Une introduction au prochain éditeur de Gutenberg
Publié: 2018-10-02Si vous êtes un utilisateur de WordPress, vous avez probablement entendu parler du prochain éditeur Gutenberg. Nous avons déjà parlé de ce que le lancement de Gutenberg signifie pour WordPress. Cependant, nous n'avons pas encore eu la chance d'approfondir le fonctionnement du nouvel éditeur.
En comprenant les bases de Gutenberg avant son lancement, vous serez prêt à démarrer au moment du déploiement de WordPress 5.0. De plus, si vous êtes un utilisateur Uncode, vous voudrez savoir comment l'expérience Gutenberg se comparera au constructeur visuel auquel vous êtes habitué.
Dans cet article, nous allons fournir une brève introduction à l'éditeur Gutenberg. Ensuite, nous explorerons ce qu'il a à offrir et le comparerons avec Uncode. Mettons-nous au travail!
Une introduction au nouvel éditeur de Gutenberg
Si vous utilisez WordPress depuis un certain temps, vous devriez être assez familier avec l'éditeur de la plateforme. Il contient de nombreuses fonctionnalités pour vous aider à formater votre contenu, à y ajouter des fichiers multimédias et même à améliorer son optimisation pour les moteurs de recherche (SEO) :

L'éditeur WordPress actuel fonctionne . Cependant, il est juste de dire qu'il est un peu en deçà des fonctionnalités offertes par les outils de création de pages plus avancés. C'est parce que l'éditeur WordPress est entièrement dédié à la création et à l'édition de contenu, et non à la création de pages parfaites au pixel près. De plus, il existe plus ou moins dans son état actuel depuis longtemps.
Avec Gutenberg, WordPress entend faire un bond en avant audacieux en refondant complètement le style de l'éditeur. La nouvelle mise à jour comprendra un système de blocs et une fonctionnalité de glisser-déposer, qui sont les deux piliers principaux des outils de création de pages.
En un mot, le nouvel éditeur Gutenberg vise à fournir une expérience plus visuelle pour la création de publications et la création de pages. Voici pourquoi c'est une décision prometteuse :
- L'éditeur devrait vous sembler familier si vous avez déjà utilisé un outil de création de page auparavant.
- Vous aurez plus de contrôle sur l'apparence de vos publications et de vos pages.
- WordPress sera mieux placé pour rivaliser avec d'autres plates-formes qui offrent des fonctionnalités avancées de création de pages.
Sur le papier, Gutenberg sonne comme une idée fantastique. Cependant, la réponse de la communauté à l'éditeur a été très tiède depuis le déploiement de sa version bêta.
Dans l'état actuel des choses, Gutenberg ressemble à un compromis entre l'éditeur classique et les solutions de création de pages. Ce n'est pas nécessairement une mauvaise chose. Cependant, en ne s'engageant pas pleinement dans une voie ou dans l'autre, le nouvel éditeur risque de ne pas satisfaire une grande partie des utilisateurs principaux de la plateforme.
Bien sûr, Gutenberg n'est pas encore sorti et nous ne savons pas à quoi ressemblera sa liste finale de fonctionnalités. Cependant, il a connu de nombreux développements au cours de la dernière année, il vaut donc la peine de vérifier son état actuel par vous-même.
Comment essayer l'éditeur Gutenberg
Étant donné que le nouvel éditeur est toujours en version bêta, vous devrez installer le plugin Gutenberg si vous souhaitez l'essayer. Gardez à l'esprit qu'il est préférable de le faire sur un site Web intermédiaire, car cela peut entraîner des problèmes avec votre site en ligne.
