Examen du NitroPack : AVANTAGES et INCONVÉNIENTS avec de vraies statistiques
Publié: 2022-06-01Avec les dernières mises à jour de Google, la vitesse du site Web est devenue un facteur de classement important. Il était déjà bien connu que la vitesse du site Web était un facteur important dans l'amélioration des taux de conversion et des taux de rebond. Depuis l'annonce récente de Google, les métriques Core Web Vital déterminent désormais la qualité technique de votre site Web. Nitropack est un plugin d'optimisation qui peut aider à résoudre ces problèmes.
En tant que propriétaire de site Web WordPress, vous pourrez peut-être gérer bon nombre de ces problèmes via des plugins. Cependant, chaque plugin de mise en cache offre des avantages et des inconvénients différents. Ici, je vais discuter des avantages et de l'utilisation de Nitropack, l'un de mes plugins de mise en cache préférés.

Regardons cet outil plus en détail pour mieux le comprendre.
Présentation de Nitropack
Nitropack fournit une solution complète pour plusieurs sites Web basés sur CMS et PHP. De plus, Nitropack propose ses services sur ces plateformes.
- Wordpress
- Magento
- Opencart
- WooCommerce
- Kit de développement PHP
Pour cet examen, je me concentrerai sur les sites Web WordPress.

Une solution tout-en-un pour compresser les scripts JS, CSS et HTML. Il fournit également des services CDN et d'optimisation d'images. Si nous le comparons à un outil comme WP Rocket, il fait un travail remarquable de compression de script ; Cependant, il nécessite les plugins CDN et Image Optimizer séparément.
En général, ce plugin vous aidera à réussir le test Google Core Web Vital pour améliorer FCP, LCP et CLS. Il utilise également la mise en cache automatique pour fournir à vos utilisateurs un chargement plus rapide des éléments Web.
La caractéristique la plus attrayante de cet outil est qu'il est basé sur le cloud. Ainsi, le plugin fera toute l'optimisation automatiquement sans affecter la bande passante de votre hébergement. Par conséquent, même si vous n'êtes pas une personne technique, la configuration et l'utilisation de ce plugin ne devraient vous prendre que cinq minutes.
Saisissez NitroPack 5% de réduction pour nos lecteurs de blog.
Avantages et inconvénients de Nitropack
Passons brièvement en revue les avantages et les inconvénients de Nitropack, afin que vous puissiez décider s'il en vaut la peine ou non.
Avantages
- Bon CDN
- Optimisation automatique pour HTML, CSS et JS
- Ensemble complet d'outils d'optimisation d'image
- Des tonnes de modifications mineures pour améliorer la vitesse du site et passer CWV.
- Plus de vitesse de page équivaut à plus de conversions.
- Moins de coûts pour l'hébergement haut débit/CDN
- Prise en charge des plugins de commerce électronique tels que WooCommerce ou Magneto
- Cela aide à passer le CWV et à mieux se classer
Les inconvénients
- Certains paramètres sont trop agressifs et peuvent entrer en conflit avec d'autres plugins
- Le support client n'est pas impressionnant
- Les outils d'audit montrent les problèmes, mais vous pouvez les modifier pour les ajuster
- Indignation de la bande passante pour les grands sites
Caractéristiques de Nitropack
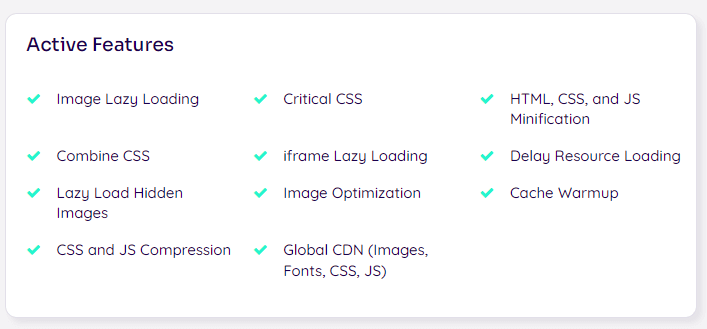
Nitropack offre un large éventail de fonctionnalités pour rendre votre site Web plus rapide et optimisé pour Google. La plupart sont automatiques, vous n'avez donc rien d'autre à faire que de configurer le plugin. Au lieu de cela, vous ne pouvez sélectionner qu'une méthode d'optimisation et certains paramètres de base à partir de votre tableau de bord WordPress.
Il vous sera nécessaire d'effectuer les réglages manuels depuis le tableau de bord Nitropack Cloud.

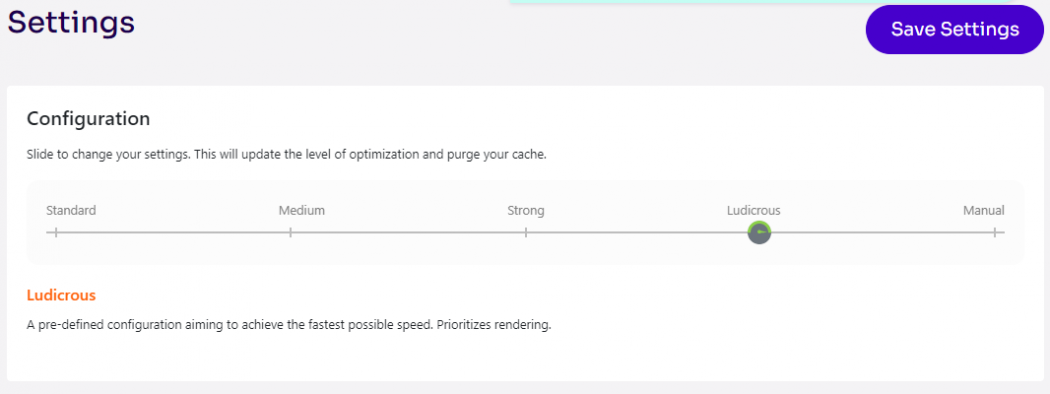
Optimisation automatique
Nitropack optimisera automatiquement votre site Web après l'installation. Bien qu'il dispose de 5 niveaux d'optimisation, il passe automatiquement à Ludicrous . Je pense que c'est le meilleur réglage automatique de Nitropack ; cependant, vous souhaiterez peut-être basculer entre " Strong " et " Ludicrous ". Pour une meilleure compréhension de l'optimisation automatique, vous pouvez suivre ce guide.
Si votre site Web utilise beaucoup de JS, il peut entrer en conflit avec le paramètre Ludicrous. Par exemple, le script JS est utilisé pour concevoir un « Mobile Menu » automatisé. " Garder l'optimisation sur Ludicrous est risqué car cela peut casser le code et rendre votre menu mobile étrange.
Cependant, si vous créez le menu en utilisant CSS, cela résoudra votre problème. De plus, vous avez la possibilité de modifier vos paramètres pour trouver ce qui fonctionne le mieux pour votre site Web.

