Frameworks CSS minimaux : 10 excellents choix
Publié: 2022-03-29- Pourquoi choisir un framework CSS minimal ?
- Les principaux avantages des armatures légères
- Pur
- Chota
- Pique-nique
- Squelette
- Milligramme
- Spectre
- Interface utilisateur moutarde
- Bonsaï
- Allumé
- Sangle mignonne
Lorsque quelqu'un mentionne l'expression frameworks CSS , pour beaucoup de gens, la première chose qui vient à l'esprit est Bootstrap, Tailwind CSS ou Semantic UI. Assez juste. Ce sont tous des cadres incroyables pour construire des structures de mise en page complexes et approfondies.
Mais, d'une manière générale, ces cadres sont destinés à des projets où la conception transpire sur plusieurs pages. Pour un projet simple - portfolio, blog, pages de CV - un framework qui a une taille de bundle de 50kb + semble un peu exagéré.
Pourquoi choisir un framework CSS minimal ?
Je pense que l'une des tendances actuelles dans le développement Web moderne est que les développeurs ne se soucient tout simplement pas de la taille de la page de leurs conceptions finales. La taille moyenne d'une page Web aujourd'hui est d'environ 2,5 Mo une fois que tout le JavaScript a terminé le rendu. C'est un peu fou, c'est le moins qu'on puisse dire. Mise à jour : Le nouveau rapport Almanac montre que ce nombre n'a cessé d'augmenter de 2021 à 2022.
Pour moi, un framework CSS léger me donne les outils pour créer mes principaux conteneurs, leur attribuer quelques éléments, puis je peux me concentrer sur le style personnalisé si j'en ai besoin. Je n'ai pas besoin de m'embarrasser de règles et d'options de conception que je n'utiliserai jamais dans la pratique.
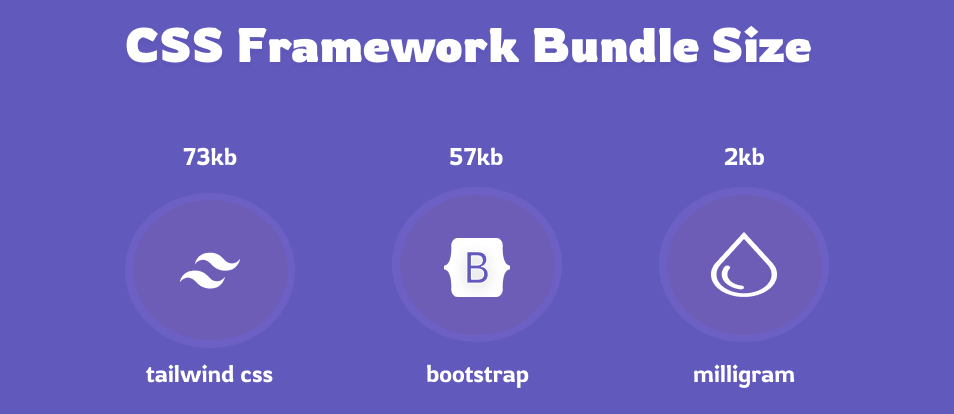
Et comme je l'ai dit plus tôt, la taille du bundle pour les frameworks modernes peut être absurdement élevée.

Cet exemple de taille de bundle est pertinent dans le contexte de la récupération du framework directement via un CDN. Il est généralement possible de réduire la taille des cadres plus grands à quelque chose de beaucoup plus modeste. Mais, prêt à l'emploi, un framework comme Tailwind CSS ou Bootstrap n'est pas destiné à être minimal ou léger par défaut.
En fait, la taille du bundle non compressé de Tailwind CSS est de 3,5 Mo !
Les principaux avantages des armatures légères
Outre les améliorations directes des performances, quelles sont les autres raisons d'utiliser des frameworks CSS plus petits ? Personnellement, j'aime l'idée d'utiliser un cadre qui me donne un accès rapide à des mises en page prédéfinies et à des composants de style supplémentaires. Tout cela sans me demander de faire de la gymnastique de code pour que la conception fonctionne sur plusieurs appareils.
De plus, un cadre plus petit a une courbe d'apprentissage beaucoup plus indulgente. En particulier, si vous commencez tout juste à styliser vous-même des choses, un cadre léger vous aide à comprendre comment la conception se combine à un niveau rudimentaire.
Et ne pas avoir à dépendre de JavaScript est également très utile. Enfin et surtout, il est beaucoup plus facile d'ajouter du CSS personnalisé à une petite base de framework car il n'y a pas d'interférence de classe. Lorsque vous n'avez pas mille classes différentes dépendant les unes des autres, il est beaucoup plus facile d'ajouter des extraits CSS personnalisés que vous trouvez dans des didacticiels ou sur des sites comme CodePen.
Allons craquer alors.
Pur

