Neve FSE : Test de ce thème WordPress basé sur des blocs
Publié: 2023-11-08Un bloc dans l'en-tête de votre page. Un autre dans votre pied de page. Et comme c'est aussi possible, voici un joli menu de navigation entièrement conçu avec des blocs.
Oui, il est possible de créer chaque partie d'un site WordPress de A à Z à l'aide de blocs Gutenberg.

Mais il y a au moins une condition préalable. Vous devez utiliser un thème basé sur des blocs.
Sur l'annuaire officiel WordPress, l'un des plus populaires s'appelle Neve FSE . À la fin de cet article, vous serez en mesure de l'installer, de le configurer et de le personnaliser selon vos besoins.
Vous saurez également s'il vous convient (ce genre de thème ne convient pas à tout le monde) et si vous pouvez l'utiliser pour de futurs projets.
Aperçu
- Qu’est-ce que Neve FSE ?
- À quoi ressemble le thème Neve FSE ?
- Comment installer Neve FSE
- À quoi ressemble l’interface du thème ?
- Quelles options sont disponibles pour personnaliser l'apparence visuelle du thème Neve FSE ?
- Comment modifier l'en-tête et le pied de page
- Comment créer des mises en page personnalisées
- Performance, SEO, réactivité : focus sur 3 aspects majeurs
- Tarifs et support utilisateur
- Quelles sont les alternatives à Neve FSE ?
- Notre avis final sur Neve FSE
Qu’est-ce que Neve FSE ?
Aperçu
Neve FSE est un thème WordPress gratuit basé sur des blocs et compatible avec l'éditeur de site WordPress.
Il propose des modèles, des mises en page et des modèles de blocs prêts à l'emploi pour concevoir différents types de sites : vitrine, blog, boutique de commerce électronique, portfolio, etc.
Lancé en juin 2023, Neve FSE est construit à l'aide de blocs Gutenberg, ainsi que de blocs spéciaux fournis par le plugin Otter Blocks. Ce dernier est proposé par Themeisle, la société derrière Neve FSE.
Qu’est-ce que le FSE ?
En lisant ces premières lignes, vous vous demandez peut-être ce que signifie l’acronyme FSE. Voici quelques explications pour vous aider à comprendre.
FSE signifie Édition complète du site . C'est un projet qui a été lancé en même temps que WordPress 5.9, en janvier 2022.
FSE vous permet de créer et de modifier toute la structure d'un site (y compris les modèles d'en-tête, de pied de page, de menu et de page, pas seulement son contenu) à l'aide des blocs de l'éditeur de contenu (Gutenberg) .
Cela rapproche l’éditeur de contenu WordPress du fonctionnement d’un constructeur de pages.
Pour des raisons de traduction et afin de proposer une description plus simple et plus claire, Full Site Editing a été renommé Site Editor en novembre 2022.
Cependant, de nombreux utilisateurs font encore référence à l'éditeur de site sous le nom d'édition complète du site (FSE). C'est sans doute pour cela que Neve a ajouté cet acronyme au nom de son thème.
Est-ce plus clair pour vous ? Pour conclure ce point, une petite mais importante précision technique :
Pour fonctionner, l'Editeur du Site nécessite une version de WordPress supérieure ou égale à 5.9 .
Cela signifie également que vous avez besoin de la version 5.9 ou supérieure pour activer un thème basé sur des blocs… comme Neve FSE. C’est également le cas des derniers thèmes WordPress natifs, comme Twenty Twenty-Three par exemple.
Quelle est la différence entre les thèmes Neve FSE et Neve ?
Névé, Névé. Ce nom semble familier. Et pour cause ! Themeisle propose déjà un thème ultra-populaire ( plus de 300 000 installations actives) appelé Neve.
Mais attention, ce n'est pas la même chose que Neve FSE. Sa description dans le répertoire officiel des thèmes indique : « Neve FSE est un thème frère expérimental de Neve. »
Bien que leur vision globale soit similaire (les deux proposent un code léger et optimisé en termes de performances), l'architecture et l'approche des deux thèmes ne sont pas les mêmes. Ils ne ciblent pas non plus la même catégorie d’utilisateurs :
- Neve est un thème « classique », c'est à dire qu'il n'est pas basé sur des blocs. Vous utilisez le Customizer pour le configurer et le thème se caractérise avant tout par être convivial pour les constructeurs de pages. Il propose par exemple plusieurs modèles prêts à l’emploi compatibles avec le constructeur de pages Elementor (lien affilié).
- Avec Neve FSE, Themeisle affirme que vous pouvez avoir « plus de contrôle sur la conception et les personnalisations de votre site Web ». Basé sur des blocs, ce thème n'est personnalisable qu'avec l' éditeur de site WordPress , et s'adresse avant tout aux personnes maîtrisant cet outil dans toutes ses subtilités.
Si vous utilisez déjà Neve et souhaitez passer à Neve FSE, il existe certaines compatibilités. Themeisle précise par exemple que « Neve FSE tentera d'utiliser les couleurs globales prédéfinies dans Neve, certaines options de typographie et les paramètres des boutons ».
Enfin, il convient de noter que Themeisle n'est pas étranger aux thèmes compatibles avec Site Editor. Il propose également les thèmes suivants :
- Radeau : 10 000 installations actives.
- Fork : 3K+ installations actives.
- Riverbank : 4K+ installations actives.
- Jaxon : installations actives 4K+ .
À quoi ressemble le thème Neve FSE ?
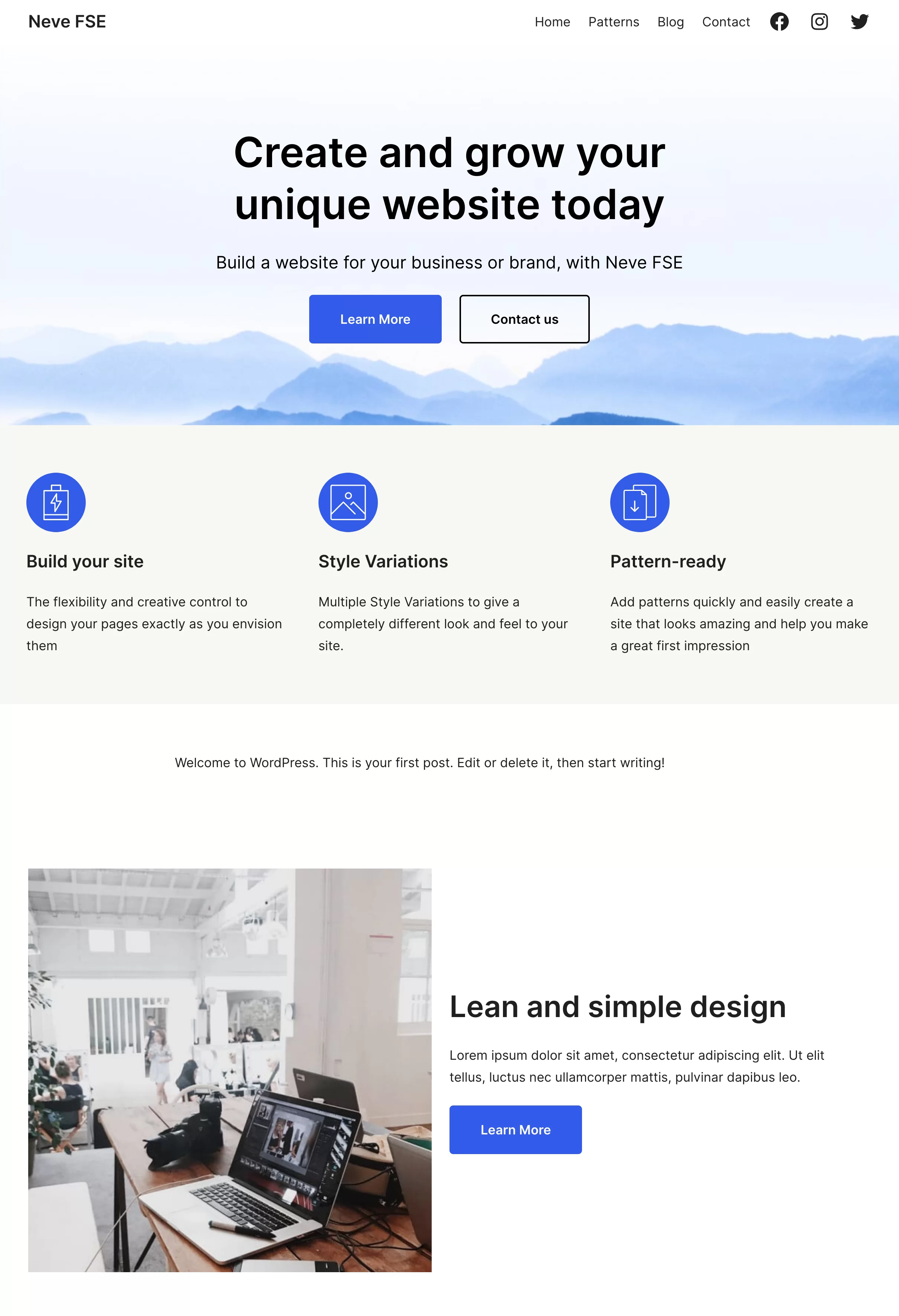
En nous basant sur la présentation démo du thème Neve FSE, nous pouvons mettre en avant plusieurs fonctionnalités majeures :
- Son look moderne et minimaliste .
- Une palette de couleurs claires de bleu, gris et blanc.
- Un header composé d'un logo à gauche , et d'icônes redirigeant vers les réseaux sociaux (Facebook, Instagram, etc.) à droite.
- Blocs de contenu rectangulaires et carrés .
- Des espaces vides pour vous donner de l’espace pour respirer et accentuer la sensation d’air.
- L'utilisation de la typographie « Inter », sans empattement et adaptée à la lecture sur écran.

La démo est là pour vous donner une impression visuelle finie du thème, mais vous pouvez bien sûr modifier ses caractéristiques de base (couleurs, typographie, types de blocs, etc.) en manipulant le thème.
Avant de vous montrer comment faire, commençons par les bases : installer le thème et connaître son interface.
Comment installer Neve FSE
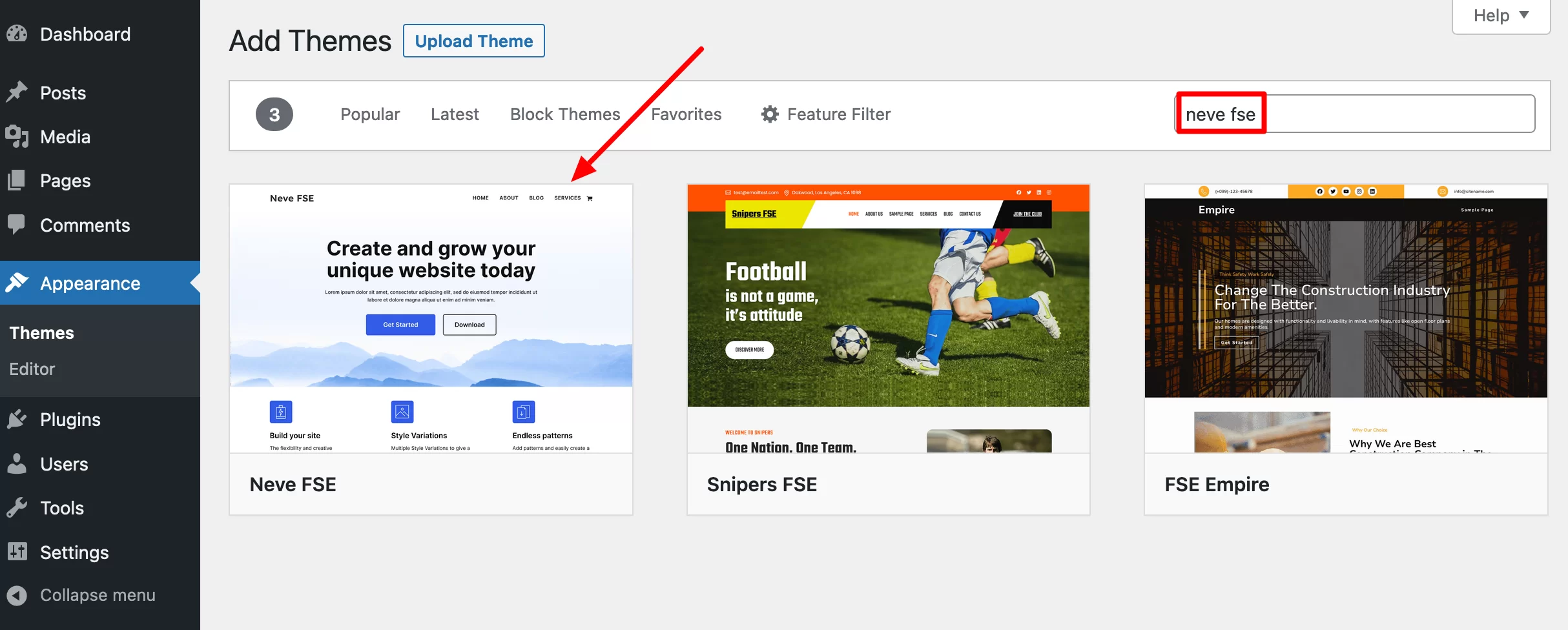
Depuis votre back-office, rendez-vous dans Apparence > Thèmes .
Cliquez sur le bouton « Ajouter un nouveau » en haut de la page. Dans la barre de recherche, tapez « neve fse » :

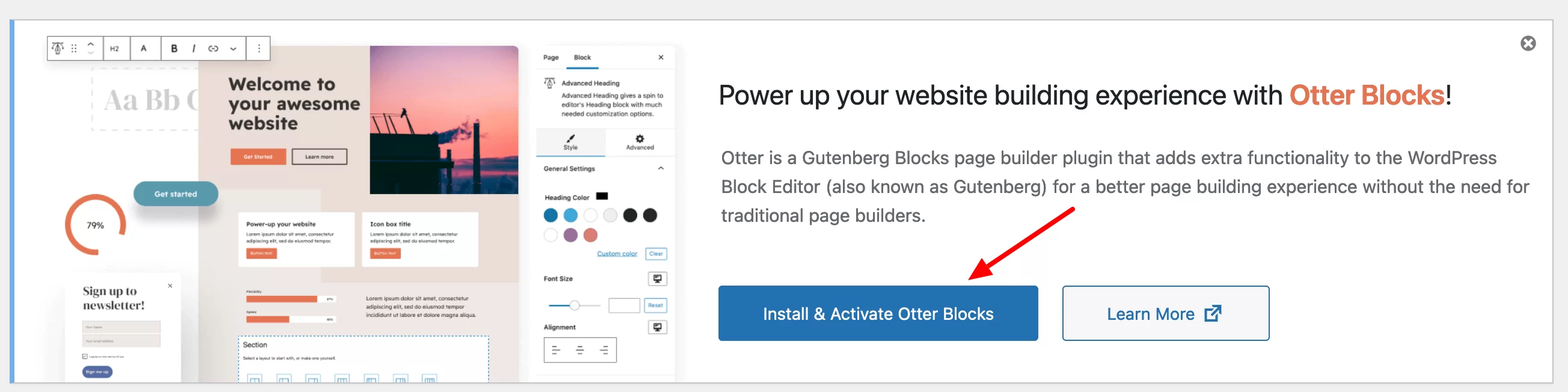
Installez et activez le thème. Une fois cela fait, Themeisle vous propose également d'activer son plugin maison Otter Blocks , afin de bénéficier de blocs supplémentaires.
Pour les besoins de ce test, j'ai choisi de l'activer :