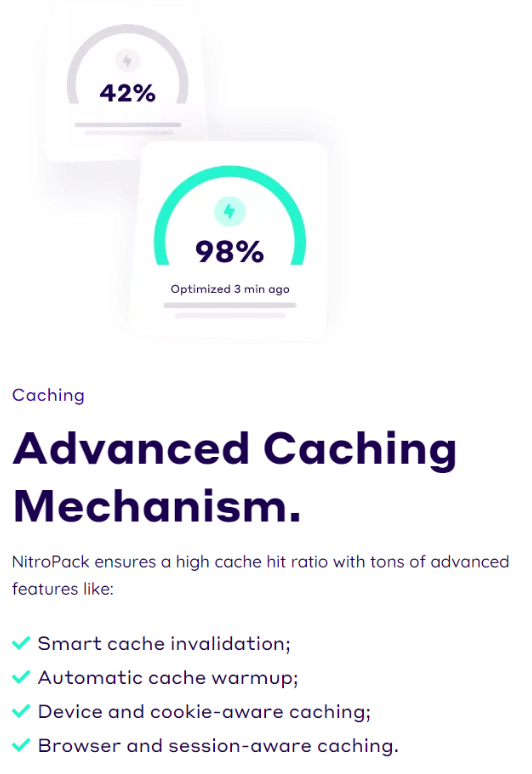
Système de mise en cache avancé
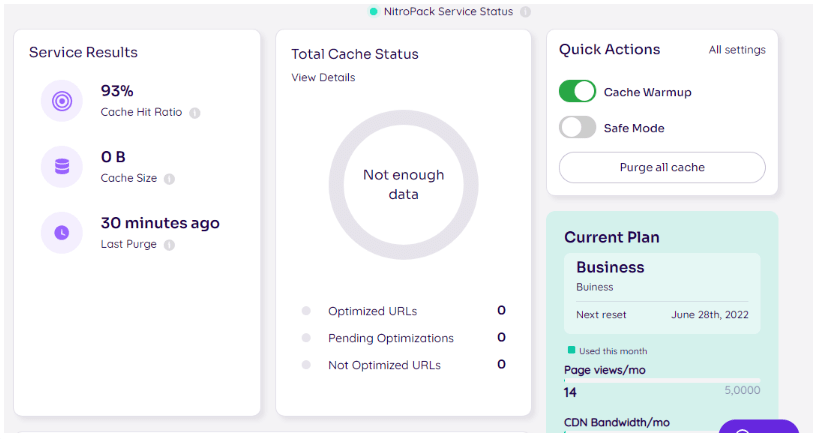
Nitropack fournit un système de mise en cache avancé qui peut réduire l'utilisation de la bande passante et améliorer l'expérience utilisateur sur votre site. Du côté de la mise en cache, il fait le mieux son travail. Il met en cache la page lorsqu'un utilisateur clique dessus et la conserve sur le CDN.

À partir des tableaux de bord WordPress et Nitropack, vous pouvez vérifier la quantité de mise en cache et de CDN utilisée. De plus, vous pouvez purger tout le cache lors de la mise à jour de votre contenu si vous le souhaitez.
- La fonction Smart Cache est un outil très utile si vos utilisateurs reviennent plus souvent qu'ils ne sont nouveaux. Cependant, la mise à jour du contenu doit être effectuée à la même vitesse qu'auparavant et sans perdre les données du cache.
- Smart Cache automatise le processus pour vous. Il mettra à jour le cache même si vous mettez à jour le contenu d'un an sans compromettre les performances ou l'expérience utilisateur.
- Cache Warmup est une excellente fonctionnalité si vous avez un faible trafic sur votre site et que vous ne vous développez pas rapidement. Normalement, il est désactivé par défaut, mais si vous souhaitez que vos utilisateurs aient une expérience de navigation plus rapide, vous pouvez l'activer.

En activant cela, vos visiteurs peuvent voir le cache même s'ils ne cliquent pas sur la page. De plus, si le visiteur a une connexion internet plus lente, la page se chargera beaucoup plus rapidement.
Optimisation des images
Les images jouent un rôle crucial dans le développement d'un site Web ; cependant, ils consomment une quantité importante d'espace. Si les images prennent beaucoup de temps à charger, cela affecte l'expérience globale de l'utilisateur. Nitropack compresse automatiquement les images et ajuste leur taille selon les besoins.
- Adaptive Image Sizing : Réduisez les temps de chargement en chargeant les images en fonction de l'appareil.
- Compresser l'image : Conserve l'image au format avec ou sans perte pour consommer moins de bande passante et accélérer le chargement du site Web.
- Chargement lent : Diffère l'affichage des images jusqu'à ce que le visiteur soit prêt à les voir.
- Formatage WEBP : convertissez automatiquement les anciennes et les nouvelles images téléchargées au format WEBP afin que le navigateur puisse les afficher plus rapidement.

Nitropack gère tout cela en coulisse sur sa plate-forme cloud, ce qui signifie qu'il n'y a pas de charge supplémentaire sur votre site Web.
Optimisation HTML
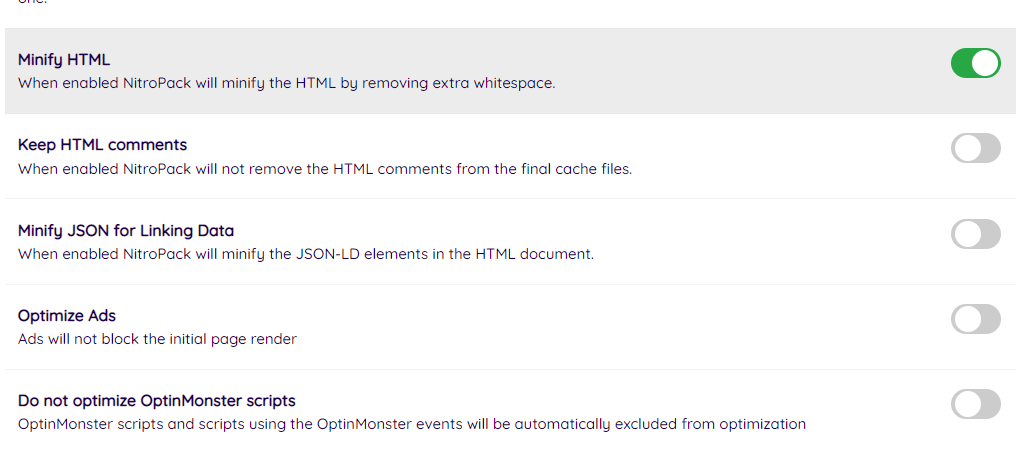
Nitropack optimise automatiquement le script HTML de votre site Web. De nombreux plugins offrent cette fonctionnalité. Cependant, cela peut casser le codage du site Web et le rendre moche. En plus de bien faire avec HTML, vous pouvez également optimiser le code JSON sur votre site Web.
Si vous rencontrez des problèmes liés au code JSON sur votre site Web, vous pouvez utiliser cet outil pour les résoudre. Par exemple, si vous utilisez un formulaire opt-in, vous pouvez rencontrer un retard de chargement dû au code JSON. Nitropack s'en charge automatiquement pour vous.

