5 superbes sites Web d'une page conçus avec Uncode
Publié: 2018-12-04La plupart des sites Web que vous rencontrez ont plus d'une page, car ils ont besoin de beaucoup d'espace pour contenir toutes les informations que le créateur souhaite partager. Cependant, une seule page peut parfois prendre beaucoup de place, si vous savez ce que vous faites.
Les sites Web d'une page ne sont pas vraiment nouveaux, mais ces jours-ci, ils sont devenus une forme d'art. De plus, avec Uncode, vous avez accès à de nombreuses fonctionnalités qui vous permettent de créer de superbes conceptions d'une page. C'est juste une question de savoir ce qu'ils sont et comment les utiliser.
Dans cet article, nous allons parler du moment où il est judicieux d'utiliser des conceptions d'une page. Ensuite, nous vous montrerons cinq exemples exceptionnels de sites d'une page construits à l'aide de Uncode. Allons droit au but !
Quand il est logique de créer un site Web d'une page
Comme son nom l'indique, les sites Web d'une page regroupent tout ce qu'ils ont à offrir sur une seule page. De nos jours, les sites d'une page sont assez courants, et lorsqu'ils sont bien faits, ils peuvent être superbes :

Au début, l'idée d'un site Web d'une page peut ressembler à un gadget. Après tout, la plupart de vos sites préférés incluent probablement bien plus qu'une seule page. Cependant, en matière de conception de sites Web, il n'y a pas de livre de règles. Tant que votre site est beau, remplit son objectif et est facile à utiliser, vous êtes prêt à partir.
Par conséquent, la question est : quand est-il judicieux d'utiliser une conception d'une page au lieu d'une configuration plus traditionnelle ? Aucune des deux options n'est le bon choix pour chaque projet. Par exemple, si vous gérez un blog, vous souhaiterez probablement vous en tenir à une conception multi-pages, à moins que vous ne souhaitiez regrouper chaque article sur une seule page. Cela pourrait être faisable, mais ne serait pas bénéfique pour la convivialité de votre site ou l'optimisation des moteurs de recherche (SEO).
À notre avis, les conceptions d'une page ont tendance à mieux fonctionner pour deux types de projets :
- Pages de destination. Avec ce type de site, votre objectif principal est d'encourager les conversions. Vous pouvez considérer une page de destination comme un argumentaire de vente détaillé.
- Portefeuilles et sites d'agences. Si vous utilisez votre site Web pour présenter votre travail et attirer de nouveaux clients, il est utile d'être concis et de ne présenter que les informations les plus importantes.
Bien sûr, il existe de nombreuses autres situations dans lesquelles l'utilisation d'un site Web d'une page peut avoir un sens. Pour les repérer, vous devez savoir quel objectif vous souhaitez que votre site remplisse et quels éléments vous devez inclure pour vous y rendre. Les sites Web avec des portées bien définies sont les meilleures cibles pour ce type de conception.
Si vous pensez que vous pouvez créer un site Web d'une page, vous voudrez jeter un œil à quelques exemples pour savoir ce qui fonctionne et ce qui ne fonctionne pas. Par exemple, dans la plupart des cas, les sites d'une seule page peuvent s'en tirer sans menus de navigation. D'autres utiliseront une navigation simple qui renvoie à chaque section de la page. Vous pouvez même utiliser des animations de défilement et des micro-interactions pour aider votre conception à se démarquer.
Dans la section suivante, nous vous montrerons quelques exemples de sites Web alimentés par Uncode qui font toutes ces choses et plus encore. J'espère que ceux-ci peuvent servir d'inspiration pour votre propre projet.
5 superbes sites Web d'une page conçus avec Uncode
Dans les sections suivantes, nous présenterons cinq exemples de sites Web d'une page provenant de divers types d'industries. Après tout, les conceptions d'une page peuvent être très polyvalentes. Nous allons jeter un coup d'oeil!