Autre méthode d'installation possible : vous pouvez également télécharger le fichier zip du thème en cliquant sur le bouton « Télécharger » sur le site officiel de Neve FSE . Téléchargez-le ensuite sur votre interface d'administration et activez-le.
À quoi ressemble l’interface du thème ?
Pour un aperçu des options et des menus du thème, cliquez sur Apparence > Éditeur .
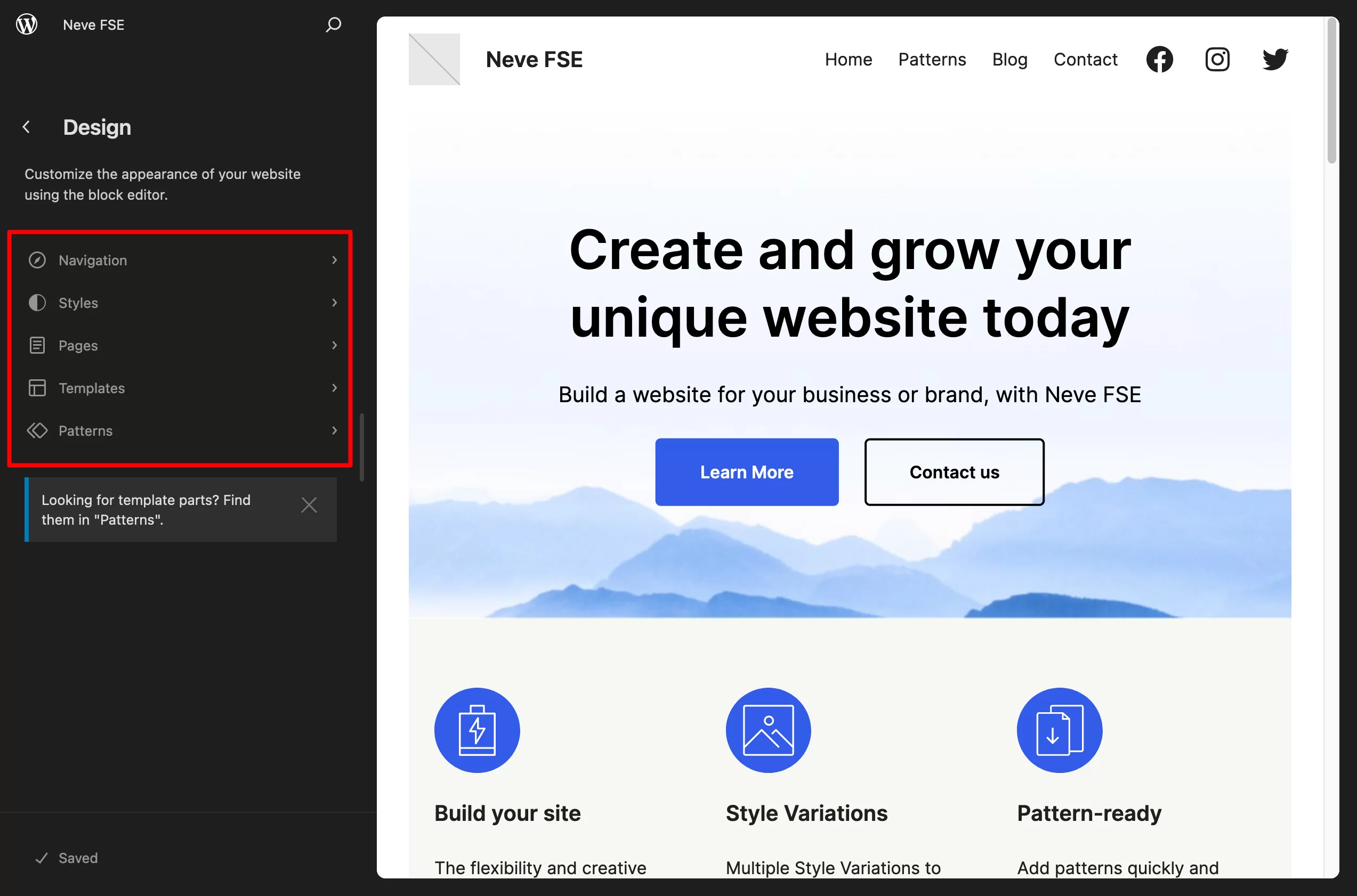
Vous verrez que vous pouvez personnaliser 5 aspects différents (similaires pour chaque thème basé sur des blocs) :
- La navigation
- Styles de thème (couleurs globales)
- Pages
- Modèles
- Modèles (parties du modèle)

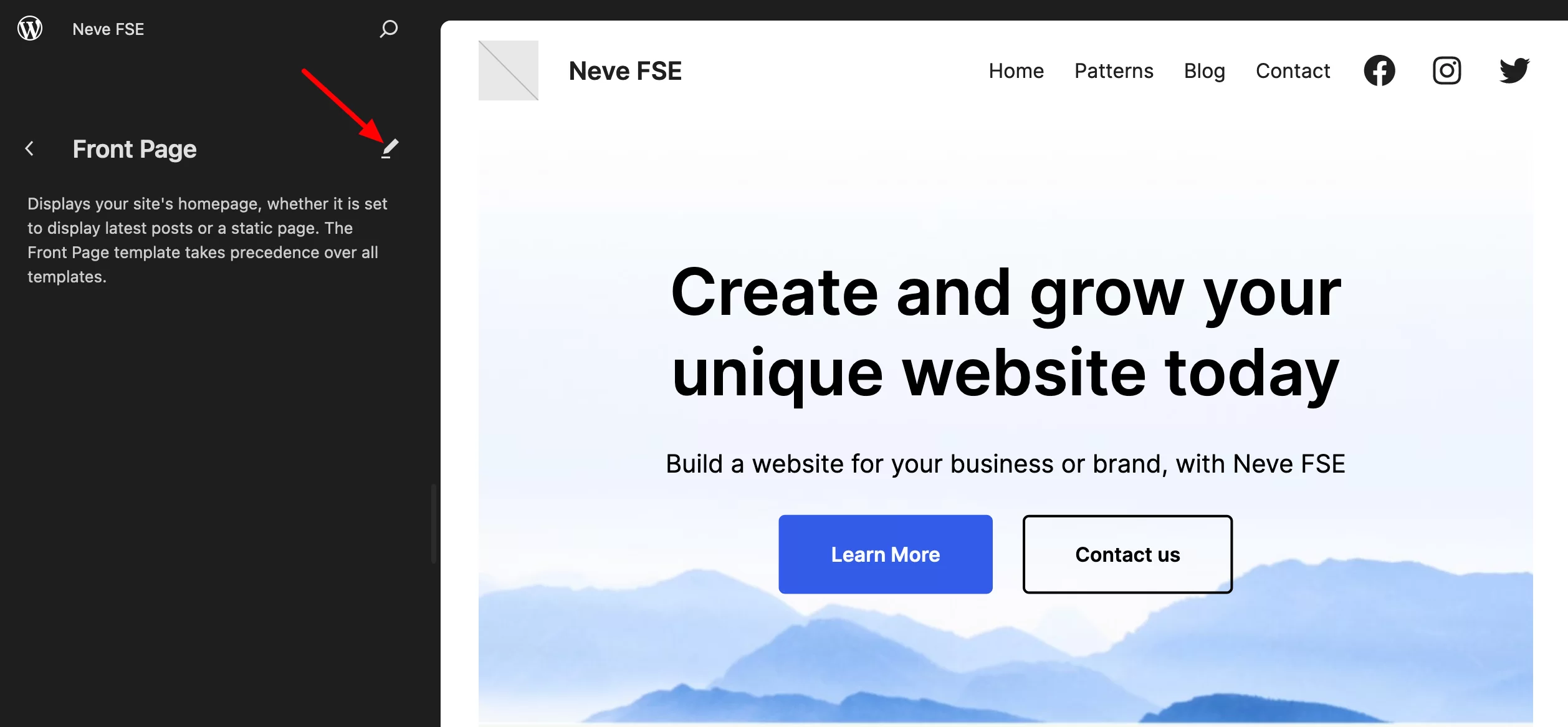
Si vous souhaitez par exemple modifier votre modèle de page d'accueil, sélectionnez-le dans le menu « Modèles », puis cliquez sur la petite icône en forme de stylo :

Vous serez alors redirigé vers l'Éditeur du Site, dont l'interface est identique à celle de l'Éditeur de Contenu, que vous utilisez probablement pour concevoir vos articles et certaines de vos pages.
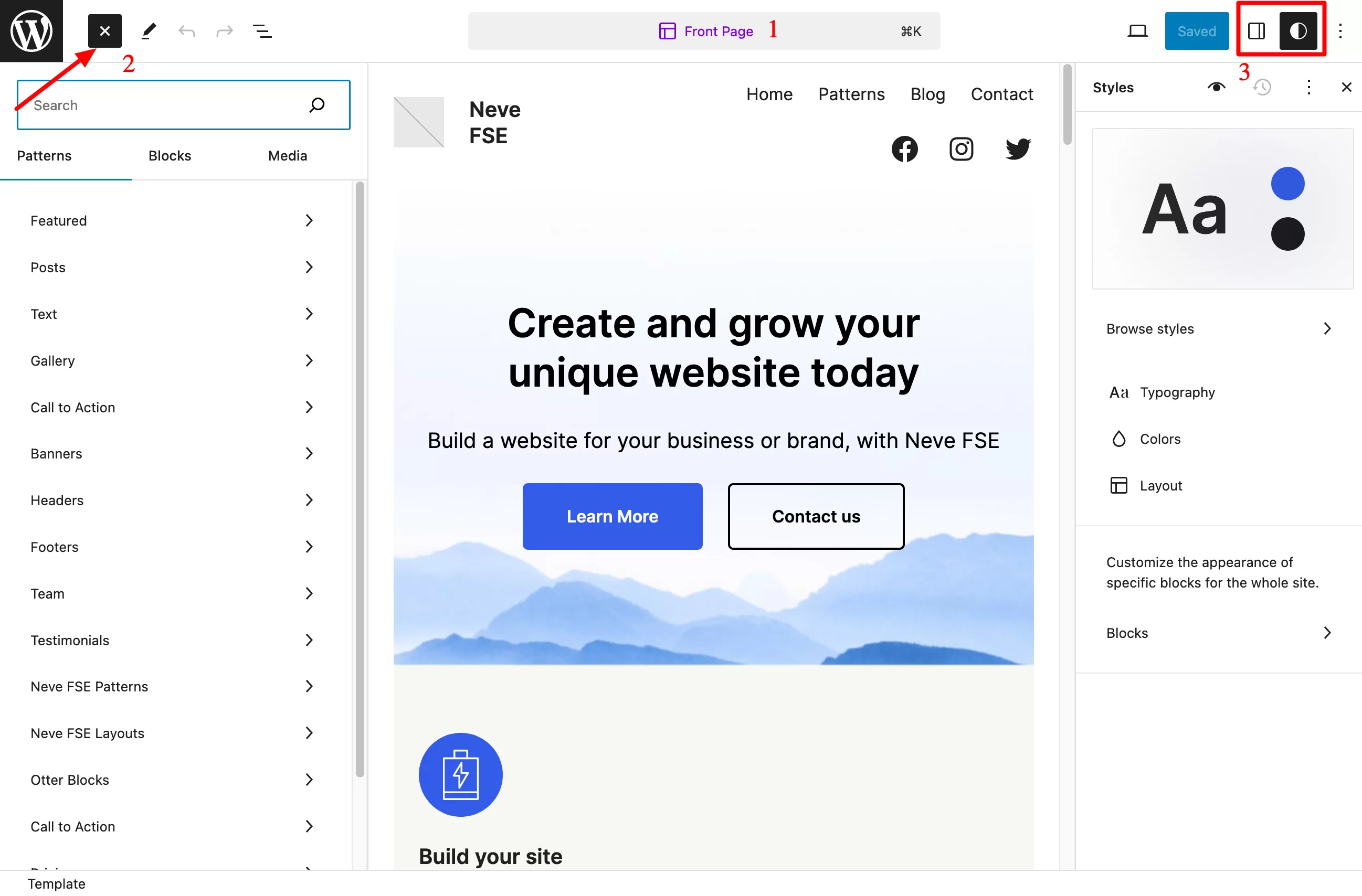
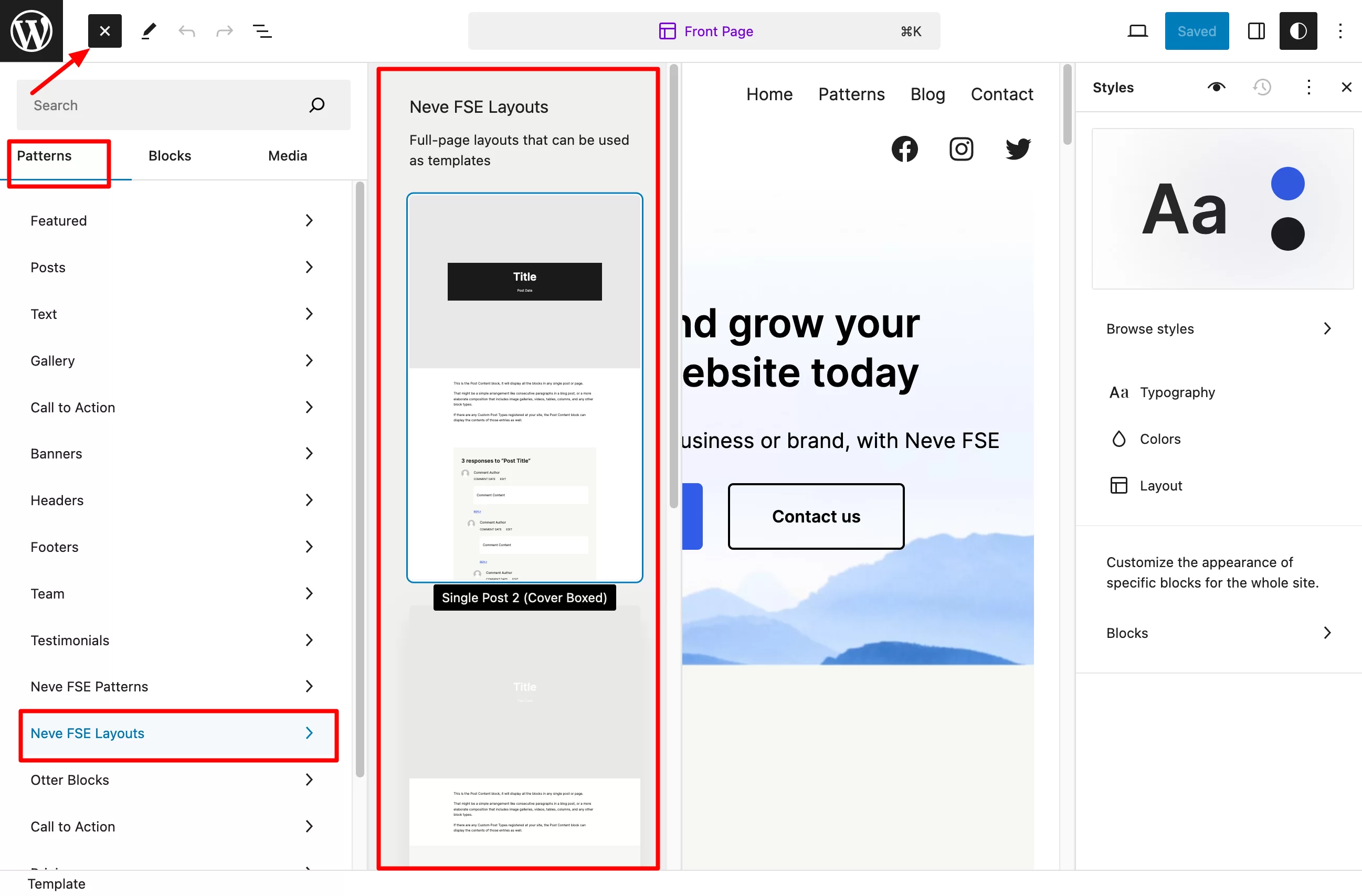
Voici ce que vous pouvez voir et faire :
- Le modèle de page que vous modifiez est affiché en haut de l'interface (figure 1).
- Ajoutez des motifs, des blocs et d'autres médias à partir de l'inserteur de blocs (2). Cliquez ou faites-les glisser vers la zone de votre choix sur votre page.
- Modifiez les styles globaux (typographie, couleurs), applicables à l'ensemble de votre site d'un seul coup, ainsi que l'apparence visuelle de chaque bloc (3).