Je recommande d'utiliser OptinMonster comme formulaire d'inscription. Ensuite, vous pouvez facilement intégrer les deux pour obtenir les meilleurs résultats pour la génération de leads.
De plus, vous pouvez inclure le commentaire HTML en tant que ressource DOM. Cependant, je ne recommande pas de le faire car cela augmentera considérablement le temps de chargement.
Optimisation CSS
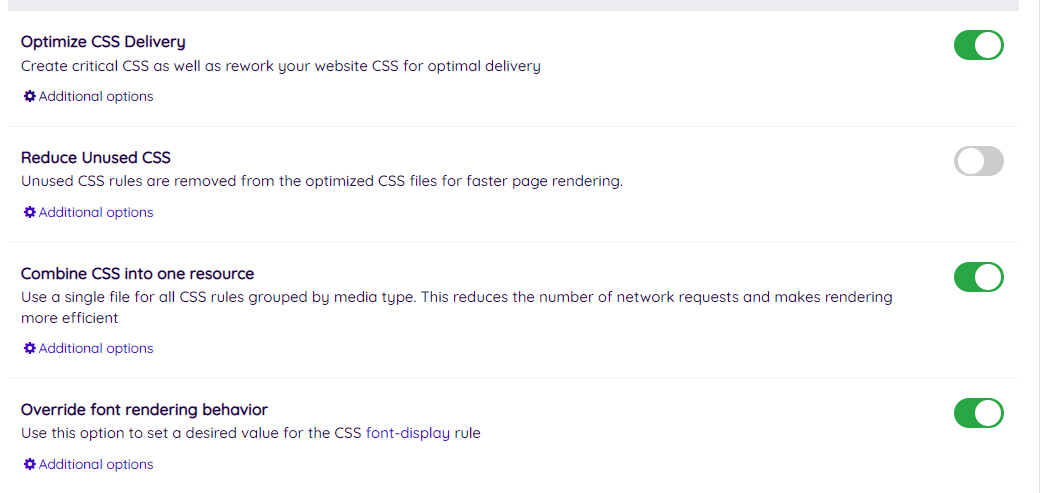
Nitropack optimise automatiquement le CSS de manière excellente. Il compresse et minimise le code CSS pour accélérer le chargement des pages. L'automatisation inclut ces fonctionnalités.

- Combiner CSS : Combinez tous les fichiers CSS en 1 fichier pour réduire les requêtes HTTP.
- Au-dessus du pli CSS First : Tout d'abord, il charge le CSS au-dessus du pli pour améliorer l'expérience utilisateur et ne demande que le contenu que les visiteurs ont besoin de voir.
- Minification : Minifiez le code pour une meilleure optimisation.
- Compression : compressez à la fois pour l'hébergement et le serveur afin de fournir rapidement du contenu.
De plus, vous obtiendrez également des fonctionnalités avancées telles que l'implémentation CSS personnalisée, la réduction des CSS inutilisés et les CSS critiques. De plus, une optimisation manuelle sera nécessaire pour mettre en œuvre ces paramètres.
Cependant, si vous regardez le prix, vous n'aurez qu'à payer 10 $ par mois pour des services tels que criticcss.
Optimisation Javascript
En ce qui concerne la vitesse de chargement lente, les scripts JS sont le principal coupable. Comme pour HTML et CSS, Nitropack automatise et perfectionne le processus d'optimisation JS.
- JS Combining : Combinez tout le code JS en 1 pack pour moins de requêtes HTTP.
- Compression JS : Compressez tous les scripts pour une livraison plus rapide au serveur.
- JS Minification : Minifiez les codes sans casser le site.
Il est recommandé de ne pas combiner manuellement JS à moins que vous n'ayez l'expertise nécessaire pour le faire. Une seule erreur peut entraîner la destruction complète de votre site Web, même après la suppression des modules complémentaires.
Intégration et outils
Bien que Nitropack soit suffisant pour optimiser à lui seul la vitesse et les performances de votre site Web, le développeur propose une solution améliorée grâce à l'intégration.

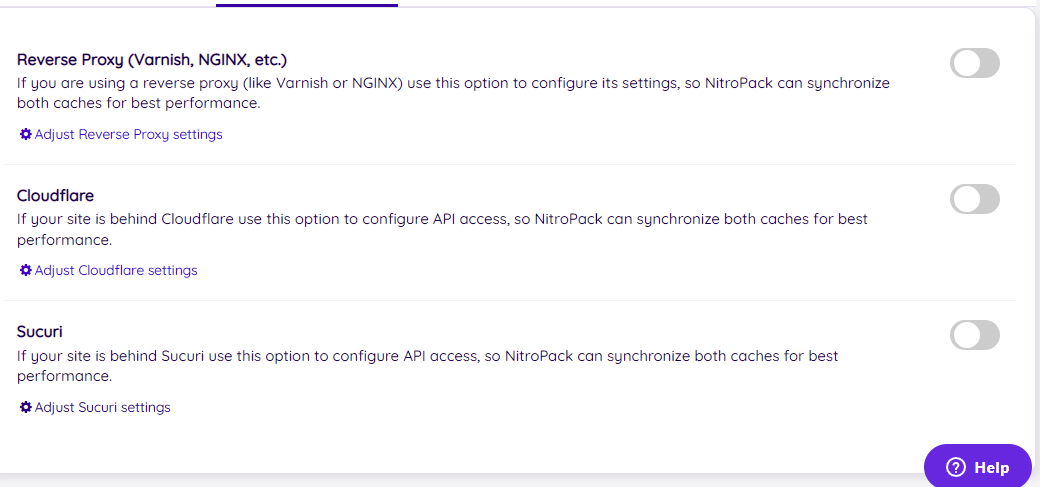
Si votre fournisseur d'hébergement utilise Varnish ou NGINX comme serveur proxy inverse au lieu de gZip , vous devez ajuster le proxy inverse pour des performances optimales. Par exemple, vous pouvez ajuster le proxy inverse pour une URL spécifique ou pour l'ensemble du site Web.
De plus, si vous utilisez des services sous Cloudflare ou Sucuri, vous pouvez les intégrer aux clés API pour améliorer les performances de votre CDN.

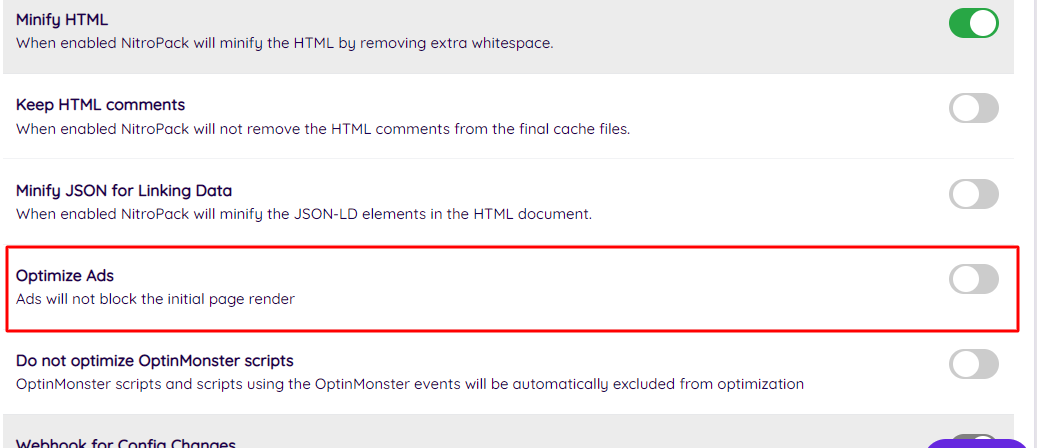
Une autre fonctionnalité que j'ai aimée à propos de Nitropack est l'optimisation du code des annonces. Il est particulièrement utile pour les blogueurs qui utilisent des plateformes publicitaires pour la monétisation.

