Neve 3.4 "Bran" - Personnalisez tout !
Publié: 2022-10-05Dans notre quête continue pour vous faciliter la vie, nous sommes ici avec une nouvelle mise à jour - Neve 3.4 "Bran" !
Cette version a amélioré l'expérience utilisateur et vous a donné plus de flexibilité dans la création de votre site Web en ajoutant de nouveaux contrôles de personnalisation.
Nous avons nommé cette version d'après le château de Bran, connu du public international sous le nom de château de Dracula. Il est commercialisé comme la maison du personnage principal de Dracula par Bram Stoker. Le méchant est souvent confondu avec Vlad l'Empaleur, un prince valaque.
Avant toute chose, nous tenons à remercier nos conseillers produits, qui nous aident à comprendre ce qui manque et ce que veulent nos utilisateurs.
Sans plus tarder, voyons les nouveautés de Neve 3.4 « Bran ! "
Accès rapide aux contrôles dans le Customizer
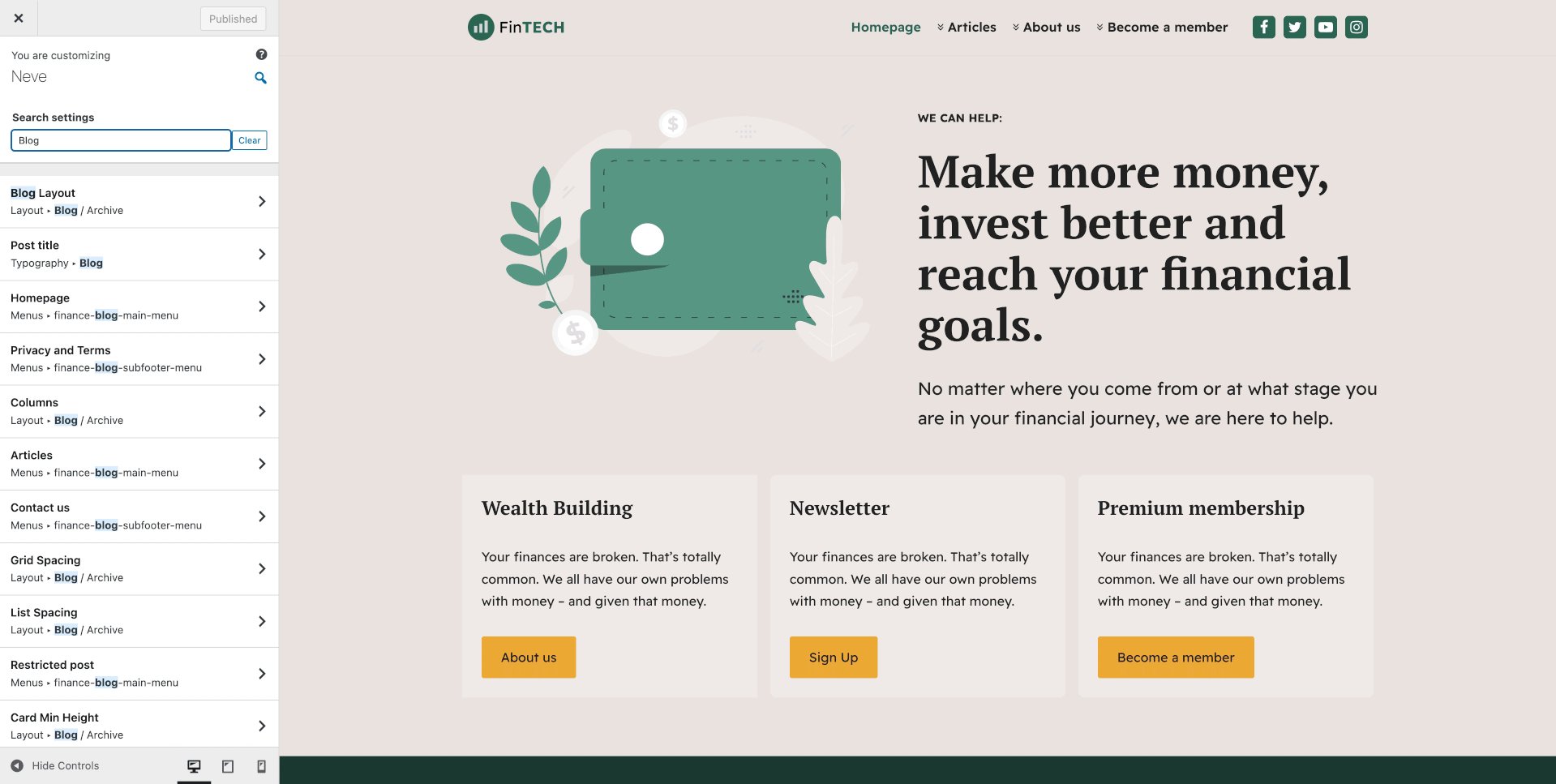
Neve a à lui seul plus de 200 contrôles de personnalisation ajoutés au Customizer. Même s'ils sont bien regroupés, il peut arriver que vous ne sachiez pas où rechercher un paramètre particulier. Dans Neve 3.4 "Bran", nous avons introduit la recherche Customizer. Il vous suffit de cliquer sur la petite icône de loupe en haut de la personnalisation, de taper le nom du champ que vous souhaitez modifier et de cliquer sur l'un des résultats. Cela vous mènera directement à la section avec ce paramètre.