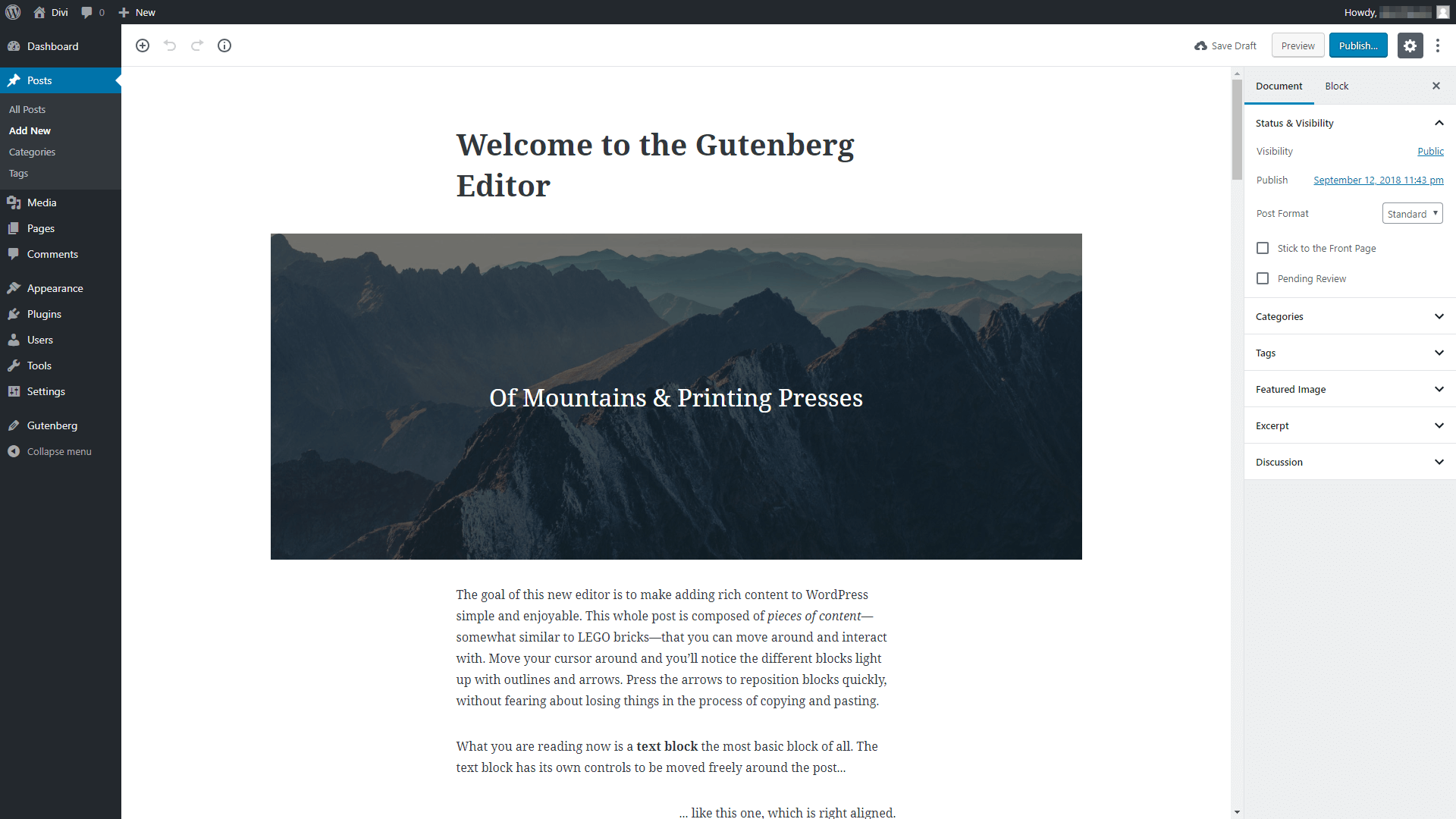
Une fois que vous avez activé le plugin, Gutenberg remplacera l'éditeur par défaut qui apparaît lorsque vous modifiez une page ou publiez :

Bien qu'il semble beaucoup plus élégant, les principales fonctionnalités de l'éditeur WordPress sont toujours là. Vous pouvez utiliser la colonne centrale pour saisir le titre et le corps de votre contenu, par exemple. À droite, vous trouverez plusieurs onglets, y compris les options pour ajouter des catégories, des balises et une image en vedette à votre contenu.