Voilà pour cette première immersion dans le thème Neve FSE. Dans la section suivante, je vais vous montrer les options disponibles pour modifier l'apparence visuelle du thème .
Quelles options sont disponibles pour personnaliser l'apparence visuelle du thème Neve FSE ?
Modèles de pages
Tout d'abord, vous pouvez créer ou modifier des modèles de pages existants à utiliser sur l'ensemble de votre site.
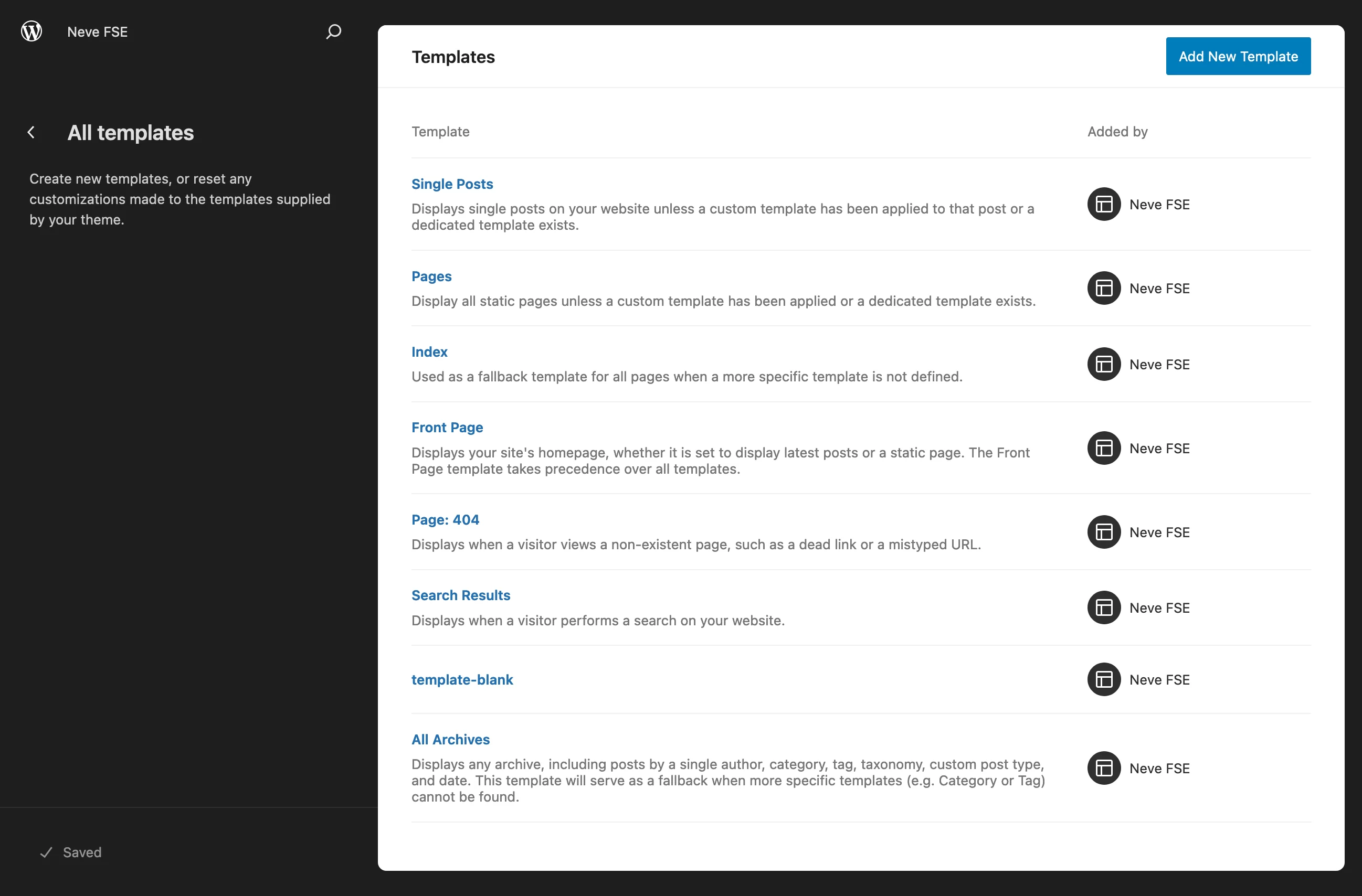
Par défaut, Neve FSE propose les modèles de pages suivants, accessibles dans Conception > Modèles > Gérer tous les modèles :
- Articles uniques : la page qui contrôle l’affichage de chaque article de blog.
- Pages : Pour les modèles de pages standard tels que les pages Contact ou À propos.
- Index : Ce modèle peut être utilisé en remplacement de votre page d'accueil si vous ne l'avez pas défini comme page d'accueil par défaut de votre site.
- Page de garde
- Page : 404
- Résultats de recherche
- Modèle vierge : affiche tous les blocs sur une seule publication ou page.
- Toutes les archives : Pour vos pages d'archives telles que les catégories, les tags, etc.

Pour modifier le modèle de votre choix, cliquez sur celui qui vous intéresse. Et si vous souhaitez repartir de zéro, créez votre propre modèle en cliquant sur le bouton bleu « Ajouter un nouveau modèle ».
Modèles et mises en page
Modèles Neve FSE
Les modèles vous permettent de créer une structure globale pour les pages structurelles de votre site.
Avec les motifs, vous pouvez ajouter des éléments spécifiques, constitués de plusieurs blocs, à chaque modèle.
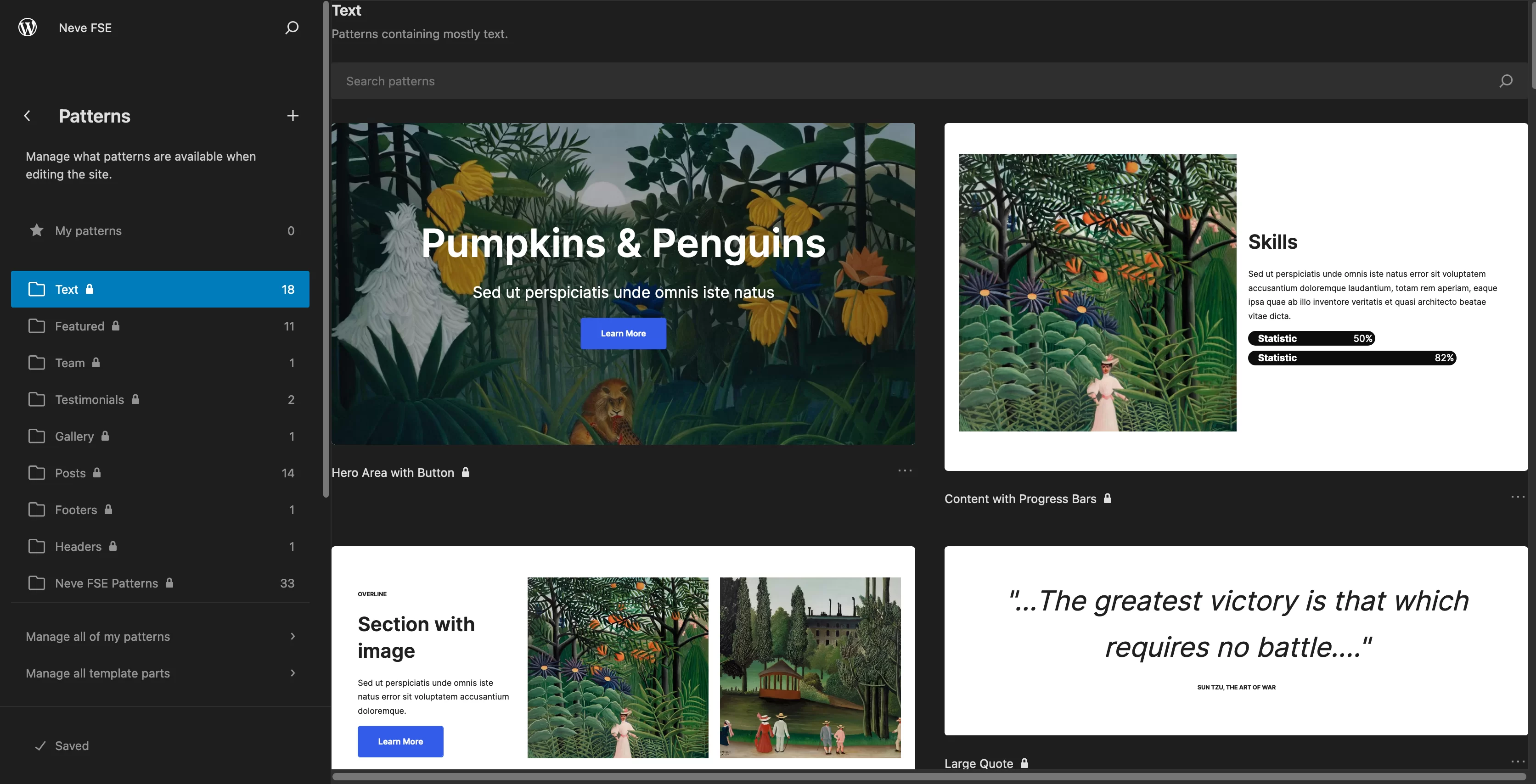
Dans Design > Patterns , vous trouverez plusieurs catégories de sections prêtes à l'emploi dans les domaines suivants : texte, vedette, équipe, témoignages, galerie et articles.

Mais aussi des modèles d’en-tête (4) et de pied de page (5) :

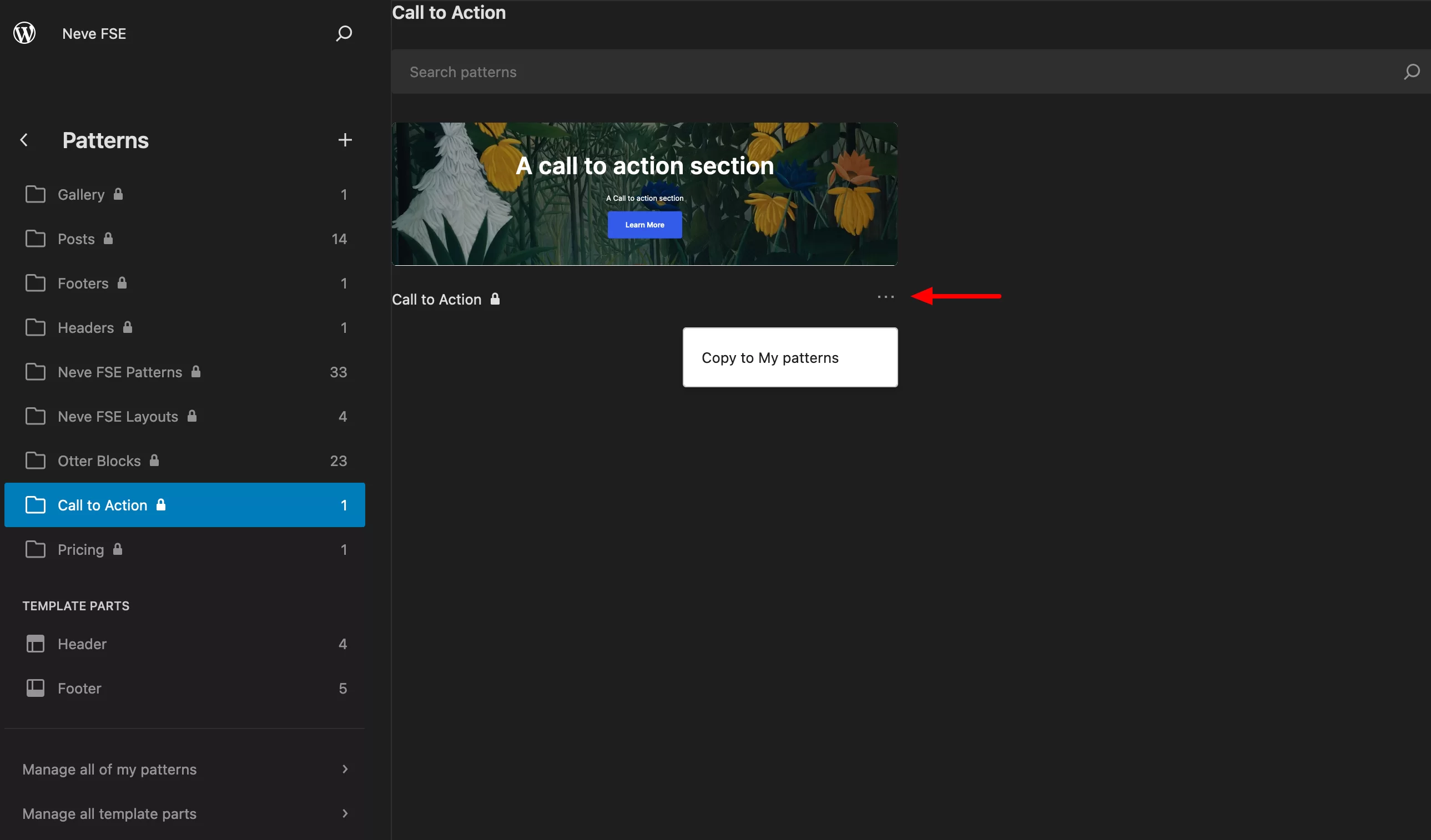
Si vous utilisez beaucoup un certain modèle, vous pouvez l'ajouter au dossier « Mes modèles » en cliquant sur les trois petits points et en sélectionnant « Copier dans mes modèles ». Vous pourrez alors le retrouver plus facilement dans l'interface de l'Editeur de Site.