Unités relatives pour les contrôles Customizer
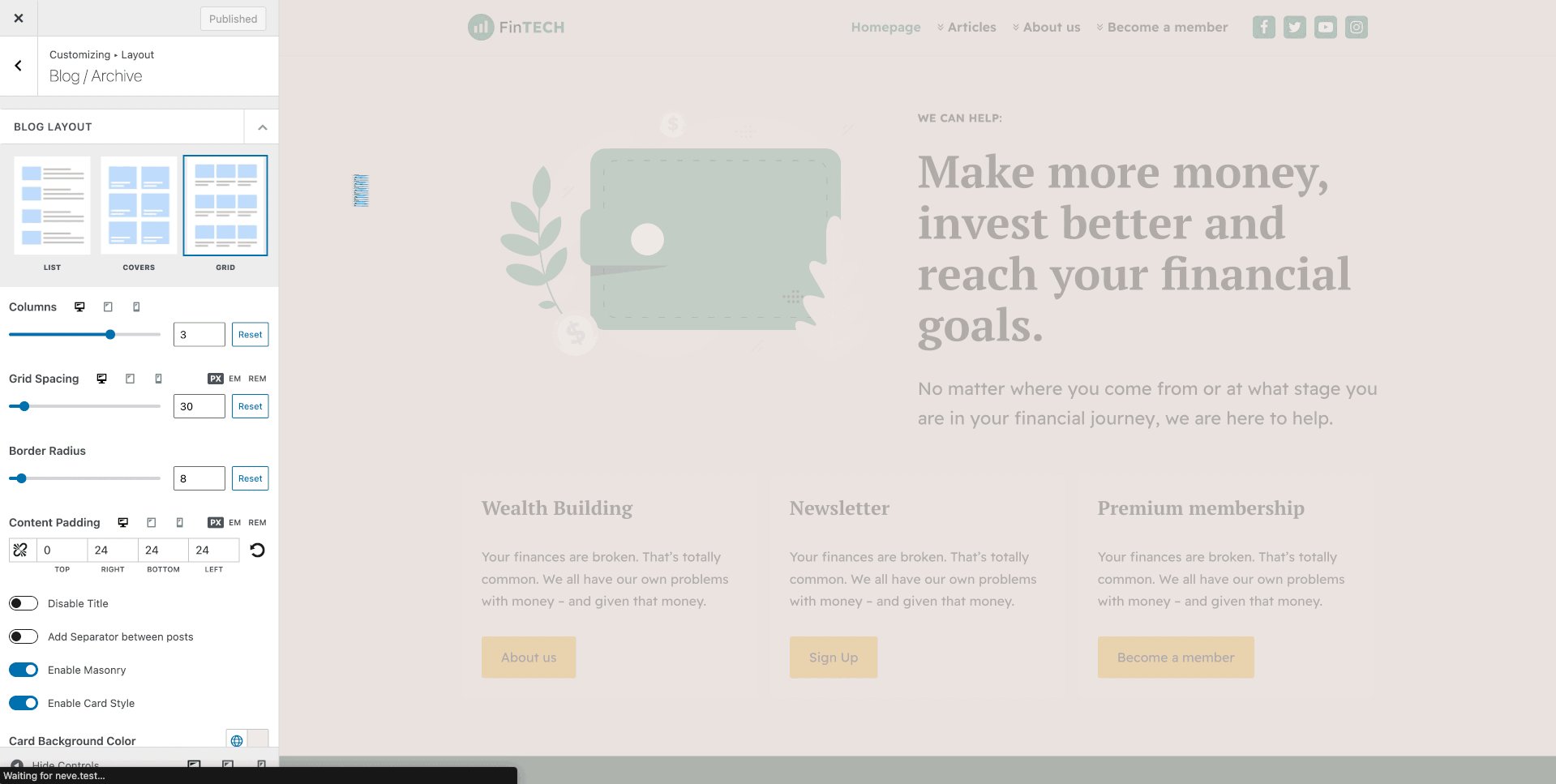
Dans Neve 3.4 "Bran", nous avons introduit la prise en charge des unités relatives pour une partie des commandes du Customizer. Nous avons décidé de ne pas les ajouter partout car l'utilisation d'unités relatives pour des propriétés spécifiques pourrait entraîner un comportement de rendu inattendu. Cependant, il s'agit d'un excellent ajout qui vous facilitera la vie lors de la création de votre site Web. Plus précisément, em et rem sont tous deux des unités évolutives qui spécifient les valeurs des propriétés. Ils répondent aux normes d'accessibilité Web et, contrairement à px , évoluent mieux. Par conséquent, ils sont plus adaptés à la conception réactive.