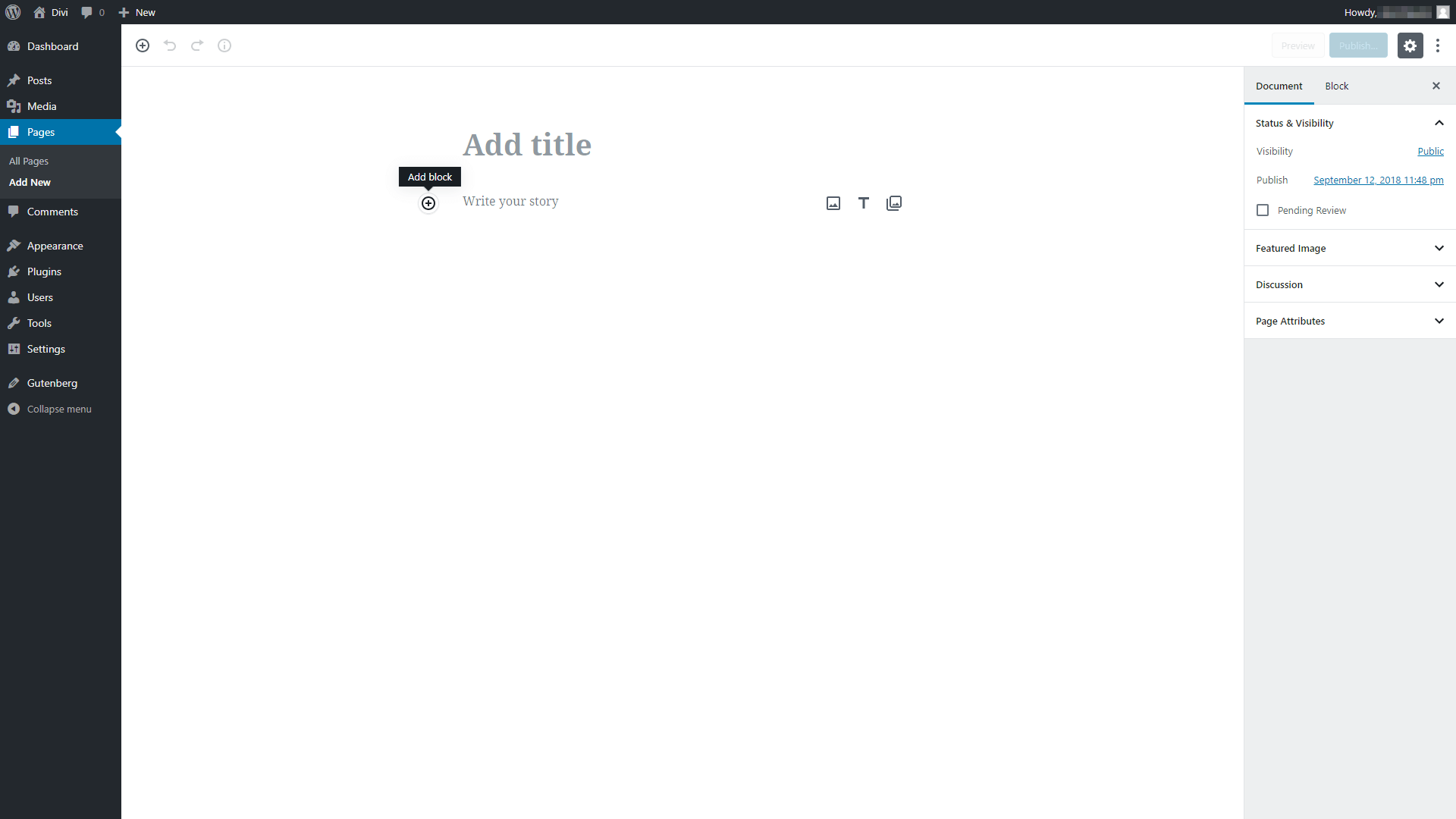
Une fois que vous vous êtes orienté, vous voudrez jeter un œil à la fonctionnalité de base derrière Gutenberg, qui est son système de blocs. Cliquez n'importe où dans l'éditeur et vous verrez apparaître un signe plus intitulé Ajouter un bloc :

Si vous cliquez sur ce signe plus, vous verrez une liste de tous les blocs que vous pouvez ajouter à votre message ou à votre page. Chaque bloc représente un type de contenu différent, tel que du texte, une image, un tableau, etc. Créer du contenu dans Gutenberg implique