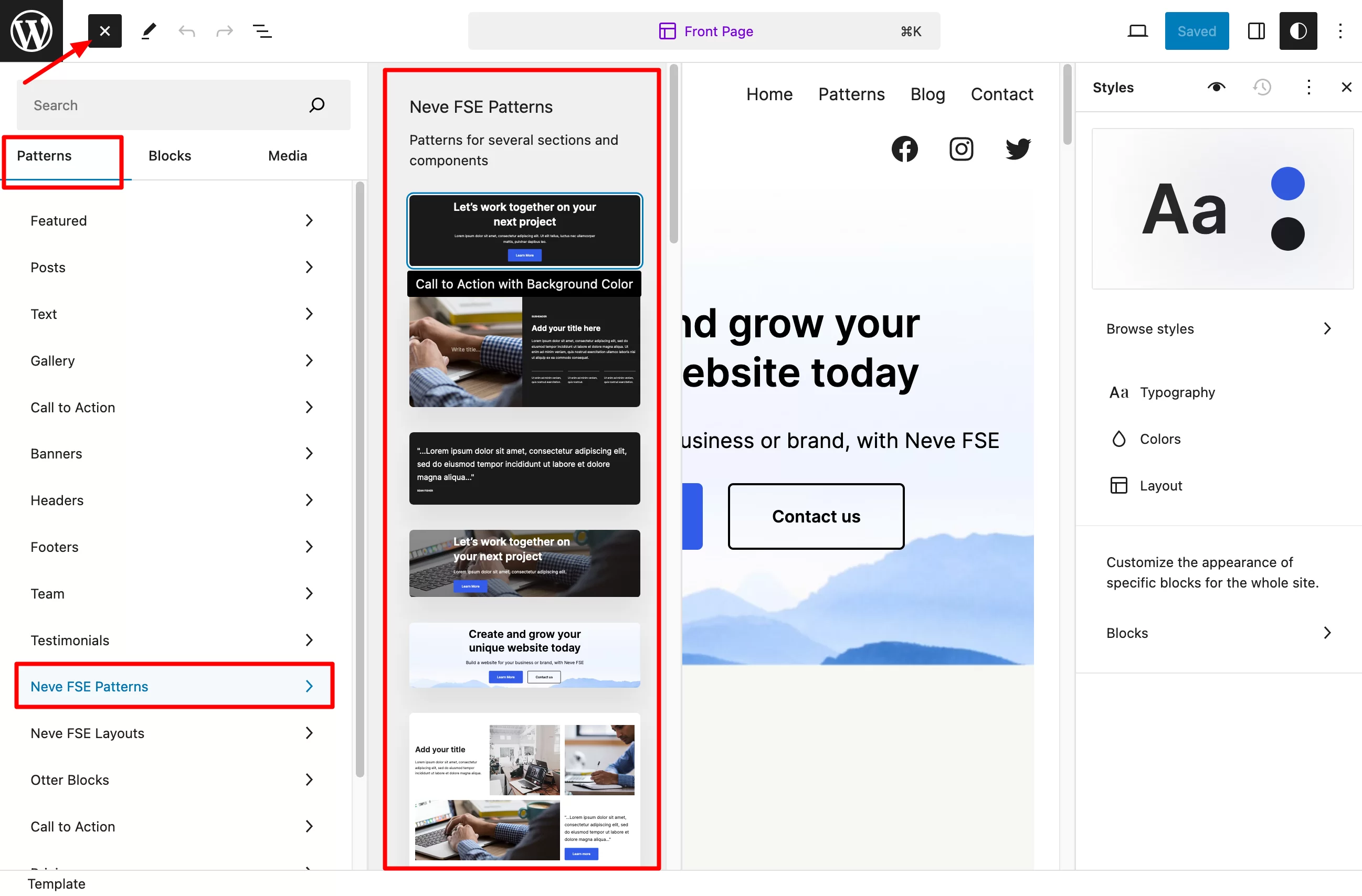
Ces patrons sont bien entendu également disponibles dans l'interface du Site Editor, dans l'inserteur de blocs (dans le menu Patrons > Patrons Neve FSE ).
Vous pouvez les utiliser sur les modèles, les pages et les publications de votre choix :

Mises en page
Toujours dans l'éditeur de site, vous avez également accès à deux mises en page supplémentaires pour les pages d'archives et de publication unique (celles utilisées pour afficher un seul article).
Pour les pages d'archives, en plus de la disposition en grille par défaut, vous avez accès à une mise en page aux formats « Couverture » et « Liste ».
Pour les pages de publication unique, des mises en page « Couverture » et « Couverture encadrée » (pleine largeur) sont disponibles.
Vous retrouverez tout cela dans le menu « Mises en page Neve FSE » dans les patrons :

Styles globaux
Le dernier élément important sur lequel vous pouvez compter pour personnaliser l'apparence visuelle du thème Neve FSE sont les variations de style (également appelées styles globaux).
Il s'agit d'une fonctionnalité propre à l'Editeur de Site qui vous permet d' effectuer des réglages généraux sur vos blocs et de les appliquer à toutes les pages de votre site d'un seul coup, sans avoir à personnaliser chaque bloc individuellement.
Par exemple, si vous changez la couleur d’un bouton, la même couleur sera appliquée à tous vos boutons.
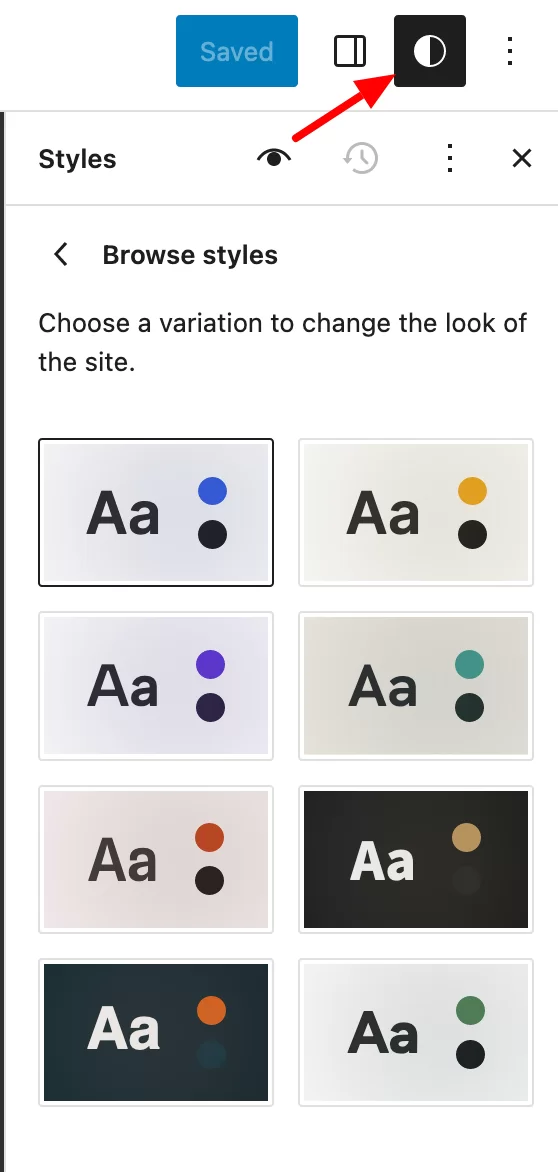
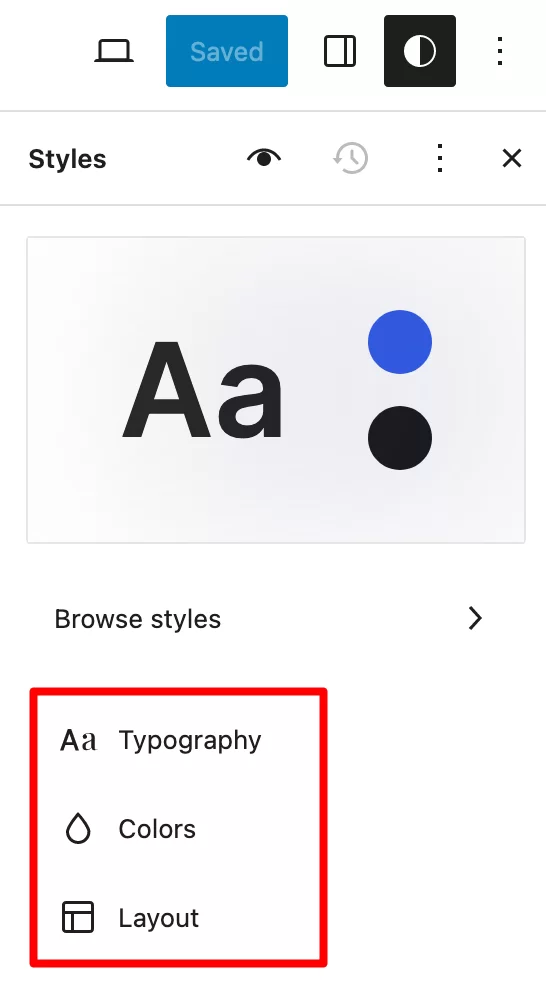
Les créateurs de Neve FSE ont intégré 8 variations de style dans leur thème . Vous pouvez y accéder via le menu « Styles » de l'éditeur de site.
Dans « Parcourir les styles », vous trouverez d'abord 8 palettes de couleurs différentes (rouge pastel foncé, rouge vif, vert clair, or aztèque, etc.), qui changeront à la fois les couleurs principales et secondaires du thème :

Vous pouvez également modifier :
- La typographie des différents éléments : titres, textes, liens, légendes et boutons
- Les couleurs de votre palette , pour créer les vôtres ou modifier divers éléments (fond, titres, texte, boutons, etc.)
- Mise en page , pour définir la largeur de la zone de contenu principale, les marges internes et l'espacement entre les blocs

Vous connaissez désormais les options de base pour personnaliser le design de votre thème. Jetons maintenant un œil à quelques exemples pratiques plus précis qui vous seront utiles pour vos prochains projets.

Prêt à mettre la main à la pâte (sans toucher au code, promis) ? Commençons.
Comment modifier l'en-tête et le pied de page
Tu te souviens de ça ? L'un des grands avantages de Site Editor (anciennement FSE) est qu'il vous permet de contrôler toutes les zones de votre site, y compris l'en-tête et le pied de page.
En d’autres termes, vous pouvez concevoir un en-tête ou un pied de page de A à Z sans codage, à l’aide de blocs Gutenberg.
N'est-ce pas génial ? Si vous ne souhaitez pas repartir de zéro, vous pouvez utiliser les modèles d'en-tête et de pied de page fournis par Neve FSE .
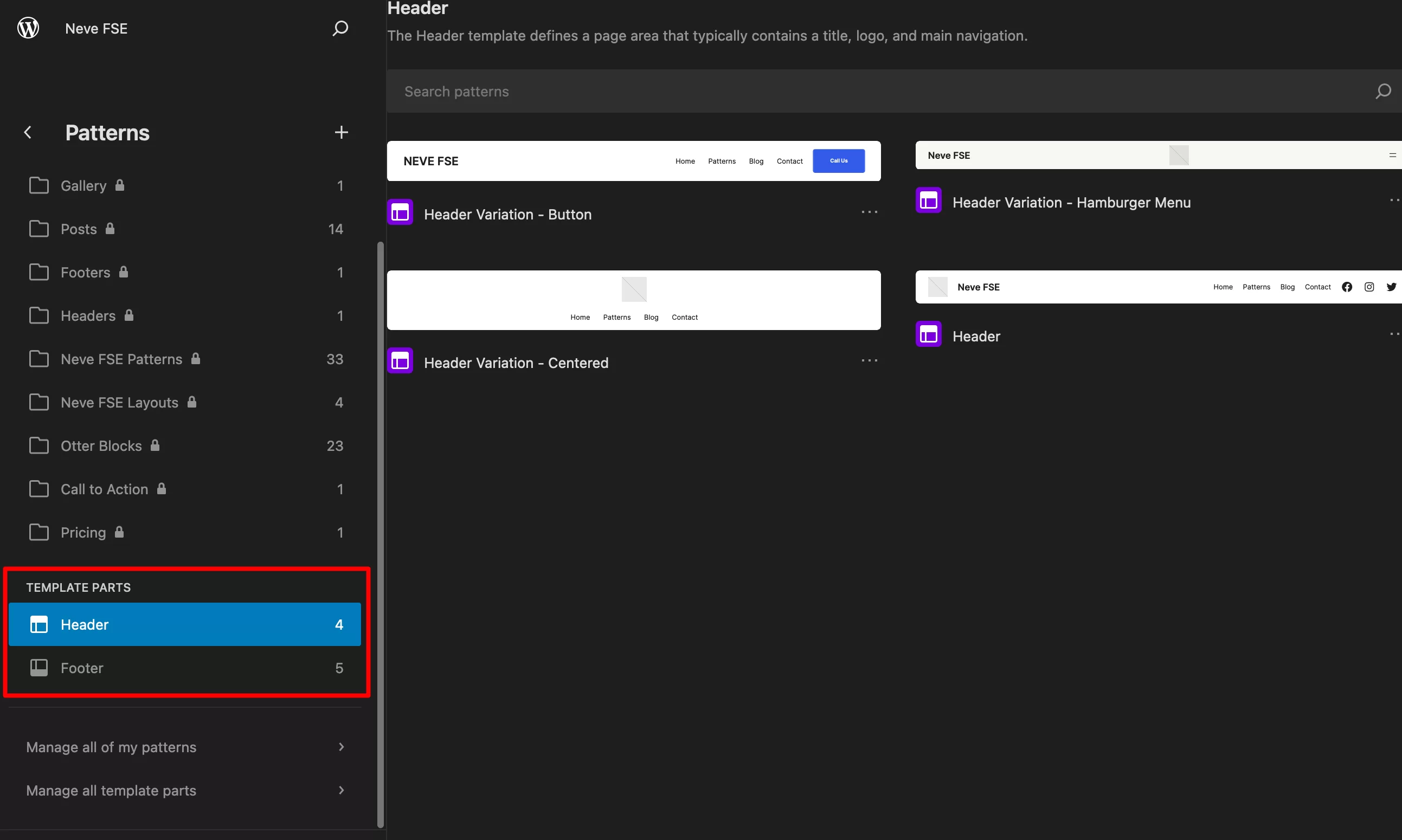
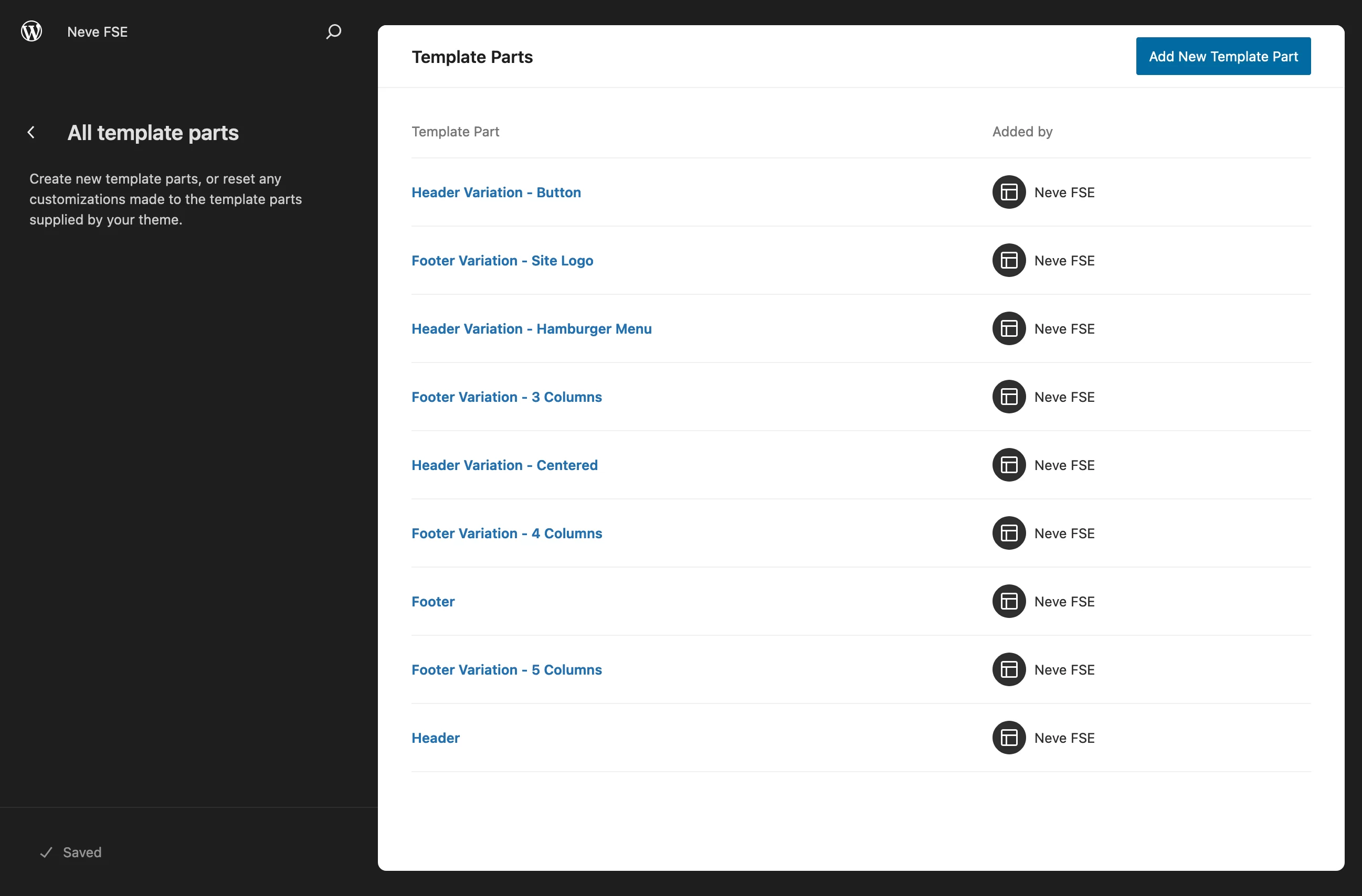
Pour y accéder, accédez à Apparence > Éditeur > Modèles > Gérer toutes les parties du modèle .
Vous arriverez à cette page :