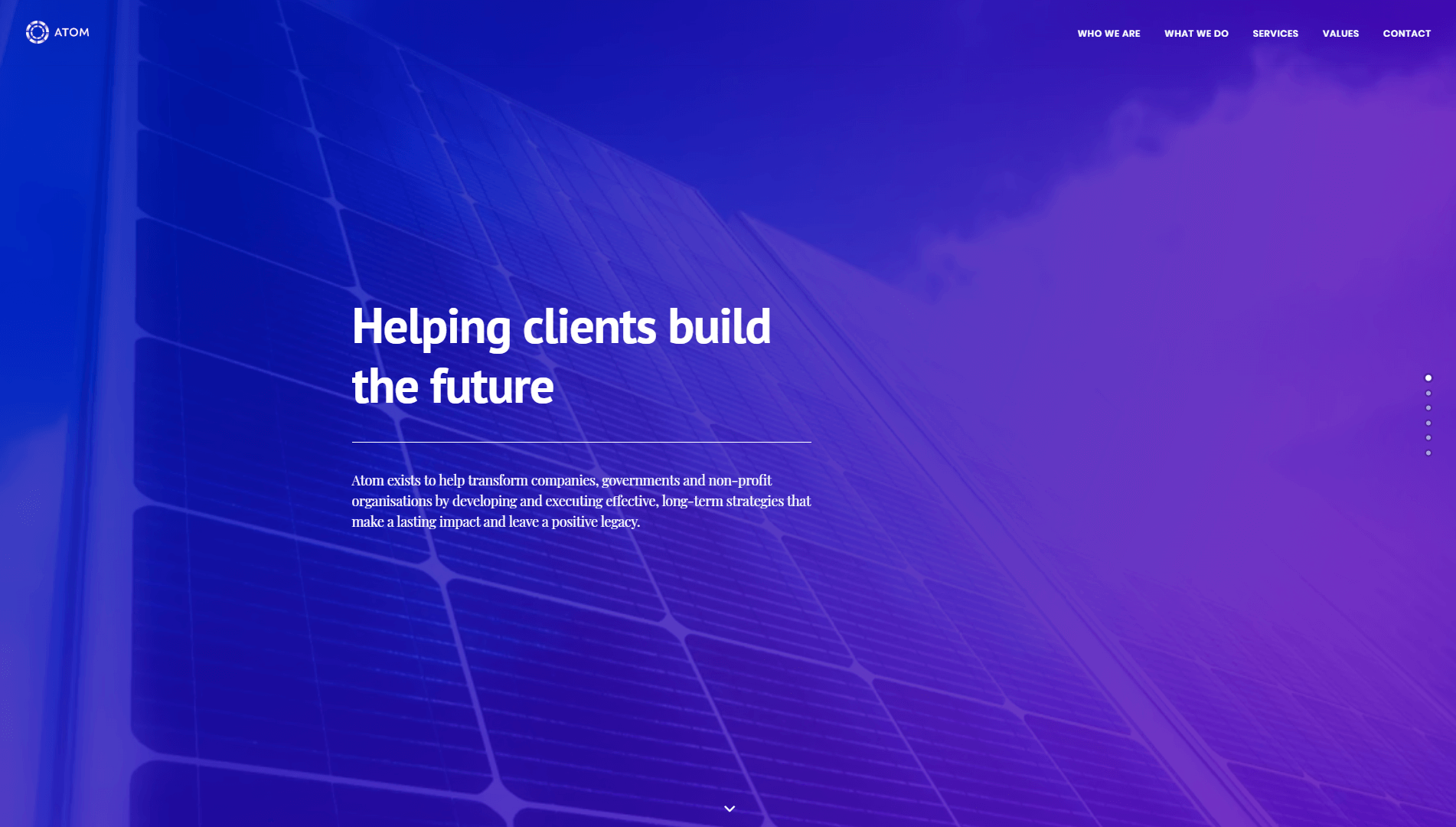
1. Atom Consulting

À première vue, Atom Consulting ressemble à n'importe quel autre site. Il a un menu de navigation en haut, une grande image de héros pour vous accueillir avec des informations sur l'entreprise, etc.
Cependant, une fois que vous aurez commencé à parcourir la page, vous remarquerez que toutes les informations dont vous avez besoin se trouvent au même endroit. Si vous cliquez sur l'un des éléments du menu en haut de l'écran, vous serez redirigé vers cette section spécifique.
De plus, il y a de petits boutons à droite de la page qui vous montrent quand vous vous déplacez d'une section à l'autre. Vous pouvez également les utiliser pour accéder directement à chaque partie et voir où vous en êtes par rapport à la page entière.