de le construire pièce par pièce, puis de personnaliser et d'organiser vos blocs selon les besoins.

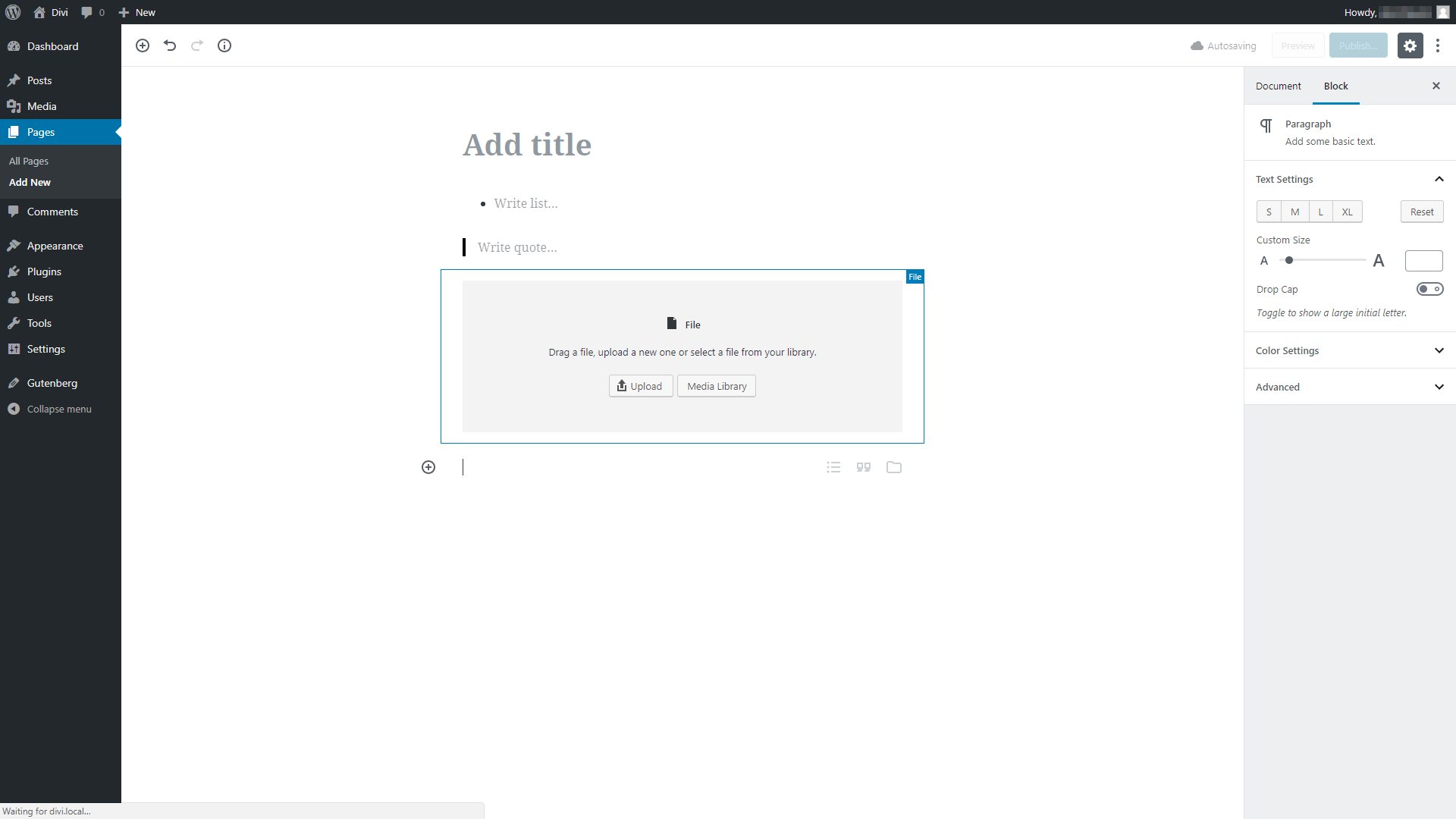
Une fois que vous avez sélectionné un bloc, il apparaîtra dans l'éditeur. Dans l'exemple ci-dessous, nous avons ajouté une liste, une citation et un fichier intégré, l'un après l'autre :

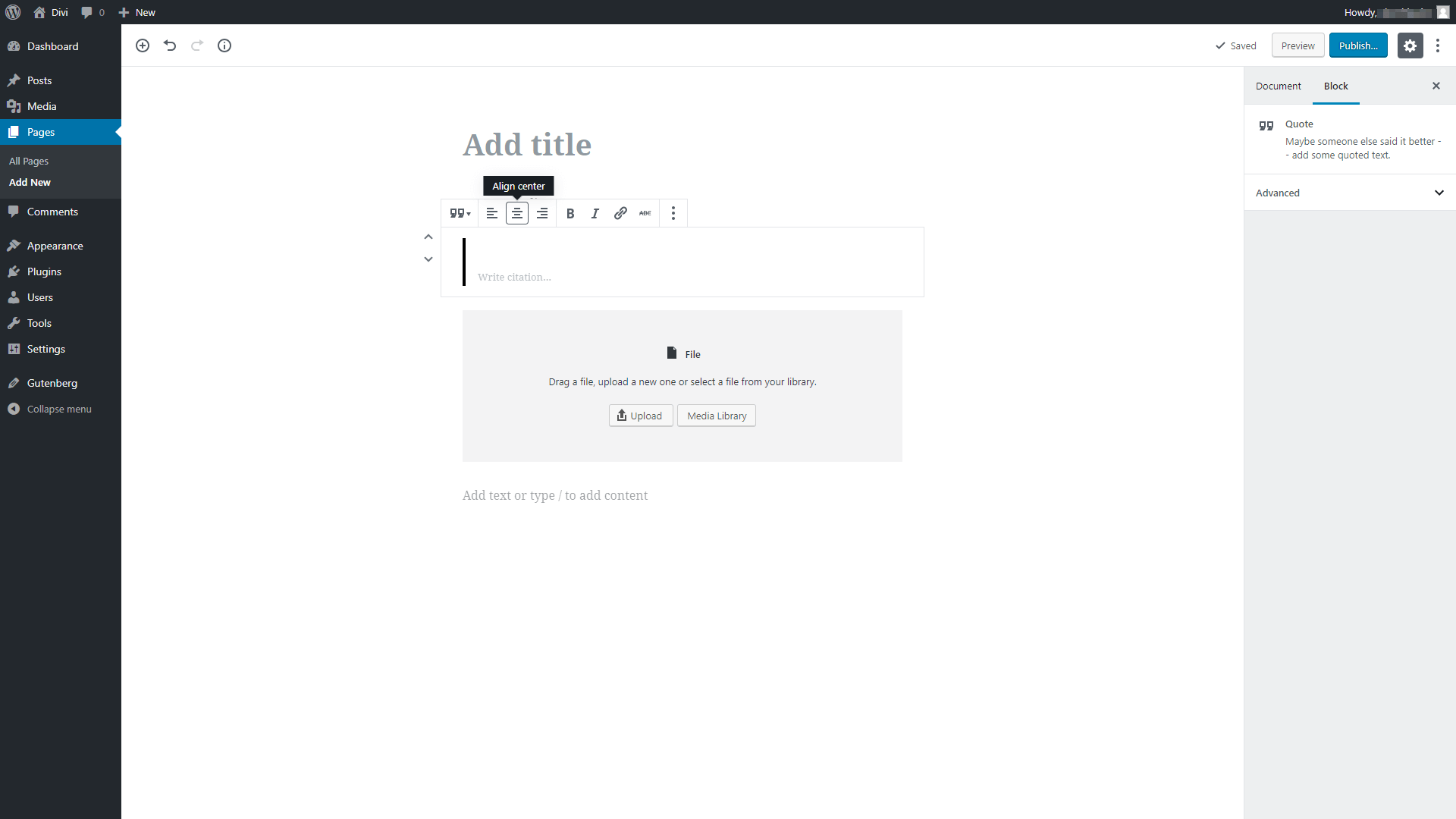
En cliquant sur chaque bloc, vous verrez une liste d'options uniques pour le personnaliser. Par exemple, le bloc quote vous permet de modifier son alignement et de formater le texte à l'intérieur :