Vous pouvez également concevoir un en-tête à partir de zéro en cliquant sur le bouton « Ajouter une nouvelle partie de modèle », puis en sélectionnant « En-tête » après lui avoir donné un nom. Intégrez ensuite les blocs de votre choix dans votre header.
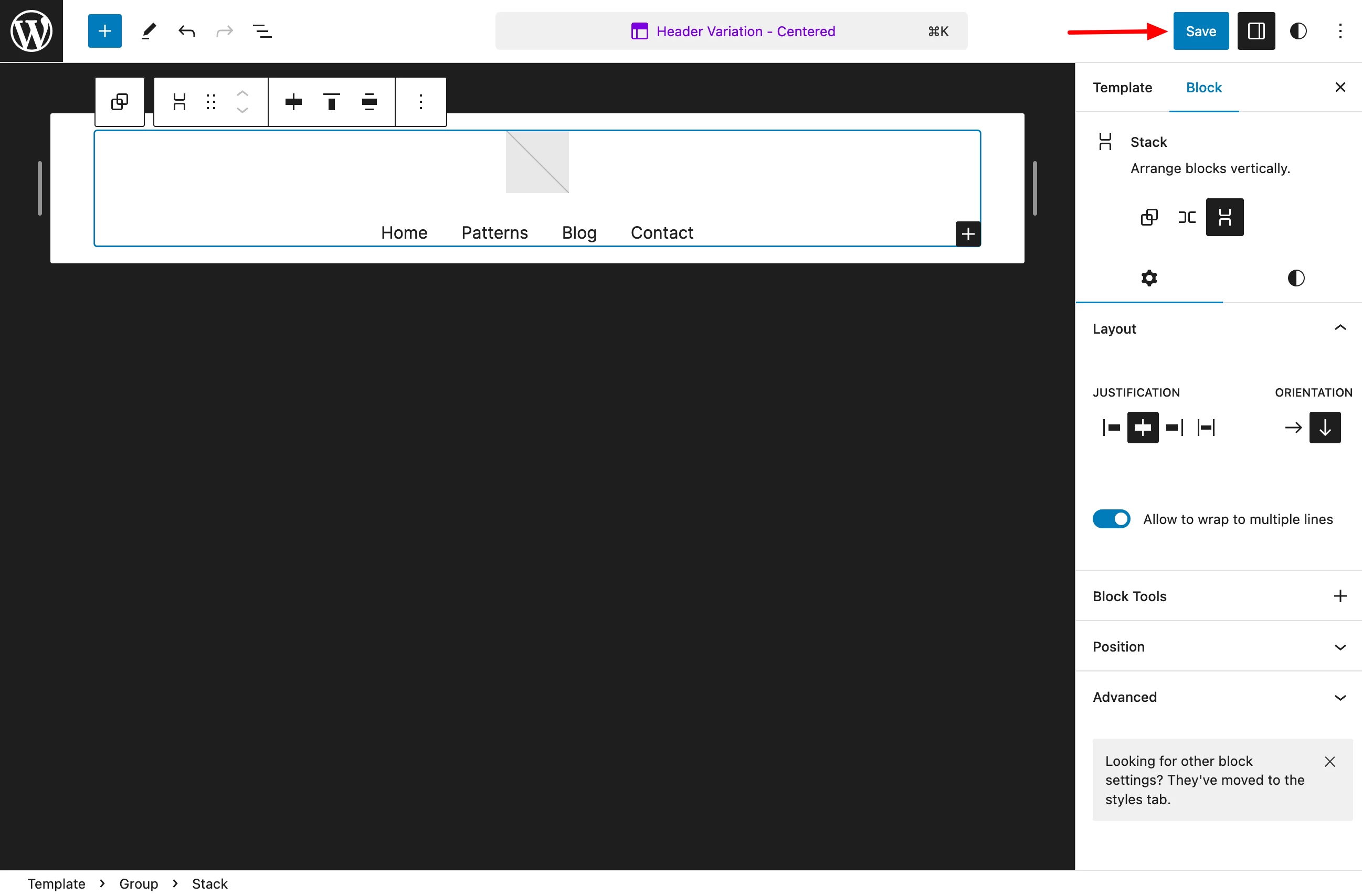
Choisissez le modèle de votre choix — par exemple, « Variation d'en-tête – Centré » — et cliquez dessus pour le modifier.
Vous pouvez modifier chaque élément à votre guise (par exemple ajouter un logo) et intégrer des blocs supplémentaires.
Lorsque vous avez terminé, cliquez sur « Enregistrer » :

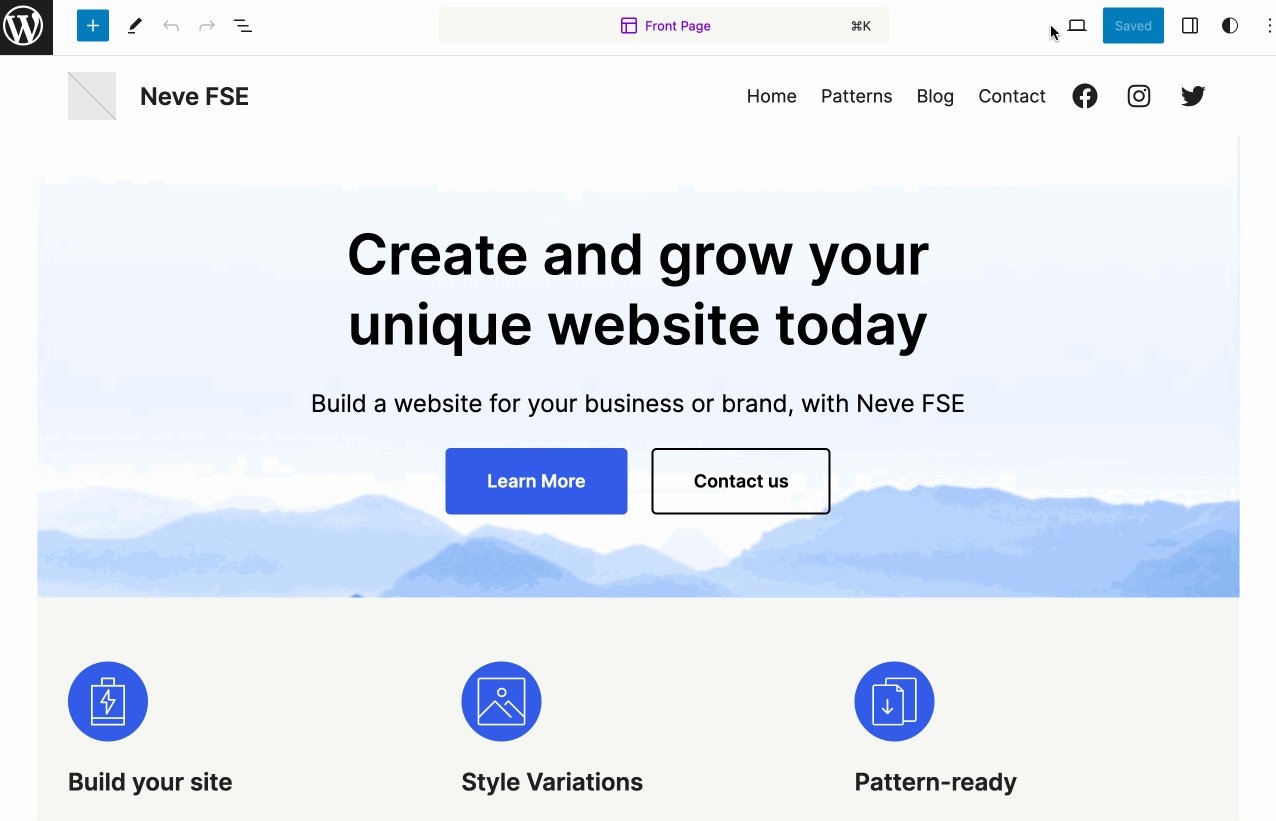
Une fois cela fait, ouvrez le modèle de page auquel vous souhaitez ajouter votre en-tête. Prenons la page d'accueil comme exemple.
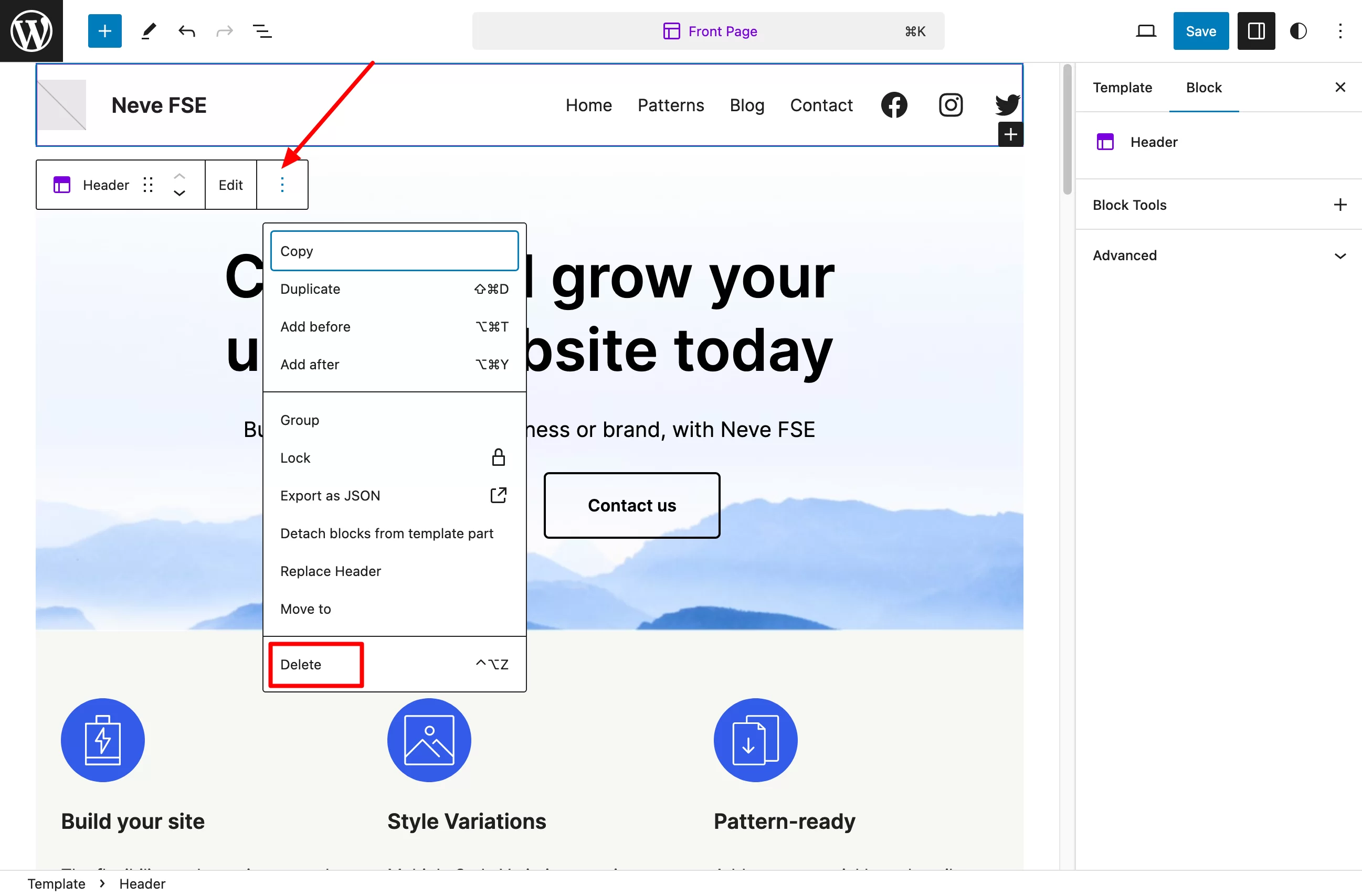
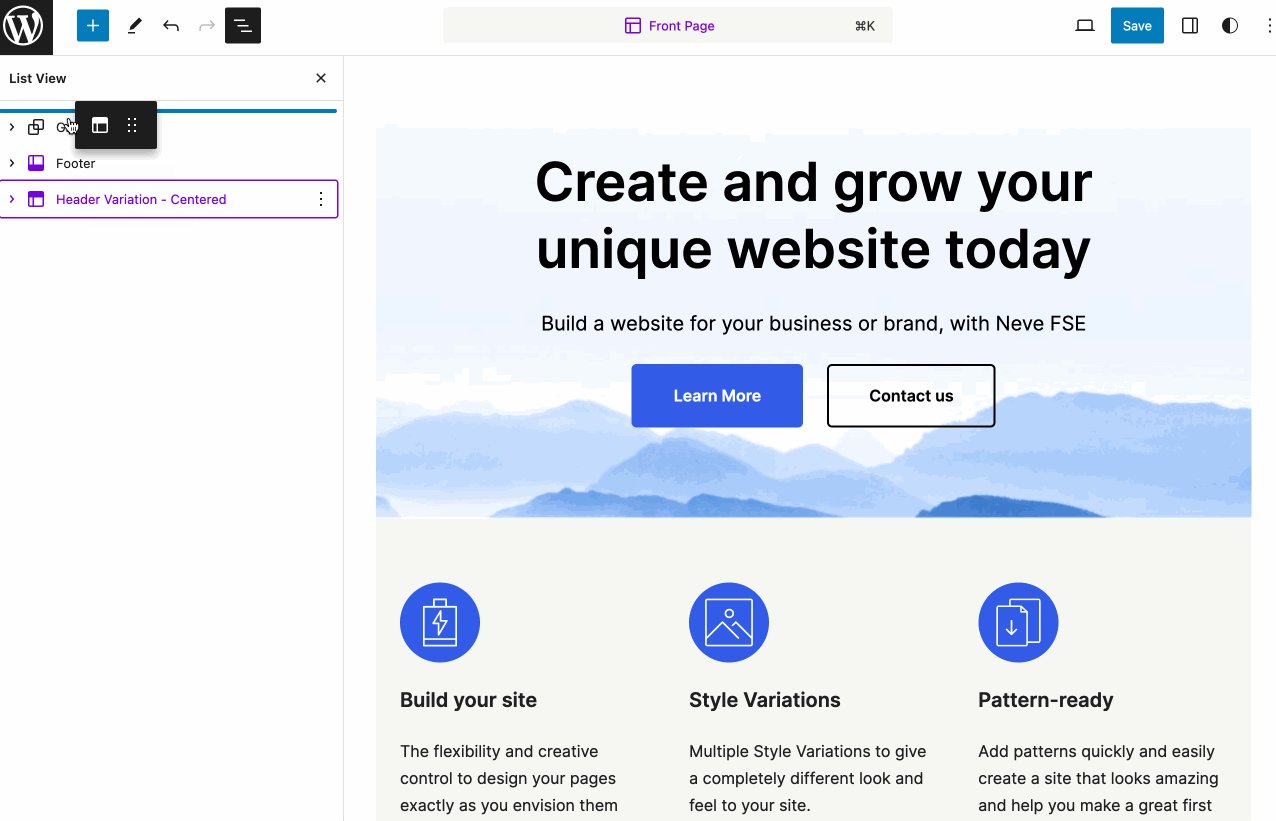
Sélectionnez votre en-tête actuel et supprimez-le en cliquant sur les 3 points :