Nous avons modifié le comportement des commentaires, permettant aux utilisateurs de votre site Web de voir les commentaires déjà soumis après que vous avez décidé de désactiver la possibilité d'ajouter de nouveaux commentaires. Ne vous inquiétez pas! Vous pouvez toujours empêcher l'affichage de toute la section des commentaires en modifiant le message et en le désactivant à partir de la barre latérale méta de Neve.
Une fonctionnalité mineure mais qui mérite d'être mentionnée est l'ajout du contrôle de remplissage de texte pour le composant d'icône de menu à partir du générateur d'en-tête. Vous pourrez maintenant configurer le rembourrage du bouton, le rendant plus spacieux.
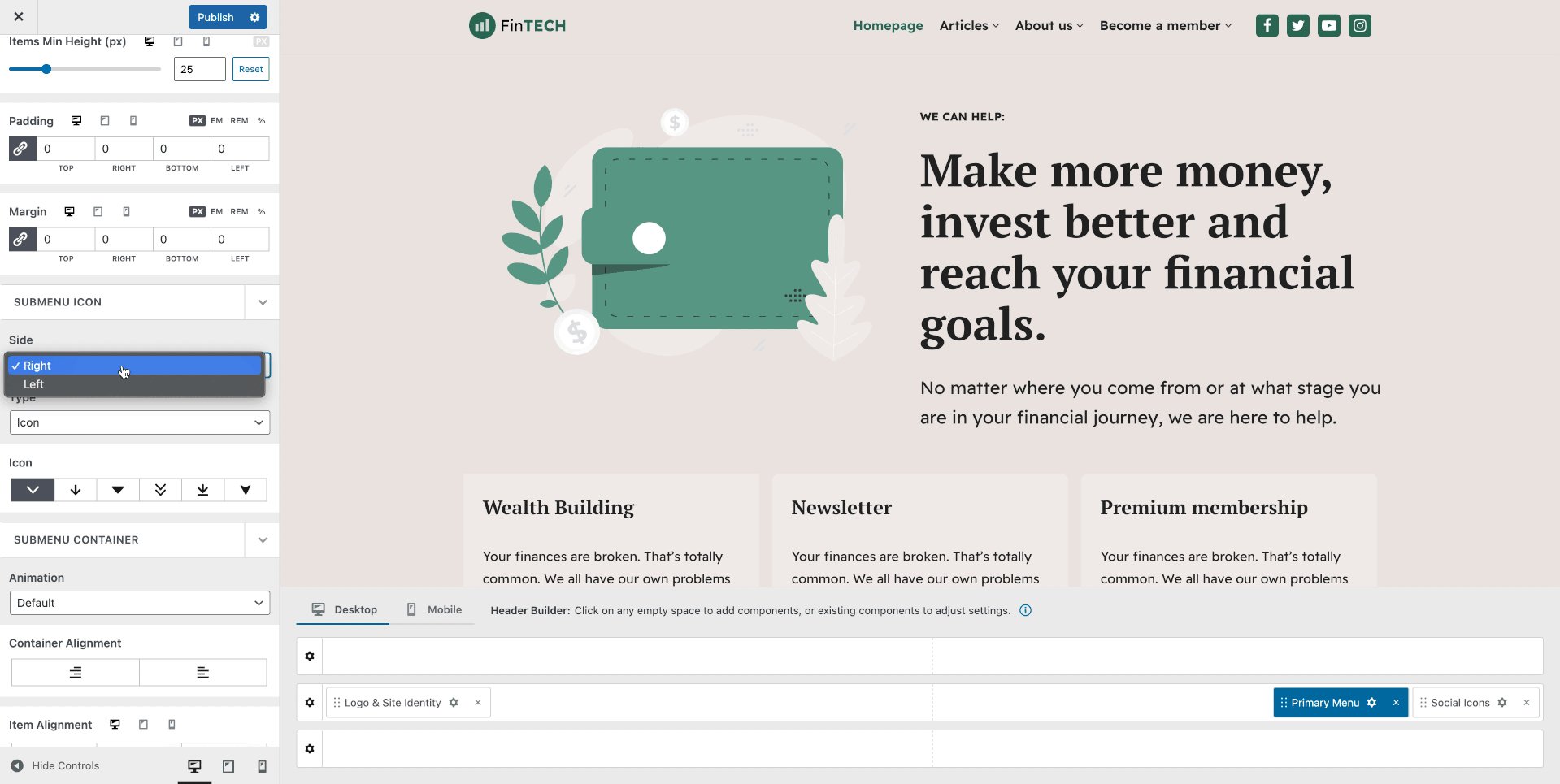
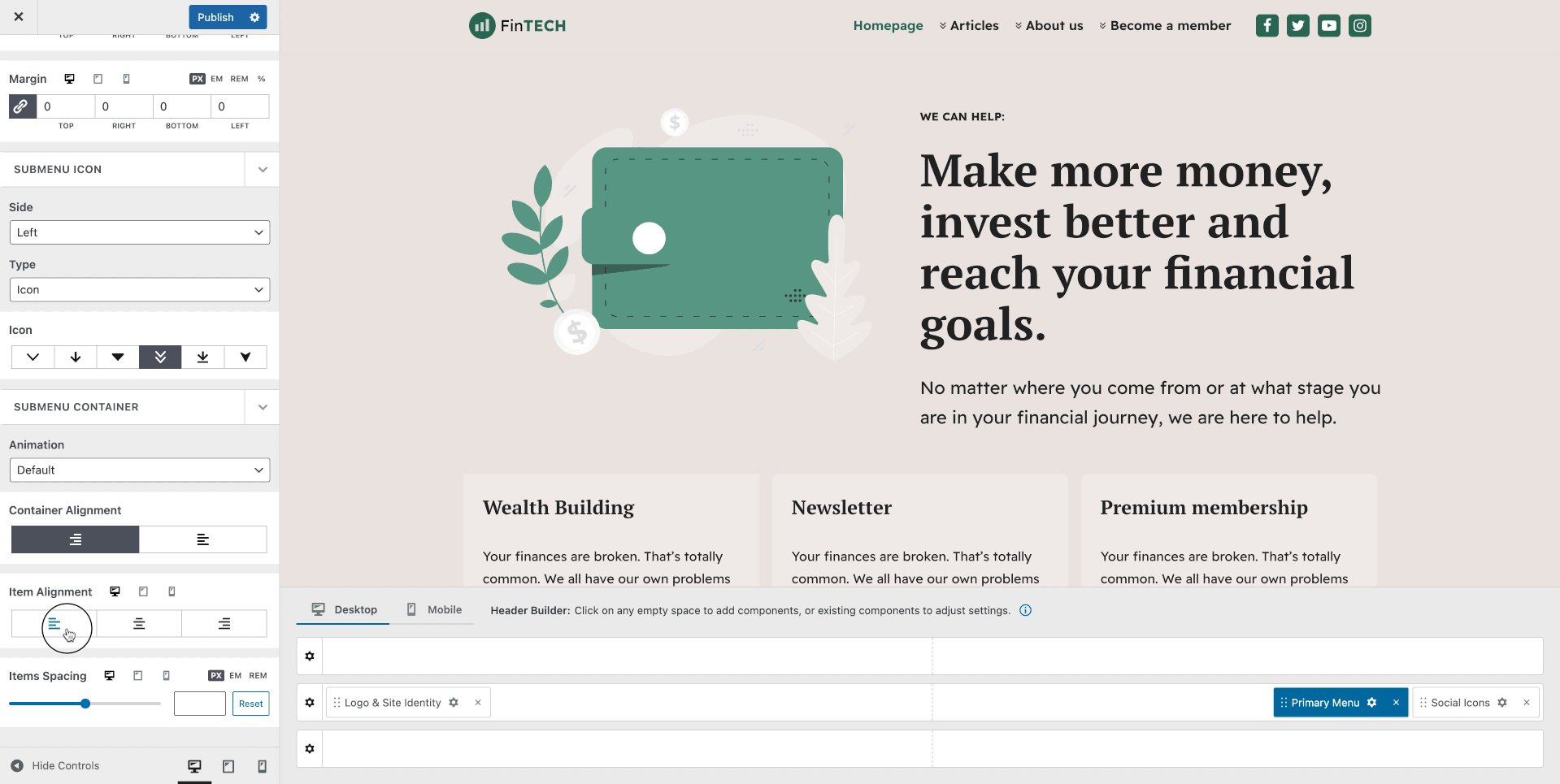
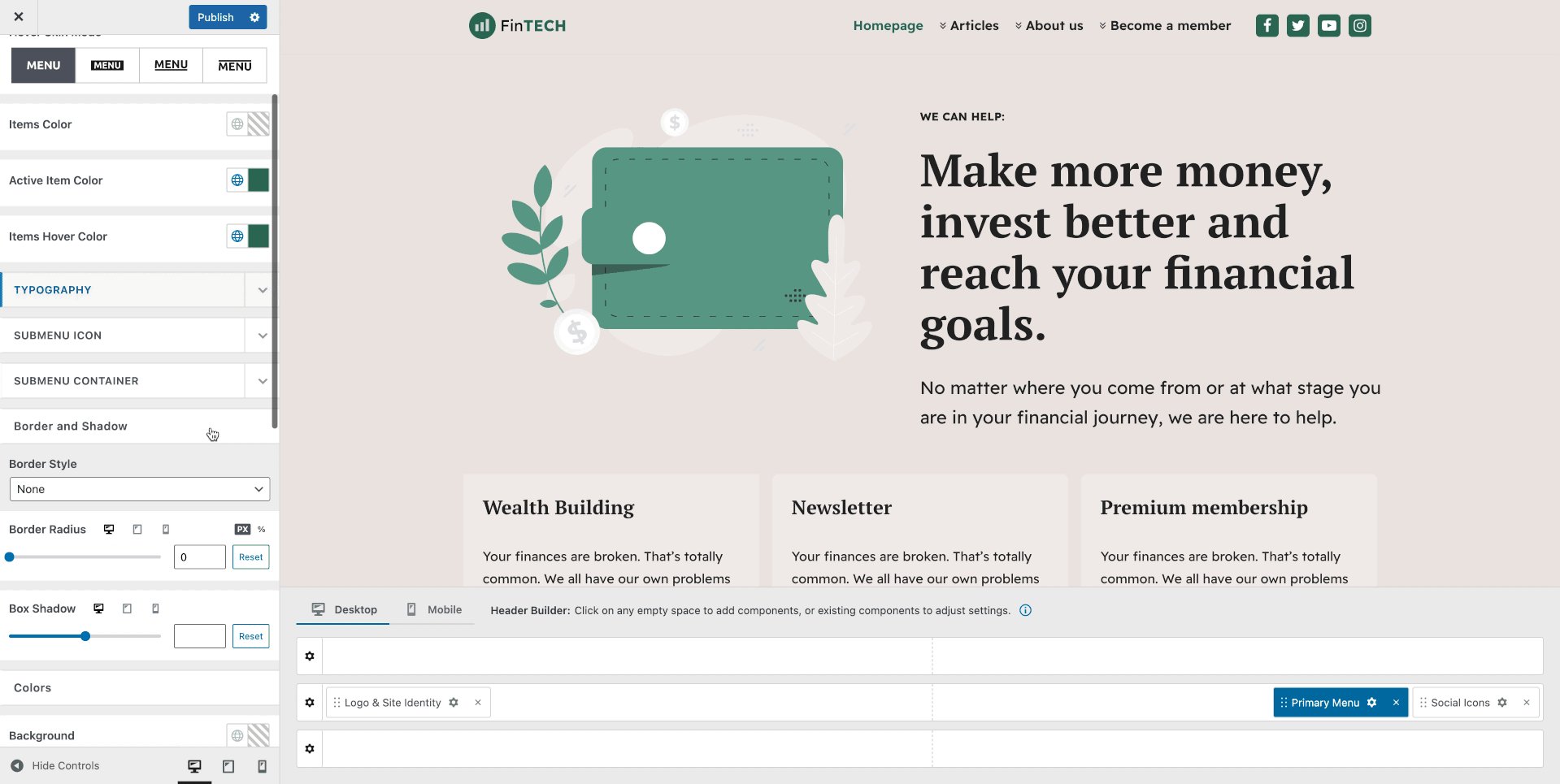
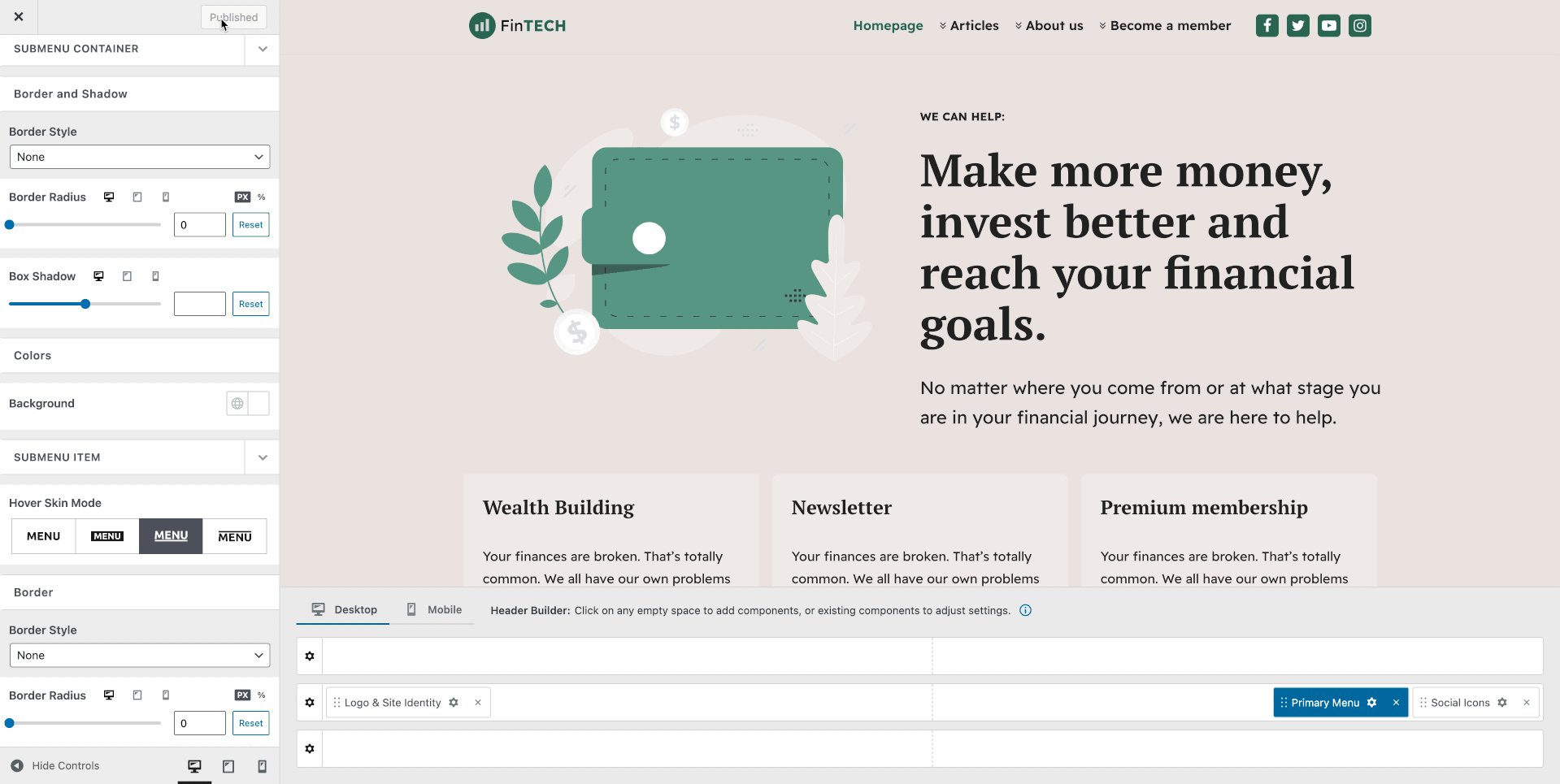
Dans cette version, nous avons ajouté plus de 30 nouvelles options de personnalisation, toutes faisant référence au style des sous-menus du composant de menu principal. La position du conteneur, l'arrière-plan du conteneur, l'alignement des éléments, les couleurs, l'espacement et de nombreuses autres personnalisations intéressantes sont désormais disponibles pour les sous-menus.

Nouveau composant de recherche avancée dans le générateur d'en-tête/pied de page
Par défaut, le système de recherche de WordPress est rigide. Le résultat contiendra tous les articles contenant les mots que vous avez recherchés, peu importe où ils se trouvent. Les composants de recherche avancés vous donneront le contrôle sur les résultats de la recherche. Vous pouvez choisir de rechercher uniquement dans les titres des articles, dans le contenu ou dans des extraits ; exclure les messages collants ; et même limiter la recherche à des types de publication spécifiques.