Si vous diffusez des publicités sur votre site Web, Google Page Speed Insight rencontrera ce problème de diminution de la vitesse. Vous pouvez résoudre ce problème en un clic.
CDN de première classe
Il n'y a pas grand chose à dire sur Nitropack CDN car il utilise Amazon CloudFront. Selon G2, il s'agit de la 2ème meilleure alternative à IBM CDN. Outre sa réputation de CDN en marque blanche, il est très fiable.
Plus de 70+ serveurs dans plus de 70 pays garantissent que les visiteurs reçoivent les fichiers du serveur le plus proche sur leur navigateur.
NitroPack en action
Jusqu'à présent, vous n'avez appris que les fonctionnalités et les avantages. Si vous ne tenez pas compte de l'expérience du monde réel, elle semble incomplète. J'ai donc effectué un test sur un site Web factice en utilisant un fournisseur d'hébergement bon marché pour voir le potentiel brut de Nitropack.
Tous les tests ont été exécutés en « Guest Mode » sur un navigateur Chrome. Par conséquent, il n'y aura pas de cache pour affecter les résultats.
Les outils que j'ai utilisés sont GT Metrix et Google Page Speed Insight. Ces deux vérificateurs de performances Web sont réputés et extrêmement puissants.
Je voudrais également vous rappeler que j'ai utilisé l'éditeur Kadence Theme et Kadence Block pour créer le site Web de démonstration. Par conséquent, avant de commencer le test, tous les autres plugins ont été désactivés.
Avant d'ajouter Nitropack
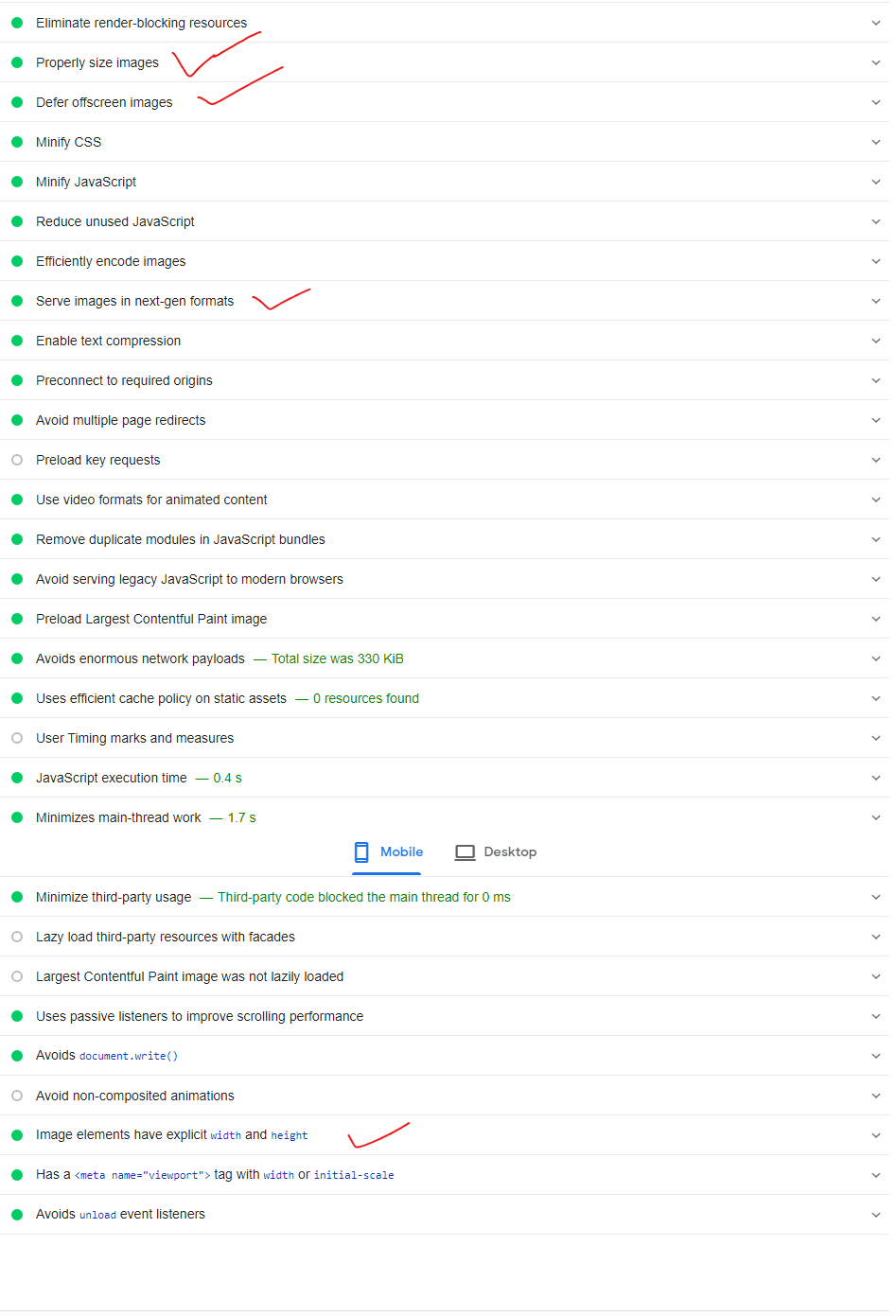
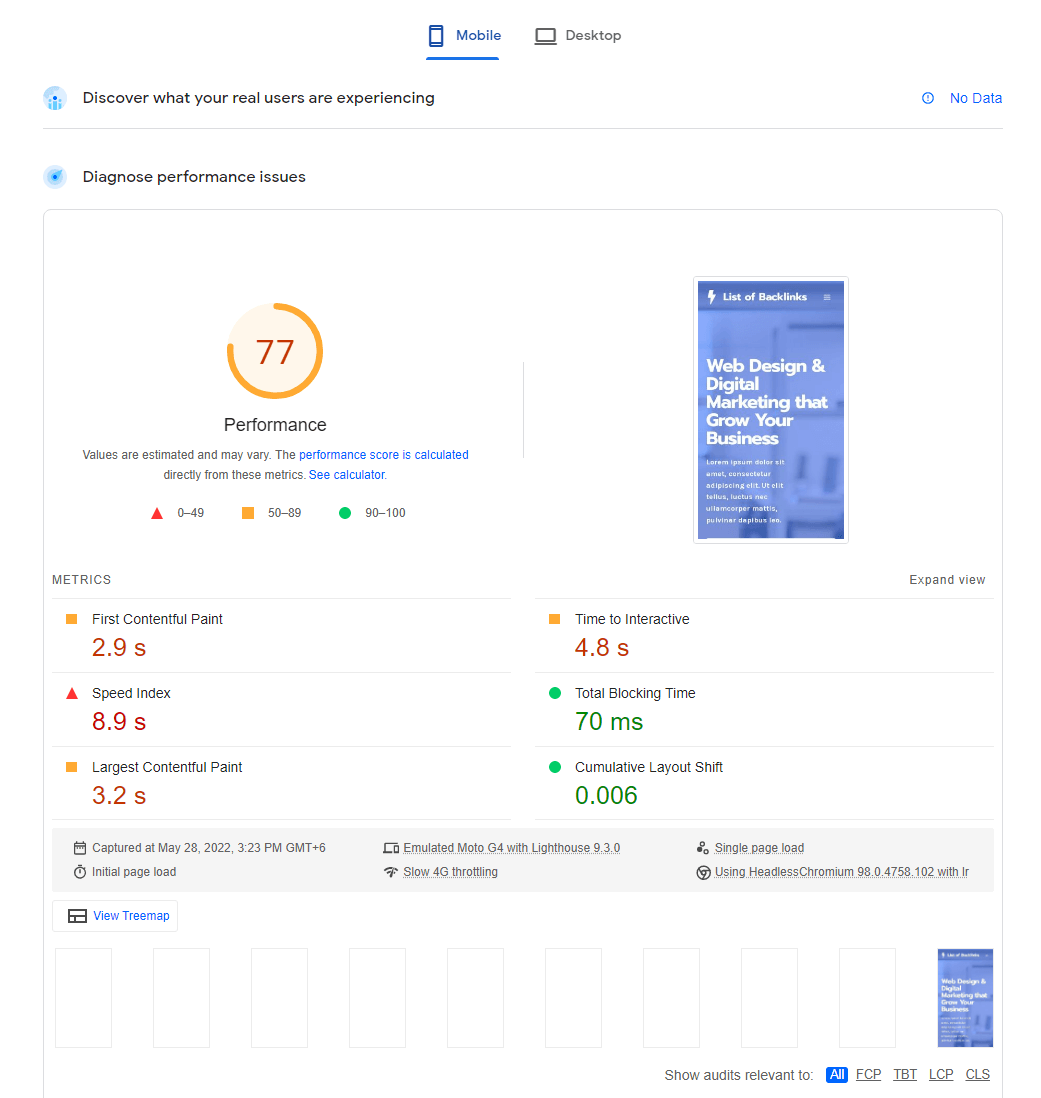
Rapport Google PSI Mobile :