Ce système de « navigation par points » vous donne l'impression de visiter différentes pages, grâce aux effets de transition nets. Il est réalisé à l'aide d'une fonctionnalité alimentée par Uncode appelée défilement d'une page et est facile à configurer.
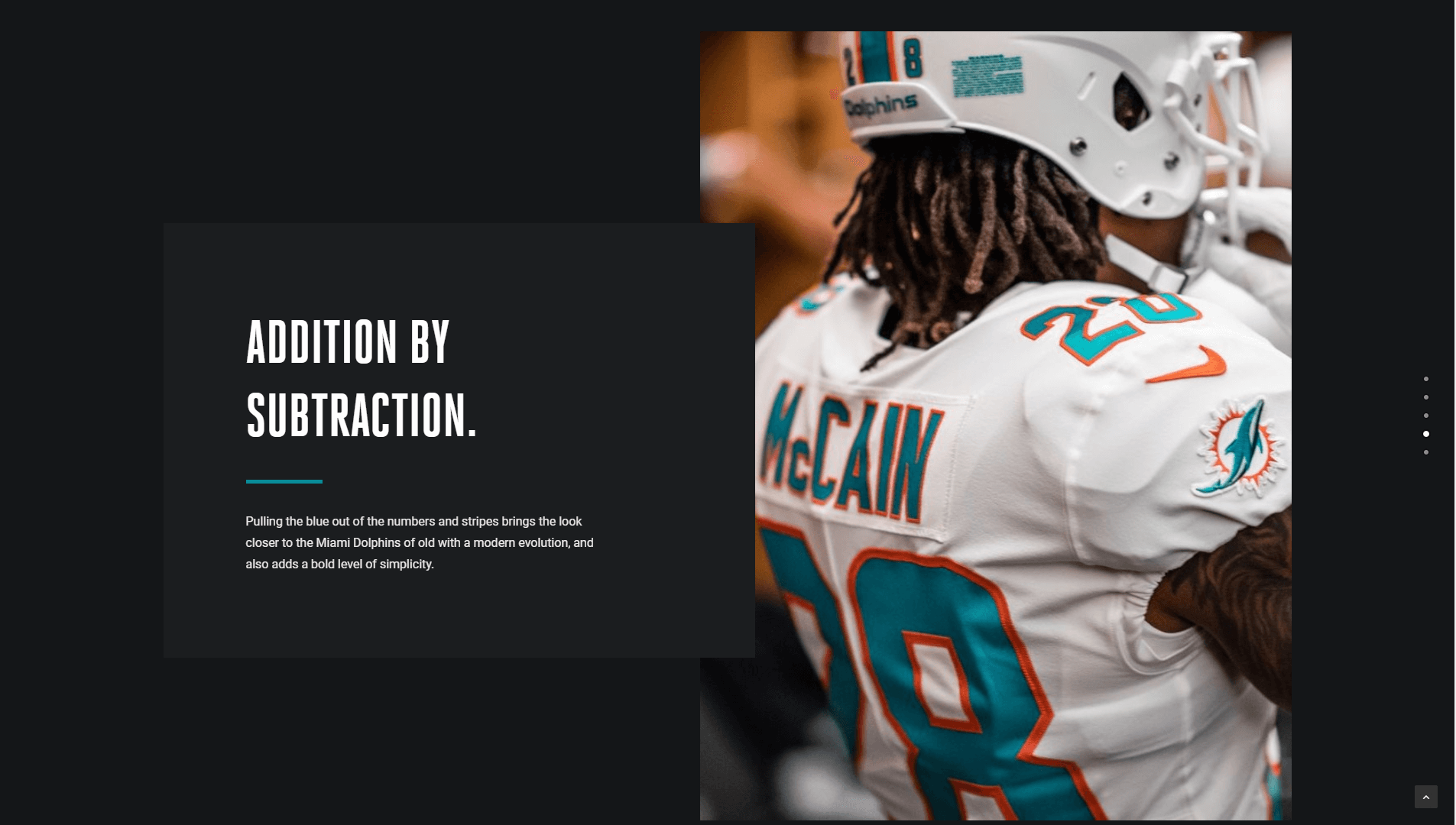
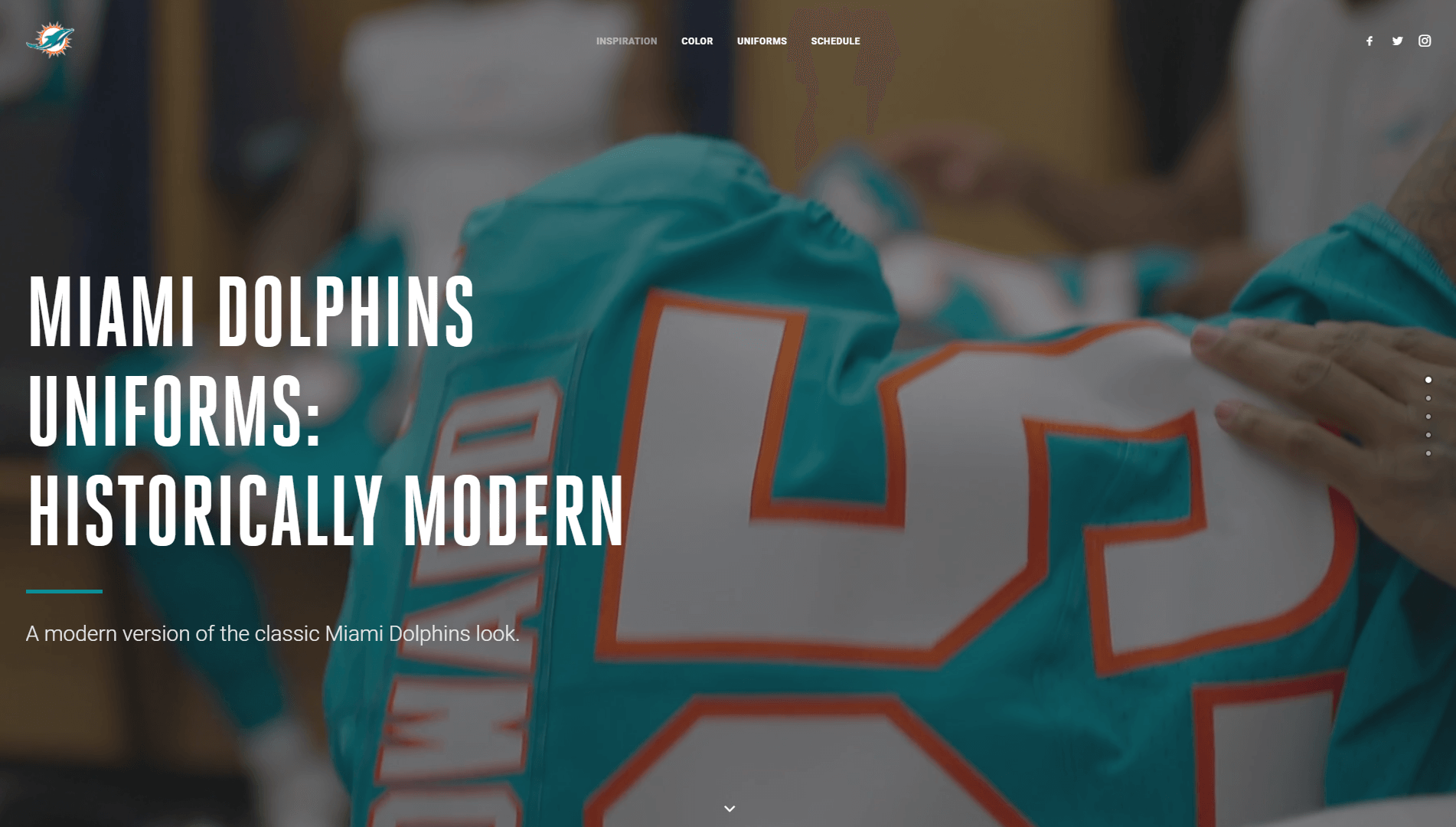
2. Uniformes des Dolphins de Miami

Oui, c'est vrai - il y a un site Web entier dédié aux uniformes des Dolphins de Miami. Encore plus surprenant, le site lui-même est un plaisir à regarder. Tout de suite, vous remarquerez qu'il vous accueille avec une superbe vidéo d'en-tête d'arrière-plan, ce que vous pouvez rapidement implémenter en utilisant Uncode.