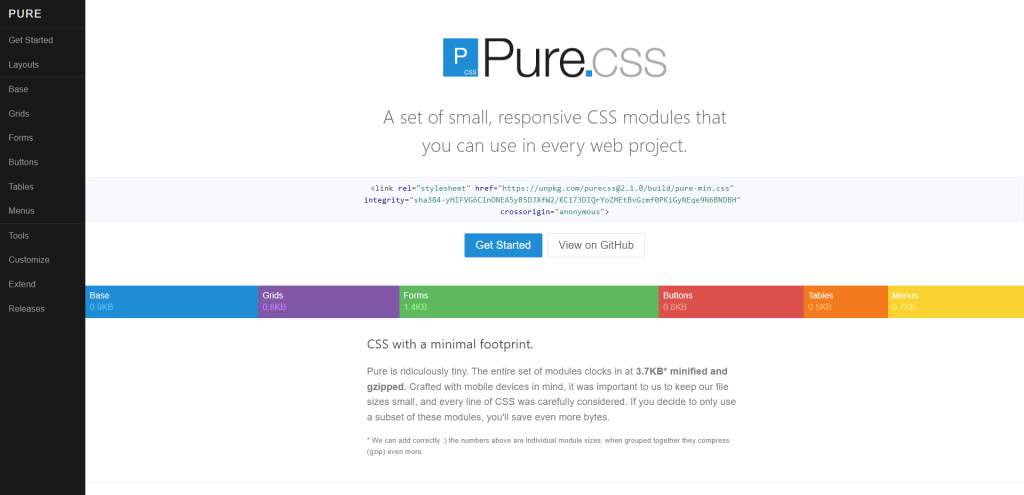
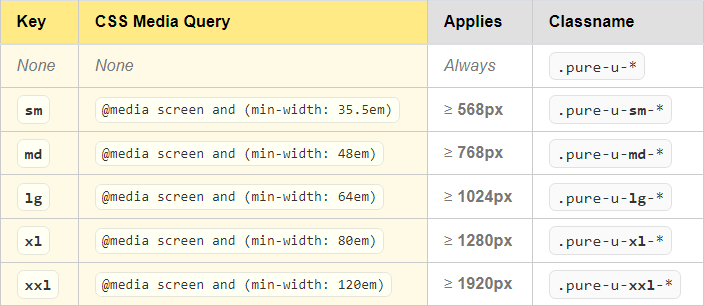
L'énoncé de mission de la bibliothèque Pure.css est charmant : "N'incluez que la configuration absolument nécessaire pour réduire les frais généraux en cascade." . En pratique, cela se traduit par une syntaxe à la fois facile à comprendre, mais également facile à styliser soi-même. En tant que bibliothèque mobile, c'est un plaisir absolu de travailler avec. Et, dispose d'une large disponibilité de requêtes multimédias prédéfinies.

Si vous regardez la section Layouts dans les docs. Les exemples fournis montrent comment vous pouvez créer une mise en page de blog fonctionnelle en seulement 100 lignes de HTML.
Et, en raison de la nature modulaire, la grille réactive incluse rend la conception adaptée aux mobiles dès la sortie de la boîte. C'est un excellent framework de démarrage pour quiconque se lance dans le CSS.
Chota

Jenil Gogari a fait quelques contributions open source notables. Et le micro-framework Chota ne fait pas exception. Non seulement il est léger, mais il n'utilise pas non plus de préprocesseurs, il est donc très simple à utiliser. De plus, j'aime que Chota implémente des variables :root pour définir le schéma de conception global.
Bien sûr, les variables existent depuis un certain temps maintenant. Cependant, les anciens frameworks CSS qui n'ont pas été mis à jour depuis 2-3 ans ne les ont tout simplement pas implémentés par défaut. Donc, dans ce contexte, utiliser Chota est vraiment agréable si vous connaissez déjà le concept.
En termes de style, Chota se distingue par sa disposition en grille complexe. Les colonnes sont étiquetées séparément (12 au total), ce qui vous permet de démarrer une conception multicouche en quelques minutes.
Pique-nique

Picnic a tout ce dont vous avez besoin d'un framework CSS mais dans un format compact ! La bibliothèque est écrite à l'aide du préprocesseur SCSS et est par défaut basée sur des variables. De plus, la nature modulaire signifie que vous pouvez choisir les éléments de mise en page dont vous avez besoin.