Une meilleure expérience de mise en page personnalisée
Comme vous le savez peut-être, les mises en page personnalisées sont une fonctionnalité très puissante, vous permettant d'ajouter du contenu à presque toutes les pages et même d'en remplacer une par un modèle personnalisé. Il est compatible avec l'éditeur de blocs, Elementor et Beaver Builder. Dans Neve 3.4 "Bran", nous avons amélioré l'expérience de mise en page personnalisée, la rendant plus facile à utiliser et à comprendre. Voici les nouveautés concernant les mises en page personnalisées :
Ajouter une mise en page personnalisée directement depuis l'aperçu du site
Vous pouvez désormais ajouter une mise en page personnalisée directement depuis la partie frontale. Cliquez simplement sur le bouton Afficher les crochets dans la barre d'administration et vous sélectionnez l'endroit où la mise en page personnalisée apparaîtra.

Créez une mise en page personnalisée directement à partir de la fenêtre contextuelle de l'assistant

Nous avons ajouté la fenêtre contextuelle de l'assistant pour vous donner une représentation visuelle (même dans la partie admin) de l'endroit où la mise en page personnalisée apparaîtra. Sélectionnez simplement le type préféré et commencez à le construire.

Paramètres de mise en page personnalisés déplacés vers la barre latérale
Nous avons déplacé toutes les personnalisations vers la barre latérale, afin qu'elles ne prennent pas de place et ne vous distraient pas lors de la conception de votre mise en page personnalisée.

Filtres supplémentaires pour les mises en page personnalisées
Il existe deux nouveaux filtres conditionnels pour les mises en page personnalisées : le parent de la page et l'ancêtre de la page.
- Vous pouvez conditionner une mise en page personnalisée à apparaître sur une page si le parent de la page est une page spécifique.
- Vous pouvez conditionner une mise en page personnalisée à apparaître sur une page si la page a un ancêtre particulier.
Deux nouveaux emplacements de modèles
Enfin et surtout, il existe deux nouveaux emplacements de modèles pour la recherche et les archives . Vous pouvez maintenant remplacer toute la page de recherche ou la page d'archives de votre blog et en créer une à partir de zéro.
Le composant d'icônes de médias sociaux a des personnalisations réactives. Maintenant, vous pourrez les configurer en fonction de la résolution de l'écran.
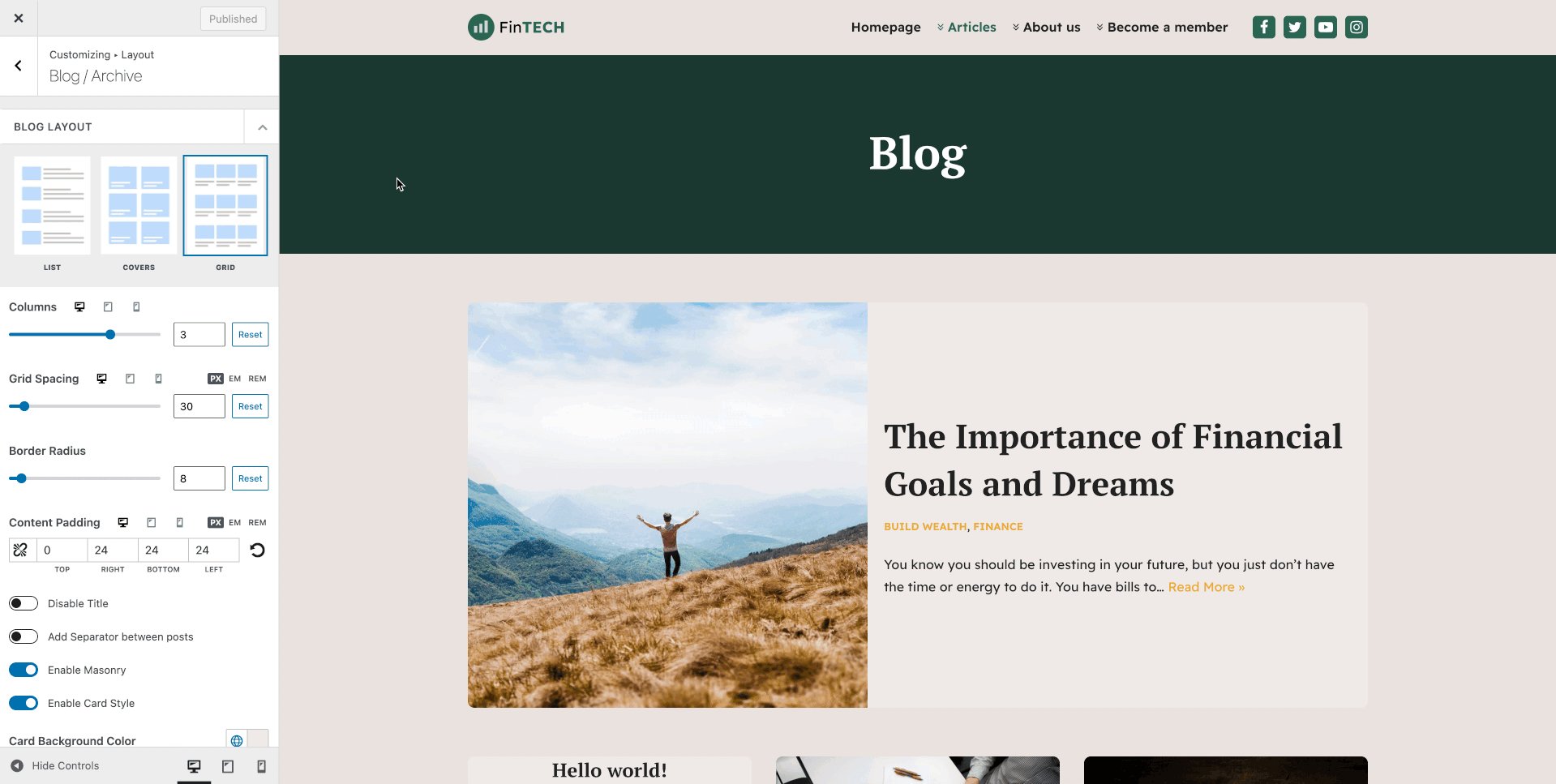
Nouveau site de démarrage d'experts : Blog de la finance
Le nouveau site utilise les fonctionnalités les plus puissantes de Neve et a été conçu en mettant l'accent sur les améliorations de blog, comme le module Post Social Share, avec une divulgation dynamique de l'annonceur utilisant les mises en page personnalisées de Neve, des en-têtes personnalisés sur des publications uniques, et bien plus encore.