Les résultats de Google Page Speed Insight indiquent que les performances de la version mobile de mon site Web ne sont que de 77 . Le temps de chargement est de 8,9 secondes. Il est extrêmement élevé pour un appareil mobile d'afficher la page. Alors que le temps de blocage était bon, les autres mesures étaient médiocres.
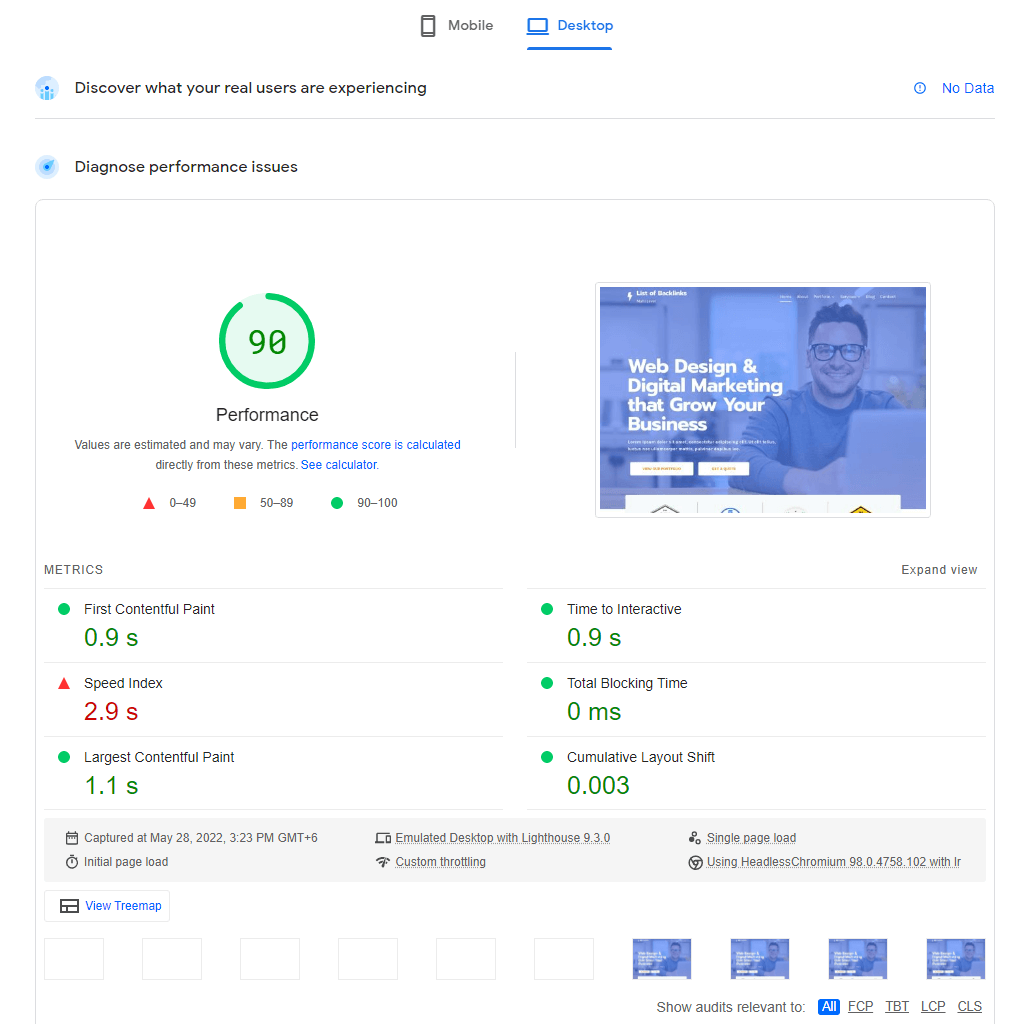
Rapport de bureau Google PSI :