La navigation par points fait également son apparition sur ce site Web. Cependant, la mise en œuvre est un peu différente de celle de notre exemple précédent. Si vous comparez les deux sites, vous verrez que les animations de défilement ici sont un peu plus "rapides". En effet, Uncode vous permet de personnaliser le comportement de ces animations dans les paramètres du thème.
Une autre différence est que chaque section de ce site Web d'une page comprend ses propres animations, qui jouent lorsque vous naviguez vers une nouvelle partie. Cela rend le site dynamique, même s'il est assez léger sur le contenu.
S'il s'agissait d'un site Web de plusieurs pages, le sujet est tellement spécialisé qu'il aurait du mal à fidéliser les visiteurs. Cependant, en condensant tout sur une seule page, vous pouvez créer une histoire que les utilisateurs peuvent parcourir et apprécier.
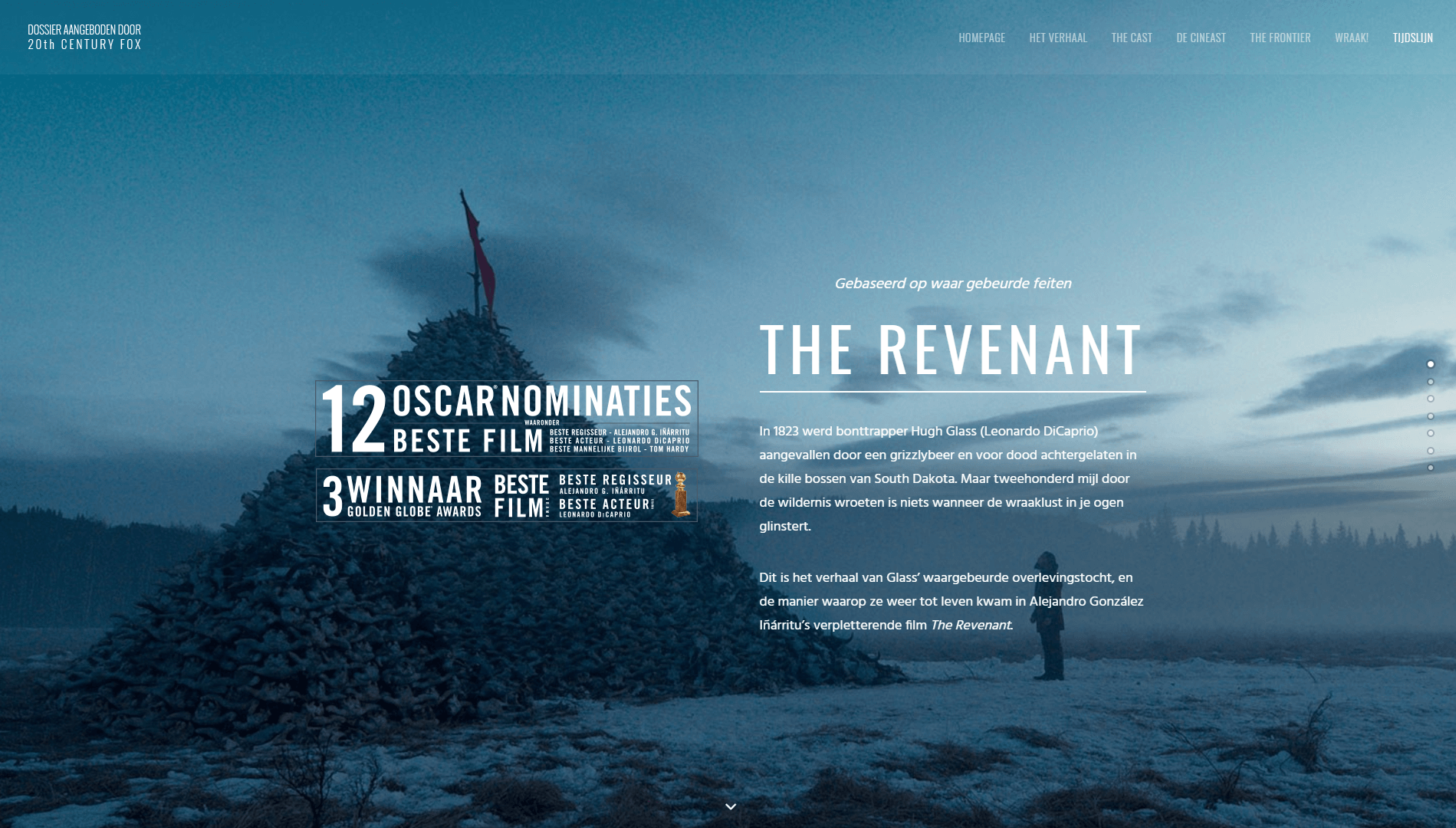
3. Le revenant

Vous vous souviendrez peut-être de The Revenant comme du film qui a finalement valu à Di Caprio son Oscar. Cependant, ce que vous ne savez peut-être pas, c'est que le film a également son propre site Web d'une page – du moins pour sa sortie en Belgique.