En plus de cela, nous avons intégré Visualizer (ajoutant des graphiques interactifs à vos articles de blog) et le plugin Restrict Content, qui vous permet d'afficher le contenu de manière dynamique, en fonction du rôle de l'utilisateur ou du niveau d'adhésion.

Quoi d'autre
Il y a eu pas mal de mises à jour depuis la version majeure précédente. Le plus excitant est le lancement de Sparks pour WooCommerce . Il dispose de huit fonctionnalités ultra-performantes telles que des comparaisons de produits, des échantillons de variations, une liste de souhaits, etc.
Toujours dans la sphère WooCommerce, nous avons acquis PPOM – Product Addons & Fields for WooCommerce.
Il vous permet d'ajouter des champs personnalisés supplémentaires et des modules complémentaires à vos pages de produits. L'ajout d'options supplémentaires, telles que les tailles et les couleurs, est si simple avec le générateur de formulaires par glisser-déposer. Essayez-le et dites-nous ce que vous en pensez.
Enfin, Otter Pro a un excellent ajout : un contenu dynamique. Cette fonctionnalité est divisée en trois sous-catégories :
- Valeurs dynamiques - les valeurs dynamiques peuvent importer des informations telles que le type de message/titre/heure/extrait, etc. Il les affichera automatiquement sur votre site Web.
- Images dynamiques - importera des informations relatives aux images telles que l'image en vedette, l'image de l'auteur, le logo du site Web et même des images d' ACF .
- Liens dynamiques - liez des éléments de page avec des données dynamiques de la base de données de votre site Web. Vous pouvez définir un lien dynamique pour obtenir les données de l'URL de la publication, de l'URL du site Web, de l'URL de l'image en vedette, etc.
Et après?
Nous travaillons déjà sur l'introduction de nombreuses autres fonctionnalités. Quelques jours se sont écoulés depuis cette sortie, et les développeurs du thème Neve discutent déjà de ce qu'ils devraient ajouter dans la version 3.5. Veuillez rester à l'écoute de notre groupe Facebook. Nous publierons bientôt nos idées pour la prochaine grande version, et nous aimerions connaître votre opinion.
C'est ça. Nous espérons que vous apprécierez les nouvelles fonctionnalités de Neve 3.4 "Bran". Bonne semaine à venir !
Obtenez Neve ici
Vous voulez avoir votre mot à dire sur la suite de la feuille de route de Neve ? Consultez cette page pour vous tenir au courant de ce sur quoi nous travaillons et également voter pour vos fonctionnalités les plus souhaitées pour nous aider à les hiérarchiser dans les prochaines versions : https://neve.nolt.io/