Même si j'utilisais le plan gratuit de X10hosting , les performances du bureau restaient élevées. L'une des raisons est le thème Kadence léger et optimisé pour le référencement. Cependant, ma vitesse Internet est assez rapide, atteignant jusqu'à 25 Mbps, donc 2,9 secondes est assez perceptible.
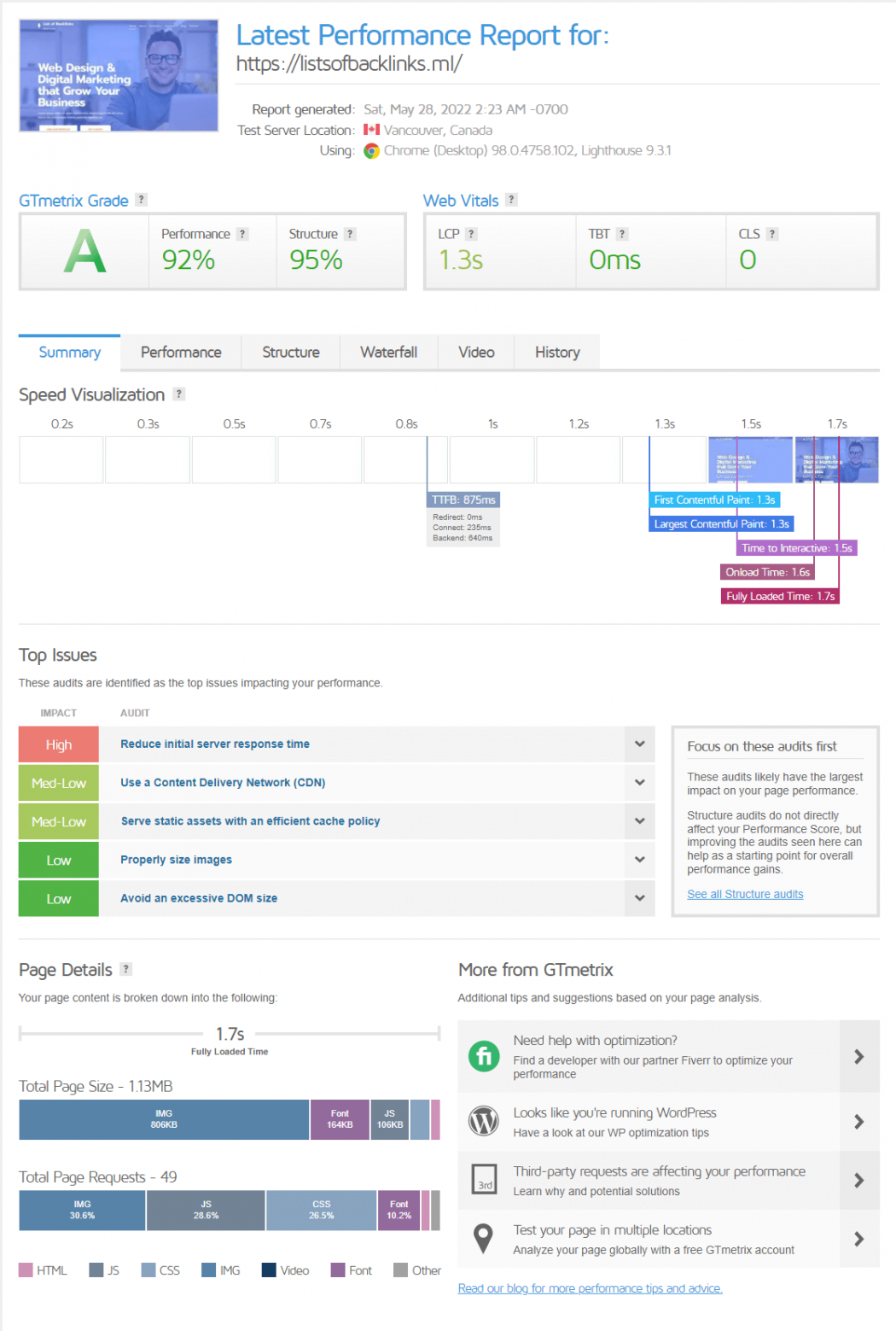
Rapport GT Metrix :

Bien que la capture d'écran semble être un résultat de site Web décent, le temps du premier octet à interagir est de 1,7 seconde. Par conséquent, le chargement des seuls éléments au-dessus du pli prendrait beaucoup trop de temps. De plus, la taille de la page est de 1,13 Mo, ce qui prendra un temps considérable à charger sur une connexion plus lente, faisant 49 requêtes HTTP.
Après avoir ajouté Nitropack
Voyons maintenant ce que NitroPack peut faire, sur la base de paramètres similaires sur mon site Web. Pourtant, je n'ai activé aucun autre plugin pour maintenir le fair-play.
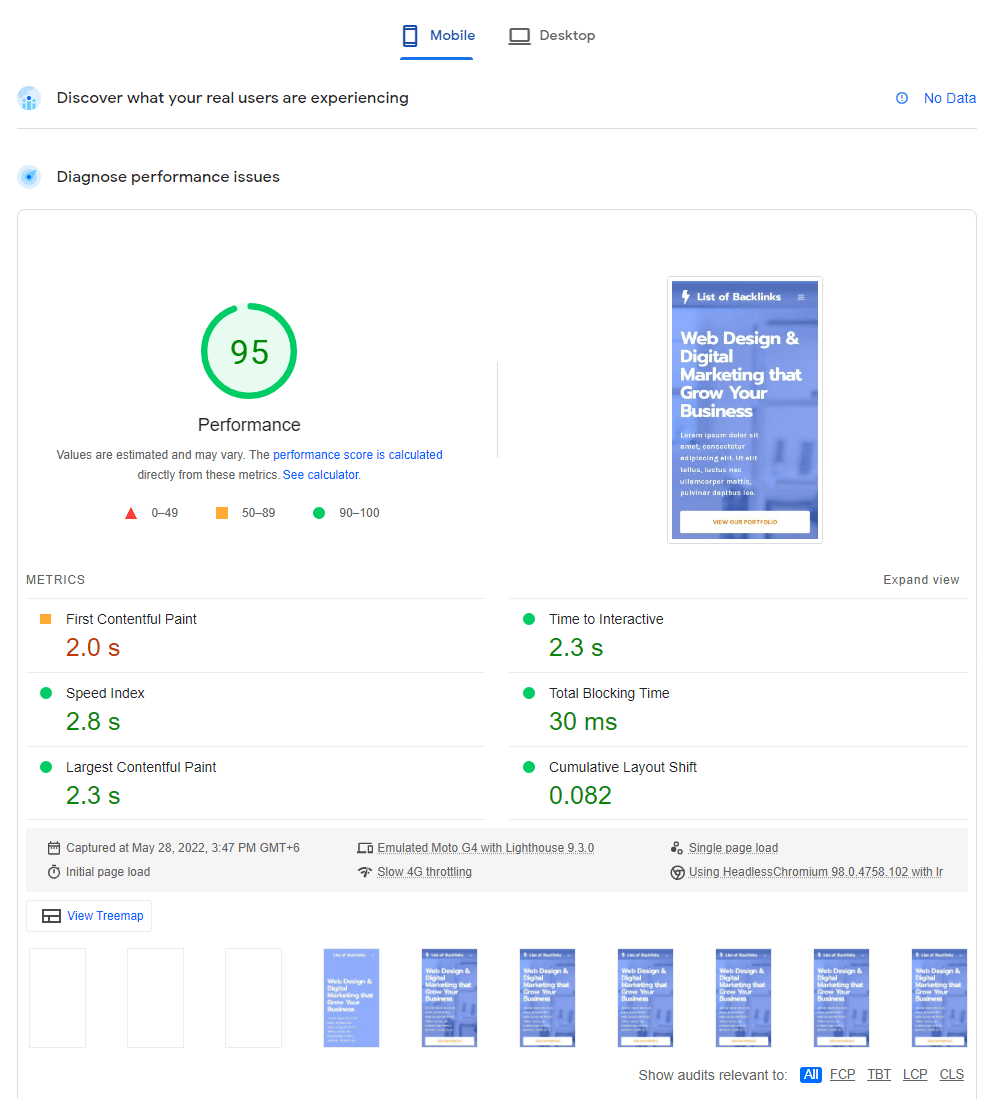
Rapport mobile Google PSI :