Et, bien sûr, parce que Picnic utilise des classes d'espace réservé, vous avez toute liberté pour le styliser vous-même. Avec un peu plus de 3 500 étoiles sur GitHub, c'est le framework minimal incontournable pour les projets personnels et les mises en page simples.
Squelette

Skelet (à ne pas confondre avec Skeleton ) est un framework CSS de blocs de construction mettant l'accent sur des modules spécifiques. Il est également entièrement écrit en CSS moderne, utilisant des variables, une typographie fluide et des types de données pour remplacer l'utilisation de JavaScript.
Comme l'indique l'auteur, il s'agit d'un framework entièrement fonctionnel prêt à être utilisé en production.
Les fonctionnalités notables incluent des animations intégrées, à la fois Flexbox et Grid, ainsi qu'une démonstration de près d'une douzaine de mises en page personnalisées. Si vous aimez WordPress, l'auteur a créé un modèle passe-partout distinct pour structurer un thème basé sur ce cadre.
Milligramme

Il semble que CJ Patoilo (l'auteur) soit rattrapé par la vie puisque son profil GitHub s'annonce un peu sombre depuis 2 ans. Cependant, comme Milligram est un framework complet , il est plus que fonctionnel et utilisable pour le prototypage rapide de la mise en page.
Plus important encore, il ne fait que 2 Ko lorsqu'il est entièrement compressé.
Cependant, vous vous demandez peut-être: "Qu'est-ce que j'obtiens même pour seulement 2 Ko ?" . Et la réponse est - à peu près tout ce dont vous avez besoin pour concevoir un site Web personnel. La grille est incluse, tout comme les éléments tels que les en-têtes, les formulaires, les tableaux, les flottants et les façons d'afficher la syntaxe du code.
Spectre

Yan Zhu, l'auteur de Spectre, a fait des contributions incroyables à la communauté CSS. Et le framework Spectre est également l'une de ses meilleures œuvres. Bien qu'il existe depuis des années, Spectre parvient à générer environ 1 000 téléchargements quotidiens sur npm.
Alors, de quoi parle le cadre ? Il est basé sur le concept d'être une base de conception légère, avec un accent sur l'utilisation de Flexbox pour la réactivité. Contrairement aux solutions barebones similaires, les composants Spectre sont conçus sur mesure pour donner une touche de personnalité à la conception.
Et avec le nombre de composants disponibles, vous pouvez continuer et utiliser Spectre pour créer n'importe quoi, des pages de destination aux interfaces d'application. Consultez la documentation pour une démonstration en direct !
Interface utilisateur moutarde

Tous les frameworks ne sont pas conçus pour surmonter des problèmes difficiles. En fait, alors que Mustard UI est une bibliothèque légère, il s'agit davantage du style de conception qu'elle fournit.
L'objectif est d'avoir une base de départ solide (modulaire) qui peut être utilisée pour prototyper des mises en page propres. C'est aussi ainsi que Mustard UI est structuré. Si vous avez besoin de fonctionnalités supplémentaires, vous pouvez les personnaliser vous-même. Dans la documentation, vous trouverez de nombreux exemples hébergés sur CodePen.
Et, dernier point mais non le moindre, Mustard UI prend également en charge les utilitaires. Un thème général peut être défini avant de commencer à travailler à l'aide de variables prédéfinies.
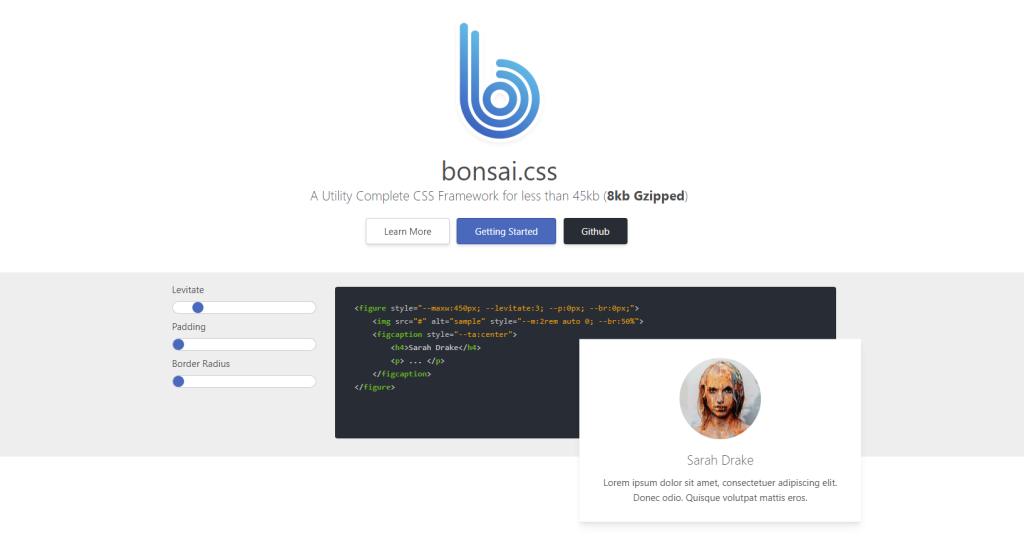
Bonsaï