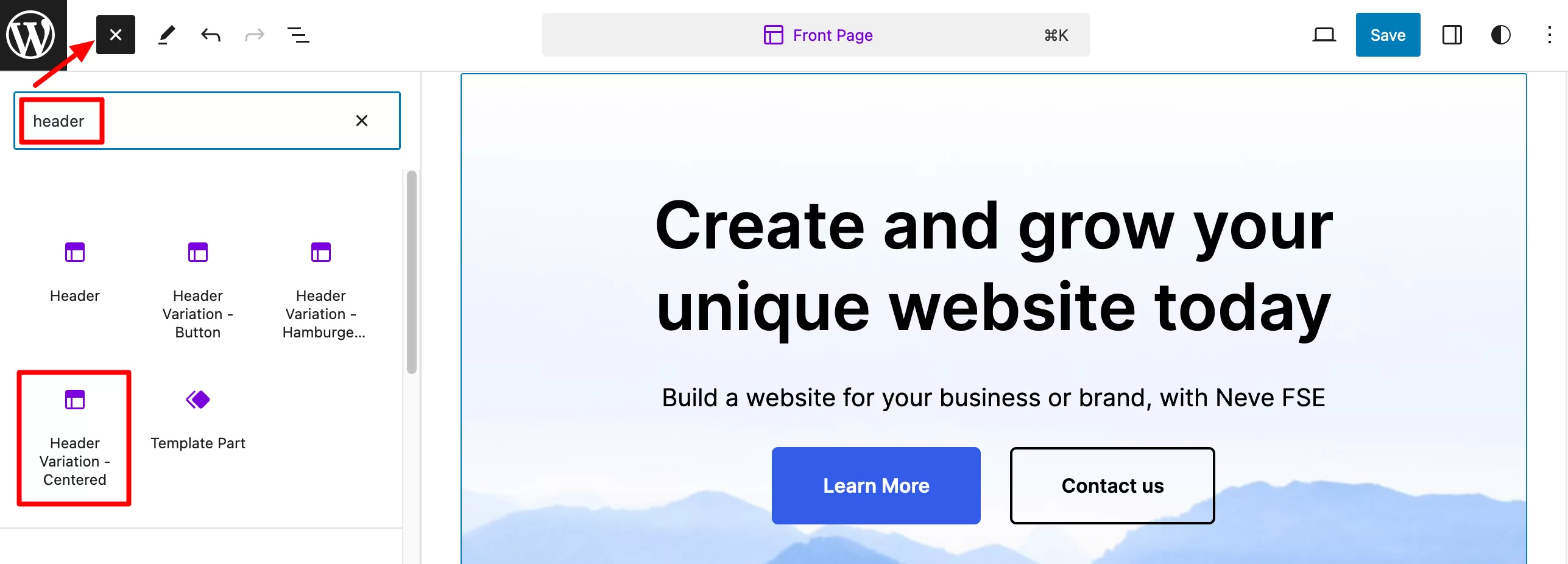
Ensuite, dans l’outil d’insertion de blocs, tapez « en-tête » dans la barre de recherche. Sélectionnez « Variation d’en-tête – Centré » et cliquez dessus :

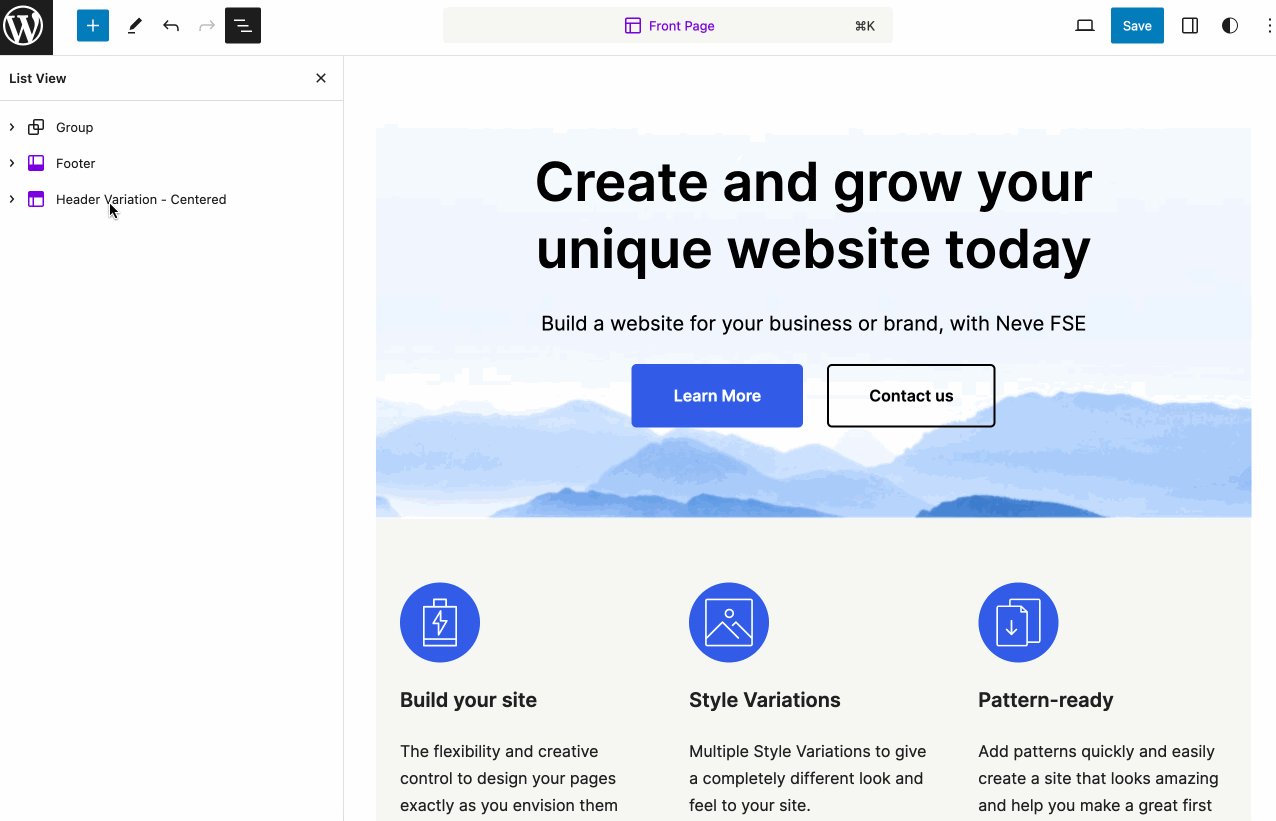
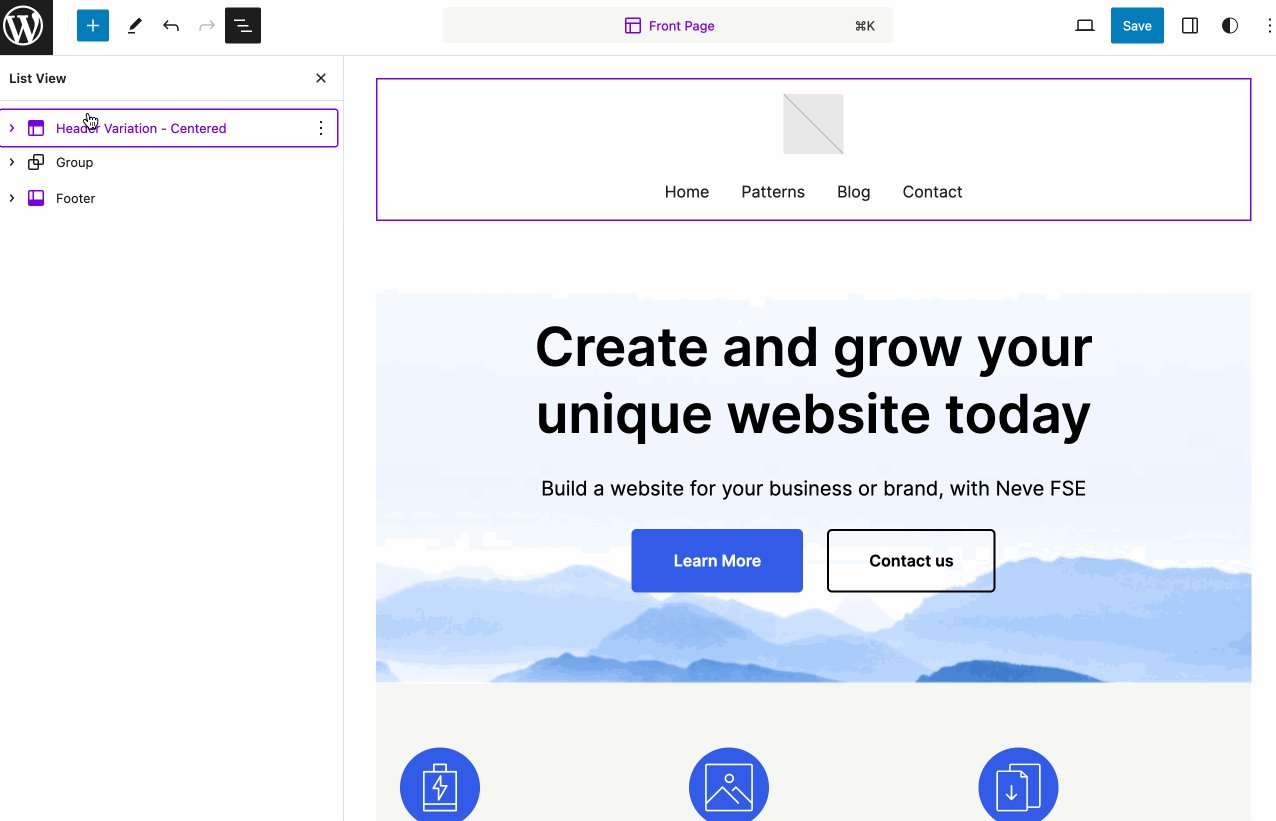
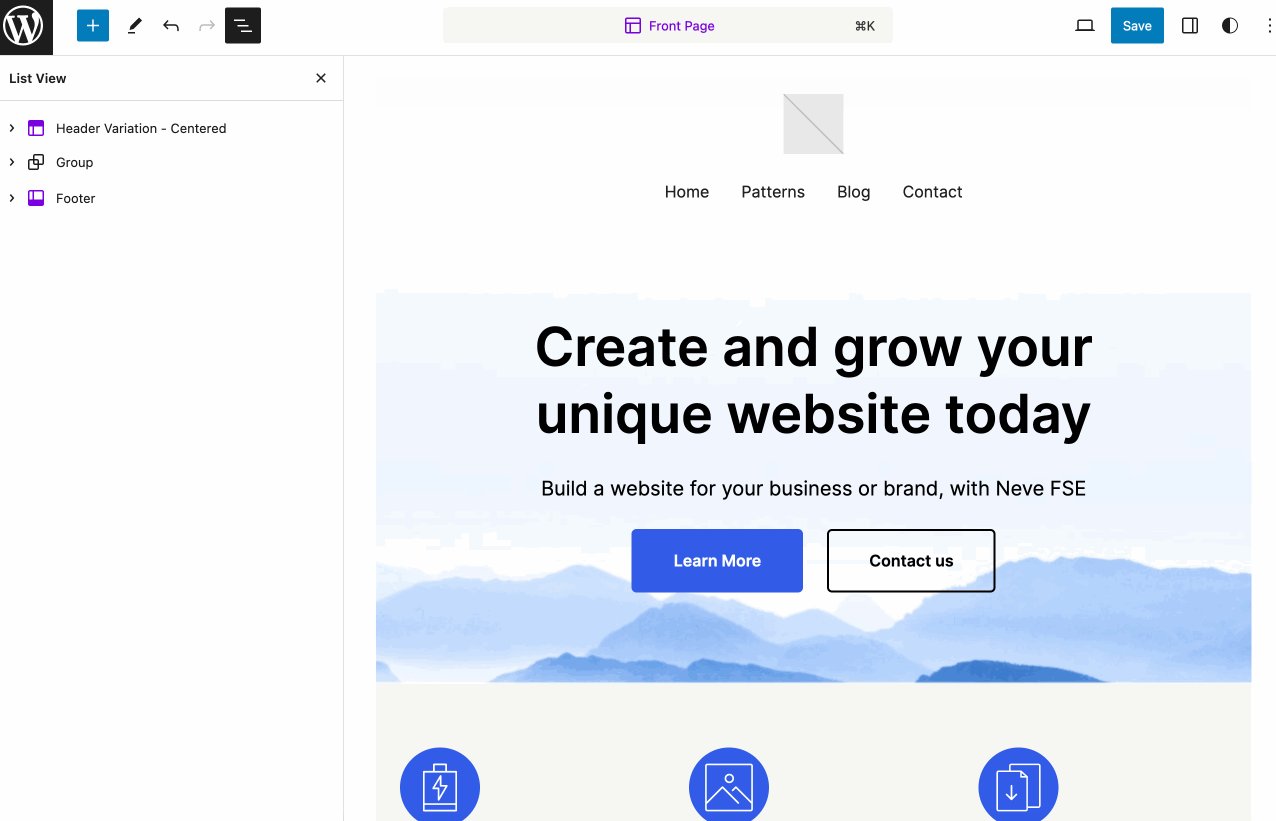
Par défaut, votre modèle sera ajouté en bas de votre page. Pour le déplacer vers le haut, accédez à « Vue Liste » et déplacez-le en haut de la page. Pensez ensuite à sauvegarder pour que vos modifications prennent effet :