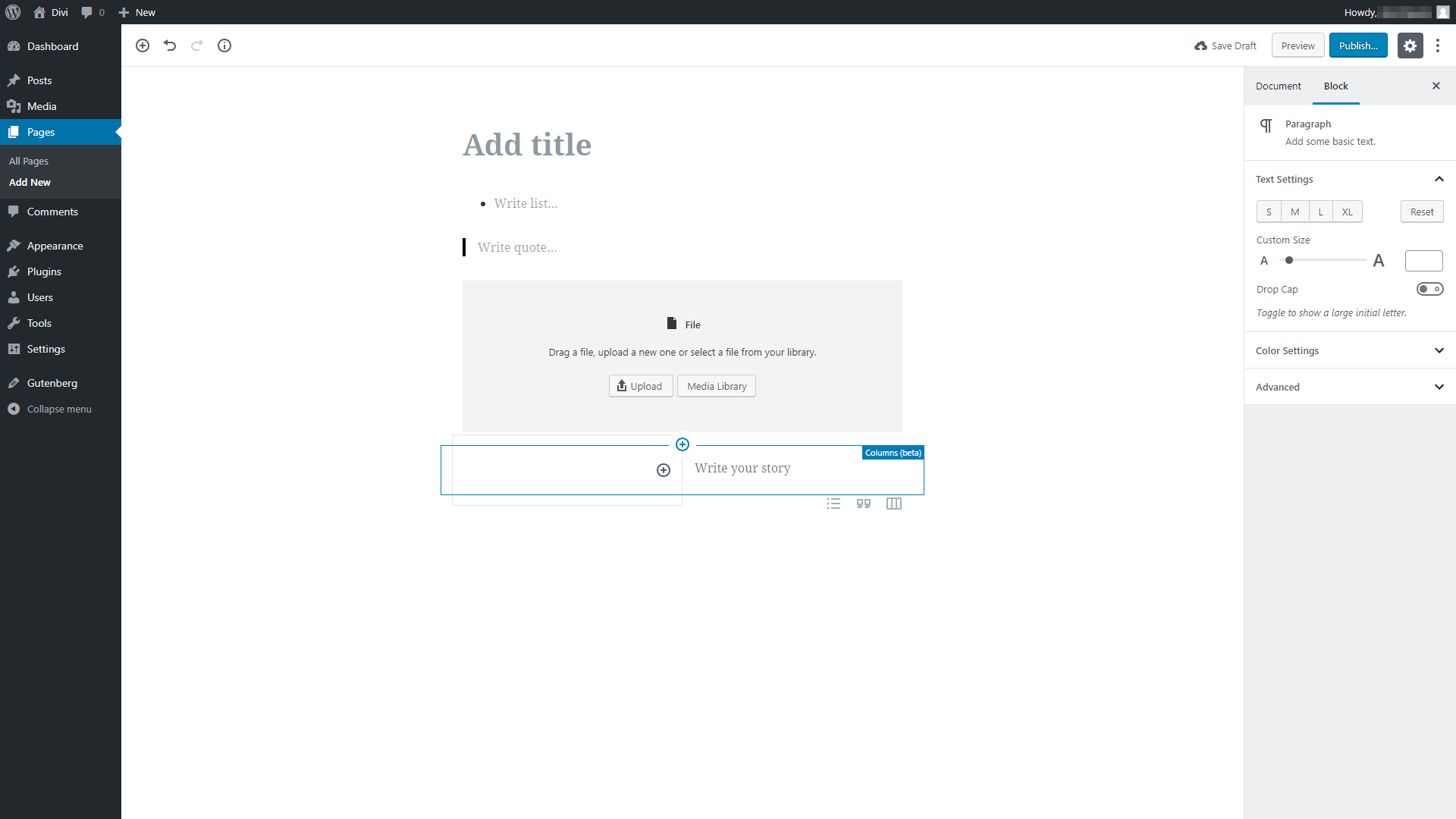
Vous pouvez également réorganiser les blocs en les faisant glisser et en les déposant, ce qui est tout à fait normal si vous avez déjà utilisé un constructeur de page. Plus important encore, Gutenberg expérimente un système de colonnes, qui vous permettra d'ajouter des éléments les uns à côté des autres et pas seulement verticalement :

Cependant, la fonctionnalité de colonne est toujours en cours de développement, alors ne vous attendez pas à ce qu'elle fonctionne parfaitement pour le moment.
