Comment créer des coupons en un clic dans WooCommerce
Publié: 2020-04-21
L'expérience utilisateur (UX) est un élément important dans la création d'une boutique WooCommerce réussie. En fait, l'une des principales causes d'abandon de panier est lorsque les acheteurs sont confrontés à des problèmes frustrants lors du paiement.
Heureusement, offrir des coupons et des remises à vos clients ne doit pas forcément se transformer en tueur de conversion. Le plugin Advanced Coupons for WooCommerce a une fonctionnalité intéressante qui peut aider à réduire l'abandon en fournissant un bouton de coupon de réduction en un clic à la caisse.
Dans cet article, nous allons vous montrer comment configurer les "notifications d'application en un clic" dans WooCommerce. Ensuite, nous discuterons de la manière dont cela peut améliorer votre expérience client globale. Allons-y !
Comment les coupons d'application en un clic peuvent améliorer l'expérience de paiement dans WooCommerce
Ce qui est bien connu, c'est que presque tout ce qui frustre un acheteur lors du paiement est susceptible de conduire à un scénario de panier abandonné.
Le corollaire étant que tout ce qui ravit votre client devrait réduire l'abandon.
En ce qui concerne vos coupons, nous souhaitons rendre le processus aussi transparent que possible et fournir autant de commentaires d'utilisateurs que possible.
Le processus typique ressemble à ceci :
- Le client reçoit un e-mail avec une offre de coupon
- Ils achètent dans votre magasin et passent à la caisse
- Ils doivent se souvenir du coupon, puis trouver le champ de paiement et saisir ou copier-coller le code manuellement
- Le coupon est accordé et le client (espérons-le, s'il n'a pas encore abandonné) procède au paiement
Mais l'utilisation de coupons d'application en un clic dans WooCommerce aidera à améliorer ce processus :
- Le client reçoit un e-mail avec une offre de coupon
- Ils achètent dans votre magasin et passent à la caisse
- Lorsqu'ils arrivent à la caisse, ils voient un avis indiquant qu'ils sont éligibles à la remise et il y a un bouton sur lequel cliquer qui applique le coupon pour eux sans taper
Rendre les coupons difficiles à appliquer est une frustration inutile qui peut conduire à l'abandon du panier. Vous pouvez facilement résoudre ce problème particulier avec la fonction de notification d'application en un clic des coupons avancés.
Comment activer les notifications d'application en un clic avec des coupons avancés (en 4 étapes)
Offrir des coupons peut parfois être un processus fastidieux à un moment particulièrement critique du processus de paiement.
Voyons comment les coupons avancés peuvent aider en seulement quatre étapes en utilisant une fonctionnalité qui montre au client un avis WooCommerce lorsqu'il est éligible à une remise.
1. Installez et activez le plugin Advanced Coupons
Pour commencer, vous devrez choisir un plan tarifaire et télécharger le plugin Advanced Coupons for WooCommerce.
Une fois que vous avez téléchargé les fichiers, vous devrez visiter votre tableau de bord WordPress pour installer et activer le plugin. Cela intégrera de manière transparente de nouvelles fonctionnalités dans votre installation actuelle de WooCommerce.
2. Configurer un nouveau coupon
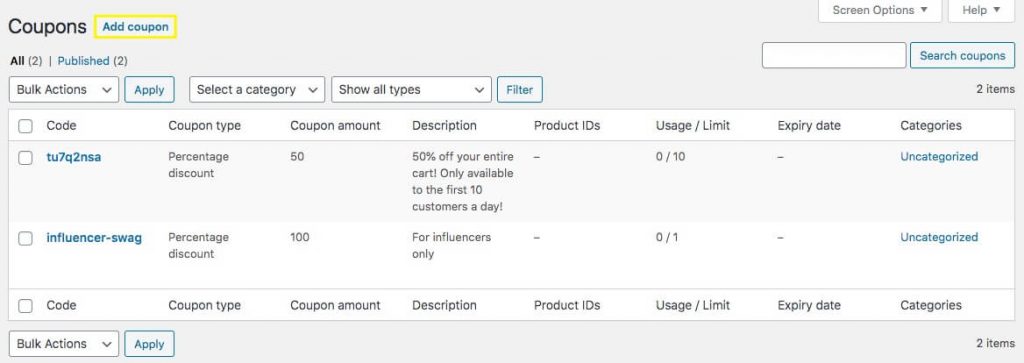
Avant de configurer les conditions de votre notification en un clic, vous devez vous assurer que vous disposez d'un coupon actif à utiliser. Pour en créer un nouveau, allez dans WooCommerce > Coupons > Ajouter un coupon :