Regardez l'augmentation des performances de l'outil. Il a augmenté de 95% contre 77%. De plus, le temps de chargement a diminué à 2,8 secondes , soit 3,18 fois plus rapide , et FCP et TTI (Time to Interactive) se sont considérablement améliorés en temps réel.
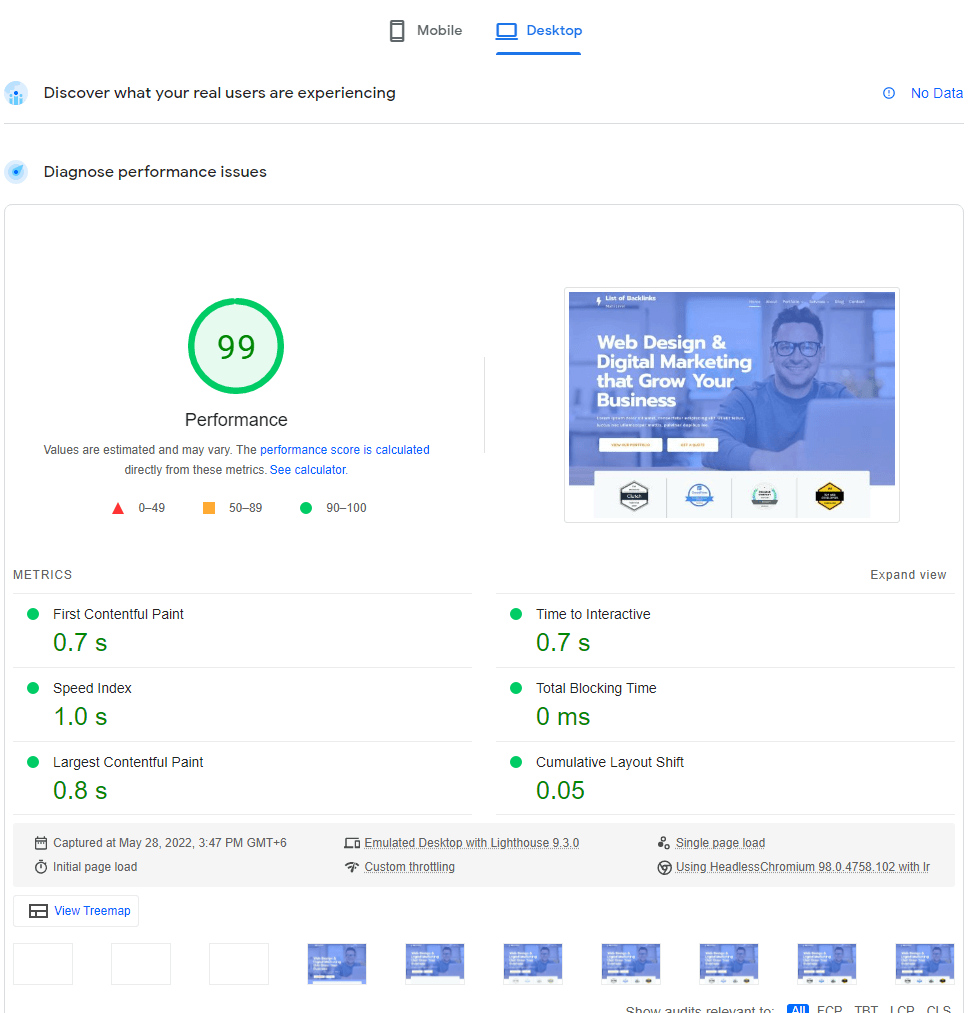
Rapport de bureau Google PSI :

Comparé au résultat précédent sans Nitropack, c'est assez impressionnant. Les performances sont passées à 99 points et l'indice de vitesse a diminué à 1 seconde . Le temps de chargement du FCP et du TTI était de 0,7 seconde . En résumé, tout s'est nettement amélioré.
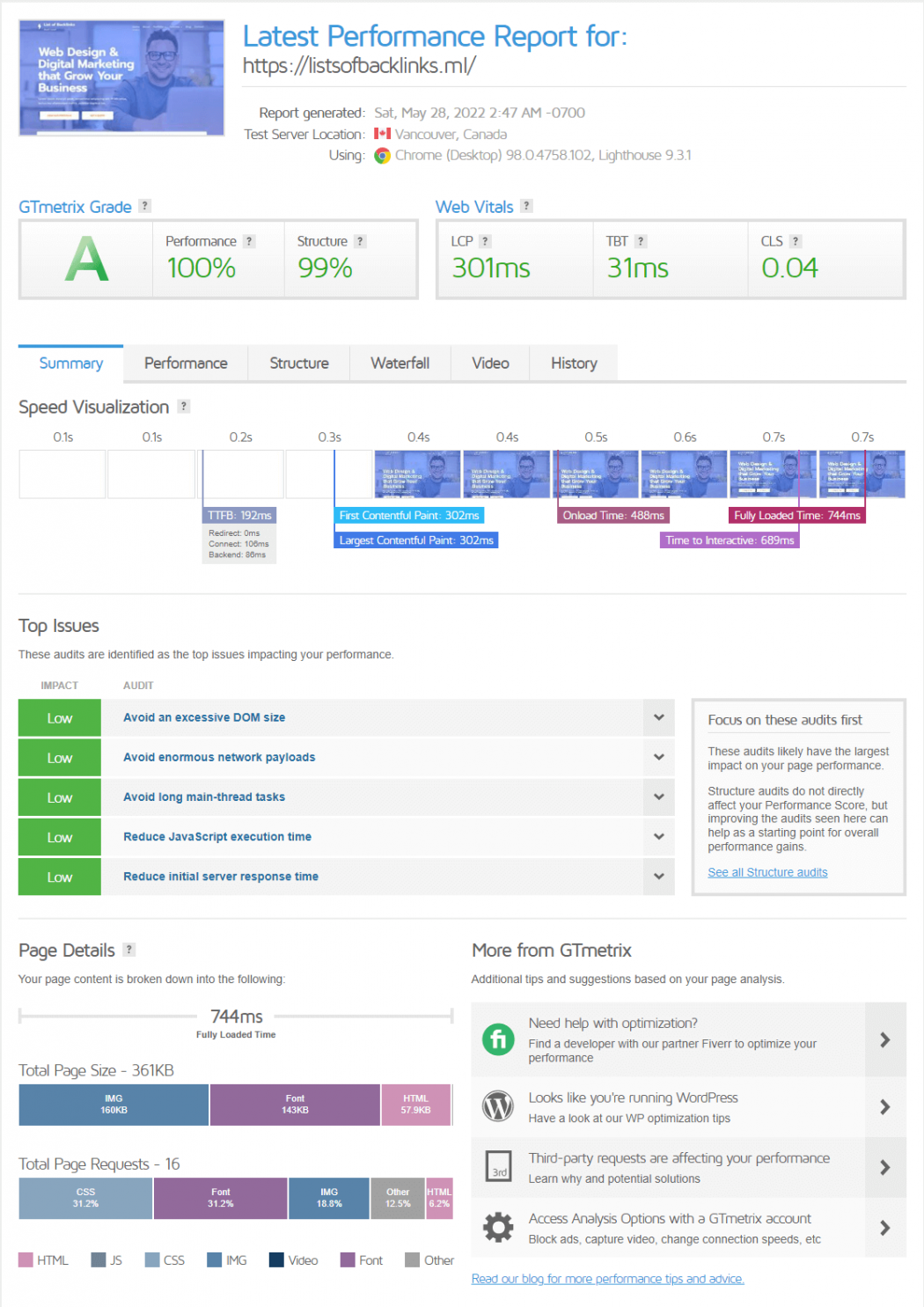
Rapport GT Metrix :