Comment créer des mises en page personnalisées
Voyons ensuite comment concevoir des modèles de pages et profiter des différents modèles proposés par Neve FSE.
Comment concevoir un modèle personnalisé avec Neve FSE ?
Pour configurer un modèle personnalisé avec Neve FSE, allez dans le menu « Modèles » et choisissez « Gérer tous les modèles ».
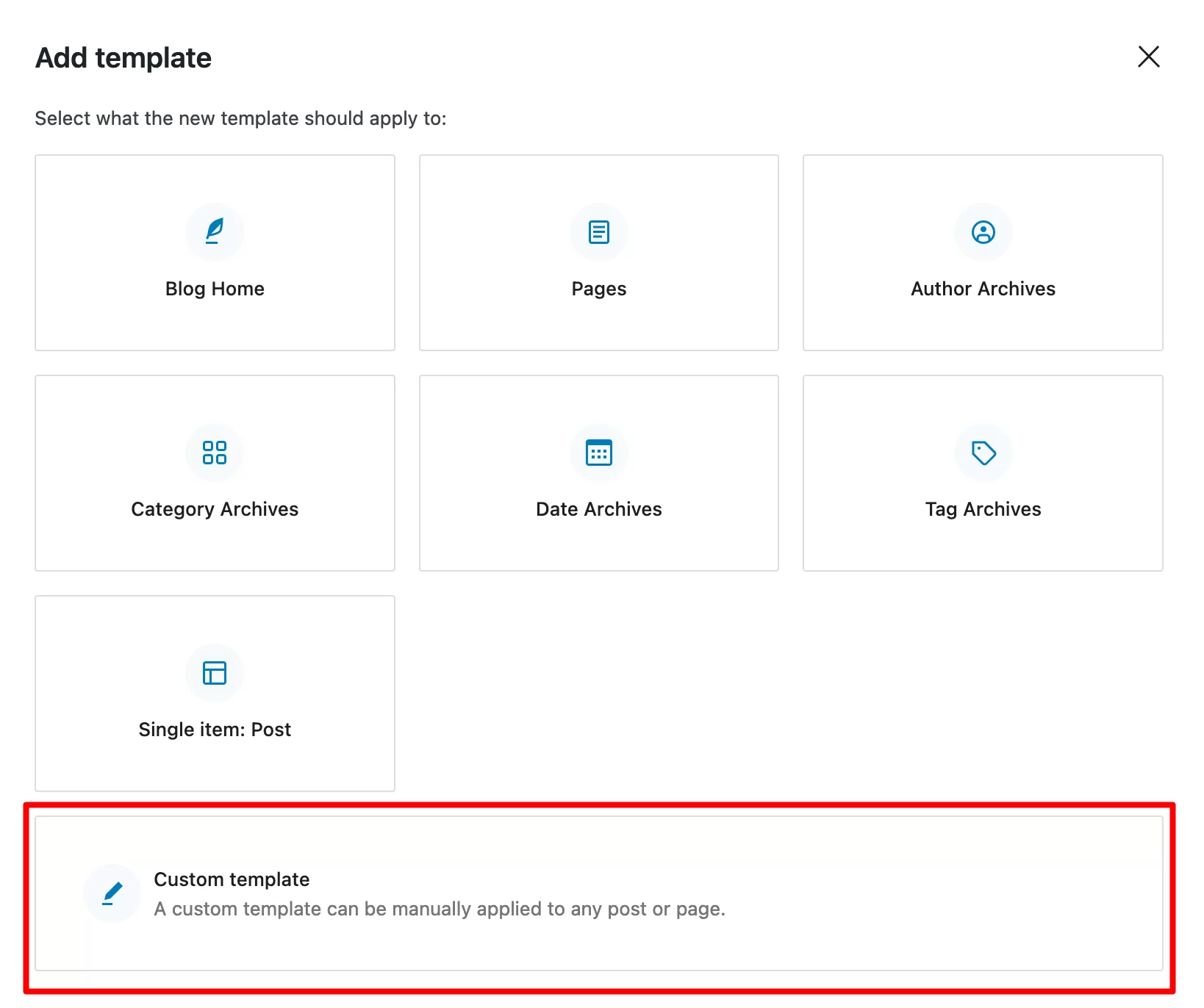
En haut à droite, cliquez sur le bouton bleu « Ajouter un modèle », puis sur la case « Modèle personnalisé » :

Donnez-lui un nom, puis ajoutez les blocs de votre choix à la page affichée sur votre écran .
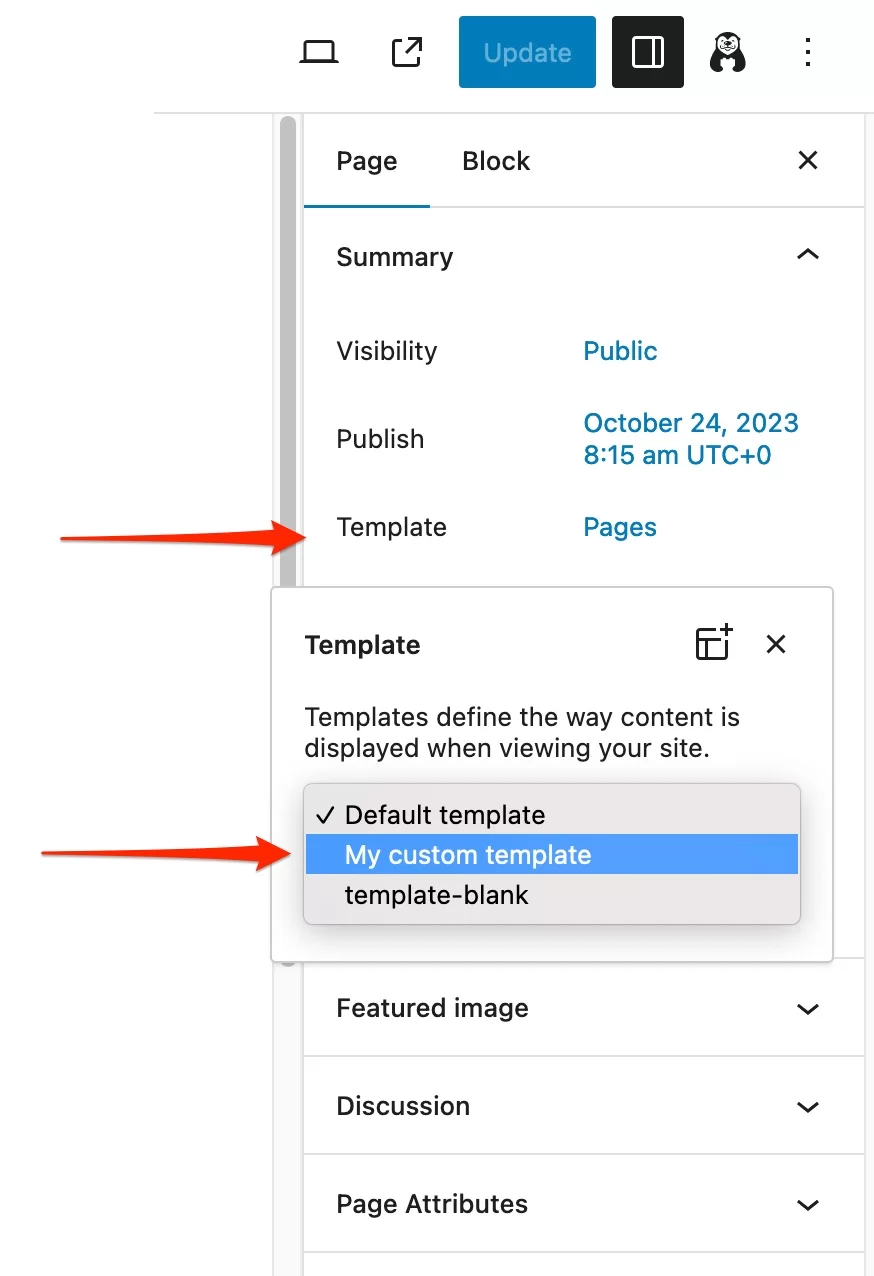
Pour appliquer le modèle que vous venez de concevoir à la page de votre choix, sélectionnez-le. Ensuite, dans l’onglet « Page » de l’éditeur WordPress, cliquez sur « Pages » dans la section « Modèles ».
Enfin, sélectionnez le modèle de votre choix dans le menu déroulant (ex : « Mon modèle personnalisé ») :

Comment utiliser une mise en page prête à l'emploi ?
La deuxième option consiste à utiliser une mise en page prête à l’emploi. Par exemple, imaginons que vous souhaitiez appliquer une mise en page spécifique à un article de blog.
Dans le menu « Gérer tous mes modèles », cliquez sur « Ajouter un modèle ». Sélectionnez « Élément unique : Publier », puis « Publier pour un élément spécifique ».
Cliquez sur le message que vous souhaitez modifier. Choisissez ensuite le modèle de patron proposé par Neve FSE :