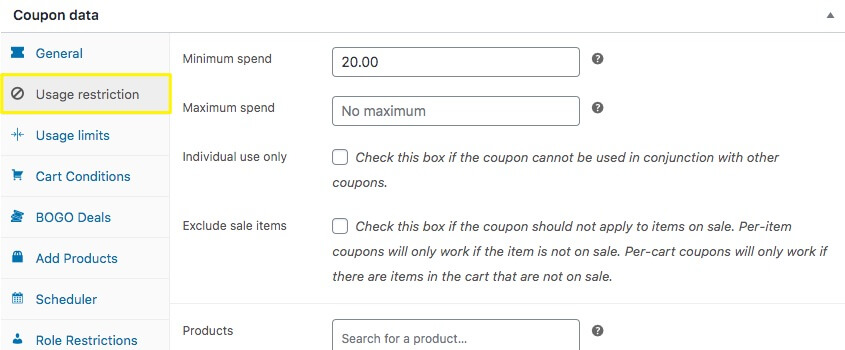
Après avoir nommé votre coupon et terminé les paramètres généraux , qui incluent la valeur du coupon, vous voudrez cliquer sur Restriction d'utilisation pour définir quand les clients seront informés du coupon :

Pour notre exemple, nous fixerons une exigence de dépenses minimales de 20 $. Cela signifie que notre coupon sera utilisable si le client a au moins 20 $ de produits dans son panier au moment du paiement.
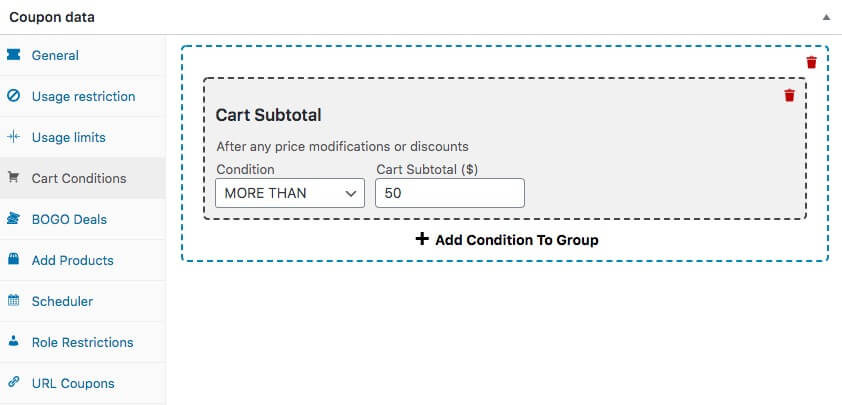
Vous pouvez également utiliser le panneau de configuration des conditions du panier pour configurer les paramètres qui doivent être remplis pour que le coupon apparaisse :


Essentiellement, vous voudrez utiliser les conditions du panier plutôt que la restriction d'utilisation dans les cas où vos conditions sont plus compliquées. Avec cette méthode, vous pouvez ajouter plusieurs conditions à un regroupement, par exemple.
3. Configurer les paramètres de notification d'application en un clic
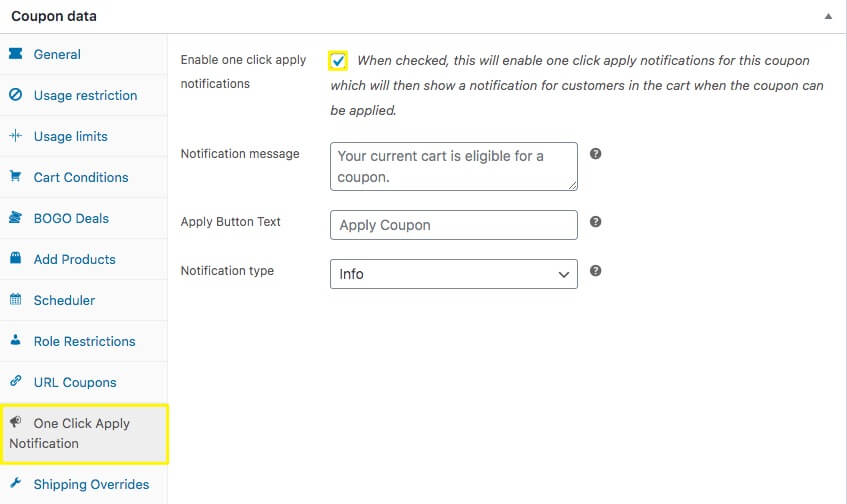
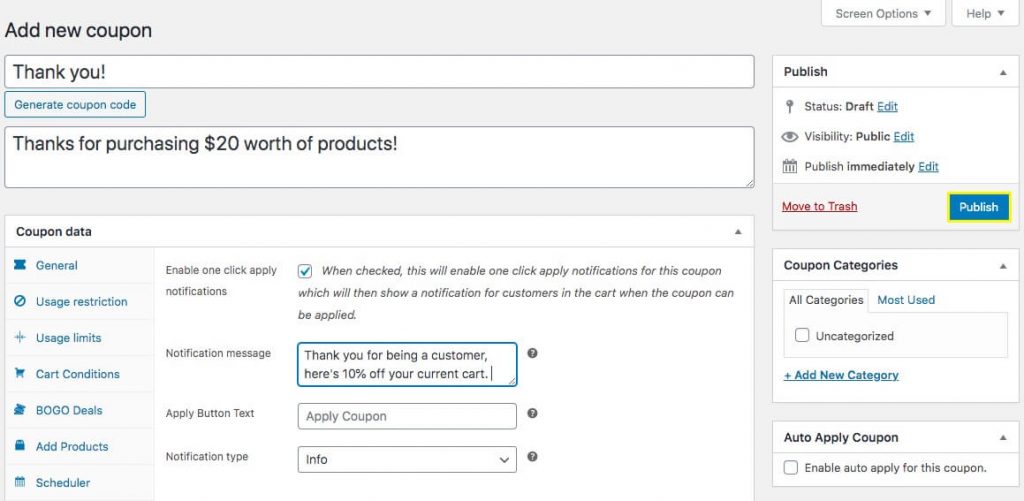
Vous êtes maintenant prêt à cliquer sur One-Click Apply Notification et à choisir vos paramètres :