Le rapport de GT Metrix l'explique mieux puisque les chiffres ont beaucoup changé. Score de performance de 100 % avec un temps de chargement de 0,7 seconde. C'est impressionnant. La taille de la page a diminué à 361 ko , soit 3,53 fois plus petit que le résultat précédent. Il n'a envoyé que 16 requêtes HTTP pour charger la page.
Les statistiques parlent d'elles-mêmes. Nitropack améliore considérablement la vitesse de votre site Web. Cela passe au niveau supérieur car cela ne met pas de pression sur votre serveur d'hébergement.
Comment connecter Nitropack avec un site Web WordPress ?
Si vous êtes convaincu que vous voulez cet outil, vous devez également savoir comment le connecter.
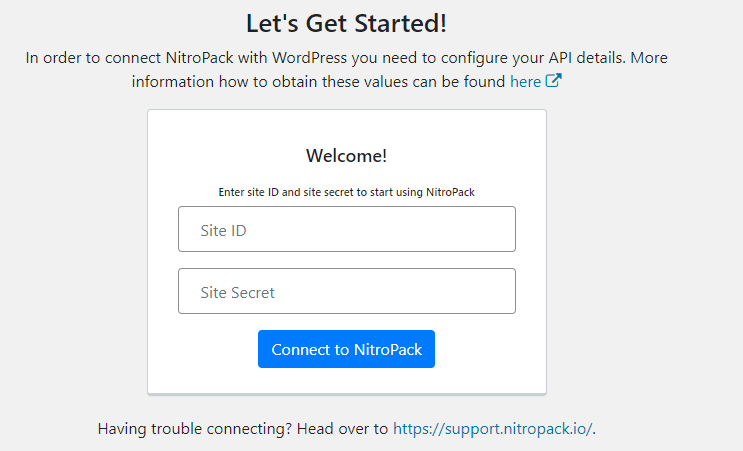
La première étape consiste à créer un compte sur le site officiel de Nitropack. Ensuite, installez le plugin Nitropack sur votre site Web. Si votre site Web et votre compte Nitropack sont dans le même navigateur, cliquer sur le bouton « Se connecter à Nitropack » connectera le plugin à votre compte.

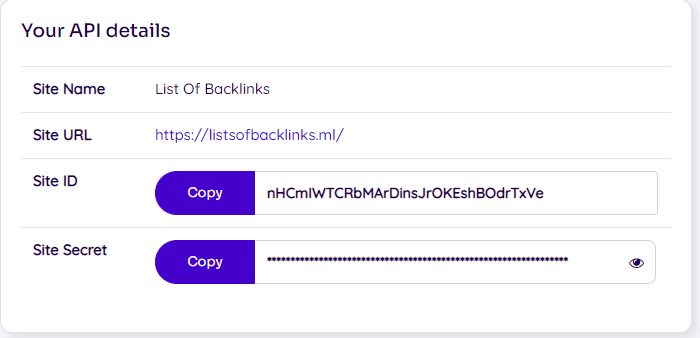
Sinon, cliquez sur entrer les détails manuellement, et vous pourrez entrer votre « ID de site » et votre « secret de site » manuellement. Copiez-les et collez-les depuis votre compte Nitropack et cliquez sur « Se connecter à Nitropack ». C'est tout ce que vous devez faire.

Plans tarifaires Nitropack
Le Nitropack propose 3 forfaits premium et la possibilité de commencer gratuitement. Chacun de ces forfaits est disponible en facturation mensuelle et annuelle.
Si vous payez mensuellement :
- Le pack Business coûtera 18,90 $/mois .
- Le pack Croissance coûtera 45,90 $/mois
- La balance coûtera 158,40 $/mois
En revanche, si vous choisissez le forfait annuel, le coût mensuel moyen est considérablement réduit grâce à la période d'essai gratuite de deux mois . Les frais mensuels pour le forfait annuel sont de 15,75 $ par mois avec un maximum de 132 $ par mois.
Quels que soient vos plans, vous ne pouvez l'utiliser que sur un seul site Web. Cependant, vous pouvez obtenir les packages premium sous le même compte Nitropack si vous avez plusieurs sites Web.
Saisissez NitroPack 5% de réduction pour nos lecteurs de blog.
Est-ce que NitroPack est meilleur que WP Rocket ?
En ce qui concerne les fonctionnalités similaires telles que la compression CSS et HTML, Nitropack n'est pas meilleur que WP Rocket. Cependant, Nitropack propose un CDN et une fonctionnalité d'optimisation automatique qui lui donne le dessus.
Malgré cela, WP Rocket est plus abordable compte tenu de ses fonctionnalités. Par conséquent, en ce qui concerne Nitropack, c'est la meilleure option si vous pouvez vous permettre de payer les services.
Verdict final de l'examen de NitroPack
Nitropack serait la meilleure option si vous avez épuisé tous les autres outils d'optimisation et n'avez pas réussi à obtenir les résultats de Google Core Web Vital. De plus, vous devez garder à l'esprit que votre site Web ne peut être optimisé que pour 1 million de pages vues.
Si vous avez un gros site internet avec plus d'un million de visiteurs par mois, Nitropack ne pourra pas vous fournir le même niveau de performance. De plus, il est un peu plus cher que les autres plugins d'optimisation mais offre plus de fonctionnalités.
Nitropack est une excellente option pour tous ceux qui peuvent se permettre les plans premium. De plus, les sites de taille moyenne avec un classement élevé sur Google devraient essayer cet outil pour que le site reste rapide et convivial.
FAQ relatives à NitroPack
Le moteur de recherche NitroPack est-il convivial ?
Oui, Nitropack améliore le référencement. C'est la méthode la plus rapide et la plus efficace pour améliorer votre site Web et réussir le test Core Web Vitals utilisé pour déterminer les classements. Lorsque vous recevez une coche verte sur tous les paramètres CWV, vous êtes plus susceptible d'être bien classé sur Google.
NitroPack est-il compatible avec Cloudflare ?
Oui, NitroPack compatible avec Cloudflare. Cependant, pour bénéficier d'une meilleure expérience, vous devrez désactiver certaines fonctionnalités de Cloudflare, notamment Mirage, Rocket Loader et autres.
NitroPack est-il compatible avec WordPress ?
Nitropack est un outil basé sur le cloud qui fonctionne sur plusieurs plates-formes. En effet, il inclut WordPress et vous pouvez également l'utiliser sur les sites Web OpenCart et PHP SDK.
Quel CDN utilise NitroPack ?
NitroPack utilise Amazon CloudFront pour distribuer vos fichiers statiques optimisés sur plusieurs serveurs pour des temps de chargement de page plus rapides.
Est-ce que Nitropack est bon ?
Oui, Nitropack est assez efficace. A mon avis, je ne le recommande pas à tout le monde. Cela ne vaudra pas la peine si vous avez un petit site et que vous débutez. Nitropack, en revanche, vous facilite considérablement la vie si vous pouvez payer son abonnement.
NitroPack triche-t-il ?
NitroPack n'est pas un tricheur. En adoptant une approche unique de l'optimisation du site Web (par rapport à d'autres outils d'optimisation), NitroPack obtient des résultats exceptionnels. Installez le plug-in et testez les performances de votre site à l'aide d'outils tels que GTMetrix ou Google Page Speed Insight.
À quelle vitesse NitroPack fonctionne-t-il ?
Selon la taille et le nombre de contenus sur votre site Web, NitroPack peut prendre de quelques secondes à quelques minutes pour optimiser une seule page.