Vous pouvez bien sûr vous en tenir à la mise en page suggérée, mais vous pouvez également la personnaliser à votre guise en ajoutant de nouveaux blocs, motifs et autres paramètres de style.
Enregistrez vos modifications lorsque vous avez terminé, et c'est tout !
Si vous souhaitez que tous vos articles de blog aient la même mise en page, suivez les mêmes étapes pour personnaliser le modèle « Articles uniques » .
Es-tu prête? Parce que nous sommes sur le point d’aborder une autre grande partie de ce test. Continuez de lire pour en savoir davantage.
Performance, SEO, réactivité : focus sur 3 aspects majeurs
Vitesse de chargement
" Profitez du même code léger et optimisé en termes de performances qui a rendu Neve si populaire" , nous dit Themeisle sur la page d'accueil de son thème Neve FSE.
C'est un très bon signe, car lors de notre test Neve, le thème a vraiment fait mouche en termes de vitesse de chargement. C'est en fait l'un des thèmes les plus rapides du marché.
Avec sa « sœur » Neve FSE, vous ne serez pas déçu. Le fait qu’il soit conçu pour fonctionner avec l’éditeur de site WordPress natif signifie qu’il peut éviter un poids superflu. C’est la garantie de garder les choses simples et légères .
Avec Neve FSE, vous partez d’une base propre, essentielle à la gestion de l’expérience utilisateur. Mais fais attention; ce n'est pas tout ce dont vous avez besoin.
Afin de ne pas tout gâcher, n’oubliez pas d’appliquer les bonnes pratiques suivantes, que nous avons abordées plus en détail dans notre article « Comment accélérer un site WordPress sans se ruiner » :
- Utilisez un hébergeur rapide et performant comme bluehost (lien affilié).
- Optimisez le poids de vos images avec Imagify.
- Activez une version récente de PHP .
- Activez le plugin de cache WP Rocket (lien affilié).
- N'utilisez pas de plugins superflus et désactivez ceux que vous n'utilisez plus .
- Testez la vitesse de chargement de vos pages avec un outil comme Google PageSpeed Insights.
Si les services d’évaluation des performances sont utiles, il ne faut pas trop se concentrer sur la note qu’ils vous attribuent, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité ».
Optimisation du référencement
En matière de référencement, n'attendez pas grand-chose de Neve. Il prétend faire le travail en étant « optimisé pour le référencement par défaut », grâce à un code clair et clair.
Cela signifie que vous n’empêcherez pas les robots des moteurs de recherche d’explorer votre site, mais cela ne garantira pas non plus que vous apparaîtrez tout en haut de leurs pages de résultats.
Pour optimiser le référencement on-page de votre site WordPress, activez un plugin SEO tel que Yoast, Rank Math ou SEOPress.
Si vous souhaitez développer une stratégie SEO affinée pour votre site, dans le but d'accéder à la première place sur Google, consultez notre guide SEO.
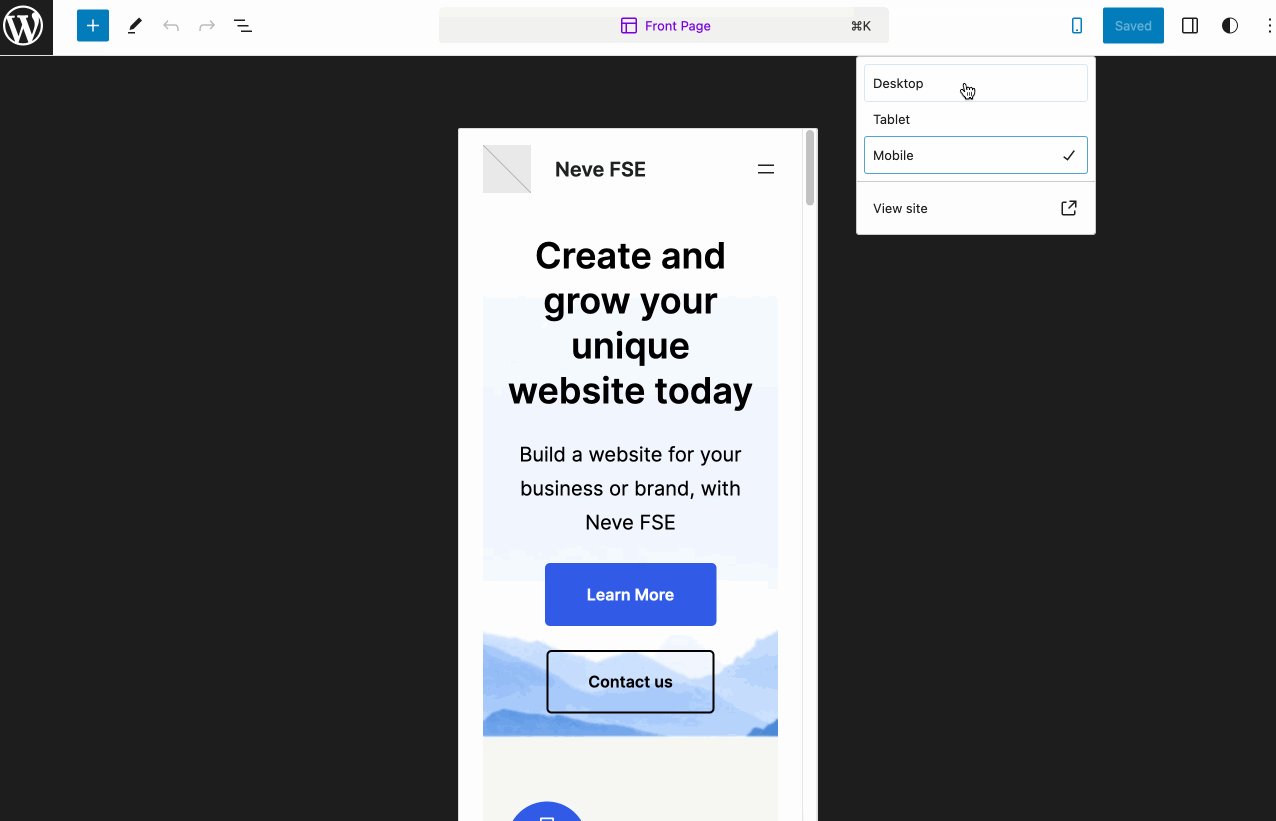
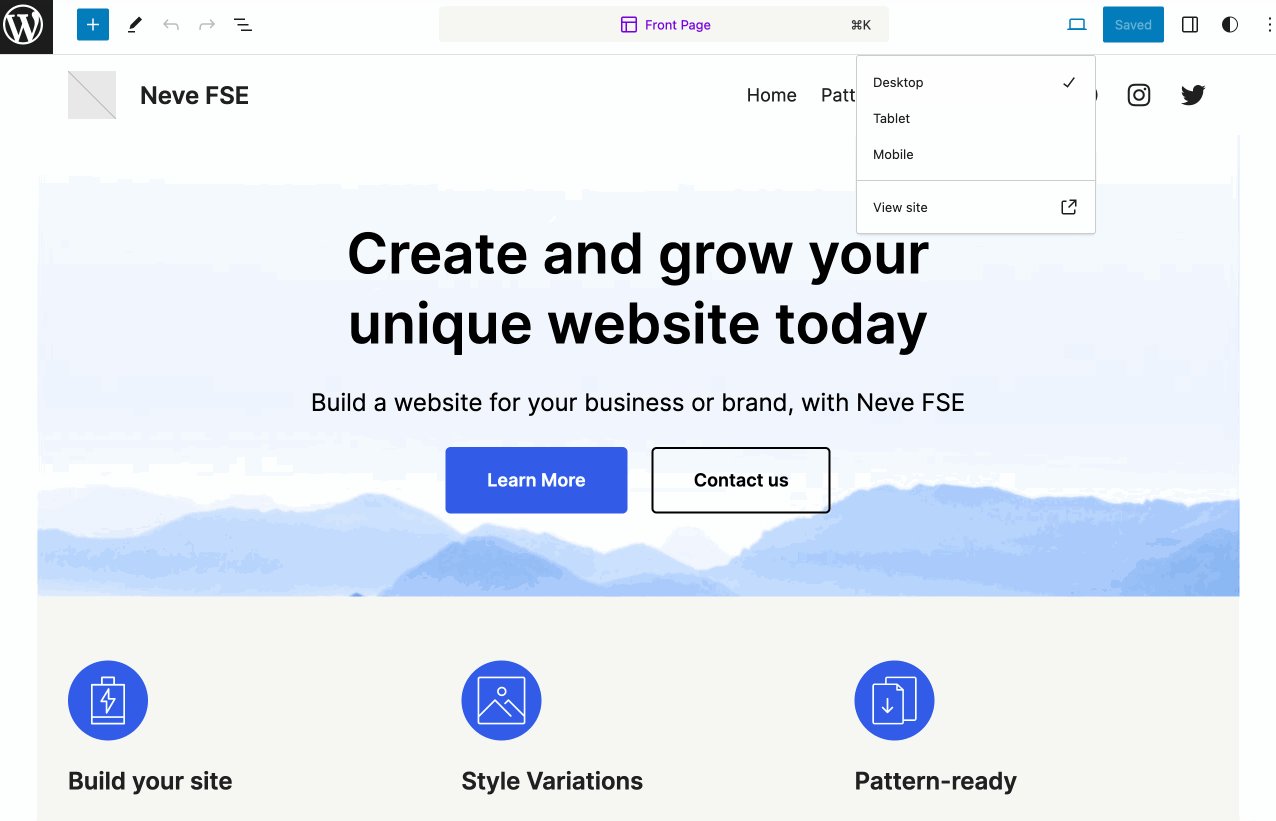
Conception réactive
Un autre élément majeur à surveiller de près est le bon affichage de votre site sur tous les écrans (ordinateur de bureau, smartphone ou tablette). Dans le jargon, c’est ce qu’on appelle le responsive design.
Au moment de la rédaction de cet article, la grande majorité des thèmes WordPress sont réactifs par défaut.
Autrement dit, hormis quelques petites retouches pour assurer un affichage impeccable, le rendu est souvent déjà optimal.
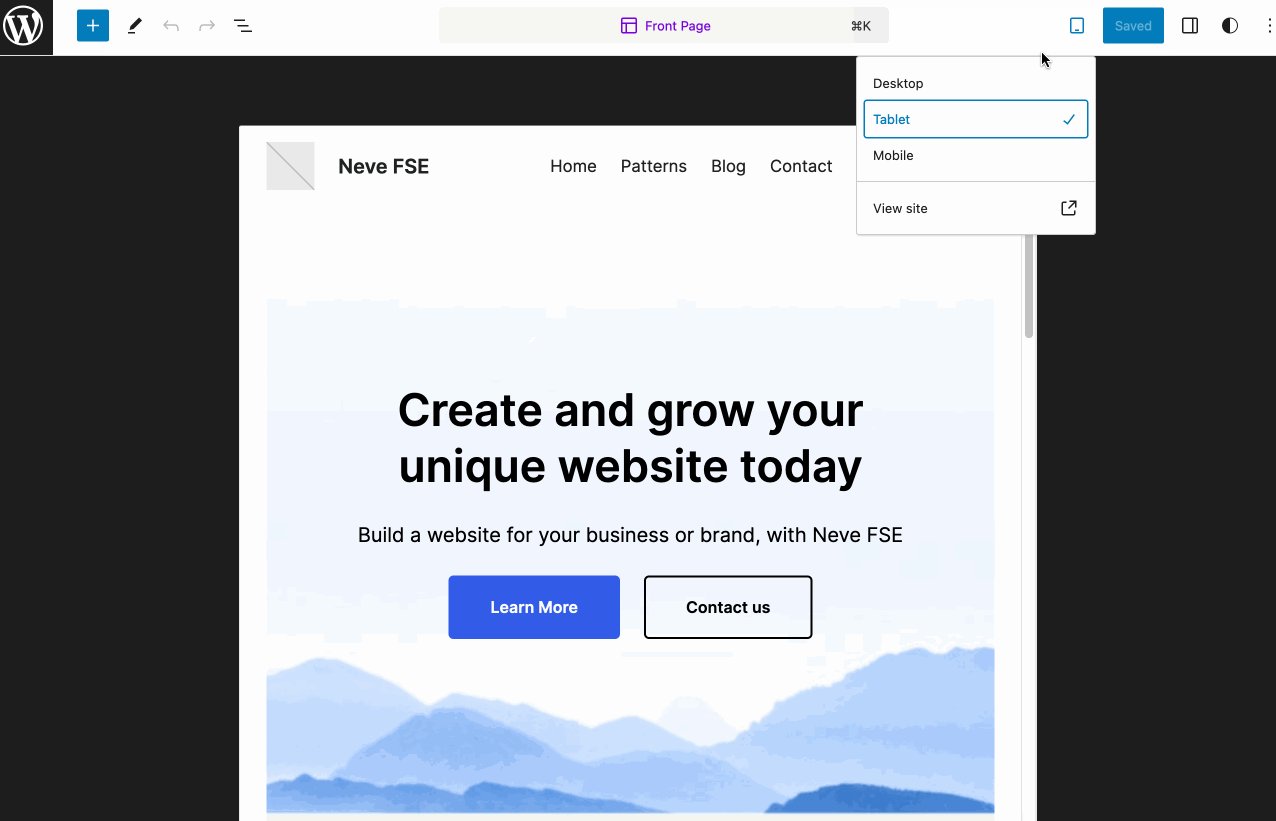
C'est le cas de Neve FSE. Vous pouvez voir (et ajuster) cela en cliquant sur l'icône réactive dans l'éditeur de site lors de la modification d'une page :

A première vue, il n'y a rien de répréhensible. Une fois votre personnalisation terminée et votre site en ligne, vous devez encore vérifier l'aspect responsive à l'aide du Test d'optimisation mobile de Google (gratuit).
Tarifs et support utilisateur
En matière de prix, il n’y a pas de mauvaises surprises. Au moment de la rédaction de cet article, Neve FSE est gratuit, sans frais cachés.
C'est une excellente nouvelle pour votre portefeuille. Cependant, le fait que ce soit gratuit signifie que vous n’avez pas accès à une assistance personnalisée par email par exemple.
Si jamais vous rencontrez un problème, il faudra passer par le forum public du thème, avec ses temps de réponse aléatoires. Alternativement, vous pourriez trouver la réponse vous-même dans la documentation très clairsemée de Neve FSE, ou dans des ressources spécialisées (articles, vidéos, etc.).
En pratique, cependant, la principale difficulté ne réside pas dans le thème lui-même, mais plutôt dans l'éditeur de site WordPress, sur lequel s'appuie Neve FSE.
Cet éditeur nécessite une courbe d'apprentissage et de solides compétences à maîtriser (plus de détails à ce sujet dans la conclusion ci-dessous).
Pour vous aider, consultez cette ressource pour vous aider à aller plus loin avec l'éditeur de site.
Quelles sont les alternatives à Neve FSE ?
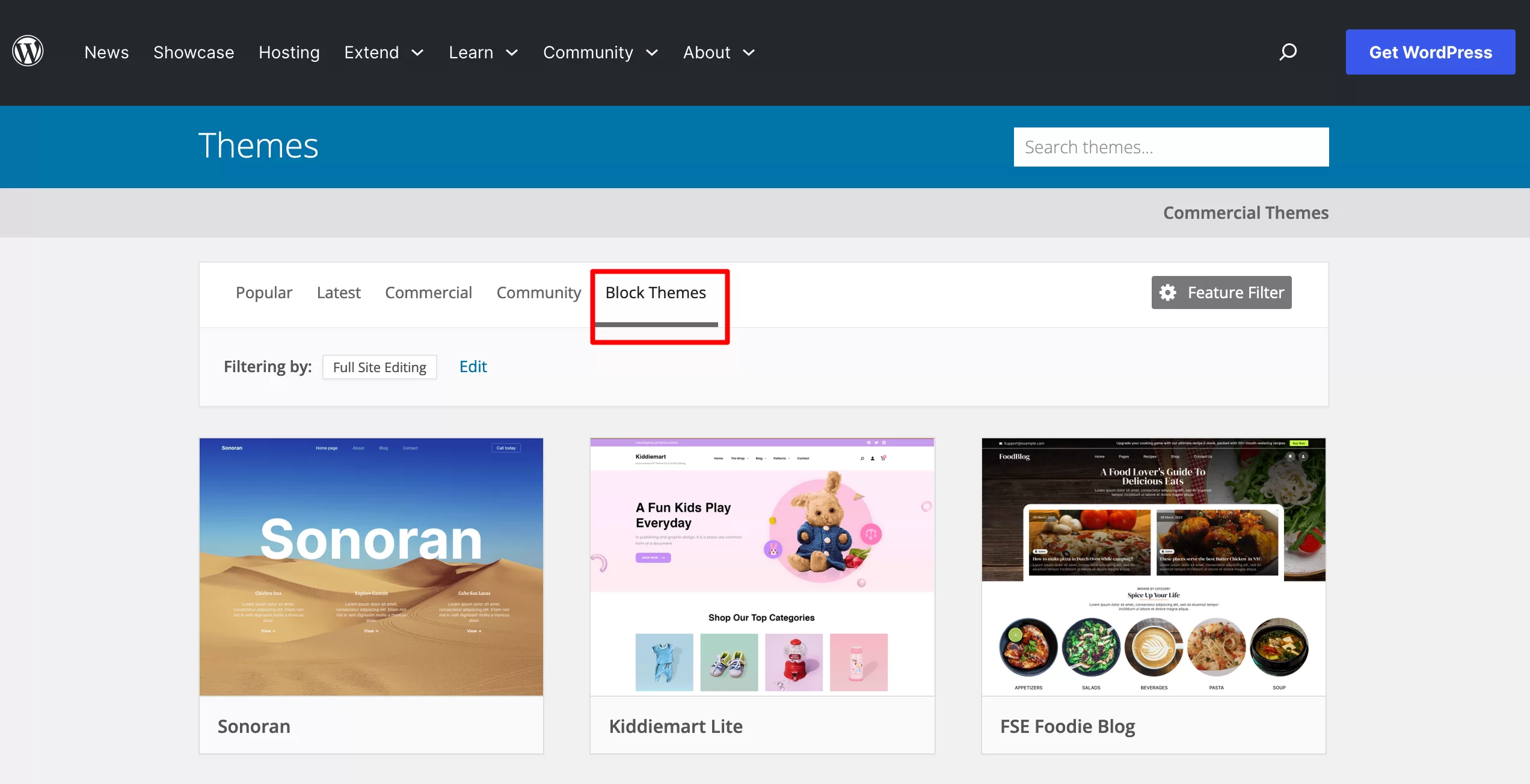
Neve FSE n'est pas fait pour vous, mais vous aimeriez quand même profiter de l'éditeur de site WordPress ? Vous trouverez d'autres thèmes gratuits sur l'annuaire officiel WordPress.
Sélectionnez l’onglet « Bloquer les thèmes » pour trouver la liste complète.

Pour le moment, vous remarquerez que la sélection est très restreinte (quelques centaines d'options) par rapport aux thèmes classiques (Astra, GeneratePress, Kadence, etc.), qui se comptent par milliers.
Je n'ai pas testé chaque thème individuellement. Cependant, il existe quelques bonnes options que je considérerais comme alternatives à Neve FSE :
- Les autres thèmes FSE de Themeisle, tels que Raft
- Ollie
- Thèmes d'Anders Noren tels que Tove ou Poe
- Et bien sûr, des thèmes WordPress natifs, notamment le très attendu Twenty Twenty-Four, qui arrivera (ou est arrivé au moment où vous lisez ces lignes) avec WordPress 6.4, en novembre 2023.
Prêt à passer à un thème basé sur des blocs ou peut-être curieux d'essayer ? Allez lire notre test du #thème #Neve FSE, compatible avec l'éditeur de site #WordPress.
Notre avis final sur Neve FSE
Neve FSE est un thème très intéressant, qui s'est adapté aux exigences de l'éditeur de site WordPress.
Personnellement, j'ai aimé son look minimaliste et épuré, ainsi que ses différents motifs prêts à l'emploi.
Il y a aussi une dernière question : pouvez-vous adopter ce thème pour vos futurs projets ? La réponse dépend de vos aspirations, et surtout de votre niveau de compétence actuel.
Au moment de la rédaction de cet article, l'éditeur de site est encore en cours de développement. C’est un outil qui nécessite de solides connaissances techniques, tant au niveau du template que du web design.
Comme Neve FSE s'appuie sur l'éditeur de site, je ne recommanderais pas entièrement ce thème aux débutants découvrant WordPress , à moins que vous n'ayez une grande soif d'apprendre et que vous soyez prêt à mettre votre cerveau au défi.
Car maîtriser l’Editeur de Site demandera de longues heures d’apprentissage.
Mais bien sûr, c'est possible, c'est à vous de décider. Si vous débutez avec WordPress, un thème classique comme Astra, éventuellement couplé à un page builder comme Elementor, me semble un choix plus simple pour débuter (même si maîtriser un page builder prend aussi beaucoup de temps).
Si vous êtes un utilisateur expérimenté avec une bonne connaissance du fonctionnement de l'éditeur de site, Neve FSE pourrait vous intéresser.
Je suis dans l'attente de votre réponse. Utilisez-vous déjà Neve FSE ou envisagez-vous de commencer ? Laissez votre avis dans les commentaires.