Bonsai fournit à la fois des composants de base et des classes utilitaires. Le style de base suffit à lui seul à produire des interfaces créatives et stylées. Le framework n'empiète pas sur les classes personnalisées, vous pouvez donc appliquer Bonsai à une page HTML existante (sans style).
Cela entraînera la transformation de votre page avec toutes les spécifications de style Bonsai.
En ce qui concerne les services publics, Bonsai le met absolument hors du parc. Il existe environ 100 classes d'utilitaires personnalisées incluses dans le framework. Chaque classe vous offre la liberté d'ajouter des styles personnalisés et des fonctionnalités de conception supplémentaires.
Et la majorité de ces classes sont entièrement compatibles avec les requêtes multimédias : responsive.
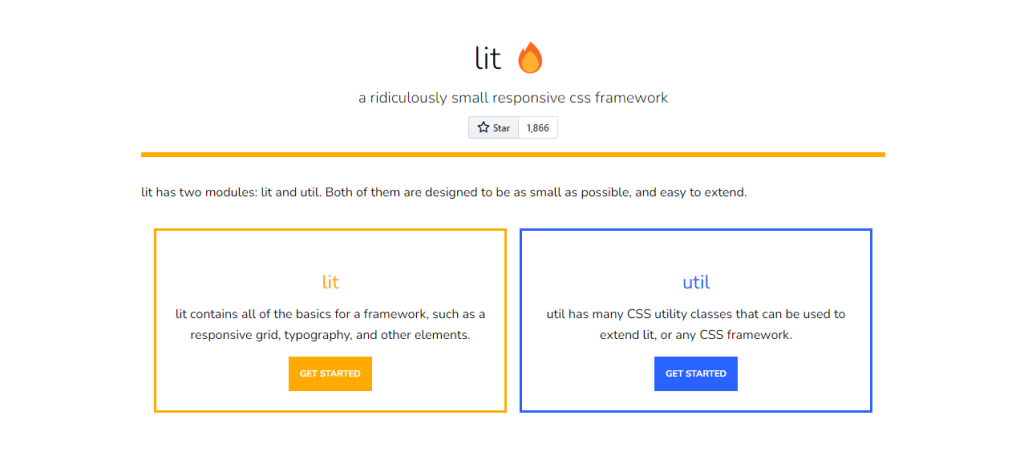
Allumé

À quel point un cadre peut-il être petit, vraiment ? En fait, très petit . Le framework "lit" prêt pour la production ne fait que 400 octets . Et pourtant, fournit des outils complets pour obtenir une mise en page de site Web réactive. Le framework lui-même est axé sur la fourniture d'une interface de grille réactive, mais ajoute également des éléments communs tels que des cartes, des listes et la conception de tableaux.
Vous pouvez cependant aller plus loin avec l'extension "util". Les utilitaires (1kb) incluent divers ajouts de composants et d'options d'espacement. Dans l'ensemble, le cadre éclairé est un choix exceptionnel pour un cadre de départ. Et les performances sont inégalées.
Sangle mignonne

Bootstrap mais plus mignon ? C'est Cutestrap ! Bien que le framework n'ait pas connu beaucoup d'amour (nouvelles versions) ces dernières années, il est complètement fonctionnel. Cutestrap contient des éléments HTML personnalisés, mais ajoute également la prise en charge des thèmes, de la typographie avancée et des guides de style personnalisés.