S'habituer à Gutenberg est remarquablement simple, que vous ayez déjà utilisé ou non un plugin de création de page. Cependant, il est également évident que dans son état actuel, il ne peut pas remplacer un outil de création de page complet. Toutes les bases sont là, y compris un système de blocs, des colonnes et une fonctionnalité de glisser-déposer. Cependant, la sélection de blocs est encore un peu petite. De plus, l'éditeur offre peu d'options en matière de personnalisation (bien que cela puisse changer à l'avenir !).
L'éditeur Uncode : une alternative à Gutenberg
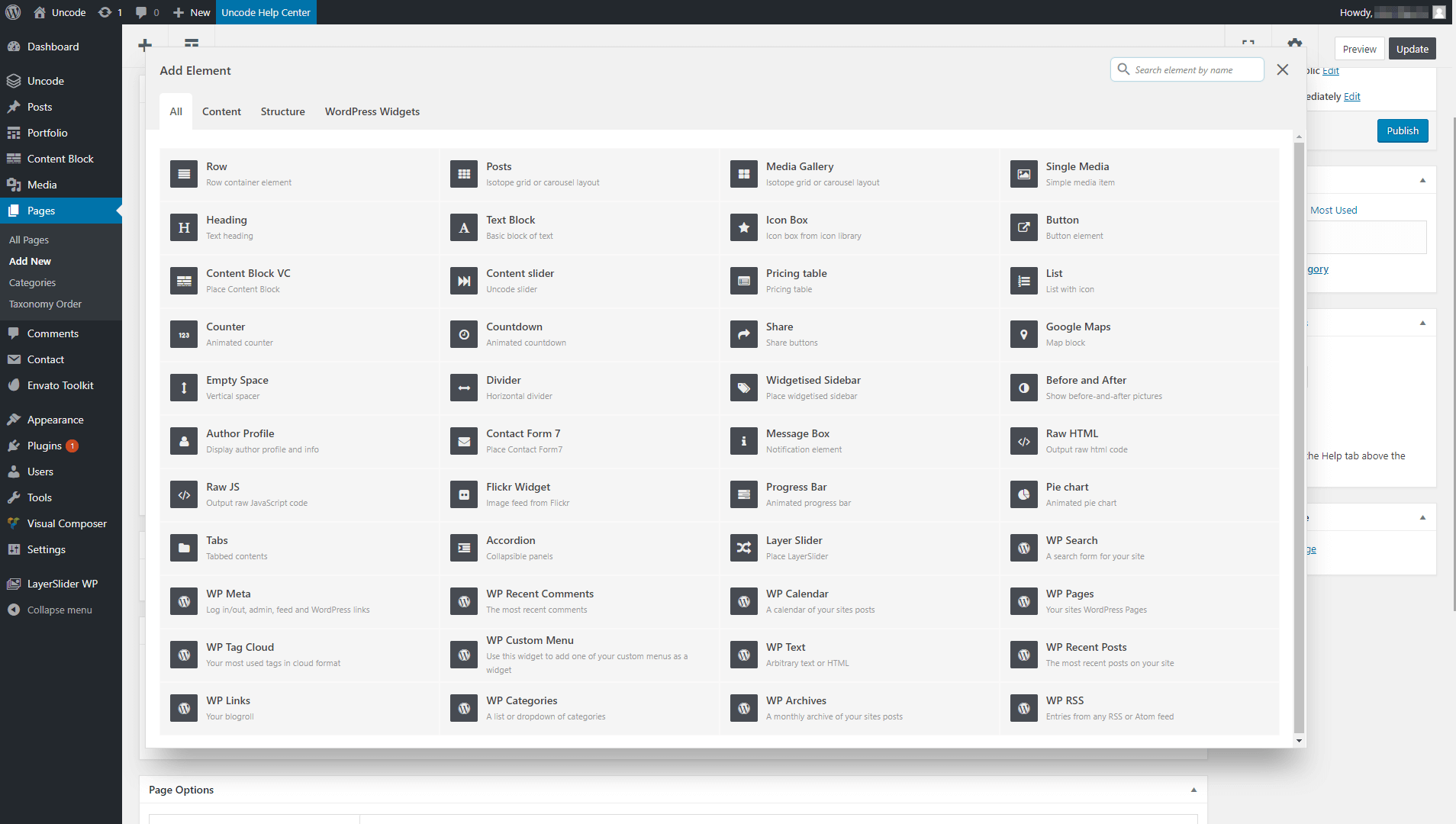
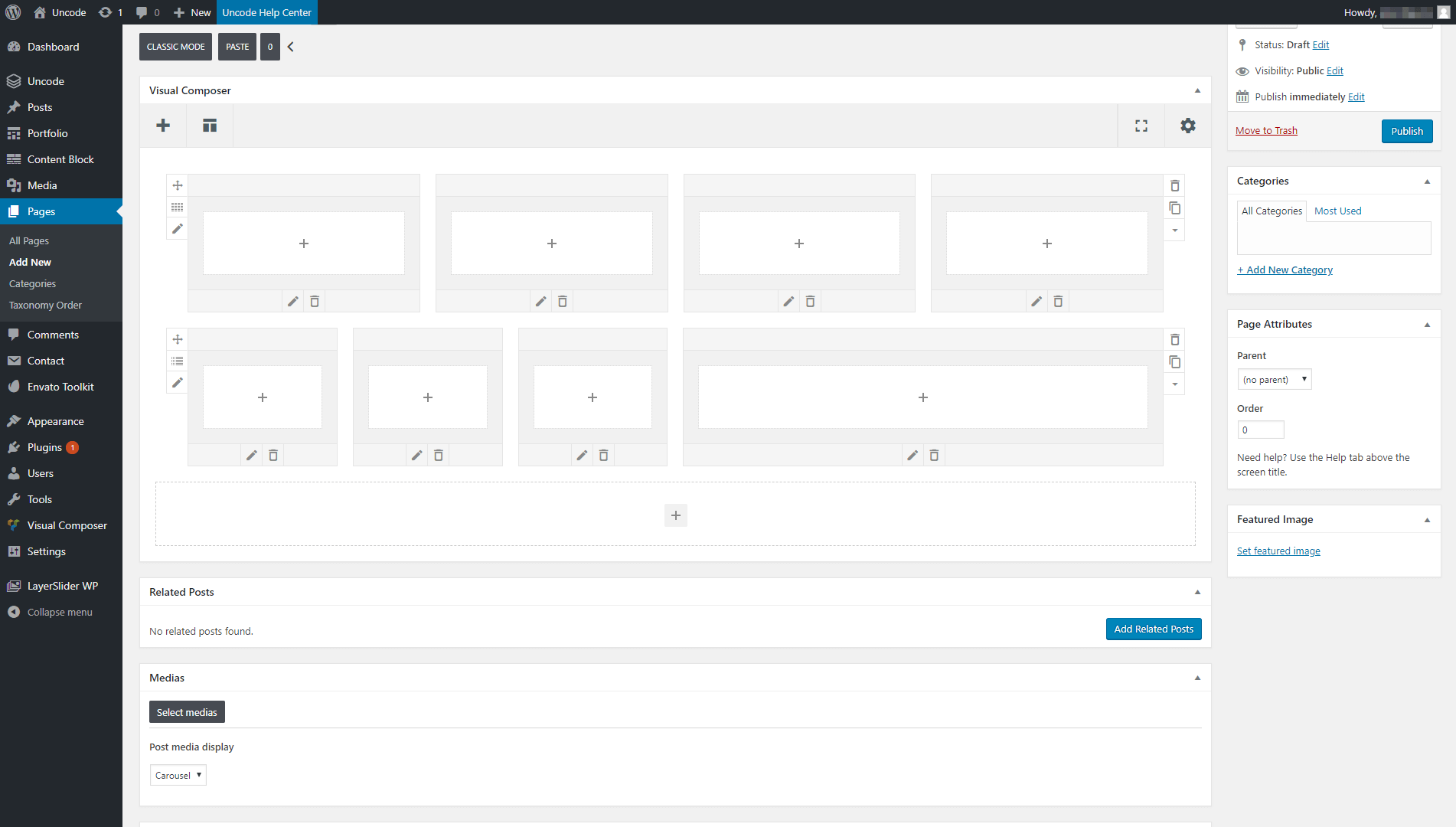
Gutenberg est peut-être l'avenir de WordPress, mais si vous voulez une expérience de création de page approfondie dès maintenant, vous devrez chercher ailleurs. Le constructeur de page Uncode, par exemple, vous offre beaucoup plus d'options en ce qui concerne les blocs (ou "éléments", comme nous les appelons) :

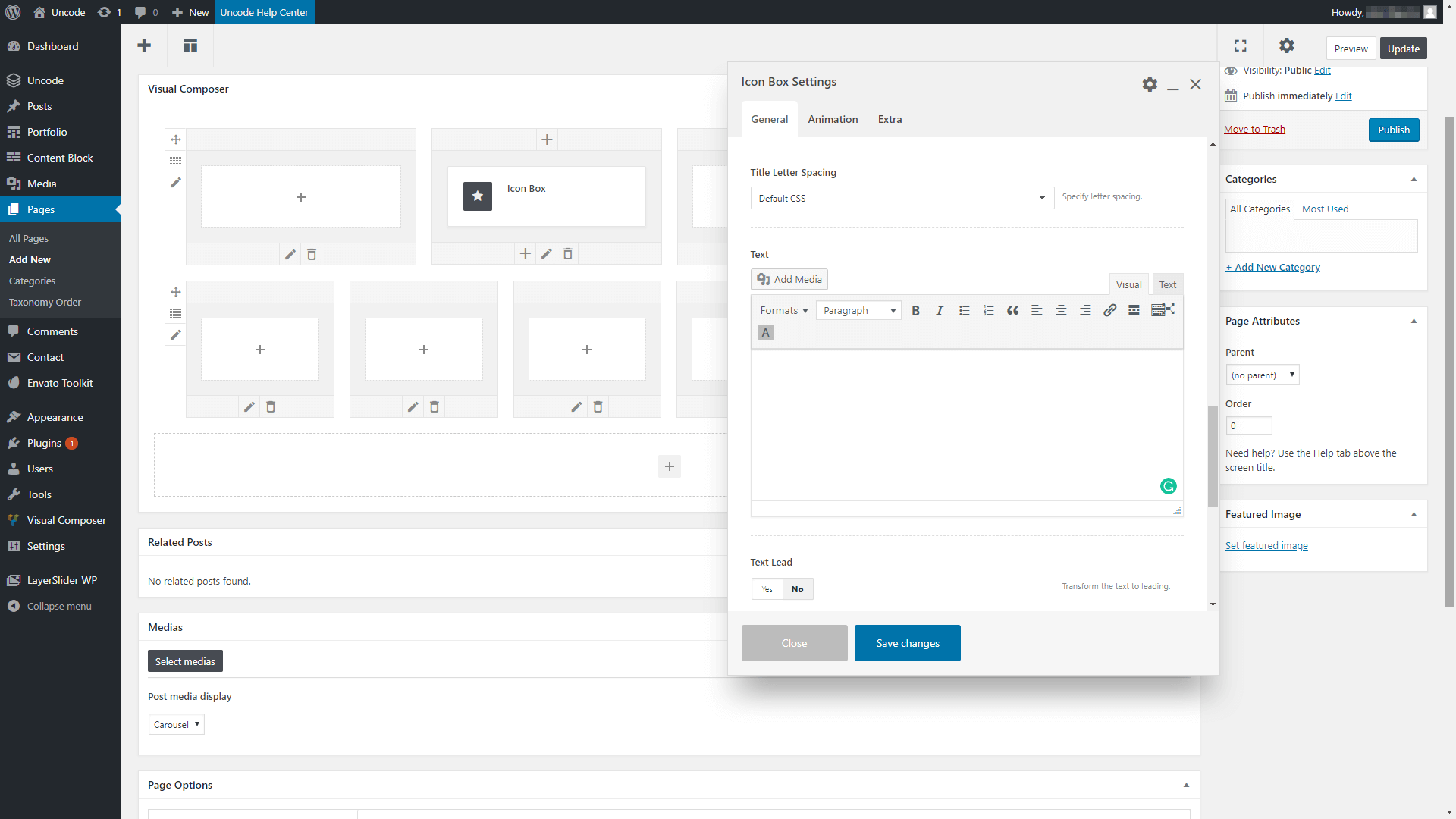