Ici, vous devrez cliquer sur la case intitulée " Activer les notifications d'application en un clic ". Cela signifie que les acheteurs recevront un message à l'écran si leur panier respecte les restrictions que vous avez définies précédemment.
Ensuite, vous pouvez personnaliser le message de notification que vos clients recevront. Cela vous donne l'opportunité de créer un point de communication unique. Par exemple, vous pourriez les remercier d'avoir effectué un achat tout en offrant une remise surprise.
Il est important de noter qu'une autre fonctionnalité avancée des coupons, "Auto-Apply", utilise également les conditions du panier, les deux options ont des fonctionnalités différentes. Lorsque vous utilisez l'application en un clic, cela donne à l'utilisateur la possibilité de "s'inscrire" au coupon. Avec Auto-Apply, les utilisateurs verront automatiquement la réduction lors de leur paiement.
4. Publiez et testez les paramètres de votre coupon
Une fois que vous avez ajusté tous les paramètres de votre nouveau coupon et de la notification en un clic, assurez-vous de cliquer sur Publier pour rendre votre coupon disponible :

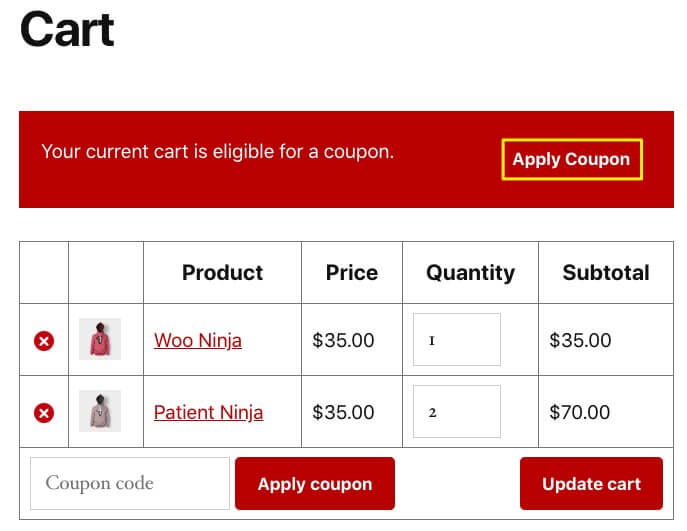
Une fois votre coupon en ligne, vous pouvez le tester. Chargez votre panier et passez à la caisse ! Si vous remplissez les conditions requises (20 $ de produits pour notre exemple), vous devriez voir le texte et le bouton du coupon dans votre panier :

C'est ainsi que vous créez un coupon facile à utiliser pour vos clients et qui ne perturbe pas leur expérience utilisateur !
Points clés à retenir
Voici la ligne du bas :
Le processus d'ajout de coupons ou de remises ne devrait pas être difficile pour vos clients. Les coupons sont une bonne chose, non ? Faites en sorte que les clients aient l'impression d'être récompensés et ils repartiront avec l'impression que c'était facile de traiter avec vous.
L'utilisation de coupons avancés vous permet de rationaliser la façon dont les utilisateurs appliquent les coupons en introduisant un bouton en un clic pour appliquer un coupon dans WooCommerce. Cela les aide à éviter un point douloureux potentiel pendant une partie importante de leur parcours client.
Pour éviter que vos clients recherchent vos codes dans d'autres onglets du navigateur, tout ce que vous avez à faire est ceci :
- Achetez et installez le module complémentaire Advanced Coupons pour WooCommerce.
- Configurez un nouveau coupon dans WordPress.
- Configurez vos paramètres de notification d'application en un clic .
- Publiez et testez les paramètres de votre coupon sur le front-end afin que vous sachiez que cela fonctionne comme vous le souhaitez.
Avez-vous des questions sur la création d'une notification d'application en un clic dans WooCommerce à l'aide de coupons avancés ? N'hésitez pas à nous le faire savoir dans la section commentaires ci-dessous !