Si vous y réfléchissez, un site Web d'une page est parfait pour mettre en valeur un film ou un autre travail créatif. Vous pouvez utiliser la page pour afficher des bandes-annonces, des informations sur les acteurs, un synopsis et même une galerie de photos. Ce site Web particulier fait un excellent usage de la fonctionnalité Membres de l'équipe d'Uncode pour créer une section de distribution, y compris des portraits des acteurs les plus importants.
En dehors de cela, le site Web The Revenant intègre également des arrière-plans de navigation par points et de parallaxe. Avec Uncode, vous pouvez ajouter de la parallaxe à n'importe quelle section de votre site, ce qui les rend dynamiques. Cette sensation de mouvement est particulièrement utile pour les conceptions d'une page, car elle les aide à se sentir plus étoffées.
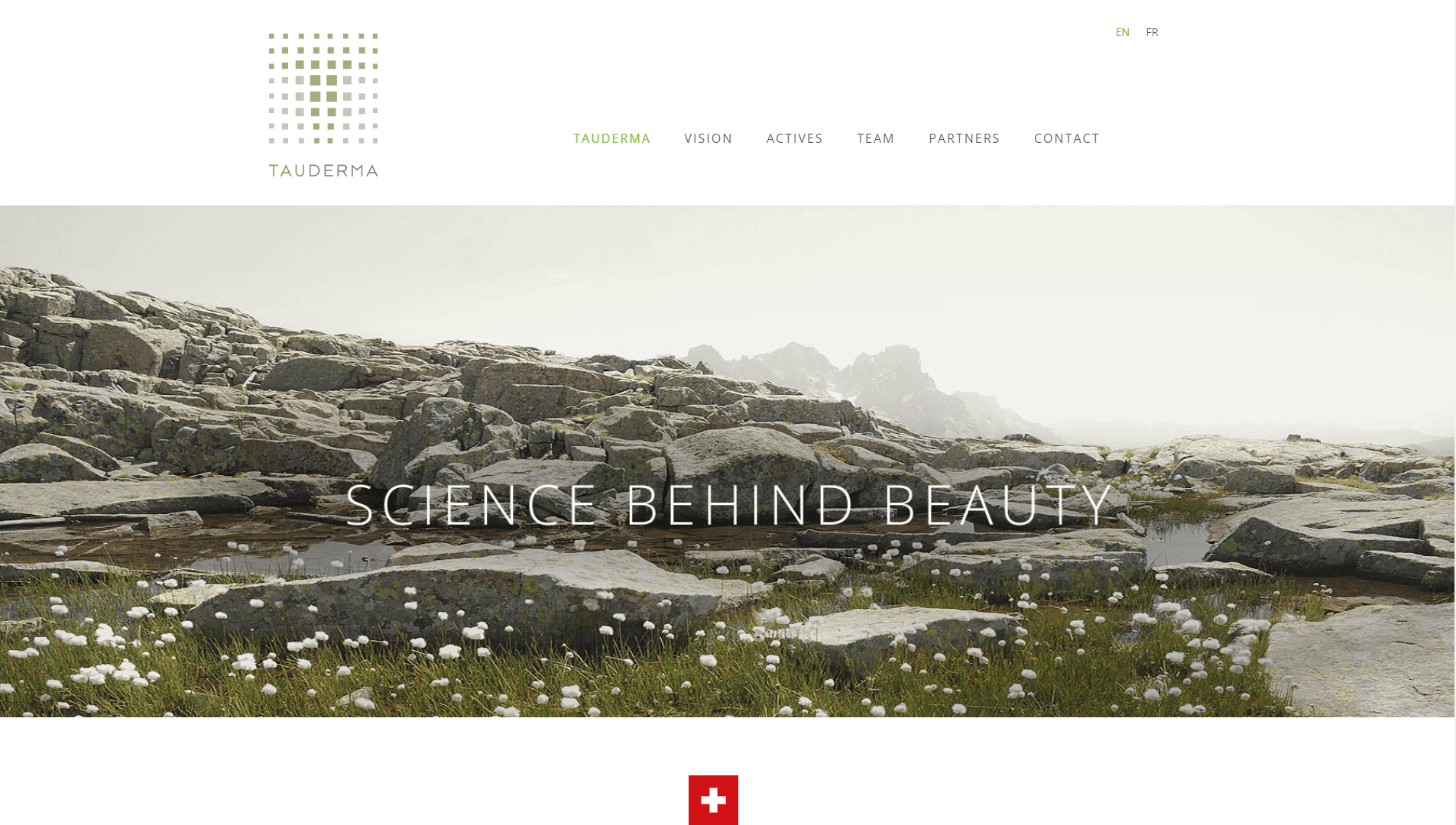
4. Taudermie

Techniquement, Tauderma est un site Web de deux pages. Cependant, c'est uniquement parce qu'il existe des versions anglaise et française du site. Dans les deux versions, Tauderma fait un excellent travail en regroupant de nombreuses informations sur une seule page.
Le design ici n'est pas aussi flashy que nos exemples précédents. Pourtant, ce site Web fait beaucoup de choses correctement. Par exemple, il masque des informations supplémentaires à l'aide d'onglets, de sorte que le site n'a pas l'air lourd en texte lorsque vous faites défiler vers le bas. Lorsque vous souhaitez lire sur un sujet spécifique, tout ce que vous avez à faire est de cliquer sur le bouton Plus d'informations .
