cause pas de retards. Cependant, le survol facilite le déplacement de la souris, ce qui peut entraîner la perte du menu ou un effet de scintillement. L'utilisation d'un clic permet de résoudre ce problème même s'il interrompt parfois le parcours du visiteur. Veuillez considérer les avantages et les inconvénients des deux choix avant de sélectionner celui de votre menu.
Nous avons répertorié quelques principes populaires qui sont souvent appliqués aux conceptions de méga menus. Cela étant dit, vous ne les suivez pas de manière rigide. Tout est relatif. Dans certains cas, casser certains d'entre eux produira des exemples de méga menus créatifs.
Comment créer un méga menu WordPress avec Elementor et Woostify Pro
Vous voudrez sûrement créer un méga menu génial comme les meilleurs exemples intéressants mentionnés dans l'article. En fait, il n'est pas trop difficile de mettre en œuvre cette tâche. Avant tout, vous devez trouver un outil puissant pour créer des méga menus. Et il est temps pour nous de vous présenter Woostify Pro , qui permet de créer votre propre méga menu sans aucun codage.
Woostify Pro est la version avancée du thème Woostify qui offre aux utilisateurs une variété de fonctionnalités étonnantes, notamment Elementor Mega Menu . Avec cet add-on extraordinaire, vous pouvez créer un méga menu réactif avec un contenu riche en temps réel.
Immédiatement après avoir activé Elementor Mega Menu dans Woostify Pro, vous allez rapidement créer une page de menu et la construire exactement de la même manière qu'une page Elementor WordPress. Intégré au constructeur de pages Elementor , Woostify Pro vous permet de configurer différentes dispositions et de créer tous les éléments de la page de menu. Sur le tableau de bord Elementor, il existe des dizaines de widgets glisser-déposer que vous pouvez utiliser pour ajouter du texte, des icônes ou des images à votre méga menu. Elementor Mega Menu a mis à jour les options pour personnaliser la largeur du menu et ajouter un lien et une icône au méga menu sur la barre de navigation principale.
De plus, vous ne devriez pas manquer l'option d' optimiser le méga menu pour les appareils mobiles dans Woostify Pro. C'est une belle opportunité d'avoir un méga menu responsive et d'approcher un grand nombre de mobinautes.
Lisez la documentation Elementor Mega Menu pour en savoir plus sur la façon d'activer, de créer et d'optimiser le méga menu.
Tutoriel vidéo du méga menu
En outre, vous devriez regarder notre méga vidéo de guide de menu pour voir comment chaque étape est franchie.
FAQ sur les méga menus
Comment créer un méga menu pour mon site WordPress ?
Il existe de nombreux thèmes prenant en charge les méga menus. Woostify en est un exemple. Lorsqu'il est mis à niveau vers Woostify Pro, il offre la fonctionnalité intégrée pour créer un méga menu. Vous pouvez lire la partie précédente du blog pour voir comment créer un méga menu avec Woostify Pro.
Si votre thème n'inclut pas la fonctionnalité de méga menu, un plugin de méga menu WordPress comme Max Mega Menu, ElementsKit et UberMenu peut vous aider. Il vous faut quelques minutes pour installer et ajouter cette fonctionnalité à votre site WordPress.
Quelle est la différence entre un menu déroulant et un méga menu ?
Le méga menu est un menu de navigation à grande échelle qui affiche toutes les options à la fois. Ce sera plus intuitif avec des icônes et des images.
Un menu déroulant ne prend pas beaucoup de place. Il permet aux utilisateurs de voir les options dans différentes couches s'il contient différentes sections et sous-sections.
Un méga menu est souvent plus attrayant qu'un menu déroulant normal.
Un méga menu affecte-t-il le référencement ?
Oui. Mais le faire affecter négativement ou positivement dépend de la façon dont vous l'utilisez. Lorsque Google explore votre site Web et trouve des mots clés dans votre méga menu, cela peut améliorer votre classement. Cela étant dit, ajouter trop de mots-clés sera considéré comme un bourrage de clés. Dans ce cas, votre site Web peut subir une pénalité de Google.
Les méga menus sont-ils bons ou mauvais pour la convivialité ?
"Bon" ou "mauvais" dépend de la façon dont vous organisez les options et optimisez le menu pour mobile. S'il facilite la navigation sur votre site, il s'agit d'un méga menu convivial. En revanche, un menu qui contient trop d'options et rend les utilisateurs confus sera considéré comme inutile et mauvais pour la convivialité.
Comment créer un méga menu dans Elementor ?
Woostify Pro est entièrement compatible avec Elementor. Ensuite, vous pouvez créer un méga menu en utilisant Woostify Mega Menu et Elementor.
Il est temps d'améliorer la navigation de votre site Web avec des méga menus
Le site Web avec un méga menu sera beaucoup plus attrayant. Non seulement cela, cela aide à améliorer les classements et à améliorer la convivialité. De nombreux avantages que vous pouvez tirer des méga menus si vous les utilisez correctement. Il est nécessaire de déterminer si un méga menu fonctionne bien pour votre site Web. Vous pouvez revenir à la section Pour quels types de sites Web devrions-nous utiliser les méga menus ? pour prendre la bonne décision. En outre, les meilleures pratiques de méga menu que nous avons mentionnées ci-dessus valent la peine d'être prises en compte.
Le point culminant de l'article est certainement les 20 meilleurs exemples de méga menus créatifs. Ils sont tellement impressionnants, non ? N'hésitez pas à apprendre d'eux des idées de conception de méga menus, combinées à votre talent créatif, pour produire des exemples de méga menus parfaits.
Maintenant, si vous êtes prêt à concevoir un méga menu, veuillez utiliser des outils puissants comme Woostify Pro et Elementor, qui offrent une variété de fonctionnalités intéressantes, pour créer un menu attrayant.