Non seulement vous pouvez choisir parmi des dizaines d'éléments, mais chacun d'eux comprend un large éventail de paramètres de personnalisation. En pratique, cela signifie que vous pouvez avoir deux pages avec exactement la même mise en page et les mêmes éléments, mais elles pourraient sembler complètement différentes avec quelques ajustements simples :

Enfin, le système de mise en page d'Uncode est beaucoup plus approfondi que ce que propose Gutenberg dans son état actuel. Découvrez quelques exemples de ce que vous pouvez faire avec des lignes et des colonnes simples :

En fin de compte, bien que le constructeur visuel Uncode et Gutenberg partagent de nombreuses similitudes, ils offrent des expériences très différentes pour le moment. En bref, si vous êtes un utilisateur d'Uncode, nous ne vous recommandons pas de passer à Gutenberg pour l'instant, car vous perdrez l'accès à de nombreuses fonctionnalités clés. Si vous n'avez jamais essayé Uncode auparavant et que vous n'êtes pas satisfait de ce que Gutenberg a à offrir, c'est le moment idéal pour essayer notre thème.
Conclusion
Le lancement de Gutenberg est l'une des choses les plus excitantes qui se soient produites au sein de l'écosystème WordPress depuis des années. L'ancien éditeur WordPress est sur le point de devenir une chose du passé, même si vous pourrez toujours l'utiliser si vous le souhaitez (grâce à un plugin dédié).
Si vous êtes un utilisateur Uncode, cependant, soyez assuré que nous continuerons à travailler sur l'éditeur visuel de notre thème phare. Dans l'état actuel de Gutenberg, il est loin d'être prêt à remplacer une solution de création de pages complètes. À un moment donné, nous intégrerons probablement le constructeur visuel d'Uncode au nouvel éditeur. Pour l'instant, nous vous recommandons de rester assis et de continuer à travailler comme d'habitude.
Vous avez des questions sur le fonctionnement de l'éditeur Gutenberg ? Parlons d'eux dans la section des commentaires ci-dessous!