Tauderma propose également le module Membres de l'équipe d'Uncode, qu'il utilise pour afficher certaines des personnes en charge de l'entreprise. Plus important encore, il s'agit du premier site de notre vitrine à inclure également un formulaire de contact.
Le plugin Contact Form 7 est intégré au constructeur de site Uncode. Cela vous permet d'ajouter des formulaires complexes à votre site Web, sans avoir besoin d'utiliser des codes abrégés. Il n'y a pas de meilleur moyen d'aider les visiteurs de votre site Web d'une page à entrer en contact.
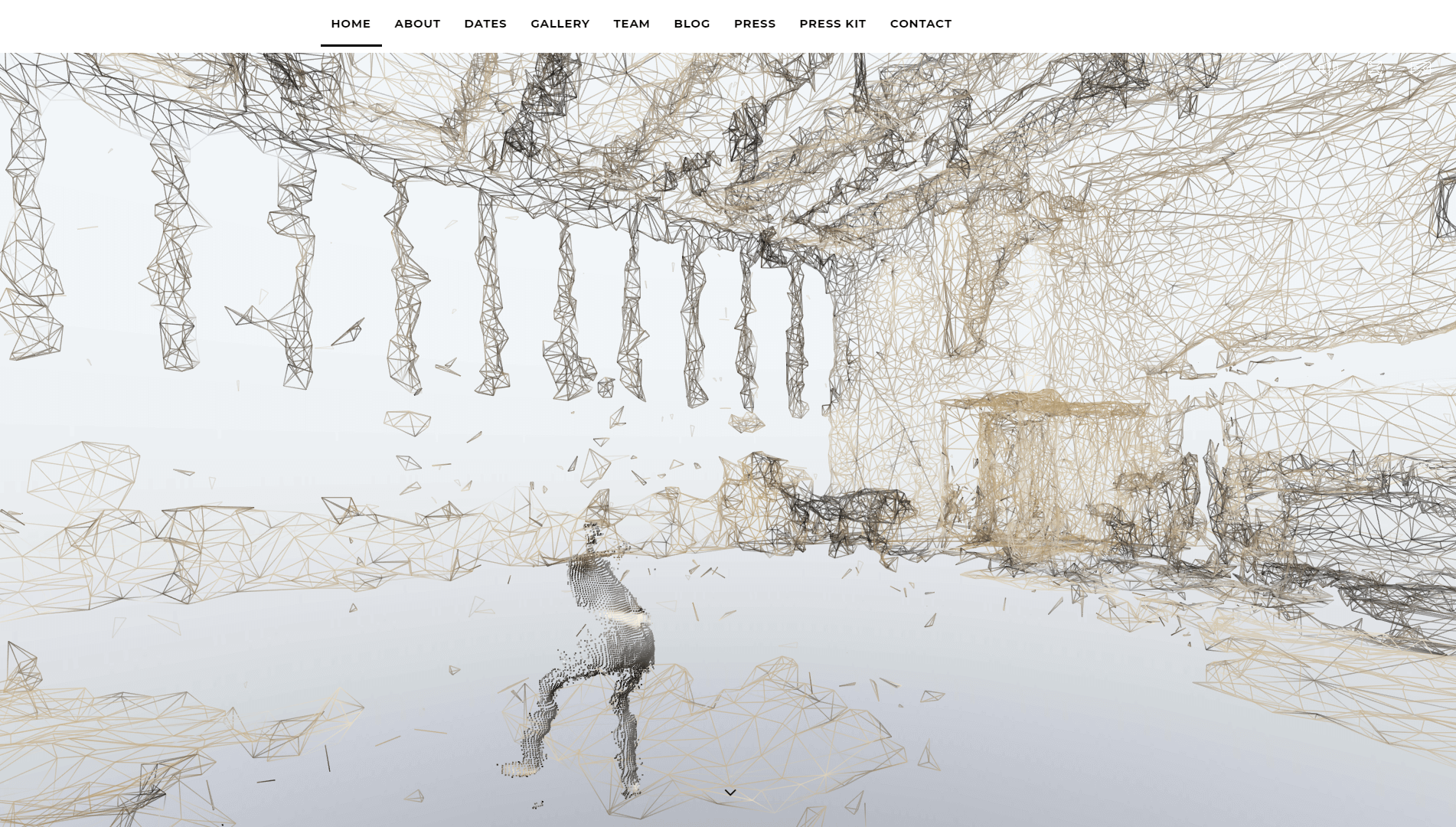
5. Poussière

Jusqu'à présent, la plupart des sites que nous avons consultés ne comprennent qu'une poignée de sections. Cependant, Dust rompt avec cette tendance en regroupant neuf sections distinctes sur une seule page.
Sur ce site Web, vous trouverez un formulaire de contact, une galerie, une section des membres de l'équipe, des informations sur les événements à venir, et plus encore. Cela semble beaucoup, mais en pratique, cela fonctionne car aucune de ces sections n'est particulièrement dense. Une fois de plus, vous pouvez voir les arrière-plans vidéo, le formulaire de contact et les fonctionnalités des membres de l'équipe d'Uncode en action.
Le site lui-même semble convaincant, et le seul inconvénient est que la vidéo qu'il utilise provoque une légère baisse des performances. Avec les sites d'une page, la performance est essentielle, car tous vos visiteurs n'interagiront qu'avec cette seule page. En d'autres termes, vous devez vous assurer que votre site Web est bien optimisé, qu'il soit grand ou petit.
Conclusion
Lorsque vous travaillez sur un nouveau site Web, il peut être tentant d'inclure autant de pages que possible. Cependant, il vaut parfois la peine d'être succinct. Une page peut suffire même pour un site Web professionnel, selon l'objectif de votre site. De plus, moins vos visiteurs doivent parcourir de pages, plus il est probable qu'ils ne manqueront rien d'important.
Si vous utilisez Uncode, vous avez accès à de nombreuses fonctionnalités intéressantes qui interagissent parfaitement avec les conceptions d'une page. Certains exemples sont la navigation par points, les en-têtes vidéo, les sections des membres de l'équipe, etc. Concevoir un site d'une page réussi demande un peu de travail et de planification, mais le travail est beaucoup plus facile avec les bons outils, et les résultats peuvent en valoir la peine.
Avez-vous des questions sur la façon de concevoir votre propre site Web d'une page à l'aide d'Uncode ? Partagez vos pensées avec nous dans la section des commentaires ci-dessous!
